Indholdsfortegnelse:
- Trin 1: Design tavlen
- Trin 2: Laserskæring
- Trin 3: Byg enheden
- Trin 4: Byg kredsløbene
- Trin 5: Upload koden
- Trin 6: Afslutning af enheden
- Trin 7: FÆRDIG !!!!

Video: Azimuthal Projection 3D Map Decoration X Folkemusik Puslespil - Arduino: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26



INTRODUKTION
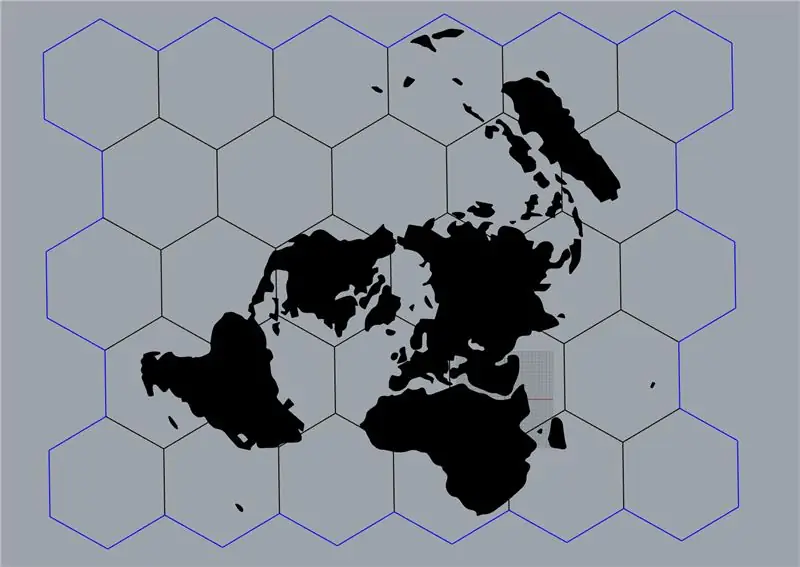
Den følgende side vil lære dig, hvordan du opretter et Arduino-projekt, der har to hovedfunktioner-almindelig dekoration med belysning og folkemusikpuslespil, der inkorporerer områderne geografi, geometri, kort, FN og musik samlet i ét. Baseret på strukturen af sekskanter viser enheden verdenskortet i Azimuthal Equidistant Projection, som er formen for kortprojektion, der anvendes af FN (og dets symbol).
Ved aktivering af dekorationstilstanden ville kortets kontinenter lyse i forskellige farver bestemt af tilfældige kombinationer af RGB -værdier ved brug af RGB -lysdioder.
Spiltilstanden kræver derimod, at brugerne genkender oprindelsen til folkemusiksange (valgt ved tilfældigt at generere tal fra 1 til 20) og placere sit/hendes svars kontinentale bræt i den tilsvarende position på hovedtræbrættet inden for et sæt tid (forudindstillet i 1 minut).
_
FORSYN
Faktiske materialer
- 5 mm RGB -lysdioder *20
- Ledninger
- Modstande *9
- Arduino Board *1 (enhver type)
- Brødbrætter *3
- Knapper *7
- LCD Display Board I2C *1
- Papæske (13*9*5,7 tommer; 33*23*14,5 cm)
- Træplade (37,5*29*0,8 cm)
- Akrylplader (gennemsigtig * 2, halvgennemsigtig * 1)
- Bærbar oplader *1
Værktøjer:
- Blad *1
- UV Cure Lim *1
- Dobbeltsidet tape *1 rulle
- Varmlimpistol *1
Maskiner:
Laserskæremaskine
Software:
- Adobe Illustrator
- Adobe Photoshop
- Næsehorn 3D
Trin 1: Design tavlen
Du kan downloade den vedhæftede fil direkte eller følge trinene herunder.
Oversigt over kortet
-
Download en kortoversigt fra Google
- Google "United Nations logo"
- Vælg "værktøjer - størrelse - stor"
- Download dit mest foretrukne billede (det, der bruges af dette projekt: link) *Prøv ikke at vælge dem med komplicerede linjer, der overlapper kontinentale lande *
-
Overfør det downloadede kort til udskrivningsversionen
- Farv de uønskede områder til hvidt ved hjælp af penselfunktionen i Adobe Photoshop
- Eksporter filen (JPEG)
- Importer filen til Adobe Illustrator, og brug funktionen "billedsporing" til at spore kortet
- Eksporter filen (dxf)
Tilføjelse af sekskantbaggrunden
- Importer dxf -filen til Rhino
- Vælg funktionen "polygon", og indtast "6" for indstillingen "NumSides"
- Indtast "3.5" for radiusværdien
- Tegn 28 lige store sekskanter
- Eksporter filen i 3dm
Trin 2: Laserskæring





