Indholdsfortegnelse:

Video: Rul enkelt LCD -linje: 4 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25


Liquid Crystal Library har to nyttige funktioner scrollDisplayLeft () og scrollDisplayRight (). Disse funktioner ruller hele displayet. Det vil sige, at de ruller begge linjer på en 1602 LCD og alle fire linjer på en 2004 LCD. Det, vi ofte har brug for, er muligheden for at rulle en enkelt linje ind på disse skærme frem for at rulle hele displayet.
Denne instruktør indeholder to ekstra funktioner, scrollInFromRight (linje til visning af tekst på, streng, der skal rulles) og scrollInFromLeft (linje til visning af tekst på, streng, der skal rulles). Disse to funktioner, der ruller linjer ind på LCD -skærmen kombineret med de to funktioner, scrollLineRight (linje for at vise tekst på, streng, der skal rulles) og scrollLineLeft (linje for at vise tekst på, streng, der skal rulles) fra min tidligere Instructable, som præsenterede funktioner til at rulle linjer fra skærmen, giver os flere kraftfulde måder at styre, hvordan tekst kan præsenteres på eller fjernes fra, en LCD -skærm.
Trin 1: Hvad er der brug for

- Et 1602 eller 2004 LCD standalone display eller LCD skjold
- Se note herunder vedrørende brug af et 2004 LCD-display
- En Arduino UNO R3 eller klon
- Et USB -kabel til at slutte Arduino til en computer
- En halv størrelse, 400 tiepoints, brødbræt
- Arduino IDE
- En eksperimentel platform (valgfri, men nyttig)
De nødvendige elementer er en LCD -skærm enten 1602 eller 2004 [hvis en 2004 bruges, vil det fungere uden problemer at rulle fra højre ved at ændre lcd.begin () -funktionen for at afspejle, at du nu bruger en 20 tegn x 4 linje Skærm. [For at rulle ind fra venstre ved hjælp af et 2004 -display er en kodeomskrivning af funktionens crollInFromLeft () nødvendig]. Ud over en LCD skal du bruge en Arduino UNO eller klon, Arduino IDE og et USB -kabel for at slutte Arduino til en computer.
Et LCD -skjold kan bruges i stedet for det standalone LCD, der vises her. Hvis det er tilfældet, skal pin -tildelingerne til LCD'et i nedenstående skitse ændres.
- Til det uafhængige 1602 LCD -display brugte jeg følgende pin -tildelinger i mine skitser:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
og inkluderede Liquid Crystal -biblioteket LiquidCrystal.h.
- Til LCD -skjoldet bruger jeg følgende pin -tildelinger i mine skitser og inkluderede også Liquid Crystal -biblioteket LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Enten rute kører koden her, dvs. enten et LCD -skjold eller et selvstændigt LCD. Et 1602 standalone LCD -display blev brugt i denne Instructable, men som bemærket kan et 1602 -skjold også bruges, hvis der tages hensyn til de forskellige pin -tildelinger.
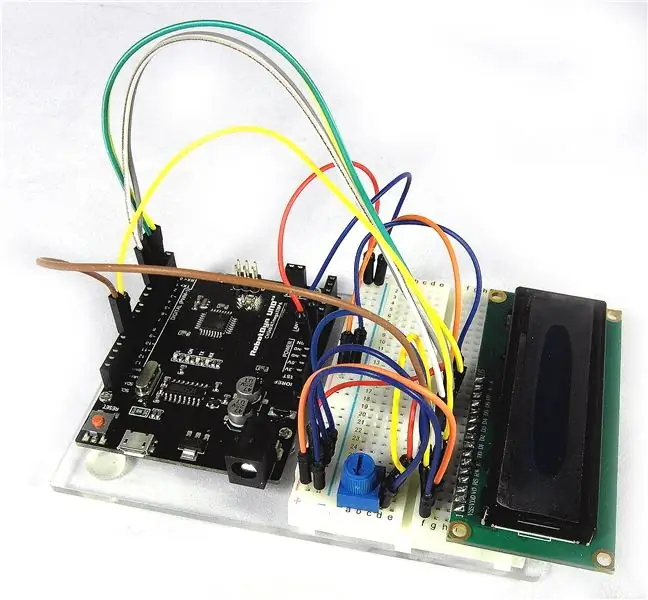
Jeg brugte en "eksperimentel platform" til at forbinde Arduino UNO til en halv størrelse, 400 tiepoints, brødbræt. (Se en tidligere instruerbar af mig, "Eksperimentel platform til Arduino UNO R3, hvordan man forbereder den til brug"). Imidlertid er en eksperimentel platform ikke nødvendig, selvom det for mig gør det lettere og hurtigere at tilslutte LCD'en til UNO.
De opgaver, jeg brugte til at forbinde LCD'en til UNO, kan ses ovenfor.
Trin 2: Tilslutning
LCD'et tilsluttes et brødbræt, og derefter tilsluttes ledninger fra brødbrættet til de relevante stifter på Arduino (se trin 2, hvis du har spørgsmål til de forbindelser, jeg brugte).
Jeg foretrak en selvstændig LCD til dette projekt frem for et skjold, da det var mere tilfredsstillende for mig og gav mig mulighed for let at se, hvilke pins der var tilgængelige. Det giver mig også mulighed for at bruge et potentiometer, der har en knap, frem for et skjolds potentiometer, der skal justeres med en skruetrækker.
Den selvstændige LCD kræver brug af et separat 10k ohm potentiometer. Som nævnt ovenfor brugte jeg en med en knap, som har viskeren forbundet til den tredje LCD -pin (tæller fra højre med LCD -benene mod dig). Potentiometeret bruges til at styre LCD -kontrasten. Forbindelserne er de samme for 1602 og 2004. Men sætningen lcd.begin (16, 2) skal ændres i skitsen til lcd.begin (20, 4) for at vise, at vores LCD er ændret fra en 16 tegn med to linjer vises til et 20 tegn med fire linjer et.
Et kig på de vedhæftede fotografier viser tilslutningen, jeg brugte, herunder den eksperimentelle platform og 10k potentiometer.
Trin 3: Skitsen



