Indholdsfortegnelse:
- Trin 1: Design af uret
- Trin 2: Design af elektronikken
- Trin 3: Opbygning af elektronikken
- Trin 4: Kodning af uret
- Trin 5: Design af laserskårede filer
- Trin 6: Konstruktion af uret
- Trin 7: Endelige tanker

Video: NeoClock: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29




Det her handler om at bygge et ur ved hjælp af de fantastiske neopixelringe fra Adafruit. Det sjove ved dette ur er, at det faktisk har to ringe af neopixel, en til at fortælle timerne og en til minutter, sekunder og millisekunder. Uret holder perfekt tid ved hjælp af DS3234 DeadOn Real Time Clock -chip fra Sparkfun. Let at bygge og sjovt at ændre. Mit håb er, at det vil inspirere andre til at bygge ure eller anden kunst ved hjælp af neopixelringene.
For dem af jer, der ønsker at få alle mine filer i et enkelt administrationsformat, er du velkommen til at downloade dem fra mit github -lager til dette projekt på
Trin 1: Design af uret




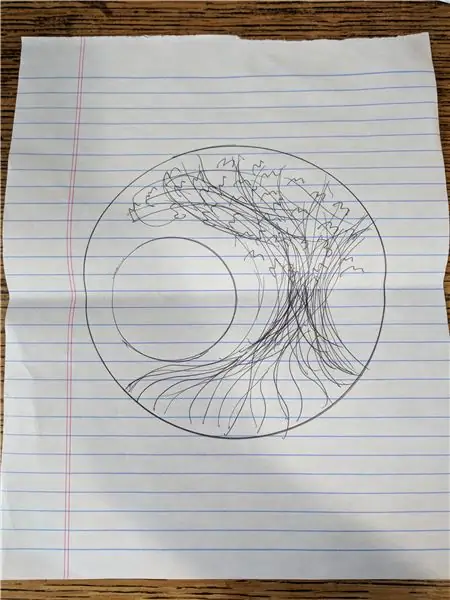
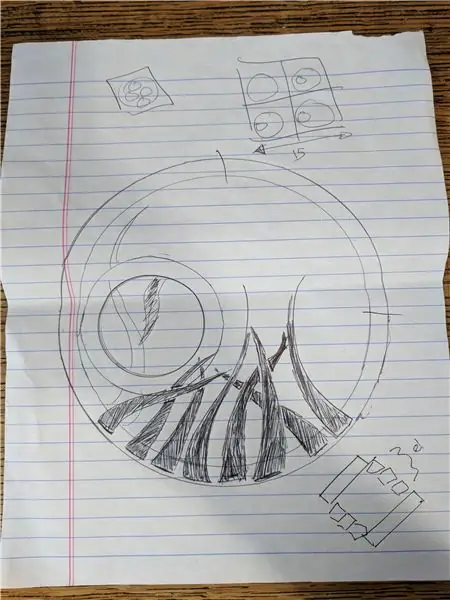
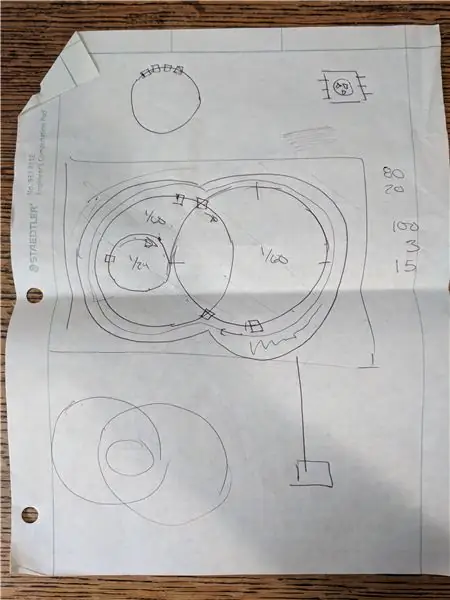
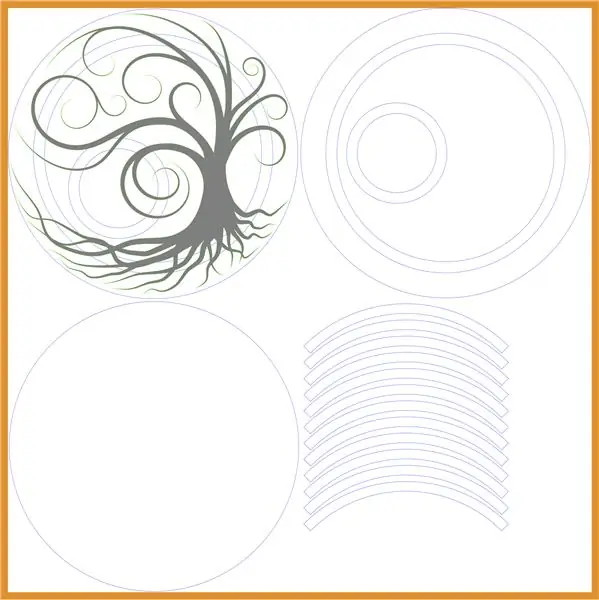
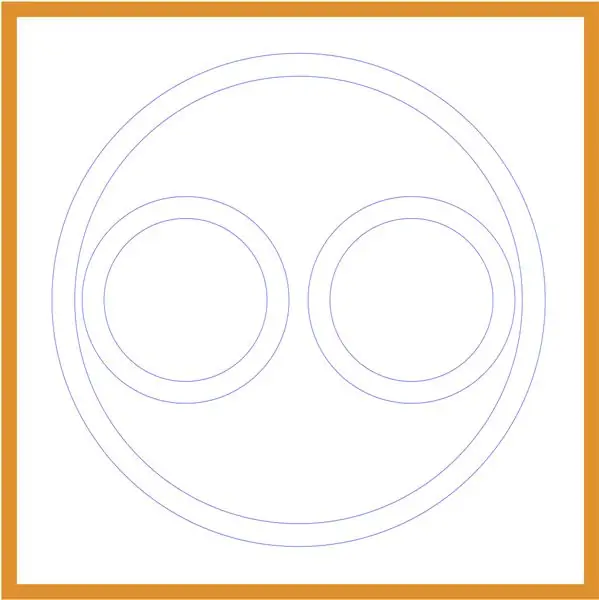
Jeg vidste fra begyndelsen, at jeg ville bruge mindst to ringe med neopixel. Efter noget arbejde besluttede jeg mig for, at det bedste design ville være at have den ene ring inde i den anden, som bevarer den originale form af et ur. Den mindre ring ville være timerne, og den resterende tid ville blive holdt på den større ring. Nogle designovervejelser omfattede prisen på neopixel, strømbehovet, størrelsen på laserskårne stykker og hvilken slags kunst, jeg ville lægge på den.
