Indholdsfortegnelse:
- Trin 1: Brainstorming og indledende design
- Trin 2: Overførsel til computeren
- Trin 3: Ekstrapolering fra de grundlæggende former
- Trin 4: Tilføjelse af slots
- Trin 5: Layout
- Trin 6: Laserskæring
- Trin 7: Montering
- Trin 8: Beundre dit arbejde, tænk på forbedringer

Video: Wave Laptop Stand (Fremstilling af 3D -former i Illustrator): 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:31



Jeg ville have et pænere bærbart stativ. Jeg ville lave noget med en smuk, organisk form. Og jeg arbejder på Instructables, så jeg har adgang til en fantastisk Epilog laserskærer. Den form, du ser på billederne herunder, er resultatet. Jeg er ret glad for det; det er virkelig glædeligt for øjet og er en meget stabil platform til min Macbook (selvom det burde fungere for de fleste bærbare computere 12 eller bredere.) Det tredje billede på dette trin er mit gamle bærbare stativ, som vil give dig en idé om hvorfor Jeg ville lave en pænere (ja, det er et stykke krydsfiner på fire kaffeforme.) Det nye stativ har en række fordele. Det:
- Løfter skærmen højere op, tættere på en ideel højde for mine øjne (og sætter webkameraet i en mere naturlig vinkel.)
- Vip kroppen ned, for lettere touchpad og tastaturbrug, lejlighedsvis når jeg skriver på den bærbare computer i dens stativ.
- Får skrivebordet til at føles mindre rodet.
- Spejler formen på mit ergonomiske tastatur.
Denne instruerbare har detaljer om, hvordan denne særlige bærbare stativ blev designet og konstrueret, men jeg har også inkluderet nogle nyttige oplysninger om, hvordan man designer et 3D, slot-fit objekt generelt. Min tilgang var langsom, da jeg valgte at bruge et 2D -vektortegningsværktøj til at designe det hele. Jeg er meget interesseret i at se, om nogen læsere ved, hvordan sådan noget kan oprettes i et 3D CAD -program.
Trin 1: Brainstorming og indledende design

Jeg havde en vag idé om, hvad jeg ville. Bølger, måske; skæringspunktet mellem to bølger, der bevæger sig vinkelret. Resultatet kan være en form for sadel. Det første trin var at bryde en blyant ud og begynde at skitsere. Jeg legede med et par ideer, inden jeg slog mig ned på den nederst på siden. Grundidéen var et forvrænget fly, hvor tre punkter rørte ved skrivebordets overflade og tre punkter, der ramte bunden af den bærbare computer. Sidevisningen (til højre) viser, hvordan det hele skal klemmes for at vinkle den bærbare computer.
Trin 2: Overførsel til computeren

Som jeg nævnte i introduktionen, var hele dette objekt omhyggeligt designet i 2D. Jeg ved i teorien, at det kunne gøres meget hurtigere i et CAD -program, men jeg vidste ikke hvordan. For at designe i 3D skal man:
- Design objektets 3D -form.
- Find ud af, hvordan du opretter skiver gennem objektet.
- Programmatisk afskærede sammenlåsende slots til hvert skæringspunkt mellem skiverne.
- Eksporter de resulterende former som 2D -konturer.
Hvis nogen læsere ved, hvordan dette ville gøres, skal du efterlade nogle oplysninger i kommentarerne! [Bemærk: Se store kommentarer nederst i denne instruktør fra brugernes trialex og theBull om, hvordan Google Sketchup kan bruges til at lave dette design.] Anyway, tilbage til denne designmetode. Jeg besluttede mig først for at designe fra siden. Billedet herunder viser de tværsnit, jeg kom frem til. Du kan se den grå trapez omkring det hele, der viser en flad bund og en vinklet top for, hvor den bærbare computer ville hvile. Inden for det tegnede jeg to former. Den fede er flyet gennem midten af stativet, der kører front-to-back. Den tyndere form er formen på stativ langs venstre og højre kant. Lad os kalde disse stativets "pigge". Jeg tilføjede lodrette linjer til det sted, hvor jeg ville have alle tværsnitsskiverne (dem, der kører fra venstre mod højre.) Hver af disse linjer ville derefter blive brugt som guider til at lave de faktiske tværsnit.
Trin 3: Ekstrapolering fra de grundlæggende former



