Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Hvad er Visuino?
- Trin 2: Opsætning
- Trin 3: Valg af board
- Trin 4: Blink i Visuino
- Trin 5: Tænd LED med en trykknap
- Trin 6: Konklusion

Video: Introduktion til Visuino - Visuino for begyndere .: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

I denne artikel vil jeg tale om Visuino, som er en anden grafisk programmeringssoftware til Arduino og lignende mikrokontrollere. Hvis du er en elektronisk hobbyist, der ønsker at komme ind i Arduinos verden, men mangler forudgående programmeringskendskab, er dette den bedste mulighed for dig.
Her vil vi se, hvad Visuino er, hvordan du konfigurerer det og ser to meget grundlæggende og enkle projekter for at komme i gang. Så lad os komme ind i det uden yderligere forsinkelse.
Forbrugsvarer
Her er en liste over forsyninger, vi skal bruge for at komme i gang og lave vores første projekt ved hjælp af Visuino.
- Arduino Nano. (Amazon / Banggood)
- Kortvarig trykknap. (Amazon / Banggood)
- LED (valgfrit, da vi skal bruge indbygget LED til dette eksperiment)
Sammen med hardware har vi også brug for følgende software:
- Arduino IDE.
- Visuino software.
Trin 1: Hvad er Visuino?

Før vi begynder at bruge det, lad os først forstå, hvad Visuino er.
Visuino er et grafisk integreret programmeringsmiljø, der hjælper brugerprogrammering af mikrokontrollere og mikroprocessorer ved hjælp af en brugervenlig visuel grænseflade. Det er en betalt software, men du kan downloade en gratis version, som er nok på et begynderniveau. Eneste ulempe er, at du er begrænset til at bruge 20 komponenter i et projekt. Du kan downloade softwaren herfra. Med Visuino kan du oprette en lang række projekter, og den understøtter alle de populære orner som Arduino og alle dens kompatible tavler, ESP -serier og endda SBC'er som Raspberry Pi. Med premiumversionen kan du oprette ganske komplekse projekter uden at skulle lære kodning.
Trin 2: Opsætning

Nu hvor vi er bekendt med Visuino, lad os foretage opsætningen.
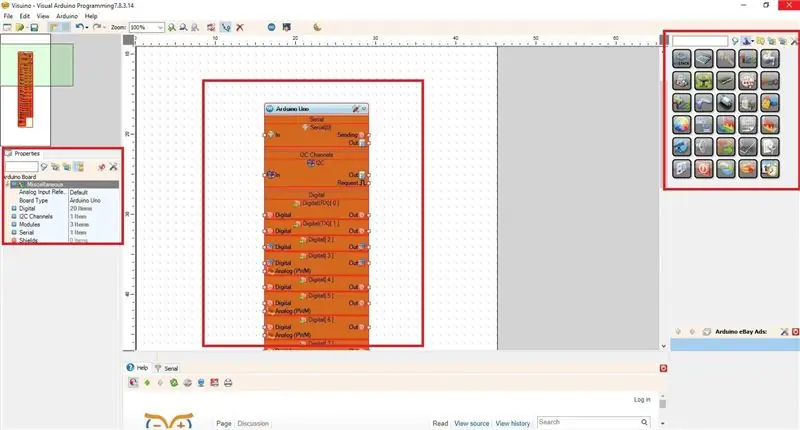
Opsætningen er ret ligetil. Først skal vi downloade og installere den nyeste Arduino IDE. Derefter kan vi gå over til Visuino og downloade den nyeste version. Efter installation og lancering af Visuino får vi en grænseflade som på billedet ovenfor.
- I midten ser vi hovedblokken, der repræsenterer den faktiske mikrokontroller.
- På højre side finder vi alle komponentblokke som matematik, logik, digital, analog og så videre.
- I venstre side kan vi redigere egenskaberne for den valgte komponent.
Trin 3: Valg af board


Til denne vejledning har jeg brugt Arduino Nano til demonstrationsformål, så jeg vil ændre hovedblokken til Arduino Nano. Du kan bruge UNO eller ethvert andet Arduino -kort, du har adgang til.
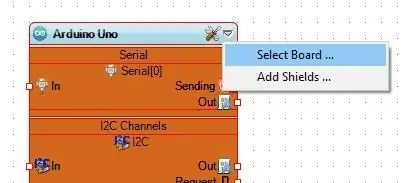
- For at ændre tavlen skal du først klikke på pil ned på tavlen og klikke på "Vælg tavle".
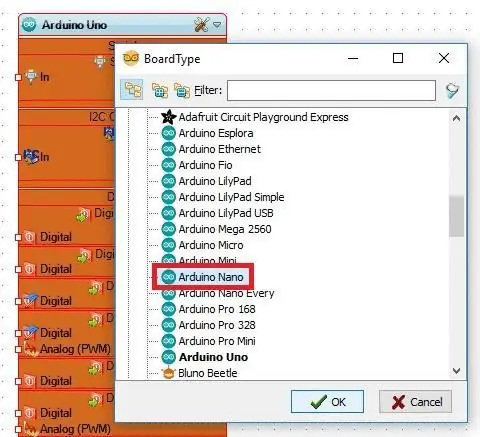
- Fra listen vælg det bord, du har, Her har jeg valgt "Arduino Nano".
Med det er vi nu klar til at begynde at bruge Visuino til at lave vores første program.
Trin 4: Blink i Visuino


