Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Træn din Ml -model
- Trin 2: Download den uddannede model
- Trin 3: Download kildekoden
- Trin 4: Uddrag
- Trin 5: Hosting af projektet
- Trin 6: Færdig

Video: Stone Paper Scissor Game: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Dette er min første instruerbare. Jeg ville skrive et i lang tid, men jeg havde ikke noget projekt ved hånden, som jeg kunne offentliggøre her. Så da jeg kom på ideen om dette projekt, besluttede jeg, at det var denne.
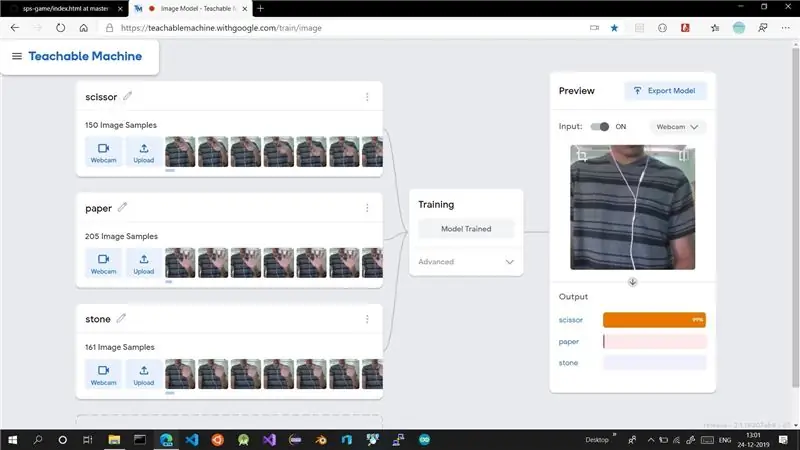
Så jeg kiggede på tensorflow.js websted, det er et bibliotek, der muliggør træning og kørsel af ml -modeller i browser- og node.js -miljø, og jeg faldt over denne demo, som lader dig træne en model i browser til at klassificere forskellige billeder fra dit webcam og derefter lader dig eksportere og downloade den uddannede model til brug i dine projekter. Fedt lige!
Så jeg lavede øjeblikkeligt spillet sten, papir, saks og trænede modellen på en sådan måde, at jeg altid vinder, dvs. når jeg laver papir, forudsiger det sten og lignende for sten -> saks, saks -> papir.
Dette er et sten-, papir- og saksespil, hvor du altid vinder
Forbrugsvarer
En computer med internetforbindelse.
Trin 1: Træn din Ml -model

Gå over til tensorflow.js demo og opret 3 klasser i ordenssaks, papir derefter sten og derefter træne dem som instrueret af demoen.
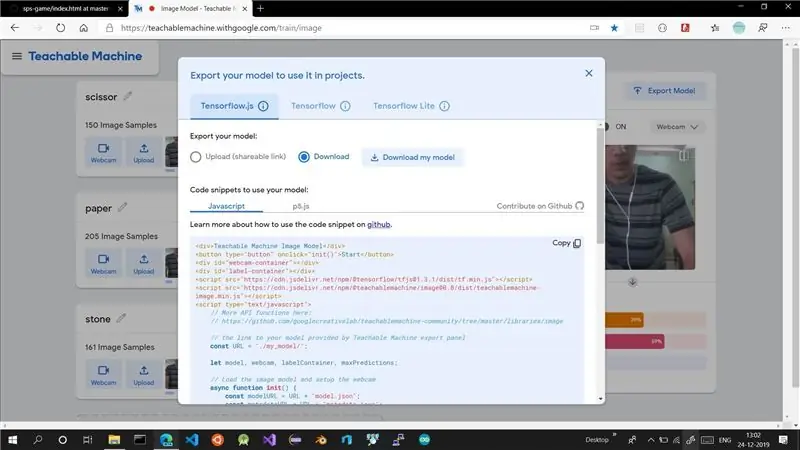
Trin 2: Download den uddannede model

Download modellen, og gem den komprimerede fil i en sikker mappe. Det vil blive brugt i skridt fremad.
Trin 3: Download kildekoden
Du kan downloade kildekoden ved at klikke på dette link - kildekode.
eller du kan gå over til mit github -repo her - git repo
Trin 4: Uddrag

