Indholdsfortegnelse:
- Trin 1: Deleliste
- Trin 2: Lav kassen
- Trin 3: Opret cifrene
- Trin 4: Fastgør lysdioderne
- Trin 5: Bring det hele sammen
- Trin 6: Tilslut det
- Trin 7: Tilføj koden
- Trin 8: Gør det til dit eget …

Video: £ 5* Pizza Box RGB -ur: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Dette projekt startede, da jeg var så heldig at finde nogle ruller WS2811 RGB LED -tape til £ 1/rulle på en markedsbod. Købet var for godt til at gå glip af, og derfor måtte jeg finde en grund til at bruge mine nyerhvervede 25 meter af det, der i det væsentlige er NeoPixel -tape. Jeg brugte omkring 3m i dette projekt.
Inspiration kom i to former fra to meget respekterede navne i maker -samfundet - ingen af dem byggede på det tidspunkt ure. Kassens mekanik blev stærkt inspireret af en video fra Fran Blanche om at lave et kæmpe 7 segment display og ideen om at bruge NeoPixels til at få hvert segment til at ændre farve kom fra Unexpected Maker og hans Neo7Segment Display projekt (YouTube & Tindie). Du bør tjekke dem begge - de er fantastiske.
Denne instruktionsbog er en trinvis vejledning til at oprette et fungerende display og sætte et grundlæggende ur på det. Til sidst er der et trin med titlen "Gør det til dit eget" med nogle tip og tips om, hvor du skal gå videre. Hvis du laver et, skal du sende et billede i kommentarerne - jeg ville elske at se, hvordan folk gør det til deres eget.
Trin 1: Deleliste
Prisskiltet på £ 5 i titlen er virkelig hvad dette projekt kostede mig at lave. Om det kan replikeres til den pris, afhænger af de gældende priser på det tidspunkt, hvor du køber de nødvendige dele. Jeg fik en god handel med LED -strimlerne, og jeg sætter pris på, at ikke alle vil være så heldige. Jeg har ikke inkluderet prisen på pizzaen i projektet, da æskerne først blev brugt, efter at den var spist:-)
Jeg brugte følgende købte dele (hvor links i dette afsnit er markeret med en * de er tilknyttede links - det betyder, at jeg tjener et par øre for hvert køb, men du betaler ikke mere). Priserne vist her er korrekte på skrivedagen:
- Wemos D1 Mini (https://s.click.aliexpress.com/e/eMzZNz3 *) [£ 2,10]
- Wemos D1 Mini Prototype Sheild (https://s.click.aliexpress.com/e/cL0f39Su *) [£ 1,90/5] - Jeg brugte dette, så jeg kunne gendanne ESP til et andet projekt i fremtiden, du kan lodde direkte til Wemos D1 mini, hvis du foretrækker det
- 3m 12V WS2811 LED -tape (https://s.click.aliexpress.com/e/EubEE27 *) [1,55 £/m i denne fortegnelse, jeg betalte £ 1 for 5m, så det kostede mig 60p]
- Trin-ned-spændingsomformer til DC-DC (https://s.click.aliexpress.com/e/iuRRRJJ *) [31p]
- Strømstik (https://s.click.aliexpress.com/e/fUJyNVF *) [58p]
- Knap (https://s.click.aliexpress.com/e/by8JYjri *) [£ 1,85/10]
*Samlede omkostninger for mig for dette projekt = 4,15 £ (8,20 £ til priserne i ovenstående links)
Jeg brugte også følgende materialer, jeg havde rundt omkring i huset:
- 4 store papkasser fra frosne pizzaer
- Dobbeltsidet klæbemiddel i forskellige bredder
- Metallbånd (selvom gaffertape eller ethvert bånd, der forhindrer lyset i at komme igennem, vil gøre)
- Sølvpapir
- Tilslutningstråd
- Skrot af proto-board
- 12V strømforsyning, bjærget fra en gammel printer
Værktøjerne jeg brugte var:
- Lineal i stål
- Skalpel eller skarp kniv
- Justerbar hulskærer til papir og kort
- 10 mm boremaskine
- Loddejern og loddetin
Jeg brugte i høj grad det, jeg havde til hånden, der kan meget vel være forskellige eller bedre måder at opnå de samme resultater på. Hvis du vælger at ændre en del (f.eks. LED -båndet), skal du muligvis også ændre andre (f.eks. Strømforsyningen).