Da dette trin var afsluttet, besluttede jeg, at jeg var nødt til at forstå elektronikken, før jeg lavede planerne for laserskæring af urkroppen.
Trin 2: Design af elektronikken




Designet af elektronikken kom til at kende på forhånd de elementer, jeg ønskede i uret:
- Neopixel ringe (60 tæller og 24 tæller)
- Arduino (hjernen)
- Urregulering (arduinos holder ikke god tid)
- Strømstyring
Størrelsen og effektbehovet for neopixelerne er veldokumenteret. Da de kører på 5V DC besluttede jeg at gå med en 5V Arduino og gøre tingene enklere for mig selv. Da rummet var en overvejelse, besluttede jeg at prototype på en almindelig Arduino Uno, men til den sidste elektronik valgte jeg en Arduino Mini.
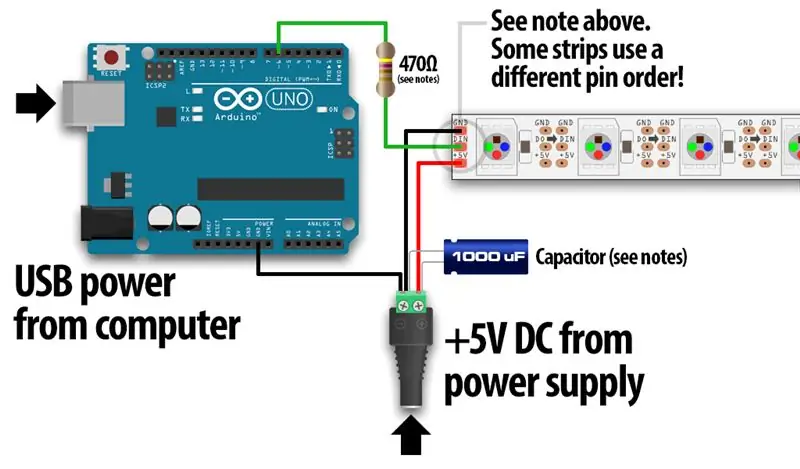
Den første iteration af dette projekt kom direkte fra Adafruit's NeoPixel Basic Connections -side. Jeg har inkluderet diagrammet fra webstedet for at gøre tingene lettere. To ting er vigtige ud fra dette:
- En 1000uF kondensator er nødvendig for at forhindre, at den indledende strømstød beskadiger pixels.
- En 470ohm modstand er nødvendig på den første pixel i 60 tælleringen (denne modstand er indbygget i 24 tællingsringen)
Adafruit har også et sæt NeoPixel Best Practices, som du bør læse, før du fortsætter designet.
At holde tiden på uret er et andet problem. Det indbyggede ur på arduinoen er ikke tilstrækkeligt til at holde god tid over lange perioder. Et værre problem er, at tiden på arduinoen muligvis skal nulstilles hver gang. Computere løser dette problem ved at bruge et lille batteri på urchippen for at holde tiden mellem strømafbrydelser. Tidligere ville jeg bruge noget som ChronoDot fra Adafruit. Men i dette tilfælde ville jeg have en undskyldning for at bruge DS3234 (DeadOn RTC) fra SparkFun. Du kan også beholde datooplysninger om DeadOn RTC, hvis du vil integrere det i uret.
Endelig havde strømstyringen brug for en vis overvejelse. Jeg vidste allerede, at alt skulle være 5V, men mængden af nødvendig strøm syntes at være et mysterium. En almindelig spændingsregulator i de fleste projekter er L7805. Dette vil tage spændinger op til 24V og en maksimal strøm op til 1,5A. Jeg vidste, at jeg havde en 12V 1.5A vægurt liggende, så jeg besluttede, at dette ville være den perfekte (og billige!) Spændingsregulator til projektet.
De resterende stykker skulle komme fra min æske med dele eller Radio Shack. De inkluderede ledninger, kontakter og DC -stik.
