Indholdsfortegnelse:
- Trin 1: Demo video
- Trin 2: Ting vi har brug for
- Trin 3: Hvordan fungerer det?
- Trin 4: Brugergrænseflade
- Trin 5: Brug sager og fordele
- Trin 6: Arduino MKR WiFi 1010
- Trin 7: Arduino IDE
- Trin 8: Captive Portal
- Trin 9: Twilio & Things Speak
- Trin 10: AP ELLER STA -tilstand
- Trin 11: TM1637 4 -bits digitalt rør LED -display og trykknap
- Trin 12: Kredsløb
- Trin 13: Sag
- Trin 14: Arduino Sketch
- Trin 15: QMN

Video: Håndfri tokens: 15 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Hej Nørder, Nu studerer jeg i +2, hvilket svarer til 12. klasse. Jeg er meget interesseret i datalogi, og også mit hovedemne er det. Jeg brugte meget tid på at udvikle Embedded -projekter. Jeg har omkring 3 års erfaring inden for det integrerede felt. Jeg fokuserer altid på innovative og varierede løsninger. Mine forældre gav mig enorm støtte til at lave dette projekt.
Konkurrencens hovedtema er at skabe håndfri løsninger.
Her opretter jeg en enhed kaldet QMN (Queue Management Node), som kan oprette et virtuelt token og dermed kan opretholde den virtuelle kø.
I visse køer skal vi modtage fysiske tokens fra tælleren, der sandsynligvis vil føre dig i fare. Så ved at bruge disse virtuelle tokens kan du undgå den fare. Du får faktisk virtuelle tokens på din smartphone. Token er helt håndfri.
Det er en enkel brugervenlig virtuel køproducent drevet af Arduino MKR WiFI 1010.
Trin 1: Demo video


Se demovideoen for at vide om det.
Trin 2: Ting vi har brug for
Hardware komponenter
- Arduino MKR WiFi 1010 x 1
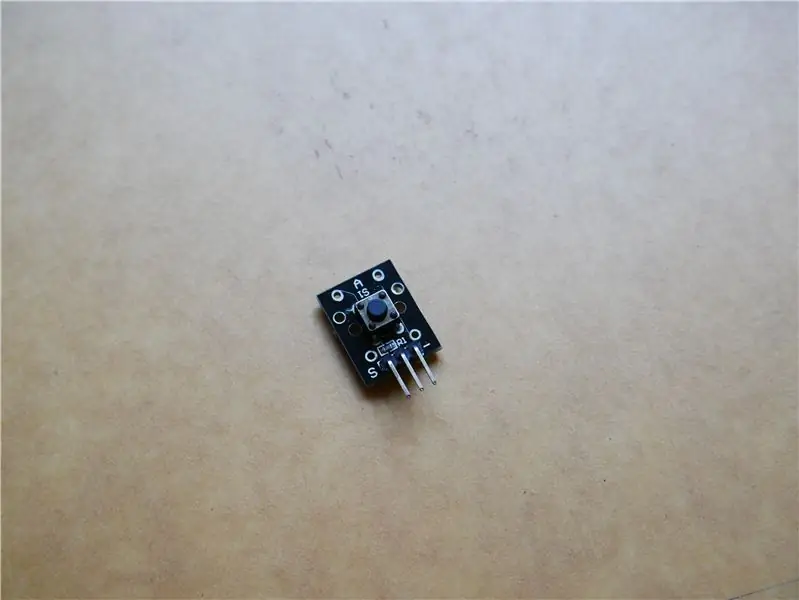
- Trykknapmodul x 1
- TM1637 4 -bits digitalt rør LED -displaymodul x 1
-
Jumpere x 1
Softwarekomponenter
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Værktøjer
- Wire Stripper & Cutter x 1
- Loddejern x 1
- Lodde x 1
Trin 3: Hvordan fungerer det?

