Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Probando Dirección Con Bus I2C
- Trin 2: Modificando Código Del MPU6050
- Trin 3: Creando Proyecto En Godot
- Trin 4: Creando Colisiones og Los Modelos 3D
- Trin 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- Trin 6: Creando Interfaz En Godot
- Trin 7: Creando Código Del Dragon En Godot (længde C#)
- Trin 8: Exportando El Videojuego
- Trin 9: Creando Control En Cartulina
- Trin 10: Juego Terminado

Video: Videojuego "The History of Max: The Little Dragon": 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26


Si quieres crear el videojuego "Historien om Max: Den lille drage" puedes seguir este paso a paso:
Forbrugsvarer
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Sensor MPU6050 (Cantidad: 1)
4. Cables para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Trin 1: Probando Dirección Con Bus I2C

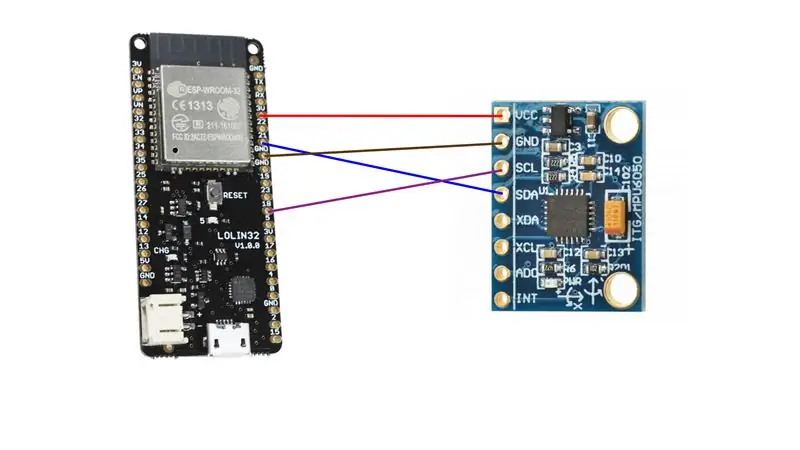
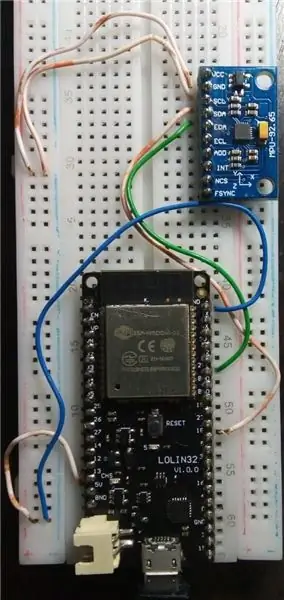
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes consultar más información el siguiente enlace: Bus I2C
Trin 2: Modificando Código Del MPU6050
Deberás realizar este código en the software Arduino IDE for calcular la rotación and la aceleración. Luego en el Step 4 se implementering og el motor af Videojuegos Godot.
Esta página te servirá si tienes más dudas: Sensor MPU6050
Trin 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) Vælg rumligt.
Luego para importar billeder (cielo y lava) se deberá dar click derecho en Spatial, seleccionas +Añadir Nodo Hijo y and donde terninger buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Til importar los differentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imogenes pero donde terninger buscar se debe colocar: MeshInstance.
En af videoerne til youtube podrás encontrar más information: Importar Modelo 3D
Cargar tekstur i 3D
En fortsættelse, der indeholder 3D -modeller:
Trin 4: Creando Colisiones og Los Modelos 3D
Du kan også importere modeller til 3D -serier, der er nødvendige for, at vi kan levere en masse til dine fjender.
Primero deberás ir a la parte de arriba donice dices malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la parte derecha en transform.
Posteriormente para el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
Este video te servirá si quedas con dudas: Kollisionsdetektering
Trin 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más information puedes visitar la siguiente página: Conectando Arduino y Godot
En caso de que aparezca error ir a la siguiente página and instalar Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Trin 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaz previamente diseñada.
Posteriormente crear un script (inicio) og cuatro botones los cuales cada uno deberá tener un script:
1 script: Para jugar.
2 y 3 script: Para ver las instrucciones.
4 script: Para cuando el jugador ha completeado el nivel.
5 script: Para cuando el jugador se choca con una torre o enemigo and le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Trin 7: Creando Código Del Dragon En Godot (længde C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual permitirá que el dragón se traslade y que rote.
Visning af videoer og informationer er nødvendige for: Traslación og godot til 3D -objekter
Rotation og godot til 3D -objekter
Trin 8: Exportando El Videojuego
Færdiggørelse af eksport af videoer kan også bruges til at dele terninger Proyecto, klik på eksport, vindue og valg og Windows -skrivebord. Después seleccionar Administrative plantillas de exportación and dar en descargar.
Hvis du vil se en fejl, kan du downloade og downloade en eksportskabelon (mono c#).
Der kan foretages en fejlmeddelelse for, hvordan du kan installere et klik, og du kan eksportere dit arkiv og oprette et gulvtæppe og vælge et godt valg.
Der kræves mere information om videoen: Eksporter spil
Trin 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las images, decora el dragón a tu gusto, and finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Trin 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Anbefalede:
Sonic Pi "Twinkle Twinkle Little Star" kodet sang til Mac: 6 trin

