Indholdsfortegnelse:
- Trin 1: Forbered din model
- Trin 2: Skift til animationsarbejdsområdet
- Trin 3: Flyt delene
- Trin 4: Lav en tegning
- Trin 5: Oplysninger
- Trin 6: Bonus: Animation
- Trin 7: Eksploder

Video: Let eksploderede 3D -tegninger: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Fusion 360 -projekter »
At lave fede eksploderede tegninger er en leg i Fusion 360. På bare et par enkle trin kan du lave 3D -samlingsdiagrammer over dine projekter og endda 3D -animationer på ingen tid.

Fusion 360 er gratis, og den er fantastisk. Jeg bruger den til alt, hvad jeg designer og fremstiller. Klik på et af nedenstående links for at installere programmet med en gratis licens.
Elev- / underviserlicens (forny gratis hvert 3. år)
Hobbyist / opstart (forny gratis årligt)
Følg med i denne instruks til at modellere din egen!
Trin 1: Forbered din model

Vi vil bruge Animation -arbejdsområdet til at placere delene, så de eksploderer i tegningen. For at få dette til at fungere, skal hver del, der eksploderes, være en komponent. Hvis dit design er en flok organer, skal du højreklikke på dem i browseren og konvertere til komponenter.
Eksemplet, jeg bruger her, er min Coin Shuffleboard -model fra en tidligere instruerbar.
Trin 2: Skift til animationsarbejdsområdet

Når du har et design åbent, vælges Model -arbejdsområdet som standard. Klik på MODEL i venstre side af værktøjslinjen, og vælg ANIMATION fra listen. Værktøjslinjen skal ændres, og du skal se en tidslinje nederst på lærredet.
Trin 3: Flyt delene

På tidslinjen nederst skal du flytte den lodrette linje til højre med et par sekunder. I skærmbilledet ovenfor er det flyttet til 4.0.

Klik på den øverste (eller yderste) komponent, og vælg derefter Transform Component i pop op -menuen. Ideen er at flytte tingene på ydersiden til det fjerneste punkt i den eksploderede udsigt og derefter flytte de indre dele, så de er tættere på tegningens centrum. Ved billeddannelse tager du dit objekt fra hinanden og lader delene flyde i luften i rækkefølge.

Træk pilene på manipulatoren og flyt delen, så den er over den næste del, der skal vises under den. I dette tilfælde er det Coin Cup (knapformet objekt på billedet ovenfor).

Vælg den første komponent, du flyttede, og skift derefter+vælg den næste, du vil flytte. Højreklik og Transform komponenter for at flytte dem begge op, så der er plads under den anden del i sekvensen.

Gentag dette trin efter behov for at skabe mellemrum mellem delene, der passer sammen. De to skinner i mit eksempel er allerede adskilt fra hinanden i modellen, så jeg skal bare vælge og Transform Components for at flytte den nederste del ned.

Dette giver mig en visuel afstand, der giver en god 3D -tegning.

BEMÆRK: Sørg for at have visningen indstillet til et af hjørnerne af visningsterning i øverste højre hjørne, når du afslutter din eksploderede visning. Tegningen, du skal oprette ud fra dette, skal bruge et af disse hjørner eller en flad side af terningen. I mit eksempel har jeg valgt Hjem (det lille husikon over visningskuben), som er hjørnet mellem TOP, FRONT og HØJRE.

Brug kontrollerne nederst på tidslinjen til at styre animationen, så du kan se, hvordan den bevæger sig! Du vil sikkert bemærke, at kameraet (visningen) også bevæger sig, du kan slukke det, hvis du vil, men vi kommer ind på det senere.
Trin 4: Lav en tegning

Når du er tilfreds med den endelige placering af alt, skal du klikke på Filer> Ny tegning> Fra animation.

Klik på OK.

Standardindstillingerne er fine, men hvis du vil, kan du ændre enheder, arkstørrelse eller anvende en skabelon her.

Den nye tegning åbnes, og du bliver bedt om at placere visningen på siden. Du kan ændre skalaen her til noget, der passer på arket. Stilen er som standard synlige kanter, hvilket giver dig en sort -hvid stregtegning uden skjulte kanter. Sørg for, at Orienteringen matcher din animation (startside som standard), og klik på OK.

Nu har du en ren stregtegning, som du kan eksportere som PDF! Du kan slette titelblokken, hvis du vil, det plejer jeg at gøre.
Trin 5: Oplysninger

Gå til TEKST> Leader i værktøjslinjen, og klik derefter på en vilkårlig objektlinje på tegningen for at foretage en infoudvisning. Du kan ændre tekst- og tekstegenskaberne, og klik derefter på Luk. Du kan redigere disse senere ved at dobbeltklikke på dem.

