Indholdsfortegnelse:
- Trin 1: Trin 1: Materialer
- Trin 2: Trin 2: Ledningsføring
- Trin 3: Trin 3: Tilføjelse af mere matrix 8x8
- Trin 4: Trin 4: Koden
- Trin 5: Trin 5: Test
- Trin 6: Trin 6: Dekorationer
- Trin 7: Video

Video: Lego/Cobi Showcase Arduino: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26



Dette er et Arduino -projekt, som jeg har oprettet for at fremvise min COBI -tank "Maus". Det originale link har kun LCD -rullende tekstmodul. For min har jeg improviseret, så jeg har fundet en brug til rulleteksten. Jeg dækkede min LCD med legoer for at få den til at ligne en skærm til mine legosæt!
Koderne var fra CarterW16. Jeg har dog tilføjet mine egne koder for at lade min Arduino passe til mine krav. Nedenfor ville der være instruktioner om, hvordan jeg laver mit projekt!
Jeg har erstattet hastigheden af ordet dias
Skærmens lysstyrke
Den maksimale lysstyrke
Din, CS, SCK
Ordene, der vises på min LCD
Forsinkelsen, når hver linje dukker op
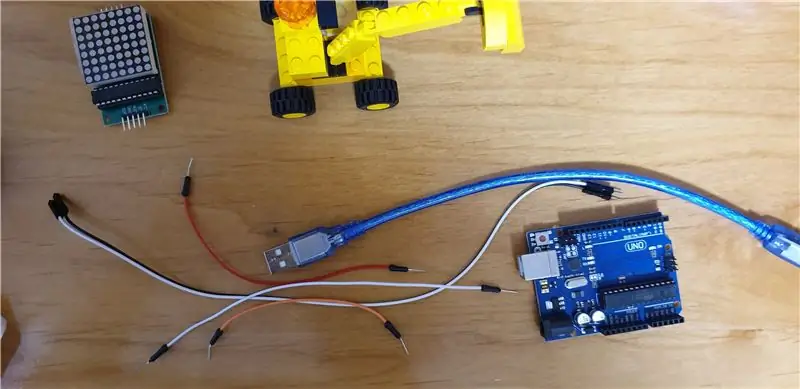
Trin 1: Trin 1: Materialer
- Arduino UNO/Leonardo
- 1 eller flere MAX7219 matrixmoduler
- 5 springkabler
- 5 eller flere jumperwires (valgfri)
- Loddefrit brødbræt
- Lego coverup (valgfrit)
- Kasse til at dække din Arduino
- Lim
- Et Lego -sæt eller Lego til visning
Jeg købte alle mine materialer fra Jin Hua, men der er andre modstykker på Amazon, som du kan finde!
Her er linket til butikken, som jeg har gået til 金華 電子 og Mr. Gold Store
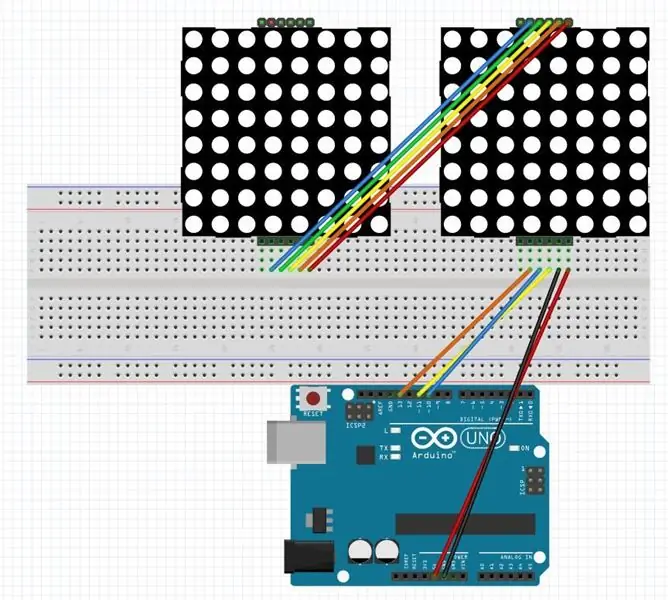
Trin 2: Trin 2: Ledningsføring


- Tilslut 5V på arduino til VCC på matrixen
- Tilslut GND til GND
- Tilslut input5 til CS
- Tilslut input6 til DIN
- Tilslut input7 til CLK
For alle input kan du ændre ledningerne på arduinoen såvel som på koden for at gøre den funktionel. Du behøver ikke at bruge den samme CS, DIN og CLK, som jeg har valgt at bruge i mit arduino -projekt!
Ledningsbilledtegningen på billedet er hentet fra CarterW16, så jeg ejer ikke nogen kreditter for det.
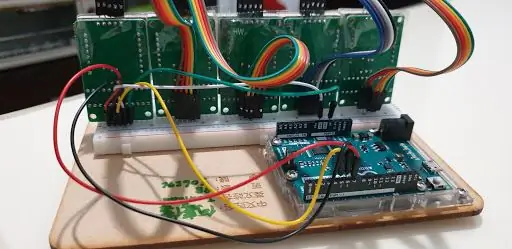
Trin 3: Trin 3: Tilføjelse af mere matrix 8x8

