Indholdsfortegnelse:
- Trin 1: Opsætning af lysdioder og modstande …
- Trin 2: Opsætning af ledninger …
- Trin 3: Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] …
- Trin 4: Opsætning af skitsen i Visuino …
- Trin 5: Opsætning af skitsen i Visuino … [fortsat]
- Trin 6: Opsætning af skitsen i Visuino … [fortsat]
- Trin 7: Midtprojekteksperiment …
- Trin 8: Afslutning i Visuino …
- Trin 9: Afslutningsvideo og færdig

Video: Skifte 3 lysdioder med én switch og Visuino: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Dette projekt kom ud af et eksperiment, som jeg ville prøve, jeg ville se, hvor meget UV -lys der var nødvendigt for at se forskellige dele af dollarsedler og sikkerhedskontroller. Jeg havde det fantastisk med at bygge dette og ville dele disse instruktioner her.
Ting du skal bruge:
#1 En Arduino Nano eller lignende lille bræt [selv en UNO ville fungere, bare lidt stor til dette projekt]
#2 Et brødbræt i standardstørrelse, 720 pin -typen.
#3 3 sæt lignende lysdioder, hvert sæt skal have de samme specifikationer, så vidt spænding og modstande kræves. [Jeg brugte 6, 3 mm UV og 3, 5 mm UV til mit, men du kan bruge alt det, du har ved hånden.]
#4 9 modstande, der matchede dine nuværende LED -krav.
#5 En øjeblikkelig switch, enten fra et 37 i 1 sensormodulssæt eller et almindeligt, som du kan konfigurere, så det bruger 3 ledninger.
#6 Flok relativt korte jumperwires. [Jeg brugte gul, orange, rød og sort]
#7 Visuino et visuelt programmeringsprogram af Boian Mitov plus Arduino IDE
Trin 1: Opsætning af lysdioder og modstande …


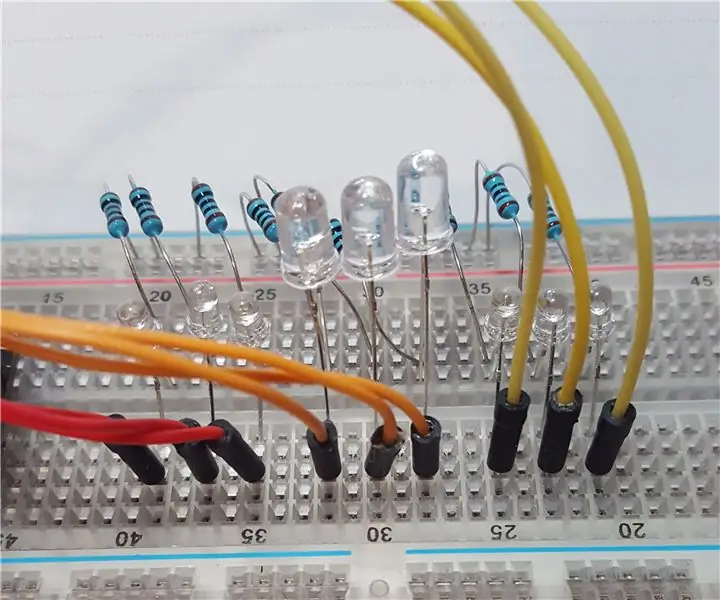
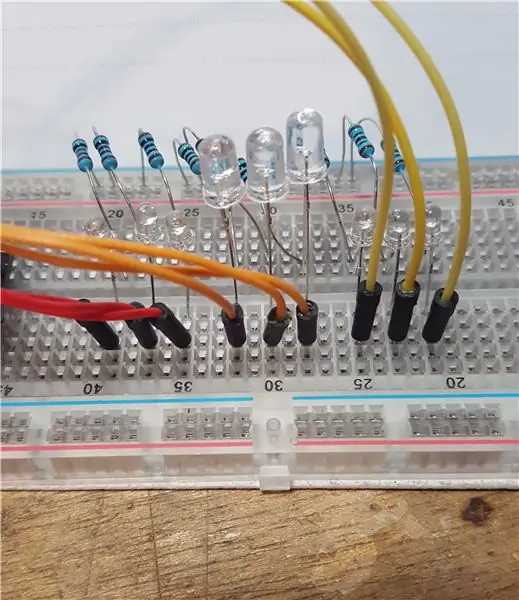
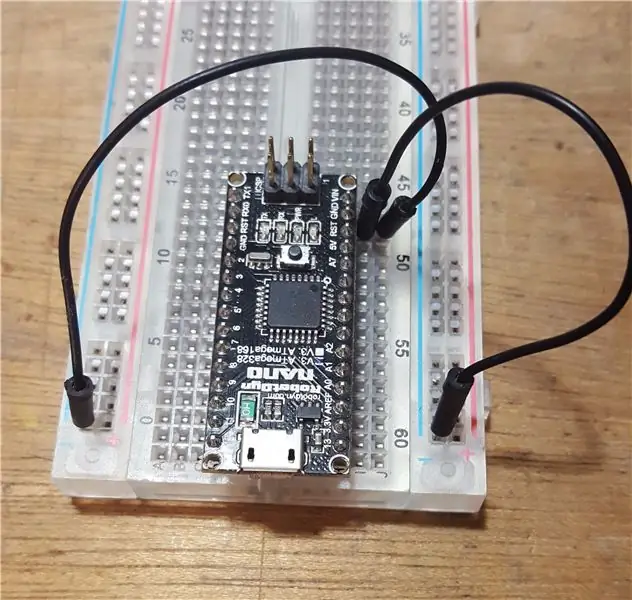
I dette første trin opsætter vi LED'erne og modstanderne. Placer dine lysdioder en kort afstand fra, hvor dit valgte Arduino -bord vil være og omkring 1 eller 2 slots fra hinanden, for at efterlade et behageligt mellemrum mellem dem. Se billede 1.
Placer derefter dine modstande, så den ene ende sidder fast i GND -skinnen på brødbrættet, og derefter placeres den anden i åbningen til LED -katodestiften. Referencebillede 2. [Jeg placerede en jumper for at forbinde brødbrædderne 2 GND -skinner sammen.]
