Indholdsfortegnelse:
- Trin 1: Tilslut LED -matrixen
- Trin 2: LED Matrix Layout
- Trin 3: Adressering af LED Matrix
- Trin 4: Konstruktion af Touchpad
- Trin 5: Touchpad - Sådan fungerer det
- Trin 6: Sæt alt sammen
- Trin 7: Programmering af Tic Tac Toe
- Trin 8: Bemærkninger og yderligere forbedringer

Video: Arduino og Touchpad Tic Tac Toe: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:31

Eller en øvelse i input og output multiplexing og arbejde med bits. Og et bidrag til Arduino -konkurrencen.
Dette er en implementering af et tic tac toe -spil ved hjælp af en 3x3 vifte af tofarvede lysdioder til et display, en simpel resistiv touchpad og en Arduino til at binde alt sammen. For at se, hvordan det fungerer, kan du tjekke videoen: Hvad dette projekt kræver: Dele og forbrugsstoffer Ét perf board (eller strip board) Ni tofarvede lysdioder, almindelig katode Ni identiske modstande, i området 100-220 ohm Seks identiske modstande, i 10kohm - 500kohm rækkevidde En enkeltpolet, dobbeltkastkontakt En flok hovedstifter En flok elektrisk ledning Et lille firkantet ark gennemsigtigt akryl, ~ 1 mm tykt, 8 cm på siden Klar klæbende tape Heatshrinks (valgfrit) Alt ovenstående er ganske almindelige varer, bør den samlede pris ikke overstige USD $ 20. Værktøjer Ét Arduino -setup (Arduino Duemilanove, Arduino IDE, computer, USB -kabel) Almindelige elektriske værktøjer (multimeter, loddemetalpistol, trådklip, trådskærer) Alt, hvad Arduino -relateret kan være findes på https://www.arduino.cc. Fortsæt med opbygningen!
Trin 1: Tilslut LED -matrixen


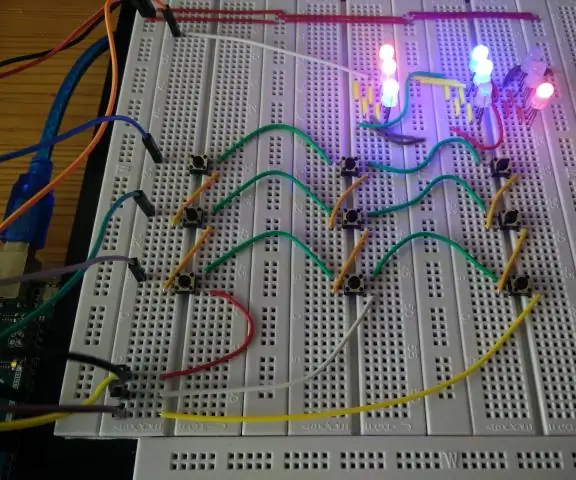
For at en LED skal lyse, skal begge dens ledninger være tilsluttet. Hvis vi skulle dedikere et par stifter til hver af de 18 lysdioder (9 røde, 9 grønne), var vi hurtigt løbet tør for stifter på Arduino. Men med multiplexing vil vi være i stand til at adressere alle lysdioder med blot 9 ben! For at gøre dette er lysdioderne forbundet på tværs, som vist i den første figur. Lysdioderne er grupperet i søjler af tre, og deres katoder er grupperet i rækker af seksere. Ved at sætte en bestemt anodelinje højt og en bestemt katodelinje lav og have en høj impedans på alle de andre anode- og katodelinjer kan vi vælg hvilken LED vi ønsker tændt, da der kun er en mulig vej, som strømmen kan tage. For eksempel i den anden figur, når den grønne anode 1 linje er høj, og katoden 1 linje lav, lyser den nederste venstre grønne LED op. Den aktuelle sti i dette tilfælde er vist med blåt. Men hvad nu hvis du vil tænde mere end en LED på forskellige linjer? Vi vil bruge vedholdenhed i visionen for at opnå dette. Ved at vælge par LED -linjer meget meget hurtigt, giver det en illusion om, at alle de valgte LED'er lyser samtidigt.
Trin 2: LED Matrix Layout