Dernæst lavede jeg tværsnittene ved at måle skiverne af hver del af rygsøjlerne. Disse målinger (midterste ryg og kantryg) gav mig to dele af tværsnitsformen, som jeg derefter brugte bezier-kurver til at forbinde problemfrit.
Et par eksempler er nedenfor. Jeg startede med at tegne et lodret gitter igen. Denne afstand skulle gøre tingene brede nok til min bærbare computer (fra midten til højre kant) med yderligere guider til senere brug. For hver lodret skive langs rygsøjlen overførte jeg punkter til dette gitter. Det er let at overføre punkter: Jeg kopierede dele af formen, trak dem direkte over det nye gitter og markerede punkter. Det første eksempel herunder er det forreste stykke. Jeg tog den længste linje fra rygsøjlen og målte den midterste rygsøjle i venstre side og derefter kantryggen til højre. Derefter legede jeg med bezier -håndtagene, indtil jeg havde en kurve, jeg kunne lide, og som kunne kopieres på tværs af resten af figurerne. I dette tilfælde tegnede jeg simpelthen håndtagene til at være to guider indad, hver. Det andet billede herunder er det andet tværsnit; Jeg har lige gentaget processen for alle målingerne på det andet rygradstværsnit. Efter lidt arbejde fik jeg kortlagt alle ni tværsnit. Jeg besluttede nu, at jeg ville have to spines mere, til at gå ind mellem midten og kantspines. For at gøre dette fandt jeg højden af hvert tværsnit mellem disse rygsøjler og overførte dem til en ny rygsøjle (side) form. Du kan se det på det tredje billede.
Trin 4: Tilføjelse af slots




Jeg var nødt til at lave nogle tests for at finde ud af, hvor bred jeg skulle lave mine slots. Ved hjælp af det samme materiale skar jeg en flok rektangler ud med åbninger i forskellig størrelse og så, hvordan de passede. Jeg slog mig ned på slots 0,195 "brede til 3/16" krydsfiner, jeg brugte. De var tætte, men krævede ikke en hammer for at skubbe sammen. Set i bakspejlet burde jeg have gjort dem løsere med "noder" for at hjælpe slotsene med at bide. Du kan se et billede fra Ponokos manual til dette (det er den anden.) Det ville have været let at montere uden for meget tvang.
Okay, da jeg først vidste, hvilken slags slots jeg brugte, lavede jeg nogle små slotskabeloner for at gøre det lettere at tilføje dem til rygsøjler og tværsnit. Ideen var at måle stedet, hvor slidserne mødtes ved hjælp af den øverste kurve for hver form. Du kan klikke igennem de to billedserier herunder for at se, hvordan det blev gjort. Billednotaterne har alle detaljer.
Trin 5: Layout

Når alle former var udført, justerede jeg dem og lavede rene konturer af hver. For tværsnittene blev kun den højre halvdel af dem tegnet, så jeg fordoblede dem som spejlbilleder og sluttede dem. Jeg lagde stykkerne ud efter størrelsen på pladerne af krydsfiner, som jeg havde ved hånden. Jeg vil ikke foregive, at dette er en slags optimalt arrangement; Jeg fiddlede, indtil de passede, knap nok, og kaldte det gjort. På dette trin kan du finde vektorfilerne til disse former i flere forskellige filformater. Hvis du bare vil downloade dette og komme i gang med at skære det ud, bør en af disse gøre tricket.
Trin 6: Laserskæring




Jeg fodrede vektorlayoutet til vores laserskærer og lod det rive. Det tog cirka tyve minutter at få begge layouts skåret ud. Til reference brugte jeg 100% effekt ved 18% hastighed. Du kan se billeder af stykkerne, der bliver skåret ud og stanset ud, herunder.
Trin 7: Montering




Montering af bærbare stativ var faktisk en smule omhyggelig. Problemet var, at spalterne stadig var for stramt designet, og når jeg skulle passe ni ad gangen for hvert rygsøjle, måtte jeg faktisk bruge en træhammer for at få alt klemt sammen. Jeg sørgede for at støtte hvert kryds herunder med et stykke træ og hamrede derefter alt sammen og gik over hvert led for at få tingene til at skylle. Efter cirka 30 minutter var det gjort! Du kan se det færdige stativ på billederne herunder.
Trin 8: Beundre dit arbejde, tænk på forbedringer