Trin 2: Opsætning af ledninger …




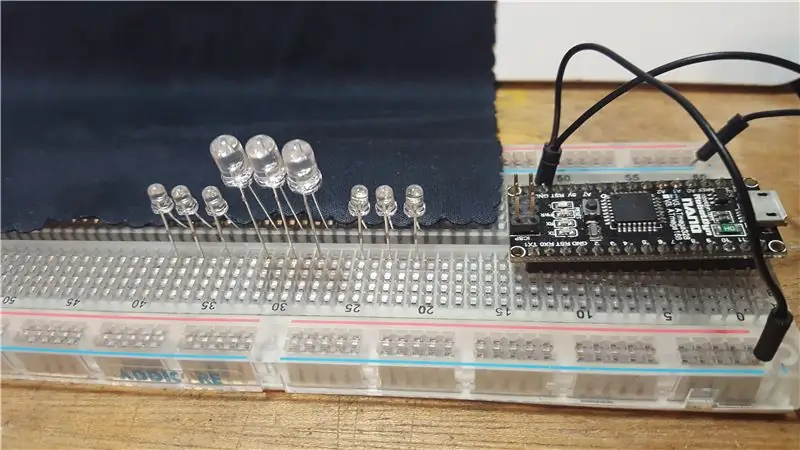
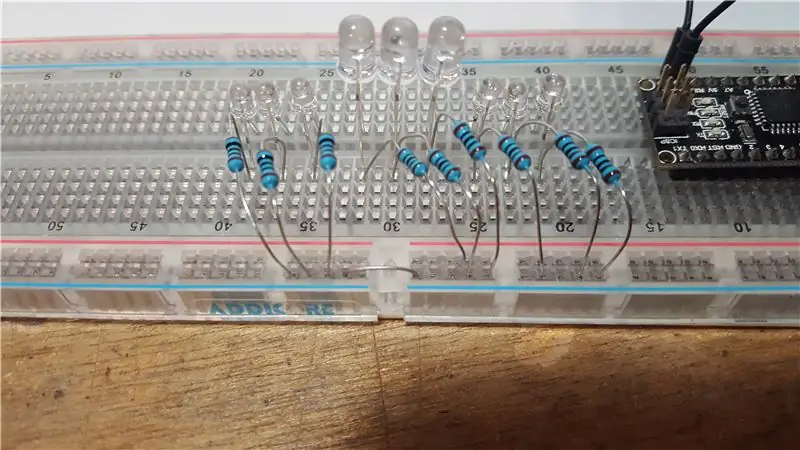
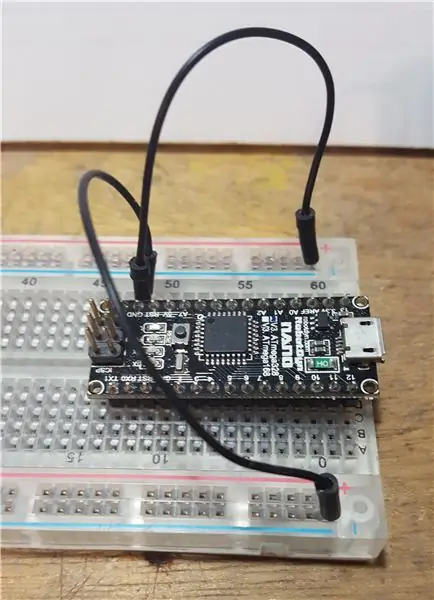
Først og fremmest for dette trin er at forbinde 2 GND -ledninger fra Nano til jordskinnerne på begge sider af brødbrættet. Du kan bruge en GND på hver side af dit valgte bord af Arduino -type, jeg har lige brugt den samme til begge mine. Billede 1 & 2
Bemærk, at jordskinnerne på dit brødbræt kan være placeret lidt anderledes.
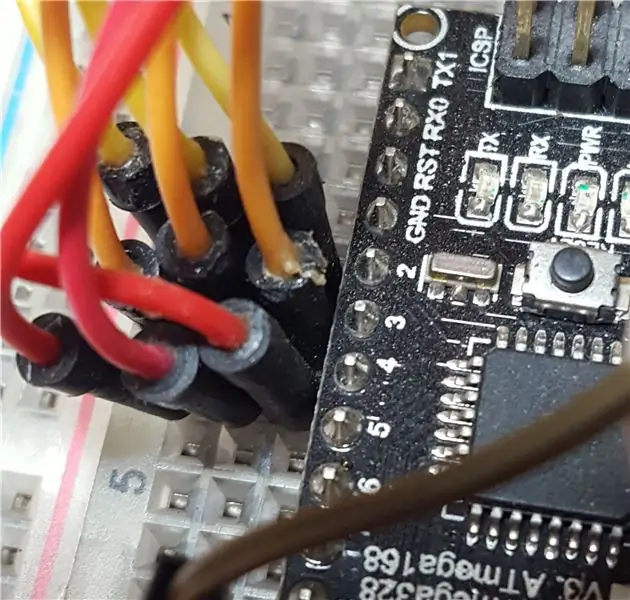
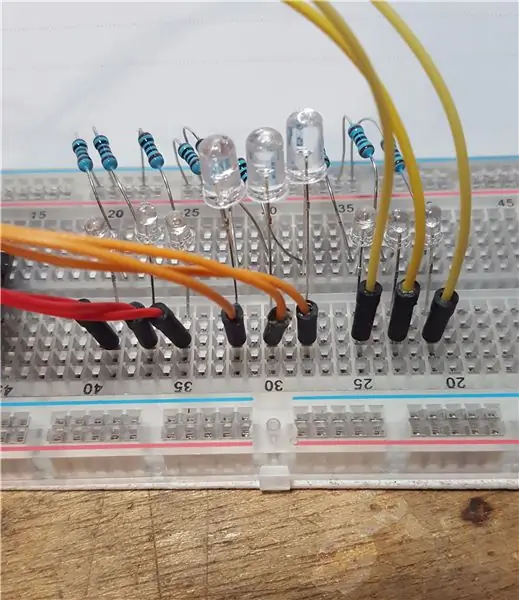
På billede 3 er jeg begyndt at tilslutte de 3 forskellige lysdioder til 3 digitale pins, nummer 2, 3 og 4. Gule ledninger sættes i pin 2 og tilsluttes de lysdioder, der er længst væk fra Nano. Pin 3 -ledningerne er orange og forbindes til det midterste sæt lysdioder, og de røde ledninger forbindes til de nærmeste lysdioder og er tilsluttet Pin 4. Billede 4 viser forbindelserne på den positive side af brødbrættet.