Nedenstående kredsløbsdiagram viser, hvordan lysdioderne er fysisk forbundet (G1-G9: grønne lysdioder, R1-R9: røde lysdioder). Dette diagram er for enkelte røde og grønne lysdioder, hvis du bruger tofarvede røde/grønne katoder, er der kun ét katodeben pr. Rødt/grønt par, du skal tilslutte. De røde og grønne anodelinjer går ind i PWM -benene af Arduino (stifter 3, 5, 6, 9, 10, 11 på Duemilanove), så vi kan have effekter som fading senere. Katodelinjerne går ind i ben 4, 7 og 8. Hver af katode- og anodelinjerne har 100 ohm modstande til beskyttelse.
Trin 3: Adressering af LED Matrix
For tic tac toe -koden skal vi være i stand til at gemme følgende oplysninger om lysdioderne: - om en LED lyser eller ej - hvis den er tændt, om den er rød eller grøn En måde at gøre dette på er at gemme tilstanden i en 9-cellet matrix ved hjælp af tre cifre til at repræsentere tilstanden (0 = slukket, 1 = rød til, 2 = grøn til). Hver gang vi skal kontrollere lysdiodernes tilstande, for eksempel for at kontrollere, om der er en vind -tilstand, skal vi cykle gennem arrayet. Dette er en brugbar metode, men ret klodset. En mere strømlinet metode ville være at bruge to grupper på ni bits. Den første gruppe på ni bits gemmer lysdiodernes on-off status, og den anden gruppe på ni bits gemmer farven. Derefter bliver manipulation af LED -tilstande simpelthen et spørgsmål om lidt aritmetik og forskydning. Her er et gennemarbejdet eksempel. Lad os sige, at vi tegner vores tic tac toe-gitter grafisk og først bruger 1'er og 0'er til at repræsentere tænd-status (1 er tændt, 0 er slukket): 000 000 = matrix med nederste venstre LED tændt 100 100 010 = matrix med diagonal Lysdioder tændt 001 Hvis vi opregner cellerne nederst til venstre, kan vi skrive ovenstående repræsentationer som en række bits. I det første tilfælde ville det være 100000000, og i det andet tilfælde ville det være 001010100. Hvis vi tænker på disse som binære repræsentationer, kan hver række bits kondenseres til et enkelt tal (256 i det første tilfælde, 84 i det andet tilfælde). Så i stedet for at bruge en matrix til at gemme matrixens tilstand, kan vi bare bruge et enkelt tal! På samme måde kan vi repræsentere farven på LED'en på samme måde (1 er rød, 0 er grøn). Lad os først antage, at alle lysdioder er tændt (så tænd-sluk-status repræsenteres med 511). Nedenstående matrix vil derefter repræsentere lysdiodernes farvetilstand: 010 grøn, rød, grøn 101 rød, grøn, rød 010 grøn, rød, grøn Nu, når LED -matrixen vises, skal vi bare gennemgå hver af bitene, først i til / fra-tilstand og derefter i farvetilstand. Lad os f.eks. Sige, at vores on-off-tilstand er 100100100, og farvetilstanden er 010101010. Her er vores algoritme til belysning af LED-matrixen: Trin 1. Tilføj en bitvis tilføjelse af on-off-tilstanden med en binær 1 (dvs. bit maskering). Trin 2. Hvis det er rigtigt, lyser LED'en. Tilføj nu en bitvis tilføjelse af farvetilstanden med en binær 1. Trin 3. Hvis det er sandt, skal du tænde den røde LED. Hvis det er forkert, tænd den grønne LED. Trin 4. Skift både on-off tilstand og farvetilstand, en bit til højre (dvs. bit shifting). Trin 5. Gentag trin 1-4, indtil alle ni bits er blevet læst. Bemærk, at vi fylder matrixen baglæns - vi starter med celle 9, og går derefter tilbage til celle 1. Desuden lagres tænd- og farvetilstandene som en usigneret heltalstype (ord) i stedet for en signeret heltalstype. Det skyldes, at ved bitskift, hvis vi ikke er forsigtige, kan vi utilsigtet ændre variabelens tegn. Vedlagt er koden til belysning af LED -matricen.
Trin 4: Konstruktion af Touchpad




Pegefeltet er konstrueret af et ark tyndt akryl, stort nok til at overlejre LED -matrixen. Tape derefter række- og kolonnetrådene ned på akrylpladen ved hjælp af klar tape. Klar tape bruges også som isolerende afstandsstykke mellem ledningerne, i krydsene. Sørg for at bruge rene værktøjer for at forhindre, at der kommer fedtfedt på tapens klæbende side. Fingeraftrykspletter ser ikke kun grimme ud, men gør tapen mindre klistret. Klip den ene ende af hver af linjerne af, og lod den anden ende til en længere tråd. Lod en modstand på linje med ledningerne, før lodning på stik. De modstande, der bruges her, er 674k, men enhver værdi mellem 10k og 1M burde være fin. Forbindelserne til Arduino foretages ved hjælp af de 6 analoge ben, med ben 14-16 forbundet til trådgitterækkerne, og stifterne 17-19 forbundet til kolonnerne.
Trin 5: Touchpad - Sådan fungerer det