Når du er tilfreds, skal du klikke på OUTPUT> PDF for at eksportere en stregtegning.
Trin 6: Bonus: Animation
Da du allerede har lavet en animation, hvorfor ikke eksportere en video? Jeg bruger disse til mine instruktører som animerede GIF'er til at tilføje lidt øjen slik.

Hvis du vil have din animation til at ligne en sort -hvid stregtegning, skal du gå til Visningskontroller øverst på lærredet og vælge Visuel stil> Kun skygge.

Hvis animationen er for lang eller for kort, skal du markere alle emnerne på tidslinjen og derefter forkorte vores længde med musen som vist. Hvis du ikke vil have kameraet til at bevæge sig, kan du slette visningssporet øverst på tidslinjen. Overalt hvor du placerer markøren på tidslinjen, registreres visningens position, hvis du flytter den. Hvis du ikke vil have, at visningen skal optages, skal du klikke på knappen Vis på værktøjslinjen øverst på lærredet for at slukke den.

Når du er tilfreds med din animation, skal du klikke på Publicer på værktøjslinjen.

Vælg de indstillinger, du kan lide i det vindue, der dukker op. Det er bedre at gå med en højere opløsning med stregtegninger, fordi linjerne er renere og filstørrelsen er lille, da der ikke er meget farve.

Vælg et sted, hvor animationen skal gemmes, og det er det!
Trin 7: Eksploder

Jeg brugte en kombination af GifRocket, iMovie og Photoshop for at få den endeløse looping-g.webp

Tegningen ovenfor kom lige ud af Fusion, alt hvad jeg gjorde var at lave mine egne infoudvidelser og lister i Illustrator (jeg ville lave mine egne tegnefilmede infoudvidelser).
Nu er det din tur, vis os hvad du har!
Anbefalede:
Let uendeligt spejl med Arduino Gemma og NeoPixels: 8 trin (med billeder)

Easy Infinity Mirror With Arduino Gemma & NeoPixels: Se! Se dybt ind i det fortryllende og vildledende enkle uendelige spejl! En enkelt strimmel LED'er skinner indad på en spejlsandwich for at skabe effekten af endeløs refleksion. Dette projekt vil anvende færdighederne og teknikkerne fra min intro Arduin
DIY -funktionsgenerator med STC MCU let: 7 trin (med billeder)

DIY -funktionsgenerator med STC MCU let: Dette er en funktionsgenerator lavet med STC MCU. Har kun brug for flere komponenter, og kredsløbet er enkelt. Specifikation Output: Single Channel Square Waveform Frequency: 1Hz ~ 2MHz Sine Waveform Frequency: 1Hz ~ 10kHz Amplitude: VCC, about 5V Load abili
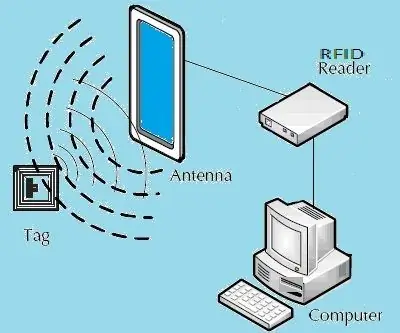
Let RFID MFRC522 -grænseflade med Arduino Nano: 4 trin (med billeder)

Nem RFID MFRC522 -grænseflade med Arduino Nano: Adgangskontrol er mekanismen inden for fysisk sikkerhed og informationssikkerhed for at begrænse anonym adgang/adgang til ressourcer i en organisation eller et geografisk område. Handlingen med adgang kan betyde forbrug, indtastning eller brug af
DIY MusiLED, musik-synkroniserede lysdioder med et klik Windows & Linux-applikation (32-bit og 64-bit). Let at genskabe, let at bruge, let at transportere .: 3 trin

DIY MusiLED, musik-synkroniserede lysdioder med et klik Windows & Linux-applikation (32-bit og 64-bit). Let at genskabe, let at bruge, let at transportere .: Dette projekt hjælper dig med at forbinde 18 lysdioder (6 røde + 6 blå + 6 gule) til dit Arduino-kort og analysere din computers lydkorts realtids signaler og videresende dem til lysdioderne for at tænde dem i takt med slageffekterne (Snare, High Hat, Kick)
Sådan pixeleres billeder - let: 3 trin (med billeder)

Sådan pixelereres billeder - let: Denne hurtige er en teknik til at bruge pixelcensur til at bevare anonymitet, værdighed osv. På digitale billeder. Undervisende