Sonic Pi "Twinkle Twinkle Little Star" -kodet sang til Mac: Disse er de grundlæggende instruktioner om, hvordan du koder " Twinkle Twinkle Little Star " på Sonic Pi på en Mac
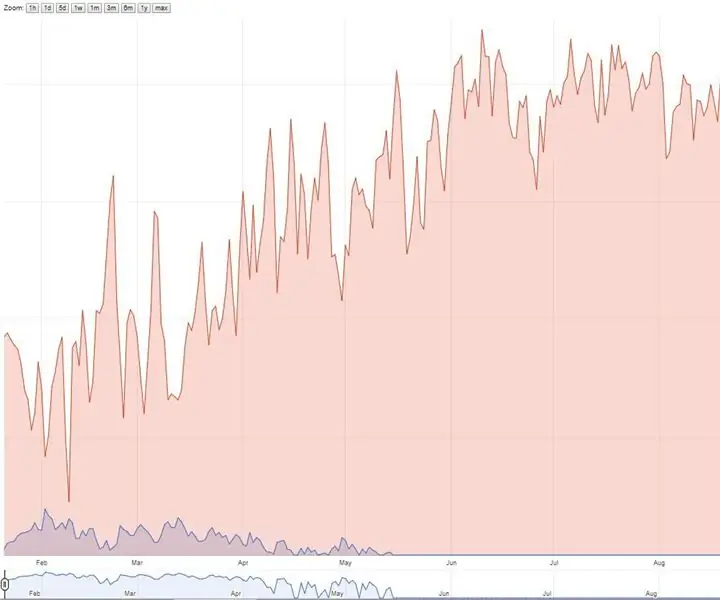
Nest Thermostat History Data Logger: 6 trin (med billeder)

Nest Thermostat History Data Logger: Nest -termostat sporer temperatur, fugtighed og ovn/AC -brug, og brugerne kan kun se historiske data i 10 dage. Jeg ville indsamle historiske data (> 10 dage) og stødte på et Google -regnearks script, der pinger nest hver gang
Oral History Booth fra en antik betalingstelefon: 11 trin (med billeder)

Oral History Booth From an Antique Payphone: Det er sjovt, hvordan et fantastisk projekt fører til et andet. Efter at have vist mit lydhukommelseskiste i Boston Makers (min hjemby makerpace), spurgte en af byens kunstnere i bopæl 2018 mig, at jeg ville være interesseret i at bygge et "mundtligt historisk telefonbog
HC - 06 (Slave Module) Ændring af "NAME" uden brug "Monitor Serial Arduino" der "Let fungerer": Fejlfri måde!: 3 trin

HC - 06 (slave -modul) Ændring af "NAME" uden brug "Monitor Serial Arduino" … der "Let fungerer": Fejlfri måde!: Efter " Lang tid " forsøger at ændre navn på HC - 06 (slave -modul) ved hjælp af " seriel monitor af Arduino, uden " Succes ", jeg fandt en anden nem måde og jeg deler nu! Hav det sjovt venner
Sådan bruges Dragon Rider 500 med din AVR Dragon: 10 trin

Sådan bruges Dragon Rider 500 med din AVR Dragon: Denne instruktive er et crashkursus i, hvordan du bruger nogle af funktionerne i Dragon Rider 500 fra Ecros Technologies. Vær opmærksom på, at der er en meget detaljeret brugervejledning tilgængelig på Ecros -webstedet. Dragon Rider er et interfacekort