Ligesom vi brugte en tværstangsmultiplexer til at oprette en LED -matrix med minimale stifter, kan vi bruge en lignende tværstangsmultiplexer til at oprette et berøringssensormatrix, som vi derefter kan bruge til at aktivere lysdioderne. Konceptet til denne touchpad er enkelt. Det er i det væsentlige et trådnet, hvor tre bare ledninger kører i rækker, og tre bare ledninger kører i kolonner over rækkerne. Ved hvert skæringspunkt er der en lille firkant af isolering, der forhindrer de to ledninger i at røre ved hinanden. En finger, der rører ved krydset, får kontakt med begge ledninger, hvilket resulterer i en enorm, men begrænset modstand mellem de to ledninger. En lille, men påviselig, strøm kan derfor fås til at strømme fra den ene ledning til den anden via fingeren. For at bestemme hvilket kryds der blev trykket på, blev følgende metode brugt: Trin 1: Indstil alle søjllinjer til OUTPUT LOW. Trin 2: Indstil ræklinjerne til INPUT, med de interne pullups aktiveret. Trin 3: Tag en analog aflæsning på hver ræklinje, indtil værdien falder under en given tærskel. Dette fortæller dig i hvilken række det pressede skæringspunkt er. Trin 4: Gentag trin 1-3, men nu med kolonnerne som input og rækkerne som output. Dette fortæller dig, hvilken kolonne det pressede skæringspunkt er. For at minimere virkningen af støj, foretages et antal aflæsninger og beregnes derefter i gennemsnit. Det gennemsnitlige resultat sammenlignes derefter med en tærskel. Da denne metode bare kontrollerer mod en tærskel, er den ikke egnet til at detektere samtidige tryk. Men da tic tac toe fortsætter i skift, er det tilstrækkeligt at læse et enkelt tryk. Vedhæftet er en skitse, der illustrerer, hvordan touchpad'en fungerer. Som med LED -matrixen bruges bits til at repræsentere, hvilket skæringspunkt der blev trykket på.
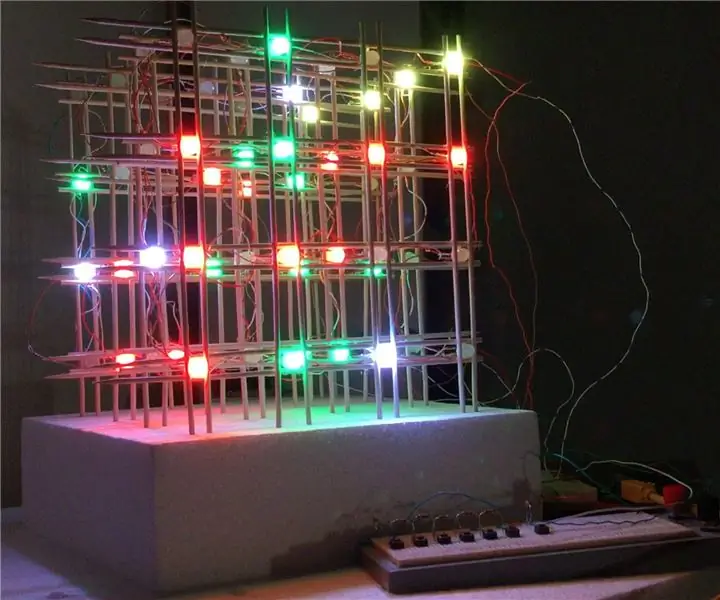
Trin 6: Sæt alt sammen

