Indholdsfortegnelse:
- Trin 1: Saml de nødvendige materialer
- Trin 2: Downloads og urskiver
- Trin 3: Saml sagen
- Trin 4: Elektronikken
- Trin 5: Endelig samling
- Trin 6: Firmwaren
- Trin 7: Konklusion

Video: DIY Arduino Wordclock: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


Min version af et ordur indeholder ikke et 12 × 12 LED-Matrix-display. I stedet er den lavet med LED -strimler, og kun de betydningsfulde ord på uret kan lyse. Med denne metode kan du ikke vise tilpassede meddelelser, men hele opbygningen vil heller ikke koste dig så meget.
Denne instruerbare er en næsten nøjagtig kopi af min artikel, som er offentliggjort her.
Trin 1: Saml de nødvendige materialer
Sagen
I sagen skal du bruge følgende ting. Du bør kunne få de fleste af disse komponenter i din lokale isenkræmmer (Alle mål i mm!):
1. Frontpanel i akryl/glas (270 × 270 [mm])
2. Lasercut ur -ansigt (1, 5 mm sort mat pap)
Jeg bestilte det fra ponoko.com
3. Træ:
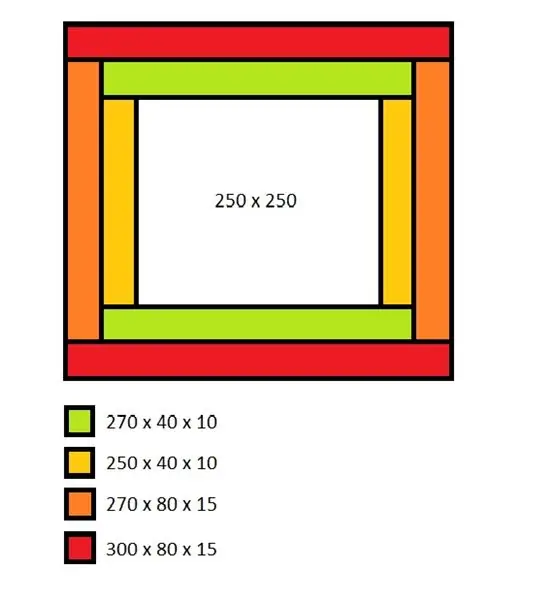
2x 300x80x15 [mm] 2x 270x80x15 [mm] 2x 270x40x10 [mm] 2x 250x40x10 [mm]
4. Krydsfinerplader
2x 270x270x5 [mm]
5. Skumplader
Vil blive brugt som afstandsstykke og til at danne et gitter for ordene på uret, så lyset ikke bløder igennem til andre bogstaver, der ikke er beregnet til at blive belyst. Disse kan være svære at finde, jeg fik dem fra amazon.
Elektronikken
Til elektronikken skal du bruge:
1. LED -strip med WS2812B eller lignende integreret controller
1 meter (60 lysdioder)
2. 330 ohm modstand (eller noget i nærheden af den, kun for kortslutningsbeskyttelse)
3. RTC -modul
Jeg fik denne fra banggood.com
Vigtigt! Du kan bruge enhver LED-strip, du ønsker, så længe LED'erne kan adresseres separat eller du bygger din egen controller, der tænder de separate segmenter. Jeg har samlet en liste med lignende LED-strip-controllere. Du kan downloade den her.
Trin 2: Downloads og urskiver


Stencil skrifttype
Først skal du finde en flot monospace, stencil skrifttype. Hvilket betyder, at alle tegnene har samme bredde og er fuldstændigt forbundet. Desværre tænkte jeg ikke over det, da jeg byggede mit ur, så nogle bogstaver mangler deres indre dele. Jeg kan dog godt lide denne skrifttype. Men du er velkommen til at bruge enhver skrifttype, du kan lide.