Trin 3: Opbygning af elektronikken



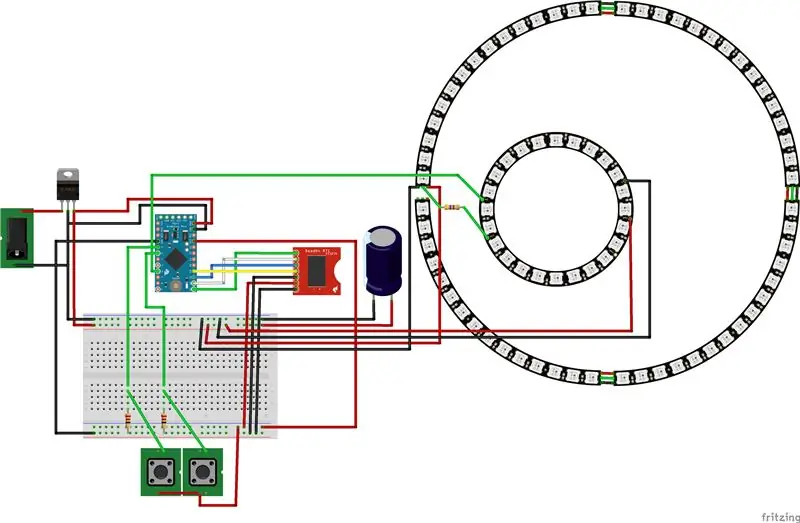
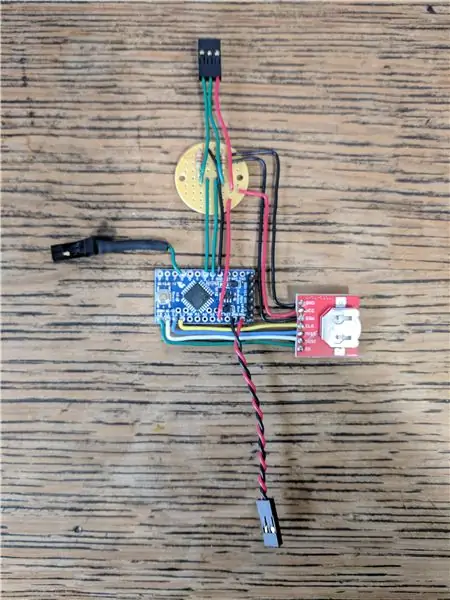
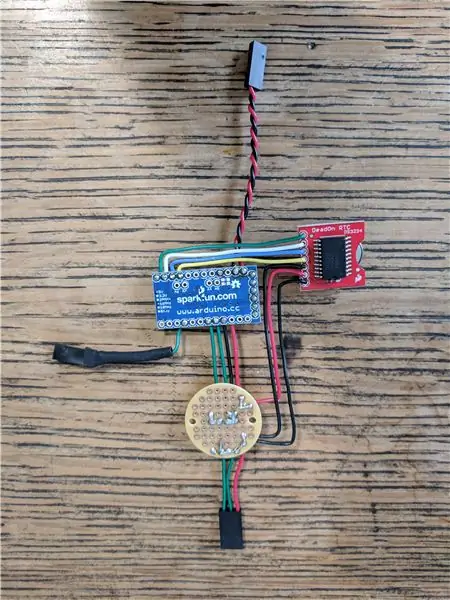
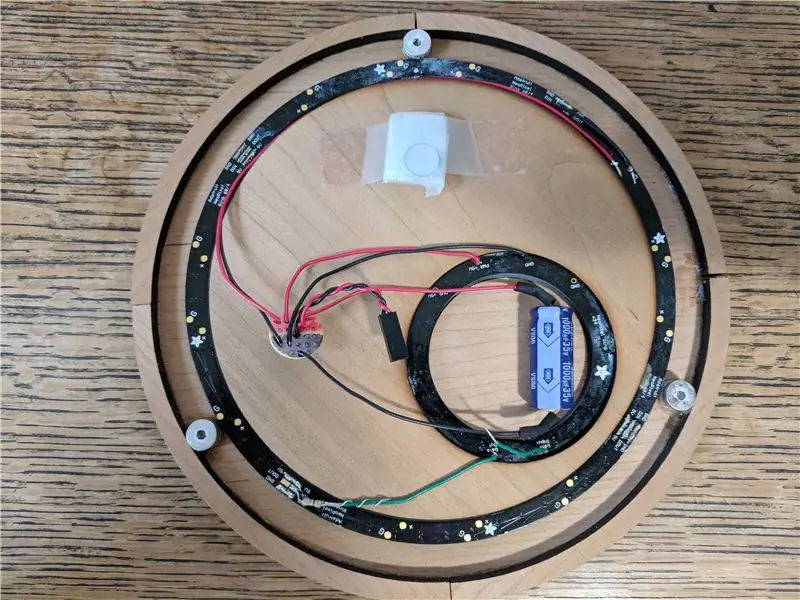
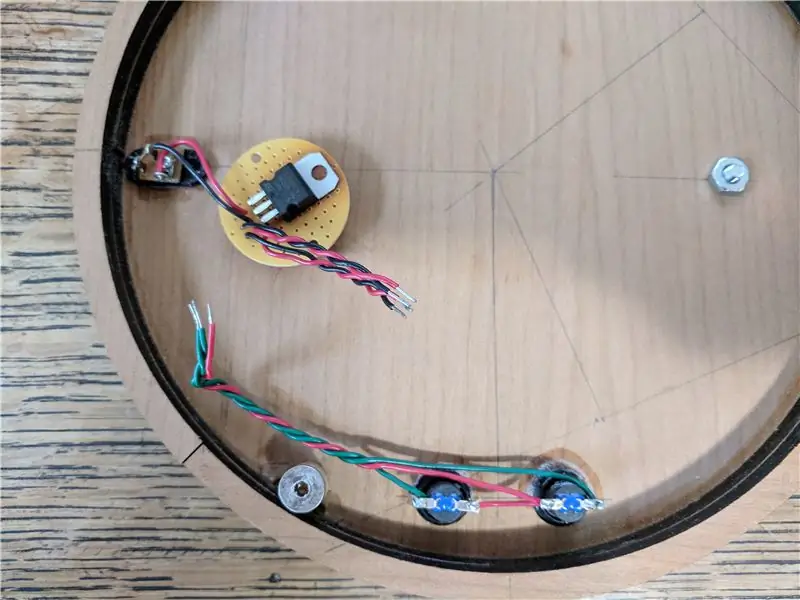
En komplet liste over elektronikken, som jeg købte til at bygge dette projekt, findes i mit github -depot her: Elektronik -reservedelsliste. Det har links til produktsiden for hvert stykke og indeholder nogle yderligere oplysninger, herunder produktets SKU. Jeg prototyperede dette hurtigt på et brødbræt og flyttede ind på laserskæringen og bygningen, før jeg tog billeder. Jeg byggede det dog for at være let at skille ad, så jeg har nedbrudt stykkerne på billederne ovenfor til dig.
