Indholdsfortegnelse:
- Trin 1: Kom godt i gang
- Trin 2: Sæt CPU -temperaturen ind
- Trin 3: Tilføjelse af CPU -brugsgraf
- Trin 4: Tilføjelse af et ur
- Trin 5: Tilføjelse af Memory Load Monitor
- Trin 6: Tilføjelse af rammer pr. Sekund display og efterbehandling slukket
- Trin 7: LCD Studio Tricks and Tips

Video: Byg en brugerdefineret skærm i LCD Studio (til G15 -tastatur og LCD -skærme) .: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30

Okay, hvis du lige har fået dit G15 -tastatur og er meget uimponeret over de grundlæggende skærme, der fulgte med det, vil jeg tage dig gennem det grundlæggende ved at bruge LCD Studio til at lave dit eget. Dette eksempel vil være at lave et display, der kun viser det grundlæggende PC info. Men når du forstår, hvordan dette fungerer, er mulighederne uendelige (jeg bruger den til at vise hver temp/spænding i min overclockede Crossfire -aktiverede pc). Jeg vil også lægge nogle tips i slutningen af guiden til, hvordan man kan omgå nogle få fejl i LCD -studie og få det til at indlæse meget hurtigere. (Denne vejledning fungerer også for de fleste LCD -paneler, som kan tilgås via LCD -studio.) LCD -studie fungerer dybest set med en række plugins, der indsamler data fra andre programmer og lader dig vise dem på din LCD -skærm. Det kommer med de fleste plugins, du nogensinde får brug for, men der kan være et eller to programmer, du skal bruge til at køre for at få mest muligt ud af det. De vigtigste, jeg anbefaler, og dem, der bruges i dette eksempel, er: Fraps: https://www.fraps.com/download.phpBrugt til at få dine Frames per sekund -data Speedfan: https://www.almico.com/sfdownload.phpUsed for at få en masse systemoplysninger. Generelt skal du altid bruge mere end ét stykke overvågningssoftware, da ikke alle er 100% nøjagtige, og du får et bedre billede ved at sammenligne resultater. Der er masser mere, og du vil sandsynligvis opdage, at enhver overvågningssoftware, du allerede bruger, har nogle plugins til rådighed.
Trin 1: Kom godt i gang

Det første, vi skal gøre, er at lave vores baggrund. Det bedste program til at gøre dette er ….. Microsoft Paint (seriøst).
Billedet skal være 160X43, så jeg lavede et tomt (sort) nyt billede af denne størrelse i Photoshop, gemte det og åbnede i Paint. Det, du skal huske, når du laver dit billede, er, at hvidt vises som sort og omvendt, så det er lettere at starte med en sort boks og bruge en hvid pensel. ** Hurtigt tip: Lav et nyt design i LCD Studio, og indsæt det tomme billede (øverste knap i fanen "Værktøjskasse"). Når du nu laver dit design i Paint, skal du klikke på gem for at få et øjeblikkeligt eksempel på din G15 eller LCD -skærm. ** Jeg har lavet en grundlæggende baggrundsskabelon til brug i dette eksempel, som du kan bruge ved at gemme billedet herunder. Når du har konfigureret din baggrund i LCD -studiet, er det tid til at begynde at tilføje dataene. I dette grundlæggende eksempel får vi kun systemtiden, CPU -temp, CPU -belastning (som en graf), hukommelsesbelastning og FPS.
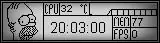
Trin 2: Sæt CPU -temperaturen ind
Først skal du finde ud af, hvilken af vikarerne i SpeedFan, der er din CPU. Nogle gange, hvis din CPU kører på samme temperatur som din HDD eller anden enhed, kan det være svært at sige, men dobbelttjekke temps med et andet program eller sætte CPU'en under belastning i et par minutter for at øge temperaturen.
For at kontrollere temps skal du klikke på fanen "Datavisning", gå til Speed Fan og derefter Temps, holde musen over og se hvilken der er din CPU og notere det. Klik på TTF Tool i fanen "Toolbox". Dette vil sætte en tekstboks på dit design med "Min tekst" skrevet i det. Sæt musen over tekstboksen, og dobbeltklik på den. Dette åbner fanen Egenskaber. I bunden af denne fane skal du slette "Min tekst" ved siden af tekstboksen. Øverst (3. afsnit nede) klikker du på Data Item og derefter på … Box, der kommer op. Dette åbner et nyt vindue, gå til speedfan og derefter vikarer og dobbeltklik derefter på det, der var din CPU -temp. Træk tekstboksen på plads, og ændr størrelsen på den, og sørg for, at du efterlader plads nok til at vise oplysningerne.
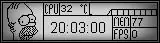
Trin 3: Tilføjelse af CPU -brugsgraf

Klik på fanen Værktøjskasse igen, og klik på "Historisk dataplotter".
Dette vil sætte en grafakse på displayet. Tilpas størrelsen, så den passer ind i boksen til højre på CPU Temp -displayet (akselinjerne kan overlappe baggrundslinjerne). Dobbeltklik på den for at gå til egenskaber. Gå til Data Item igen, og denne gang skal du gå til "System Information" Herefter "Load" og derefter dobbeltklikke på "Average". Vælg "LinesPlus" under "Diverse" muligheder for DrawMode. Sæt din CPU under belastning for at se, hvordan den fungerer, og sørg for, at grafen ligger korrekt i boksen.
Trin 4: Tilføjelse af et ur