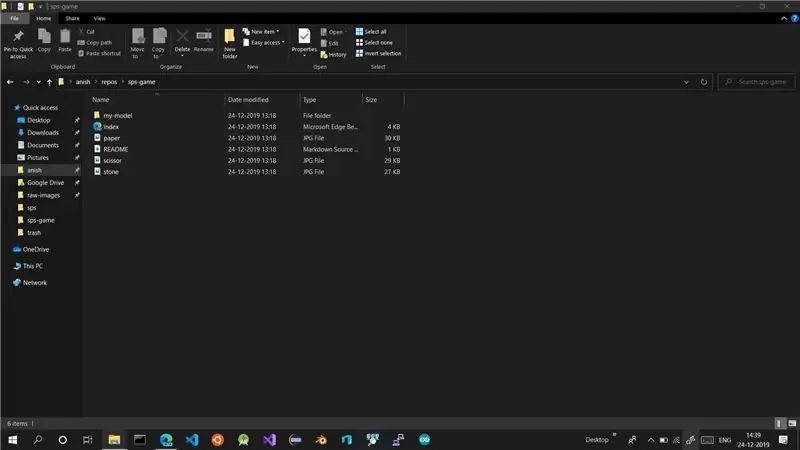
Udpak den downloadede zip -fil.
Der er min-model mappe. Det er her din downloadmodel skal udtrækkes.
Udpak den downloadede modelfil her. Tre filer skal udtrækkes fra det.
- metadata.json
- model.json
- vægte.bin
# hvis du har hentet den downloadede modelfil her andre steder. Klip og indsæt de tre filer i mappen min model.
Trin 5: Hosting af projektet

Du kan ikke køre projektet direkte som en simpel html -side, fordi dette projekt kræver, at nogle eksterne biblioteker indlæses via script.
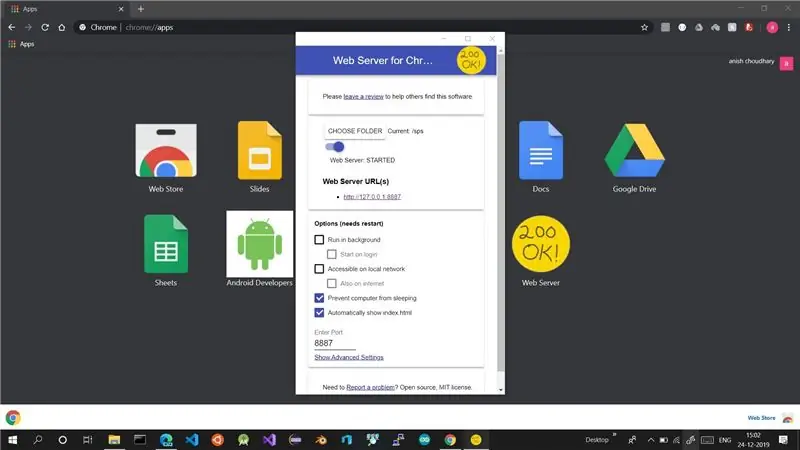
Så du skal være vært for projektet lokalt på din computer. den enkleste måde at gøre det på er at bruge webserver til chrome.
For at downloade det skal du bare gå over til google og søge efter webserver til chrome. Gå til chrome.google.com -linket, og tilføj det til din browser.
Vælg den mappe, der indeholder projektet, og start serveren, hvis den ikke automatisk starter.
Trin 6: Færdig

klik på start. Og begynd at spille spillet, der er specielt designet til dig, så du altid vinder.
Anbefalede:
STONE LCD Med Smart Home: 5 trin

STONE LCD With Smart Home: I dag fik jeg STONEs serielle portdrevdisplay, som kan kommunikere via MCUs serielle port, og UI -logikdesignet på denne skærm kan designes direkte ved hjælp af VGUS -softwaren på STONEs officielle websted, hvilket er meget indkvartering
Scissor Drive Servo Hat: 4 trin (med billeder)

Scissor Drive Servo Hat: Dette enkle 3D-print og servomotorprojekt er et godt humør for Simone Giertz, en fantastisk maker, der lige har foretaget hjernetumoroperation. Saksenheden drives af en mikroservomotor og Trinket -mikrokontroller, der kører lidt Ard
Rock Paper Scissor AI: 11 trin

Rock Paper Scissor AI: Har du nogensinde kedet dig alene? Lad os spille rock, papir og saks mod et interaktivt system med intelligens
Arduino Game Controller + Unity Game: 5 trin

Arduino Game Controller + Unity Game: I denne instruktive vil jeg vise dig, hvordan du bygger/programmerer en arduino game controller, som kan oprette forbindelse til enhed
Arduino Pocket Game Console + A -Maze - Maze Game: 6 trin (med billeder)

Arduino Pocket Game Console + A -Maze - Maze Game: Velkommen til min første instruerbare! Det projekt, jeg vil dele med dig i dag, er Arduino labyrintspil, der blev en lommekonsol, der var lige så god som Arduboy og lignende Arduino -baserede konsoller. Det kan flashes med mine (eller dine) fremtidige spil takket være ekspo