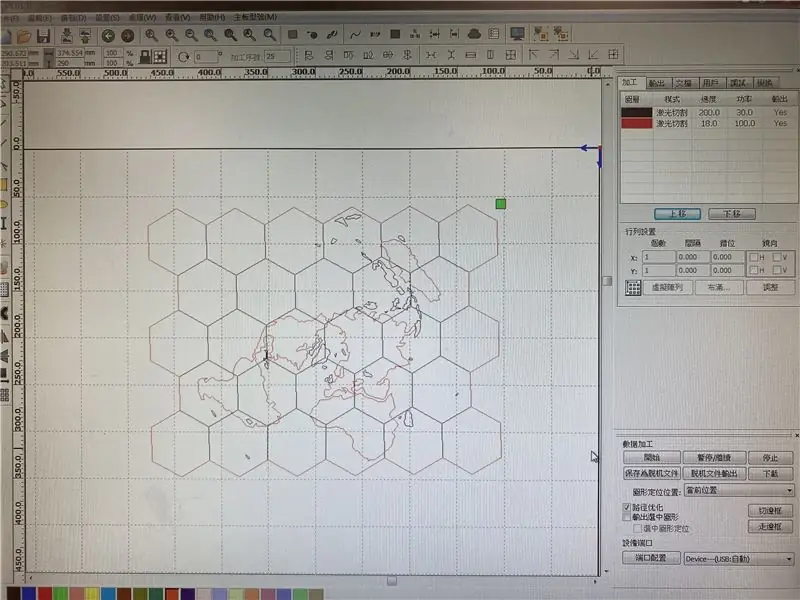
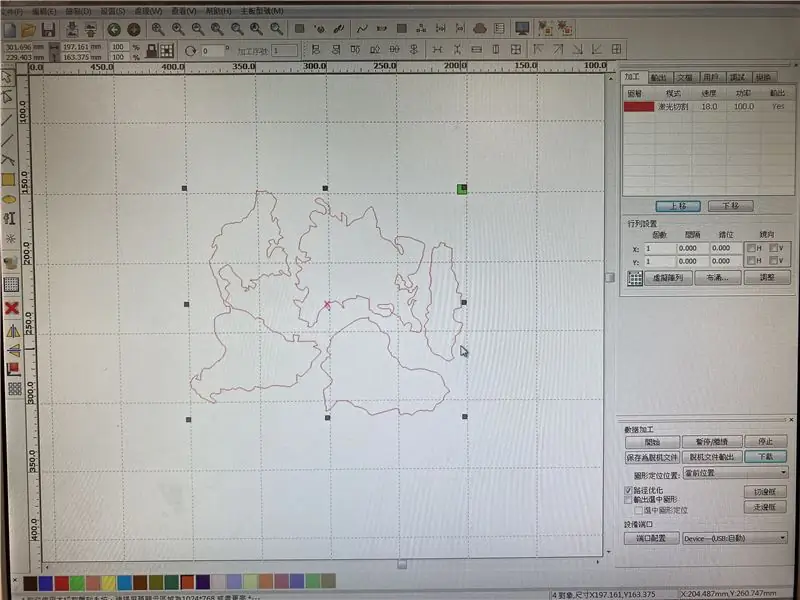
- Importer den tidligere gennemførte fil til xxx.
- Brug laserskæremaskinen til at udskrive hoveddelen på træpladen og kontinenterne på akrylpladerne (2 gennemsigtige og 1 halvgennemsigtige) (videoer findes ovenfor)
Trin 3: Byg enheden



