Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Saml dine forbrugsvarer på TinkerCad
- Trin 2: Arranger dine forbrugsvarer
- Trin 3: Tilslutning af ledningerne
- Trin 4: Skrivning af koden
- Trin 5: Nedbrydning af koden
- Trin 6: Hvordan fungerer hardware i denne lommeregner?
- Trin 7: Fuld forhåndsvisning af lommeregneren
- Trin 8: Min inspiration til denne kode

Video: LCD -lommeregner af Jai Mishra: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Tinkercad -projekter »
Dette er et meget nyttigt projekt, der lærer dig, hvordan du opretter din egen lommeregner. Du kan enten oprette denne lommeregner online eller i virkeligheden ved hjælp af ekstra forsyninger, men foreløbig vil vi kun fokusere på at oprette en online lommeregner.
Forbrugsvarer
- Arduino Uno R3
- 220 Ohms modstand
- 4*4 Tastatur
- 16*2 LCD
- Bunke ledninger til at forbinde kredsløbet
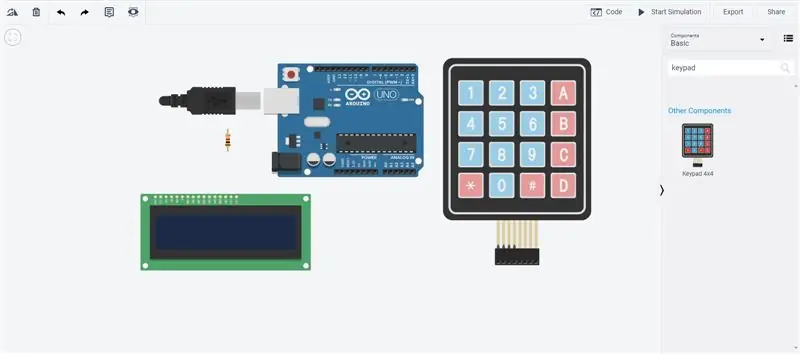
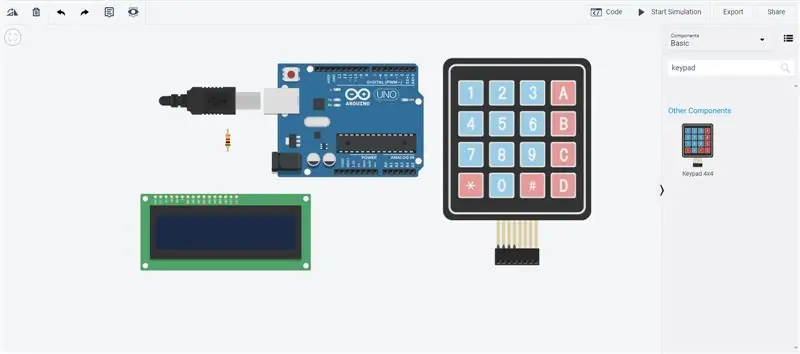
Trin 1: Saml dine forbrugsvarer på TinkerCad