Se nøje på billederne, da ledningerne forsætligt blev bøjet for at være lette at følge og for at holde hele profilen af elektronikken tynd. Ved at lave denne indledende prototyping før laserskæringsdesignet fik jeg mulighed for at kontrollere tykkelsen af delene, så jeg kunne finde ud af de endelige dimensioner for urkroppen.
Du vil bemærke, at jeg lavede et par tilpassede brødbrætter. Jeg har forsøgt at tage billeder af bagsiden af disse tavler, så du kan gentage dem. Du kan købe et sortiment af brødbrætter som disse for et par kroner og få dem til at passe til dit projekt.
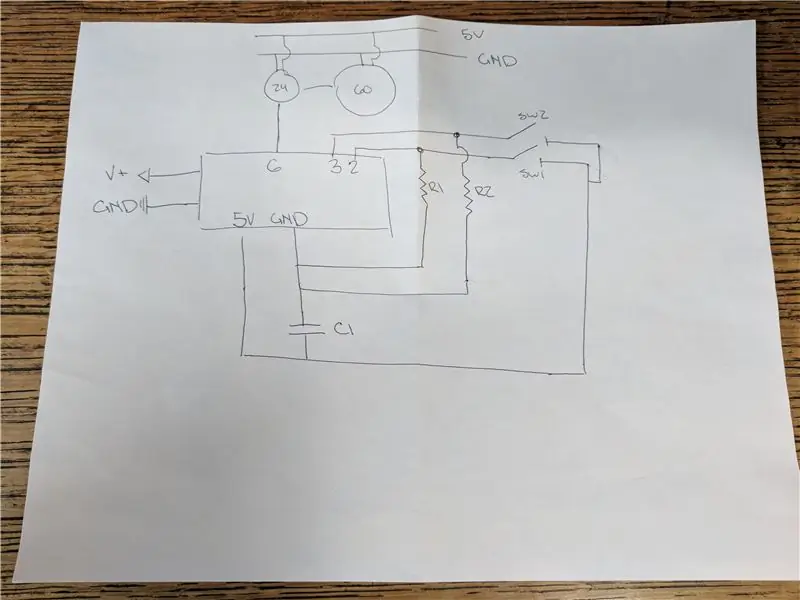
Ledningerne er lige frem, men de vigtige ting at huske fra billederne er disse:
- Mode- og Set -switchene skal trække ned modstande. Jeg brugte 2.21Ohm modstande, som jeg havde liggende, men enhver lille modstand virker (helst ikke mindre end 1kOhm). Dette stabiliserer de tilsluttede Arduino -indgangsstifter, så når de går højt, kan det skelnes fra støjen.
- Kvadratbølgen (SQW) på DS3234 blev jordet, da den ikke er i brug.
- Strømmen fra L7805 sættes i Arduino Mini i RAW pin. Sæt altid den strøm, der kommer ind i Arduino, i RAW.
- Den første pixel i den 60 neopixel ring har en 470Ohm modstand for at reducere enhver skade på den første pixel fra datastigninger. Dette burde ikke være et problem, da neopixel på 24 tæller allerede har en indbygget modstand til dette, men bedre sikkert end undskyld.
- Mode og Set switches er SPST momentane trykknapper
Trådfarver er:
- Rød: +5VDC
- Sort: Jord
- Grøn: Data
- Gul, blå, hvid: Specialtråde til DS3234
Hvis det er første gang, du bruger neopixels, skal du huske, at de kan betragtes som en lang kæde. Så det kan virke underligt at tale om en "første pixel" i en ring, men faktisk er der en start og slutning for hver kæde i ringene. I dette projekt kommer de 24 pixel i den lille ring først, og de 60 pixels i den større ring kommer efter. Det betyder virkelig, at jeg har en kæde på 84 neopixel.
Til ledninger på Arduino Mini:
- DS3234 tilsluttes på stifter 10 - 13
- Mode- og Set -switchene er på ben 2 og 3
- Neopixeldataene kommer fra pin 6.