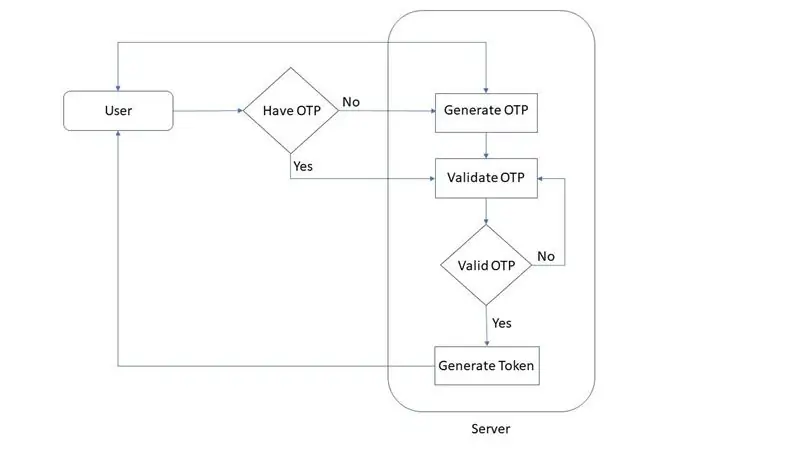
Køstyringsnode (QMN) er den enhed, der opretter smarte tokens. For at oprette de smarte tokens skal personen være i wifi -området på Arduino MKR 1010. Personen har også brug for en smartphone for at få processen udført. Arbejdsgangen forløber som følger …
- Et WI-FI adgangspunkt vil blive oprettet af Arduino MKR 1010.
- Den person, der ønsker token, skal forbinde telefonen til adgangspunktet, og det vil blive omdirigeret til den lokale vært.
- På den side skal personen indtaste sit telefonnummer. I det øjeblik vil OTP blive sendt til det pågældende nummer for at bekræfte det. Telefonnummeret tages med vilje for at give besked.
- Efter bekræftelse af telefonnummeret vil token blive vist på den lokale vært.
- Når hans/hendes tur kommer, sender enheden (QMN) en beskedbesked til den pågældende person for at tage deres tur.
Denne enhed modtager faktisk anmodningen fra folk og giver dem de smarte tokens. Til afsendelse af beskeden bruger vi en Twilio SMS API i QMN -enheden. Meddelelsen om Turn kan sendes ved at trykke på knappen i QMN.
Når alle tokens kaldes ud, kan du rydde hukommelsen ved at trykke på reset -knappen på Arduino MKR WiFi 1010.
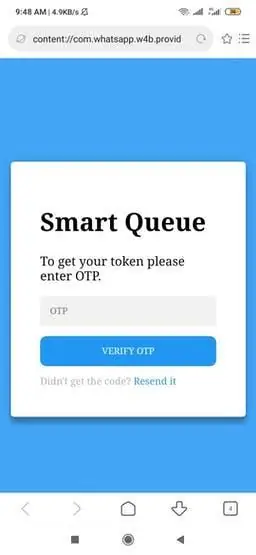
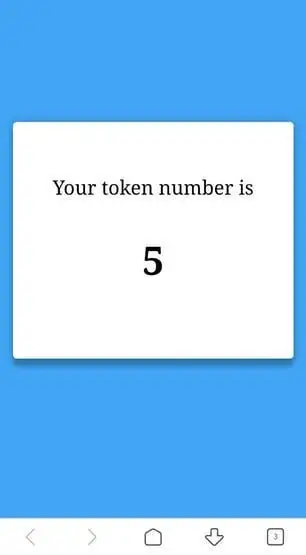
Trin 4: Brugergrænseflade