Sørg for, at alle dine forbrugsvarer er tilgængelige, før vi begynder med trin 2 for at reducere stress og fejl. Sørg også for at bruge de rigtige forbrugsstoffer. Nogle af komponenterne på dette billede ovenfor ligner andre komponenter, så bland ikke dem imellem. Brug billedet ovenfor som din vejledning.
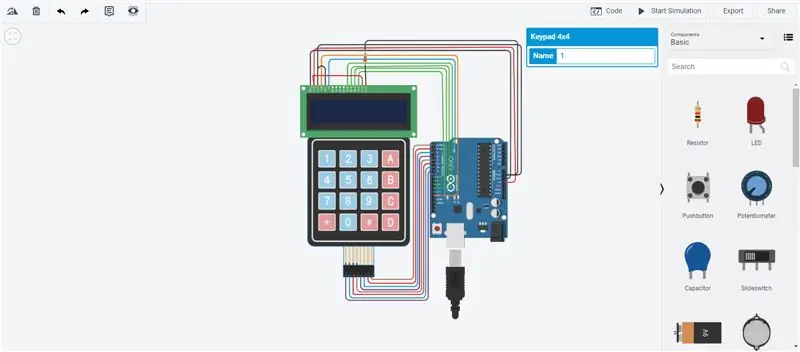
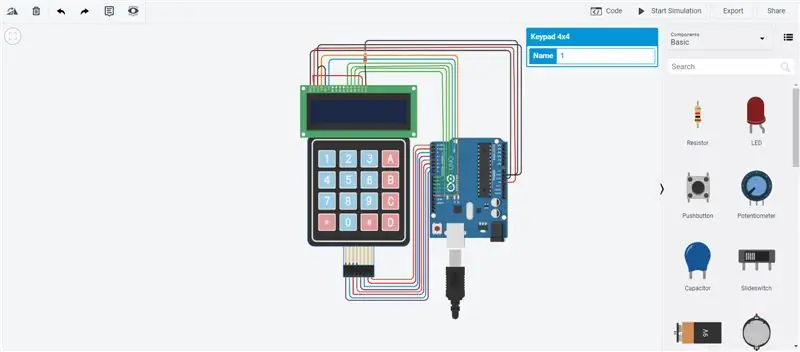
Trin 2: Arranger dine forbrugsvarer

At arrangere dine forbrugsvarer er den bedste måde at se et eksempel på, hvordan din lommeregner kan se ud. Du kan oprette enhver form for lommeregnerdesign, du ønsker, men sørg for, at regnemaskinen ser naturlig ud, og at brugerne kan forstå designet og ikke blive forvirret. Jeg brugte et typisk klassisk lommeregnerdesign, som er effektivt og forståeligt for alle. Du kan enten vælge mit design eller oprette dit eget, men uanset hvad det er, vær kreativ og held og lykke!
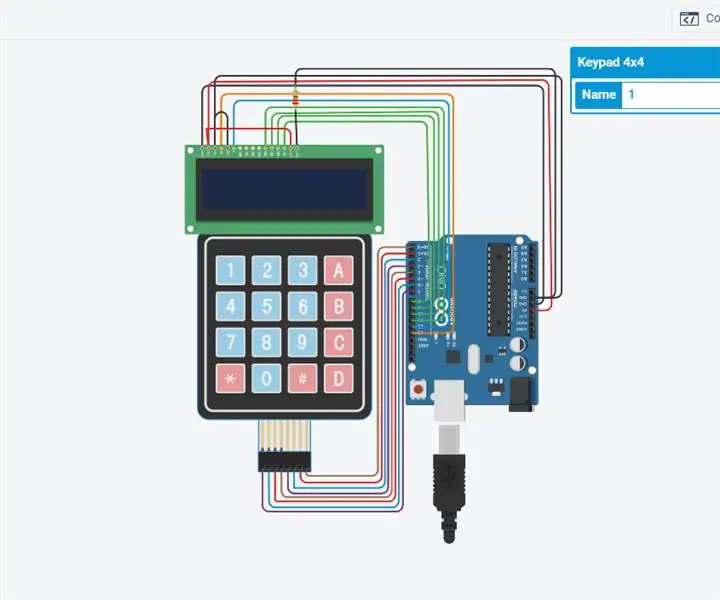
Trin 3: Tilslutning af ledningerne