For at gøre dette skal du tilslutte VCC, GND, DIN, CS, CLK til den samme position som 8x8, som du vil oprette forbindelse til. Ved at forbinde det vil ordene gå igennem alle panelerne. At få ordet til at se længere ud, og ordene ville ikke gå ud af grænsen så hurtigt, som hvis du kun har 1 matrix 8x8 LCD på dit brødbræt. Du kan tilføje op til mere end 5 tavler, så længe du ændrer nummeret eller tavlerne i koden. Hvis du har glemt at tilføje den mængde LCD, du bruger. Teksten bliver skåret til 4 LCD, selvom du har 5 LCD på brødbrættet. Dette er en let fejl, som folk ville begå, som tilføjede tavlerne, men de ændrede ikke koden, så den samlede mængde LCD ikke ville vise tekst!
Trin 4: Trin 4: Koden



- Først skal du downloade biblioteket til MaxMatrix i din kode. Biblioteket findes her MaxMatrix.
- Dette er den kode, som jeg har ændret fra den originale skaber CarterW16. Her er linket til min kode Lego Display Code.
- Der er koder i linket, som brugeren kan ændre fra sine egne præferencer.
- På billede et er koden at forbinde dit bibliotek med MaxMatrix til din arduino. Det er kodenes betydning. Du kan tilføje biblioteket ved enten at gå til indstilling af din computer og hente apps og finde Arduino. Hvis du bruger en Windows -computer, kan du finde den i programfil x86. Eller du kan gå til filer i din Arduino og finde muligheden for at tilføje en mappe. Når du klikker på mapper, har du mulighed for at tilføje MaxMatrix -mappe, som du har downloadet til din computer.
- For det andet billede er dette den mulighed, du kan ændre i din Arduino -kode. Den maksimale visning i koden kan ændres, så den passer til den mængde skærme, du har tilsluttet. DIN, CS og CLK kan ændres, så længe du har tilsluttet din LCD med din Arduino UNO/LEONARDO med følgende D Pin.
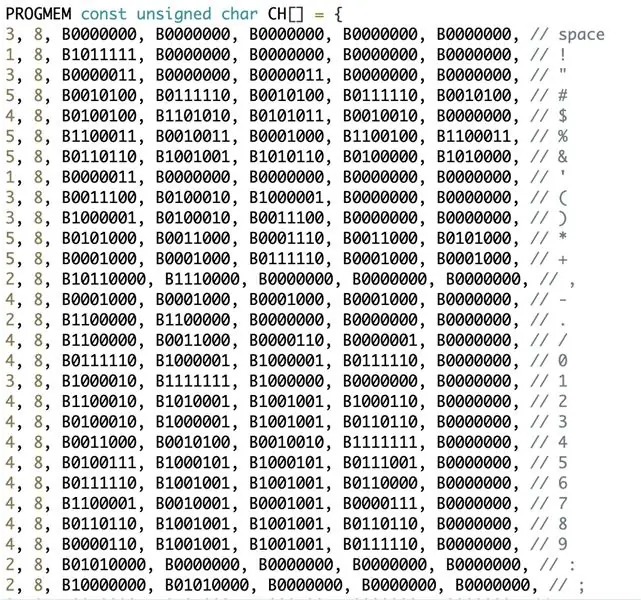
- De 3 ~ 5 billeder er de koder, der giver din skærm mulighed for at vise ord. Dette er kombinationerne af prikker, der genererer bogstaverne, tal, som du vil bruge i din Arduino!
- Det 6. billede viser ændringen af lysintensiteten. Det betyder lysstyrken på din skærm. Hvis du vil have din skærm til at være lysere, skal du ændre nummeret på koden for at være større.
- Det syvende billede viser ændringen af ord, som du vil have skærmen til at vise. Skift ordet i parenteserne "tysk". Dette lader ethvert ord, du skriver, blive vist på skærmen. De ord, du kan skrive, er dog engelsk og tal. Hvis du vil tilføje flere tegn, skal du ændre billede 3 ~ 5!
- Det sidste billede viser, at du kan ændre den tid, den næste linje viser. For eksempel, hvis du forsinker den til 1000. Det betyder, at den næste linje vil vise sig efter 1 sekund den første linje. Du bliver nødt til at ændre parenteserne "(1000)", tallet i det. Den næste, du kan ændre, er hastigheden på, hvor hurtigt ordene ruller gennem LCD'et "(streng, 50). Du bliver nødt til at ændre 50 for at gøre det hurtigere eller langsommere. Et højere tal betyder, at det er hurtigere.
Trin 5: Trin 5: Test