Trin 2: Lav kassen




Toppen af kassen er lavet af en pizzaboks og bunden af en anden. De dimensioner, jeg brugte, var en ulykke af størrelsen på de pizza -kasser, jeg havde, men fungerede ganske godt. Dimensionerne for top og bund efter trimning var 632 mm x 297 mm. Og det sidste ur er 562 mm x 227 mm x 40 mm dybt (inkl. Knappen).
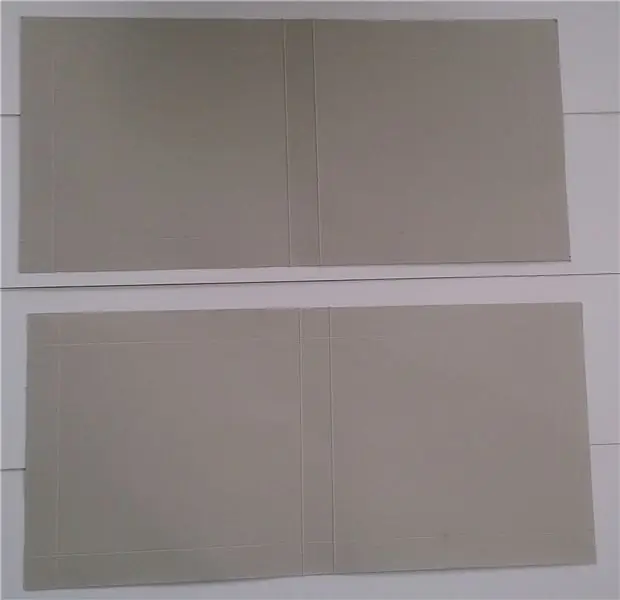
Åbn den første kasse fladt ved forsigtigt at arbejde med din finger gennem alle de limede kanter, og trim derefter siderne rundt, så du har to store firkantede stykker fastgjort med en smal strimmel. Gentag dette med den anden boks, så de begge har samme størrelse. Der bør kun være scoremærker tilbage i midten af hver boks.
Med et scoringsværktøj (hvis du har et) eller en stump kniv eller biro -score på alle sider af hver kasse. Scorelinierne skal være 37 mm ind fra alle kanter på den ene (dette bliver bunden) og 35 mm ind fra alle kanter på den anden (toppen). Forskellen her sikrer, at de to stykker vil sidde over hinanden, når projektet er færdigt.
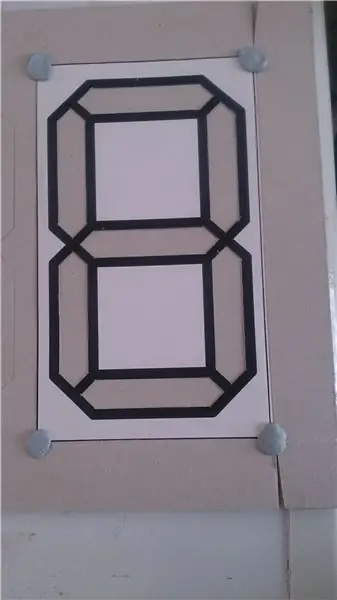
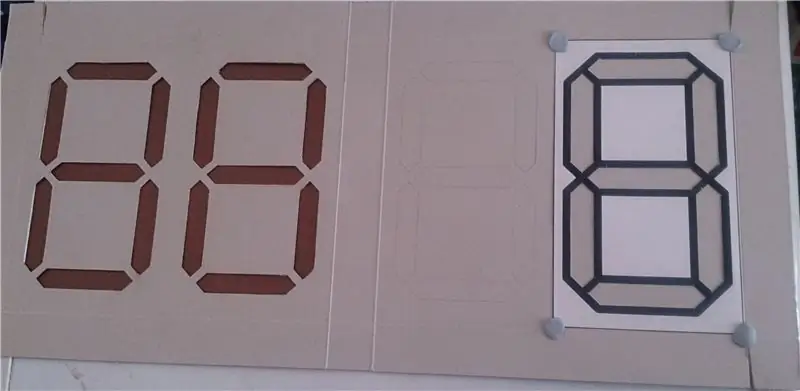
Scorelinierne danner en firkant i hvert hjørne. Skær langs siden af firkanten i den lange kant for at forlade de kortere kanter med faner i hver ende, og skær derefter en lille trekant af firkanten ved siden af din snitlinje, så fanen passer ind i den færdige bokshalvdel. Påfør dobbeltsidet klæbemiddel på den grå side af disse faner. Gør dette for både top og bund. Du kan se detaljerne i fanerne og hvor du skal klippe på billedet, der viser skabelonen fastgjort til toppen.
