Indholdsfortegnelse:
- Trin 1: Tilmeld dig
- Trin 2: Vælg dit tema og din farve
- Trin 3: Navngiv dit websted, og vælg en webadresse
- Trin 4: Redigering af dit websted
- Trin 5: Oprettelse af nye sider
- Trin 6: Sammenkædning af sider
- Trin 7: Hold det opdateret

Video: Lav en 100% gratis hjemmeside! Ingen annoncer eller virus !: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:31



Webstedet "yola" er et fantastisk websted til at lave helt gratis websteder. Enten et personligt websted eller virksomhedswebsted, endda et kodeordbeskyttet websted, og du kan oprette det hele selv, og der kræves ingen kendskab, men det ville hjælpe dig med at oprette et pænere websted.
Trin 1: Tilmeld dig

Det allerførste du skal gøre er at oprette en gratis konto. De vil spørge dig:
- Dit fulde navn
- Din email
- Bekræft Email
- Adgangskode
Og klik derefter på Kom godt i gang!
Trin 2: Vælg dit tema og din farve

Nu hvor du har tilmeldt dig, skulle det automatisk tage at oprette et nyt websted (ja du kan have flere websteder!) Desværre er du begrænset til kun 76 forhåndsdesignede skabeloner, nogle kan du ændre banneret og nogle kan du ikke, deres også måske ekstra farver til det tema, nogle kan du ikke. Når du har valgt dit tema og muligvis farven, skal du klikke på næste.
Trin 3: Navngiv dit websted, og vælg en webadresse



Nu hvor du ved, hvordan du vil have det til at se ud, vil du navngive det. Indtast navnet på dit websted (dette er ikke webadressen, det er navnet på dit websted for listen over websteder på din konto, så du kan identificere det websted, du redigerer.) Denne instruktør viser dig, hvordan du laver et websted, Jeg vil lave bloggen til en anden instruerbar, så vælg venligst websted for typen af dit websted. Klik derefter på Vælg en webadresse. Nu skal det indlæse yola -webstedredaktøren med en dialogboks, da jeg som sagt kan være 100% gratis, hvis du klikker på vælg standard (eksempel.yolasite.com), eller hvis du gerne vil have dit helt eget domæne (www.example.com) kan du betale $ 19,95 om året, og det ville projicere et mere professionelt image, forbedre dine chancer for at blive fundet på Google, og det kommer med en e-mail-adresse på [email protected], hvis du allerede har et domæne (med enhver service) klik derefter på brug mit domæne og klik på hvordan gør jeg dette, så ville det give dig en IP -adresse, som dit domæne kan pege på, og klik derefter på Jeg har gjort dette, og test derefter din opsætning. Jeg vil bare klikke på standarden for, at mit websted er 100% gratis, derefter vil du indtaste, hvad du vil have dit domænenavn (webadresse) og kontrollere om det er tilgængeligt, hvis dit domæne er tilgængeligt, skal du klikke på brug denne adresse at fortsætte. Når du har gjort alt det, skal det ligne det femte (5.) billede (udgivelse af dit websted!) Efter at det er færdigt med at publicere dit websted, så kan du klikke tilbage til redigering for at begynde at redigere dit websted!
Trin 4: Redigering af dit websted