Trin 3: Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] …
![Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] … Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] …](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] … Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] …](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] … Tilslutning af kontakten [bruges til ændring af lysdiodernes tilstand] …](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
På min switch, i billede 1, er signalet og det negative angivet til henholdsvis venstre og højre, så den midterste forbindelse er den positive. Den sorte ledning tilsluttes GND -skinnen på oversiden af Nano'en, og den hvide ledning tilsluttes 3.3V -stiften på Nano'en, mens den brune ledning går ind i Digital Pin 10. Som det ses på billede 2 og 3.
Trin 4: Opsætning af skitsen i Visuino …



Så i dette første Visuino-trin skal du åbne Visuino eller downloade det herfra: Visuino.com og installere det i henhold til instruktionerne på skærmen.
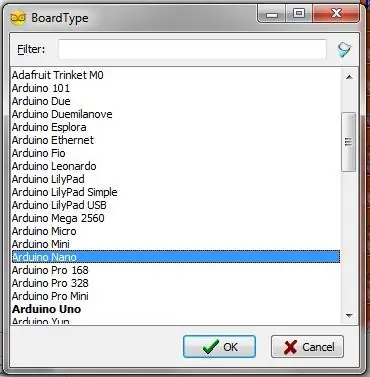
Dernæst skal du i hovedvinduet vælge de Arduino -kompatible tavler, som du vil bruge til dette projekt. Billede 1 viser, at jeg har valgt Nano, og klik derefter på "OK"
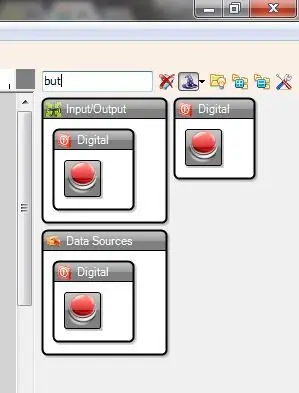
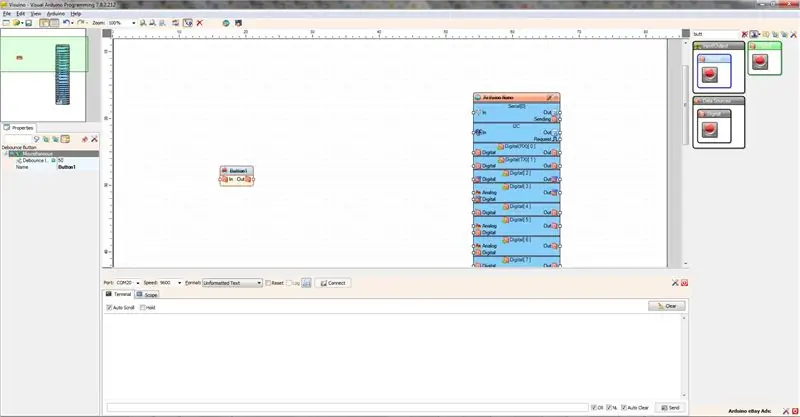
Derefter vil du gå til søgefeltet i øverste højre hjørne og indtaste 'men' den første del af ordet, 'knap' Billede 2 viser resultaterne af denne søgning. Træk knapkomponenten til venstre for Arduino -kortet, og placer den væk som vist på billede 3.