Som altid vil vi teste denne opsætning med god gammel blinkkode. Vi vil se, hvor let det er at blinke en LED med Visuino. Følg trinene nedenfor og henvis til billederne for bedre forståelse.
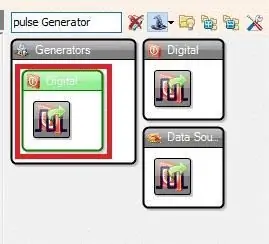
1. Først fra den rigtige komponentmenu vil vi søge efter "Pulsgenerator".
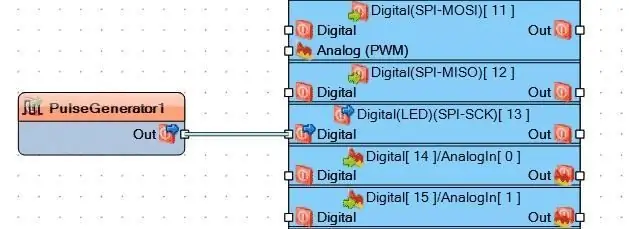
2. Træk "Digital pulsgenerator" i arbejdsområdet.
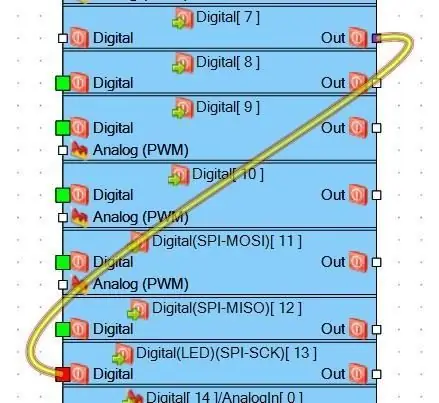
Vi forbinder denne komponent til pin-nummer 13 på vores kort, da den er tilsluttet indbygget LED. Sådan tilsluttes komponenten:
3. Klik og hold på det firkantede kontaktpunkt, og klik på den digitale pin 13 kontakt.
Og det er det, vi har blinkeksemplet klar. Som standard er frekvensen for pulsgeneratoren 1. dvs LED'en tændes i et sekund og slukker i et sekund. Nu skal vi slutte vores kort til computeren via USB og uploade koden.
For at åbne koden i Arduino IDE skal vi bare trykke på "F9" på tastaturet. Alternativt kan vi også klikke på Arduino -ikonet i den øverste menulinje. Dette åbner koden i Arduino IDE, og du kan læse og redigere koden her. Og upload den ved at slutte arduino til din computer via USB -kabel og klikke på upload -knappen.
Trin 5: Tænd LED med en trykknap



