Indholdsfortegnelse:
- Trin 1: Materialer
- Trin 2: Prototyping
- Trin 3: Laserskæring af sagen
- Trin 4: Lodning af arkadeknapper
- Trin 5: Stak knapperne, og slut dem til dit bord
- Trin 6: Koder for helvede
- Trin 7: Alt fungerer

Video: Plug and Play Arcade -knapper: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Jeg begyndte for nylig at bruge Arduino til at lave mine projekter. Som designer elsker jeg at lave brugerdefinerede grænseflader til mine spil/interaktive projekter.
Det eneste problem, jeg stødte på ved at bruge seriel kommunikation er ret kompliceret og tilbøjelig til problemer og fejl, og jeg ønskede en hurtig og nem løsning, så jeg kunne bruge eksterne knapper til at styre mine spil.
Da jeg ønskede en plug and play -enhed, som du kunne bruge med det samme med enhver computer, købte jeg en Arduino Leonardo. Det er næsten identisk med en Uno, men med et par forskelle. Den største forskel, jeg vil bruge til min fordel til dette projekt, er dens evne til at fungere som et HID. En HID eller human interface -enhed er en USB -protokol, der giver din computer mulighed for at genkende og acceptere input fra tastaturer og en computermus uden at skulle installere brugerdefinerede drivere til hver enhed.