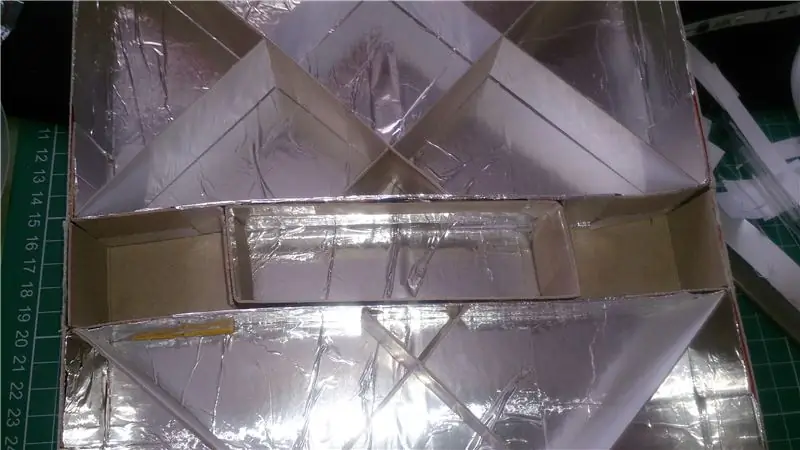
Vi arbejder på bunden næste. På det andet billede (undskyld for fokusproblemet - jeg lagde ikke mærke til det var for sent) kan du se, hvor stanniolen skal hen - alt markeret med et 'X' er, hvor du ikke vil have folie alle resten skal dækkes. Lad bagsiden stå, hvor der er et X, placer folien og trim forsigtigt rundt om disse områder. Vær forsigtig med at undgå at placere folie i de to midterste sektioner, hvor elektronikken vil gå. I det væsentlige skal du forlade områderne for elektronikken (se billederne i det sidste afsnit) og hvert af de steder, hvor faner sidder fast for at fuldføre kassen og passe til skillevægge.
Bundkassen kan derefter udgøres ved at folde kanterne op og stikke de 4 små tapper ned. 4 skillevægge kan derefter tilføjes en på hver side af den lille centrale sektion og en i midten af hver resulterende firkant. Disse kan laves fra den 3. pizzaboks og skal have samme bredde som toppen og bunden og scorede 37 mm ind fra hver ende. De to, der passer i midten, skal dækkes i folie overalt på den side, der peger væk fra midtersektionen og kun for midten 120 mm på den side, der peger mod midten. De to andre kan dækkes fuldstændigt.
Til toppen skal du udskrive den vedhæftede SVG (skalere den, så den passer til din boks, hvis den er af en anden størrelse) og derefter skære de hvide dele ud på indersiden af hver sort linje. Anvend denne skabelon på toppen og træk igennem for at danne 4 cifre, 2 på hver side af midten. Du finder det måske nemmest at starte med de to midtercifre en på hver side af midtersektionen og derefter de to ydre cifre, der ligger langs skabelonens kant med streglinjerne. Skær dem forsigtigt igennem med en skalpel eller skarp håndværkskniv. Ved hjælp af en hulskærer til at skære bredden af de sektioner, der er fjernet fra skabelonen, skæres to huller i midtersektionen til tyktarmen. Disse skal være omtrent så langt fra hinanden som to modsatte segmenter i det samme ciffer. Til sidst skal du vende toppen, bringe alle fire kanter op på scorelinierne og stikke fanerne ned for at fuldføre boksen. Toppen er nu færdig og kan sættes til side indtil sidste trin.