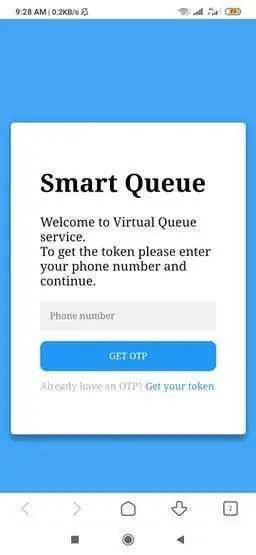
*) Når du har oprettet forbindelse til adgangspunktet, bliver du omdirigeret til siden som den første.
*) Når du har indsendt telefonnummeret, får du en OTP på dette nummer. Derefter viser den OTP -siden for at indtaste dit OTP -nummer.
*) Når du indsender den korrekte OTP, får du tokenet på denne token -side.
*) Hvis du indtastede den forkerte OTP, viser den ugyldig OTP.
*) Hvis dit nummer allerede havde modtaget token, vil det fortælle dig, at du allerede har registreret.
Det handler om brugergrænsefladen.
Jeg ved ikke meget om HTML. Min far gjorde disse sider mere attraktive ved at bruge CSS.
Trin 5: Brug sager og fordele
Det kan bruges overalt som hospitaler, butikker og hoteller.
Fordele
- Der kræves ingen internetforbindelse for at få tokens
- En enkel brugervenlig webgrænseflade.
- Meddelelse om indfødt enhed, når turen kommer.
- Ingen fysiske tokens.
- Let at implementere.
- Ingen unødvendig ventetid, mød op når din tur kommer.
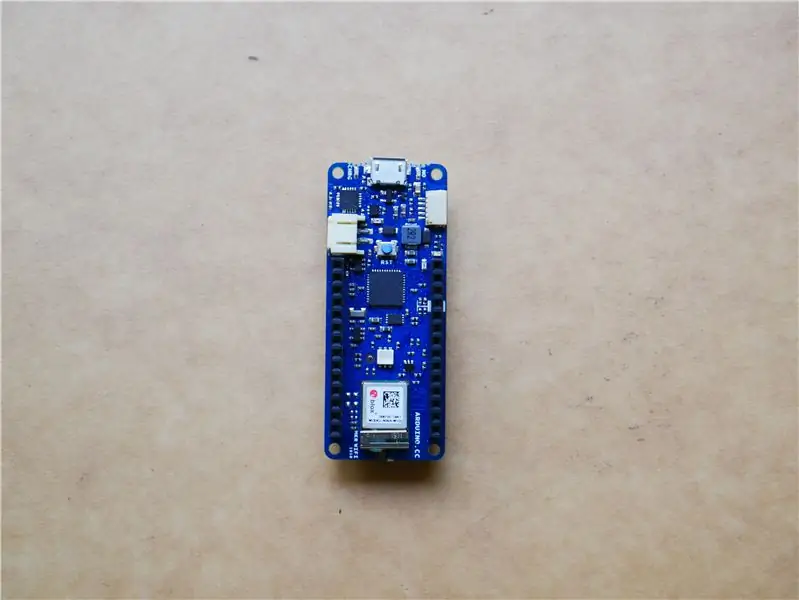
Trin 6: Arduino MKR WiFi 1010


Hjernen på enheden er Arduino MKR WiFi 1010. Det er det letteste indgangspunkt for grundlæggende IoT- og pico-netværksapplikationsdesign. Boardets hovedprocessor er en laveffekt Arm® Cortex®-M0 32-bit SAMD21, ligesom i de andre tavler i Arduino MKR-familien. WiFi- og Bluetooth®-forbindelsen udføres med et modul fra u-blox, NINA-W10.
Denne enhed er fuldstændig afhængig af WiFi -forbindelsen til Arduino MKR WiFi 1010. Enheden bruger både AP (Acces Point) -tilstand og STA (Station) -tilstand for wifi -modul. Enheden skifter intelligent mellem disse tilstande for at denne enhed fungerer korrekt.
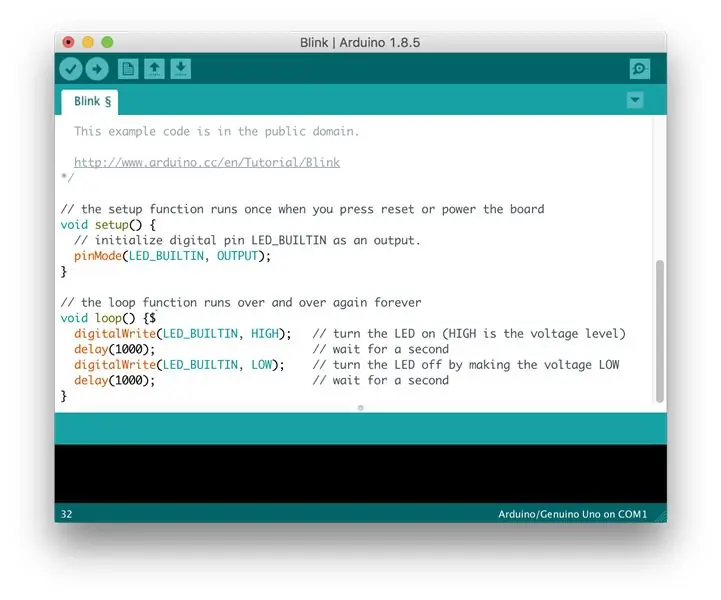
Trin 7: Arduino IDE

