Indholdsfortegnelse:
- Trin 1: Klient og server
- Trin 2: Opret en lokal webserver
- Trin 3: Installer Apache
- Trin 4: Lav en statisk webside
- Min Raspberry Pi har et websted
- Trin 5: Tilføj noget stil
- Trin 6: Installer PHP
- Trin 7: Lav en dynamisk webside
- Trin 8: Opret en Tumblr API -klient
- Trin 9: Tag et skærmbillede af Tumblr og/eller websted

Video: Tilslutning af din Raspberry Pi til internettet: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

I denne lektion lærer du, hvordan du opretter en webside, indsamler data ved hjælp af world wide web og bruger API'er til at sende billeder til Tumblr og Twitter.
Trin 1: Klient og server
I computing er klient-server en softwaremodel bestående af to dele: en klient og en server. Begge kommunikerer over et computernetværk eller sammen på den samme computer. Klienten er et program eller en computer med software, der er afhængig af at foretage serviceanmodninger til en server. Serveren er et computerprogram eller en enhed, der kan acceptere disse anmodninger, behandle dem og returnere de ønskede oplysninger til klienten. Nogle gange er det svært at finde ud af, hvilken der er, når man arbejder med maskiner, der udfører flere opgaver på én gang. Her er nogle egenskaber, der hjælper dig med at skelne mellem en klient og en server.
Kundeegenskaber:
- Det er den første aktive
- Sender anmodninger til serveren
- Det forventer og modtager svar fra serveren
- Normalt interagerer det direkte med slutbrugere ved hjælp af enhver brugergrænseflade, såsom grafisk brugergrænseflade
Serverkarakteristika:
- Det er i første omgang passivt
- Det lytter, klar til at svare på anmodninger sendt af klienter
- når der kommer en forespørgsel, svarer det med anmodede data til klienterne
- Slutbrugere interagerer typisk ikke direkte med en server, men bruger en klient.

Et almindeligt eksempel på et klient- og serverforhold er en webbrowser (klient), der anmoder om og modtager websidefiler, der er hostet på en webserver.
Trin 2: Opret en lokal webserver
Raspberry Pi kan blive en webserver ved at installere og køre et serverprogram. To populære open source -serverapplikationer er: NGINX (udtales motor x) og Apache. I denne lektion vil du bruge Apache, fordi det i skrivende stund er stærkere dokumenteret. Dette gør det lettere at søge svar online, når du lærer.
Din Raspberry Pi er vært for et websted, som enhver enhed på det samme netværk kan få adgang til. Lad os komme igang!
Trin 3: Installer Apache
Installer apache2 -pakken. Flagget -y besvarer sikkerhedsspørgsmålet forud for installationen for dig.
sudo apt -get install apache2 -y
Apache leveres med en test -HTML -fil, der genererer en pladsholderwebside til at teste installationen med. Denne test HTML -fil kommer i Apaches rodmappe. Som standard er Apache indstillet til at søge i dette bibliotek efter webdokumenter til at oprette indhold i en webbrowser. For at se på denne testside og bekræfte, at Apache faktisk installerede korrekt, trækkes den op i din webbrowser ved at indtaste denne URL -adresse:
localhost/
Hvis Apache er installeret korrekt, vil du se Apache -testwebsiden i browseren:

Find din Raspberry Pi's IP -adresse
Du kan bruge localhost -adressen til at få adgang til websiden, mens du er på Raspberry Pi. For at få adgang til websiden fra en anden computer har du brug for din Raspberry Pi's IP -adresse. Sådan finder du IP -adressetypen i LXTerminal:
ifconfig

Du kan også finde den på skrivebordet, hvis du holder markøren over WiFi -modtagelsessymbolet.

