Indholdsfortegnelse:
- Trin 1: Sådan læses uret
- Trin 2: Værktøjer og materialer
- Trin 3: Saml skabeloner
- Trin 4: Grove skårcirkler
- Trin 5: Skær i størrelse
- Trin 6: Anvend skabelon
- Trin 7: Klip skabelon
- Trin 8: Slibning
- Trin 9: Borholdere til lysdioder
- Trin 10: Kombiner tavler
- Trin 11: Indsæt lysdioder
- Trin 12: Vedhæft segment 1
- Trin 13: Mal
- Trin 14: Segment 2
- Trin 15: Segment 3
- Trin 16: Glat ring og maling
- Trin 17: Skær akryl
- Trin 18: Påfør vinduesfarve
- Trin 19: Tilslut Defuser
- Trin 20: Påfør isolering
- Trin 21: Saml
- Trin 22: Fastgør ankerpunkter
- Trin 23: Borekraft og LDR -sensorhuller
- Trin 24: Installer elektronikholder
- Trin 25: Bagside
- Trin 26: Kode og filer
- Trin 27: God fornøjelse

Video: Kryptisk vægur: 27 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Tidsforløbet er noget, vi ikke kan kontrollere. Det sker i samme takt, hvis vi sover, vågner, keder os eller er forlovede. Med aktuelle begivenheder er det vigtigt at huske, at tiden vil gå. Mens vi venter på, at tiden skal gå, hvorfor så ikke lave noget, der gør tidens gang mere tiltalende at se.
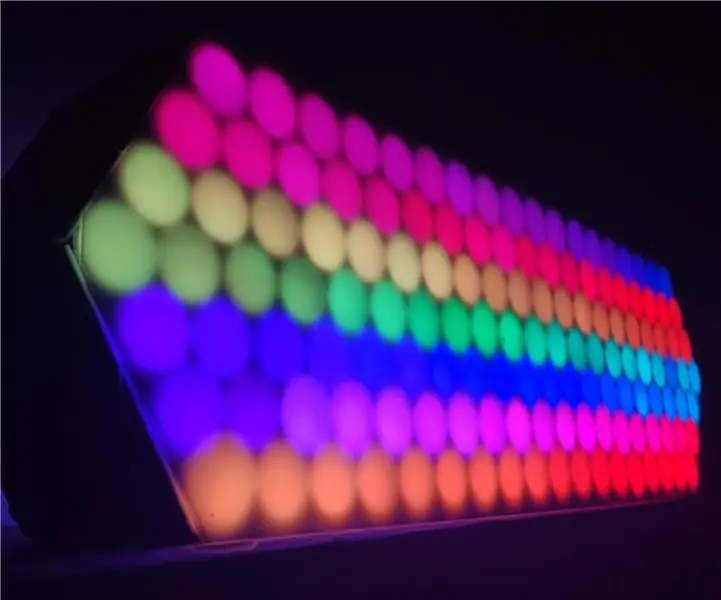
Dette ur var inspireret af Mengenlehreuhr fundet i Berlin, Tyskland og kan læses på samme måde. Ligesom originalen fortæller den tiden ved hjælp af belyste, farvede felter.
Den har 96 LED'er, der lyser 52 'cifrede' områder. I modsætning til originalen har den et cirkulært design, der inkluderer en sekundring i stedet for et vandret bjælkelayout. Det ydre bånd angiver sekunder i forbindelse med den midterste prik, de næste to bånd angiver minutter, hvor de sidste indre bånd angiver timer.
Hvis du har noget skrotmateriale og ekstra tid på hænderne, hvorfor så ikke bruge denne tid til at lave noget, der viser det!
Der er et par ændringer, jeg ville foretage i dette projekt, hvis jeg skulle lave det igen. Først ville jeg male rammen og LED -pladen hvid i stedet for sort. Dette ville reflektere mere lys gennem det store objektiv foran. Jeg ville også vente til slutningen med at indsætte LED'erne. Jeg havde brug for, at tavlen var færdig tidligere, så det kunne hjælpe mig med at skrive koden. Med det ude af vejen, lad os først lære at læse det!

Trin 1: Sådan læses uret
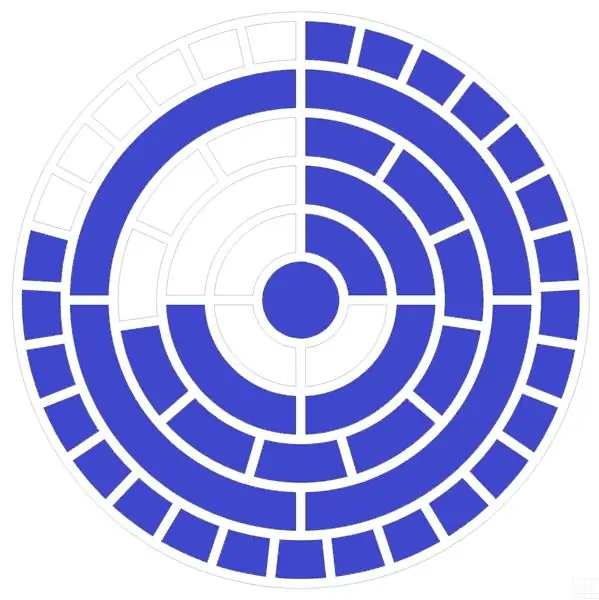
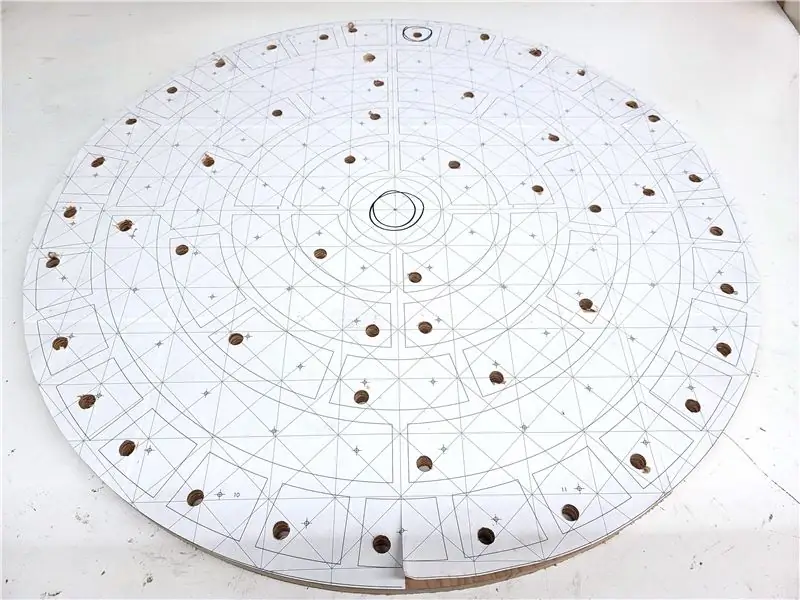
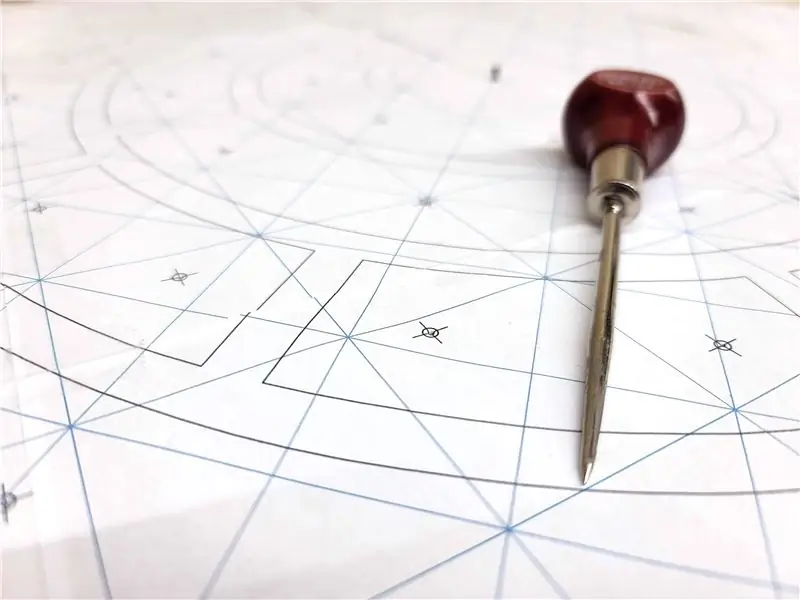
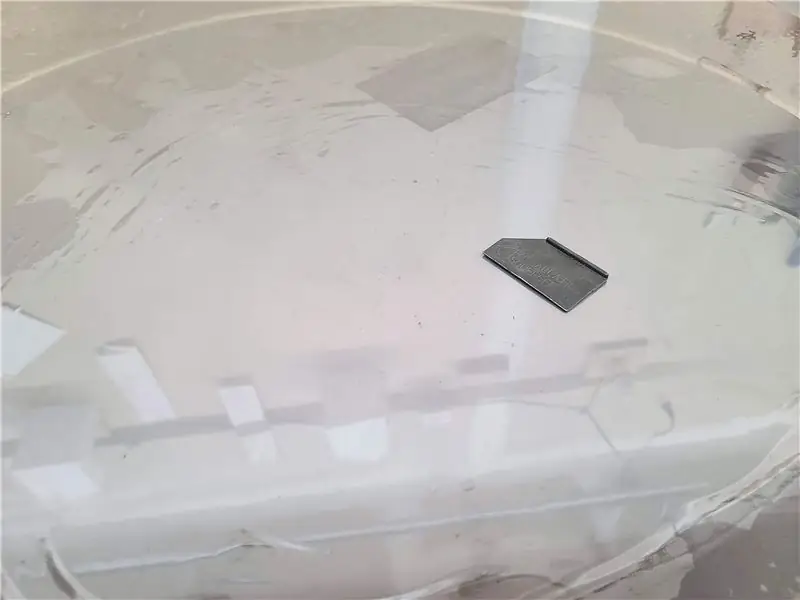
Uret læses fra de indre cirkler til det ydre. Den indre ring på fire felter betegner fem hele timer hver, sammen med den anden ring, også fire felter, der betegner en hel time hver, der viser timeværdien i 24-timers format. Den tredje ring består af elleve felter, der betegner fem hele minutter hver, den næste ring har yderligere fire felter, der markerer et helt minut hver. Endelig angiver den ydre ring på 29 felter lige sekunder med lyset i midten blinkende for at angive ulige (når det er tændt) eller lige nummeret (når det ikke er tændt).