Tilslutning af ledningerne er et hårdt arbejde, hvis du ikke forstår betydningen bag det. I denne ledning forsøger vi at forbinde alle fire komponenter sammen, så de kan fungere som en gruppe, når det er tid til at skrive koden. Hvis der ikke er ledninger, strømmer der ingen strøm, hvilket fører til et mislykket projekt. Sørg for, at dine ledninger er tilsluttet korrekt uden misforståelser.
Når du er færdig med at forbinde ledningerne, skal du sørge for, at dine ledninger er pæne og organiserede, så det er lettere for dig og andre at forstå, hvad der præcist foregår i hardware i denne lommeregner. Som jeg sagde før, kan du enten bruge min teknik til at organisere dine ledninger, eller du kan oprette dine egne, men uanset hvad du beslutter dig for at gøre, skal du sørge for, at de er samlet med lidt plads.
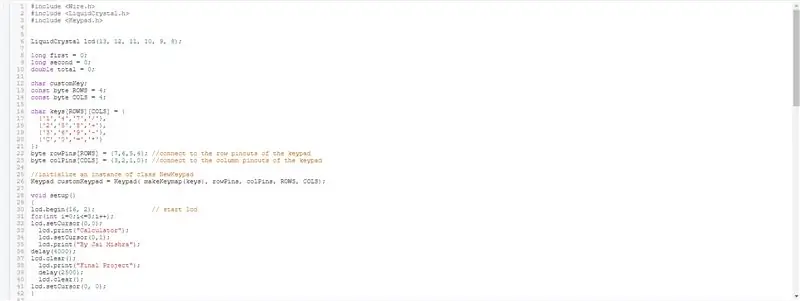
Trin 4: Skrivning af koden



#omfatte
#include #include
LiquidCrystal lcd (13, 12, 11, 10, 9, 8);
lang først = 0; langt sekund = 0; dobbelt total = 0;
char customKey; const byte Rækker = 4; const byte COLS = 4;
char -taster [ROWS] [COLS] = {{'1', '4', '7', '/'}, {'2', '5', '8', '+'}, {'3', '6', '9', '-'}, {'C', '0', '=', '*'}}; byte rowPins [ROWS] = {7, 6, 5, 4}; // opret forbindelse til rækkeudklipningerne i tastaturets byte colPins [COLS] = {3, 2, 1, 0}; // opret forbindelse til tastaturets kolonneudtag
// initialiser en forekomst af klassen NewKeypad Keypad customKeypad = Keypad (makeKeymap (keys), rowPins, colPins, ROWS, COLS);
void setup () {lcd.begin (16, 2); // start lcd for (int i = 0; i <= 3; i ++); lcd.setCursor (0, 0); lcd.print ("Lommeregner"); lcd.setCursor (0, 1); lcd.print ("Af Jai Mishra"); forsinkelse (4000); lcd.clear (); lcd.print ("Endeligt projekt"); forsinkelse (2500); lcd.clear (); lcd.setCursor (0, 0); }
void loop () {
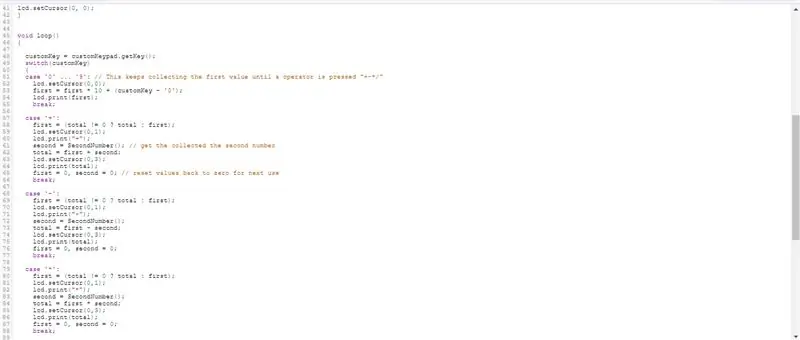
customKey = customKeypad.getKey (); switch (customKey) {case '0' … '9': // Dette indsamler den første værdi, indtil en operator trykkes på "+-*/" lcd.setCursor (0, 0); first = first * 10 + (customKey - '0'); lcd.print (første); pause;
case '+': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("+"); second = SecondNumber (); // få den samlede det andet tal i alt=første + sekund; lcd.setCursor (0, 3); lcd.print (total); første = 0, anden = 0; // nulstil værdier tilbage til nul for næste brugsbrud;
case '-': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("-"); second = SecondNumber (); total = første - anden; lcd.setCursor (0, 3); lcd.print (total); første = 0, anden = 0; pause;
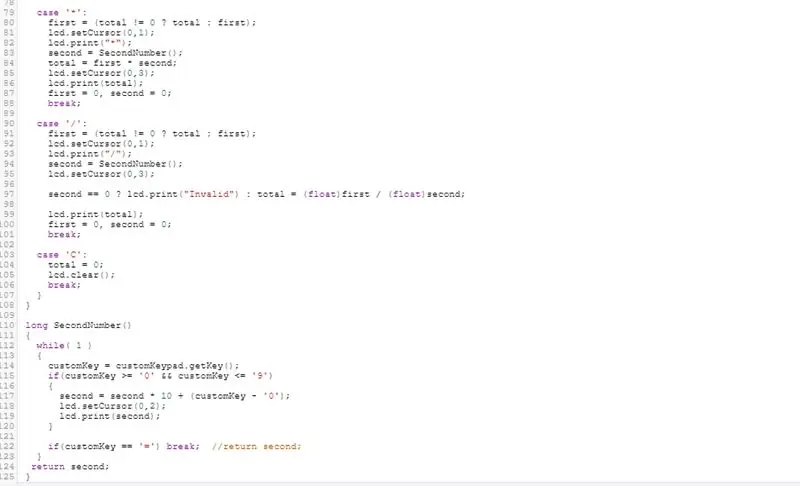
case '*': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("*"); second = SecondNumber (); total = første * anden; lcd.setCursor (0, 3); lcd.print (total); første = 0, anden = 0; pause;
case '/': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("/"); second = SecondNumber (); lcd.setCursor (0, 3);
andet == 0? lcd.print ("Ugyldig"): total = (float) første / (float) anden;
lcd.print (total); første = 0, anden = 0; pause;
case 'C': total = 0; lcd.clear (); pause; }}
lang SecondNumber () {while (1) {customKey = customKeypad.getKey (); if (customKey> = '0' && customKey <= '9') {second = second * 10 + (customKey - '0'); lcd.setCursor (0, 2); lcd.print (anden); }
hvis (customKey == '=') pause; // return sekund; } vende tilbage; }
Trin 5: Nedbrydning af koden

