Indholdsfortegnelse:
- Trin 1: Opret en startside ELLER Download vores tilpassede skabelon
- Trin 2: Angiv dine favoritter
- Trin 3: Tilpas din skrifttype
- Trin 4: Tilpas dit titelcitat
- Dette er din startside! God fornøjelse
- Endnu en gang til bruddet
- Trin 5: Tilpas dine sektioner
- Trin 6: Tilpas dine links
- Trin 7: Tilføj et billede på din startside
- Trin 8: Ryd lidt op
- Trin 9: Gør det til en egentlig startside
- Trin 10: Alt færdigt! Og vil du gerne vide mere?

Video: Gør dig selv til en brugerdefineret, minimalistisk startside !: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Har du været nødt til at skifte til for det meste fjernarbejde, siden COVID-19 blev en ting? Samme!
At arbejde hjemmefra med vores computere og over internettet betyder ofte, at vi skal holde styr på mange websteder til arbejde, til skolen eller endda … for sjov!
Bogmærker er ikke altid til opgaven, så hvad med at gøre os til en brugerdefineret startside, der er skræddersyet til dig med alle de links, du har brug for, og som åbner sig i din webbrowser hver gang du har brug for det?
Her er hvad du skal bruge:
- En computer (vores kører Windows, men enhver moderne computer kan klare det).
- En forbindelse til Internettet.
- En frisk installation af teksteditor Notepad ++.
Når du er klar, lad os komme i gang med at bruge vores egen startsideskabelon … Eller oprette din egen fra bunden!
Trin 1: Opret en startside ELLER Download vores tilpassede skabelon
På dette tidspunkt har du to muligheder:
- Download vores tilpassede skabelon (vejledningen følger lidt senere i dette trin) eller,
- Følg denne grundlæggende startside guide; det vil føre dig gennem byggestenene på en simpel startside trin for trin - og det er den vejledning, vi fulgte for at bygge denne brugerdefinerede startside!
Hvorfor anbefale en tutorial … i en tutorial? Vores arbejde som MakerSpace -facilitatorer er ikke kun at vise dig, hvordan du gør tingene: Det er også at forbinde dig med Maker -kulturen og de tilgængelige ressourcer derude. Denne guide er et af de steder, hvor mange startsidesignere kommer i gang, så det var fornuftigt at dele det med dig!
Hvis du har tid, skal du gå videre med valgmulighed #2, men hvis du ikke har det, kan du altid henvise til den grundlæggende startside -guide senere! I denne vejledning antager vi bare, at du downloader vores brugerdefinerede skabelon! Sådan downloades det:
- Åbn vores DIY_startpage -depot på Github.
- Klik på den store grønne Code-knap for at åbne en rullemenu.
- Klik på Download ZIP for at downloade alle filerne til projektet.
- Uddrag alle filerne fra den ZIP -fil, du lige har downloadet, til et sted efter eget valg.
GitHub er et websted, hvor programmører og designere over hele verden deler deres kode og kreationer med andre: det lader dig også samarbejde med andre om projekter af enhver art. Bundlinjen er, at det er et fantastisk værktøj, som enhver maker burde vide!
Start nu din foretrukne browser: Jeg kan virkelig godt lide Firefox, men vores skabelon skal fungere på næsten enhver nyere webbrowser, så brug gerne Edge, Chrome eller Safari!
Endelig skal du åbne filen "DIY_startpage.html" i din browser OG i Notesblok ++, og lad os begynde at tilpasse den!
Trin 2: Angiv dine favoritter
At have en startside er fantastisk. At have en nyttig startside er endnu bedre, og lige nu ser vores lidt tomt ud!
Hvad er de ting, du regelmæssigt tjekker ud og skal holde styr på? Hvilken webcomics læser du om morgenen? Hvilket nyhedswebsted kan du lide at tjekke? Det er de ting, der skal lande på din startside.
Til denne vejledning vil jeg bare bruge nogle af mine favoritter. Spoiler advarsel, masser af links fra biblioteket! Men også nogle af mine foretrukne Makers til inspiration, og nogle af min yndlingsunderholdning. Du kan finde alle disse emner herunder med et link, som et eksempel!
Nyheder og læsning
- Digitale aviser
- Digitale bøger
- Digitale blade
Læring
- W3C skoler
- Udemy
- Mangosprog
musik
- Lyt lokalt
- Sangeksploder
- Jamendo musikradioer
Skaber kultur
- Kerne77
- Lumecluster
- Melapropismer
Jeg valgte tre af mine favoritter for hver kategori, men du burde kunne vælge mere eller mindre end det uden problemer - layoutet på din startside tilpasses automatisk til antallet eller ressourcerne!
Når du har listet alle dine favoritter, lad os sætte dem til side i et minut og arbejde på at gøre vores generiske startsideskabelon lidt mere dig.
