Indholdsfortegnelse:
- Trin 1: Få dine komponenter
- Trin 2: Bestil dit printkort
- Trin 3: Lodd komponenterne
- Trin 4: Vis som et ur
- Trin 5: Lav tilpasset kode
- Trin 6: Du er færdig

Video: 7 Segment Display Array: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Jeg har bygget et LED -display, der består af 144 7 segmentskærme, der styres af en arduino nano. Segmenterne styres af 18 MAX7219 ic'er, der kan styre op til 64 individuelle lysdioder eller 8 7 segmentdisplays. Arrayet har 144 displays, der hver består af 8 individuelle leds, så arrayet har i alt 1152 leds, du kan styre.
Trin 1: Få dine komponenter
1 x Arduino Nano
1 x printkort
144 x fælles katode 7 segment 1 cifret display
18 x MAX7219
18 x 10uf kondensator (0603)
18 x 100nf kondensator (0603)
19 x 12k modstand (0603)
1 x Female Micro usb
42 x Kvindehoved
1 x Tiny RTC (valgfri)
1 x 2A strømforsyning
Trin 2: Bestil dit printkort
Her kan du downloade Gerber -filer til displayets PCB. Upload dem via https://jlcpcb.com/quote#/ eller en anden producent for at bestille dem.
Trin 3: Lodd komponenterne

Lod alle komponenterne på PCB'et som vist i skemaet. Hvis du har ringe eller ingen erfaring med SMD -lodning, foreslår jeg, at du først ser denne tutorial om SMD -lodning.
Hvis du skal bruge displayet som et urlodder, er overskrifterne på Tiny RTC på siden af batteriet.
Trin 4: Vis som et ur

Når du er færdig med at lodde alle komponenterne, skal du downloade koden og uploade den til arduinoen, før du sætter den i displayet. Hvis du vil vise noget tilpasset, skal du se på trin 5.
Trin 5: Lav tilpasset kode


Hvis du vil vise noget brugerdefineret, skal du kode det manuelt. I eksempelkoden vises forskellige segmenter aka pixels i bytes med hver bit et segment: 0bDP-A-B-C-D-E-F-G f.eks. 0b01011011 viser en 5.
Eksempelkoden har 3 forskellige måder at vise pixels på. Den første måde er at bruge putPixel (x, y, byte); funktion til at erstatte en pixel af displayet på stedet x, y (0, 0 er øverst til venstre 5, 23 er nederst til højre).
Den anden måde er at bruge addPixel (x, y, byte); funktion fungerer den næsten det samme som putPixel () -funktionen, men i stedet for at udskifte pixel tilføjer den pixlen til den originale.
Den sidste måde er at bruge fillPixel (x1, y1, x2, y2, byte); funktion til at udfylde et rektangel fra x1, y1 til x2, y2 med de samme pixels.
Trin 6: Du er færdig
Tillykke, du er færdig! Nu kan du programmere displayet, som du kan lide det. Og hvis du lavede displayet, så glem ikke at dele det:)
Anbefalede:
Edge-Lit Seven Segment Clock Display: 16 trin (med billeder)

Edge-Lit Seven Segment Clock Display: Syv segmentdisplays har eksisteret i mere end et århundrede (https://en.wikipedia.org/wiki/Seven-segment_display) og danner den velkendte form for tallene i digitale ure, instrumentpaneler og mange andre numeriske displays. De har været igen
Let jordfugtighedsføler Arduino 7 Segment Display: 4 trin (med billeder)

Let jordfugtighedsføler Arduino 7 Segment Display: Hej! Karantæne kan være hård. Jeg er heldig at have en lille gård og masser af planter i huset, og det fik mig til at tænke på, at jeg kunne lave et lille værktøj til at hjælpe mig med at passe godt på dem, mens jeg sidder fast hjemme. Dette projekt er et enkelt og funktionelt
Styring af 7-segment LED-display ved hjælp af ESP8266 webserver: 8 trin (med billeder)

Styring af 7-segment LED-display ved hjælp af ESP8266 webserver: Mit projekt har en Nodemcu ESP8266, der styrer en 7-segment skærm via http-serveren ved hjælp af html-formular
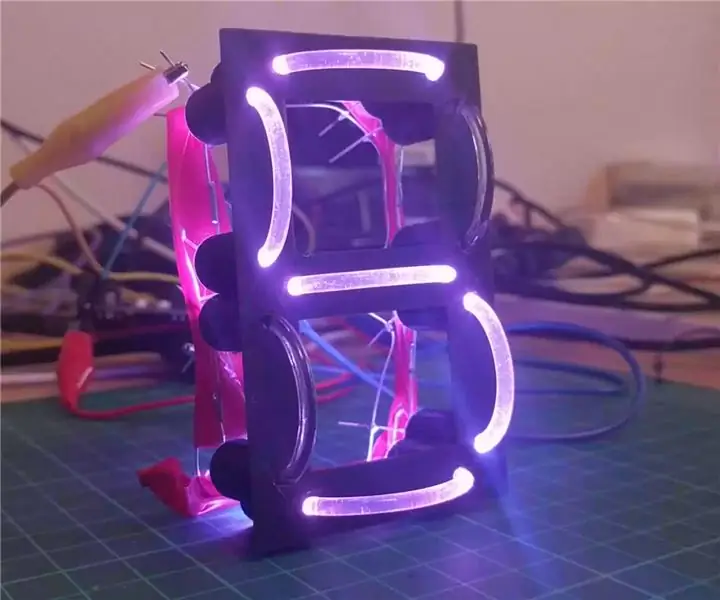
Lightpipe 7-segment display: 7 trin (med billeder)

Lightpipe 7-segment skærm: Hvad hvis jeg fortalte dig, at du kunne bygge en skærm af skosnørebånd !? Det er præcis det, jeg har gjort! At bygge dit eget display med syv segmenter er ikke noget nyt, det er et meget almindeligt Arduino -projekt, men jeg havde en idé til dette, så jeg sagde, at jeg ville give
Genbrugt PVC Syv Segment Display: 5 trin (med billeder)

Genbrugt PVC Seven Segment Display: Jeg har planlagt at lave et digitalt ur, jeg kan hænge på min væg i nogen tid nu, men jeg blev ved med at sætte det af, fordi jeg bare ikke ville købe akryl, så jeg brugte nogle resterende PVC -kabelkanaler og jeg må sige, at resultaterne ikke er den seng, så lader