Test din Arduino ved at forbinde den med USB -kablet til en elektrisk port. Hvis din Arduino ikke fungerer eller fungerer korrekt. Her er nogle ting, du kan kontrollere for fejl
- Din kode kan være forskellig fra det, du har tilsluttet
- Dine kredsløb er muligvis forbundet til de forskellige porte
- Du har brugt forskellige ledninger til at forbinde
- Du har tilføjet tegn, bogstaver, som ikke var inkluderet i din kode
Efter at have sørget for, at du har alle disse 4 ting. Du kan højst sandsynligt løse 99% af det problem, du står over for, da det var de almindelige problemer, jeg har stået over for under min opbygning!
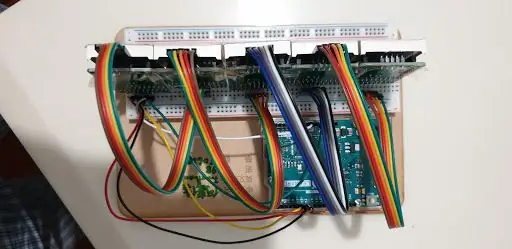
Trin 6: Trin 6: Dekorationer


Du kan dække din Arduino med en kasse eller noget Lego. Jeg har lavet en kasse ved hjælp af Lego og tildækker ledningerne med den. Jeg har dog fjernet nogle dele af venstre, da jeg var nødt til at forbinde den med USD -porten med min Arduino.
Trin 7: Video

Her er link til min video og hvordan jeg har lavet min video, som du kunne se det endelige projekt! Maus Haus
Anbefalede:
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
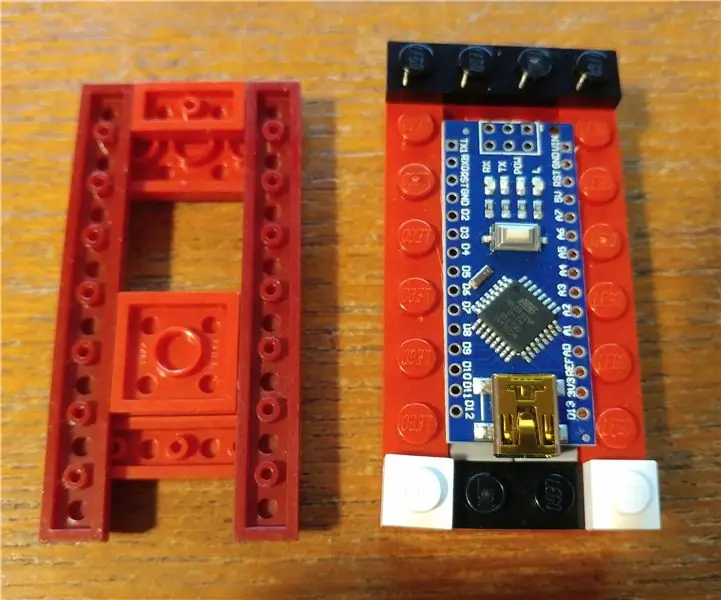
Lego Arduino Nano Uden Header Pins Hus: 3 trin

Lego Arduino Nano Uden Header Pins Housing: Jeg havde brug for et hus til min Arduino Nano, der ikke har nogen header pins loddet til den. Jeg ville have det fint og lille
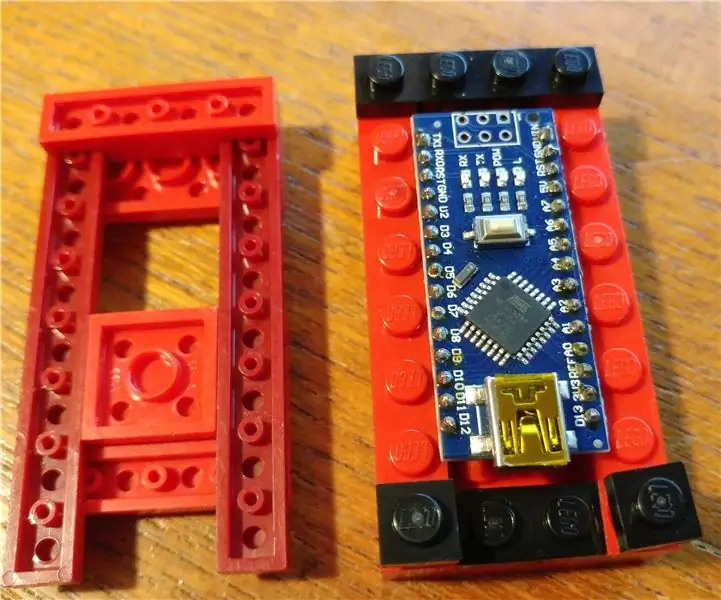
Lego Arduino Nano med benhus: 4 trin

Lego Arduino Nano med benhus: Jeg havde brug for et hus til min Arduino Nano … med stifter til at forbinde jumpere til bunden
Lego Lego Skull Man: 6 trin (med billeder)

Lego Lego Skull Man: Hej i dag skal jeg lære dig at lave en sej lille bateridrevet led lego skull man. Dette ville være fantastisk til halloween, der kommer snart. Eller det ville endda være et fantastisk simpelt projekt at lave når dit bræt eller bare en lille kappe
Augmented Reality Product Showcase (TfCD): 11 trin (med billeder)

Augmented Reality Product Showcase (TfCD): Salg af produkter under flyvning bliver mere og mere populært i dag. Men på flyet er den første og næsten eneste information, passageren (mulig køber) ser, en trykt brochure. Denne instruktive vil vise en måde at innovere på airp