Trin 4: Lav en statisk webside
Din Raspberry Pi kan nu være vært for en webside og alt det indhold, der vil blive offentliggjort på den. Der er to grundlæggende former for websider: statisk og dynamisk. En statisk side har indhold, der ikke ændres. En dynamisk side er i stand til at vise ændrede data såsom sensoraflæsning eller ændring af tid og dato.
Lad os starte med en statisk side. For at oprette et skal du bruge et sprog kaldet HTML. Når du går til en webside, er det første, du ser, sandsynligvis en index.html -side. Denne side er standardsiden, som en browser viser, hvis der ikke er angivet en anden side. Som standard leder Apache efter filen index.html her:
/var/www/html
Dette kaldes dokumentroden, og det er en skjult mappe. Det er beregnet til at indeholde websider. Gå derhen og se dig omkring:
cd/var/www/html
ls
Du vil se standardtestindeks.html -filen på listen. Hvis du vil gemme standardfilen, skal du omdøbe den til noget som defaultIndex.html ved hjælp af kommandoen mv.
sudo mv index.html defaultIndex.html
Hvis du ikke vil gemme den, skal du fjerne filen ved hjælp af kommandoen rm:
sudo rm index.html
Nu kan du oprette og begynde at redigere din egen index.html -fil:
sudo nano index.html
Husk at bruge sudo, www- og html -mapperne ejes af root, så du skal fungere som root for at oprette, redigere og manipulere alle filer, der bor i disse biblioteker.
Grundlæggende HTML -side
HTML er et sprog, der går dybt. Du kan gøre meget med det. Hvis du er interesseret i at finde ud af mere, skal du besøge W3Schools 'websted, hvor du kan finde mange selvstudier om, hvordan du bruger HTML til at opbygge et websted. Vi starter med en simpel HTML -side.
Fortæl først browseren, hvilken version af HTML du bruger. Dette dokument er erklæret som et HTML5 -dokument:
Start med html- og body -tags:
Hovedparten af dit indhold går derefter mellem body tags. Gør den første linje til en overskrift med h1 -mærket. Tallet efter "h" definerer betydningen af overskriften, som påvirker skrifttypens størrelse. Brug p -mærket til at definere et afsnit:
Min Raspberry Pi har et websted
Hvad skal jeg lægge her?
Afslut siden med at lukke brødteksten og html og tags:
Gem dokumentet med endelsen.html, og besøg localhost i din browser. Du vil se din webside!

Hvad skal du lægge på websiden? Lad os sætte et billede op, eller endnu bedre, animateMe.gif! For at et aktiv kan vises på denne webside, skal det placeres i Apaches dokumentrod. Du bør kopiere og indsætte det, så det også forbliver i din boof/fotos bibliotek. Brug cp-kommandoen til at kopiere og indsætte en fil på kommandolinjen. Først cd til din hjemmemappe:
cd ~
Kopier og indsæt animateMe-g.webp
sudo cp boof/fotos/animateMe.gif/var/www/html
Gå tilbage til html -biblioteket:
cd/var/www/html
Åbn filen index.html igen, så du kan tilføje billedet:
sudo nano index.html
Brug img -tagget til at definere og integrere et billede på en HTML -side. Sæt følgende linje mellem overskriften og afsnittet.
Åbn siden i browseren, og det vil se sådan ud undtagen med din egen stilfulde selfie -GIF.

Trin 5: Tilføj noget stil
Siden ser lidt kedelig ud. Ingen farve og ingen stil. Det er her CSS kommer ind. Det er et sprog, der arbejder hånd i hånd med HTML for at gøre en webside mere attraktiv og visuelt kreativ. Du vil kun røre ved her, men hvis du vil lære mere, skal du gå over W3schools for at lære mere.
Lad os som et eksempel ændre farven på baggrunden ved at tilføje CSS til din HTML -fil. Der er flere måder at style din webside ved hjælp af CSS. Til denne klasse vil du bruge stilmærkerne til at integrere CSS direkte i din HTML -fil.
Indsæt følgende linjer mellem de første html- og brødtekster øverst på din HTML -side:
body {background-color: powderblue;} tags. Det vil se sådan ud:

krop {baggrundsfarve: pulverblå;}

Trin 6: Installer PHP
I stedet for en statisk side kan du lave en dynamisk side, der er i stand til at ændre sig, uden at du manuelt uploader filer til den. En populær måde at gøre dette på er at bruge et scriptsprog kaldet PHP. For at bruge PHP på Raspberry Pi skal du først installere det med modulpakke til Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Trin 7: Lav en dynamisk webside
Kombiner PHP med HTMLA'er, så længe PHP -kode er indeholdt i tags, du kan inkludere den i en HTML -filstruktur. Som et eksempel kan du kombinere dine nuværende HTML- og PHP -scripts og gøre teksten større ved hjælp af HTML -tags.
Lad os inkludere et simpelt PHP -script, der viser dato og klokkeslæt. Indsæt følgende hvor som helst mellem tags:
Gem filen med Ctrl + o, men skift udvidelsen fra.html til.php, hvilket gemmer en ny fil. For ikke at forvirre browseren skal du fjerne den gamle.html -version:
sudo rm index.html
Opdater localhost i din webbrowser. Outputtet vil se sådan ud:

