Indholdsfortegnelse:
- Trin 1: Bliv inspireret
- Trin 2: PCB Design
- Trin 3: PCB'er og komponenter
- Trin 4: Montering af terningen
- Trin 5: Arduino -kode
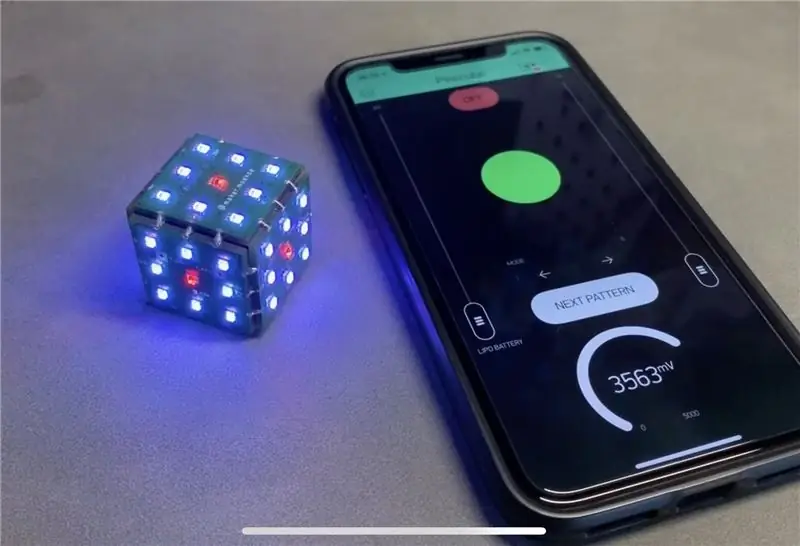
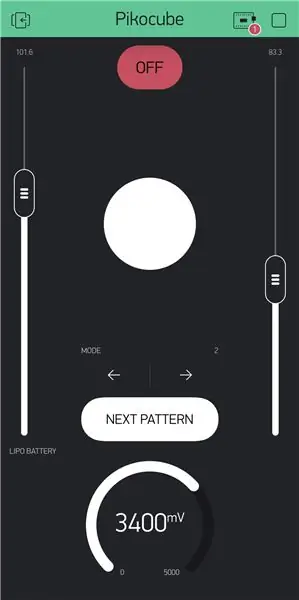
- Trin 6: APP
- Trin 7: God fornøjelse

Video: Seks -sidet PCB LED -terning med WIFI og gyroskop - PIKOCUBE: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Hej beslutningstagere, det er maker moekoe!
I dag vil jeg vise dig, hvordan du bygger en rigtig LED -terning baseret på seks PCB'er og 54 LED'er i alt. Ved siden af sin indre gyroskopiske sensor, der kan registrere bevægelse og terningens position, kommer terningen med en ESP8285-01F, som er den mindste WiFi MCU, jeg kender hidtil. MCU -målene er kun 10 x 12 millimeter. Hver enkelt printkort har dimensioner på 25 x 25 millimeter og indeholder ni WS2812-2020 mini LED pixel. Ved siden af controlleren er der et 150mAh Lipo -batteri og et opladningskredsløb inde i terningerne. Men mere om dette senere …
Hvis du leder efter en endnu mindre terning, så tjek den første version, som jeg har oprettet på mit websted. Det er støbt i epoxyharpiks!
Pikocube version 1
Trin 1: Bliv inspireret


Nyd videoen!
Du finder næsten alt til terningen i denne video. For yderligere oplysninger, design, printkort og kodefiler kan du tjekke følgende trin.
Trin 2: PCB Design