1. Klik på "Pulsgeneratoren", og tryk på Slet på dit tastatur, da vi ikke længere har brug for det.
2. Tilslut derefter udgangen af en hvilken som helst digital pin til indgangen på pin 13.
For eksempel har jeg brugt pin 7 til trykknappen, så jeg vil forbinde Output fra pin 7 til Input af pin 13 (Se billedet ovenfor).
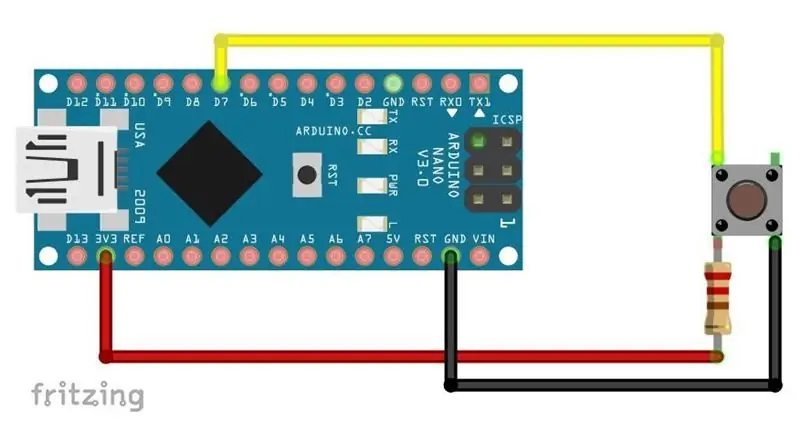
Det er stort set det, tryk nu på 'F9' på tastaturet, og koden åbnes i IDE. Upload koden til Arduino. Men tilslut først en trykknap til pin 7. Brug en modstand i området 220ohm til 10K ohm.
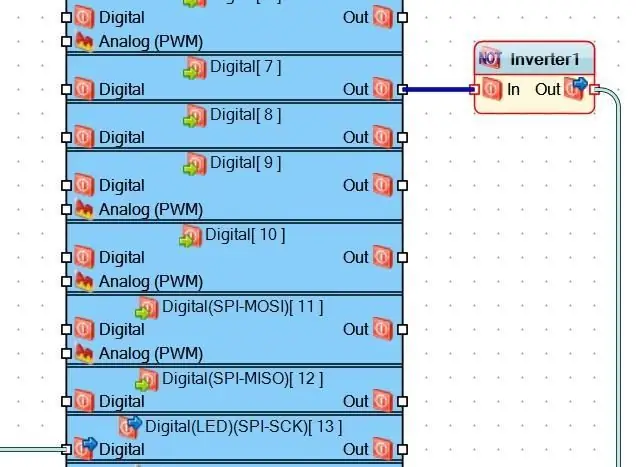
Nu vil du bemærke, at den indbyggede LED forbliver tændt og slukker, når der trykkes på knappen. Men vi vil have de modsatte resultater, dvs. LED'en skal tænde, når der trykkes på trykknappen. For at opnå det skal vi bare invertere output fra pin 7, for at gøre det tilføjer vi en inverter mellem forbindelsen. I komponentens felt søger du efter 'inverter' og trækker til lærredet. Tilslut derefter udgangen til indgangen på inverterkomponenten og tilslut Output fra inverter -komponenten til indgangen på pin 13 som vist på billedet ovenfor.
Denne komponent vil invertere output fra pin 7, så High kommer ud som Low og vice versa. Tryk nu på F9 og upload koden. Nu vil du se, at tryk på knappen tænder LED'en.
Trin 6: Konklusion
Denne artikel var blot en introduktion til Visuino. Nu hvor du er fortrolig med softwaren og har en idé om, hvordan du bruger den, kan du selv begynde at eksperimentere. I fremtiden vil vi se mere komplekse projekter ved hjælp af denne fantastiske software.
Mens du er her, kan du tjekke min hjemmeside: ProjectHub.in Der sender jeg blogs og leverer tilpassede projekter.
Anbefalede:
Sådan importeres Java -projekter til Eclipse for begyndere: 11 trin

Sådan importeres Java -projekter til Eclipse for begyndere: Introduktion Følgende instruktioner giver trin for trin vejledning til installation af Java -projekter på computersoftwaren Eclipse. Java -projekter indeholder al kode, grænseflader og filer, der er nødvendige for at oprette et Java -program. Disse projekter er pla
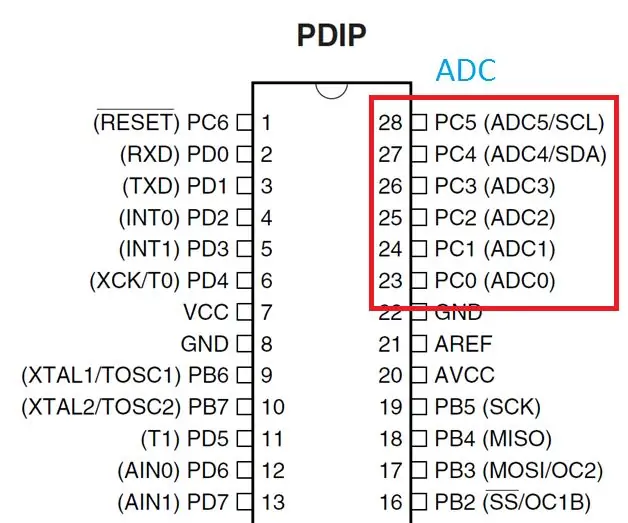
Introduktion til ADC i AVR Microcontroller - for begyndere: 14 trin

Introduktion til ADC i AVR Microcontroller | for begyndere: I denne vejledning vil du vide alt ADC i avr -mikrokontroller
Introduktion til robotik til folkeskoleelever med kolibri -controllere: 18 trin

Introduktion til robotik til folkeskoleelever med kolibri -controllere: De fleste robotværktøjer på markedet i dag kræver, at brugeren downloader specifik software på deres harddisk. Skønheden ved Hummingbird Robotic Controller er, at den kan køres ved hjælp af en webbaseret computer, f.eks. En chromebook. Det har også været
Introduktion til spænding, strøm, modstand og effekt forklaret for begyndere: 3 trin

Introduktion til spænding, strøm, modstand og effekt forklaret for begyndere: Denne video er relateret til grundlæggende elektroniske termer, og let at forstå, jeg vil prøve at forklare let med vandanalogikoncept, så det hjælper at forstå batter og derefter teori, så se venligst denne video for at afklare dit koncept om strøm, spænding
Introduktion til CamScanner til Android: 11 trin

Introduktion til CamScanner til Android: Introduktion til CamScanner til Android
