Indholdsfortegnelse:

Video: Custom Character Generator (Adafruit HT16k33 Matrix): 3 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Det er sjovt at udskrive specialtegn på LCD'er og LED -matricer. Proceduren for udskrivning af specialtegn eller brugerdefinerede tegn er at generere et array med binære værdier for hver række og kolonne. Det kan være hektisk at finde den korrekte kode til enhver brugerdefineret karakter, derfor vil dette projekt automatisere og generere kode til en 8x8 led matrix og vil også udskrive den brugerdefinerede karakter på Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, en 1,2 '' 8x8 Bicolor Led Matrix kommunikerer med Arduino via en I2C kommunikationsprotokol
Ifølge Adafruit, "Denne version af LED -rygsækken er designet til 1,2" 8x8 matricerne. De måler kun 1,2 "x1,2", så det er synd at bruge et massivt udvalg af chips til at kontrollere det. Denne rygsæk løser irritationen ved at bruge 16 ben eller en flok chips ved at have en I2C konstant-strømmatrix-controller, der sidder pænt på bagsiden af printkortet. Controllerchippen tager sig af alt og tegner alle 64 lysdioder i baggrunden. Alt du skal gøre er at skrive data til den ved hjælp af 2-pin I2C interface. Der er to adressevælgerpinde, så du kan vælge en af 8 adresser til at styre op til 8 af disse på en enkelt 2-bens I2C-bus (samt alle andre I2C-chips eller sensorer, du kan lide). Driverchippen kan 'dæmpe' hele skærmen fra 1/16 lysstyrke op til fuld lysstyrke i 1/16 trin. Det kan ikke dæmpe individuelle lysdioder, kun hele displayet på én gang."
I denne instrukser vil jeg forklare dig, hvordan du får koden til et brugerdefineret tegn i realtid og udskriver det tegn på Led Matrix.
Trin 1: Komponenter
Denne instruerbare er et grundlæggende projekt om Adafruit HT16k33 Matrix. Du mangler:
- Adafruit HT16k33 1,2 '' x 1,2 '' 8x8 Bicolor Led Matrix.
- Arduino (enhver variant, men Uno foretrækkes).
- Brødbræt
- Strømforsyning
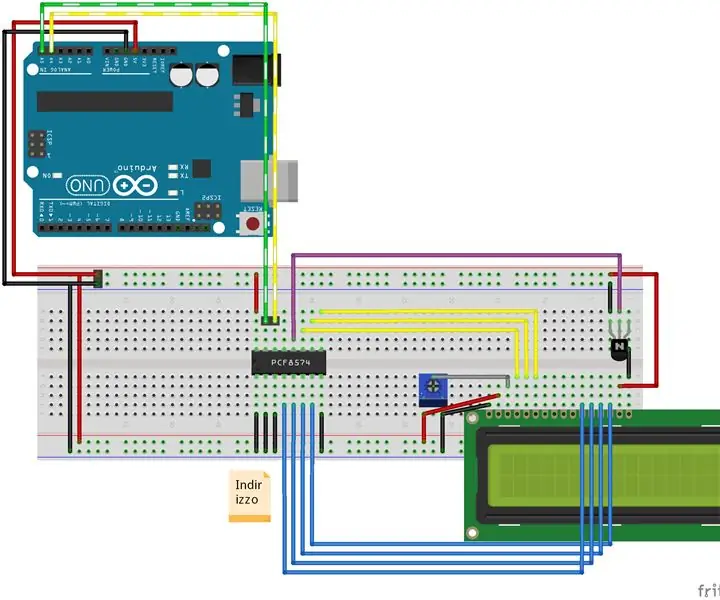
Trin 2: Skematisk


Kabelføring af Adafruit HT16k33 Led -matrix er meget let, da vi har brug for at forbinde uret og datapinden, som vi normalt gør for I2C -enheder. Forbindelser vil være som:
- SCL (Clock pin of Matrix) forbundet til A5 (Clock pin of Arduino Uno. Se datablad for andre varianter af Arduino)
- SDA (Data pin of Matrix) tilsluttet A4. (Se datablad for andre varianter af Arduino)
- VCC tilsluttet 5V.
- GND tilsluttet 0V.
Du kan også se skematikken vist på figuren.
Trin 3: Kode