Som du måske ved, er min yndlings PCB -designsoftware Autodesk EAGLE. Derfor har jeg også brugt det til dette projekt.
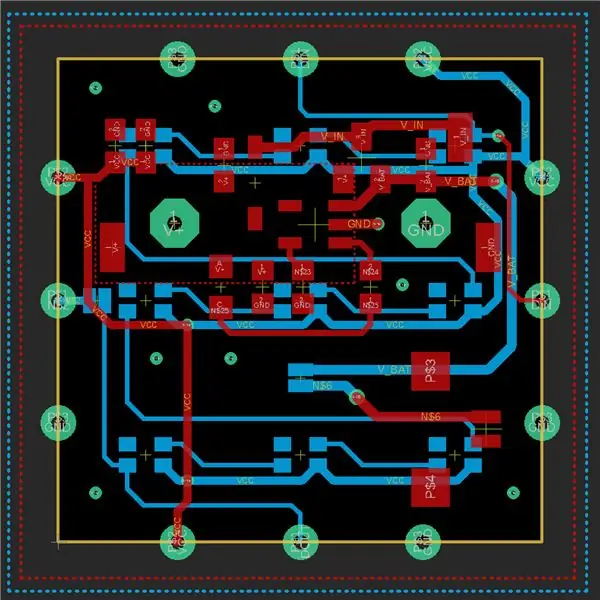
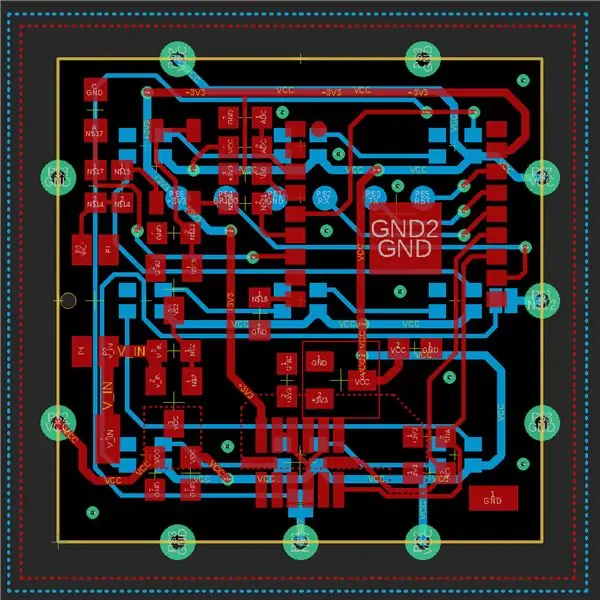
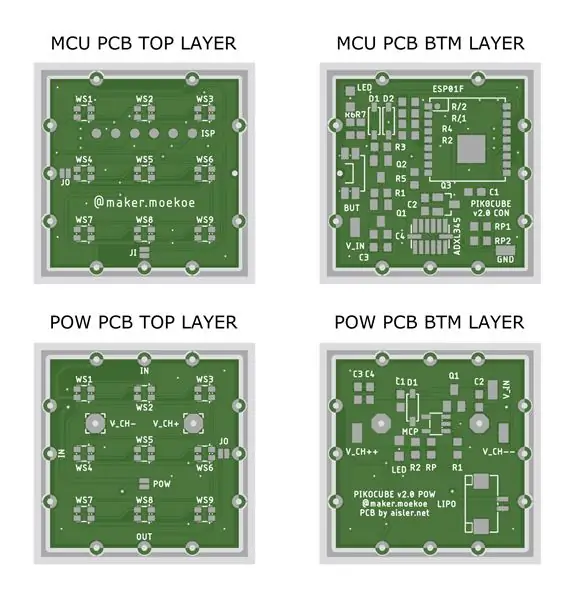
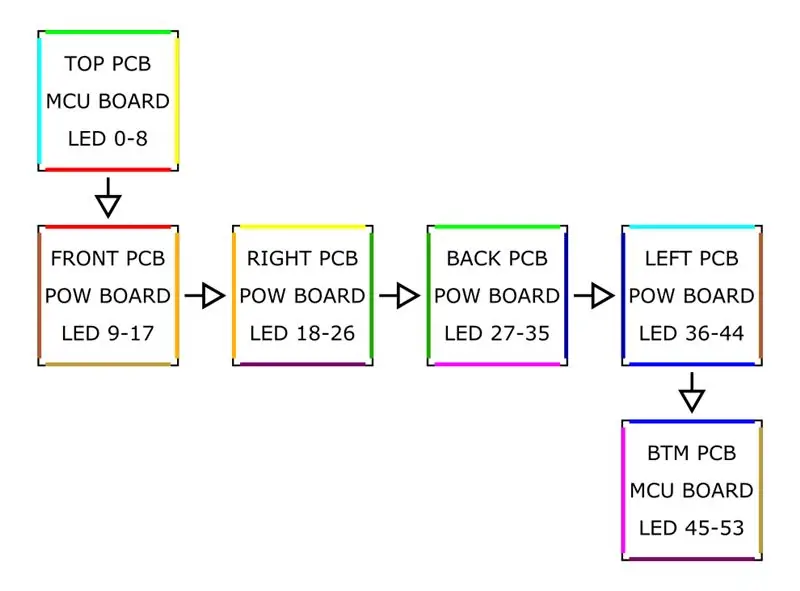
Jeg er begyndt at bruge to forskellige PCB -designs, fordi jeg ikke vil gøre terningen større, end den skal. De ydre former på begge print er bare firkanter på 25x25 millimeter. Det særlige ved disse printkort er de tre kastellerede huller på hver side, som fordeler de tre signaler +5V, GND og LED -signalet over hele terningen. PCB'ernes rækkefølge er vist i et af skemaerne ovenfor. Håber du kan forestille dig, de farvede sider hører sammen, når terningen er foldet som en terning. Pilene markerer WS2812 -signallinjen.
Skemaerne, tavlerne og styklisterne for begge PCB'er er knyttet til dette trin.
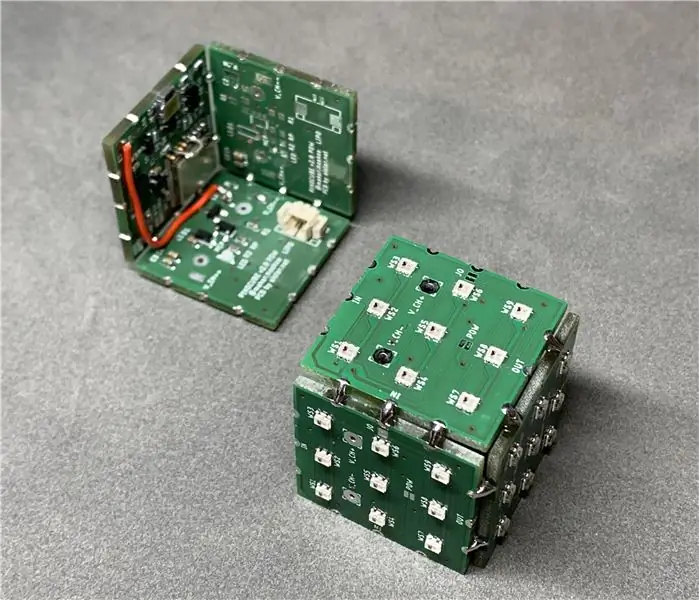
Trin 3: PCB'er og komponenter