Jeg anbefaler også at lægge de 6 headere i bunden af Arduino Mini, så du kan programmere det via et FTDI -kabel.
En vigtig note om strøm: Dette ur kræver meget. Jeg er sikker på, at jeg kunne finde ud af det, men min praktiske erfaring er, at alt lig med eller mindre end 500mA i sidste ende vil forårsage brune outs. Dette manifesterer sig som uret blinker skøre farver og ikke holder tid. Min sidste vægurt er 12V og 1,5A, og jeg har aldrig haft en brun ud med det. 1.5A er imidlertid den grænse, som spændingsregulatoren (og andre dele) vil tage. Så overskrid ikke dette beløb.
Trin 4: Kodning af uret

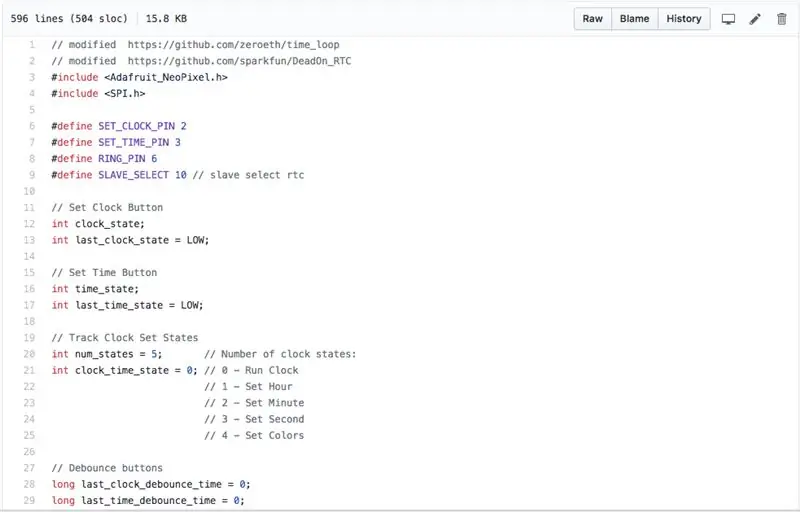
Den fulde kode til uret findes i NeoClock -koden på GitHub. Jeg har inkluderet filen her, men eventuelle ændringer vil ske i depotet.
Jeg synes, det kan være skræmmende at skrive kode, hvis du prøver at gøre alt på én gang. I stedet for at gå efter det prøver jeg at starte fra et fungerende eksempel og bygge funktioner ud, som jeg har brug for dem. Inden jeg går ind på det, vil jeg påpege, at min kode kom fra at kombinere en masse eksempler fra følgende lagre og Arduino CC -forum. Giv altid kredit, hvor det skyldes!
- https://github.com/adafruit/Adafruit_NeoPixel
- https://github.com/zeroeth/time_loop
- https://github.com/sparkfun/DeadOn_RTC
Nogle eksempler på kode fra disse lagre findes i mit kodeeksempler -bibliotek
Den rækkefølge, jeg brugte til at opbygge koden, gik sådan her:
- Bekræft, at neopixel fungerer med Strand Test -eksemplet
- Prøv at køre et ur med Time Loop -koden
- Rediger uret til at arbejde på to ringe i stedet for kun en
- Tilføj DS3234 for at holde tiden via DeadOn RTC -eksemplet
- Tilføj tilstanden og indstil kontakter
- Tilføj Debounce -kode med hjælp fra Arduion Debounce Tutorial
- Tilføj nogle farvetemaer til urets lysdioder
- Tilføj nogle animationer til markeringerne 0, 15, 30 og 45 minutter
- Tilføj kompaspunkter til uret for at orientere 0, 15, 30 og 45 minutters mærker
Hvis du vil se, hvordan jeg opbyggede denne kode, kan du faktisk bruge GitHub til at se på hver kode commit. Historien for uret er i Commit History.
Farveskemaer var sjove at tilføje, men i sidste ende inkluderede jeg kun fire af dem i menuen. Hvert tema sætter en bestemt farve på time, minut, sekund og millisekund "hænder". Egentlig er mulighederne uendelige her, men jeg inkluderede temaerne (metodenavne opført):
- setColorBlue
- setColorRed
- setColorCyan
- setColorOrange
Du kan dog finde disse yderligere metoder i koden:
- setColorPrimary
- setColorRoyal
- setColorTequila
Animationer blev tilføjet, fordi jeg kunne lide tanken om, at gamle ure kimede ved de fire femten minutter på uret. Til dette ur lavede jeg følgende animationer:
- 15 minutter: Farv ringene Røde
- 30 minutter: Farv ringene grønne
- 45 minutter: Farv ringene Blå
- Toppen af timen: Lav en regnbue over de to ringe
Brugervenlighed viste sig at være et problem med uret, fordi ingen kunne orientere uret. Det er trods alt kun to ringe med LED'er. Så for at løse problemet tilføjede jeg kompaspunkterne til uret. Dette forbedrede evnen til at fortælle meget om tiden. Havde jeg vidst om dette, før jeg sendte ud til de laserskårne stykker, havde jeg måske tilføjet noget til kunsten i stedet. Men det viser sig, at du ikke kan se kunsten så godt i mørket, så at have kompaspunkterne hjælper virkelig. En overvejelse med dette er, at når du beslutter dig for at farve en pixel, skal du først fange den aktuelle farve og oprette en ny blandet farve. Dette giver det en mere naturlig fornemmelse.
