Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Konfigurer din Arduino IDE til at understøtte ESP32
- Trin 2: Tilslut LED Matrix til ESP32
- Trin 3: Sæt det sammen
- Trin 4: Arduino IDE- og INO -filen
- Trin 5: Koden

Video: ESP32 Scrolling WordClock på LED Matrix: 5 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26


I dette projekt opretter jeg et Scrolling WordClock med en ESP32, LED Matrix og en cigarkasse.
Et WordClock er et ur, der staver tiden frem for bare at udskrive det på skærmen eller have hænder, du kan læse. Dette ur fortæller dig, at klokken er 10 minutter over 3 om eftermiddagen eller middag. Jeg programmerede det endda til at bruge Prevening (fra Big Bang Theory) navnet på den tvetydige periode mellem eftermiddag og aften. Starter 16:00.
ESP32 er fantastisk, de er så sjove og så billige. Hvis du elsker at programmere Arduino's, vil du virkelig blive overrasket over, hvad en ESP32 kan gøre for under $ 10. De bruger Arduino IDE og er lette at programmere. Jeg vil demonstrere, hvordan man gør det i denne instruktive.
Forbrugsvarer
- ESP32 - omkring $ 10 på Amazon
- LED Matrix (max7219) (og ledninger) - $ 9 Amazon
- Cigaræske
- USB strømkabel
- Valgfri 3d printer til esp32 stativ
Trin 1: Konfigurer din Arduino IDE til at understøtte ESP32
Få Arduino IDE:
- Gå til https://www.arduino.cc/ i en browser
- Klik på Software og derefter Downloads for at få ARDUINO 1.8.12

Føj ESP32 -understøttelse til din Arduino IDE:
- Start Arduino IDE
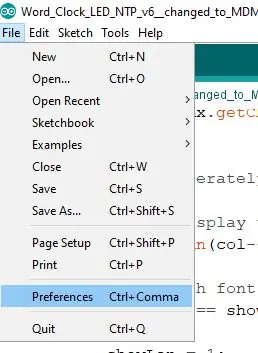
- Klik på menuen Filer og derefter Indstillinger.
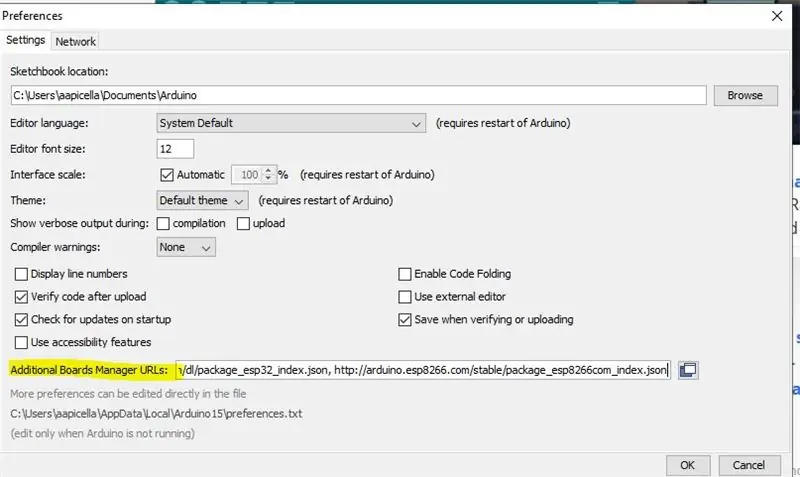
Når du er i "Preferences", skal du tilføje producentens support ved at tilføje følgende linje til "Extra Board Manager"

dl.espressif.com/dl/package_esp32_index.js
Dette vil give os adgang til at tilføje tavlen til IDE
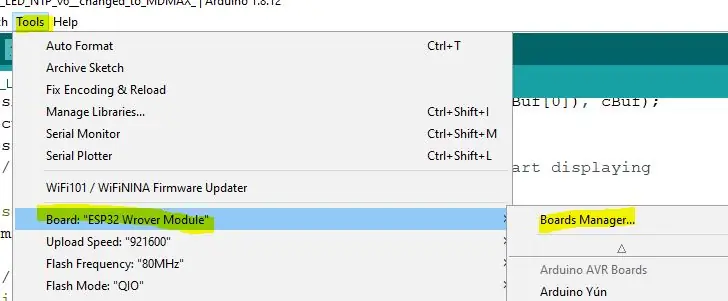
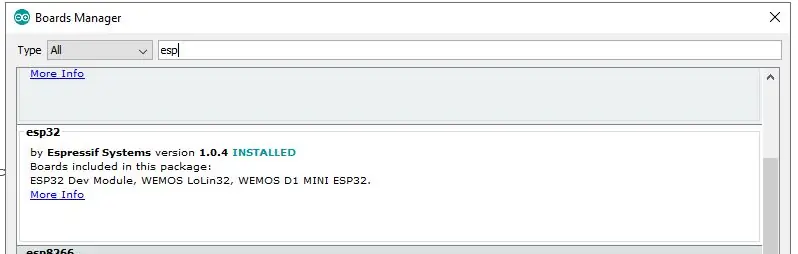
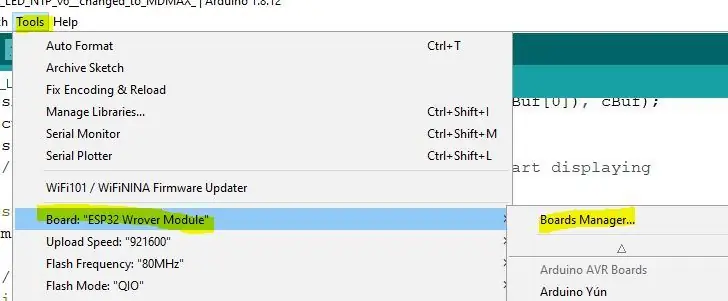
Gå til menuen Værktøjer og derefter bestyrelser og gå til bestyrelseslederen