Urskiven
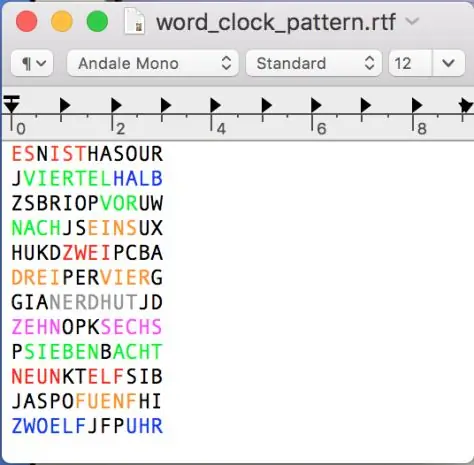
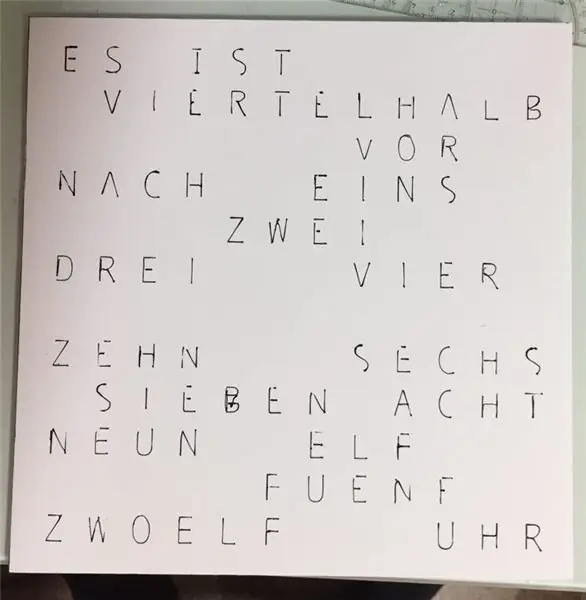
Dernæst skal du oprette et urskive. Til denne proces skrev jeg simpelthen 12 linjer med gibberish bestående af 12 tegn pr. Linje. Bagefter tilføjede jeg de nødvendige ord (Det er, kvart, halvt, et, to, …, kl. Og så videre). (se fig. 1).
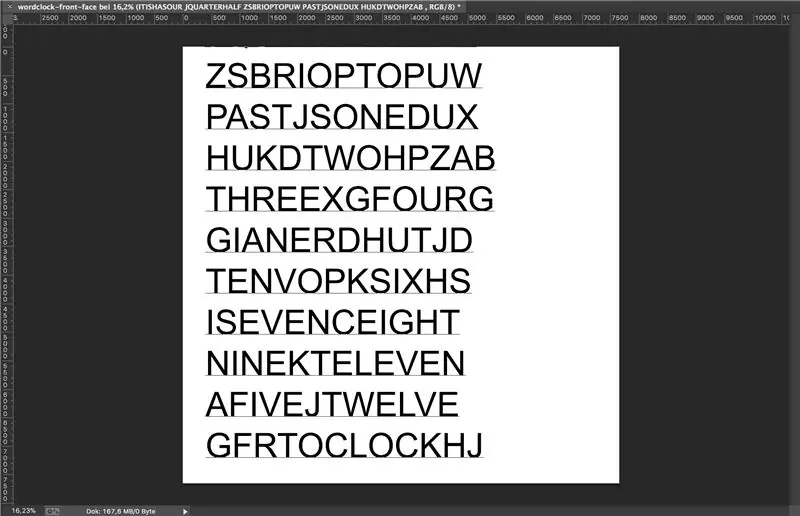
Efter at det var gjort, kopierede jeg al min tekst og indsatte den i photoshop. Du kan også bruge GIMP her, hvis du ikke har Photoshop. I Photoshop skal du ændre din skrifttype til den stencil-skrifttype, du downloadede tidligere, og lægge alt ud, så det ser pænt ud på et 270x270mm billede (dette vil være størrelsen på vores front-place), som vist i figur 2 og 3.