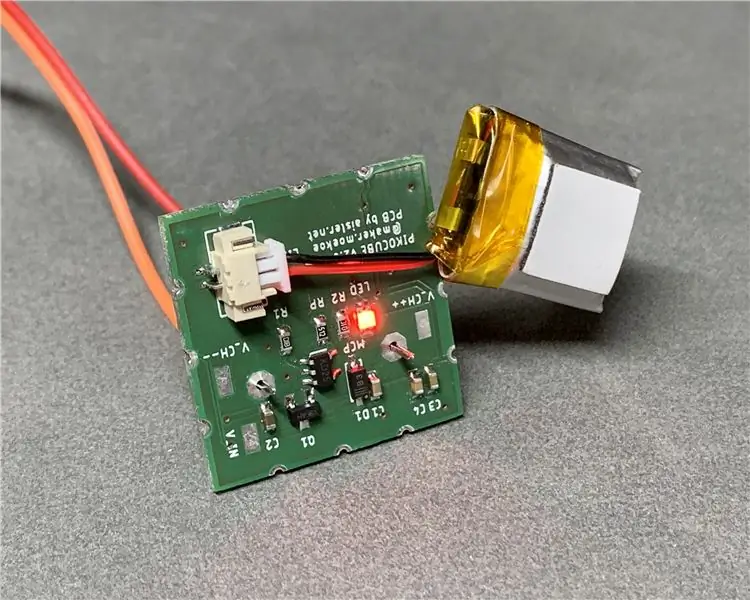
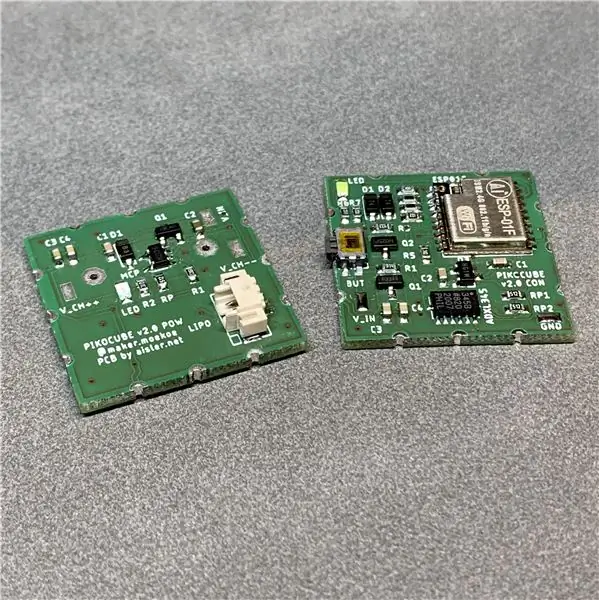
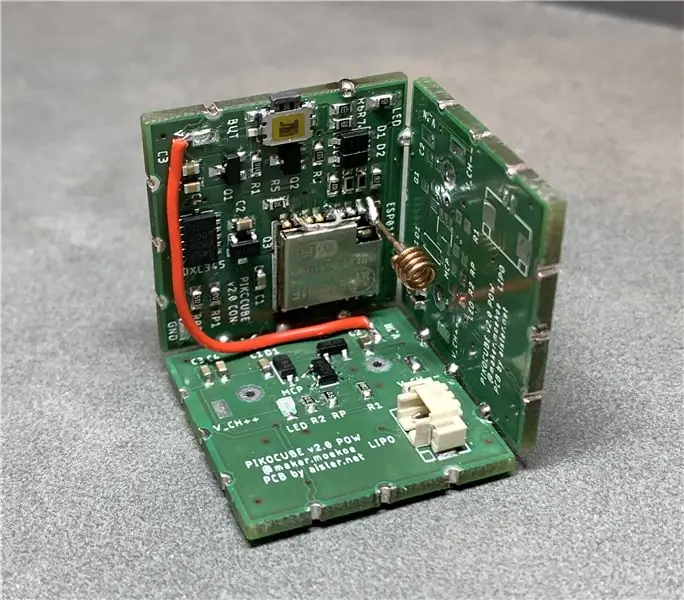
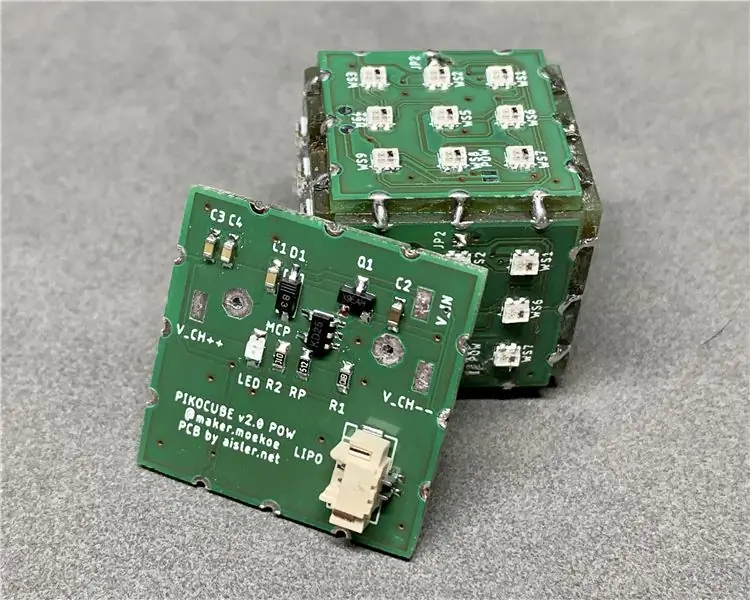
Hele terningen består af to forskellige typer PCB'er. Den første leveres med opladningskredsløbet og Lipo -batteristikket, og den anden indeholder MCU'en, sensoren og noget strømlåsekredsløb. PCB'erne er naturligvis kun udstyret en gang hver. Resten indeholder bare de ni lysdioder på ydersiden af terningen.
PCB's særlige ting er de kastellerede huller på hver side. På den ene side bruges disse huller/loddepuder til at få terningen til at ligne en terning og holde alt på plads, og på den anden side sender den både strøm til LED'erne og WS2812 -signalet. Sidstnævnte er mere kompliceret, fordi det skal være i en bestemt rækkefølge. Hvert printkort har kun nøjagtigt et indgangs- og et udgangssignal, og for at afbryde ét signal ad gangen tilføjede jeg et par SMD -loddejumperpuder.
Dele, du skal bruge til MCU -kortet:
- ESP8285-01F WiFi MCU
- ADXL345 Gyroskop
- SMD -kondensatorer 0603 (100n, 1µ, 10µ)
- SMD -modstande 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- SMD -diode SOD123 1N4148
- SMD LED 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- SMD 90deg -knap
- WS2812 2020 LED
Dele, du skal bruge til strømkortet:
- MCP73831 oplader IC
- SMD -kondensatorer 0603 (100n, 1µ, 10µ)
- SMD -modstande 0603 (1k, 5k, 10k)
- SMD -diode MBR0530
- SMD LED 0805
- SMD Mosfet (IRLML2244)
- JST 1,25 mm 2P -stik
- WS2812 2020 LED
Trin 4: Montering af terningen