Nu hvor alle de enkelte komponenter er færdige, er det tid til at sætte dem alle sammen. Overlay wire grid on LED matrix. Du skal muligvis omarrangere pin -numrene i LED -matrixkoden for at få den synkroniseret med trådnetsensoren. Fastgør trådgitteret på plads med fastgørelser eller klæbemidler efter eget valg, og sæt på et flot spillebræt. Tilføj en kontakt mellem pin 12 og jorden på Arduino. Denne switch skifter mellem 2 player mode og 1 player mode (vs mikrokontrolleren).
Trin 7: Programmering af Tic Tac Toe
Vedlagt er koden til spillet. Lad os først bryde tic tac toe -spillet ned i dets forskellige trin i to -spiller -tilstand: Trin 1: Spiller A vælger en ufyldt celle ved at røre ved et kryds. Trin 2: LED'en for den pågældende celle lyser med farven A. Trin 3: Kontroller, om spiller A har vundet. Trin 4: Spiller B vælger en ufyldt celle. Trin 5: LED'en for den pågældende celle lyser med farve B. Trin 6: Kontroller, om spiller B har vundet. Trin 7: Gentag 1-6, indtil der er en gevinstbetingelse, eller hvis alle cellerne er udfyldt. Læsning af cellerne: Programmet går mellem at læse gitteret og vise LED-matrixen. Så længe netværkssensoren ikke registrerer en værdi uden nul, vil denne sløjfe fortsætte. Når der trykkes på et kryds, gemmer den pressede variabel positionen for den pressede celle. Kontrollerer, om cellen ikke er udfyldt: Når en positionsaflæsning opnås (variabel presset), sammenlignes den med den aktuelle cellestatus (gemt i variablen GridOnOff) ved hjælp af en bitvis tilføjelse. Hvis den pressede celle ikke er udfyldt, skal du fortsætte med at tænde LED'en, ellers gå tilbage til aflæsning af cellerne. Markering af farverne: En boolsk variabel, Turn, bruges til at registrere, hvis tur det er. LED -farven, der vælges, når en celle vælges, bestemmes af denne variabel, der skifter hver gang en celle vælges.). To bitvise tilføjelser bruges til at sammenligne en spillers fyldte cellepositioner med sejrsbetingelserne. Hvis der er en kamp, viser programmet en sejrrutine, hvorefter det starter et nyt spil. Kontrol af uafgjort betingelse: Når ni sving er registreret, og der stadig ikke er nogen gevinstbetingelse, er spillet uafgjort. Lysdioderne forsvinder derefter, og et nyt spil startes. Skift til én afspillertilstand: Hvis kontakten er i tændt position, går programmet i én afspillerstilstand, hvor den menneskelige spiller starter først. I slutningen af den menneskelige spillers tur vælger programmet simpelthen en tilfældig celle. Dette er naturligvis ikke den smarteste strategi!
Trin 8: Bemærkninger og yderligere forbedringer
Her en video, der viser tilstanden én spiller, hvor programmet afspiller helt tilfældige træk: Programmet, der vises her, er kun en minimal version med bare ben. Mange andre ting kan gøres med dette: 1) Tænd lysdioder tre ad gangen Den aktuelle kode viser kun én LED ad gangen. Men med ledningerne vist her, er det muligt at tænde alle lysdioderne forbundet til en katodelinje på samme tid. Så i stedet for at cykle gennem alle de ni positioner er det eneste du skal gøre at cykle gennem de tre katodelinjer. blinkende. Ved at bruge afbrydelser kan timingen af lysdioderne styres præcist og ville føre til et mere jævnt display.3) En smartere computerspiller Den nuværende kode tager kun et par kb, hvilket efterlader en hel del mere til implementeringen af en smartere computer tic tac håber du har nydt at læse dette instruerbare lige så meget som jeg havde det sjovt at arbejde med det!
Anbefalede:
Arduino Touch Tic Tac Toe -spil: 6 trin (med billeder)

Arduino Touch Tic Tac Toe -spil: Kære venner velkommen til en anden Arduino -tutorial! I denne detaljerede vejledning skal vi bygge et Arduino Tic Tac Toe -spil. Som du kan se, bruger vi en berøringsskærm, og vi spiller mod computeren. Et simpelt spil som Tic Tac Toe er
Microbit Tic Tac Toe -spil: 4 trin (med billeder)

Microbit Tic Tac Toe Game: Til dette projekt skabte min kollega - @descartez og jeg et fantastisk tic tac toe -spil ved hjælp af mikrobits radiofunktionalitet. Hvis du ikke har hørt om mikrobiter før, er de en fantastisk mikrokontroller designet til at lære børn at programmere. De
3D4x-spil: 3D 4x4x4 Tic-Tac-Toe: 5 trin (med billeder)

3D4x-spil: 3D 4x4x4 Tic-Tac-Toe: Er du træt af at spille den samme, gamle, kedelige, 2-dimensionelle tic-tac-toe ?? Godt, vi har løsningen til dig! Tic-tac-toe i 3-dimensioner !!! For 2 spillere får du i denne 4x4x4 terning 4 lysdioder i træk (i enhver retning), og du vinder! Du klarer det. Du pla
Tic Tac Toe (3 i træk): 10 trin (med billeder)

Tic Tac Toe (3 i en række): Dette projekt er en elektronisk rekreation af den klassiske Tic-Tac-Toe blyant & papir 2 spiller spil. Kredsløbets hjerte er Microchips PIC 16F627A mikrokontroller. Jeg har inkluderet downloadlink til et pc -kort PDF og også HEX -koden f
Tic Tac Toe i Visual Basic: 3 trin (med billeder)

Tic Tac Toe i Visual Basic: Tic Tac Toe er et af de mest populære time pass -spil. Især i klasseværelser;). I denne instruktive vil vi designe dette spil i vores pc ved hjælp af populær GUI -programmeringsplatform, visual basic