Gå tilbage til Værktøjskasse, og klik på TTF igen.
Dobbeltklik på tekstboksen for at få vist egenskaberne. Slet "Min tekst" fra indstillingen Tekst (nederst under Diverse). Klik på Data Item og… igen. Udvid dato og tid Udvid tid, og dobbeltklik derefter på HMS. Tilpas størrelsen på tekstboksen, så den er den samme størrelse som den midterste boks i baggrunden. I justeringsindstillingerne skal du sætte begge til Center Udvid skrifttypeindstillingerne under misc og ændre skriftstørrelsen til omkring 11.
Trin 5: Tilføjelse af Memory Load Monitor
Gå tilbage til Værktøjskasse Klik på TTF
Dobbeltklik på tekstboksen, slet Min tekst -bit igen. Gå til dataelement, og klik på … Udvid systeminformation og hukommelse, dobbeltklik på Hukommelse i brug (%) Du skal sætte den tilbage til en mindre skrifttype, så udvid skrifttypeindstillinger under Diverse og indstil skriftstørrelse til omkring 8. Flyt tekstboksen og ændre størrelsen til at passe ind ved siden af MEM -boksen i baggrunden.
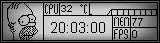
Trin 6: Tilføjelse af rammer pr. Sekund display og efterbehandling slukket

Gå tilbage til Værktøjskasse og tilføj en anden tekstboks ved at klikke på TTF
Dobbeltklik på den for at få vist egenskaber og slette standardteksten igen. Gå til Data Item Option og derefter Fraps, og dobbeltklik på FPS. Flyt tekstboksen på plads, og tilpas størrelsen, så der er plads nok til 3 figurer. Din færdige skærm skal ligne billedet herunder. Glem ikke at gemme det!
Trin 7: LCD Studio Tricks and Tips
Dette er bare det mest grundlæggende informationsdisplay, men ved hjælp af den samme teknik kan du oprette sider med displays til alt, hvad du ønsker. Jeg har personligt 1 skærm, der viser alle de vigtigste systemoplysninger, derefter andre, som jeg kan skifte til at vise detaljerede oplysninger for hver del af systemet.
For at køre dit design, når Windows starter, skal du lave en ny afspilningsliste og tilføje dine designs til den. Gå derefter til "Værktøjer", "indstillinger" Klik derefter på fanen "Generelt". Sørg for, at "Indlæs ved opstart" er markeret. Sørg for, at den er indstillet til at køre i bakkebjælke. Vælg din gemte afspilningsliste som din startliste. Fjern markeringen i de 3 nederste felter. Luk nu dette og afslut LCD -studiet HELT. Det er bugged og gemmer IKKE dine muligheder, medmindre du lukker det ned nu (hvis det lukker med vinduer, gemmer det ikke de indstillinger, du har ændret). For at få det til at indlæse lidt hurtigere skal du gå tilbage til "værktøjer", "muligheder" og derefter klikke på fanen "Plugins". Vælg hvert plugin, du ikke vil bruge, og fjern markeringen af belastningen ved opstart. Luk igen dette og luk LCD -studio HELT for at gemme dine muligheder. Du kan mere som at skære en masse plugins ud, og det sparer masser af tid, når du starter op. Jeg håber, at det var til nogen nytte for nogen. G15 -skærmen er et glimrende værktøj til overclockere. Med en anstændig skærmopsætning behøver du ikke længere at scanne mellem 5 stykker software for at kontrollere din systemstatistik, mens du er i gang.
Anbefalede:
Byg en bærbar bevægelsessporer (BLE fra Arduino til en brugerdefineret Android Studio App): 4 trin

Byg en bærbar bevægelsessporer (BLE fra Arduino til en brugerdefineret Android Studio App): Bluetooth Low Energy (BLE) er en form for lavstrøm Bluetooth -kommunikation. Bærbare enheder, ligesom de smarte beklædningsgenstande, jeg hjælper med at designe på Predictive Wear, skal begrænse strømforbruget, hvor det er muligt, for at forlænge batteriets levetid og ofte bruge BLE
Kører uden skærm / skærm (hovedløs) på Raspberry Pi eller andre Linux / unix -baserede computere: 6 trin

Kører uden skærm / skærm (hovedløs) på Raspberry Pi eller andre Linux / unix -baserede computere: Når de fleste mennesker køber en Raspberry PI, tror de, at de har brug for en computerskærm. Spild ikke dine penge på unødvendige computerskærme og tastaturer. Spild ikke din tid på at flytte tastaturer og skærme mellem computere. Bind ikke et tv, når det er nej
I2C / IIC LCD -skærm - Brug et SPI LCD til I2C LCD Display Brug SPI til IIC modul med Arduino: 5 trin

I2C / IIC LCD -skærm | Brug en SPI LCD til I2C LCD -skærmen Brug af SPI til IIC -modulet med Arduino: Hej fyre, da en normal SPI LCD 1602 har for mange ledninger at tilslutte, så det er meget svært at grænseflade det med arduino, men der er et modul på markedet, som kan konverter SPI -skærm til IIC -skærm, så du skal kun tilslutte 4 ledninger
I2C / IIC LCD -skærm - Konverter en SPI LCD til I2C LCD Display: 5 trin

I2C / IIC LCD -skærm | Konverter en SPI LCD til I2C LCD Display: Brug af spi lcd display har brug for for mange forbindelser til at gøre, hvilket er virkelig svært at gøre, så jeg fandt et modul, der kan konvertere i2c lcd til spi lcd, så lad os komme i gang
Brugerdefineret grafik på Nokia 5110 -skærm: 7 trin

Brugerdefineret grafik på Nokia 5110 Display: Hej fyre! Moxigen her. For cirka 3 år siden lukkede jeg mit personlige websted (inKnowit.in), der havde 30 blogs eller deromkring. Jeg fortsatte med at blogge her, men jeg mistede meget hurtigt motivationen og skrev kun tre blogs. Efter megen overvejelse har jeg besluttet at
