Indholdsfortegnelse:

Video: Tweerstationneke A.k.a. Hollandsk WeatherStation: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

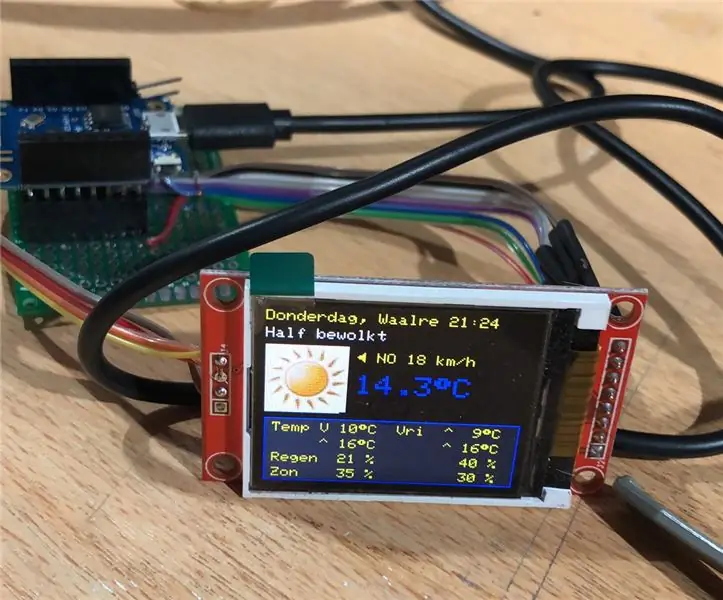
Min far er altid interesseret i de seneste nyheder og de seneste vejroplysninger. Så det bragte mig til den perfekte fødselsdagsgave, da han blev 76: En lille altid vejrstation uden nonsens, den sidder bare stille og roligt i et hjørne hele dagen og giver et resumé af de seneste forudsigelser.
Det er designet omkring to hollandske websteder. Sandsynligvis kan du se det på den sjove lokale titel af dette emne! Man giver den lokale vejrudsigt pr. By hvert 10. minut i json -format. Den anden giver regnprognosen for de næste to timer i almindelig tekstformat, som altid er praktisk at kende. Jeg er sikker på, at hvis du ikke bor i Holland, kan du nemt tilpasse dette emne til enhver anden service.
Forbrugsvarer
- Et ESP8266 bord; foreslå at bruge en Wemos D1 mini
- En 1,8 tommer TFT -skærm med 128*160 punkter; 16 bit farve
- Et par kabler
- Programmet som det er eller til at starte med at oprette dit eget
- En fin æske til at sætte det hele sammen. Brug en standard eller udskriv din egen med designet vedhæftet
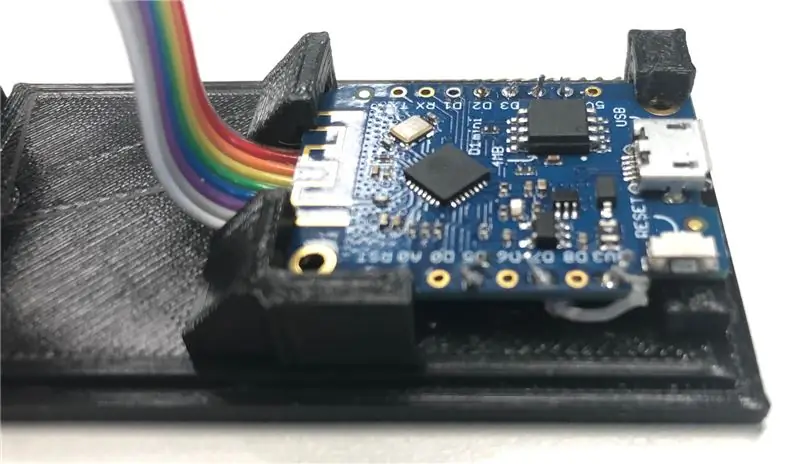
Trin 1: Lav prototypen

Tilslutning af skærm og controller
Brug et lille fladt kabel og lod bordet og TFT -skærmen sammen. Brug listen til at forbinde delene på den rigtige måde
TFT-SKÆRM ------------------ WEMOS
LED ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0- -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Alternativt kan du sætte LED'en på 3v3 i stedet for pin D8. Jeg har brugt pin D8 til at få enheden til at gå i dvale omkring 23:00 om natten og vågne omkring 07:00 igen. Gyldigt vil dette være det første øjeblik, det læser vejrbulletinen efter det tidspunkt, da det læser overskriften for at kontrollere klokkeslættet. Der er intet ur i realtid i denne enhed.
Hvis alt dette virker, skal du tilslutte dit usb -kabel til Wemos og indlæse softwaren. Hvis det hele virker, kan du begynde at bygge boksen.
Trin 2: Programdesign