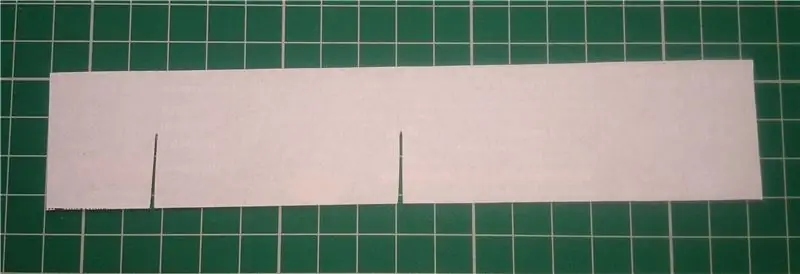
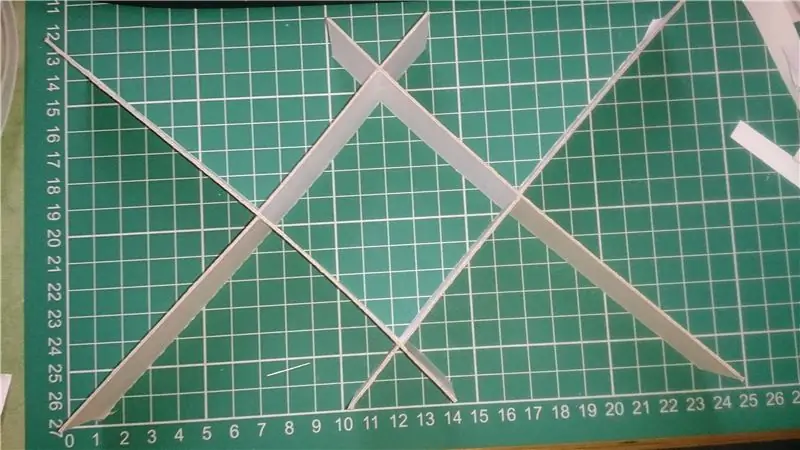
Lav til sidst to små U -formede stykker og et brostykke som vist på billederne. De to første er at styrke de områder, hvor elektronikken skal huse, og sidstnævnte holder lysdioderne for tyktarmen i midten af uret.
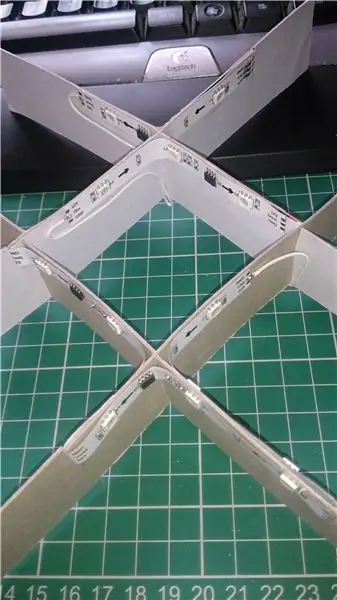
Trin 3: Opret cifrene



Dette afsnit er meget lettere, end det ser ud!
Skær blot 32 af figurerne vist på det første billede (ved hjælp af målene i det andet) og sæt dem sammen som vist på det tredje billede. Hvis du har brugt en anden størrelse, skal du bruge forskellige målinger. Disse følger hovedsageligt de sorte linjer på skabelonen til toppen, men strækker sig udad til hjørnerne og kanterne på hver af de firecifrede sektioner.
Jeg dækkede den trykte side af kortet med hvidt klæbrigt bagpapir for at gøre dem mere tilbøjelige til at reflektere lyset og skjule pizzabillederne for visning.
Trin 4: Fastgør lysdioderne


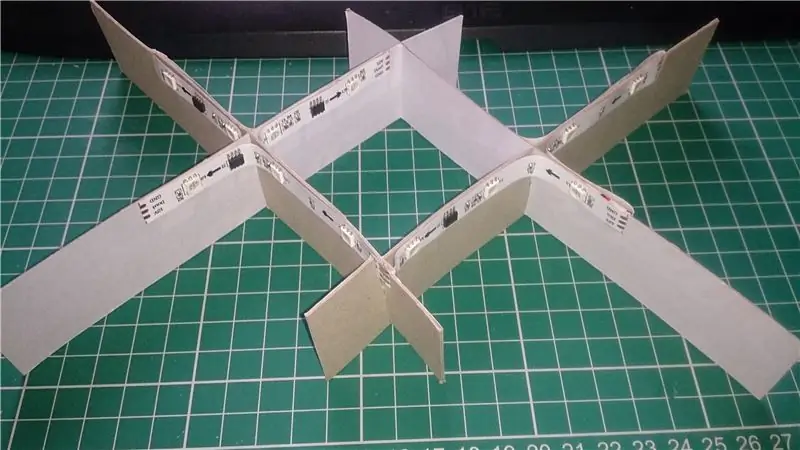
Hele denne proces er ret besværlig, og det er klogt at tage det langsomt og tålmodigt. Strimlen er temmelig elastisk, men kan blive beskadiget, hvis du bøjer den for hårdt eller for mange gange. Billederne viser, hvad du sigter efter (den første har det første segment til venstre og det andet har det øverst).