Konverter derefter teksten til en sti og eksporter alt som en vektorgrafik til laserskæring. Se din laserskæringsservices retningslinjer for, hvordan du gør dette korrekt, fordi dette varierer fra service til service.
Firmwaren
Du skal blot downloade det her. Du får brug for dette senere, og jeg vil diskutere det senere i denne instruktive.
Trin 3: Saml sagen



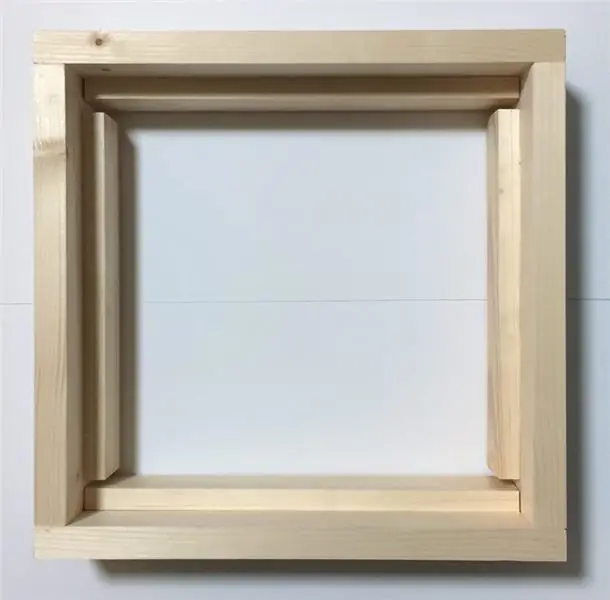
Hele kassen består af to firkanter, og den indre skal passe perfekt ind i den ydre firkant. Sammen danner de den afsluttede sag. Den indre fungerer som et afstandsstykke og et monteringssted for LED-pladerne. Lim træstykkerne sammen som vist i figur 1.
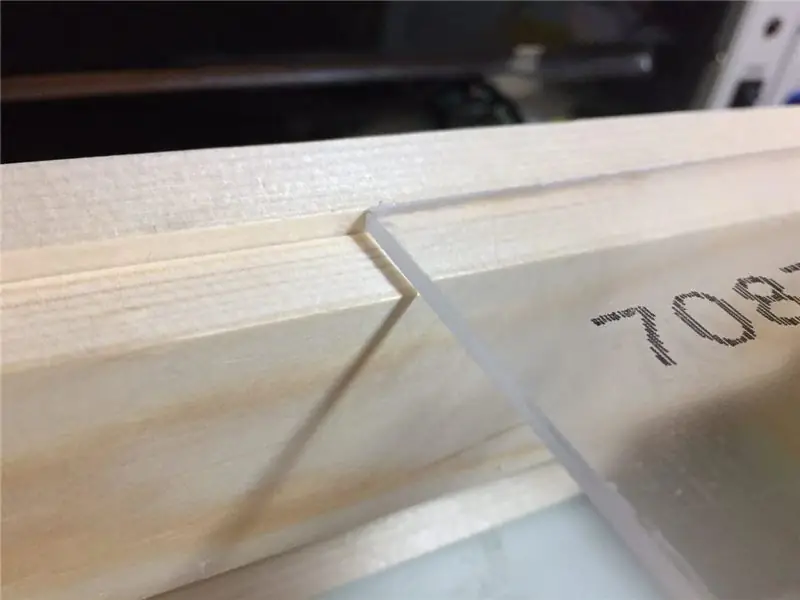
Der skal være et 250 × 250 tomt rum i midten af sagen. Det er her, hvor skumudskillerne vil blive placeret senere. Jeg anbefaler, at du først bygger den ydre skal og derefter bruger frontpladen og urskiven som guider, når du bygger den indre ramme, så du får en lille læbe, hvor disse to komponenter kan monteres senere i processen. På denne måde vil de flugte med kanterne på trækassen, og det vil se godt ud, når det er færdigt, som vist i figur 2. Glem ikke at tage højde for tykkelsen af dit laserskårne urskive her. Tilføj blot det, afhængigt af det valgte materiale.