En sidste godbid handler om millisekunder. Millisekunder på Arduino kommer ud af den interne Arduino krystal og ikke DS3234. Det er op til dig, om du vil vise millisekunder eller ej, men jeg gjorde det, så uret altid syntes at gøre noget. Det kan måske bugsere dig, at millisekunder og sekunder ikke altid står i kø, men i praksis har ingen nogensinde nævnt det for mig, når jeg ser på uret, og jeg synes, det ser godt ud.
Trin 5: Design af laserskårede filer




Der er to overvejelser, jeg var nødt til at gøre, når jeg designede laserskårede filer. Det første var det materiale, jeg ville bygge det ud fra, og det andet var, hvordan det ville blive konstrueret. Jeg vidste, at jeg ville have en træfinish med akryl, der diffunderer neopixelerne. For at finde ud af materialet bestilte jeg først nogle prøver fra Ponoko:
- 1x finer MDF - valnød
- 1x finer MDF - kirsebær
- 1x Akryl - Lysegrå
- 1x Akryl - Opal
Trævalgene lod mig se, hvordan rasteringen ville se ud, og hvordan forbrændingen ville se ud på siden af uret. Akrylen ville lade mig teste diffusion af neopixel og sammenligne, hvordan det ville se ud mod træet. Til sidst besluttede jeg mig for kirsebærtræ med Opal akryl.
Urets dimensioner blev hovedsageligt bestemt af størrelsen på neopixelringene. Hvad jeg ikke vidste var, hvor tyk den skulle være for at passe til elektronikken. Efter at have bygget elektronikken og vidst, at træet var omkring 5,5 mm tykt, besluttede jeg, at jeg havde brug for cirka 15 mm plads inde i uret. Det betød tre lag træ. Men da fronten og bagsiden allerede optog størstedelen af pladsen i mit design, havde jeg brug for at bryde disse ringe op i "ribber", som jeg senere kunne lime sammen.
Jeg brugte InkScape til at trække på skabelonen fra Ponoko. Efter at have trukket urlegemet ud gik jeg så i gang med at tegne træet i hånden. Jeg kunne ikke importere det originale billede, der inspirerede mig, men det var ikke forfærdeligt at finde ud af, hvordan jeg selv skulle gøre noget lignende.
Omkostningerne ved materialerne var kun omkring $ 20, men omkostningerne ved at skære ud til at være omkring $ 100 mere. To ting bidrog til dette:
- Kurver og cirkler koster mere, fordi maskinen bevæger sig i to akser, og dette design har masser af kurver
- Rasterisering kræver en masse afleveringer frem og tilbage på tværs af stykket. At droppe dette ville have sparet flest penge, men jeg kunne godt lide det.
Efter at have færdiggjort designet sendte jeg EPS -filerne til Ponoko, og mine stykker blev udført cirka en uge senere.
Bemærk, at jeg ikke inkluderede Mode og Set switches eller DC Power Jack i designet. Da jeg sendte dette afsted, havde jeg stadig ikke besluttet mig for disse dele. For at give mig selv mere fleksibilitet slap jeg dem og besluttede at bore dem senere med hånden.
Trin 6: Konstruktion af uret




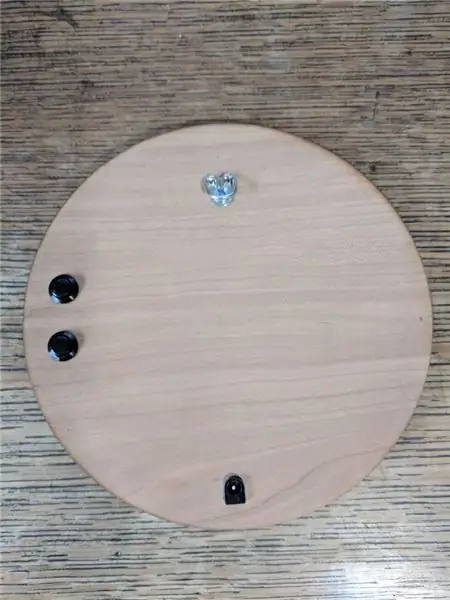
Da alle brikkerne ankom, konstruerede jeg uret. Det første trin var urlegemet, som krævede, at jeg slog ribbenene ud og limede dem bag og foran. Jeg lagde to lag ribben på bagsiden og et lag på forsiden og satte dem med trælim. Til fronten brugte jeg trælim til at stykke akrylringene og trækredsløbene sammen. Jeg havde et ekstra centralt stykke, som jeg ville klippe som et emne, der kom godt med under konstruktionen. Jeg limede det bag på træstykket, og det gav mig et sted, hvor jeg senere kunne lime neopixelerne.