Arduino IDE bruges her til programmering af Arduino MKR WiFI 1010. Se her for at komme i gang med enheden. Brug den nyeste Arduino IDE til programmering af Arduino MKR wifi 1010. Inden du går i gang med programmeringen, skal du kontrollere, om der er nogen nyeste firmwareopdatering til enheden. Tag et kig her for at vide, hvordan du opdaterer firmwaren.
Trin 8: Captive Portal
Vi skaber faktisk et adgangspunkt (AP) af Arduino MKR WiFI 1010, enhver enhed (mobil) kan tilsluttes denne AP. For at gå ind i webgrænsefladen tidligere, skal en person indtaste IP -adressen eller værtsnavnet i browseren. Det er næsten i orden, men brugeren skal manuelt sætte IP eller værtsnavn i browseren. Det er en virkelig mærkelig ting. Men i dette tilfælde vil enheden, der opretter forbindelse til QMN, automatisk blive omdirigeret til webgrænsefladen via Captive Portal. Her spiller Captive Portal en stor rolle i at reducere brugerens indsats. Der er mange Captive Portal -projekter med Espressif -enheder, desværre er der ingen med NINA -biblioteket. Fordi MKR WiFi 1010 bruger NINA -biblioteket. Endelig fandt jeg et projekt i Arduino -hub, der bruger Captive Portal som de vigtigste ting ved JayV. Så begyndte jeg mit projekt med at tage det som basiskoden. Det fungerer næsten fint.
Det, vi rent faktisk gør, er, at vi indstiller DNS og ejer Access Point (AP) - IP -adresse og kontrollerer første (16) DNS -anmodninger via UDP -port 53. Efter at have kontrolleret de første 16 anmodninger sender vi et svar på DNS -anmodningerne med den omdirigerede IP -adresse til eget adgangspunkt. Derefter indlæser telefonen automatisk webgrænsefladen via webbrowserne. Den endelige effekt vil være sådan, når en enhed, der er forbundet til det angivne AP, vil telefonen automatisk indlæse webgrænsefladen. UDP -server og webserver fungerer begge på samme tid. Webserveren er en simpel hovedside med en formularknap til indtastning af telefonnummeret.
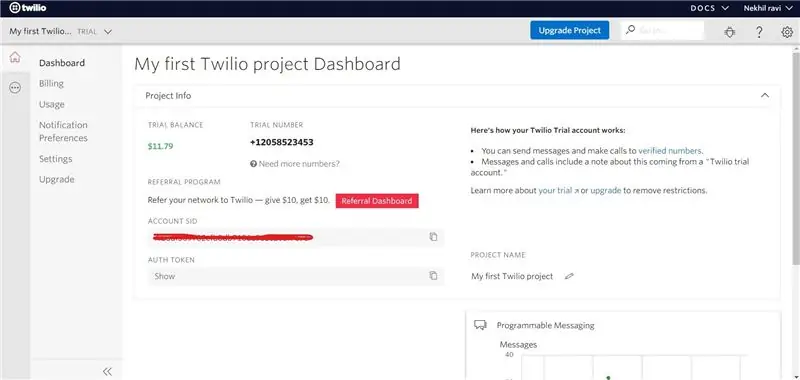
Trin 9: Twilio & Things Speak