Arduino kode
For det første vil vi inkludere alle de nødvendige biblioteker.
- Wire.h:- Til I2C-kommunikation
- Adafruit_LedRygsæk
- Adafruit_GFX
Alle disse biblioteker er tilgængelige i selve Arduino IDE. Du skal bare installere dem fra Library Manager. Skitse >> Inkluder bibliotek >> Administrer biblioteker
Opsætningsfunktion ()
Indstilling af et usigneret heltal 8-bit array til strore8 binære værdier for 8 rækker, med 8 bits hver (8 kolonner). Indstil adressen til I2C -kommunikation.
Loop -funktion ()
Da vi skal udskrive tegnet, har vi brug for koden til tegnet i realtid. Den mest bekvemme metode er at sende koden serielt, og Arduino læser de serielle data og udskriver tegnet i overensstemmelse hermed. At sende en matrix serielt kan være et hektisk job, derfor kan vi sende en streng med alle 8 koder (8 bits hver) adskilt af kommaer.
Læsning af seriestreng:
hvis (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (data); }
Efter at have læst teksten skal vi afkode denne streng og få de binære værdier tilbage. Som vi ved, vil formatet på inputstrengen altid være det samme. Vi kan kode det for at finde substreringer og konvertere strengene til deres decimalækvivalente værdier. Derefter passerer vi det genererede decimal array (uint8_t) for at udskrive tegnet på matrix.
Konvertering af streng på 8 bit til decimal:
int val (String str) {int v = 0; for (int i = 0; i <8; i ++) {if (str == '1') {v = v+power (2, (7-i)); }} return v; }
For at evaluere decimalækvivalent ved hjælp af effektfunktion (pow ()) skal du beskæftige dig med værdier af dobbelt type, og derfor kan vi skrive vores egen effektfunktion som:
int power (int base, int exponent) {int c = 1; for (int i = 0; i {c = c*base;} return c;}
Nu vil vi endelig skrive koden for at udskrive tegnet ved hjælp af det genererede array med 8 decimalværdier (en for hver række).
void print_emoji (uint8_t emoji , strengfarve) {matrix.clear (); hvis (farve == "rød") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } ellers {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); forsinkelse (500); }
Du vil let forstå denne kode, da vi først rydder matricen og derefter viser tegnet ved hjælp af emoji -array ved hjælp af matrix.drawBitmap () -funktionen. Glem ikke at skrive "matrix.writeDisplay ()" efter al formatering, da denne funktion kun viser alle de formateringer, der er foretaget hidtil på matrix.
Nu kan du sende strengen med alle kodeværdier, og Arduino udskriver tegnet på matrixen. Du kan downloade Arduino -koden nedenunder. Til eksperimentelle formål kan du skrive
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
denne streng i Serial Monitor og kan se tegnet på matrix.
Nu skal vi sende de serielle data automatisk fra en software, når vi trykker på knappen "Udskriv". For at automatisere dette vil vi lave en demo 8x8 matrix, og vi vil give brugeren mulighed for at vælge, hvilke celler der skal farves, og derefter vil softwaren automatisk generere koden og sende dataene serielt til Arduino i strengformat. Jeg valgte Processing for resten af mit arbejde. Under behandling kan vi lave en matrix ved hjælp af 64 knapper (rektangler med trykket funktion) og kan tildele en bestemt værdi og farve i starten (Lad det være den hvide farve med værdi 0). Nu når der trykkes på knappen, konverterer vi farve på knappen til sort og sætter værdien til 1. Hvis brugeren trykker på den samme knap igen, ændres dens værdi igen til 0 og farven tilbage til hvid. Dette vil hjælpe brugeren med at ændre koden igen og igen let og kan nemt foretage ændringer uden at slette hele matricen igen. Ved klik på knappen "Udskriv" laver vi en streng, der ligner den, der er vist ovenfor for demoen. Derefter sendes strengen til den bestemte serielle port.
Du kan downloade behandlingskoden nedenunder. Dette er min første kode under behandling. Forslag til den forbedrede måde at kode på er meget værdsat.
Du kan se, hvordan GUI ser ud, og hvordan tegnet oprettes ved hjælp af systemet. Det vil næppe tage sekunder at oprette det samme tegn på matrix.
Du kan downloade koden og billederne af dette projekt fra mit GitHub -depot.
Anbefalede:
LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: 7 trin

LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: Det er ikke nødvendigt at introducere et legendarisk “Space Invaders” -spil. Det mest interessante ved dette projekt er, at det bruger tekstvisning til grafisk output. Det opnås ved at implementere 8 brugerdefinerede tegn. Du kan downloade hele Arduino
Generator: Fidget Spinner Generator 3 i 1: 3 trin

Generator: Fidget Spinner Generator 3 i 1: fidget spinner generator 3 i 1 - nu kan du konfigurere din fidget spinner generator (tre valg) mikrogeneratoren bruger 3 neodymkugler og 3 neodymskiver (led og mindre spiraljern mindre) Find os PÅ INSTAGRAM og se en simpel elektrisk
Generator - DC -generator ved hjælp af Reed Switch: 3 trin

Generator - DC Generator Brug af Reed Switch: Enkel DC generator En jævnstrøm (DC) generator er en elektrisk maskine, der konverterer mekanisk energi til jævnstrøm. ændringer
Character LCD I2c Adapter (eksempel på I2c -forbindelse): 12 trin (med billeder)

Character LCD I2c Adapter (I2c Connection Eksempel): Jeg laver et tilslutningsskema til en tegnvisning i2c adapter. Kontroller opdateringerne på mit websted. Nu tilføjer jeg også et kabelforbindelsesskema for at bruge det originale bibliotek, ikke mit forked.LiquidCrystal Arduino bibliotek til karakter LCD -skærme, forked project
Self Excite en generator uden DC -generator, kondensatorbank eller batteri: 5 trin (med billeder)

Self Excite en generator uden nogen DC-generator, kondensatorbank eller batteri: Hej! Denne instruktør er til at konvertere en feltspændt generator til en selvspændt en. Fordelen ved dette trick er, at du ikke behøver at drive feltet til dette generator med et 12 volt batteri, men i stedet vil den tænde sig selv, så du