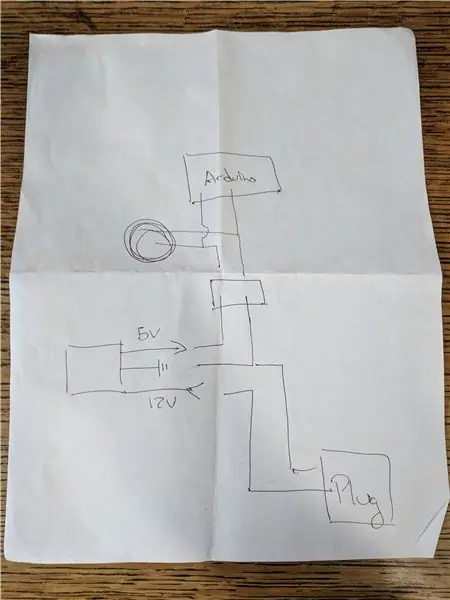
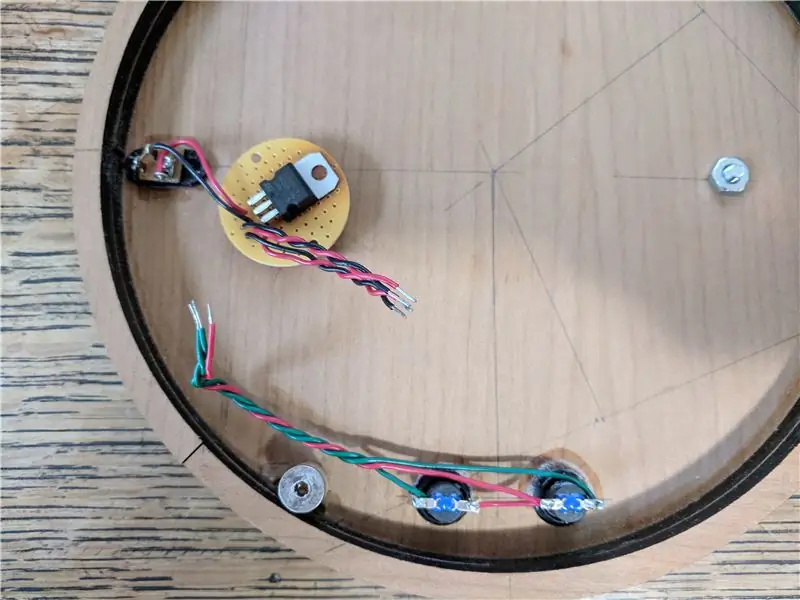
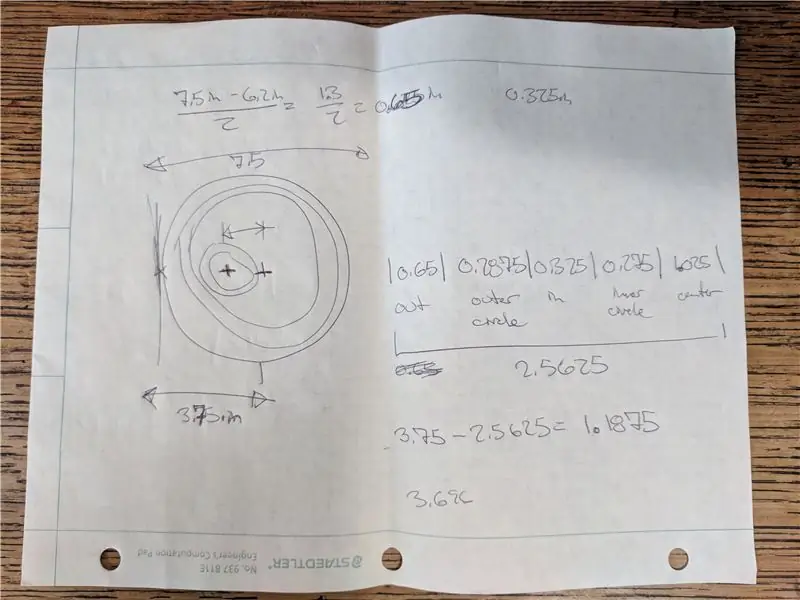
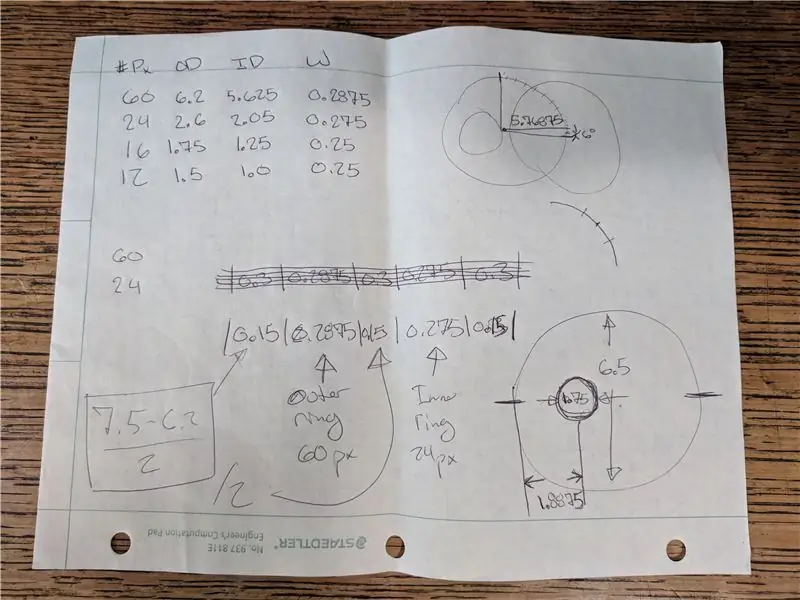
Med kroppen konstrueret besluttede jeg at bore huller til kontakterne og strømstikket. Lidt geometri (som vist på billedet) hjalp mig med at justere alt. Ved hjælp af et separat stykke træ på ydersiden, mens jeg borede (meget omhyggeligt!) Lavede jeg hullerne og limede kontakterne og stikket ind.