For eksempel har billedet ovenfor 1 af de fem timers cifre, 3 af de en times cifre, 8 af de fem minutters cifre, 4 af de et minuts cifre og 23 af de to sekunders cifre og det midterste andet ciffer lyser.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 AM

Tiden vist ovenfor er: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11

Tiden vist ovenfor er: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 PM
Trin 2: Værktøjer og materialer



Elektronikmaterialer:
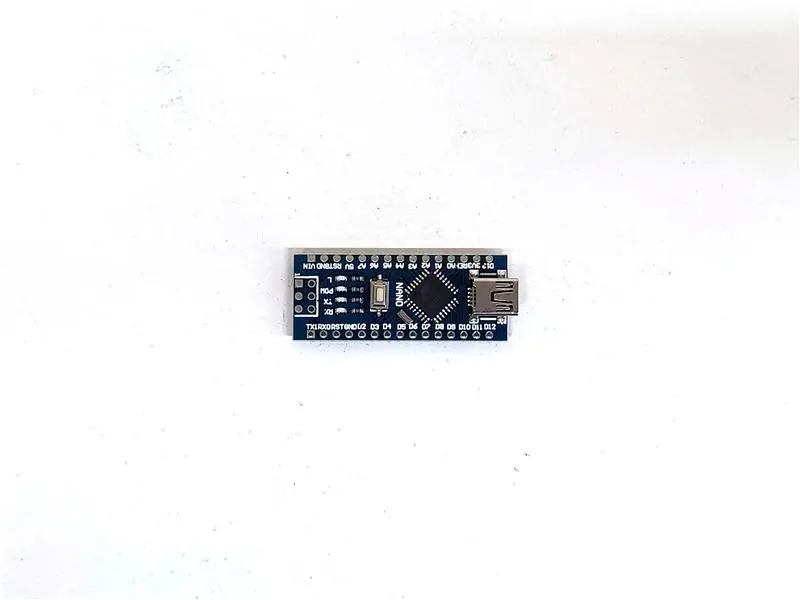
- Arduino Nano
- Ur i realtid
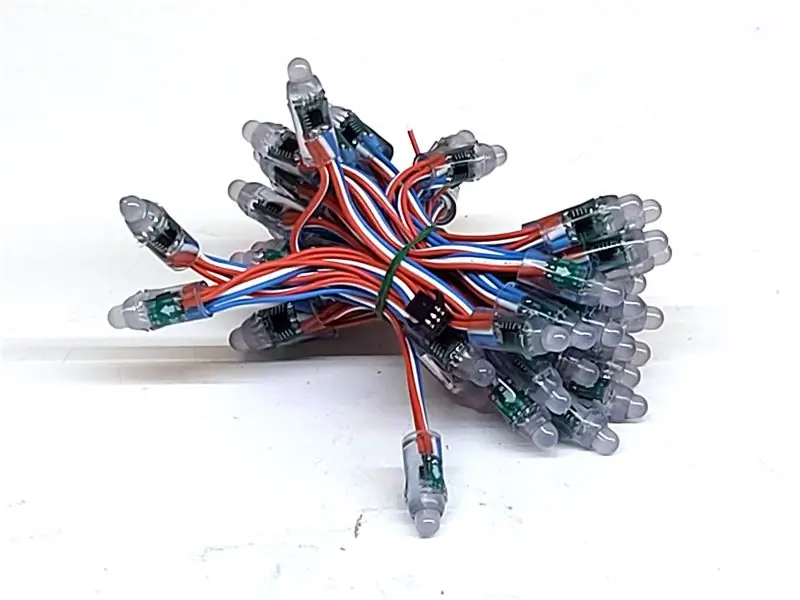
- Adresserbare lysdioder
- Strømstik
- Strømkabel
- USB -stik
- Lysafhængig modstand og afbalanceret modstand (hvis du vil have den til at dæmpe om natten)
- Tråd
Træbearbejdningsmaterialer:
- 3/4 in. Krydsfiner
- Tynd krydsfiner
- Skrottræ (jeg brugte 2x4s, men hårdttræ ville også fungere)
- Maling
- Akryl 30 x 36 in. Ark (findes i den lokale boligforbedringsbutik)
- Vinduesfarve (prøv at skaffe lokalt. Hvis der ikke er noget tilgængeligt, kan du finde et ark stort nok her)
- Window Tint Application Fluid (jeg brugte vand blandet med babyshampoo i en sprayflaske)
- Windex
- Slagterpapir
- Skruer
- Spraylim
- Lim
- Limstift
Værktøjer:
- Lineal
- Xacto kniv
- Tape
- Dobbeltsidet tape
- Kompas
- Cirkel skæreskive
- Stiksav
- Båndsav
- Spindelsliber
- Palmslibemaskine
- Skiveslibemaskine
- Routerbord
- Syl
- Drill and Drill Bits/Drivers
- Klemmer
- Loddekolbe
- Lodde
- Wire Strippers
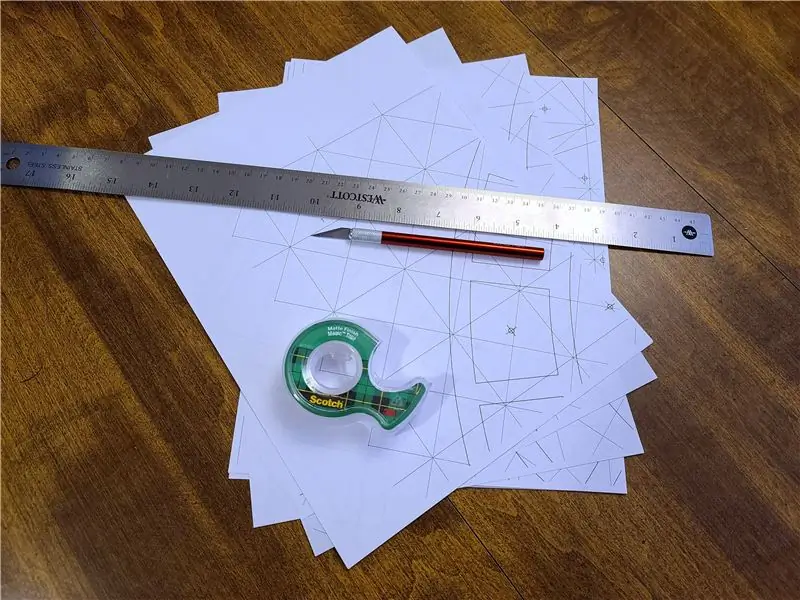
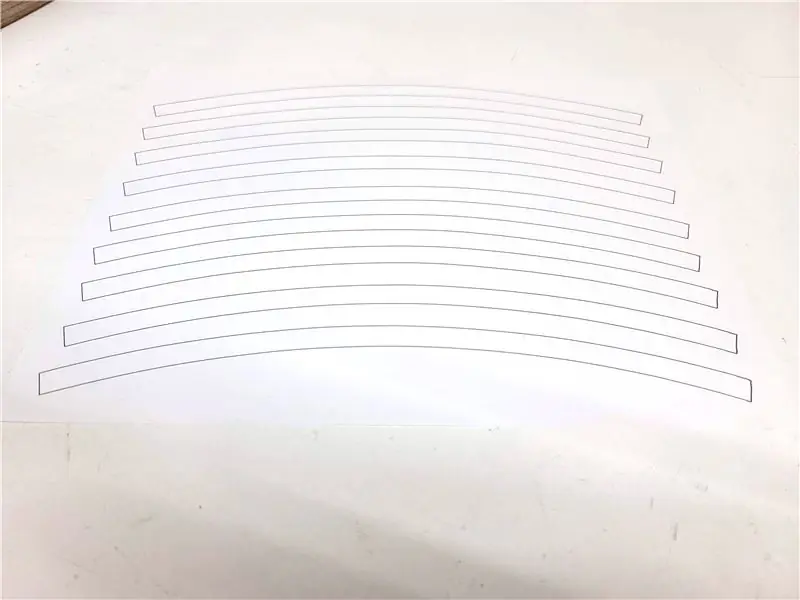
Trin 3: Saml skabeloner


