Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Sådan fungerer det
- Trin 2: Samling af hardware
- Trin 3: Skrivning af koden
- Trin 4: Tak

Video: RoboPhoto - en mosaikgenerator for offentligheden: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26




RoboPhoto er en fotomosaikgenerator i realtid
RoboPhoto opretter en fotomosaik af sine brugere - mens du venter.
Ved at bruge moderne digitale teknikker som billedbehandling, ansigtsgenkendelse og kunstig intelligens er RoboPhoto i stand til at skabe en fotomosaik af alle besøgende, der går forbi og trykker på knappen-i realtid.
Hver gang der trykkes på knappen, tages der et foto af personen ved hånden. Hvert foto scannes og fortolkes hvert foto af RoboPhoto. RoboPhoto -softwaren ændrer derefter alle individuelle billeder - så det bliver en del af et større billede og derefter udskriver dette ændrede billede på et klistermærke mærket med et sæt koordinater, der angiver placeringen af hvert foto inden for det større billede. Hver besøgende bliver derefter bedt om at placere sit eget fotomærkat på et større lærred, der kun indeholder et tilsvarende gitter.
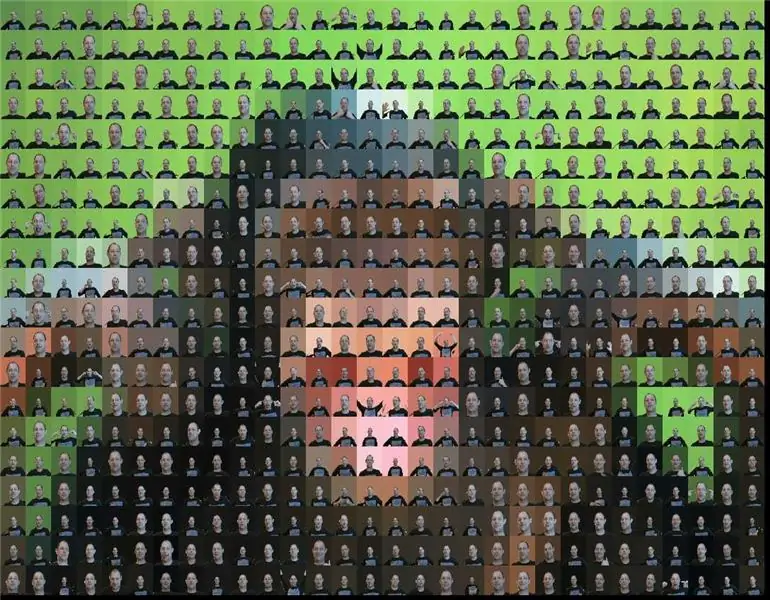
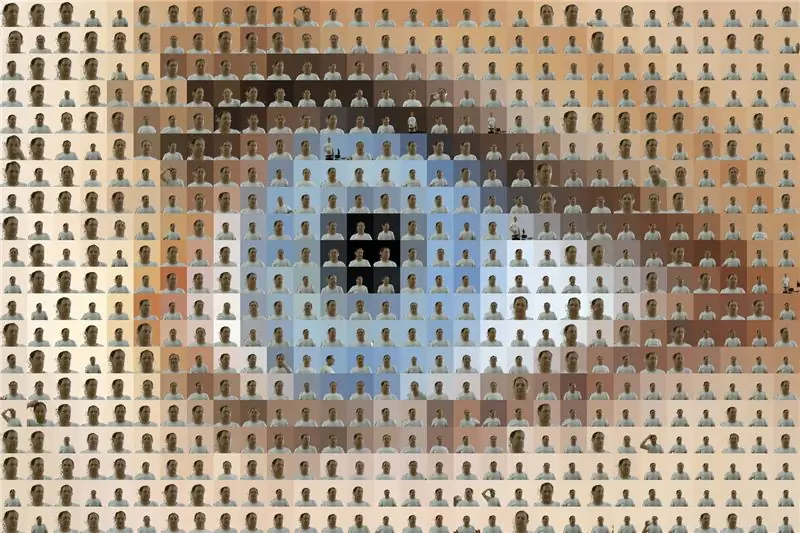
Under driften af RoboPhoto vil der blive oprettet et nyt billede. En fotomosaik sammensat af disse individuelle fotografier, der vil efterligne et foruddefineret 'mål-billede'.
RoboPhoto fungerer også i enkeltbruger-tilstand. Når den er konfigureret på denne måde, skaber RoboPhoto en fuld mosaik af en enkelt bruger.