Elektronikken gik alle ind næste gang. Jeg limede neopixelerne først efterfulgt af kondensatoren. Disse har jeg tilsluttet neopixel power breakout board. Bagpå satte jeg ledningerne på kontakterne og strømstikket. Jeg inkluderede også L7805 spændingsregulatoren.
En hurtig note om orientering af ringene. For den store ring på 60 pixels skal du orientere uret, så et af pixlerne er nøjagtigt øverst for at markere nul minutter. Hvilken pixel er ligegyldig, og jeg kommer til hvorfor på et minut. For den lille ring på 24 pixels skal du orientere uret, så toppen faktisk er mellem to pixels. Grunden til dette er, at hvis du vil markere 12 timer, så ender du med at tænde to pixels i stedet for en. Ved at have forskydningen og med diffusionen af plasten vil det se ud som om du virkelig har 12 brede pixels.
Med hensyn til hvilken pixel koden betegner som "toppen" for hver ring, skal du redigere koden lidt. Jeg har to værdier i min kode, der hedder "indre_top_led" og "ydre_top_led". I mine ure var "indre_top_led" 11 pixels fra starten af den lille ring og "ydre_top_led" var 36 pixels fra starten af den store ring. Hvis du tilfældigvis orienterer ringene anderledes, ville du ændre disse værdier til at være dem fra din orientering. Lidt eksperimenter, og du finder den rigtige værdi ret hurtigt.
På dette tidspunkt testede jeg, at alt fungerede som forventet.
Men som med alle projekter stødte jeg på et problem, da jeg indså, at jeg ikke havde regnet ud, hvordan det ville holde sammen. Jeg lagde mærke til, at jeg havde omkring 3/8 tommer plads mellem neopixel og ribben, så jeg tog over til Home Depot og fik en 3/8 tommer dyvel og et antal neodymmagneter. Jeg byggede små træstande tre steder og slibede dem ned, så jeg kunne sætte to magneter på hvert stativ (ved hjælp af superlim). Jeg endte med 3 par à 2 stande hver. Derefter limede jeg disse ind i rammen og holdt det hele på plads med en klemme. Jeg gjorde dette, mens limen på tribunerne var våd, så alt ville justere og derefter tørre på det korrekte sted. Dette fungerede perfekt, og jeg elsker, at udgivelsen er skjult.
Til sidst fandt jeg ud af, at jeg havde brug for at hænge den på væggen, så jeg borede i en lille hangar på bagsiden, så jeg kunne sætte den op på væggen.
Trin 7: Endelige tanker
Dette projekt var meget sjovt at bygge, og jeg nød at lære om neopixel og DS3234. Jeg nød især at endelig bygge et projekt, der så godt ud fra start til slut. Der er et par ting, jeg ville opdatere, hvis jeg gjorde dette igen, men de er mindre:
- Jeg valgte to knapper i stedet for tre for enkelhedens skyld. Men at have en knap, der ville give mig mulighed for at gå ned såvel som op, ville have været rart til at indstille uret
- Mode -knappen og knappen Set kan ikke skelnes. Jeg blander dem ofte. Måske ville jeg sætte dem på modsatte sider i fremtiden.
- Jeg blev aldrig færdig med træfronten. Jeg kunne godt lide udseendet rå først og blev senere bekymret for, at hvis jeg ødelagde finishen, ville det koste meget at reparere.
- Rasterisering af træet var et ok udseende, men jeg kunne have tegnet flere detaljer til træet i fremtiden.
- Dæmpning af uret ville også være en god funktion, da det er ret lyst i mørket. Imidlertid er dæmpningen bundet til farven, og det fandt ud af, at den bit tog for lang tid, så jeg droppede den. Jeg ville sandsynligvis geninvestere i den funktion i fremtiden.
Tak fordi du læste denne instruktive gennem. Jeg håber du vil lave dit eget ur eller neopixel projekt og dele det med mig. Glad bygning!
Anbefalede:
Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: 7 trin (med billeder)

Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: Jeg planlægger at bruge denne Rapsberry PI i en masse sjove projekter tilbage i min blog. Tjek det gerne ud. Jeg ville tilbage til at bruge min Raspberry PI, men jeg havde ikke et tastatur eller en mus på min nye placering. Det var et stykke tid siden jeg konfigurerede en hindbær
Arduino Halloween Edition - Pop -out -skærm med zombier (trin med billeder): 6 trin

Arduino Halloween Edition - Zombies Pop -out -skærm (trin med billeder): Vil du skræmme dine venner og lave skrigende støj i Halloween? Eller vil du bare lave en god sjov? Denne pop-out-skærm fra Zombies kan gøre det! I denne Instructable vil jeg lære dig, hvordan du nemt laver jump-out zombier ved hjælp af Arduino. HC-SR0
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Ciclop 3d Scanner My Way Trin for trin: 16 trin (med billeder)

Ciclop 3d Scanner My Way Step by Step: Hej alle sammen, jeg kommer til at indse den berømte Ciclop 3D -scanner.Alle trin, der er godt forklaret på det originale projekt, er ikke til stede.Jeg lavede nogle rettelser for at forenkle processen, først Jeg udskriver basen, og end jeg genstarter printkortet, men fortsæt
Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: 7 trin (med billeder)

Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: Selv efter 25 års introduktion til forbrugermarkedet er infrarød kommunikation stadig meget relevant i de seneste dage. Uanset om det er dit 55 tommer 4K -fjernsyn eller dit billydsystem, har alt brug for en IR -fjernbetjening for at reagere på vores