Søg derefter efter "ESP", og tilføj pakken med Expressif.

Endelig vil vi gå tilbage til menuen "Værktøjer", derefter "Board" igen og rulle ned for at finde din ESP32 -enhed.
Min er et "ESP32 Wrover Module"

Trin 2: Tilslut LED Matrix til ESP32

LED -matrixen består af fire 8x8 blokke af LED'er og bruger en MAX7219 -chip. Det giver os 8x32 lysdioder i Matrix eller 256 lysdioder !!!.
Esp32 sidder på et lager, jeg har oprettet i TinkerCad. Min holder holder stifterne opad, så du kan fastgøre ledninger.
LED Matrix opretter forbindelse til ESP32 ved hjælp af SPI (Serial Peripheral Interface).
Brug hun-/hunledninger og forbind stifter som følger:
- ESP32 - 5v til VCC på Matrix
- ESP32 - GND til GND på Matrix
- ESP32 - PIN5 (G5) til CS på Matrix
- ESP32 - PIN23 (G23) til Din på Matrix
- ESP32 - Pin 18 (G18) til CLK på Matrix
Det er muligt at bruge andre pins, eller hvis din ESP32 har en anden pinout.
Trin 3: Sæt det sammen

Dernæst skar jeg cigarkassen for at give mig et sted at sætte LED -displayet. Boksen er blød, og jeg kunne bruge en barberkniv. Derefter slibede jeg for at glatte det ud.
Jeg skar også en hel i ryggen til netledningen. Jeg har lige brugt USB -strøm. Jeg kunne endda have tilføjet et USB -telefonopladningsbatteri inde i cigarkassen, hvis jeg havde ønsket, at den skulle være trådløs.
Trin 4: Arduino IDE- og INO -filen