Indtast bare den vedhæftede skitse i Arduino IDE. Husk på, at Instructable -webstedet ofte fjerner alle større end og mindre end tegn og teksten mellem dem. Vær derfor sikker på at inkludere teksten, #include LiquidCrystal.h, og vedlæg ordene LiquidCrystal.h inde i større end og mindre end symboler.
// Skits for at rulle tegn ind på en LCD -skærm
#include // Se note i teksten om, hvad der er nødvendigt her, dvs. LiquidCrystal.h vedlagt inde
// større end og mindre end symboler
// Dette websted fjerner ofte større end og mindre end symboler og teksten mellem dem
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Deklarer lcd som et LiquidCrystal -objekt
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Forsinkelse mellem skift
void scrollInFromRight (int line, char str1 ) {
// Skrevet af R. Jordan Kreindler juni 2016
i = strlen (str1);
for (j = 16; j> = 0; j--) {
lcd.setCursor (0, linje);
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Tydelig linje
}
lcd.setCursor (j, linje);
lcd.print (str1);
forsinkelse (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Skrevet af R. Jordan Kreindler juni 2016
i = 40 - strlen (str1);
linje = linje - 1;
for (j = i; j <= i+16; j ++) {
for (k = 0; k <= 15; k ++) {
lcd.print (""); // Tydelig linje
}
lcd.setCursor (j, linje);
lcd.print (str1);
forsinkelse (delayTime2);
}
}
ugyldig opsætning () {
Serial.begin (9600);
Serial.println ("Start test …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("Kun test");
}
void loop () {
lcd.clear ();
scrollInFromRight (0, "Linje1 fra højre");
scrollInFromRight (1, "Linje2 fra højre");
lcd.clear ();
scrollInFromLeft (0, "Linje1 fra venstre.");
scrollInFromLeft (1, "Linje2 fra venstre.");
lcd.clear ();
scrollInFromRight (0, "Linje1 fra højre");
scrollInFromLeft (1, "Linje2 fra venstre.");
lcd.clear ();
}
De to funktioner: scrollInFromRight (linje til visning af tekst på, streng, der skal rulles) og scrollInFromLeft (linje til visning af tekst på, streng, der skal rulles) kan flyttes ind i din skitse for at styre de linjer, der rulles ind på LCD -skærmen. Disse funktioner giver en elegant måde at flytte ny tekst til skærmen.
Når de kombineres med de to funktioner i skitsen i Instructable “Rul en enkelt LCD -linje ud til venstre eller højre, Sådan gør” de fire funktioner giver elegante måder at rulle tekst til og fra et LCD -display. Disse funktioner giver dig mulighed for at rulle tekst en linje ad gangen og kræver ikke, at hele displayet rulles ligesom funktionerne, scrollDisplayLeft () og scrollDisplayRight ().
Denne rulningsevne giver os mulighed for at præsentere linjer længere, som displayet normalt kan vise. Det vil sige, at for en 1602 -skærm er vi ikke begrænset til kun 16 tegn pr. Linje (selvom kun 16 vises ad gangen), og for en 2004 er vi ikke begrænset til 20 tegn pr. Linje.
Som en side kan du justere visningstiden mellem ruller, så det matcher dine behov.
Trin 4: Bagefter
Det er alt, hvad der er til det. Disse funktioner og de to fra min tidligere Instructable kan føjes til enhver skitse, du har, der bruger et LCD og viser tekst. Som bemærket er muligheden for at bruge længere linjer en klar fordel, der er mulig ved brug af rulning.
Hvis du gerne vil kontakte mig med spørgsmål eller yderligere oplysninger eller for at udvide min viden inden for det præsenterede område, kan jeg nås på [email protected]. (udskift venligst det andet 'i' med et 'e' for at kontakte mig.
Anbefalede:
Et enkelt stativ til en akustisk Levitator MiniLev: 12 trin (med billeder)