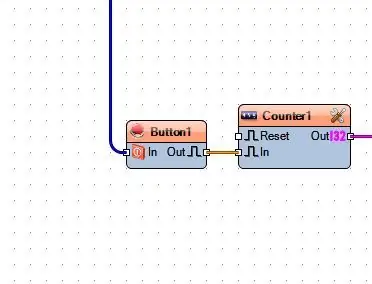
Søg derefter efter 'tæller' i det samme søgefelt over komponenternes sidebjælke, og træk standardtælleren uden + og - på den, [Billede 4] til dit hovedvindue lige til højre for knapkomponenten. Se billede 5.
Derefter skal du trække en forbindelseskabel fra knappen ud til tælleren ind. Som vist på billede 6.
Trin 5: Opsætning af skitsen i Visuino … [fortsat]
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
I dette trin fortsætter vi med at tilføje individuelle komponenter. Næste op er dekoderen, så skriv 'dekoder' i søgefeltet, og der er kun en mulighed i 2 forskellige kategorier, Billede 1. Træk den til højre for tælleren, så benene peger på linje, som vist på billede 2. På billede 3 kan du se for at trække et stik fra tælleren til dekoderen.
Nu vil du tilføje nogle 'output pins' til den i knappens forskellige stadier. Skift standardnummeret til '5' i vinduet Egenskaber, og tryk på "Enter" -tasten på dit tastatur for at indstille det som i billede 4. Nu kan du se, at stifterne er tilføjet i billede 5.
Trin 6: Opsætning af skitsen i Visuino … [fortsat]
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Opsætning af skitsen i Visuino … [fortsat] Opsætning af skitsen i Visuino … [fortsat]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
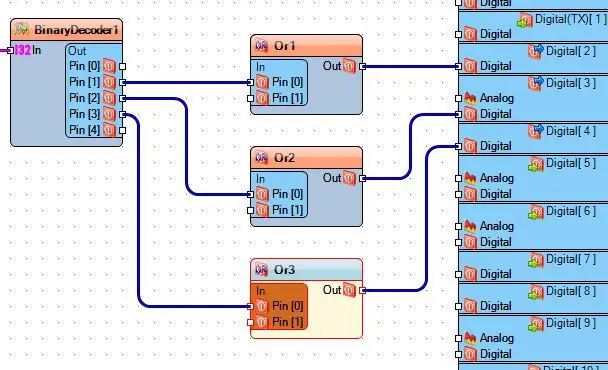
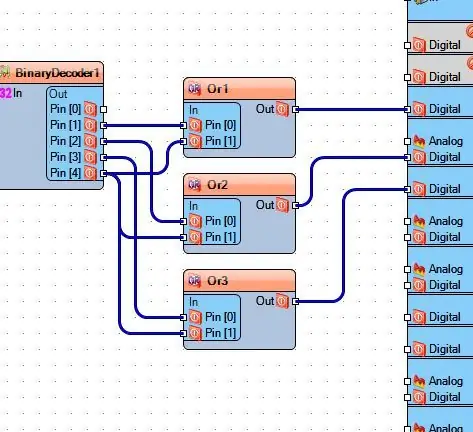
Den næste komponent, vi tilføjer, er OR -operatoren, så søg efter 'boolean' ved at skrive 'boo' Billede 1 og træk OR -komponenten til højre for dekoderen. Så skal vi bruge 2 mere, så træk dem under den første, som det ses på billede 2. Træk derefter en forbindelse fra pin [1] på dekoderen til Pin [0] i OR1 -komponenten, se billede 3, og fortsæt for at trække Pin [2] fra dekoderen til Pin [0] i OR2 og derefter Pin [3] til Pin [0] i OR3, se billede 4.