Bemærk: du kan også bruge en Uno, hvis du opdaterer firmwaren, som vist her.
Trin 1: Materialer
Til dette projekt skal du bruge:
1x HID -kompatibel mikrokontroller (der er et par stykker som Arduino micro, Due & leonardo, jeg bruger Arduino Leonardo)
1x USB til arduino -kabel (for Leonardo er det USB -mikro)
3x Arcade -knapper (jeg købte disse)
1x loddefrit brødbræt
3x 10k ohm modstande
3x 220 ohm modstande
Jumper ledninger
Du kan naturligvis tilføje flere knapper eller lodde alt på et brødbræt for at gøre tingene mere permanente.
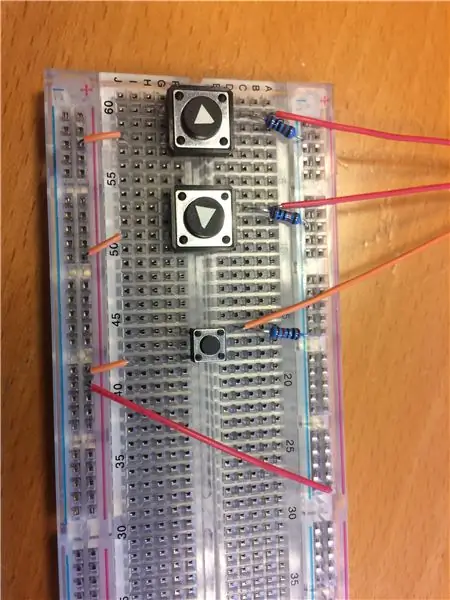
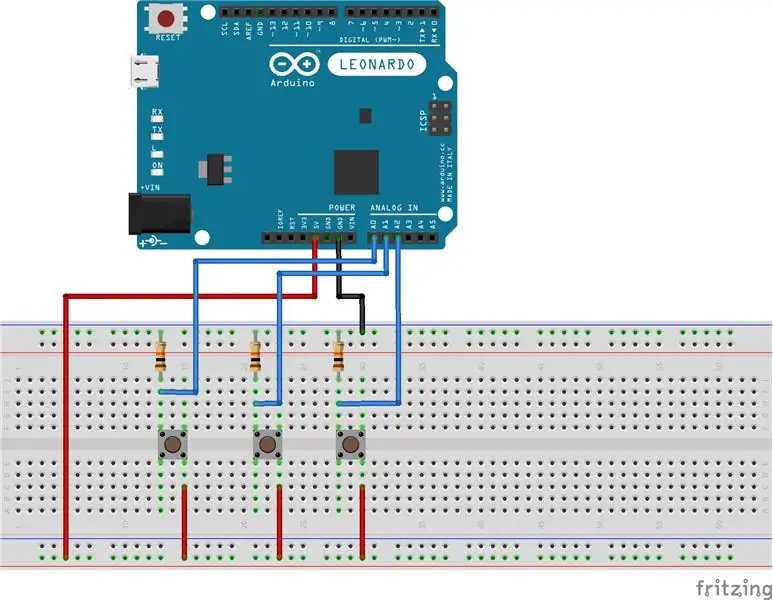
Trin 2: Prototyping



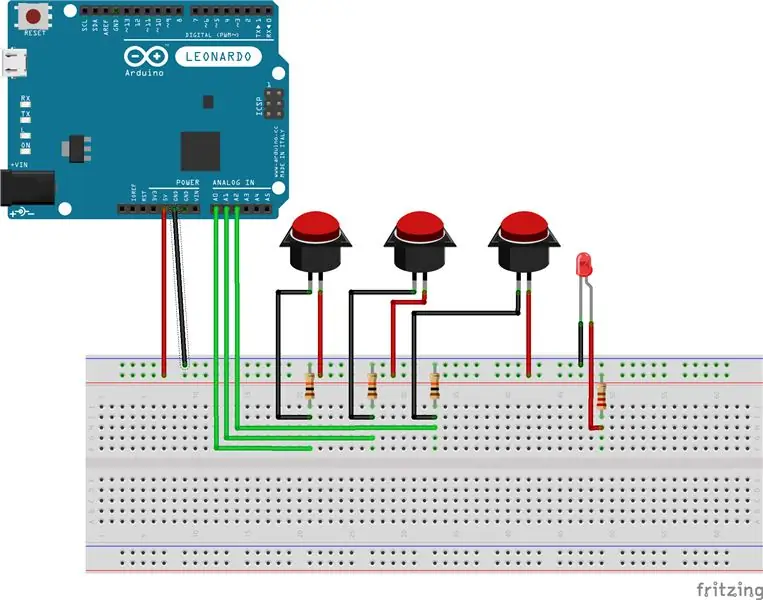
Så før jeg købte de arkadeknapper, jeg ville bruge, testede jeg dette med standard trykknapper. Tråd knapperne op på standardmåden, jeg tror, jeg brugte 10K ohm modstande.
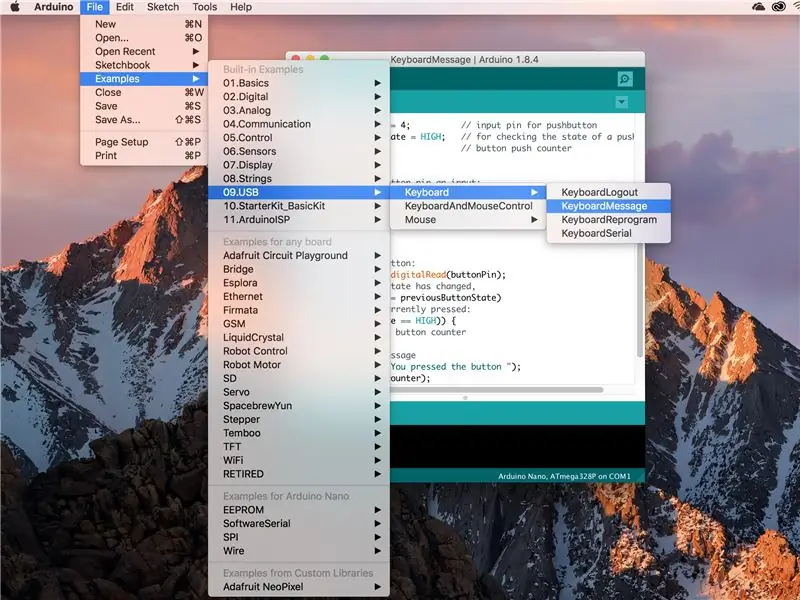
Programmeringen, takket være Leonardo, er ret enkel. Du skal inkludere tastaturbiblioteket. Jeg brugte Arduino -standardeksemplet "Tastaturbesked" som basis for min kode.