Nedenfor er en masse billeder af stativet med min bærbare computer på, og hvordan det ser ud i mit arbejdsområde. Vinklen er perfekt til lejlighedsvis stand, og den er meget stabil. Det føles også luftigere og giver meget mere ventilation, når tingene bliver varme. Der er masser af plads til mine kabler og lignende. Forbedringer, for fremtiden:
- Design den i 3D! Se trin 2 for at tænke over dette. Hvis du har forslag, skal du efterlade dem i kommentarerne.
- Slidserne skal være løsere; lim kan bruges i stedet for friktion for at holde alt sammen. "Noder" kan også bruges til en pænere pasform. Se trin 4 for detaljer om dette.
- Selvom stativet er meget stærkt og stabilt, er der bare en smule fleks på bagbenene. Jeg ville fjerne det med en tykkere form, der holder det sidste tværsnit lidt federe i midten.
Anbefalede:
Fremstilling af en Bluetooth -adapter Pt.2 (fremstilling af en kompatibel højttaler): 16 trin

Oprettelse af en Bluetooth -adapter Pt.2 (Fremstilling af en kompatibel højttaler): I denne instruks vil jeg vise dig, hvordan du bruger min Bluetooth -adapter til at gøre en gammel højttaler Bluetooth -kompatibel.*Hvis du ikke har læst min første instruerbare om " Making en Bluetooth -adapter " Jeg foreslår, at du gør det, før du fortsætter. C
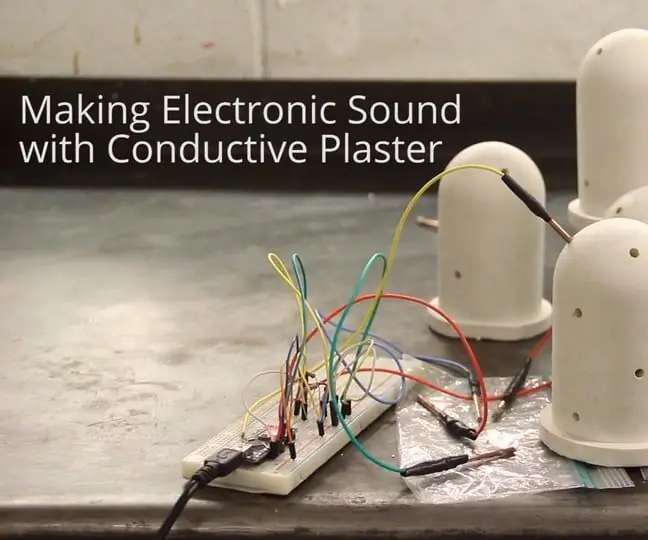
Fremstilling af elektronisk lyd med ledende gips: 9 trin (med billeder)

Lav elektronisk lyd med ledende gips: Efter blorggggs projekt om ledende silikonkredsløb besluttede jeg at gå på mit eget eksperiment med kulfiber. Det viser sig, at en form, der er støbt ud af kulfiberinfunderet gips, også kan bruges som en variabel modstand! Med et par kobberstang og
SENSOR SUHU DENGAN LCD DAN LED (Fremstilling af temperatursensor med LCD og LED): 6 trin (med billeder)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA fra Indonesien, der kan også sige, at der kan bruges en sensor, der kan bruges til en Arduino -udgang på LCD og LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
Instruktioner til fremstilling af en tilkobling med fire stænger til centermonteret fodstøtte: 9 trin (med billeder)

Instruktioner til fremstilling af en tilkoblingstilslutning med fire stænger til midtermonteret fodstøtte: Mellemdrevne kørestole (PWC) er blevet mere populære i de seneste år. Men på grund af placeringen af de forreste hjul er de traditionelle sidemonterede fodstøtter blevet erstattet af en enkelt midtermonteret fodstøtte. Desværre center-mou
Papir Laptop Stand, den billigste Laptop Stand: 4 trin

Papir Laptop Stand, den billigste Laptop Stand: Jeg tilfældigvis elsker quake3, og er ret bekymret over min MacBook holdbarhed. Jeg får aldrig ideen om at købe disse bærbare stativer med fans, fordi MacBooks slet ikke har hul i bunden. Jeg tænkte, at de halvkugler måske ville bøje min bærbare computer