Nu foretager du forbindelserne fra OR -komponenterne til Nano (eller hvilket kort du bruger). Så træk forbindelser fra ORS'ernes udgange til stifterne 2, 3 og 4, som det ses på billede 5. På dette tidspunkt har du en fungerende skitse, kan du gætte, hvad det ville gøre, hvis du uploadede nu og trykkede på knappen ?
Stop her for at prøve det selv
Se det næste trin for svaret
Trin 7: Midtprojekteksperiment …

Så testede du dette, hvis du gjorde det, ville du finde ud af, at knappetrykkene tændte LED -sættet for hvert af de første 3 tryk, og det fjerde syntes ikke at gøre noget, andet end at slukke for det sidste.
På trin i projektet vil jeg forklare, hvad der sker. Dekoderen har 5 positioner til knappen, den første [0] er alt fra og er startstedet. De næste 3 tænder hver et sæt lysdioder og den femte (Output 4), der ikke ser ud til at gøre noget, i øjeblikket, vil blive sat op for at tænde dem alle.
Trin 8: Afslutning i Visuino …



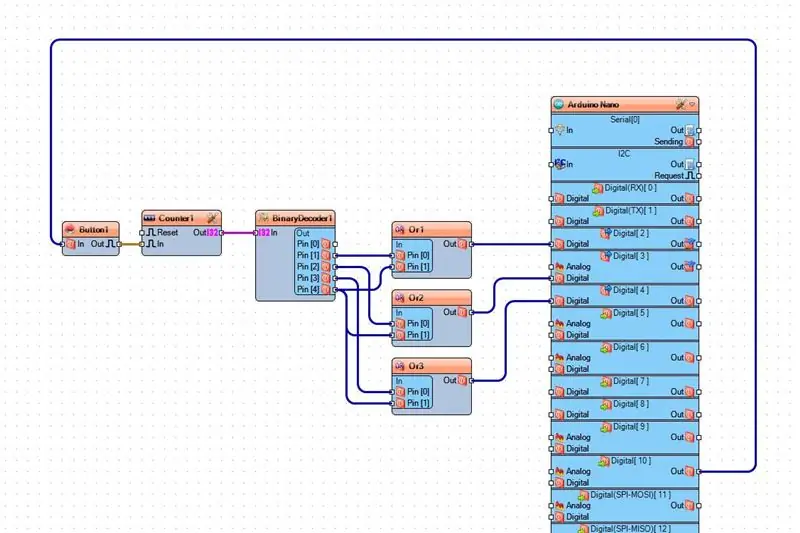
For nu at afslutte denne skitse skal du fuldføre kredsløbet for de OR'er, som vi tilføjede. Så træk nogle forbindelser fra Pin [4] på dekoderen til hver af OR'erne Pins [1] s, 3 af dem i alt. Se billede 1.
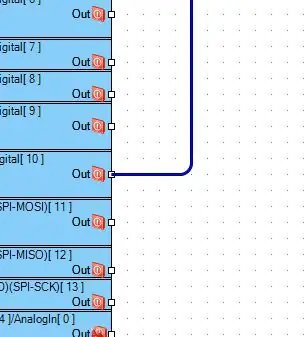
Tilslut derefter knappens input, til Pin10 på Arduino -kortet. (Denne pin er op til dig, det er lige dér, jeg tilsluttede den) Billeder 2 & 3.
Billede 4 viser den færdige kredsløbskitse, og hvis du har brug for/ønsker at overvåge tællerens serielle output, skal du også tilslutte denne udgang til den serielle indgang. Se billede 5.
Trin 9: Afslutningsvideo og færdig


Upload nu din skitse via F9 -nøglen i Visuino, og upload derefter til tavlen fra Arduino IDE med CTRL+U. Så har du også en fungerende version af dette projekt.
Spil med det for at se, hvad du ellers kan tilføje for at forbedre denne skitse, så lad mig vide det i kommentarerne.
God fornøjelse!!
