Indholdsfortegnelse:
- Trin 1: Arduino
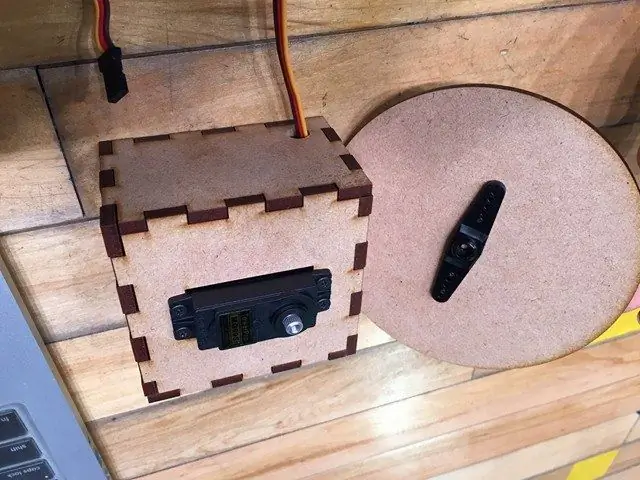
- Trin 2: Bord og kurve (laserskærer)
- Trin 3: Kameraholder (3Dprinting)
- Trin 4: Websted

Video: Gæstebogskamera: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Som de fleste af jer ved, kræver bryllup en stor indsats. Brudgommen godt klar over, at hans forlovede og han vil have ekstremt travlt, at han ikke engang kan takke sine gæster for at være sammen med dem på den særlige dag. Mange bryllupper, der afholdes i disse dage, skaber bruden og gommen en form for gæstebog, der kræver, at gæsterne tager et billede, og de kan tilføje en kommentar under billedet; men dette fungerer normalt ikke, da det er for svært at samle alle billederne i slutningen af brylluppet. Så kommer ideen om at ansætte en kameramand bare til denne plan, men receptionen er for overfyldt og travl, til at det er umuligt for selv de professionelle at tage hver enkelt gæstes billeder.
Så hvad angår løsningen, kom vores team med en særlig form for ‘Gæstebog’, hvor kameraet selv tager et billede, automatisk. Billedet taget med det kamera overføres derefter til et websted (dette er også automatisk), så gæsterne kan få adgang til webstedet og tilføje kommentarer bagefter. På denne måde nyder ikke kun bruden og gommen de billeder, der er taget ved brylluppet, men gæsterne kan også se tilbage på minderne.
Trin 1: Arduino

materialer
1 x arduino uno
1 x servomotor
3 x menneskelige sensorer
kodning:
#omfatte
Servo myservo; int venstre = 2; int højre = 3; int mid = 4; int motor = 5;
ugyldig opsætning () {pinMode (venstre, INPUT); pinMode (højre, INPUT); pinMode (midten, INPUT); myservo.attach (motor); Serial.begin (9600); }
void loop () {if (digitalRead (left) == HIGH && digitalRead (mid) == LOW && digitalRead (right) == LOW) {myservo.write (0); forsinkelse (2500); } ellers hvis (digitalRead (venstre) == HIGH && digitalRead (mid) == HIGH && digitalRead (højre) == LOW) {myservo.write (45); forsinkelse (2500); } ellers hvis (digitalRead (højre) == HIGH && digitalRead (mid) == LOW && digitalRead (venstre) == LOW) {myservo.write (180); forsinkelse (2500); } ellers hvis (digitalRead (højre) == HIGH && digitalRead (mid) == HIGH && digitalRead (venstre) == LOW) {myservo.write (135); forsinkelse (2500); } ellers hvis (digitalRead (mid) == HIGH && digitalRead (højre) == LOW && digitalRead (venstre) == LOW) {myservo.write (90); forsinkelse (2500); } andet {myservo.write (90); forsinkelse (1000); }}
Trin 2: Bord og kurve (laserskærer)



Dataene er lavet af illustrator.
Trin 3: Kameraholder (3Dprinting)

Vi brugte 123DDesign til at lave disse data og brugte 3D -print til at udskrive dem.
Trin 4: Websted

j11j30j19.wixsite.com/mysite
Vi lavede dette websted af Wix. Link webstedet til dropbox. Det vil automatisk uploade billedet til webstedet, når du skyder billedet.
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