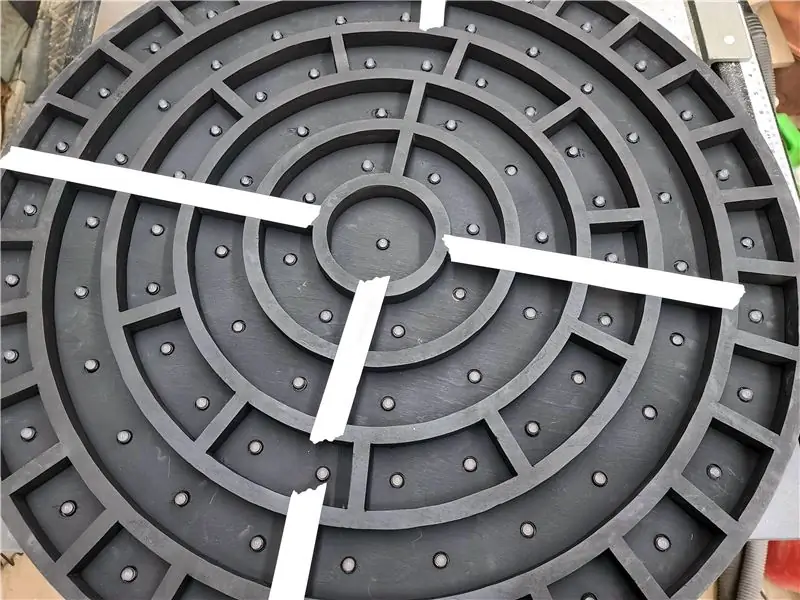
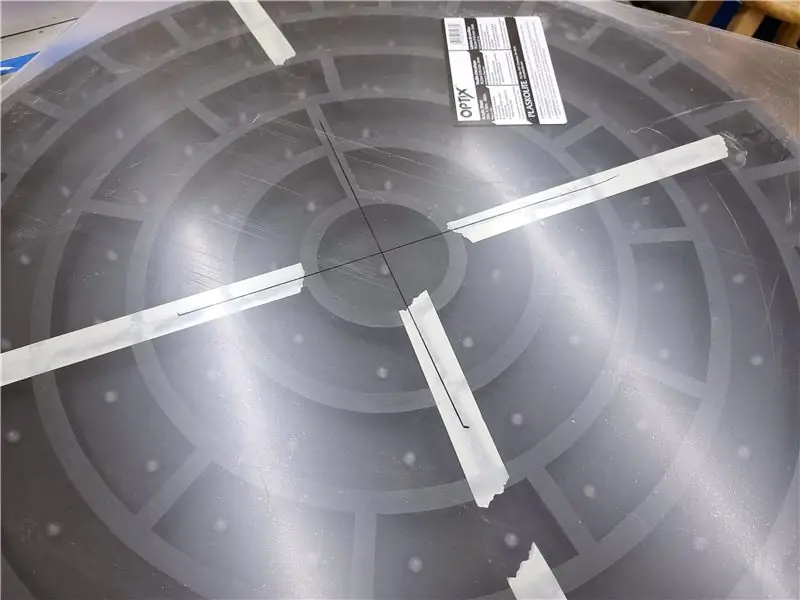
For den store skabelon skal du udskrive den ved hjælp af plakatindstillingen i Adobe Reader. Trim margenerne for hvert papir og tape sammen. De lodrette, vandrette og diagonale linjer hjælper med at stille skabelonen op. Alle siderne har små tal for at hjælpe med at holde dem organiseret, hvis de falder ud af drift.
Alle nødvendige skabeloner og filer findes i trin 26.
Trin 4: Grove skårcirkler


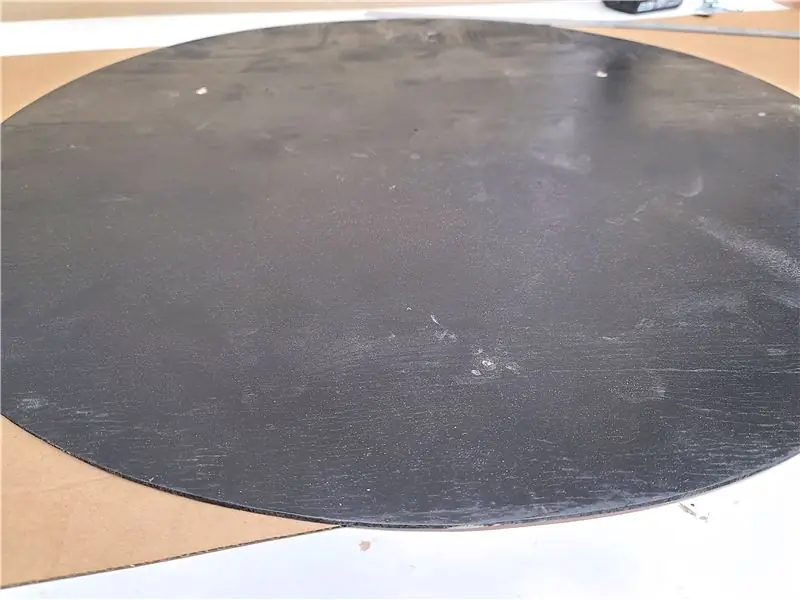
Læg de to skabeloner på et ark med 3/4 tommer krydsfiner, tegne cirkler lidt større end nødvendigt med et kompas. Skær den grove form ud med et stiksav.
Trin 5: Skær i størrelse


Skær cirklerne til den endelige størrelse med en cirkelskærejig på båndsaven.
Trin 6: Anvend skabelon



Anvend hver skabelon til en cirkel ved hjælp af sprayklæbemiddel. Sæt et søm i midten af skabelonen for at centrere det på cirklen.
Trin 7: Klip skabelon



Skær hvert enkelt vindue i skabelonen ud med et stiksav. Hvis du har adgang til en CNC, ville dette trin være meget lettere! Jeg borede et hul i hvert vindue for at hjælpe med denne proces. Når du begynder at skære, kan skabelonen begynde at komme ud. Hvis dette sker, kan du sikre det på plads med små stykker tape.
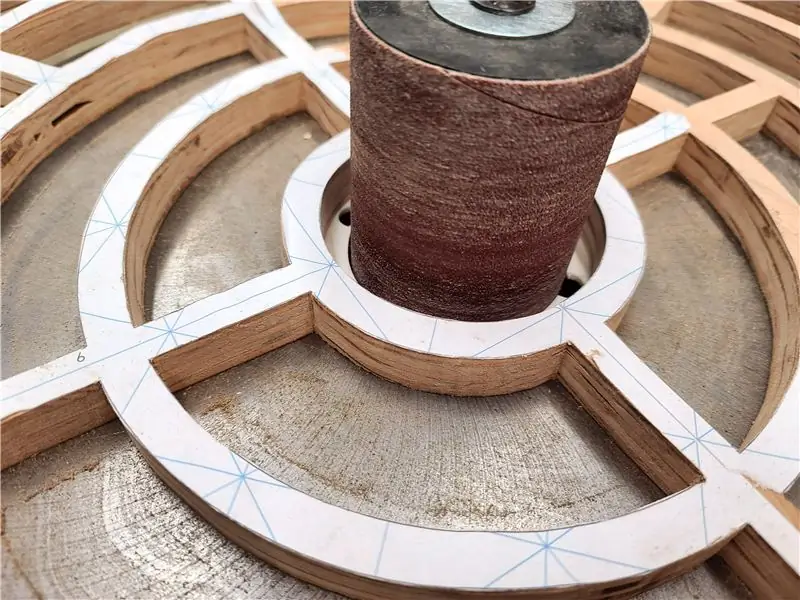
Trin 8: Slibning