Forbrugsvarer
- En Windows 10 -pc med Visual Studio og IoT -pakker installeret
- En Raspberry Pi 3B+ med Microsoft Windows 10 IoT installeret
- En farveetiketprinter (Brother VC-500W)
- En stor rød trykknap monteret på en sokkel til brugerindgang
- En HDMI-skærm til brugerfeedback
- Et Microsoft Xbox Kinect v2-kamera- stjålet fra min søn- for at tage fotografier
- Et netværk (Wifi, LAN)
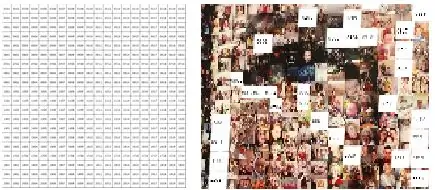
- Et målnet. Et ark papir med et gitter trykt på det -fyldt med koordinater. Dette papirgitter bruges som lærred, hvor besøgende kan sætte deres fotografi på de angivne koordinater. Og så til sidst vil de danne slutresultatet: en smuk ny fotomosaik.
Et Microsoft Kinect 2.0-kamera blev brugt, fordi det kan tage dybdebilleder. Denne funktion bruges til at oprette en virtuel grøn skærm på hvert enkelt fotograp. På denne måde kan RoboPhoto male om baggrunden på hvert enkelt fotografi for at matche farven på et målstykke i den kommende mosaik.
Trin 1: Sådan fungerer det




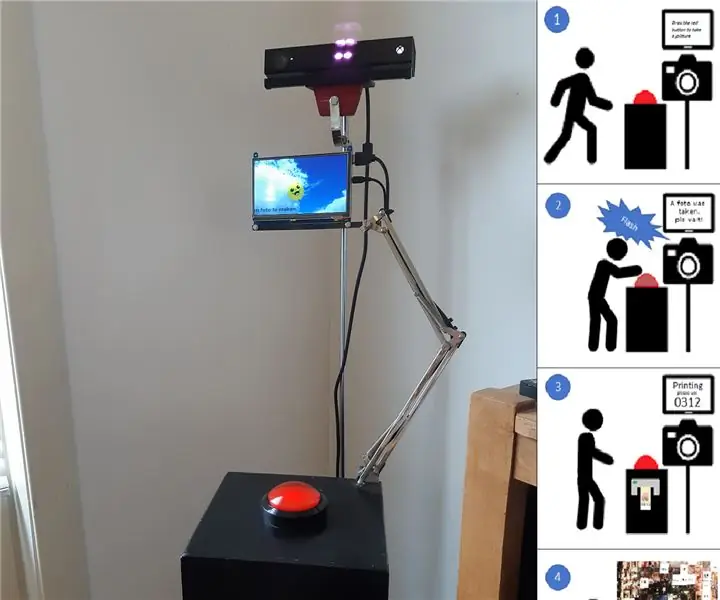
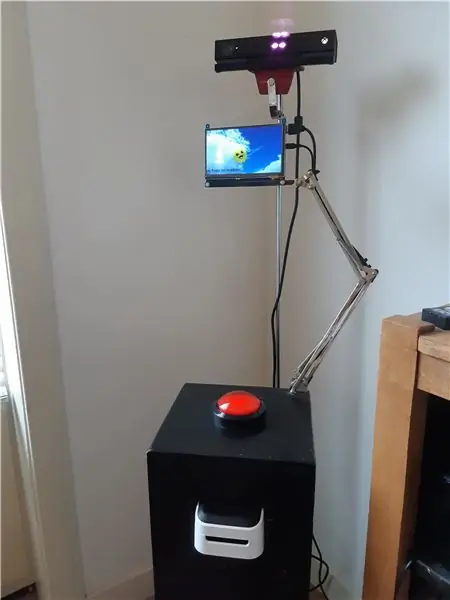
RoboPhoto er en installation, der indeholder en piedestal med en stor rød knap på, en computer med etiketprinter tilsluttet og en lille IoT -enhed, der håndterer brugergrænsefladen (skærm og knap). I mit tilfælde: en RaspBerry 3B+.
- RoboPhoto opererer inden for et offentligt tilgængeligt sted og er (efter at have tændt det) selvbetjent. Når de løber, opfordres forbipasserende besøgende af RoboPhoto til at trykke på den store røde knap.
- Når der trykkes på den store røde knap, tager RoboPhoto et fotografi af den besøgende, der lige har trykket på knappen med Kinect -kameraet.
-
Så vil RoboPhoto bruge sin avancerede A. I. og billedbehandlingsevner til at ændre hvert foto, så det matcher et stykke i den kommende mosaik. For at opnå dette ommaler RoboPhoto baggrunden for hvert foto for at matche farven på et målstykke i et forudindlæst billede. Efter redigeringen udskriver RoboPhoto det redigerede foto på et klistermærke sammen med et sæt koordinater, der præciserer placeringen af dette ene klistermærke i mosaikken.
- Derefter bliver brugeren bedt om at placere klistermærket på mosaik-målarket.