Desværre har jeg ikke et GSM -modul til at sende beskederne. For at sende OTP og enhedsunderretning skal vi bruge en hvilken som helst SMS API. Så i dette projekt brugte jeg Twilios SMS API til at udføre opgaven. Som vi ved det, for at API'en fungerer, skal vi give HTTP -anmodningen til serveren. Først gav jeg normal HTTP -anmodning uden nogen kryptering til Twilio, men Twilio overvejede ikke min anmodning. De har brug for SSL -fingeraftryk for at sikre sikkerhed. Jeg kunne ikke se nogen funktioner på NINA -biblioteker, der understøtter disse SSL'er. Så jeg brugte Thingsspeak til at udløse Twilio. For at bruge disse tjenester skal du registrere dig på begge platforme.
Opret et nyt nummer i Twilio, og det er det nummer, som du sendte dataene til. Du får gratis kredit i Twilio for beskeder. For prøvekontoen skal du kontrollere de numre, som du vil sende dataene til.
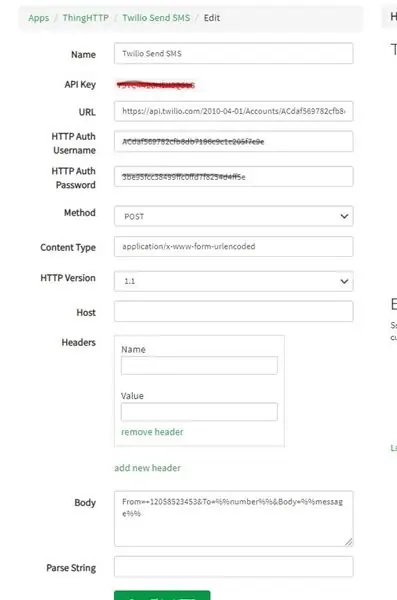
Gå til Thingspeak.com, klik på apps, derefter ThingHTTP og derefter New ThingHTTP. Dette fører dig til opsætningssiden. Du bliver nødt til at finde dit Twilio -kontos SID og godkendelsestoken på din Twilio -dashboardside.
- Giv det navn Twilio Send SMS
- Webadressen er https://api.twilio.com/2010-04-01/Accounts/YOUR TWILIO ACCOUNT SID/SMS/Messages
- HTTP Auth -brugernavn er DIT TWILIO -KONTO -SID
- HTTP -godkendelsesadgangskode er DIT TWILIO AUTH TOKEN
- Indstil metoden til POST
- Indholdstype er application/x-www-form-urlencoded
- Klik på Fjern overskrifter, og lad værten stå tom
- Brødtekst = Fra = DIT TWILIO -NUMMER & Til = %% nummer %% & Krop = %% besked %%
Klik på Gem ting HTTP. API -nøglen til ThingHTTp bør inkluderes i Arduino Sketch.
Trin 10: AP ELLER STA -tilstand
Alle Arduino -kortene, der har Nina -modul, spiller en rolle ad gangen, dvs. Stationstilstand eller Access Point -tilstand. Vi skal konstant skifte mellem disse tilstande for at få arbejdet udført. Først vil QMN være i AP -tilstand efter at have fået nummeret, det vil skifte til STA -tilstand for at sende OTP. Efter afsendelse af OTP skifter QMN tilbage til AP -tilstand. Hvis en person udløste trykknappen, skifter QMN til STA -tilstand for at give SMS -besked. Derefter vender det tilbage til AP -tilstand. For at give internetforbindelsen skifter vi QMN til STA -tilstand. SMS API'en kræver internetforbindelse.
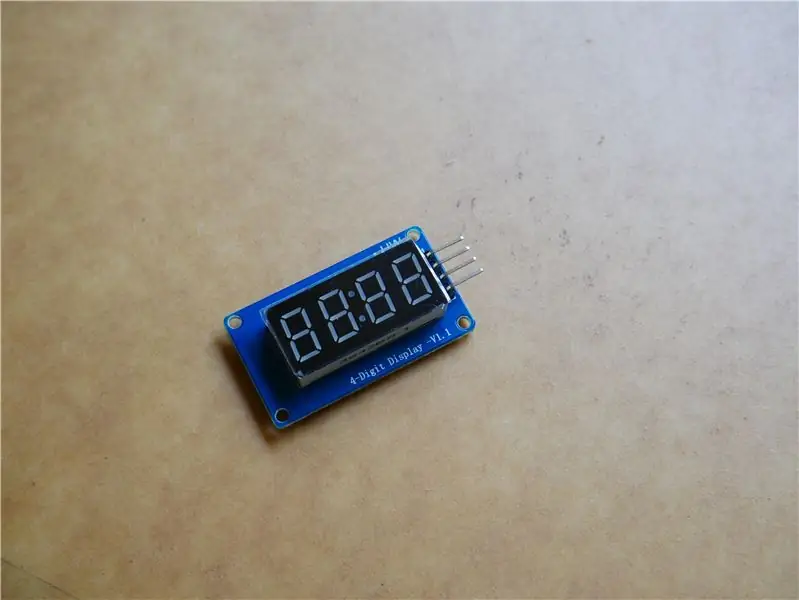
Trin 11: TM1637 4 -bits digitalt rør LED -display og trykknap