Nu er spørgsmålet, hvordan du vil have dine knapper til at fungere. Du har dybest set to valgmuligheder, tryk på enkelte knapper og en kontinuerlig strøm af bogstaver, hvis du trykker på dem. Det afhænger virkelig af dit projekt, hvad du vil have.
Hvis du vil have en enkelt forekomst af noget til at ske, hvis der trykkes på en tast, f.eks. Et spring eller en tænd/sluk -knap, ville du vælge metoden til enkelt skub. Med denne metode ser du på tastens tilstand, er den op eller ned? Så sammenligner du det med den tidligere tilstand, var det allerede op eller ned? Hvis den forrige knaptilstand er den samme som den aktuelle knaptilstand, sker der ikke noget. Men hvis knapstatus ændres, som når du trykker på eller slipper en knap, sker der noget. I min kode skriver det kun et bogstav, når der trykkes på knappen, ikke når den slippes, men du kan ændre dette.
#include "Keyboard.h"
const int buttonLeft = A0; // input pin til trykknap
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // for at kontrollere status for en trykknap
int previousButtonStateRight = HØJ; int previousButtonStateUp = HIGH;
ugyldig opsætning () {
// gør pushButton pin til en input: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // initialiser kontrol over tastaturet: Keyboard.begin (); }
void loop () {
// læs trykknappen: int buttonStateLeft = digitalRead (buttonLeft); // hvis knapstatus er ændret, hvis ((buttonStateLeft! = previousButtonStateLeft) // og der i øjeblikket trykkes på: && (buttonStateLeft == HIGH)) {// skriv en besked Keyboard.print ("a"); } // gem den aktuelle knaptilstand til sammenligning næste gang: previousButtonStateLeft = buttonStateLeft;
// læs trykknappen:
int buttonStateRight = digitalRead (buttonRight); // hvis knapstatus er ændret, hvis ((buttonStateRight! = previousButtonStateRight) // og der i øjeblikket trykkes på: && (buttonStateRight == HIGH)) {// skriv en besked Keyboard.print ("w"); } // gem den aktuelle knaptilstand til sammenligning næste gang: previousButtonStateRight = buttonStateRight;
// læs trykknappen:
int buttonStateUp = digitalRead (buttonUp); // hvis knapstatus er ændret, hvis ((buttonStateUp! = previousButtonStateUp) // og der i øjeblikket trykkes på: && (buttonStateUp == HIGH)) {// skriv en besked Keyboard.print ("d"); } // gem den aktuelle knaptilstand til sammenligning næste gang: previousButtonStateUp = buttonStateUp; }
Hvis du vil have noget til at ske kontinuerligt, så længe knappen trykkes, som du ville have for en venstre- eller højrebevægelse, skal du bare lade det skrive et bogstav uden at kontrollere den forrige knaptilstand. Husk at tilføje en lille forsinkelse for at forhindre, at det bliver vanvittigt, og for at imødegå enhver afvisning af dine knapper. Der er mere elegante måder at løse dette problem på, men det er let og hurtigt.
#include "Keyboard.h"
const int buttonLeft = A0; // input pin til trykknap
const int buttonRight = A1; const int buttonUp = A2;
ugyldig opsætning () {
// gør pushButton pin til en input: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // initialiser kontrol over tastaturet: Keyboard.begin (); }
void loop () {
// læs trykknappen: int buttonStateLeft = digitalRead (buttonLeft); hvis (buttonStateLeft == HIGH) // hvis der trykkes på knappen {// skriv en besked Keyboard.print ("a"); forsinkelse (50); // Forsinkelse for bounce og for at lade computeren indhente}
// læs trykknappen:
int buttonStateRight = digitalRead (buttonRight); hvis (buttonStateRight == HIGH) // hvis der trykkes på knappen {// skriv en besked Keyboard.print ("w"); forsinkelse (50); // Forsinkelse for bounce og for at lade computeren indhente}
// læs trykknappen:
int buttonStateUp = digitalRead (buttonUp); hvis (buttonStateUp == HIGH) // hvis der trykkes på knappen {// skriv en besked Keyboard.print ("d"); forsinkelse (50); // Forsinkelse for bounce og for at lade computeren indhente}}
Du kan altid bruge en blanding af begge metoder, afhængigt af hvad der passer bedst til dine behov.