Tavler efter laserskæring
-
Akryl kontinenter
- Brug UV-hærdbare klæbemidler til at lime hvert kontinent tre plader sammen (med halvgennemsigtig som mellemlaget)
- Brug UV -lyset til at skinne på de limede områder for at tillade limene at størkne
-
Træpladefond
- Fjern manuelt de små landområder, der sidder fast på hovedtræpladen
- *Hvis en del af træpladen er brudt, skal du bruge UV -hærdbare klæbemidler til at lime dem tilbage*
Opbygning af basen (bunden af hele enheden)
- Find en papkasse i passende størrelse med dimensioner så tæt som 13*9*5,7 tommer (33*23*14,5 cm)
- Brug træpladen som referencemodel og spor de kontinentale dele på boksens øverste overflade
- Spor den nederste del af knapperne på boksens øverste overflade, med hver knap centreret inden for hver spores kontinentale dele
- Brug et blad til at afskære knapdelene ved at følge sporene
- Inden for de spores kontinentale dele skal du bruge et blad til at afskære korte segmenter, der omgiver knappen
- Spor yderligere to nederste dele af knappen på boksens højre side (prøv at justere sporene med samme højde)
- Spor LCD -displaykortet på boksens højre side (over de to knapper i det foregående trin)
- Brug et blad til at afskære de to knappedele og LCD -delen ved at følge sporene i trin 6 og 7
Trin 4: Byg kredsløbene