Bagfra skal sagen ligne min vist i figur 3. Forfalsk ikke til at lave en afbrydelse til enten et DC-stik eller et kabel et sted på sagen, helst på undersiden.
Trin 4: Elektronikken




Dette var den del, der tog mig lang tid at gøre. Det var ikke svært at gøre, men du skal udføre alle ledninger i hånden, så gør dig klar til mindst to timers lodning!
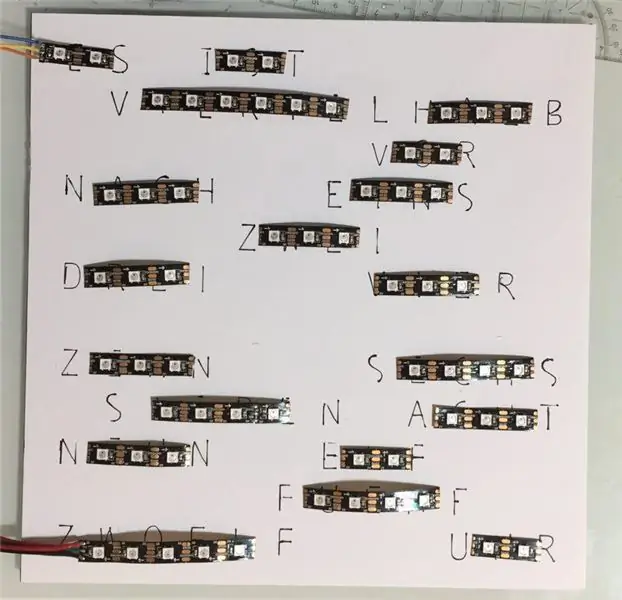
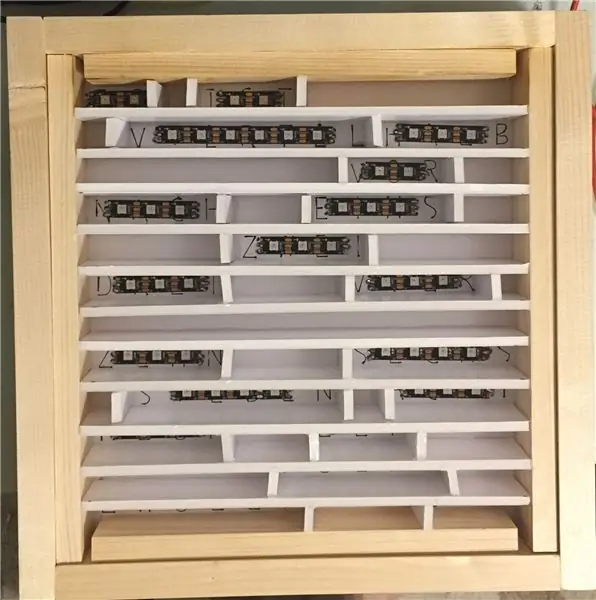
Tag først et af de to krydsfinerpaneler og din forside og juster dem, så forsiden sidder på panelet. Bagefter tag en pen og overfør bogstaverne, som du vil tænde senere, til krydsfinerpanelet. Det skal se ud som vist i figur 1 bagefter. (Bemærk: Jeg brugte et skumplade i stedet for krydsfiner, men jeg vil anbefale at bruge træ, fordi skummet har en tendens til at smelte ved lodning, og det er en potentiel brand- og sundhedsfare).
Afterwads lægger LED -strimlen ud på dette panel. Prøv at fordele lysdioder jævnt over ordene. Jeg brugte alle 60 lysdioder, der kom på båndet, men du kunne bruge mindre, hvis du vil. Men jo mere du bruger pr. Ord, jo bedre vil det se ud i slutningen, fordi alle bogstaverne i det ene ord lyser jævnt. Figur 2 viser, hvordan jeg fordelte dem.