Vi initialiserede værdierne, som computeren skulle forstå
#omfatte
#include #include
LiquidCrystal lcd (13, 12, 11, 10, 9, 8);
lang først = 0; langt sekund = 0; dobbelt total = 0;
char customKey; const byte Rækker = 4; const byte COLS = 4;
Vi fortalte computeren de numre og tegn, tastaturet skulle fungere efter
char nøgler [ROWS] [COLS] = {{'1', '2', '3', '/'}, {'4', '5', '6', '+'}, {'7', '8', '9', '-'}, {'C', '0', '=', '*'}};
Vi færdiggjorde rækker og kolonner på tastaturet, og hvilket nummer kommer i hvilken kolonne osv
byte rowPins [ROWS] = {7, 6, 5, 4}; byte colPins [COLS] = {3, 2, 1, 0};
Vi skabte introen eller strømmen på skærmen til computeren (Du kan skrive dit eget navn på den)
void setup () {lcd.begin (16, 2); for (int i = 0; i <= 3; i ++); lcd.setCursor (0, 0); lcd.print ("Lommeregner"); lcd.setCursor (0, 1); lcd.print ("Af Jai Mishra"); forsinkelse (4000); lcd.clear (); lcd.print ("Endeligt projekt"); forsinkelse (2500); lcd.clear (); lcd.setCursor (0, 0); }
Vi skaber betydningen og formlen for hver operation i lommeregneren, så computeren forstår, hvilken formel der skal bruges, når brugeren trykker på "+" på lommeregneren osv
{case '0' … '9': lcd.setCursor (0, 0); first = first * 10 + (customKey - '0'); lcd.print (første); pause;
case '/': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("/"); second = SecondNumber (); lcd.setCursor (0, 3);
andet == 0? lcd.print ("Ugyldig"): total = (float) første / (float) anden;
lcd.print (total); første = 0, anden = 0; pause; case '+': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("+"); second = SecondNumber (); lcd.setCursor (0, 3); lcd.print (total); første = 0, anden = 0; pause;
case '-': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("-"); second = SecondNumber (); total = første - anden; lcd.setCursor (0, 3); lcd.print (total); første = 0, anden = 0; pause;
case '*': first = (total! = 0? total: first); lcd.setCursor (0, 1); lcd.print ("*"); second = SecondNumber (); total = første * anden; lcd.setCursor (0, 3); lcd.print (total); første = 0, anden = 0; pause;
case 'C': total = 0; lcd.clear (); pause; }}
Koden er meget let, alt du skal gøre er at prøve at forstå den, og så kan alt gøres let. Hvis der er problemer med koden, kan du sende mig en e -mail
Trin 6: Hvordan fungerer hardware i denne lommeregner?