TM1637 4 Bits Digital Tube LED Display Module er en overkommelig løsning til visning af outputdata for dit integrerede projekt. Selvom de viste data er begrænset af tal, giver det brugerne mulighed for at vise nogle tegn også som A, B, C osv. Det aktuelle token-nummer, der kører, vises på denne 4-bits syv-segment LED. Denne 7 -segmenters LED Dsiplay har 4 cifre, der styres af TM1637 Driver Chip. Det kræver kun to forbindelser for at styre dette TM1637 4 -bits digitale rør LED -displaymodul. Ved at se på dette display kan enhver let forstå Token -nummeret. Det er den virkelige brug af denne enhed.
Du skal bruge et bibliotek kaldet TM1637Display.h for at arbejde med dette modul. Bare download biblioteket herfra.
Her bruges trykknap til at kalde tokens. Jeg har brugt trykknapmodulet, så det er meget let at integrere. Her er trykknappen i pull-down tilstand. Du kan også nemt lave et modul med en modstand og trykknappen.
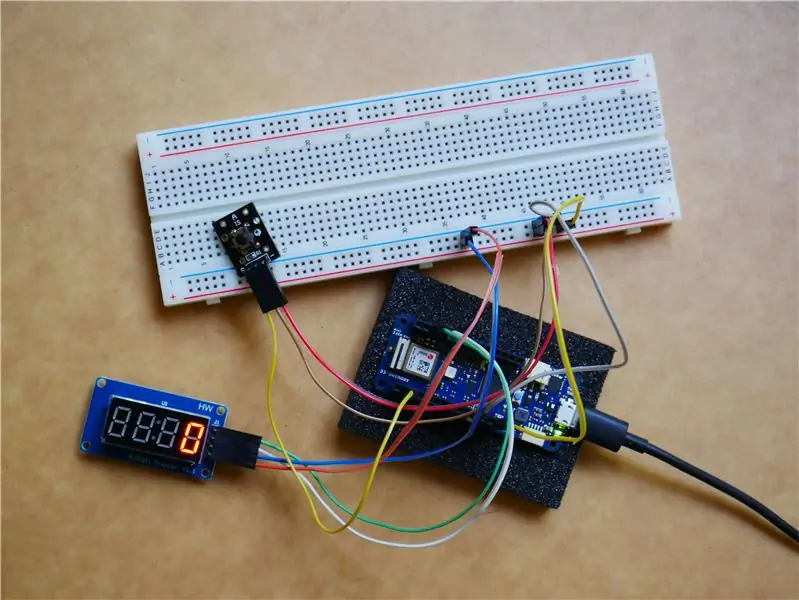
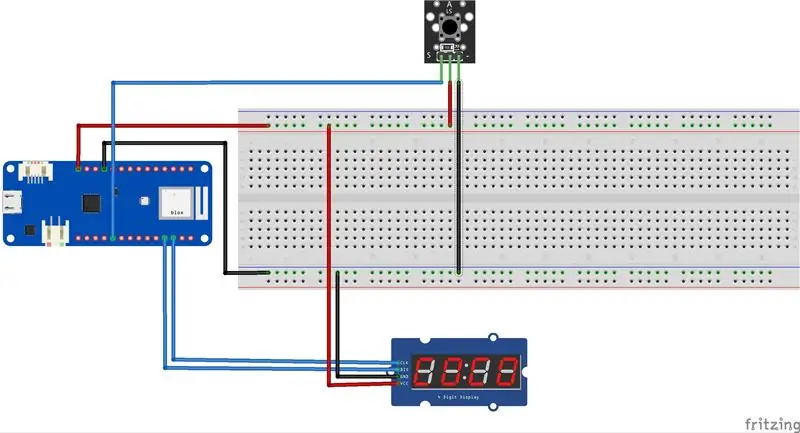
Trin 12: Kredsløb