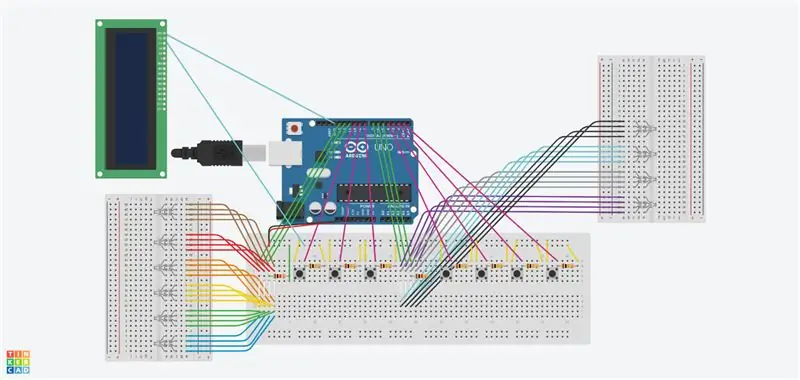
Under henvisning til skemaerne ovenfor, opbyg kredsløbet.
Bemærk:
- Modstandene til RGB -lysdioderne og knapperne er forskellige, SE KLAR!
-
Da LCD -displaykortet ovenfor ikke har I2C -modellen, er det ikke forbundet perfekt. (LCD -displaykort med I2C -modeller skal kun tilsluttes fire ben)
- Tilslut GND'er på displayet og Arduino -kortet
- Tilslut VCC på displayet med de positive stifter på brødbrættet
- Tilslut SDA'erne på displayet og Arduino -kortet
- Tilslut SCL'erne på displayet og Arduino -kortet
Trin 5: Upload koden
Koden til dette projekt kan findes her eller herunder.
Hver kodelinje har en sidebemærkning, der forklarer dens formål og funktion.
Bemærk:
- Alle de specifikke D -ben kan ændres og justeres baseret på dit kredsløbs layout
- Alle de forsinkede sekunder kan ændres til forskellige værdier, men SLET IKKE dem! (Disse forsinkede sekunder tillader koden at flyde mere logisk. Uden dem fungerer nogle dele af koden muligvis ikke!)
- På linje 24 (introduktionen af "for loop") kan du angive antallet af gentagelser, du gerne vil have, at loop skal køre for (den oprindelige værdi er 5)
- RGB -lysdiodernes farvekombination i hver tasts "hvis der trykkes" og "hvis ikke trykket" sløjfer kan justeres og tilpasses. (Oprindeligt ville RGB -lysdioderne lyse grønt, hvis de blev trykket på, mens de ville lyse med rødt, hvis de ikke blev trykket på. Du kan ændre værdierne til at have kreative farver til at svare RIGTIG og FORKERT)
#omfatte
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // indstil LCD -adressen for en 16 tegn og 2 linjes display int _R; // introducer variabel R, som står for den røde værdi af RGB -lysdioderne int _G; // introducer variabel G, som står for den grønne værdi af RGB -lysdioderne int _B; // introducer variabel B, som står for den blå værdi af RGB -lysdioderne int _SongNumber; // introducer variabel SongNumber void setup () {pinMode (10, INPUT); // indstiller D10 som input til kort-dekorationsknappen pinMode (9, INPUT); // indstiller D9 som input til puslespil-knappen pinMode (8, INPUT); // sætter D8 som input til Eurasia -knappen pinMode (4, INPUT); // indstiller D4 som input til Nordamerika -knappen pinMode (3, INPUT); // indstiller D3 som input til Sydamerika -knappen pinMode (2, INPUT); // indstiller D2 som input til Afrika -knappen pinMode (1, INPUT); // indstiller D1 som input til Oceania -knappen lcd_I2C_27.init (); // initialiser LCD -displaykortet lcd_I2C_27.backlight (); // tænde baggrundsbelysningen på LCD-displaykortet} void loop () {if (digitalRead (10)) {// hvis der trykkes på kortdekorationsknappen for (int i = 0; i <5; ++ i) {// kør følgende loop i 5 gange _R = random (0, 1023); // give variabel R en tilfældig værdi fra 0 til 1023 _G = tilfældig (0, 1023); // give variabel G en tilfældig værdi fra 0 til 1023 _B = tilfældig (0, 1023); // give variabel B en tilfældig værdi fra 0 til 1023 analogWrite (13, (_R /4)); // R -værdien af RGB -LED'erne for den første gruppe erstatter og skriver variabelværdien fra 0 til 255 analogWrite (12, (_G /4)); // G -værdien af RGB -LED'erne for den første gruppe erstatter og skriver variabelværdien fra 0 til 255 analogWrite (11, (_B /4)); // B -værdien af RGB -LED'erne for den første gruppe erstatter og skriver variabelværdien fra 0 til 255 analogWrite (7, (_R /4)); // R -værdien af RGB LED'erne for den anden gruppe erstatter og skriver variabelværdien fra 0 til 255 analogWrite (6, (_G /4)); // G -værdien af RGB -LED'erne for den anden gruppe erstatter og skriver variabelværdien fra 0 til 255 analogWrite (5, (_B /4)); // B -værdien af RGB -LED'erne for den anden gruppe erstatter og skriver variabelværdien fra 0 til 255 forsinkelse (3000); // vent i 3000 millisekunder (3 sekunder)} // da værdierne for variabel R, G, B bestemmes i sløjfen, ville der være fem forskellige farvekombinationer pr. loop} if (digitalRead (9)) {// if puslespilsknappen trykkes _SongNumber = random (1, 20); // give variabel SongNumber en tilfældig værdi fra 1 til 20 lcd_I2C_27.setCursor (0, 0); // sæt markøren, tællingen begynder med 0 lcd_I2C_27.print (_SongNumber); // udskriv værdien af SongNumber til LCD -displaykortet analogWrite (13, 0); // nulstil og skriv værdien af D13 som 0 analogWrite (12, 0); // nulstil og skriv værdien af D12 som 0 analogWrite (11, 0); // nulstil og skriv værdien af D11 som 0 analogWrite (7, 0); // nulstil og skriv værdien af D7 som 0 analogWrite (6, 0); // nulstil og skriv værdien af D6 som 0 analogWrite (5, 0); // nulstil og skriv værdien af D5 som 0 hvis (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// hvis værdien af variabel SongNumber er fra 18 til 20 forsinkelse (60000); // vent på 60000 millisekunder, før spillerne lytter til folkemusikken (60 sekunder; 1 min), hvis (digitalRead (1)) {// hvis der trykkes på Oceania -knappen analogWrite (13, 0); // analogWrite værdien af D13 som 0 analogWrite (12, 255); // analogWrite værdien af D12 som 255 analogWrite (11, 0); // analogWrite værdien af D11 som 0 analogWrite (7, 0); // analogWrite værdien af D7 som 0 analogWrite (6, 255); // analogWrite værdien af D6 255 analogWrite (5, 0); // analogWrite værdien af D5 som 0} // alle RGB -lysdioder ville lyse i grøn farve ellers {// hvis der ikke trykkes på Oceania -knappen analogWrite (13, 255); // analogWrite værdien af D13 som 255 analogWrite (12, 0); // analogWrite værdien af D12 som 0 analogWrite (11, 0); // analogWrite værdien af D11 som 0 analogWrite (7, 255); // analogWrite værdien af D7 som 255 analogWrite (6, 0); // analogWrite værdien af D6 som 0 analogWrite (5, 0); // analog Skriv værdien af D5 som 0} // alle RGB -lysdioderne ville lyse i rød farve} // da de korrekte svar for SongNumber 18 til 20 alle er Oceanien, får denne "if loop" adgang til, om spillerens svar er korrekt eller ikke lcd_I2C_27.clear (); // ryd forsinkelsen på LCD -displaykortet (1000); // vent i 1000 millisekunder (1 sekund)}}
Trin 6: Afslutning af enheden
- Åbn papkassen og sæt de tidligere konstruerede kredsløb i (inklusive alle elementer, f.eks.: tre brødbrætter, Arduino -kortet, den bærbare oplader)
-
Med henvisning til koden og de spores kontinentale dele øverst på æsken, skal knapperne sættes i hver deres tilsvarende position
*Du kan henvise til sidebemærkningerne bag koderne for at sikre, hvilken pin -knap der er for hvilket kontinent*
- Stopp de to "funktionsknapper" (map-deco af D10 og puslespil D9) ind i hver af snitdelene på højre side af kassen
- Installer LCD -displaykortet i dets udskårne del på boksens højre side
- Åbn boksen, og kontroller, at alle ledninger er korrekt forbundet til brædderne
- Stick træpladefundamentet til den øverste del af kassen ved hjælp af dobbeltsidet tape (sørg for at justere korrekt, så knapperne kan passe lige ind i snitdelen af træpladerne)
- Brug varm limpistol til at udfylde de små områdedele (ikke hovedkontinenterne)
Trin 7: FÆRDIG !!!!
For puslespillet skal du gå til linket til testspillelisten!
Anbefalede:
Tilgængelig Makey Makey - Puslespil: 8 trin