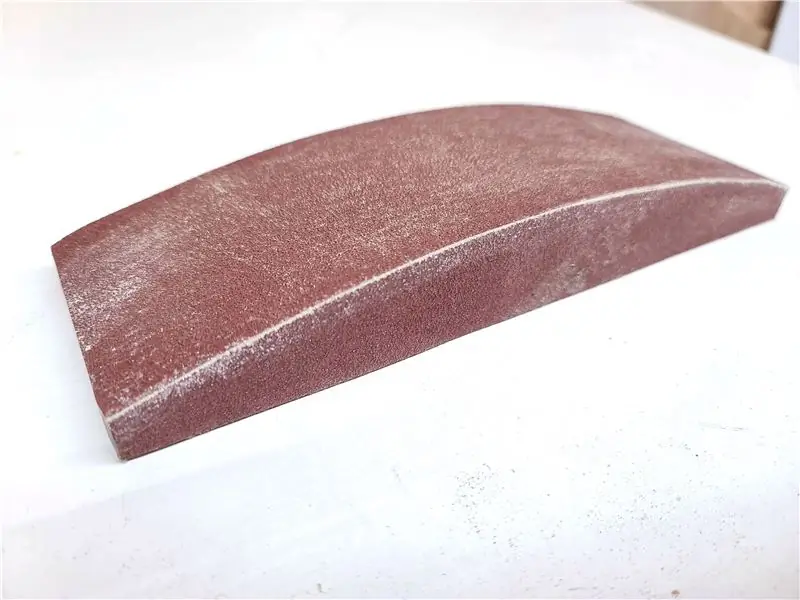
Ved hjælp af sandpapir påført en pind, en spindelslibemaskine og håndfladeslibemaskine, skal du slibe og udjævne det grove snit, der er efterladt af stiksaven.
Trin 9: Borholdere til lysdioder




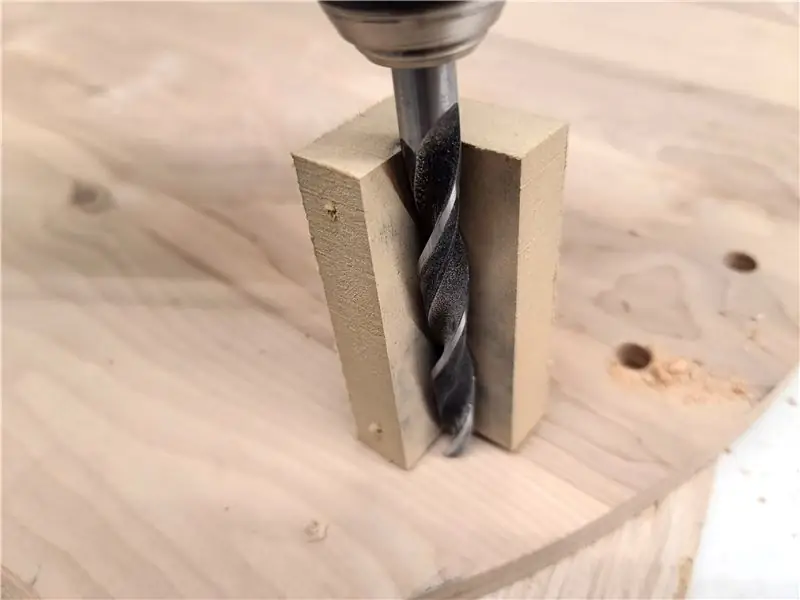
Marker midten af hvert hul med en syl og bor huller til lysdioderne. Jeg brugte en guide til at holde boret vinkelret på mit emne og en bagplade for at undgå at blæse træet på bagsiden.
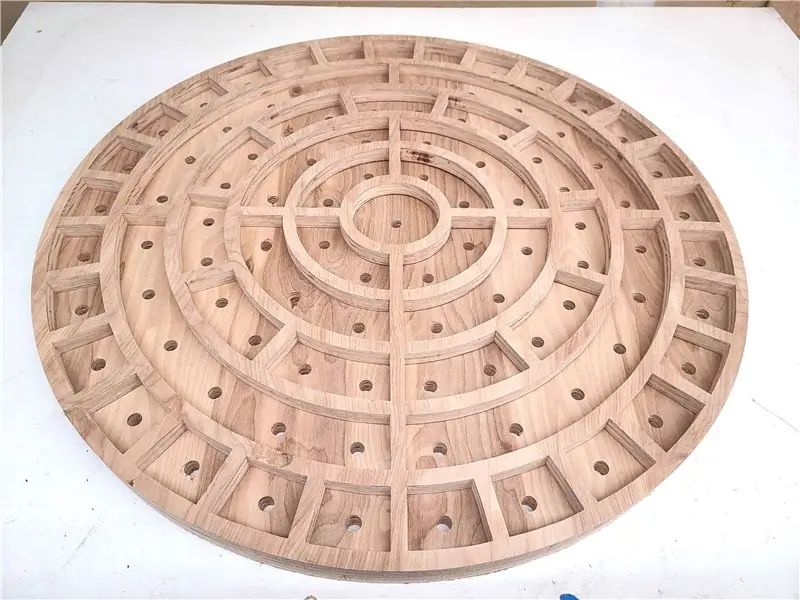
Trin 10: Kombiner tavler



Skift for- og bagplader og spor dele af rammen på bagsiden af LED -kortet. Flyt rammen tilbage til forsiden af LED -pladen og bor huller og skru stykkerne sammen.
Se billednotater for mere information.
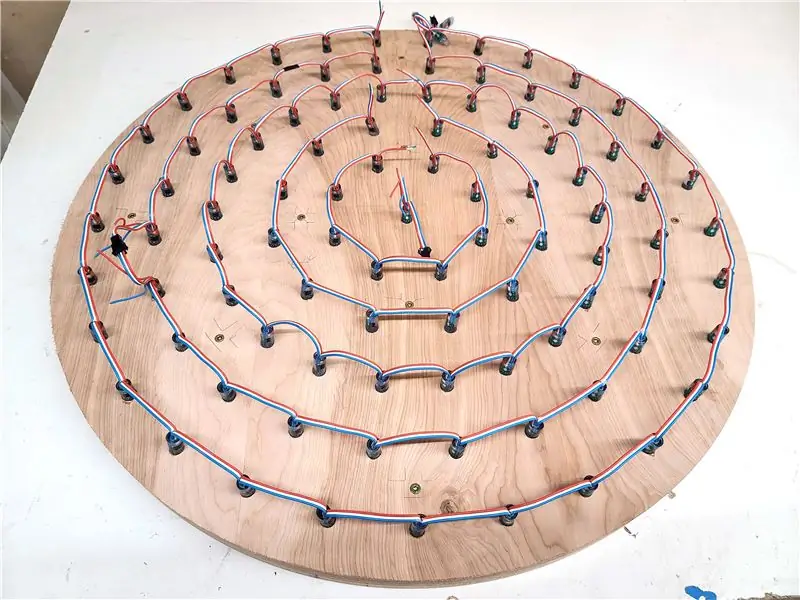
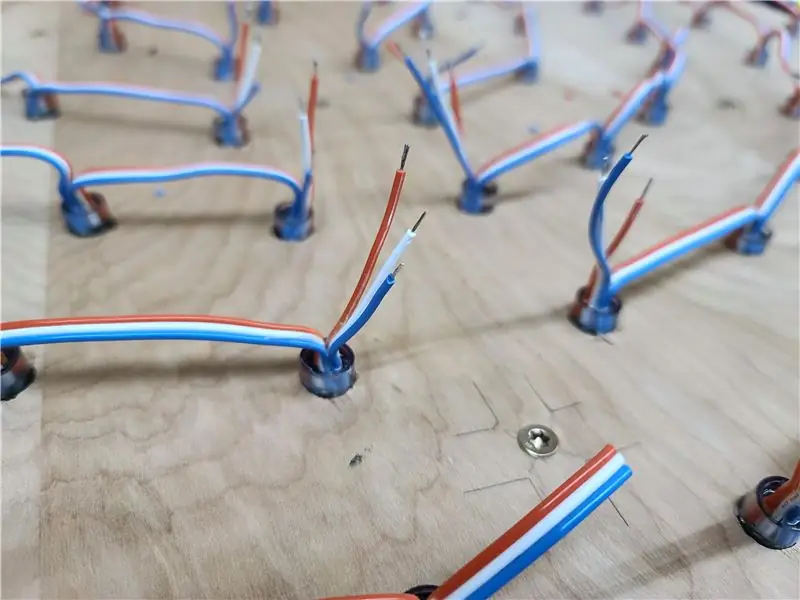
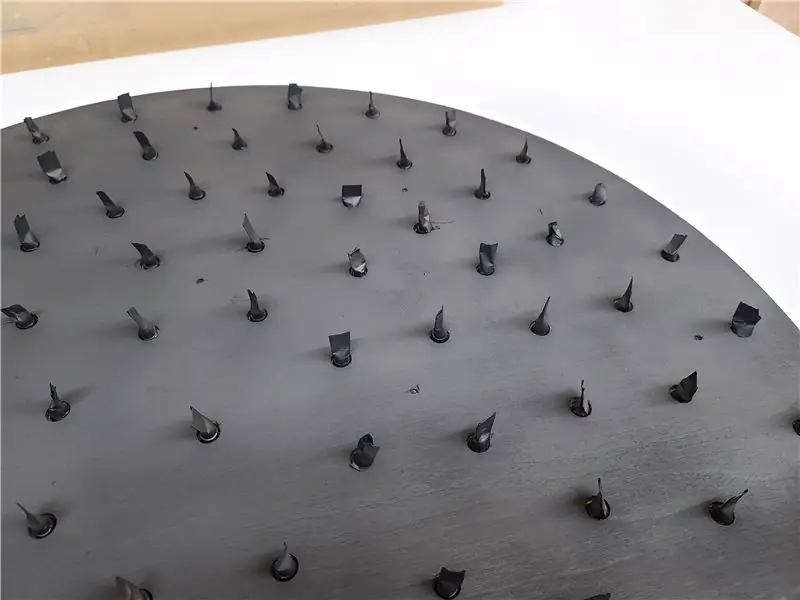
Trin 11: Indsæt lysdioder