Ok, så hvad er forskellen? Det ligner en almindelig HTML -side ikke sandt? Opdater siden og se magien. Det magiske er, at tiden vil ændre sig! Det er PHP og dets indbyggede dato () -funktion, der fungerer for dig at lave en dynamisk webside.
Trin 8: Opret en Tumblr API -klient
Raspberry Pi kan anmode om og få oplysninger fra andre softwareapplikationer online via en API (Application Programming Interface). En API gør det let for noget som Raspberry Pi at skære igennem alle data på et websted for at få fat i de nyttige ting. Få din Raspberry Pi til at tale med Tumblr, Twitter og weather.com for at tweet, sende billeder og vise vejrudsigter.
Hindbær Pi og Tumblr
Den følgende øvelse skaber en samtale mellem din Raspberry Pi og Tumblr. Som klient vil din Raspberry Pi bede Tumblr om dataklip, så den kan uploade billeder til Tumblrs fjernserver, hvilket resulterer i, at billederne sendes til en Tumblr -konto. For at få en Raspberry Pi til at arbejde med en API vil der sandsynligvis allerede være et bibliotek derude, som du kan bruge. Til Tumblr er der Pytumblr. En klient oprettes i et Python-program ved hjælp af en indbygget funktion oprettet i Pytumblr. Denne funktion bruger fire autorisationskoder genereret af Tumblr:
- forbrugernøgle
- forbrugerhemmelighed
- tokenøgle
- symbolsk hemmelighed
Inden du kan bruge Tumblrs API skal du have fire disse nøgler (svarende til adgangskoder). Følg disse trin for at få dem:
- Opret en gratis Tumblr -konto, og log ind.
- Registrer en ansøgning. Du behøver kun at give grundlæggende oplysninger såsom en titel (prøv "My Raspberry Pi"), beskrivelse, e -mail og websted (brug denne, hvis du ikke har en). Efter registrering får du en forbrugernøgle og forbrugerhemmelighed. Kopier og indsæt dem et sikkert sted, f.eks. En tekstfil eller e -mail. For at få adgang til dem igen skal du gå til din Tumblr -kontoside, vælge Indstillinger i menuen Konto og klikke på Apps.
- Log ind på udviklerkonsollen ved hjælp af dine nøgler og hemmelige autorisationskoder. Klik på tillad, når du bliver spurgt, om du vil have den til at sende på dine vegne.
- Når du er logget ind på udviklerkonsollen, vil du se eksempelkode på flere forskellige sprog. Enten klikker du på fanen Python og kopierer OAuth -blokken, eller klikker på Vis nøgler i topmenuen for at se tokenøglen og tokenhemmelige koder sammen med de to koder, du allerede har.
Lad os få disse koder til at fungere og lave et Python -program, der sender animateMe-g.webp
Installer først Pytumblr:
sudo apt-get opdatering
sudo pip installer pytumblr
Fra din hjemmekatalog, cd i mappen boof og opret en Python -fil:
cd boof
Opret din fil ved hjælp af IDLE's editor for at gøre det lettere at klippe og indsætte dine meget lange autorisationskoder. Læg dette i din testPytumblr.py -fil, opdater de fire nøgler og dit brugernavn:
import pytumblr
# Autentificerer via OAuth, kopiér fra https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('din_forbruger_nøgle', 'dit_forbruger_sekret', 'dit_token', 'dit_token_sekret') klient.create_photo ('dit_konto_brugernavn', tilstand = "offentliggjort", tags = ["raspberrypi", "picamera"], data = "fotos/animateMe.gif") print ("uploadet")
Programmet mærker det uploadede foto til dig med "raspberrypi" og "picamera". Hvis du ønsker det, kan du fjerne, erstatte eller føje til disse tags. Disse gemmes i en variabel kaldet tags, der bruges i client.create_photo ().
Tryk på F5 for at køre programmet. Der vil være en fejl … men du har allerede installeret Pytumblr, så hvorfor siger Python, at det ikke kan finde modulet? Dette skyldes, at Pytumblr ikke understøtter Python 3, det fungerer kun i Python 2*. Åbn Python 2 IDLE -editoren, og klip og indsæt din kode, overskriv Python 3 -programmet og kør det derefter. Når den har uploadet GIF'en, udskrives "uploadet" i Python -shellvinduet.
Dette er den spændende del! Gå til din Tumblr -side og tjek GIF! Skift "offentliggjort" i dit program til "kladde", hvis du i stedet ønsker at oprette udkast til indlæg.