Når du er tilfreds med layoutet, skal du fjerne beskyttelsesfilmen fra bagsiden af LED-stripen og montere LED'erne. Prøv at placere dem centreret om hvert ord. Hvis din strimmel ikke er en selvklæbende, skal du bruge lidt almindelig lim og lade den tørre.
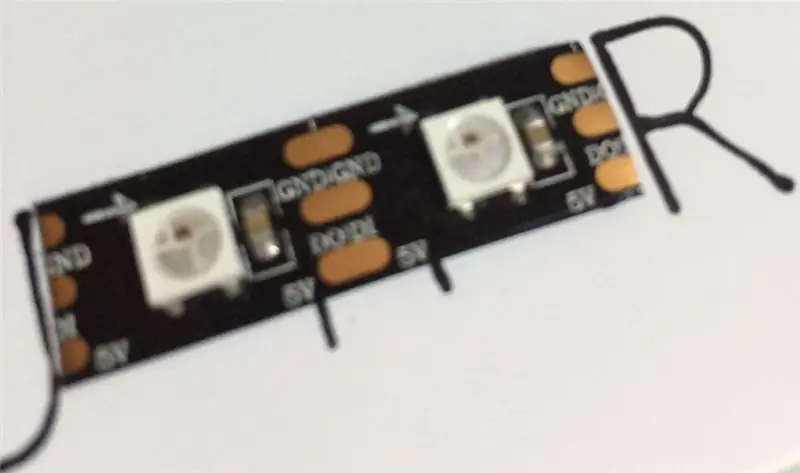
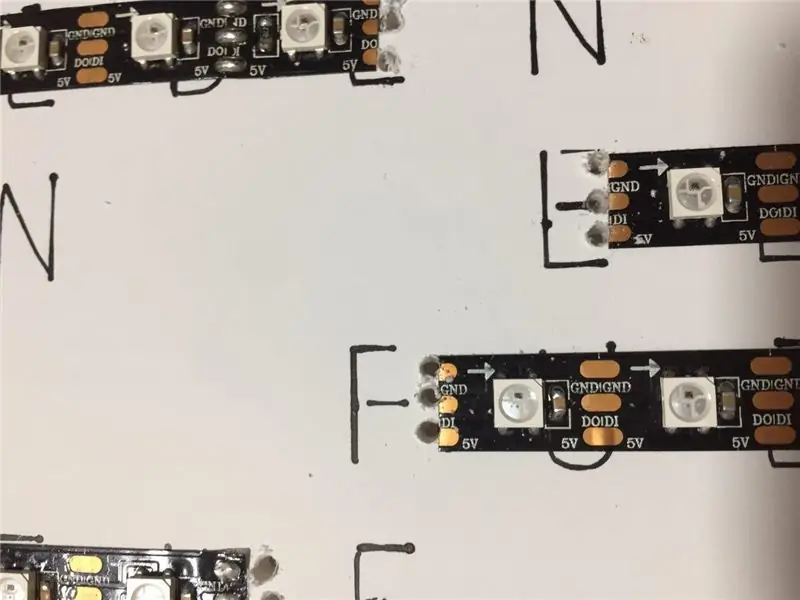
Sørg for, at du placerer dem i den rigtige retning. Min strimmel havde en lille pil på, hvilket angiver den måde, som styresignalet vil tage (se fig. 3). Juster alle strimlerne, så pilen altid peger i samme retning.
Når dette er gjort, skal du bore nogle 2 mm huller. På begge sider af hver LED-bånd bores tre huller tæt på kobberkontakterne på båndet, som vist i figur 4. Bagfra skal monteringspladen ligne min i figur 5.
Nu kommer den vanskelige del: Du bliver nødt til at forbinde LED-strimmelstykker sammen, så de danner en lang strimmel igen. Det betyder: Tilslut LED -stripstykker i hver række sammen (GND -> GND, 5V -> 5V, Data -> Data).