Tilgængelig Makey Makey - Puzzle: Dette er et puslespil, der fokuserer på svagtseende som slutbrugere. Hvert stykke har et andet mønster af kobberbånd på det, der kun vil fuldføre kredsløbet og dermed give et lydsvar, når det placeres på det korrekte sted. I denne prototy
LED puslespil lys (akryl laserskæring): 7 trin (med billeder)

LED puslespil lys (akryl laserskæring): Jeg har altid nydt de forskellige akryl laserskårne natlys, som andre har lavet. Når jeg tænkte mere over disse, tænkte jeg, at det ville være fantastisk, hvis natlyset også kunne fungere som en form for underholdning. Med dette sind besluttede jeg mig for at oprette
Farvebaseret puslespil: 6 trin

Farvebaseret puslespil: Hej! For et skoleprojekt ved navn " If This Then That " Jeg var nødt til at bygge et interaktivt objekt ved hjælp af Arduino. Jeg besluttede at bygge et farvebaseret puslespil med et simpelt feedback -system. Hvad det gør (kort sagt): Det bestemmer objektenes farve
Puslespil med elektronisk kredsløb .: 15 trin

Puslespil ved hjælp af elektronikkredsløb .: Jeg tænker på et puslespil, og jeg fik en idé til at oprette et puslespil ved hjælp af en elektronikkomponent, f.eks. Modstande, LED'er, dioder osv. Her skal jeg lave et puslespil ved hjælp af elektronikkredsløb. Jeg vil kun bruge 1K ohm modstande i hv
Let puslespil: 6 trin

Light Puzzle: Light Puzzle er et interaktivt lysdisplay. Brugeren kan ændre placeringen af lys- og stregmønstre ved at fastgøre og afmontere pladerne. Lysene lyser kun, hvis alle linjer er justeret sammen i en lige linje