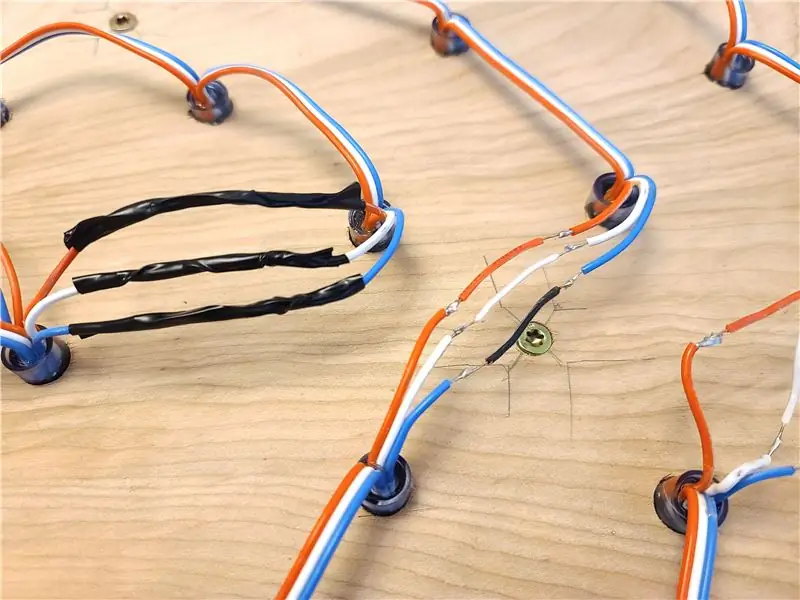
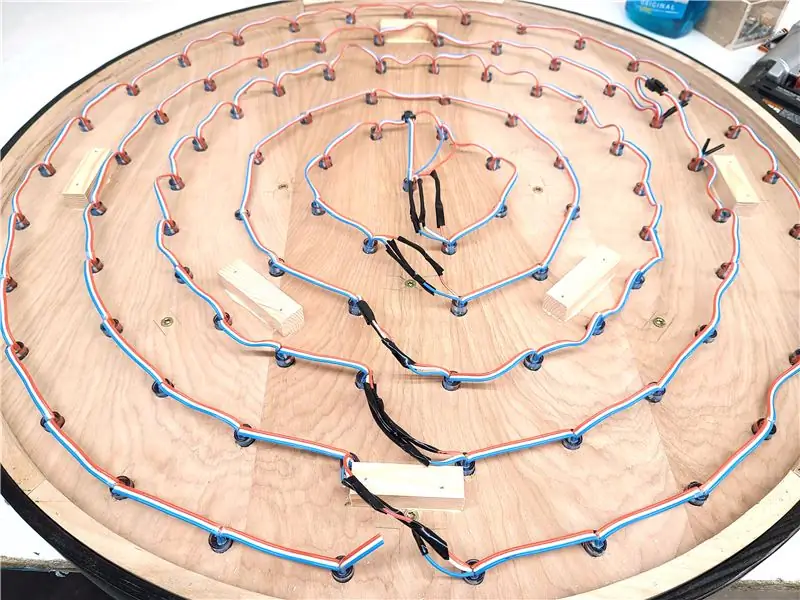
Skub lysdioderne gennem bagsiden af LED -kortet. Hullerne skal have så stor afstand, at du ikke behøver at skære ledninger, undtagen at flytte fra en cirkel til den næste.
Bagfra starter lysdioderne i midten og kører derefter mod uret og derefter op til den næste ring.
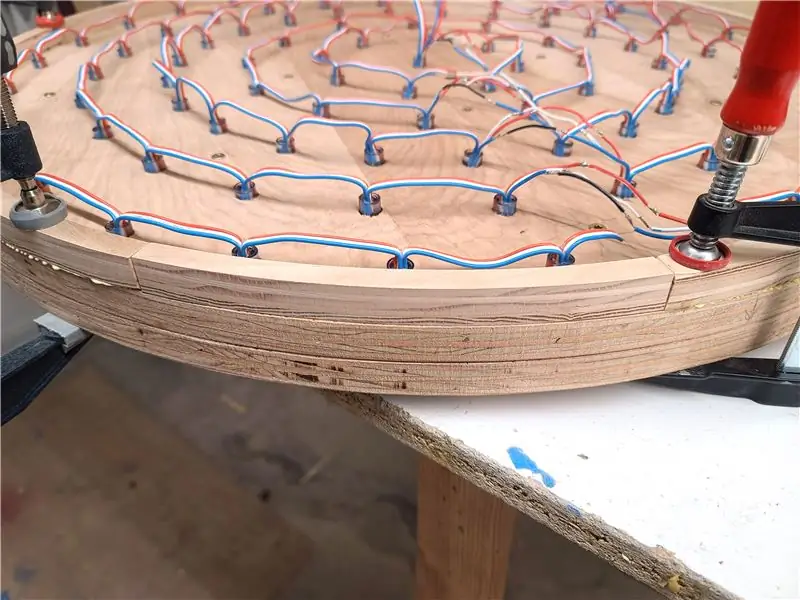
Trin 12: Vedhæft segment 1