Tillykke, du har oprettet et websted! Nu vil du redigere webstedet! Så lad os først forklare, hvordan layoutet ser ud … Du vil se et sidebjælke, der har indhold til at trække ind på din side. Og sidebjælken har mapper med andre ting, du kan trække til dit websted som at lægge en youtube -video, fotogalleri, widgets og endda formularer. Klik på egenskabsfanen i sidebjælken, og du kan se muligheder for dit websted som: Vinduetitel, overskrift, søgeord, beskrivelse, favicon, og nogle gange kan du ændre bannerbilledet, hvis din skabelon har et. lad os starte med at trække noget tekst til dit websted, klik for at redigere din tekst og indtaste, hvad du vil have på dit websted. Lad os nu sætte noget HTML på dit websted, få kode fra andre websteder for at integrere noget og derefter trække HTML -widget'en ind på din side, den skal automatisk indlæse HTML -editoren, så kan du indsætte din kode der eller redigere koden, du kender HTML, og klik derefter på OK, og det, du har integreret, skal indlæses. Nu skal vi lægge en youtube video på dit websted! Klik på "video" -mappen på sidebjælken, og træk youtube -video ind på dit websted, nu placerer den automatisk en standardvideo på dit websted, så du kan ændre den, vælg widgeten på dit websted og derefter klikke på fanen Egenskaber på sidebjælken og ændre URL med den video, du ønsker, kan du også redigere justering og margener. efter at du har redigeret websiden til dine likes, skal du klikke på Gem på den øverste bjælke, så kan du klikke på den gule "Opdater mit websted" -knap nær knappen Gem for at opdatere dit websted, så dine ændringer bliver levende.
Trin 5: Oprettelse af nye sider




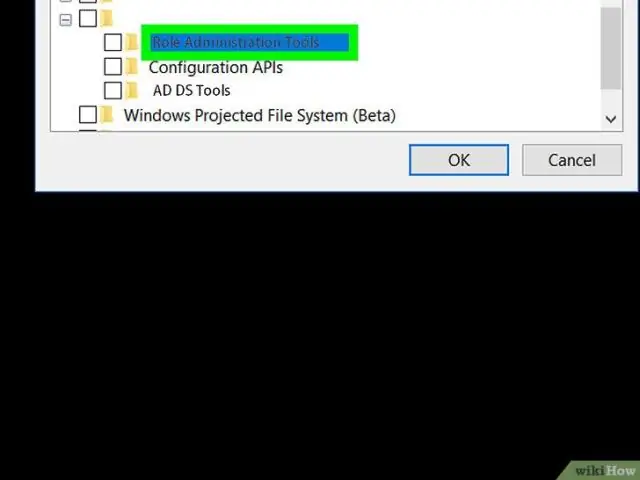
Lad os nu lave nye sider! Oppe i den øverste værktøjslinje bør deres være en knap, der siger "Ny side", klik på det for at lave en ny side, så skulle der komme en dialogboks frem, der viser muligheder for den nye side, du opretter, indstil typen som webside, og sæt derefter filnavn, overskriften er den store tekst på din side, jeg kan godt lide at lade mit være det samme. markér "Vis i navigation", hvis du vil have siden vist i navigationslinjen øverst på din side, du kan også beskytte den med adgangskode, men det viser jeg dig senere, når du har indstillet alt, klikker du derefter på OK. på det tredje billede kan du se, at den side, jeg lige har oprettet, vises i min navigationslinje, da jeg markerede denne mulighed for siden. For at ændre det klik på "rediger menu" på den øverste værktøjslinje, kan du trække og slippe menupunkter for at omarrangere dem, eller trække dem til højre for at fjerne dem, hvis menuen, dette sletter ikke dine sider, bare ikke vis dem i navigationslinjen. Beck til den nyoprettede side: du kan nu redigere den side, du lige har oprettet! For at gå tilbage til forskellige sider, vil du se en rullemenu med alle dine sider, du har. Klik på rullemenuen, klik derefter på den side, du vil gå til, og siden, du har valgt, skal indlæses.
Trin 6: Sammenkædning af sider