Anbefalede:
Fire Pit med lydreaktiv flamme, Bluetooth -højttaler og animerede lysdioder: 7 trin (med billeder)

Fire Pit med lydreaktiv flamme, Bluetooth -højttaler og animerede lysdioder: Intet siger sommertid som at slappe af ved bålet. Men ved du, hvad der er bedre end ild? Ild OG musik! Men vi kan gå et skridt, nej, to skridt videre … Ild, musik, LED -lys, lydreaktiv flamme! Det lyder måske ambitiøst, men denne Ins
Variabel skifte strømforsyning ved hjælp af LM2576 [Buck Converter, CC-CV]: 5 trin
![Variabel skifte strømforsyning ved hjælp af LM2576 [Buck Converter, CC-CV]: 5 trin Variabel skifte strømforsyning ved hjælp af LM2576 [Buck Converter, CC-CV]: 5 trin](https://i.howwhatproduce.com/images/001/image-134-34-j.webp)
Variabel skifte strømforsyning ved hjælp af LM2576 [Buck Converter, CC-CV]: Skifte strømforsyninger er kendt for høj effektivitet. En justerbar spændings-/strømforsyning er et interessant værktøj, som kan bruges i mange applikationer, f.eks. En litiumion/blysyre/NiCD-NiMH batterioplader eller en selvstændig strømforsyning. I
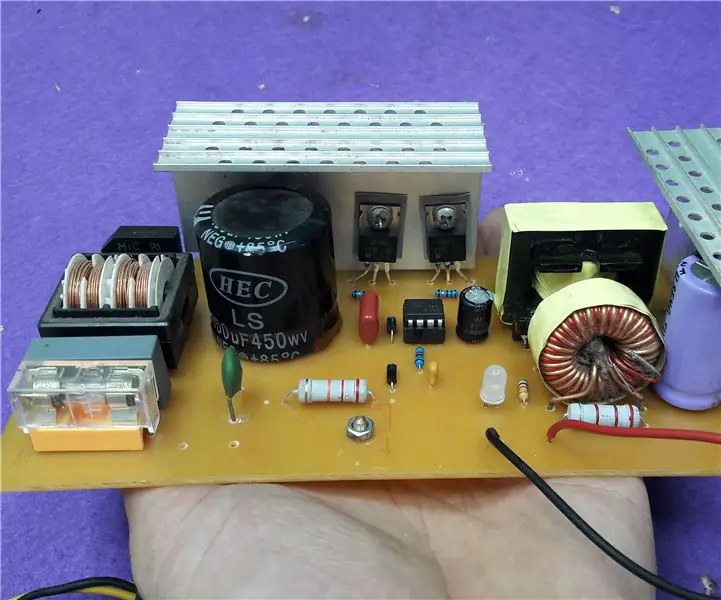
Sådan opbygges SMPS Transformer - Hjem Lav 12V 10A skifte strømforsyning: 6 trin

Sådan opbygges SMPS Transformer | Hjem Lav 12V 10A skifte strømforsyning: Med transformeren fra gammel computer PSU. Jeg prøver at lave 12V 10A (SMPS) derhjemme. Jeg bruger SprintLayout til at lave PCB og jernmetode til at lave printkort. I denne video kan du se mig snoede SMPS transformeren For let at lave PCB kan du downloade min
Skifte rotation af elektrisk skruetrækker: 4 trin

Udskiftning af rotation af elektrisk skruetrækker: Jeg har udskiftet min gamle NiCd elektriske skruetrækker med billig Li-Ion ($ 12,50) .Men min nye elektriske skruetrækker har stort problem i hvert fald for mig.Når jeg skubber oven på kontakten, skrues den af, men jeg brugte at skrue, når jeg skubber toppen … Dette kan instrueres i
Bærbar computer ser død ud? Prøv at skifte BIOS -batteri: 7 trin

Bærbar computer ser død ud? Prøv at skifte BIOS -batteri: Hej En ven gav mig en bærbar computer, som bundkortet var dødt. Denne ven kontaktede HP, de ville have 400 $ til reparation Bare reparér det på 5 minutter