LED -strimlen, jeg brugte, er lavet sådan, at 1 pixel består af 3 lysdioder. Så jeg har brugt 3 lysdioder til hvert segment i hvert ciffer. Du kunne dog lige så let bruge 1 LED pr. Segment, hvis du brugte individuelle NeoPixel LED'er.
Hvis du har købt en LED -strip, der har selvklæbende tape på - godt gået, du har lige sparet dig selv en times smerte. Hvis dit bånd som mig ikke har en klæbrig bagside - tag et dobbeltklæbende tape og sæt det på bagsiden af din strimmel. Jeg fandt den nemmeste måde at line den ene kant op og derefter skære udhænget af den modsatte side med en skarp kniv.
For at maksimere visningsvinklen på displayet skal LED -båndet monteres så tæt på toppen af segmentkasserne som muligt, jo højere det er monteret, jo mindre chance er der for at se selve LED'erne, når du ser på displayet. Hvis du bruger individuelle NeoPixels, skal disse monteres så langt ind i "centerhjørnerne" i hvert segment af samme grund.
Lysdioderne skal være en "pixel" pr. Sektion. I hvert ciffer starter de i det øverste segment og går alle rundt om kantsegmenterne med uret. Pilene på strimlen skal også altid pege i denne retning. Den sidste pixel går i det midterste segment. Jeg prøvede et par måder at gøre dette på, og billederne viser den nemmeste måde. Du kan opleve (som jeg gjorde i starten), at du ikke kan få båndsektionerne til at stemme overens med segmenterne i cifret - bare rolig, klip båndet på et afskæringspunkt og start et nyt afsnit i det næste segment omkring.
Når lysdioderne er lagt i et segment, skæres en slids i segmentdeleren, så båndet kan passeres uden at slippe lys igennem og derefter forsigtigt folde båndet rundt, så det stikker ind i det næste segment som på billedet.
Jeg valgte at fastgøre lysdioderne til segmentdelerne, men det ville være lige så muligt at vedhæfte dem til kassen og cifferdelere (men hvis du har tænkt dig at gøre det, skal du ikke dække disse stykker med folie, når du laver kassen, dække segmentdelere i stedet.
Når du har alle dine LED -bånd fast i hvert segment, skal du forbinde alle sektioner, du skærer (i det mindste den midterste). Datalinjen skal være en kontinuerlig sti omkring hvert ciffer, der starter øverst, og fortsætter med uret rundt om kanten og derefter på tværs af midten. Dette vil normalt blive taget hånd om af strimlen, hvor du har klippet den, blot slutte sig til 'Dout' i slutningen af en sektion til 'Din' i starten af den næste.
Nu har du datalinjen, tilslut strømmen. Det eneste krav her er, at en '12v' -forbindelse på hver sektion og en' GND' -forbindelse på hver sektion skal forbindes enten til en anden sektion eller til strømmen. Det behøver ikke at være i slutningen eller endda samme sted. Det eneste, der kræves, er, at alle båndsektioner i et ciffer er forbundet på en eller anden måde. I det næste trin forbinder vi cifrene til elledningerne og hinanden.
Trin 5: Bring det hele sammen



Du ville aldrig tro det i betragtning af størrelsen, men dette er den mest besværlige del af hele projektet. Målet er meget enkelt, at placere alle delene sammen og tape dem ned for at sikre, at så lidt lys som muligt kan komme fra et segments lysboks til det næste.
Stik først de små afstandsstykker ned i toppen og bunden af de små centrale sektioner - enderne med de udskårne ledninger skal vende mod midten. Bor et 10 mm hul lige igennem hvert til bagsiden af kassen (det øverst til knappen og i bunden til strømstikket).
Til venstre mest ciffer, der blev foretaget tidligere, skal du tilslutte to lange strømhaler (ca. 40 cm lange) til forbindelsernes højre nederste hjørne. Til det næste ciffer gør det samme med kortere haler (ca. 20 cm). Gentag med cifrene 3 og 4, og tilføj halerne til de nederste venstre hjørner med de korte haler på ciffer 3 og de lange på ciffer 4.