Kredsløbet er meget enkelt, det består ikke af nogen kompleks hardware. Tilslut bare i henhold til skemaerne. Først lavede jeg kredsløbet på brødbrættet. Så trådte jeg sammen med springerne.
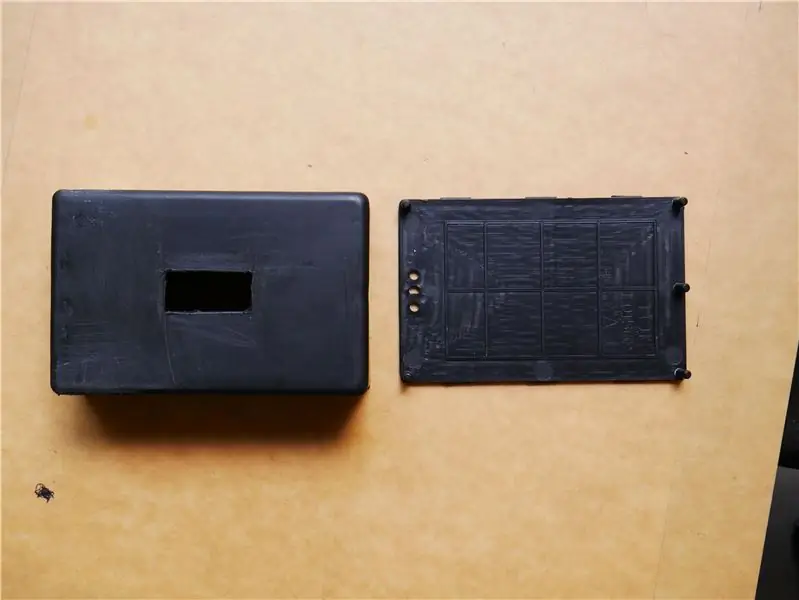
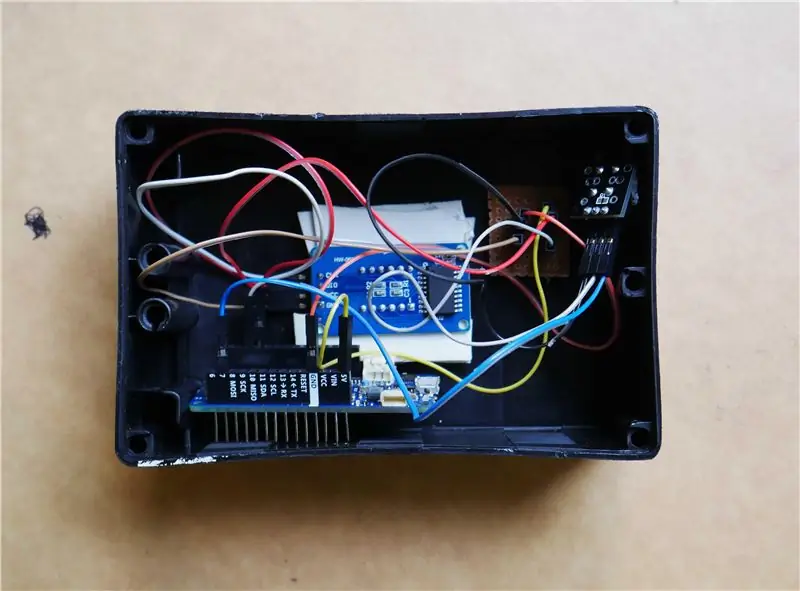
Trin 13: Sag