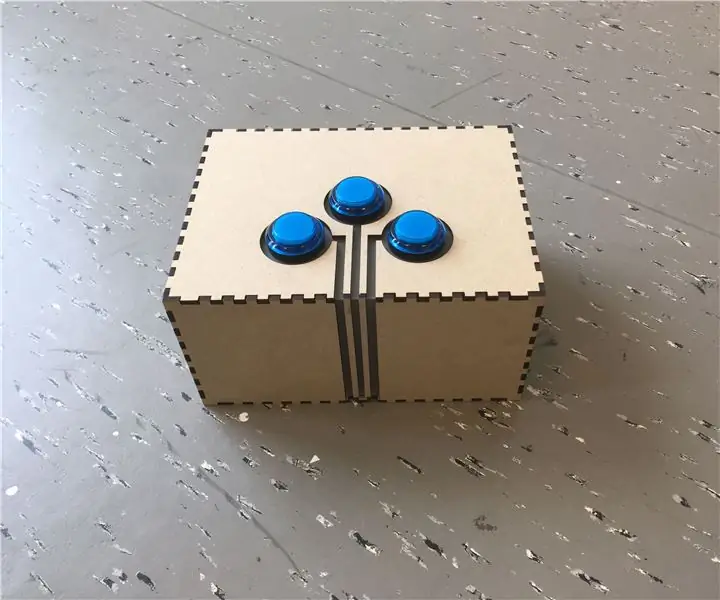
Trin 3: Laserskæring af sagen

Til sagen brugte jeg 3 mm mdf, med en 2 mm plexiglasindsats. Jeg tilføjede indsatsen, da jeg på et senere tidspunkt vil tilføje nogle lysdioder på indersiden af kabinettet for at gøre den flot og glødende.
Jeg indtastede mine dimensioner for at lave store og downloade svg -filen. Jeg åbnede den i Illustrator og tilføjede hullerne, hvor jeg ville have dem. Hvis du ikke har Illustrator, kan du bruge Inkscape til dette trin.
Du behøver naturligvis ikke bruge en laserskærer, da dette er en simpel æske med et par huller i. Det burde være let nok at oprette det ved hjælp af mere traditionelle elværktøjer (eller endda håndværktøj!) Jeg er bare meget doven og havde adgang til en laserskærer.
Trin 4: Lodning af arkadeknapper



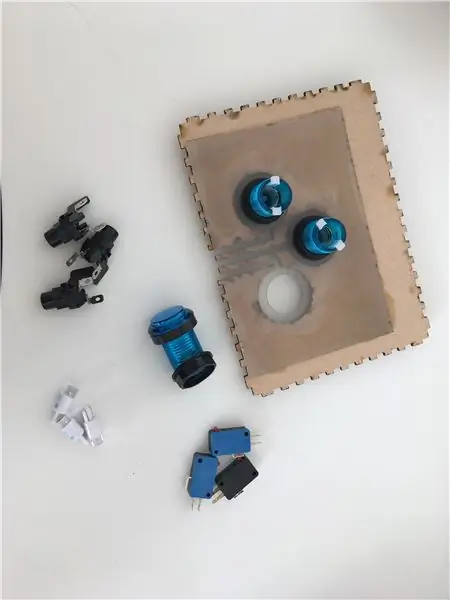
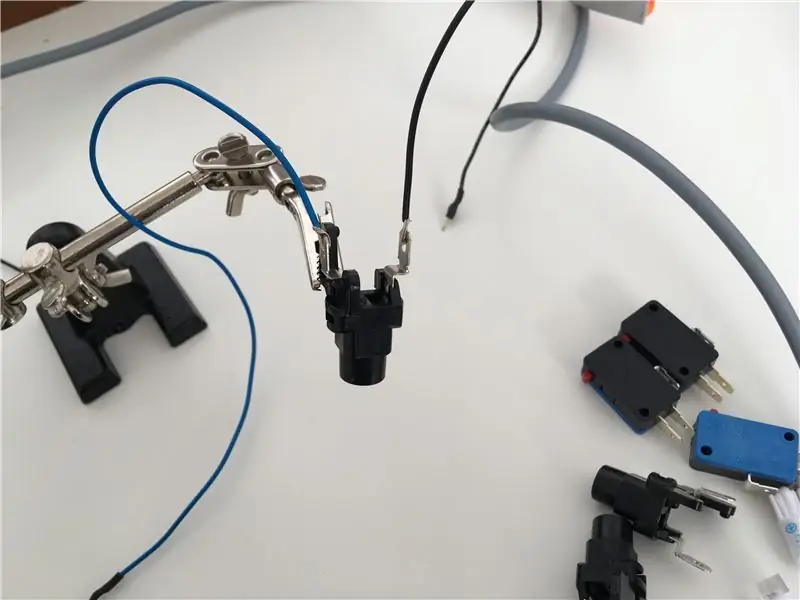
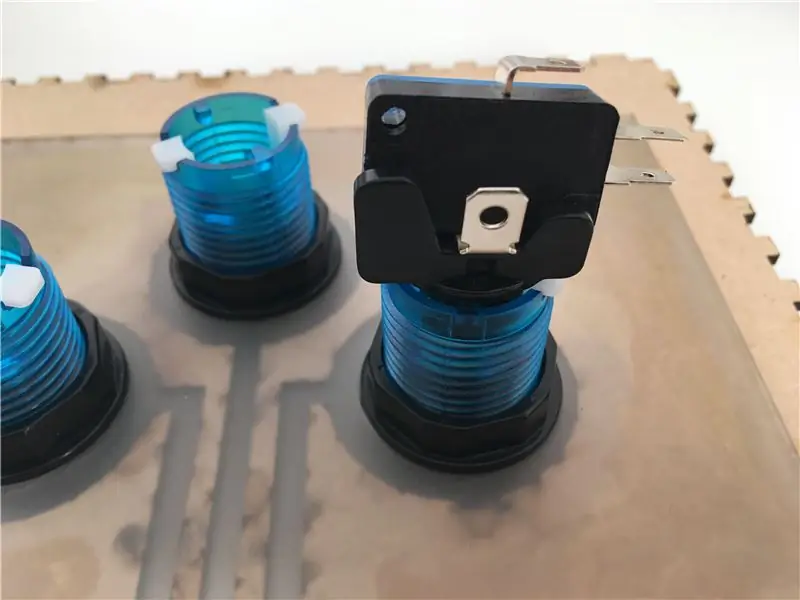
En arkadeknap (eller min mindst) består af tre dele. Plasthuset, LED -holderen (med LED i) og mikrokontakten. Mikrokontakten er den faktiske knapdel af knappen og er det, du skal bruge for at oprette forbindelse til din Arduino. Der er tre terminaler (metal bits, der stikker ud, hvor du lodder dine ledninger) på mikrokontakten. Den øverst (eller bunden, hvad du vil have) er jorden. De to andre terminaler er Normal Open (NO) og Normal Closed (NC). NO betyder, at hvis der trykkes på kontakten, opretter den en forbindelse. NC betyder, at hvis der trykkes på knappen, afbrydes forbindelsen. Vi vil bruge NEJ til dette projekt. Jeg mærkede jorden, NO og NC på min mikrokontakt på billederne.
Mine knapper er belyst, så jeg lodde ledninger til LED -holderen. Sørg for at farvekode dine ledninger, så du ved, hvilken side der er anoden og hvilken katode (positive og negative sider af LED'en).
Jeg lodde hovedstifter på mine ledninger, for at gøre dem nemme at bruge med et loddefrit brødbræt. Jeg lod bare ledningen til en header pin og lagde en smule varmekrympeslange rundt for at gøre dem mere modstandsdygtige.