OK, du har gjort det godt med at lave dit websted, men hvordan linker du til en side, som du ikke ønskede på din navigationslinje? Du kan bruge tekst eller HTML, lad os starte med HTML. Træk HTML -widgeten ind på din side, og lad HTML -editoren indlæse. nu skal du kende koden for at bruge denne korrekt, medmindre hvis du bare kopierer og indsætter:) Koden er herunder, Erstat fed tekst med din URL og tekst godt du ved hvad jeg mener …. Bemærk: Efterlad citaterne !!
Tekst, du vil vise her
Brug af tekst: Træk tekstwidget'en ind på din side, Indtast den tekst, du vil have … nu oppe øverst i værktøjslinjen skal der være en knap, der har et kædelink på den. Klik på det, og en dialogboks kommer frem og ligner billede 2. Nu er den første mulighed, du har, at linke til en side, der er en del af dit websted. Du kan klikke på Browse for at vælge den side, du vil linke til fra en liste over alle de sider, du har oprettet (eksempel på billede 3). den anden mulighed er at linke til en ekstern URL (andet websted eller side). Den tredje mulighed er, hvis du opretter et e -mail -link, så når nogen klikker på det, åbner det standard e -mail -klienten, og de kan begynde at skrive en ny besked. Jeg foreslår ikke dette, hvis du forventer, at mange mennesker sender dig en e -mail, fordi mange mennesker du web -mailer og ikke en e -mail -klient, derfor kan de ikke få din e -mail -adresse. Din fjerde mulighed er at linke til en fil (normalt et downloadlink), klik på knappen Browse, og du bliver bedt om at uploade en fil, du vil bruge.
Trin 7: Hold det opdateret


Nu er det det for denne instruerbare, jeg viste dig det grundlæggende ved at oprette et websted med yola Du kan gøre meget mere med dette og gøre dit websted morderisk! så fortsæt med at lære og sørg for at holde dit websted opdateret og friskt med nye ting! Håber du havde det sjovt med at lave dit websted! Hvis du gerne vil se et eksempel, kan du besøge mit yola -websted! https://availguy.yolasite.com Hvis du har spørgsmål, bare kommenter! Din digitalt, Amakerguy
Anbefalede:
Lav en let Infinity Mirror Cube - INGEN 3D -udskrivning og INGEN programmering: 15 trin (med billeder)

Lav en let Infinity Mirror Cube | INGEN 3D -udskrivning og INGEN programmering: Alle kan lide en god uendelig terning, men de ser ud til at være svære at lave. Mit mål for denne Instructable er at vise dig trin for trin, hvordan du laver en. Ikke kun det, men med de instruktioner, jeg giver dig, kan du lave en
Stemmestyret hjemmeautomatisering (som Alexa eller Google Home, ingen wifi eller Ethernet påkrævet): 4 trin

Stemmestyret hjemmeautomatisering (som Alexa eller Google Home, ingen wifi eller Ethernet påkrævet): Det er dybest set sms -baserede arduino -styrede relæer med opsætning af Google -assistent til at sende meddelelser på stemmeanvisning. Det er meget let og billigt og fungerer som Alexa -reklamer med dine eksisterende elektriske apparater (hvis du har Moto -X smartp
Beacon/eddystone og Adafruit NRF52, annoncér let på dit websted/produkt: 4 trin

Beacon/eddystone og Adafruit NRF52, Annoncer let for dit websted/produkt: Hej alle sammen, i dag vil jeg dele et projekt med mig, jeg lavede for nylig, jeg ledte efter en enhed til at forbinde det indendørs/udendørs og lade folk forbinde til det ved hjælp af deres smartphone og give dem mulighed for at besøge et bestemt websted eller annoncere
Sådan starter du en hjemmeside/server: 5 trin

Sådan starter jeg en hjemmeside/server: Jeg gjorde dette i weekenden, fordi jeg kedede mig, så nyd det
Laptop -køler / stativ uden omkostninger (ingen lim, ingen boring, ingen møtrikker og bolte, ingen skruer): 3 trin

Nul omkostninger bærbar køler / stativ (ingen lim, ingen boring, ingen møtrikker og bolte, ingen skruer): OPDATERING: VENLIGST STEMNING FOR MIN & INSTRUKTABEL, TAK ^ _ ^ DU KAN OGSÅ LIGE STEMME FOR MINE ANDRE TILMELD DIG PÅ www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ ELLER KAN STEMME FOR MIN BEDSTE VENNES