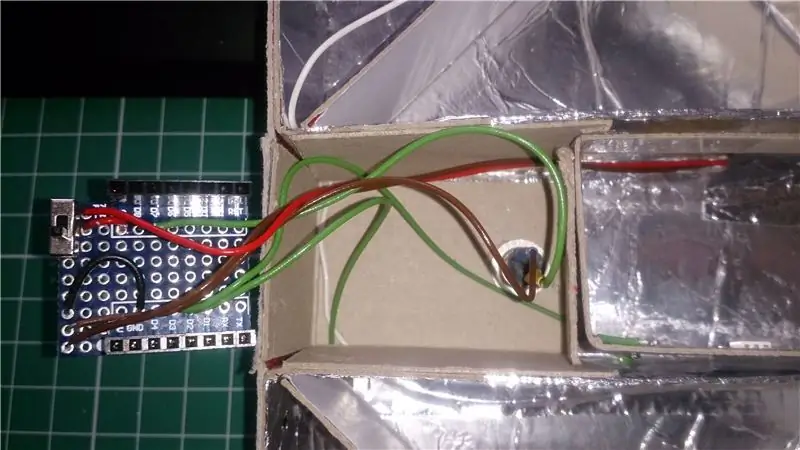
Monter det første af cifrene i det første mellemrum, fod det med strømhaler under skillevæggerne i bunden, indtil de kommer ud i den midterste sektion. Tilslut en ledning til den første `Din` og før denne på samme måde til den øverste midterste sektion (den grønne på billederne). Gentag med det næste afsnit i, og slut derefter det sidste `Dout` (midtersegment) af det første ciffer til det første` Din` (øverste segment af det andet ciffer.
Gentag med de højre cifre for at sikre, at `Dout` for et ciffer altid er forbundet til` Din` for det næste, så der er faktisk en kontinuerlig længde af LED -strimmel
Når alle 4 er monteret, påføres tape på de 4 indre kanter af den midterste diamant på hvert ciffer og bagsiden af kassen, gentag dette for de nederste og øverste trekanter og også langs venstre side af hver af de lodrette skillelinjer (jeg gjorde dette i to sektioner for at give plads til ledningen, der forbinder segmenterne, til at gå gennem midten. Det er svært at beskrive præcis, hvor båndet går, men det skal være rimeligt tydeligt på billedet.
Når alle fire cifre er på plads, skal du forbinde strøm- og ledningskabler til den lille centrale sektion af lysdioder i bundenden og en datakabel til `Din` øverst. Før disse gennem de relevante huller, og anbring afstandsstykket i midten af midtersektionen.
Trin 6: Tilslut det



Begynd med at lodde haler til stikkontakten og knappen, og tilføj lidt tape eller varmekrympning for at forhindre, at kontakterne kortsluttes. Læg disse i deres huller, og skru dem fast.
Hvis du bruger prototypeskærmen, skal du tilføje passende overskrifter til skjoldet og Wemos (disse leveres normalt med Wemos, og et yderligere sæt blev også leveret med de skjolde, jeg købte).
Tag et lille stykke proto-board, og lod DC-DC-konverteren til midten af det (som på billedet).
Lad os først arbejde i bunden af den midterste sektion. Tag alle de positive forbindelser (der skal være 6 ledninger i alt - en fra hvert ciffer, en fra tyktarmen i midten og en fra strømstikket). Lod disse alle til proto-boardet i huller ved siden af+i DC-DC-omformeren. Bøj derefter hver og lod den til den næste, så dem alle og konverterens `+in 'er forbundet med hinanden.
Tag nu alle GND-forbindelserne, og gentag ovenstående tilslutning af dem alle til proto-kortet og til '-in' i DC-DC-omformeren. Den model af konverter, jeg har, forbinder jorden med jorden ud på printkortet, hvis din ikke gør det, gør det også.
Det første foto viser proto-boardet med alle haler fra lysdioderne og strømmen forbundet med DC-DC-omformeren og en af ledningerne til at drive Wemos.
Tilslut to lange ledninger fra udgangen fra DC-DC-konverteren (lod dem igen til tilstødende huller på proto-kortet og bøj dem for at røre konverterens ben) og tilslut dem til et multimeter, der er indstillet til 'Vdc', påfør 12VDC til strømstikket og mål spændingen ved konverterens udgang. Juster omformeren, indtil den læser 3,3v. Frakobl halerne fra muti-meteren og før dem op til den øverste del af midtersektionen.
Tilslut disse haler til prototypeskærmen (eller direkte til ESP, hvis ikke skærmen bruges) i positionerne mærket '3v3' og 'GND'. Tilslut også den ene side af knappen til 'GND'. På billedet ser du en lille switch på proto-kortet, dette var for at tillade i test for at deaktivere strømmen fra DC-DC-konverteren, da jeg havde ESP tilsluttet USB. Det er ikke nødvendigt til normal løb.