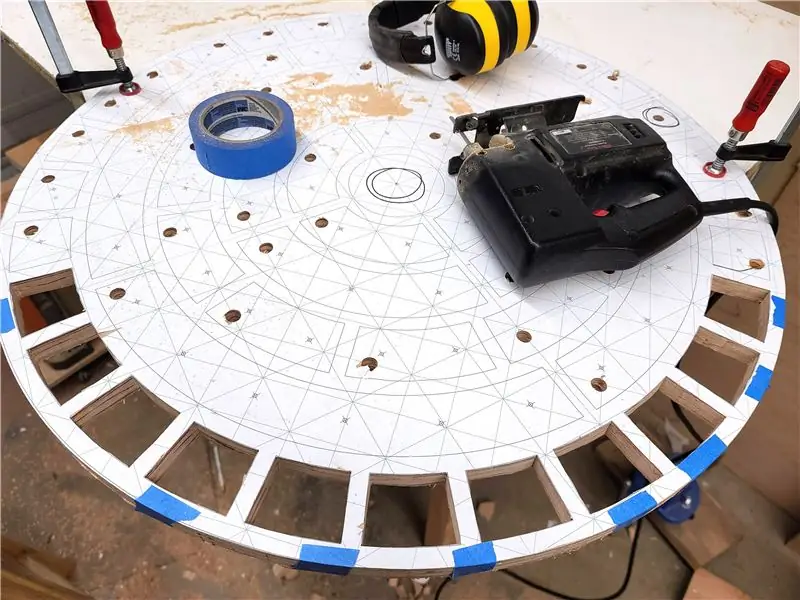
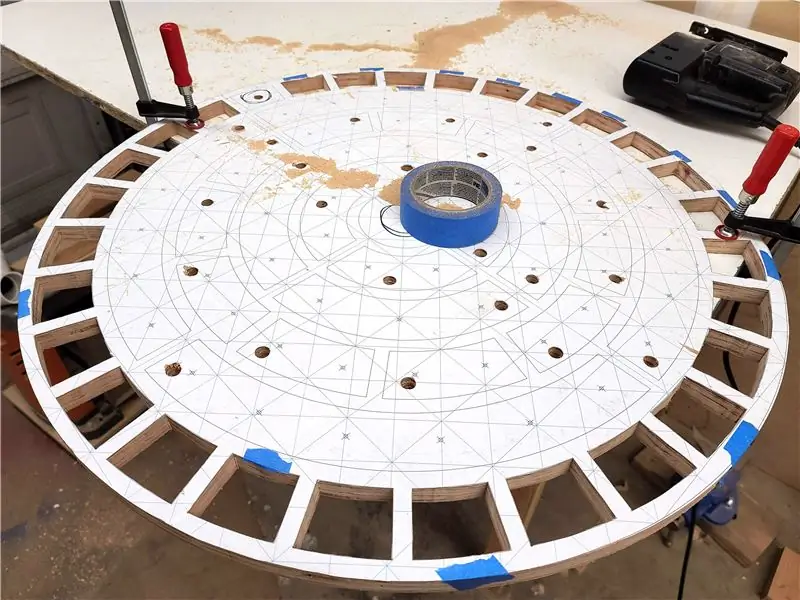
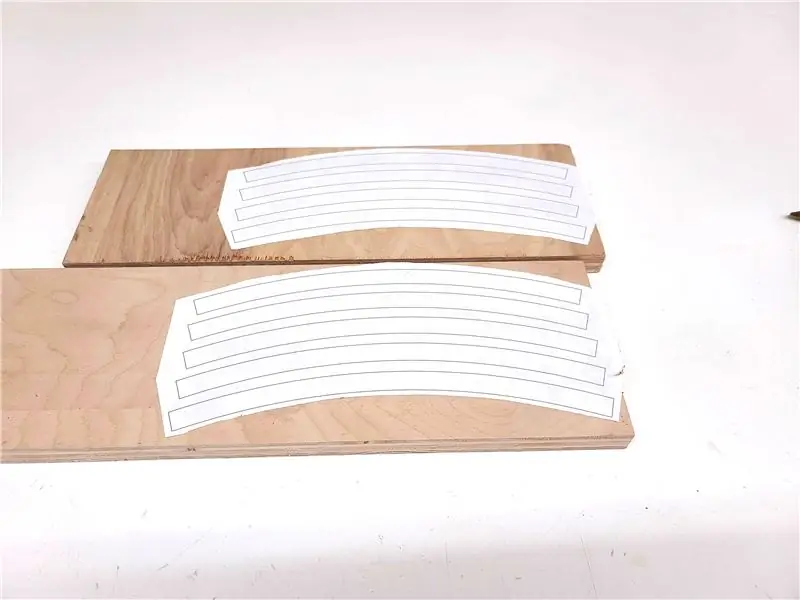
Skær 9 segmenter ud fra skabelonen "Segment 1", der er fastgjort på 3/4 tommer krydsfiner (findes i trin 26). Fastgør til LED -pladen med lim og klemmer. Hvis du er utålmodig kan du også bruge søm til at klemme det på plads.
Når den er tør, slibes kanten med en skiveslibemaskine.
Trin 13: Mal




Spray maling både LED -pladen og rammen. Hvis jeg lavede dette igen, ville jeg have valgt at bruge hvid maling i stedet for sort, da det ville være mere reflekterende gennem linsen.
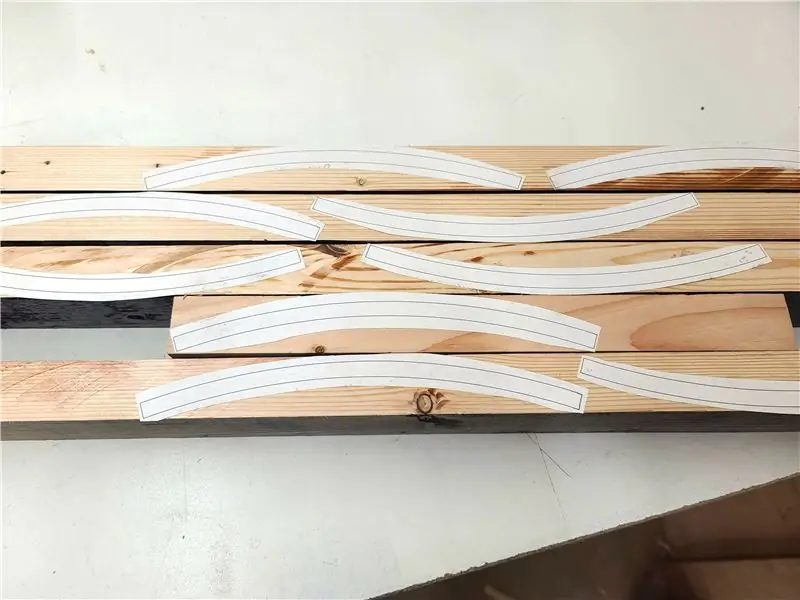
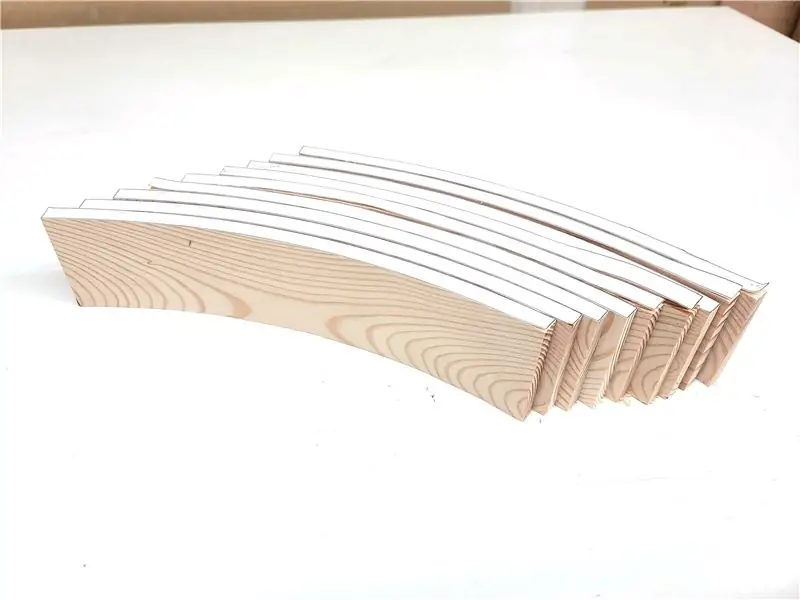
Trin 14: Segment 2



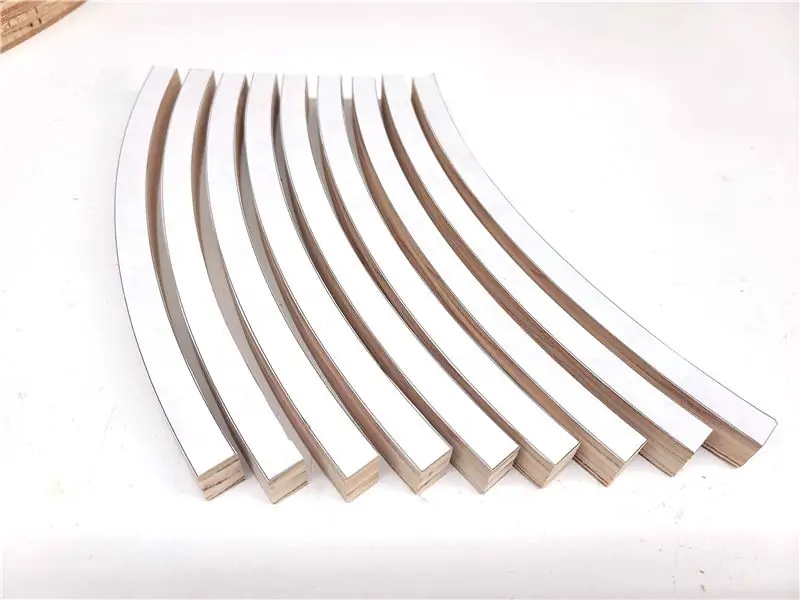
Skær 9 segmenter ud af skabelonen "Segment 2", der er fastgjort af træ, der er 2 3/8 tommer tyk (findes i trin 26). Jeg brugte nogle skrot 2x4s fra hele butikken. Tør segmenterne, og sørg for, at det passer godt med en båndklemme. Hvis alt tjekker ud, skal du dække ydersiden med malertape for at forhindre limen i at klæbe og lade tørre i mindst en time, før du går videre til næste trin.
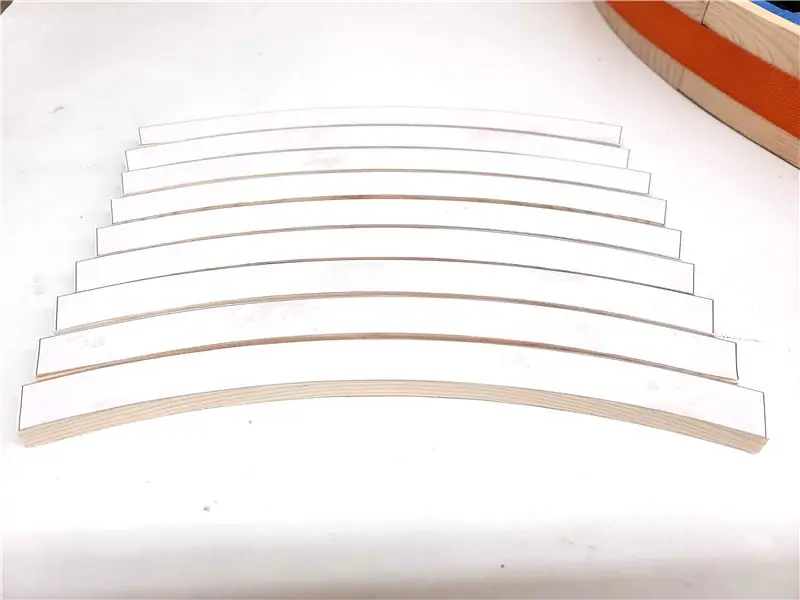
Trin 15: Segment 3