Mine ideer om denne vejrindretning hvor
- Let at tilpasse til et andet wifi -miljø
- Vis vejrudsigt og regnvejr
- Ingen knapper
- Ingen lyd, enkel qui, ingen fuzz
Med det for øje oprettede jeg et program, der starter med WifiManager -koden, når det ikke kan opdage et kendt Wifi -netværk. Det opretter sit eget netværk og viser navnet på displayet. Dette giver dig mulighed for at indstille Wifi -parametrene til dit eget hjemmenetværk.
Efter denne opsætning viser den vejrprognosen og nedbørsmængderne i sving hvert 20. sekund. Hvis det af en eller anden grund ikke er muligt at læse den næste vejrudsigt, vises et lille fejlnummer i højre side af displayet; og det forrige billede vises. I det næste løb gøres et nyt forsøg på at hente oplysningerne.
Vejrinformationen modtages fra stedet i en json -stilbesked. Oplysningerne i den konverteres og gemmes i globale variabler. På denne måde kan vi afkoble hentningen af oplysningerne fra at vise dem. Der er ingen grund til at hente vejret hurtigere som en gang pr. 10 minutter.
At få regnen nedbør er endnu mere enkel. Det serveres i klartekstformat, hvor mængden af regn forventes som en værdi 0..255; en lodret stang; et tidspunkt på hver linje. Dette for hvert 5. minut i de næste 2 timer. Regnværdien leveres på en smart måde, hvor små værdier giver mere plads til at vise forskellen som større værdier. Den anvendte formel er som følger:
mm time = rund (pow (10, (regnværdi - 109) / 32) * 10) / 10;
Bemærk, at "gange 10, divider med 10" er trick for at sikre, at vi har 1 decimal bag prikken. Afhængig af den maksimale mængde regn, der forventes de kommende 2 timer, bruges der 3 skalaer til grafen;
- Maks. 5 mm/time forventes
- Maks. 20 mm/time forventes
- Max tages fra den højeste værdi i prognosen
Her i Holland er vores all-time-high vores værdi omkring 80 mm/time; så denne skala vil perfekt klare sig. For andre lande kan det være klogt at ændre dette.
Trin 3: Programkode

Editor -indstillinger
Softwaren til denne vejrindretning er oprettet i Arduino -programmeringsmiljøet. Du finder den vedhæftet her for din bekvemmelighed. Brug den som den er; eller skift det, så det passer til dine behov. Al tekst, der kan vises på TFT -skærmen, DEFINERES oven på programmet; hvilket betyder, at du nemt kan ændre det til dit eget sprog, hvis du vil. Jeg brugte Wemos D1 mini, men lignende tavler vil også fungere.
I Arduino -miljøet brugte jeg følgende indstillinger;
- Bord: LOLIN (WEMOS) D1 RA & Mini
- Uploadhastighed: 115200
- CPU -frekvens: 80 MHz
- Flashstørrelse: 4M (Ingen SPIFFS) V2 Lavere hukommelse deaktiveret
Softwaretimere bruges til at gøre loop () lettere og mere læsbar. Visningen af oplysningerne er adskilt fra download af oplysningerne. På denne måde kan vi bruge andre skærmstørrelser osv. Uden at skulle ændre hele programmet.
Brug.ino -filen, og indlæs den i arduino -editoren. Konfigurer dit board i editoren. Vedhæft header-filen, som sikrer, at de nødvendige C-stil PROGMEM-arrays er inkluderet i programmet.
SD kort
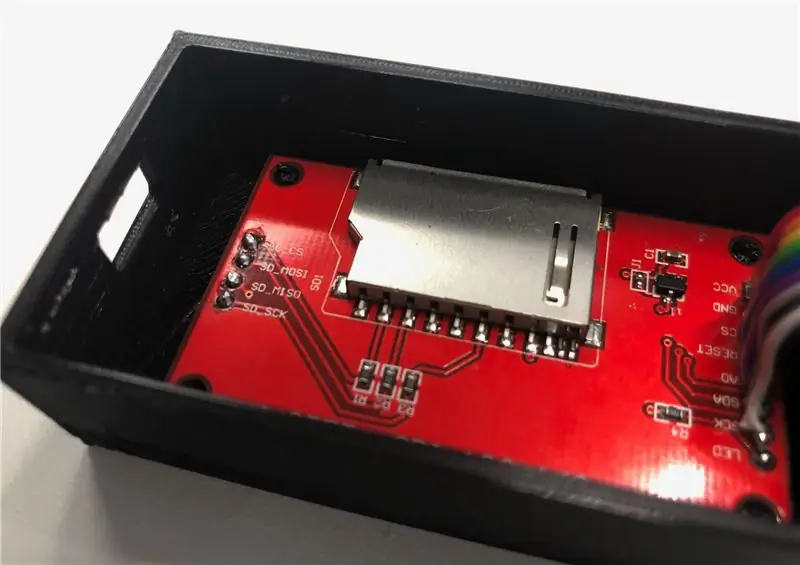
Bemærk, at de fleste tilgængelige 1,8 tommer skærme har et SD -kort slot bag på skærmen. Dette er en god funktion, der hjælper dig med at gemme store billeder på kortet. De fleste af mikrokontrollerne har ikke for meget hukommelse om bord, så det hjælper.
Selvom jeg bruger meget tid på at få SD -kortet til at fungere med displayet, kunne jeg ikke have en brugbar situation. Jeg kunne bruge displayet; Hent en fil fra SD -kortet med succes, men efter det kunne jeg ikke længere nå TFT -skærmen. Ændring af biblioteker, ændring af bibliotekernes rækkefølge og "afklædning" af programmet til det mindste organ for at udelukke andre muligheder hjalp mig ikke.
For at tilføje til min frustration; der er masser af eksempler på internettet på mennesker, der gør lignende ting med positivt resultat, hmmm. Kan det være et hardwareproblem på min TFT -skærm? Eller noget jeg ikke tænkte på? Eventuelle forslag er velkomne til et næste forsøg. Til sidst efter at have brugt nogle aftener på det; Jeg besluttede at forlade den vej. Da billederne kun er 50x50 pixels (hvilket resulterer i 5000 bytes hver ved 16 bit farve) er ESP i stand til nemt at gemme dette i PROGMEM. Så det er det trick, jeg brugte.
Dette valg resulterede i endnu en udfordring. Sådan får du det BMP -billede, jeg havde, til et læsbart format. Efter lidt søgning opdagede jeg stedet fra Henning Karlsen, der løste dette puslespil tidligere. Han oprettede et program, der konverterer-p.webp
Trin 4: Opret boksen