Endelig skal de to sæt NeoPixels (den lange stribe for cifrene og tyktarmen i midten) og den anden side af knappen forbindes som følger:
- Cifferstrimmel - D2
- Colon Strip - D3
- Knap - D7
Bare lod de tre ledninger til skjoldet (eller ESP), og det er alt forbundet. Brug en skumplast eller lignende til at fastgøre protoboardet på sin plads og skjoldet eller ESP også.
Trin 7: Tilføj koden
For det første, hvis du aldrig har brugt ESP8266 før, så tjek denne video af Brian Lough for detaljer om, hvordan du konfigurerer den.
Det største problem ved opbygning af et ur er at oprette brugergrænsefladen til indstilling af det. For at komme uden om dette har jeg brugt en ESP8266, og uret indstiller sig med NTP. På denne måde skulle tiden altid være korrekt.
Jeg vil ikke gå igennem skitsen linje for linje og forklare, hvordan det fungerer, da dette ikke er en Arduino/ESP -kodning tutorial, og det er længe nok allerede. Der er nogle kommentarer derinde for dem, der er interesseret i, hvordan det fungerer.
Den vedhæftede skitse er meget enkel for at vise de grundlæggende funktioner i uret. Skitsen er afhængig af et antal biblioteker for at få det til at fungere (nogle er installeret som standard, nogle er tilgængelige i biblioteksadministratoren, nogle kun på GitHub):
- Tråd
- ESP8266WiFi
- Adafruit_NeoPixel [https://github.com/adafruit/Adafruit_NeoPixel]
- TimeLib [https://github.com/PaulStoffregen/Time]
- NtpClientLib [https://github.com/gmag11/NtpClient]
- RGBDigit* [https://github.com/ralphcrutzen/RGBDigit]
- Ticker
- OneButton [https://github.com/mathertel/OneButton]
*Min tak til Ralph Crützen for at fusionere de nødvendige ændringer til hans RGBDigit -bibliotek, så jeg kan tilbyde dette projekt uden at opretholde en anden version af det.
I øjeblikket er følgende funktioner implementeret:
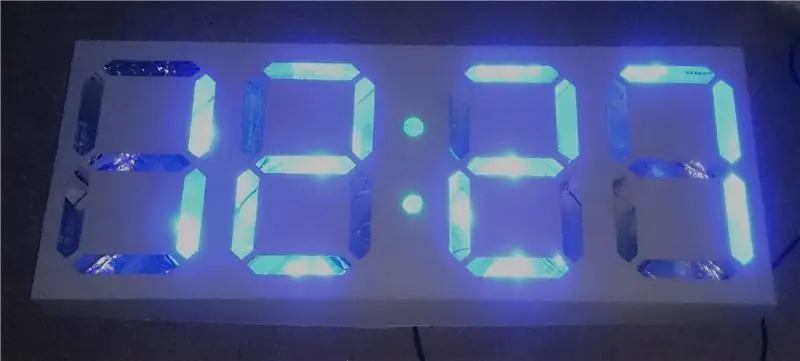
- Viser tiden i farvesættet i koden
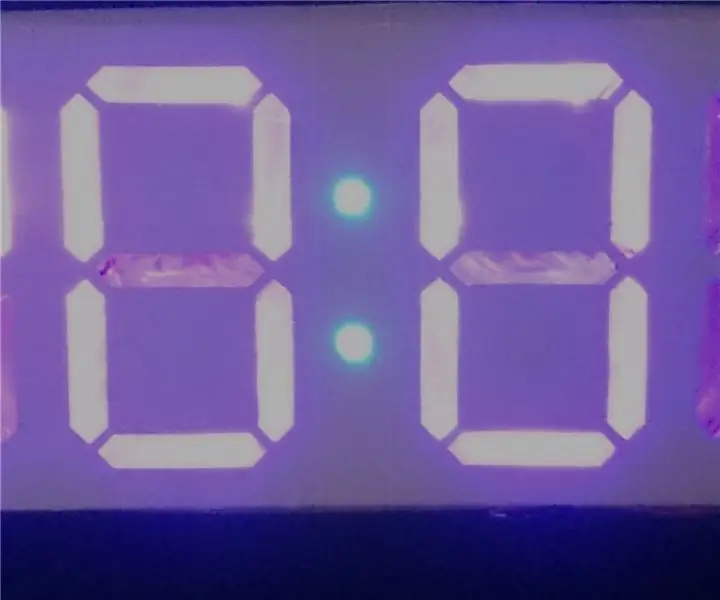
- Blinker tyktarmen i midten i grønt, hvor der er internetforbindelse og rødt, hvis der ikke er det.