Skær 9 segmenter ud af skabelonen "Segment 3", der er fastgjort ud af 3/8 tommer tyk skrot (fundet i trin 26). Lim dem, så sømmene fra segment 2 er i midten af hvert segment 3. Dette styrker ringen.
Trin 16: Glat ring og maling


Jeg lavede en skræddersyet slibeblok ud af den store ringes afskårne stykke. Sand indersiden og ydersiden af ringen og fyld eventuelle revner, der måtte have vist sig under limningsprocessen.
Når det er glat, påføres et par lag sort maling og klar lak.
Trin 17: Skær akryl




Skær akryl til en firkant, der måler 30 x 30 in. Og marker midten. Fastgør akryl med dobbeltsidet tape. Fjern overskydende akryl ved hjælp af en skærefræser
Trin 18: Påfør vinduesfarve



I et støvfrit miljø fjernes beskyttelsesfilmen fra akryl. Påfør spray og fjern bagsiden fra vinduesfarven. Påfør vinduesfarven med den klæbrige side nedad. Brug en nal eller et kreditkort til at presse al væsken ud under vinduet. Når alle bobler og rynker er fjernet, trimmes den overskydende vinduesfarve med en skarp kniv.
Trin 19: Tilslut Defuser


Jeg brugte et stort stykke slagterpapir til at fungere som en defuser. Læg papiret på en flad overflade. Dæk rammens overflade med lim fra en limpind. Inden limen tørrer, skal du lægge forsiden af uret med forsiden nedad på papiret og groft skære overskuddet. Når den er tør, skal du bruge en skarp kniv til at trimme skylningen.
Trin 20: Påfør isolering

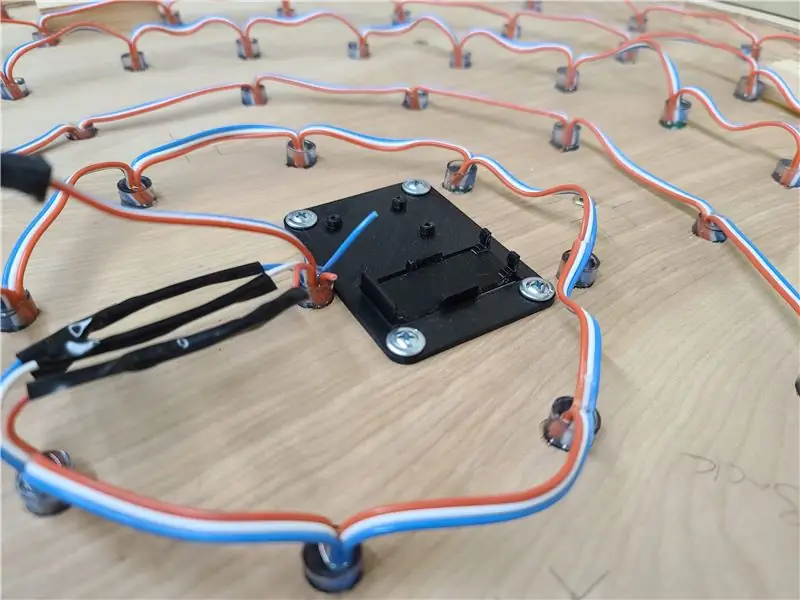
Jeg brugte elektrisk tape til at holde strøm- og datalinjerne adskilt.
Trin 21: Saml



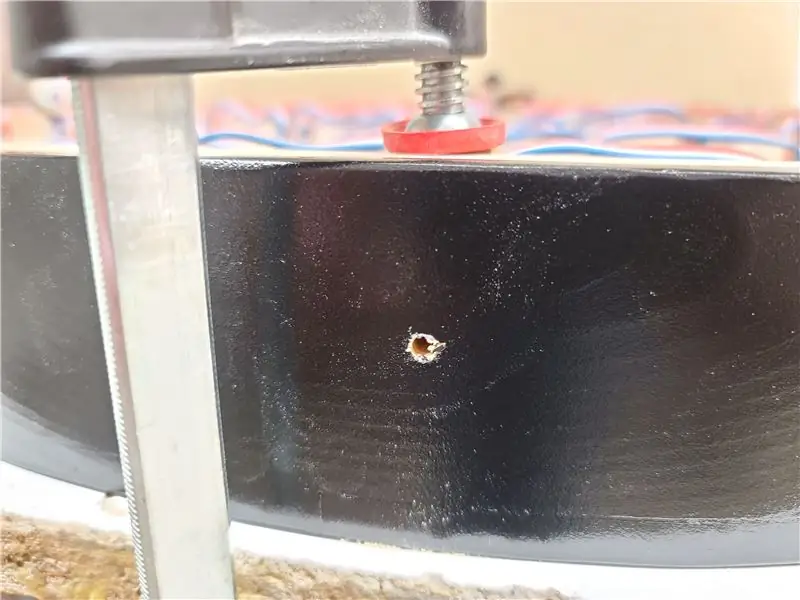
Fjern det andet beskyttelseslag fra akrylen. Placer akrylen inde i ringen med vinduesfarven opad. Skub resten af uret ind i ringen. Brug en klemme til at påføre let tryk, mens der bores et hul gennem ringen og ind i LED -kortet. Dette skal være omtrent 1 1/8 in. Fra bagsiden. Pas på ikke at bore i en LED. Skru en bindingshovedskrue ind i hullet. Gentag i alt otte skruer rundt om urets omkreds.
Trin 22: Fastgør ankerpunkter

Limanker peger på bagsiden af uret, så bagsiden kan fastgøres til. Disse er 3/4 tommer tykke og cirka 2 tommer lange.
Trin 23: Borekraft og LDR -sensorhuller

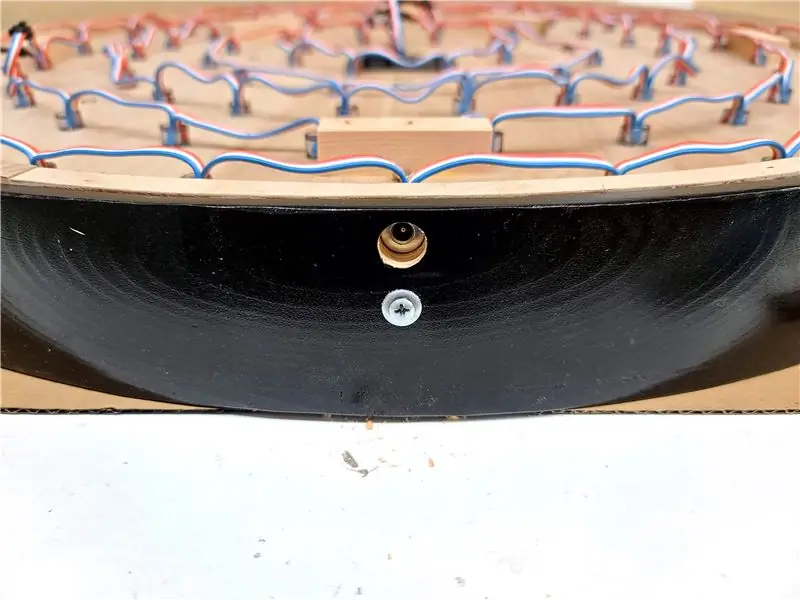
Bor et strømhul gennem bunden af uret til strømstikket og et hul i toppen til den lysafhængige modstand (LDR) sensor.
Trin 24: Installer elektronikholder