For alle detaljer om montering af terningen, bør du se videoen ovenfor.
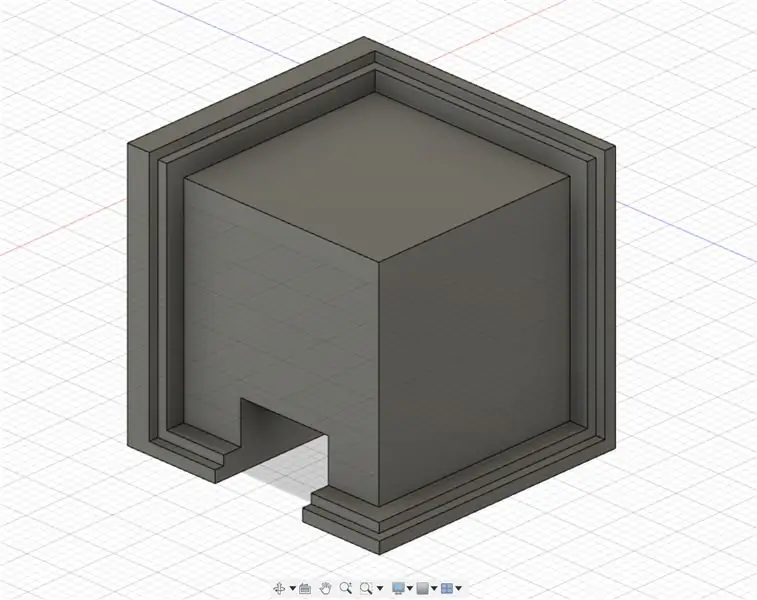
Montering af terningen er ikke den nemmeste del, men for at gøre det lidt lettere har jeg designet et lille loddehjælpemiddel, hvor mindst tre af de seks printkort kan loddes sammen. Hvis du gør det to gange, får du to PCB -kanter, som skal forbindes, når alt fungerer. Ja, sørg for at alt gør. Jeg har ikke testet det indtil videre, men det kan være svært at lodde et PCB ud af terningen.
Sørg for at lodde tre printkort sammen, før du tilslutter batteristikket. Ellers skal du ændre.stl -filen med et lille hul, hvor stikket passer ind.
Trin 5: Arduino -kode
Terningen starter med en deaktiveret WiFi for at spare strøm, hvilket kaldes modemsøvn. Hvad angår ESP -databladet, tager MCU'en kun 15mA, mens den er i modemsøvn, mens den har brug for omkring 70mA i normal tilstand. God til batteridrevne enheder som denne. For at opnå dette skal du bruge følgende kodedel, før du kalder opsætningsfunktionen.
void preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Med endnu et knap tryk kan du vække WiFi ved at ringe til standard WiFi.begin () -funktionen eller i dette tilfælde Blynk.begin () som er opsætningsopkaldet til den APP, som jeg har valgt at styre terningen.
At konvertere nogle animationer til terningen er kun en lille smule matematik. Matrixkonverteringen til en pixel på en bestemt ydervæg udføres med denne enkle hjælperfunktion:
int get_pixel (int mat, int px, int py) {
// starter i øverste venstre hjørne retur (px + py * 3) + måtten * 9; }
Med henvisning til PCB -pixeloversigten i trin 2, er den første matrix den øverste, den anden er den frontvendte, de næste er rundt om terningen i den rigtige retning, og den sidste matrix er den nederste.
Når du bruger den vedhæftede kode, skal du redigere WiFi -legitimationsoplysningerne for at matche dit netværk. For korrekt brug med Blynk APP, skal du sørge for at lægge både filerne (BLYNK.ino og den anden med Blynk i) i den samme mappe, før du åbner skitsen. Skitsen indeholder to forskellige faner. Den anden fil, som faktisk ikke gør noget, behøver ikke at være udstyret med en anden fane. Det er bare for at få terningen til at sove, når der ikke blev trykket på knappen. Ellers kommer terningen ikke i søvn og vil trække strøm hele tiden.
Trin 6: APP