Jeg fik denne sag fra en lokal butik. Jeg skar lige et lille stykke foran for at vise de syv segmenter, der blev ført til at vise token. Jeg har også revet todelt fra siden, den ene er til trykknappen og den anden er til USB-kablet. At give magt til noden. Denne sag er meget velegnet, alle komponenter er placeret meget godt.
Trin 14: Arduino Sketch
Alle de HTML -sider, der vises i grænsefladen, gemmes i flashhukommelsen i Arduino MKR WiFi 1010. Til opbevaring af det brugte jeg PROGMEM -værktøjet.
PROGMEM er en del af pgmspace.h biblioteket. Det inkluderes automatisk i moderne versioner af IDE. Men hvis du bruger en IDE -version under 1.0 (2011), skal du først medtage biblioteket øverst på din skitse, sådan her:
#inkluder.
Selvom PROGMEM kunne bruges på en enkelt variabel, er det virkelig kun balladen værd, hvis du har en større blok af data, der skal gemmes, hvilket normalt er lettest i en matrix. Vi har en stor blok af data her, så vi går efter dette.
Alle HTML -filer gemmes på fanen "source.h". Hele koden til dette projekt kan findes her. Upload bare denne kode til Arduino -enheden.
Trin 15: QMN

Enhedens endelige udsyn. Enheden er klar til brug. Bare tænd den med USB -kabel og nyd!


Nummer to i familiekonkurrencen "Can't Touch This"
Anbefalede:
Håndfri kartongummumaskine: 18 trin (med billeder)

Håndfri karton Gumball maskine: Vi lavede en berøringsfri Gumball maskine ved hjælp af en micro: bit, et Crazy Circuits Bit Board, en distancesensor, en servo og pap. At lave det og bruge det var en " BLAST "! ? ? Når du placerer din hånd i bunden af raketten, vil en afstandssensor
Håndfri Google Assistant til Raspberry Pi: 14 trin (med billeder)

Håndfri Google Assistant til Raspberry Pi: Hej og velkommen til min første Instructable! I denne instruktive vil jeg vise dig, hvad jeg anser for at være den nemmeste måde at installere en helt syngende, alle dansende Google Assistant på din Raspberry Pi. Hun er helt håndfri med OK Googl
DIY håndfri desinfektionsdispenser uden kontakt uden en Arduino eller en mikrokontroller: 17 trin (med billeder)

DIY Non Contact Hand Sanitizer Dispenser Uden en Arduino eller en mikrokontroller: Som vi alle ved, ramte COVID-19-udbruddet verden og ændrede vores livsstil. I denne tilstand er alkohol og hånddesinfektionsmidler vitale væsker, men de skal bruges korrekt. Berøring af alkoholbeholdere eller håndsprit med inficerede hænder
Håndfri tandbørste: 6 trin (med billeder)

Håndfri tandbørste: Håndfri tandbørste er et projekt lavet af Michael Mitsch, Ross Olsen, Jonathan Morataya og Mitch Hirt. Vi ville nærme os et problem, der kunne have en sjov løsning at bygge, så vi besluttede at lave noget, der kunne gøre det, så du ikke
Modulær håndfri telefonholder fra papir: 4 trin (med billeder)

Modulær håndfri telefonholder fra papir: En krave og et armsystem, der holder lette ting som telefoner, snacks eller kopper i justerbare positioner. Gør til: Læser instruktører håndfri (til at bygge ting) Skyping på farten Blogging Brug af navigator -apps Hold din drink Når du nogensinde har brug for en
