Indholdsfortegnelse:
- Trin 1: Sådan tager du det første trin
- Trin 2: Trin 2 Konfigurer historien
- Trin 3: Trin 3 Lav dialog
- Trin 4: Trin 4 Tilføjelse af denne dialogboks
- Trin 5: Trin 5 Klip
- Trin 6: Trin 6 Spørg dine brugere
- Trin 7: Trin 7 Grundlæggende for begyndere og ekstra
- Trin 8: Det er det

Video: Story Interactive (Scratch Game): 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Dette vil være en tutorial om, hvordan du laver et spil i bunden med dialog og sprites. Det vil også lære dig at tilføje klip i dit spil og timing, herunder broadcast og mere.
Tilbehør:
En bærbar computer/computer. Google chrome eller og websøgning.
Trin 1: Sådan tager du det første trin

Hvis du vil have et realistisk udseende spil, vil du gerne lave en startknap, og sådan gør du det. Først vil du være sikker på, når brugeren klikker på din knap, spilbegivenhederne Triger.
Først og fremmest skal du bare gribe blokken (Når denne sprite klikker) og tilføje en skjulkode og en udsendelseskodeblok. Skjulblokken skal skjule knappen, når du klikker på den, så den ikke kommer i vejen for resten af dit spil. Dernæst er broadcast -knappen der, så når der klikkes på knappen, opretter den den første begivenhed. Sørg for at navngive hver udsendelse, så du ikke bliver forvirret.
Trin 2: Trin 2 Konfigurer historien

Dette er et grundlæggende sæt kode til dit spil. For at gøre dit spil skal du konfigurere historien, så din læser ikke bliver forvirret. Alt du skal gøre er at lave en sprite med din historie, så vil du lægge den over baggrunden og lade den stå der i et par sekunder. Når du har givet din læser nok tid til at læse den, kan du derefter hoppe ind i historien.
Trin 3: Trin 3 Lav dialog

Hvad du vil gøre er at have en sprite af alle dine karakterer i samtalen. Sprite kan hjælpe med at vise hver karakter i samtalen. Der er allerede en funktion til dialog, men hvis du vil have dit spil til at se bedre ud, kan du lave en separat sprite med, hvad karaktererne siger.
Trin 4: Trin 4 Tilføjelse af denne dialogboks


Det, du først vil gøre, er at lave et kostume til hvert stykke af din dialog. Vi gør dette, så vi kan skifte kostume, når en udsendelse sendes og sendes for at få en karakter til at tale. Så nu vil du gøre, når jeg modtager (udsendelse), at vise dit kostume og skifte sprite til en anden sprite, så det ser ud som om tegnene taler. Dernæst vil du tilføje en ventetid (sekunder), så din læser har tid til at læse din dialog.
Trin 5: Trin 5 Klip

Når du vil vise klip i dit spil, kan du uploade en video eller gif, men videoen vil være 1 billede vil være en sprite, og resten vil være kostumer. Så hvad du vil gøre er at vende hvert kostume som en bladbog. Alt du skal gøre er at tilføje en gentagelsesfunktion og tilføje, hvor mange gange der skal gentages baseret på rammerne. Derefter vil du tilføje den næste kostumeblok til gentagelsesfunktionen, du vil også tilføje en ventetid. 1 sekunder til, men et mellemrum mellem hver ramme, så hele kommandoen har tid til at bladre gennem hver ramme. Så når klippet er færdigt, tilføj skjuleblokken i slutningen for at skjule klippet og gå videre til din historie.
Trin 6: Trin 6 Spørg dine brugere

Dette er simpelt ligesom startknappen. Det, du vil gøre, er at få blokken, når der klikkes på sprite. Vi kan bruge den blok, så når brugeren klikker ja eller nej, udfører den 2 forskellige handlinger. Hvad vi vil gøre er at lave 2 separate sprites. Ja og Nej Lav derefter 2 forskellige udsendelser for hver sprite. Tilføj udsendelsen til blokken, når der klikkes på sprite, så når de vælger en mulighed, fører det til en anden del af historien og påvirker historien som helhed.
Trin 7: Trin 7 Grundlæggende for begyndere og ekstra