Trin 3: Tilpas din skrifttype
Start Notesblok ++, klik på Filer> Åbn for at åbne din "DIY_startpage.html" -fil. Det, du ser på, ser meget anderledes ud end siden i din browser, ikke sandt? Det er koden til din side, og browsere fortolker denne kode for at få den til at se lidt mere øjenvenlig ud og gøre alle de ting, vi har brug for den til at gøre.
Koden til vores startside -projekt er skrevet på to relaterede sprog: HTML og CSS. HTML er normalt ansvarlig for indholdet på en side og CSS ansvarlig for udseendet af en side.
Se efter dette første afsnit for at tilpasse din startside:
html {
align-items: center; farve: #313131; display: flex; skrifttype: 22px "Courier New", Courier, monospace; højde: 100%; justify-content: center; margen: 0; }
Dette afsnit af vores startside fokuserer på det generelle udseende af varer på vores side. Linjen:
skrifttype: 22px "Courier New", Courier, monospace;
handler specifikt om den skrifttype, vi bruger på startsiden og har to parametre, der definerer, hvordan teksten på din side vil se ud: størrelse og skrifttypefamilie.
- størrelse - Det er hvad den "22px" er. Størrelsen af din tekst på skærmen er defineret i "px", forkortelse for pixels.
- fontfamilie - Det er her, vi angiver de skrifttyper, vi gerne vil bruge. Det er normalt en god idé at angive flere, fra den skrifttype du virkelig vil bruge den mest generiske familie. Disse skrifttyper er afhængige af den browser, du bruger, så hvis den mest særlige ikke er tilgængelig, vil browseren prøve den næste osv.
Siden CSS Web Safe Fonts fra w3schools har en fantastisk liste over skrifttypekombinationer, der ser flotte ud, holder fast i den stil, du leder efter, og som fungerer på de fleste moderne browsere.
Du kan f.eks. Erstatte:
"Courier New", Courier, monospace;
med:
"Palatino Linotype", "Book Antiqua", Palatino, serif;
eller:
"Comic Sans MS", kursiv, sans-serif;
Gem din fil, og opdater siden i din browser for at se ændringerne! Kan du ikke lide det? Intet problem! Leg med CSS Web Safe Fonts, indtil du finder en kombination, du kan lide.
Trin 4: Tilpas dit titelcitat
Se efter dette afsnit i din HTML -fil:
Dette er din startside! God fornøjelse
Vælg et tilbud, du kan lide, og udskift koden! For mit eget valgte jeg
Endnu en gang til bruddet
Layoutet på din startside bør tilpasse sig flyve, så det matcher dit tilbud, så snart du genindlæser siden i din browser: i Firefox betyder det, at du skal trykke på CTRL+R på dit tastatur eller klikke på ikonet Genindlæs. Vælg et tilbud, du kan lide nu (eller vælg noget senere!), Og lad os gå i gang med at tilpasse sektionerne på din startside!
Trin 5: Tilpas dine sektioner
Nu hvor du har fundet en skrifttypekombination, du kan lide, og du har et godt citat til at inspirere dig, lad os fortsætte og tilpasse dine sektioner.
Hvis du downloadede vores startside fra Github, har du seks sektioner, der kan tilpasses: Den originale vejledning har kun 4, men da flere og flere aspekter af vores liv er flyttet online for nylig, gik jeg videre og tilføjede flere for sikkerheds skyld.
Find det første afsnit, og skriv bare det, vi har brug for. Som en påmindelse er mit første afsnit "Nyheder og læsning":
Når din fil stadig er åben i Notesblok ++, finder du følgende kodelinje:
Afsnit 1
og erstat det med den kategori på din liste, du tror, du vil bruge mest.
Da mange af os er vant til at begynde at læse dokumenter fra øverst til venstre, er det her dine øjne naturligvis kan gå - så udnyt det, og bevar vores vigtigste go -to der! Men hvis du kommer fra en kultur med en anden læseretning, eller hvis du bare arbejder anderledes, skal du tilpasse dette til dig selv. Det er trods alt din startside: du ved, hvad der er bedst for dig!
Et afsnit titel ned, fem til at gå! Se efter kodelinjen, der siger:
Afsnit 2
Skift det, og fortsæt med at lede efter sektionstitler og ændre dem, indtil du kommer til slutningen af din liste. Hvis du ikke bruger alle sektionerne, skal du bare lade dem være! Vi vil også gøre en lille oprydning i slutningen af denne vejledning.
Når du er færdig med at tilpasse sektioner, skal du bare gemme dine ændringer i Notesblok ++ og genindlæse siden i din browser. Alle sektionstitler skulle dukke op, hvor du placerede dem: nu kan vi tilpasse linkene i hver sektion!