- Skifter mellem visning af klokkeslæt (TID: MM) og dato (DD: MM), hver gang der trykkes på knappen.
I sidste ende er mange flere ting mulige både hvad angår farve manipulation ved hjælp af RGBDigit biblioteket og også med hensyn til at hente oplysninger til visning fra internettet (efter alt dette bruger en ESP8266).
Jeg agter at fortsætte med at forbedre koden, og fremtidige versioner vil være tilgængelige på GitHub -siden. Hvis du bygger dette og selv tilføjer funktioner til koden, er du velkommen til at indsende en pull -anmodning.
Trin 8: Gør det til dit eget …
Du har nu et fuldt fungerende pizzaboksur. Spørgsmålet er nu, hvad gør du med det!
I øjeblikket er mit ur stadig i sin "brutalistiske" grå bordfarve. Imidlertid vil det i sidste ende blive forvandlet til noget lidt mere skånsomt for øjet. Jeg har et par ideer til, hvordan jeg i sidste ende kan gøre det bedre, og disse er i en liste herunder:
- Jeg har tænkt på at dække fronten i træeffektvinyl og derefter bare skære den væk med en skarp kniv, hvor de lette huller er. Det ville se meget mere fornem ud, end jeg tror.
- Jeg har også overvejet at følge denne vejledning (betalt for - ikke tilknyttet) og dekorere fronten i en steampunk/dieselpunk -stil.
Jeg vil virkelig også gerne se, hvad andre mennesker gør med deres ure.
Det samme gælder med koden. Displayet var opfattet som et ur, men der er tusind og en måde at tilføje ekstra funktionalitet. Min huskeliste til at tage dette projekt til det næste niveau er nedenfor, hvad vil du tilføje?
- Tilføj temperatur, fugtighed, pollentælling fra vejrudsigten i et cykelmønster eller med et tryk på en knap.
- Skift lysstyrke baseret på tidspunktet på dagen (dæmpet eller slukket om natten).
- Skift farve på tidsvisning baseret på begivenheder i min Google -kalender.
Jeg lagde ikke alle disse ting her, fordi det var længe nok til at beskrive, hvordan man opretter displayet. Måske skriver jeg en opfølgning med lidt mere kode i fremtiden.
Hvis du læser så langt, tak! Nyd dit ur, hvis du laver et.
Anbefalede:
RGB Light Box: 7 trin

RGB Light Box: I dette projekt vil jeg vise dig, hvordan du laver en RGB -lysboks, der har mange anvendelsesmuligheder, såsom fotografering
Arduino Pizza Topping Termometer: 7 trin

Arduino Pizza Topping Thermometer: Alle har haft det øjeblik, hvor de er for utålmodige og bare skal tage den første bid pizza frisk ud af ovnen for kun at få det til at brænde mundtaget med varmen fra tusind soler. Jeg ved, at jeg har haft disse øjeblikke, og jeg slutter
Pizza -knap: 13 trin (med billeder)

Pizza Button: Sophomore college mænd, New Yorkere, sene teknikere og de virkelig dovne: velkommen til din fantasi. Introducerer den ultimative opgradering inden for gastronomisk teknologi, Pizza Button. Du behøver ikke længere tage telefonen for at bestille pizza. Bare tryk på
The Barbie Box: a Camouflaged Case/ Boom Box for Your Mp3 Player: 4 Steps (with Pictures)

Barbie -boksen: en camoufleret taske/ bomkasse til din mp3 -afspiller: Dette er en polstret beskyttende taske til din mp3 -afspiller, der også konverterer hovedtelefonstikket til en centimeter, kan fungere som en bomkasse ved en omskifter og forklæder din mp3 -afspiller som en tidlig båndafspiller i begyndelsen af halvfemserne eller lignende lavt tyveri i
Cedar (Cigar?) Box Speaker Box: 8 trin (med billeder)

Cedar (Cigar?) Box Speaker Box: Inspireret af Munny -højttalerne, men ikke villig til at bruge mere end $ 10, her er min instruktion ved hjælp af gamle computerehøjttalere, en trækasse fra genbrugsbutikken og masser af varm lim