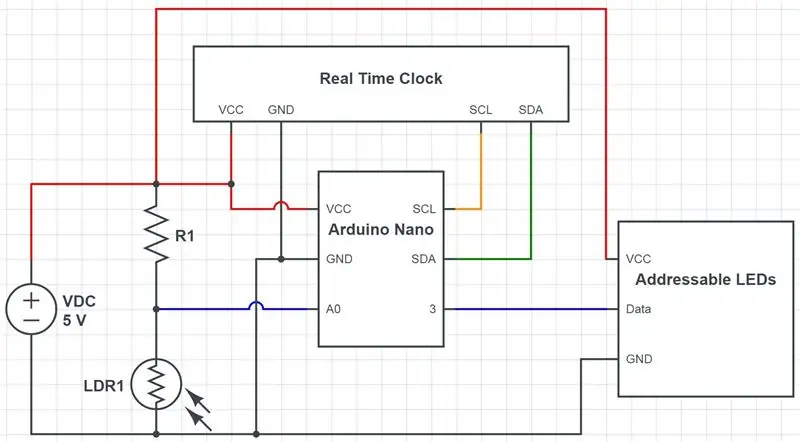
Installer 3D -printet holder til RTC og Arduino Nano. Tilslut al elektronik som vist i skematisk.
Trin 25: Bagside




Skær et bagdæksel af tynd krydsfiner, der er mindre end urets yderside. Bor huller i ankerpunkterne. Find midten af ryggen og mål 8 tommer i begge retninger for at skære nøglehuller (standard 16 i centre til studs i USA). Jeg borede hovedhullet lige større end hovedet på skruerne, jeg skal bruge og lagde hullet større i en retning. Mal sort og fastgør dækslet på plads.
Trin 26: Kode og filer
Igen er jeg ret ny til at bruge mange af de Arduino -biblioteker, der bruges her, så jeg er sikker på, at der er bedre måder at bruge dem på.
Jeg skrev koden for let at blive opdateret baseret på, hvor mange lysdioder du bruger, hvis projektet skaleres op eller ned. Alt du skal gøre er at opdatere start- og slutpositionerne for LED'erne samt hvor mange lysdioder der er en del af hvert ciffer.
Jeg har tilføjet et par animationer, der afspilles ved opstart såvel som på timen. De er sudo tilfældige baseret på den tilfældige talgenerator, den har ombord.
Du kan indstille uret til at bladre gennem farver eller forblive statisk ved ét. Du kan endda fremhæve indikatorcifret for at hjælpe med at læse tiden som vist i indledningen.
Du er velkommen til at redigere og ændre koden, som du ønsker.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolsk timeChange = false; boolsk printTime = false; // Indstil til sand, hvis du vil se output i konsollen. Nyttigt til fejlfinding. boolsk redDown = true; boolsk greenDown = falsk; boolsk blueDown = falsk; boolsk cyklus = falsk; // Indstil true, hvis du vil have urets farver til at cykle boolsk highlight = true; // Indstil sand for at markere 'sidste ciffer'. // Lokationer for begyndelsen og slutningen af hver tidsgruppe const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Multiplikatorer bruges til at opdele tid const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Skift dette for at fremskynde eller bremse opstartsanimation const int CYCLE_SPEED = 1; // Ændre hastigheden her for farveændringscyklus (skal være over 1) // Deklarér variabler int lastSecond = 0; int currentHour = 0; int currentMinute = 0; int currentSecond = 0; int time1 = 0; int time2 = 0; int minut1 = 0; int minut2 = 0; int second1 = 0; int second2 = 0; int cycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t lyst = 255; int numberOfAnimations = 5; int tilfældighed = 0; // Indstil farver uint8_t rød = 0; uint8_t grøn = 0; uint8_t blå = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Definer matrixen af leds CRGB leds [NUM_LEDS]; void setup () {Serial.begin (19200); FastLED.addLeds (leds, NUM_LEDS); LEDS.setBrightness (lys); FastLED.clear (); rtc.begin (); // Ukommenter linje nedenfor for at indstille tid. // rtc.adjust (DateTime (2020, 2, 19, 23, 59, 50)); // rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); // Animation ved opstart animation (tilfældighed); } void loop () {// Få tid DateTime nu = rtc.now (); currentHour = nu.time (); currentMinute = nu.minute (); currentSecond = nu.sekund (); timeChange = false; // Brug disse til manuelt at indstille tid uden RTC. Nyttig til fejlfinding // currentHour = 5; // currentMinute = 30; // currentSecond = 30; // Nulstil alle bits til nul for (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i ++) {leds = CRGB:: Sort; } // Indstil time // Indstil time 1 time1 = (nuværende time % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Dette tæller de samlede lysdioder for den tidsenhed, der skal lyse for (int i = HOUR_1_START_LOCATION; i 0) // && time1 <12) {for (int i = (HOUR_1_START_LOCATION + time1 - 1); i> = (HOUR_1_START_LOCATION + time1-LEDS_PER_HOUR_1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Indstil time 2 time2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Dette tæller de samlede lysdioder for den tidsenhed, der skal lyse for (int i = HOUR_2_START_LOCATION; i 0) // && time2 <8) {for (int i = (HOUR_2_START_LOCATION + time2 - 1); i> = (HOUR_2_START_LOCATION + time2-LEDS_PER_HOUR_2); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Indstil minut // Indstil minut 1 minut1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Dette tæller de samlede lysdioder for den tidsenhed, der skal lyse for (int i = MINUTE_1_START_LOCATION; i 0) // && minut1 <24) {for (int i = (MINUTE_1_START_LOCATION + minut1 - 1); i> = (MINUTE_1_START_LOCATION + minut1-LEDS_PER_MINUTE_1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Indstil minut 2 minut2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Dette tæller de samlede lysdioder for den tidsenhed, der skal lyse for (int i = MINUTE_2_START_LOCATION; i 0) // && minut2 <22) {for (int i = (MINUTE_2_START_LOCATION + minut2 - 1); i> = (MINUTE_2_START_LOCATION + minut2-LEDS_PER_MINUTE_2); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Indstil andet hvis (currentSecond! = LastSecond) {timeChange = true; } // Indstil anden 1 sekund1 = currentSecond % MULTIPLIER_TWO; hvis (second1 == 1) {leds [SECOND_1_LOCATION] = CRGB (rød, grøn, blå); } // Indstil anden 2 sekund2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0) // && second2 <29) {for (int i = (SECOND_2_START_LOCATION + second2 - 1); i> = (SECOND_2_START_LOCATION + second2 - 1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} lastSecond = currentSecond; // Tæl cyklusser i programmet, og ring til funktionen setColor for at ændre farven på lysdioderne nogensinde CYCLE_SPEED cyklusser. hvis (cycleCount
Trin 27: God fornøjelse

Afslutningsvis er dette ur vidunderligt at se, og når du får styr på det, er det relativt let at læse. Lad mig vide, hvis du laver dit eget urprojekt!
Anbefalede:
DIY eksploderende vægur med bevægelsesbelysning: 20 trin (med billeder)

DIY eksploderende vægur med bevægelsesbelysning: I denne instruktive / video vil jeg vise dig trin for trin, hvordan du laver et kreativt og unikt udseende vægur med integreret bevægelsesbelysningssystem.Denne ganske unikke urdesignidé er orienteret for at gøre uret mere interaktivt . Når jeg går
Omgivende LED -vægur: 11 trin (med billeder)

Omgivende LED -vægur: For nylig har jeg set mange mennesker bygge enorme LED -matricer, der ser helt flotte ud, men de bestod enten af kompliceret kode eller dyre dele eller begge dele. Så jeg tænkte på at bygge min egen LED -matrix bestående af meget billige dele og meget
Imponerende magnetisk vægur: 24 trin (med billeder)

Imponerende magnetisk vægur: Mekaniske ure har altid fascineret mig. Den måde, hvorpå alle de interne gear, fjedre og udgange arbejder sammen for at resultere i et konstant pålideligt ur, har altid virket uden for rækkevidde for mit begrænsede færdighedssæt. Heldigvis moderne elektronik
ANIMERET RGB -VægUR: 10 trin (med billeder)

ANIMERET RGB -VægUR: Der er ingen tvivl om, at du vil elske dette vægur. I dette projekt brugte vi RGB LED igen. Og selvfølgelig er 3d -printer meget vigtig for os. Vi har designet og produceret nogle af de stykker, der er nødvendige til vores VÆGUR igen. Og det er ikke bare et ur. Det
Sådan giver du et vægur lysende hænder og tidsintervalmarkører: 14 trin (med billeder)

Hvordan man giver et vægur Lysende hænder og tidsintervalmarkører: Vi ønskede et soveværelsesvægur med lysende hænder og visning af fem minutters og kvart times intervaller. Det skulle let kunne læses fra sengen, og lysstyrken skulle vare hele natten. Den lysende maling, der bruges på moderne ure, plejer