Et simpelt stativ til en akustisk Levitator MiniLev: Dette projekt ville ikke være muligt med det fantastiske projekt, som Dr. Asier Marzo skabte. https://www.instructables.com/Acoustic-Levitator/ Som alle gode projekter startede dette enkelt og voksede som tiden gik. Efter at have læst Dr. Marzo intracta
Enkelt automatiseret modeljernbanelayout - Arduino kontrolleret: 11 trin (med billeder)

Enkelt automatiseret modeljernbanelayout | Arduino kontrolleret: Arduino mikrokontrollere er en god tilføjelse til modelbaner, især når det drejer sig om automatisering. Her er en enkel og let måde at komme i gang med modeljernbaneautomatisering med Arduino. Så lad os komme i gang uden videre
Lav de mindste enkelt afbalancerede armatur -øretelefoner i verden: 7 trin (med billeder)

Lav de mindste enkeltbalancerede anker -øretelefoner i verden: Dette er et projekt for at lave sandsynligvis de mindste enkelte BA -ørepropper med audiofil lydkvalitet. Designet var inspireret af Final F7200, en $ 400+ høj opløsning IEM på Amazon. Selvom byggematerialer er tilgængelige på det åbne marked, kan DIYere klare det i
Det kan du gøre med et enkelt tryk ?: 15 trin (med billeder)

DU KAN GØRE DET MED ET KIndle Touch ?: Jeg kunne aldrig forstå, hvorfor nogen ville eje en e-læser. Derefter gav mine voksne børn mig et Kindle Touch, og jeg har fundet måder at få det til at gøre meget for mig, hvad en smart telefon eller en iPad gør for andre mennesker. En dag vil det erstatte min aldring
Enkelt harddiskur: 7 trin (med billeder)

Enkelt harddiskur: Opcyklér en gammel harddisk på en roterende disk til et analogt ur. Disse ting ser faktisk lidt seje ud på indersiden