Dette er ikke den første boks, jeg havde brug for. Masser af standardkasser fås hos leverandører. Ved hjælp af en lille sav, en kniv, bor osv. Er det let at oprette et hul til displayet i kassen. Men jeg nåede aldrig at lave et præcist fint rektangel. Sandsynligvis ikke nok færdigheder og/eller tålmodighed;-)
Løsningen: Jeg var heldig. Jeg har et kollegium, der er som supermand, hvis det kommer til at rode med tekniske ting. Det inkluderer også 3D -design og udskrivning. Så han besluttede at tilbyde masser af sin fritid til at måle TFT -skærmen og mikrokontrolleren og oprette en kasse omkring den. Det hele passer fint, se på billederne. Det indeholder endda snap -ons til skærmen, et hul til USB -stikket og et sted at reparere mikrokontrolleren.
Tak Arjan for dette super stykke arbejde !!! Endnu bedre, han var så venlig at give alle adgang til hans arbejde, så hvis du downloader hans filer fra linket og bruger det til din egen 3D -printer, kan du oprette den samme boks med indhold.
Anbefalede:
Læs elektricitets- og gasmåler (belgisk/hollandsk) og upload til Thingspeak: 5 trin

Læs Elektricitets- og gasmåler (belgisk/hollandsk) og upload til Thingspeak: Hvis du er bekymret over dit energiforbrug eller bare lidt af en nørd, vil du sandsynligvis se dataene fra din smarte nye digitale måler på din smartphone. projekt får vi de aktuelle data fra en belgisk eller hollandsk digital el
ROBOBAR (Nederlands/hollandsk): 6 trin

ROBOBAR (Nederlands/hollandsk): ROBOBAR er en robot i form af en byggepakke. han har brugt opsorer til at interagere med vores brugere. ROBOBAR er en robot, der kan bruges til feesten, som også besøger andre steder. Han g
Round' Word Clock (på hollandsk og engelsk!): 8 trin (med billeder)

Round' Word Clock (på hollandsk og engelsk!): For et par år siden har jeg første gang set et Word Clock på internettet. Siden da har jeg altid ønsket at lave en selv. Der er mange Instructables tilgængelige, men jeg ville lave noget originalt. Jeg ved ikke meget om elektronik, så jeg brugte en
Tandentelefoon - Kan Je Horen Met Je Tanden? (Nederlands/hollandsk): 8 trin

Tandentelefoon - Kan Je Horen Met Je Tanden? (Nederlands/hollandsk): *- * Denne instruktion er på hollandsk. Klik her for at se den engelske version,*-* Deze Instructable er på nederlandsk. Klik her for en engelsk version.Horen with you tanden, is that science fiction? Nee hoor, met denne selvlavede 'tandentelefoon' k
Hollandsk 8x8 ordur: 7 trin (med billeder)

Hollandsk 8x8 ordur: Jeg ved, at jeg ikke er den første til at lave et ordur ved hjælp af en Arduino. Alligevel var det altid noget på min 'to do' liste for at lave en hollandsk. Til et andet projekt har jeg for længe siden købt en 'colorduino / rainbowduino / funduino' for at teste noget