Som allerede fortalt starter terningen med et enkelt tryk på knappen. Men det starter slet ikke med WiFi -funktionaliteten. Et andet enkelt tryk, mens terningen allerede er tændt, starter WiFi og opretter forbindelse til et foruddefineret netværk. Bagefter kan du bruge BlynkAPP til at styre terningen. Selvfølgelig kan du udvide funktionaliteten, der er masser af muligheder for denne ting …
Et enkelt eksempellayout inde i Blynk APP vises her. Den består af to SLIDER (lysstyrke og animationshastighed), to STYLED -KNAPPER (skift animationsmønster og sluk for terningen), et TRIN til ændring af terningstilstand, en LED til at vise hvilken terningsside der er oppe og sidst men ikke mindst en MÅLER for viser batteristatus. Alle disse widgets gør brug af de virtuelle pins til APP-MCU-kommunikation. Noget at læse de virtuelle ben via MCU er at kalde denne funktion, hvorimod V1 henviser til den brugte virtuelle pin og param.asInt () holder den aktuelle værdi af stiften. Begrænsningsfunktionen er kun til at begrænse de indgående værdier (sikkerhed først: D).
BLYNK_WRITE (V1) {
// StepH t = millis (); current_mode = begrænsning (param.asInt (), 0, n_modes - 1); }
For at skrive en virtuel pin til Blynk APP kan du bruge følgende funktion:
int data = getBatteryVoltage ();
Blynk.virtualWrite (V2, data);
Du får mere information om dette inde i Arduino -skitsen!
Trin 7: God fornøjelse