Som du kan se i figur 5, tilsluttede jeg alle strømledningerne, og jeg lavede en fælles +5V og fælles GND-skinne til venstre og højre på monteringsbrættet. Så stribestykkerne er forbundet sammen i en linje, og det sidste stykke af hver linje er forbundet til GND til venstre, og hvert første stykke af en linje er forbundet til +5V.
Bagefter tilsluttede jeg datalinierne for hvert strimmelstykke på en linje sammen og det sidste output på en linje til den første indgang på den næste linje. Derefter testmonterede jeg panelet i sagen. Dette kan ses i figur 6.
Jeg brugte fleksible gule ledninger til at forbinde enden af en linje med den næste og hårde kobberledninger til at lave forbindelserne mellem LED-strimlerne, der er på samme linje. Bagefter testede jeg forbindelserne ved at køre test-scriptet, og da jeg så, at alt fungerede, sikrede jeg de gule ledninger med varm lim, så de ikke flyver overalt i sagen, og jeg tilføjede en rød og sort ledning til strømskinnerne.
Hvis du brugte en DC-jack til din strømforbindelse, skal du tilslutte den nu. Jeg brugte en telefonoplader og kørte den på plads.
Trin 5: Endelig samling




Når du sørgede for, at alt fungerer, skal du montere brættet med lysdioderne i kabinettet, så lysdioderne vender fremad. Det skal se sådan ud i figur 1.
Du kan enten sikre den med skruer eller bare bruge lim. Jeg besluttede mig med den anden mulighed, da jeg ikke planlægger at fjerne den igen.
Efter dette var gjort, begyndte jeg at oprette skumgitteret, der forhindrer uønskede bogstaver i at lyse op på forsiden. Så først skar jeg elleve 250 x 40 mm stykker ud af skumpladerne og limede dem på LED -pladen. Lim disse mellem de enkelte tekstlinjer på forsiden og din bygning skal ligne min vist i figur 2.
Skær nu skummet i mindre stykker, der går mellem linjerne og placer dem, hvor det er nødvendigt. Det skal ligne mit i figur 3.
På denne måde opretter du enkeltceller for hvert ord, der vil lyse op i sidste ende. Når dette er gjort, lad alt tørre og skær et stykke 250 x 250 mm stykke bagepapir ud eller noget, der ligner det. Jeg brugte det til at sprede lyset fra LED'erne. anbring det på skumgitteret og fastgør det med nogle dråber lim. Prøv ikke at placere den på trædelene.
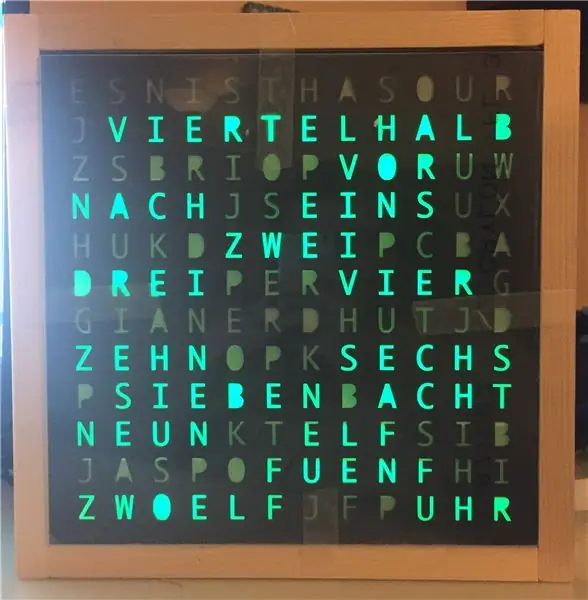
Lim derefter det laserskårne forside på plads, og afslut det derefter med glasets forside. Husk at fjerne eventuelle beskyttelsesfilm. Det færdige produkt skal ligne figur 4.