Trin 6: Tilpas dine links
Tilpasning af linkene i hvert afsnit er lidt mere involveret, men bestemt ikke meget sværere!
Denne gang ændrer vi ikke bare navnet på linkene, vi ændrer også, hvad du kan gøre med dem! Hvert element i hvert afsnit bliver klikbart, link til et andet websted. Bonus, du kan også beslutte, om du vil have den til at åbne i et nyt vindue eller ej!
Først skal du kigge efter en linje, der ligner:
link_one_name
Vælg den "link_one_name" bit og erstat den med din egen tekst. For eksempel er det første link i det første afsnit baseret på min liste fra trin X "Digitale aviser", så vi får:
Digitale aviser
Lad os derefter arbejde med at tilpasse linket! Udskift "link.one" -bitten med dit første link. For mig vil det være linket til vores digitale aviser, så det vil se sådan ud:
Digitale aviser
Gem dit arbejde i teksteditoren, og genindlæs siden i din browser
Du skal nu kunne klikke på det første link, du har tilpasset. Hvis det ikke tog, er det OK! Start forfra eller gentag dine trin, indtil linket åbnes, når du klikker på det.
Når du får dit første link til at fungere … Nå, alt hvad du skal gøre er at gentage disse trin for hvert link i hvert afsnit, indtil du har tilpasset alle navne og links på din startside! Der er dog kun en fangst: chancerne er store, at når du klikker på et link, forsvinder din startside bare, da det nye link åbnes i den samme fane eller vindue.
Det er ikke særlig bekvemt … Så hvad med at ændre måden, hvorpå links åbner sig? Lad os bruge vores første link som et eksempel! Du husker sikkert, at det er her, vi fortæller din browser at åbne et link, når du klikker på det:
Digitale aviser
Men gæt hvad - det er også her, vi bestemmer, hvordan linket skal åbne! Skift det til:
Digitale aviser
Gem nu dit arbejde, og genindlæs siden i din browser: linket åbnes nu i en ny fane, når du klikker på det! På den måde kan du holde din startside åben, når du har brug for det.
Trin 7: Tilføj et billede på din startside
Nu hvor alle vores links er oprettet, er det tid til at dekorere vores startside! Denne skabelon har plads til et tilpasset billede i højre side af skærmen. Nu tilbage i Notesblok ++ skal du kigge efter denne linje:
hele vejen for enden af skabelonen. Vælg et billede, du kan lide, flyt det til den samme mappe som din startside -fil, og erstat "library_picture.jpg" med filnavnet på dit billede. For eksempel, hvis min fil er "your_picture.jpg", bliver linjen:
Gem dine ændringer, og genindlæs startsiden igen i din browser.
Da din startsides kode og dine billedfiler er i den samme mappe, skal billedet indlæses automatisk, når du opdaterer siden. Hvis det ikke gjorde det, skal du kontrollere navnet på din fil - det er normalt, hvor jeg tager fejl!
Smartphone baggrunde passer godt til det projekt. Generelt er ethvert lodret billede (eller som fancy mennesker siger "portrætorienteret billede" med et 16: 9-forhold) for den sags skyld! Men layoutet på vores startside vil tilpasse sig, uanset hvad du kaster efter den.
Hvis dit billede vises, tillykke, du er stort set færdig!
Trin 8: Ryd lidt op
Hvis du har ekstra sektioner, du ikke bruger på det tidspunkt, er du velkommen til at slette dem! Lad os f.eks. Sige, at du ikke bruger sektion 6. Find:
- Afsnit 6
- Punkt 1
- Punkt 2
- Punkt 3
Vælg og slet disse linjer, gem din fil og opdater filen i din browser for at sikre, at alt er væk.
Dette er normalt det trin, hvor jeg bryder alt, fordi jeg går for hurtigt, så hvis noget pludselig ikke virker, skal du huske: tag en dyb indånding, og fortryd, hvad du lige har gjort med tastekombinationen CTRL+Z på dit tastatur!
Trin 9: Gør det til en egentlig startside
Nu hvor startsiden åbner alle de links, vi ønsker, og ser ud, som vi vil have det til at se ud, er det tid til at åbne det, når du starter din browser!
På det tidspunkt holder jeg gerne alt væk fra min computers skrivebord ved at klippe og indsætte min startside -mappe i Windows 'Dokumenter -mappe. Så hvis du er færdig med at arbejde på din startside, gør det!
Næste: sandsynligvis åbner din browser med din yndlingssøgemaskine eller måske endda en tom side.
Du kan finde instruktioner til at tilpasse Firefox såvel som andre browsere herunder:
- Firefox instruktioner
- Google Chrome instruktioner
- Safari instruktioner
- Microsoft Edge -instruktioner
Når du er færdig følge instruktionerne for din browser, tæt det alle op og åbne den igen. Hvis det er din startside, der vises, når din browser starter, har du klaret det!