At designe og bygge terningen var meget sjovt for mig! Ikke desto mindre har jeg haft nogle problemer med det. Den første er, at jeg ønskede at bruge et boost -konverterkredsløb inde i den første version af terningen for at sikre, at WS2812 LED'erne kører ved 5V. Heldigvis vil de også køre ved Lipo -spænding på omkring 3, 7V, fordi boost -omformeren var alt for støjende og forstyrrer LED -signalet, hvilket resulterer i en utilsigtet blinkende terning.
Andet store problem er, at jeg ønskede at bruge mulighed for trådløs opladning, selv for den anden version. Heldigvis har jeg tilføjet nogle opladningspuder, der er tilgængelige udefra på terningen, fordi den induktive effekt forstyrres gennem GND -planene på printkortet og komponenterne. Derfor er jeg nødt til at oprette et 3D -printet opladningsstativ, så terningen kan sættes i, og nogle kontakter kan presses til terningen.
Håber at du nød at læse dette instruerbare og måske fandt en måde at bygge din egen terning på!
Tjek gerne min Instagram, hjemmeside og Youtube -kanal for mere information om terningen og andre fantastiske projekter!
Hvis du har spørgsmål eller mangler noget, så lad mig det vide i kommentarerne herunder!
God fornøjelse med at skabe!:)