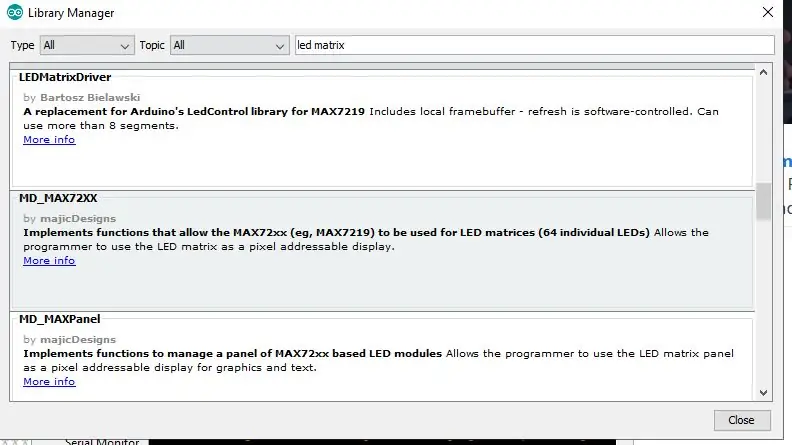
Den bedste del er koden. Men først skal vi tilføje et bibliotek, så programmet kan bruge skærmen på en mere enkel måde. Jeg tilføjede MD_MAX72xx biblioteket.
For at tilføje biblioteket skal du klikke på menuen "Skitse", derefter "Inkluder bibliotek" og "Administrer biblioteker", dette indlæses og giver dig mulighed for at søge efter MD_MAX72xx bibliotek. Bare klik på install, og du har det.
Næste få min Arduino INO -fil:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Indlæs ino -filen i din Arduino IDE, Tilslut USB fra ESP32 til din computer.
Klik på "Skitse" og derefter Upload
På dette tidspunkt fungerer uret ikke, ESP32 viser ikke noget. Hvorfor? vi skal tilføje din WIFI til koden, fordi WordClock opretter forbindelse til internettet for at få tiden. Det er rigtigt … næste trin ->.
Trin 5: Koden
Vi nåede endelig til min yndlingsdel. Programmet. Jeg vil dække det fra top til bund, hvis du er interesseret. For at få programmet til at fungere med dit hjemmenetværk skal du bare ændre disse linjer.
// Tilføj dine netværksoplysninger
const char *ssid = "xxxxxx";
const char *password = "xxxxxx";
Programmet er lidt komplekst, men meget sjovt.
For at deaktivere "Prevening" skal du bare ændre værdien til false:
const boolsk PREVENING = true; //Teorien om Big Bang.
For at deaktivere visning af den digitale tid efter rulning skal du ændre dette til falsk.
const boolsk DISPLAY_DIGITAL = true; // Tænd for visning af digital tid efter rulning.
Rulning af tiden:
Jeg får tiden fra en tidsserver på internettet ved hjælp af NTP (Network Time Protocol). Tiden holdes i en variabel kaldet timeinfo, og vi får timen og minuttet fra den
int time = timeinfo.tm_hour; /// 0-23
int minut = timeinfo.tm_min; // 0-59
Næste tjek AM eller PM
Dens AM hvis time <12
Jeg opretter en streng kaldet "theTime" og starter den med:
theTime = "Det er";
For at få tallet som ord, oprettede jeg en række ord til tal op til 30
const char *numbers = {
"0", "En", "To", "Tre", "Fire", "Fem", "Seks", "Syv", "Otte", "Ni", "Ti", "Elleve", "Tolv "," Tretten "," Fjorten "," Kvartal "," Seksten "," Sytten "," Atten "," Nitten "," Tyve "," Enogtyve "," Toogtyve "," Treogtyve " "," Twenty-Four "," Twenty-Five "," Twenty-Six "," Twenty-Seven "," Twenty-Oight "," Twenty-Nine "," Half Past "};
Så når klokken er 12:05 eller fem minutter over tolv, er det virkelig til Arduino
tal [5] minutter efter tal [12]
For at afgøre, om det er "minutter forbi" eller "minutter til", ser vi bare på referatet. Hvis minutterne er <31, er det "Minutter forbi", hvis minutterne er større end 31, bruger vi "Minutter til", men bruger tal [60 minutter], så 12:50 ville være 60-50 minutter eller tal [10], som ville giv os 10 minutter til klokken 12 0.
Selvfølgelig er der andre regler som f.eks. Kl. 15, 30, 45, vi bruger ikke minutter, det er bare halv to eller kvart til, og hvis minuttet er 0, er tiden bare "ti" eller kl.
Så for at sætte det sammen, tilføjer jeg alle emnerne til String theTime og viser det derefter på LED Matrix. Jeg bruger en flok If -sætninger. Jeg skulle nok have brugt case, men det var bare lettere at blive ved med at tilføje dem.
For vores eksempel 12:05
theTime = "Det er"
hvis minut <31 bruger "minutter forbi" ellers "minut til"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Bemærk: Notationen + = er tilføjet.
Dernæst ser vi på timen for at afgøre, om det er morgen, eftermiddag eller aften.
theTime+= "Om aftenen"
Den sidste streng, der går til matricen, er:
"Det er fem minutter efter tolv om aftenen"
Dette projekt var meget sjovt at skrive. Hvis du kan lide det, skal du klikke på Hjertet og stem på mig.
Anbefalede:
NTP -synkroniseret Wordclock: 6 trin (med billeder)

NTP Synchronized Wordclock: Synkroniser dit ur med en NTP-tidsserver, så de kan kontrollere det rigtige tidspunkt, hvis der har været en blackout, hvis du ikke er hjemme :-)
IoT Smart Clock Dot Matrix Brug Wemos ESP8266 - ESP Matrix: 12 trin (med billeder)

IoT Smart Clock Dot Matrix Brug Wemos ESP8266-ESP Matrix: Lav dit eget IoT Smart Clock, der kan: Display ur med et smukt animationsikon Display Påmindelse-1 til Påmindelse-5 Vis kalender Vis muslimsk bønnetid Vis vejrinformation Vis Nyheder Vis råd Vis Bitcoin rate Display
DIY Arduino Wordclock: 7 trin (med billeder)

DIY Arduino Wordclock: Min version af et ordur indeholder ikke et 12 × 12 LED-Matrix display. I stedet er den lavet med LED -strimler, og kun de betydningsfulde ord på uret kan lyse. Med denne metode kan du ikke vise tilpassede meddelelser, men hele opbygningen koster dig ikke
4 projekter i 1 ved hjælp af DFRobot FireBeetle ESP32 & LED Matrix Cover: 11 trin (med billeder)

4 projekter i 1 Brug af DFRobot FireBeetle ESP32 & LED Matrix Cover: Jeg tænkte på at lave en instruerbar for hvert af disse projekter - men til sidst besluttede jeg mig for, at den største forskel egentlig er softwaren til hvert projekt, jeg troede, det var bedre bare at lave en stor instruerbar! Hardwaren er den samme til alle
48 X 8 Scrolling LED Matrix Display Using Arduino and Shift Registers .: 6 trin (med billeder)

48 X 8 Scrolling LED Matrix Display Using Arduino and Shift Registers .: Hej allesammen! Dette er min første instruerbare, og det handler om at lave en 48 x 8 programmerbar rullende LED -matrix ved hjælp af en Arduino Uno og 74HC595 skiftregistre. Dette var mit første projekt med et Arduino udviklingstavle. Det var en udfordring, der blev givet til m