Det grundlæggende trin er at vide, at det grønne flag starter dit spil. Så tilføj altid knappen Når der klikkes på flag til hver sprite. Dernæst vil du lave udsendelse. Broadcast hjælper med at føre 1 begivenhed til en anden begivenhed. Det er bedst at organisere hver udsendelse efter nummer, så 1234.
Gør dit spil rent. Du vil ikke have, at alle dine sprites bliver vist med det samme, så det du skal gøre er at bruge skjuleblokken. Sæt skjuleblokken under hver Når der klikkes på flag, skjuler dette sprites. Brug derefter showblokken til at vise din karakter når som helst i historien.
Trin 8: Det er det
Så hvad syntes du. Forhåbentlig kunne du have lært noget af dette. Hoppede dette hjalp.
Anbefalede:
EGERN! (Scratch Game): 6 trin

EGERN! (Scratch Game): Du skal bare bruge ridser. Egern er et spil, hvor du er en hund, der jagter et egern, og du forsøger at få er 10 gange. Det har også en mulighed for kontroller, til mobile enheder
2D Shooter Scratch Game: 11 trin

2D Shooter Scratch Game: I dette instruktive skal jeg vise dig, hvordan du laver et 2D shooter scratch game. Det er ret simpelt at lave, men forhåbentlig lærer du nogle ting undervejs og laver snart dine egne skrabespil
Makey Makey og Scratch Operation Game: 6 trin (med billeder)

Makey Makey og Scratch Operation Game: Lav et sjovt, livsformigt operationsspil af din egen karakter! Super let projekt for alle aldre
Lav et dynamisk diasshow af dine snaps med Photo Story 3: 16 trin

Lav et dynamisk diasshow af dine snaps med Photo Story 3: Dette er en måde at lave et flot. Wmv foto diasshow med panorering og zoom effekter ved hjælp af hovedsageligt gratis software. Jeg forventer, at der er lettere måder, men jeg kunne ikke finde en instruerbar om emnet. Min metode går lidt rundt i husene, men det virker
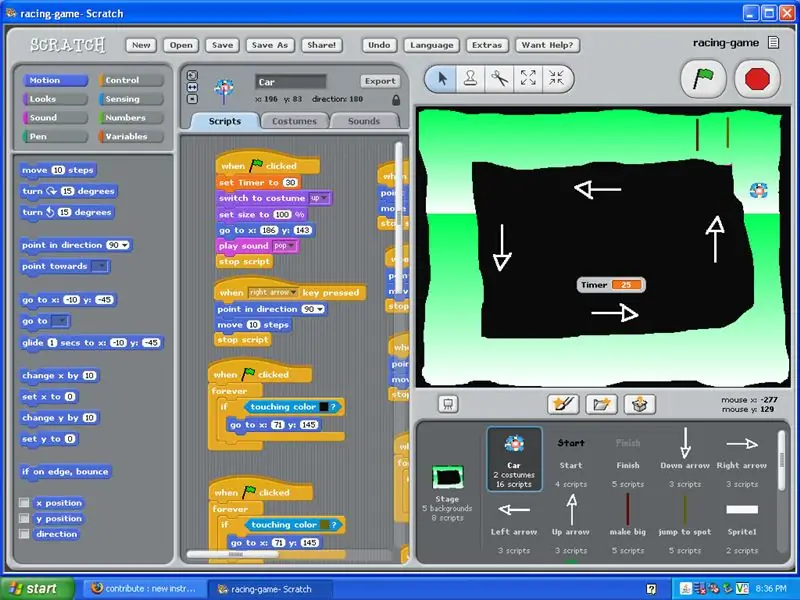
Sætte musik ind i Scratch Racing Game: 3 trin

Sætte musik ind i Scratch Racing Game: Denne vejledning viser dig trin for trin, hvordan du sætter din egen musik i BIY Scratch -racerspillet