Første præmie i PCB Design Challenge
Anbefalede:
Gyroskop platform/ kamera Gimbal: 5 trin (med billeder)

Gyroskop platform/ kamera Gimbal: Denne instruerbare blev oprettet for at opfylde projektkravet i Makecourse ved University of South Florida (www.makecourse.com)
Gyroskop sjovt med neopixelring: 4 trin (med billeder)

Gyroskop -sjov med Neopixel -ring: I denne vejledning vil vi bruge MPU6050 -gyroskopet, en neopixelring og en arduino til at bygge en enhed, der lyser LED'er, der svarer til hældningsvinklen. Dette er et enkelt og sjovt projekt, og det skal samles på et brødbræt
MPU6050-Accelerometer+Gyroskop Sensor Basics: 3 trin

MPU6050-Accelerometer+Gyroskopsensor Grundlæggende: MPU6050 er en meget nyttig sensor. Mpu 6050 er en IMU: En inertial måleenhed (IMU) er en elektronisk enhed, der måler og rapporterer kroppens specifikke kraft, vinkelhastighed og undertiden orientering af kroppen ved hjælp af en kombination
Gyroskop LED -kontrol med Arduino: 5 trin

Gyroskop LED -styring med Arduino: I dette projekt vil jeg vise dig, hvordan du bygger en simpel 4 -ledet vippedæmper med et gyroskop og en arduino uno. Der er 4 lysdioder arrangeret i et "+" form, og de vil lyse mere, når du vipper brødbrættet. Dette indebærer ikke lodning
Arduino Nano og Visuino: Konverter acceleration til vinkel fra accelerometer og gyroskop MPU6050 I2C -sensor: 8 trin (med billeder)

Arduino Nano og Visuino: Konverter acceleration til vinkel fra accelerometer og gyroskop MPU6050 I2C -sensor: For et stykke tid siden lagde jeg en tutorial op om, hvordan du kan forbinde MPU9250 Accelerometer, Gyroscope og Compass Sensor til Arduino Nano og programmere den med Visuino til at sende pakkedata og vise det på et omfang og visuelle instrumenter. Accelerometeret sender X, Y