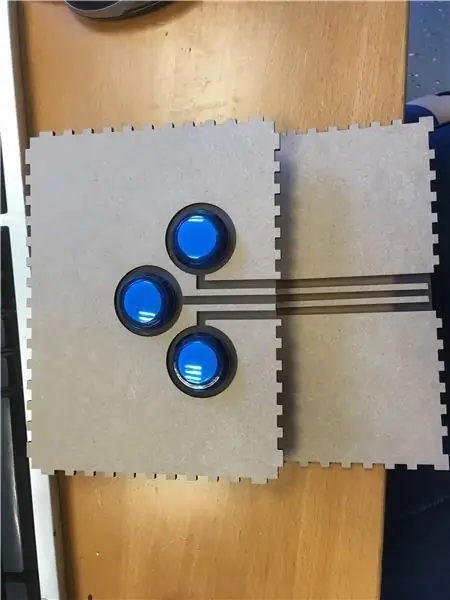
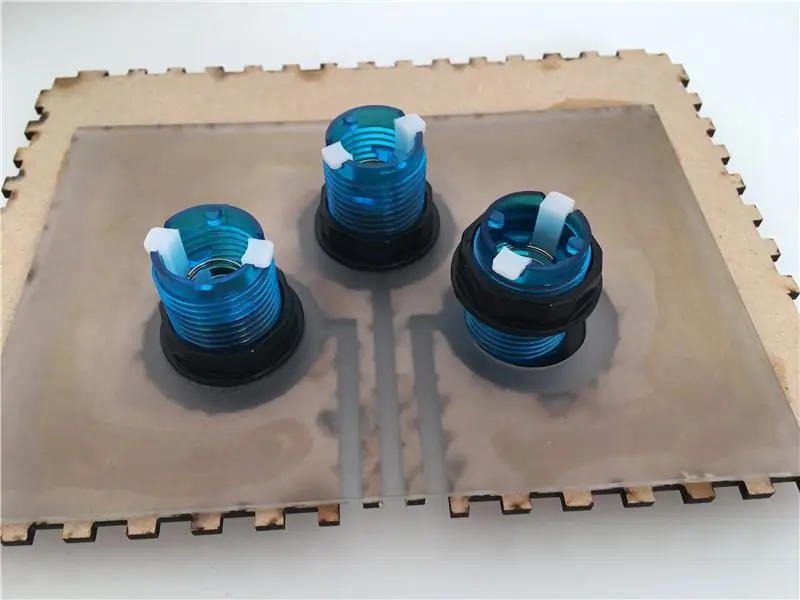
Trin 5: Stak knapperne, og slut dem til dit bord




Nu er det tid til at stable dine arkadeknapper i din sag. Fjern låseringen fra plastikhuset og stik den gennem hullet i kabinettet. Træk låseringen på den anden side for at fastgøre knappen på plads. Stick i LED -holderen og vrid den for at låse den på plads. Vrik i mikrokontakterne (der er små nob og huller, der flugter med hinanden for at holde det på plads).
For at slutte kontakterne til kortet fjernes de trykknapper, du måske eller måske ikke har tilføjet. Tilslut ledningen fra mikrokontaktens jord til jorden på Arduino og modstanden (hvor benet på trykknappen var). Tilslut ledningen, der fører fra NO på mikrokontakten til 5v på Arduino.
For LED -ledningerne forbindes den negative ledning til jorden og den positive via en 220OHM modstand til 5v. Hvis du tilslutter dem sådan, vil de altid være tændt. Du kan tilføje dem i koden og få dem til at tænde og slukke synkroniseret med knapperne, hvis du vil.
Trin 6: Koder for helvede
Så nu har du knyttet dine smarte nye knapper til din gamle kode, og pludselig virker det ikke som det skal længere. Bogstaverne vises to eller tre ad gangen, og det fungerer ikke som det skal med enkle HTML5 -spil. Velkommen til debounce helvede.
Første ting først. Koden, vi skrev under prototyping? det fungerer fint og er enkelt, men det er ikke elegant. Hvis du vil tilføje flere knapper, skal du kopiere og indsætte kodestykker og ændre alle værdierne i dem. Hvis du glemmer en af dem, går du ind i det fejlrettede helvede. Find et tema her? Kodning er et helvede, men et meget sjovt, problemløs helvede.