Denne lommeregner bruger en LCD, et tastatur, et Arduino -kort og en 220 ohm modstand. Alle disse komponenter er separate, men er forbundet med ledningerne fra Arduino til tastaturet og LCD'et. Forskellige dele af LCD'et er forbundet med Arduino -kortet, der i sidste ende forbinder dem begge med tastatur. Efter forbindelsen udfører kodningen alt arbejdet og giver hver operation og knap på tastaturet et job, der skal følges.
Trin 7: Fuld forhåndsvisning af lommeregneren

Sådan ser vores sidste projekt ud! Hvis din kode ikke virker, eller hvis der er nogle tekniske problemer, så send mig en e -mail, og jeg vil gøre mit bedste for at hjælpe dig med at oprette den bedste lommeregner!
Trin 8: Min inspiration til denne kode
Jeg blev inspireret af videoen ovenfor om, hvordan man laver en lommeregner på tinkercad! Jeg kopierede og indsætte ikke noget, men jeg brugte hans idé om lommeregneren og forståelsen af koden.
Anbefalede:
Bluetooth -kontrolleret Messenger LCD -- 16x2 LCD -- Hc05 -- Simpelt -- Trådløst opslagstavle: 8 trin

Bluetooth -kontrolleret Messenger LCD || 16x2 LCD || Hc05 || Simpelt || Trådløst opslagstavle: …………………………. Abonner venligst på min YouTube -kanal for flere videoer …… ………………………………… Opslagstavlen bruges til at opdatere folk med nye oplysninger eller Hvis du vil sende besked med i rummet eller i hal
LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: 7 trin

LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: Det er ikke nødvendigt at introducere et legendarisk “Space Invaders” -spil. Det mest interessante ved dette projekt er, at det bruger tekstvisning til grafisk output. Det opnås ved at implementere 8 brugerdefinerede tegn. Du kan downloade hele Arduino
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
I2C / IIC LCD -skærm - Brug et SPI LCD til I2C LCD Display Brug SPI til IIC modul med Arduino: 5 trin

I2C / IIC LCD -skærm | Brug en SPI LCD til I2C LCD -skærmen Brug af SPI til IIC -modulet med Arduino: Hej fyre, da en normal SPI LCD 1602 har for mange ledninger at tilslutte, så det er meget svært at grænseflade det med arduino, men der er et modul på markedet, som kan konverter SPI -skærm til IIC -skærm, så du skal kun tilslutte 4 ledninger
I2C / IIC LCD -skærm - Konverter en SPI LCD til I2C LCD Display: 5 trin

I2C / IIC LCD -skærm | Konverter en SPI LCD til I2C LCD Display: Brug af spi lcd display har brug for for mange forbindelser til at gøre, hvilket er virkelig svært at gøre, så jeg fandt et modul, der kan konvertere i2c lcd til spi lcd, så lad os komme i gang