Hvis det ikke tog det, skal du gå igennem vejledningen til din browser igen og sikre, at du ikke gik glip af noget. Værre kommer til det værste, og genstart derefter din computer efter at have gemt alt dit arbejde. 9 gange ud af 10, det løser alt!
Trin 10: Alt færdigt! Og vil du gerne vide mere?
Tillykke med afslutningen af din startside! Det ligner måske ikke meget, men du har lige lært at kode en af de vigtigste byggesten på et websted, som jeg gjorde … For omkring 20 år siden!
Hvis du nød dette og gerne vil lære mere om startsider, er det et dybt kaninhul at følge! Her er en lille markering til at hjælpe dig på din startside rejse:
- Har du prøvet Basic startside vejledning? Gode nyheder, der er mere, hvor det kommer fra! Tjek de andre guider ved / stpg / for mere inspiration og avancerede funktioner!
- Tjek Johnson County Library -kataloget for bøger om HTML og CSS - og med dit bibliotekskort eller e -kort har du også adgang til e -bøger!
- Dit bibliotekskort giver dig også adgang til Udemy, og det har også nogle meget komplette klasser om HTML, CSS og webdesign.
Hvis du er super stolt over din skabelse, hvorfor så ikke screenshot og dele det med os over Twitter eller Instagram med hashtagget #jocomakes? Vi er altid glade for at se, hvad vores lånere komme op med!
Anbefalede:
Sådan tegner du dig selv - Begyndelsesguide: 5 trin

Sådan tegner du dig selv - Begyndelsesguide: Du kan lave en interessant og unik gave og meget mere! Du kan bruge et billede til at tegne dig selv og bruge dem som et billede til sociale medier, du kan lave dit eget T-shirt-design, du kan bruge det til plakater eller printe det på krus eller lave
Sådan adskiller du tingene uden at dræbe dig selv: 6 trin

Sådan tager du tingene adskilt uden at dræbe dig selv: Som mange af jer måske allerede ved, er gamle apparater og ødelagte ting ofte guldminer af dele, der er fine til brug, såsom motorer, ventilatorer og kredsløb, hvis du er villig til at aflodde dem . Selvom jeg ved, at de fleste af jer kender alt det grundlæggende i di
Overbevis dig selv om bare at bruge en 12V-til-AC-line inverter til LED-lysstrenge i stedet for at genoprette dem til 12V .: 3 trin

Overbevis dig selv om bare at bruge en 12V-til-AC-line inverter til LED-lysstrenge i stedet for at genoprette dem til 12V .: Min plan var enkel. Jeg ville skære en væg-drevet LED-lysstreng i stykker og derefter genkoble den til at køre 12 volt. Alternativet var at bruge en strømomformer, men vi ved alle, at de er frygtelig ineffektive, ikke? Ret? Eller er de det?
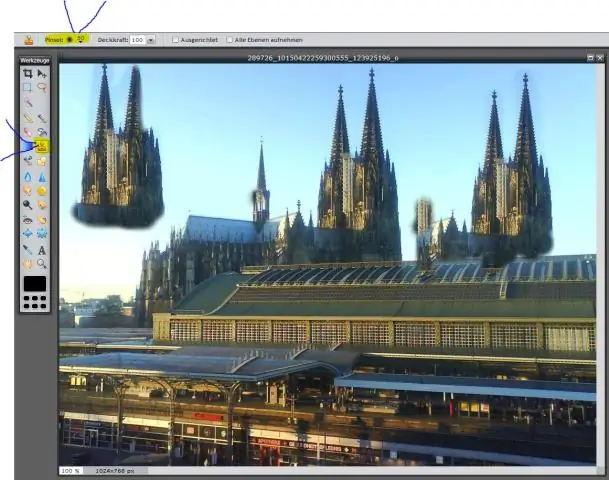
Sådan kloner du dig selv i Photoshop: 8 trin

Sådan kloner du dig selv i Photoshop: i øvrigt er dette min første instruerbare, så vær venlig kun konstruktiv kritik og ingen destruktiv kritik. tak, så for denne instruktive skal du bruge: Adobe Photoshop (enhver version fungerer) Et digitalkamera (eller et webcam), du også kunne bruge
Brillemonteret videodisplay til det ene øje - gør dig selv til en Borg: 12 trin

Brillemonteret videodisplay til det ene øje-gør dig selv til en Borg: UPDATE 15. marts 2013: Jeg har en nyere bedre version af dette nu i en anden instruerbar: https: //www.instructables.com/id/DIY-Google-Glasses .. Tro det eller ej, det egentlige formål med dette projekt var ikke at spille på at være en Borg. Jeg havde brug for at lave nogle