- Og således - efter at mange folk har besøgt - vil et nyt kunstværk dukke op. For at oprette en mosaik skal du bruge mange individuelle stykker. Jeg fik anstændige resultater med 600 stykker
RoboPhoto kan også fungere i enkeltbruger-tilstand.
I denne konfiguration skaber RoboPhoto en fuld mosaik af ouf -redigerede fotografier fra en enkelt bruger. Efter at have trykket på knappen, vil RoboPhoto skyde omkring> 600 forskellige fotografier af brugeren og derefter redigere og arrangere dem alle for at danne en enkelt ny mosaik, skabt efter et på forhånd valgt målbillede.
Trin 2: Samling af hardware


Som vist på billedet ovenfor er Win 10 -pc'en forbundet til Kinect -kameraet. Kinect skal tilsluttes via USB 3.0. På det tidspunkt oprettede jeg RoboPhoto - ingen Raspberry Pi med USB 3.0 var tilgængelig.*
PC'en bruges også til at håndtere udskrivning til den vedhæftede labelprinter. I mit tilfælde en Brother VC-500W. En rimelig billig husholdningsfarvelabelprinter. Det er dog meget meget langsomt. Brug hellere en professionel, hvis du kan.
Den store røde knap er knyttet til en Raspberry Pi 3B+. Der er kun knyttet 4 ledninger til GPIO'en. Dette er den eneste lodning, der er nødvendig i denne Instructable. Pi giver også feedback til vores besøgende ved hjælp af en 7 '' TFT-skærm over HDMI.
For at rydde op, byggede jeg en træpiedestal, der rummer alle disse komponenter.
Ved siden af piedestalen, mod væggen, placeres et ark papir, der indeholder målgitteret og koordinaterne (A1/A2). Fordi etiketprinteren, jeg brugte, maxed by labelwidth = 2, 5 cm, måler alle firkanter i dette gitter 2, 5 cm x 2, 5 cm.
*I dag tilbyder Raspberry Pi4 USB3.0. Alse W10 kan køres på enheden. Så det skulle teoretisk være muligt at oprette en RoboPhoto v2.0 uden brug af en pc. Måske vil Covid '19 give mig nok tid på egen hånd til snart at udgive en sådan instruerbar.
Trin 3: Skrivning af koden


Kode
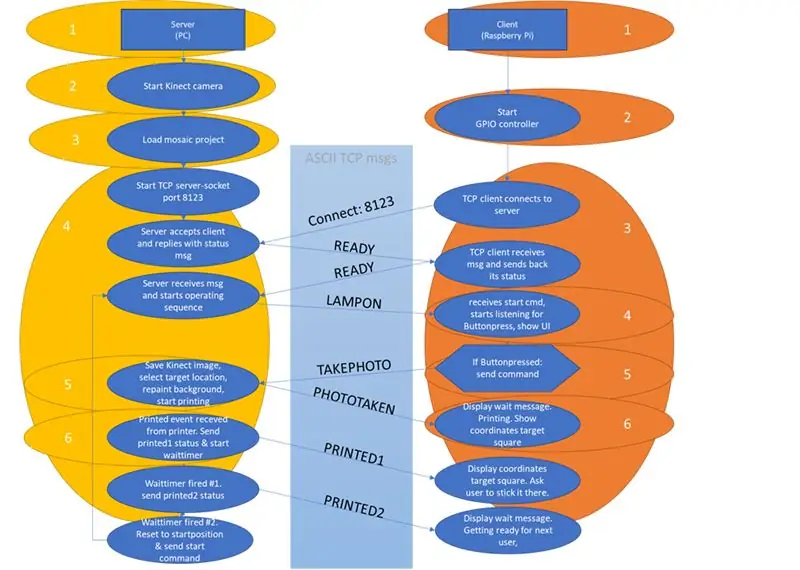
RoboPhoto blev oprettet med VisualStudio som en løsning med to projekter:
- En Windows Forms -applikation på pc'en er vært for en TCP -server og håndterer Kinect -input
- En Raspberry Pi 3B+, der er vært for en TCP-klient i et UWP-hovedprogram (angivet som start-app) til at håndtere knappresshændelser og give brugeren feedback via sin 7 '' TFT-skærm.