*Efter at denne klasse blev offentliggjort, har en anden github -bruger forklet originalen og tilføjet understøttelse af Python 3 til visse kommandoer.
Hvis indlægget ikke vises, skal du kontrollere, at du har indtastet dine fire nøgler og Tumblr -brugernavn korrekt, og at din Pi's internetforbindelse er aktiv. Du kan også køre dit script fra kommandolinjen ved hjælp af Python 2 (cd til din mappe boof, hvis du ikke allerede er der):
python testPytumblr.py
Trin 9: Tag et skærmbillede af Tumblr og/eller websted
Opret et websted for at vise en-g.webp
Anbefalede:
IoT Basics: Tilslutning af din IoT til skyen ved hjælp af Mongoose OS: 5 trin

IoT Basics: Tilslutning af din IoT til skyen ved hjælp af Mongoose OS: Hvis du er en person, der er til at snyde og elektronik, vil du oftere end ikke støde på begrebet Internet of Things, normalt forkortet som IoT, og at det refererer til et sæt enheder, der kan oprette forbindelse til internettet! At være sådan en person
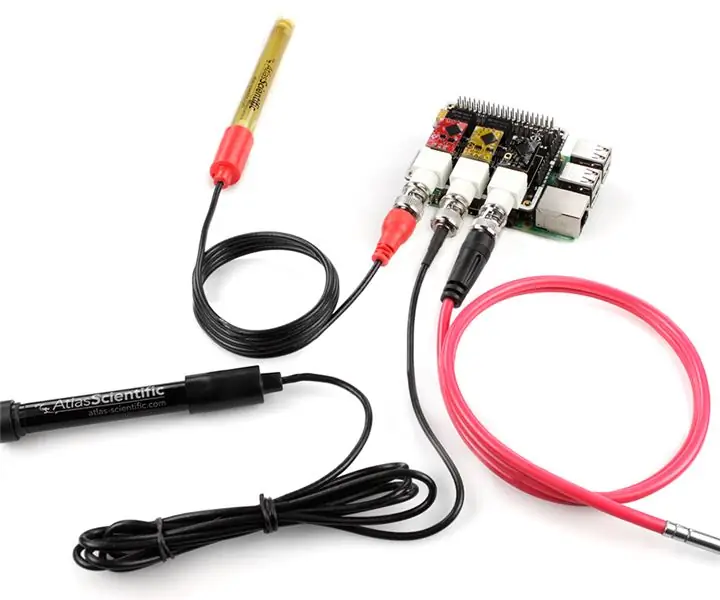
TILSLUTNING AF FLERE SENSORER TIL RASPBERRY PI: 6 trin (med billeder)

TILSLUTNING AF FLERE SENSORER TIL RASPBERRY PI: I dette projekt vil vi forbinde tre af Atlas Scientifics EZO -sensorer (pH, opløst ilt og temperatur) til en Raspberry Pi 3B+. I stedet for at koble kredsløbene til Raspberry Pi, bruger vi Whitebox Labs Tentacle T3 -skjoldet. T
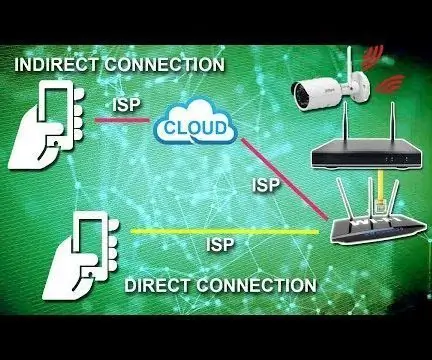
Tilslut din CCTV -enhed til internettet (DVR eller NVR): 6 trin

Tilslut din CCTV -enhed til internettet (DVR eller NVR): I denne instruks vil vi vise dig, hvordan du slutter din DVR eller NVR til internettet. Den indirekte forbindelsesrute er lettere at konfigurere, men den går gennem en tredjepart og streams langsommere.Den direkte rute er lidt mere kompliceret, men det gør
(Enkel) nem måde at få analog/pwm -lyd fra Raspberry PI Zero og også tilslutning til Crt TV: 4 trin

(Enkel) nem måde at få analog/pwm -lyd fra Raspberry PI Zero og også tilslutning til Crt TV: Her har jeg brugt en enkleste metode til at indføre lyd til et tv sammen med video fra compsite
Få videoer fra internettet til din iPod, hurtigt, let og GRATIS !: 5 trin

Få videoer fra internettet til din iPod, hurtigt, let og GRATIS !: Nogle gange ser du en video på YouTube, og du vil have den på din iPod. Det gjorde jeg, og kunne ikke finde ud af det, men så gjorde jeg det, så jeg besluttede at dele det med internettet. Denne vejledning gælder kun for YouTube, hvis du bruger den samme downloadbare softwa