Vi vil have en smuk, kort kode. Så vi ændrer alle de enkelte knap heltal til arrays. På denne måde, hvis du vil tilføje flere knapper, skal du kun ændre knapmængden, stifterne, hvor de er placeret og deres output. Vi ændrer også nøgleindgange til ASCII, fordi … det fungerer bedre?
Hvis du nu er som mig, skriver du en enkel og nem måde at bruge knapperne på, og det fungerer ikke så godt, som du gerne vil. Så du opretter nye versioner (husk børn, trinvise sikkerhedskopier!), Prøv forskellige ting, skriv konstant mere kompliceret kode, der stadig ikke fungerer godt, og gå til sidst tilbage til den enkle kode, du skrev for flere timer siden OG bemærk en lille fejl, som reparerer alt med det samme.
Lad mig spare dig for den rejse, her er arbejdskoden:
Ansvarsfraskrivelse: denne tekst blev skrevet efter timers kodning og fejlrettelse af en meget enkel kode. Se bort fra alle tegn på frustration og fokus på arbejdskoden, der er indsendt herunder;)
#include "Keyboard.h" #define buttonAmount 3
int buttonPin = {
A0, A1, A2}; // Hvor er knapperne? int asciiLetter = {97, 100, 119}; // Bogstaver i ASCII, her: a, d, w int buttonState [buttonAmount]; // Er der trykket på knappen eller ej?
ugyldig opsætning () {
for (int i = 0; i <buttonAmount; i ++) {// gennemgå array -pinMode (buttonPin , INPUT); // indstil alle stifter til input}}
void loop () {
for (int i = 0; i <buttonAmount; i ++) // gennemgå arrayet {buttonState = digitalRead (buttonPin ); // Hvad laver knapperne? if (buttonState == HIGH) {// Hvis der trykkes på knappen Keyboard.press (asciiLetter ); // send det tilsvarende brev} else // hvis der ikke trykkes på knappen {Keyboard.release (asciiLetter ); // slip brevet}}
}
Trin 7: Alt fungerer

Nyd din plug & play brugerdefinerede controller!
Hvis du kunne lide dette instruerbare, kan du overveje at stemme på mig i konkurrencen!
Anbefalede:
Sådan repareres en Plug and Play satellitradio .: 6 trin

Sådan repareres en Plug and Play -satellitradio: Inden du går i gang, skal du bestemme den bedste placering til at montere satellitradioen på dit instrumentbræt eller kolonne, og du ’ har brug for en socket driver, skruetrækker og trådskærere
2-4 Player Plug and Play Raspberry Pi Arcade: 11 trin

2-4 Player Plug and Play Raspberry Pi Arcade: Plug and play, ikke kun en betegnelse for de skøre plastkonsoller, du købte på din lokale Walmart. Dette plug and play arkadeskab har værkerne, drevet af en Raspberry Pi 3, der kører Retropie, og denne maskine kan prale af fulde tilpasningsevner og
Plug 'n' Play Retro Arcade -konsol: 5 trin (med billeder)

Plug 'n' Play Retro Arcade Console: Plug 'n' Play Retro Arcade Console pakker mange af dine foretrukne klassiske konsoller og spil i én enhed. Det bedste er, at alt hvad du behøver er at slutte din konsol til dit fjernsyns videoindgang og til en strømkilde for at nyde alle dine
DIY Byg mini USB Plug & Play -højttalere (med mikrofon): 3 trin (med billeder)

DIY Bygg mini USB Plug & Play -højttalere (med mikrofonmulighed): Hej fyre.! Jeg ville vise dig en enkleste metode, jeg har brugt til den bærbare højttaler. Denne metode er virkelig meget unik, fordi " der ikke er nogen tutorial om den slags taleremner ". Få grunde: Stod du nogensinde over for nogen
Loddefrie brødbrætlayoutark (plug and Play Electronics): 3 trin (med billeder)

Loddefrie brødbrætlayoutark (plug and Play Electronics): Her er et sjovt system, der er designet til at tage sig af nogle af hovedpine, der er involveret i breadboarding af et kredsløb. Ved hjælp af et vektortegningsprogram flytter du simpelthen c