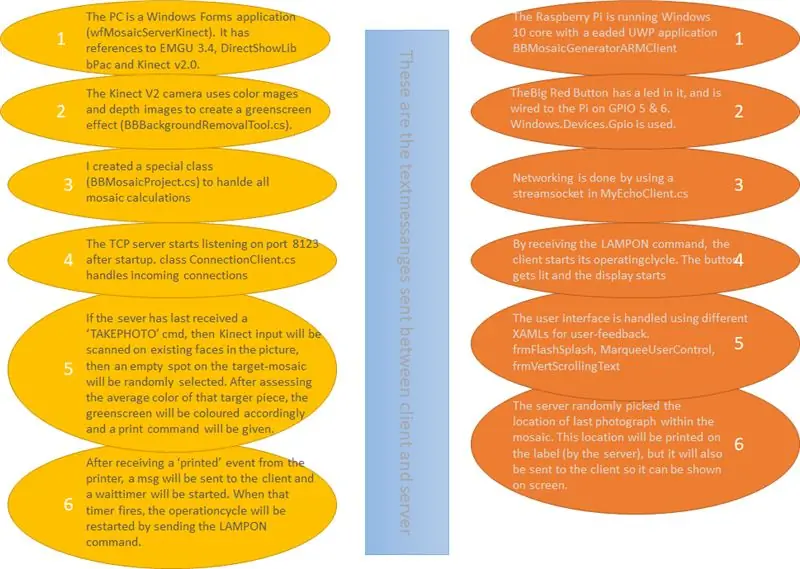
I diagrammet ovenfor har jeg forsøgt at give dig en idé om, hvad min bløde gør. Visual Studio jeg skrev for at oprette denne (absolut 100% fungerende) RoboPhoto -løsning leveres med denne Instructable. Jeg skal dog advare alle nedlodning af denne fil: Koden, jeg skrev, er langt fra smuk og ofte bundet til min dev-PC. Så jeg opfordrer alle til at skabe en bedre, pænere og mere stabil løsning.
1drv.ms/u/s!Aq7eBym1bHDKkKcigYzt8az9WEYOOg…
Netværk
I eksempelkoden distribueres Pi's kode via Visual Studio til en IPAddress i mit netværk. Du skal nok ændre dette, så det passer til dit eget. For at gøre dette - højreklik på ARM -klientprojektet efter at have åbnet løsningen i Visual Studio, vælg derefter egenskaber og ændr værdien Fjernmaskine til IPAddress på din egen Pi. Du skal også tillade trafik at gå fra klient til server på port 8123 inden for Windows Firewall på serveren (pc). Hvis du kører løsningen fra Visual Studio, skal den bede dig om at gøre det for U.
Under kodning har jeg haft masser af problemer med at få W32 og UWP til at kommunikere korrekt. Jeg fik det til at fungere ved at bruge to separate klasser i klient og server: resp. MyEchoClient.cs (i ARM -klienten) og ConnectionClient.cs (hanlding -klientforbindelser i serveren).
Mosaikfiler - brugerdefineret klasse
RoboPhoto skaber mosaikker for at efterligne et målbillede. Dette målbillede og alle individuelle fotografier, der tilsammen udgør den kommende mosaik, samt nogle andre egenskaber ved hvert RoboPhoto er gemt i filer i et filsystem. Min ledsagede kode bruger et sæt filer og mapper i biblioteket c: / tmp / MosaicBuilder. I denne mappe vil koden læse alle undermapper med et mappenavn, der starter med [prj_] som mosaikprojektmapper. Inden for alle disse [prj_] mapper vil den forsøge at åbne en projektfil med navnet [_projectdata.txt], der indeholder alle nødvendige oplysninger til hvert projekt.
En sådan projektfil består af:
- den fulde sti og filnavn for målbilledet for dette projekt
- den fulde sti, hvor individuelle fotografier (stykker) af dette projekt er gemt
- Antal kolonner mosaikken vil indeholde
- Antal rækker mosaikken vil indeholde
Eksempelprojekter findes i zip -filen: / slnBBMosaic2 / wfMosaicServerKinect / bin / x86 / Debug / prj_xxx
I C# -serverkoden udføres al mosaikhåndtering via en brugerdefineret klasse: BBMosaicProject.cs
Microsoft Kinect v2.0 - Grøn skærm
For bare at tage fotografier vil ethvert kamera gøre. Men jeg har brugt Microsoft Kinect v2.0 til at kombinere farvebilleder og dybdebilleder. På denne måde kan der oprettes en greenscreen -effekt. Baggrunden for alle farvebilleder modtaget fra Kinect erstattes med en ensartet grøn overflade (BBBackgroundRemovalTool.cs).
En reference til Microsoft. Kinect blev føjet til serverprojektet.
EMGU
Fordi vi skal være sikre på, at en person er på det fotografi, der blev taget, da der blev trykket på knappen, blev ansigtsgenkendelsesfunktioner tilføjet til RoboPhoto.
www.nuget.org/packages/Emgu. CV/3.4.3.3016
Kun når en person er inden for billedet, vil den grønne skærm i dette billede blive erstattet af en ensartet farvet overflade med farvekoder svarende til gennemsnitsfarven på målstykket i den kommende mosaik dette billede bliver.
Trin 4: Tak

Tak fordi du læste min Instructable. Dette var mit første. Jeg håber du nød det.
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