Indsæt nu alle de elektroniske komponenter, der er tilbage, og lav de nødvendige forbindelser. LED-stripens datalinje er forbundet til min Arduino på sin anden pin (pin 2), og jeg tilføjede en 330 Ohm modstand for ekstra beskyttelse.
Tilslut derefter RTC-modulet til Arduinoens SDA- og SCL-ben og til 5V og GND på Arduino.
Bagefter lukker du sagen op med det resterende krydsfinerpanel, og du er færdig med sagen!
Trin 6: Firmwaren
Til firmwaren brugte jeg fastled og Sodaq-DS3231 biblioteker til Arduino.
Denne firmware fungerer kun korrekt, hvis du bruger den samme LED-strip controller, som jeg gjorde. Hvis du vil bruge en anden, skal du muligvis ændre koden, så den passer til dine dele. Jeg forsøgte at gøre koden så let at forstå som muligt, så du hurtigt kan ændre den i henhold til dit front-face eller LED-arrangement. Hvis du kun brugte en anden LED-controller, skulle du være god ved kun at ændre denne linje i opsætningen ()-Metode:
FastLED.addLeds (leds, NUM_LEDS);
Hvis du imidlertid lavede en anden frontplade, skal du ændre numrene på lysdioderne, der er defineret i programmets begyndelse. Jeg synes, at koden burde være relativt let at forstå, og jeg tilføjede kommentarer.
Jeg indrømmer, at programmet ikke er pænt skrevet (alt er hårdt kodet), og det er på ingen måde optimeret, men jeg forsøgte at holde det så enkelt og let at forstå som muligt.
Trin 7: Konklusion

Dette var min første instruerbare, og jeg håber, at du kunne lide det. Som nævnt ovenfor har jeg også et websted, hvor jeg sender mere interessante ting som dette. Besøg den gerne.
Der er også vedhæftet en video i det første trin, hvis du foretrækker at se den i stedet for at læse.
Med denne instruktive ville jeg vise dig, at det stadig er muligt at bygge et billigt ordur derhjemme uden professionelle værktøjer eller materialer. Nå, ok, du skal stadig bruge et laserskåret forside, men du kan gøre det selv, hvis du har tålmodighed og tid til at skære hvert bogstav ud individuelt.
Det bedste ved dette er: Udefra kan ingen se, hvor enkelt det er indefra, så du kan stadig foregive at være den ingeniørmester, når folk kommer på besøg i dit hjem, og selvom du ikke planlægger at gøre dette, har du stadig en god måde at repræsentere den aktuelle tid på!
Anbefalede:
Wordclock Med Lilygo-T-Watch 2020: 4 trin

Wordclock Med Lilygo-T-Watch 2020: Denne instruktive viser dig, hvordan du viser tiden i wordclock-stil på et Liligo T-ur. Men desuden forsøgte jeg at implicere flere funktioner ved hjælp af denne typiske wordclock-stil. Så det er muligt at vise datoen, indstille tid og dato, ændre
ESP32 Scrolling WordClock på LED Matrix: 5 trin (med billeder)

ESP32 Scrolling WordClock on LED Matrix: I dette projekt opretter jeg et Scrolling WordClock med en ESP32, LED Matrix og en cigarkasse. Et WordClock er et ur, der staver tiden frem for bare at udskrive det på skærmen eller have hænder, du kan læse. Dette ur fortæller dig, at det er 10 minutter om
NTP -synkroniseret Wordclock: 6 trin (med billeder)

NTP Synchronized Wordclock: Synkroniser dit ur med en NTP-tidsserver, så de kan kontrollere det rigtige tidspunkt, hvis der har været en blackout, hvis du ikke er hjemme :-)
DIY smart skala med vækkeur (med Wi-Fi, ESP8266, Arduino IDE og Adafruit.io): 10 trin (med billeder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE og Adafruit.io): I mit tidligere projekt udviklede jeg en smart badevægt med Wi-Fi. Det kan måle brugerens vægt, vise det lokalt og sende det til skyen. Du kan få flere detaljer om dette på linket herunder: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
