Indholdsfortegnelse:
- Trin 1: Forbrugsvarer
- Trin 2: Skær rammestykker
- Trin 3: Saml ramme
- Trin 4: Kredsløbsdiagram og pseudokode
- Trin 5: Breadboard Prototype
- Trin 6: Kode
- Trin 7: Loddekredsløb
- Trin 8: Brug det

Video: Let uendeligt spejl med Arduino Gemma og NeoPixels: 8 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

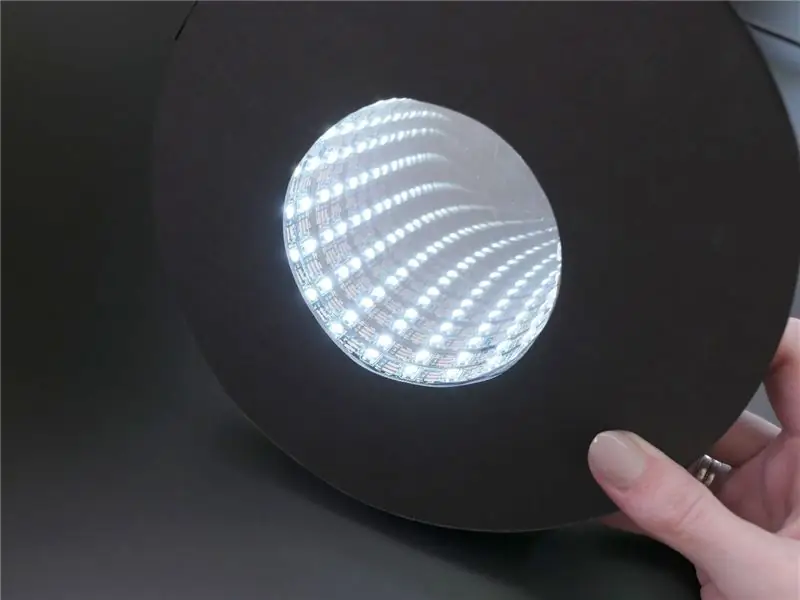
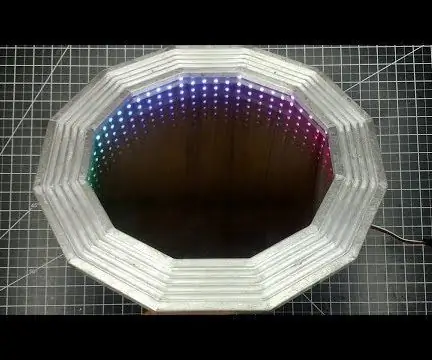
Se! Se dybt ind i det fortryllende og vildledende enkle uendelige spejl! En enkelt strimmel LED'er skinner indad på en spejlsandwich for at skabe effekten af endeløs refleksion. Dette projekt vil anvende færdighederne og teknikkerne fra min intro Arduino -klasse og sammensætte det hele til en endelig form ved hjælp af et mindre Arduino Gemma -bord.
Se et webinar om dette projekt! Tjek dette webinar, jeg ledede den 28. juni 2017 for at se mig gennemføre dette build!
For at følge med i det, jeg arbejder på, skal du følge mig på YouTube, Instagram, Twitter, Pinterest og abonnere på mit nyhedsbrev.
Trin 1: Forbrugsvarer

For at følge denne lektion skal du bruge:
- Skarp kniv
- Metallineal eller T-firkant
- Skæremåtte eller skrotpap
- Printer til skabelon eller cirkeltegningskompas
- Plastikkniv (valgfri men pæn)
- Smeltelimspistol eller E6000/Quick Hold håndværksklæbemiddel
- Tøjnål (valgfri, til brug som limklemme)
- 4 "rundt spejl
- Gennemsigtig spejlplast
- Sort skumplade, 3/16 "tykkelse
- Arduino Uno og loddeløst brødbræt på en monteringsplade
- USB A-B kabel
- Lille trykknap (som du lod lod tidligere)
- Brødbræt ledninger
- RGBW NeoPixel strip (eller anden WS2812b RGBW LED strip) (19 pixels, bruger den samme strip, som du loddet tidligere)
- Loddejern & lodning
- Wire strippere
- Skyl diagonalskærere
- Tredje hånds værktøj
- Multimeter (valgfrit)
- Små nåletænger
- Pincet
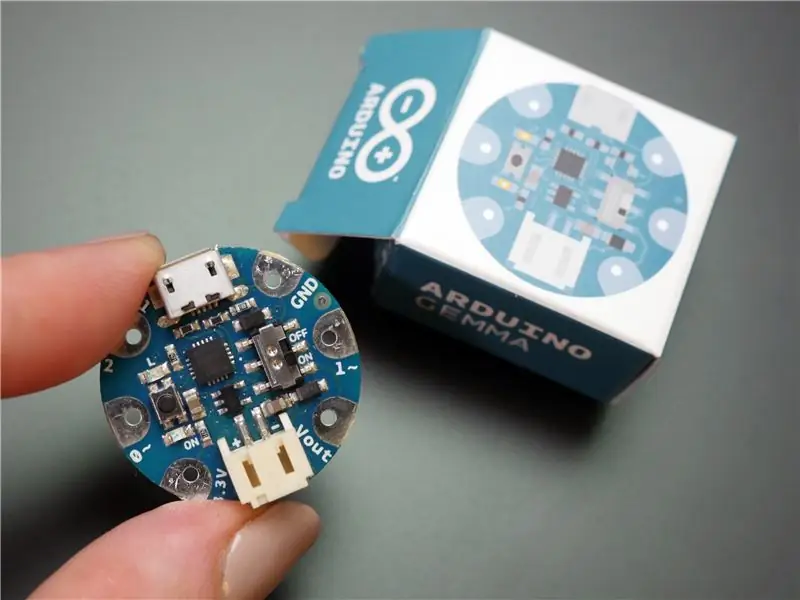
- Arduino Gemma bord
- Micro USB kabel
- USB -hub, hvis din computer kun har USB 3 -porte (f.eks. Nyere Mac'er)
- USB forlængerkabel (ekstraudstyr)
- USB strømadapter
- Lipoly batteri og oplader (valgfrit)
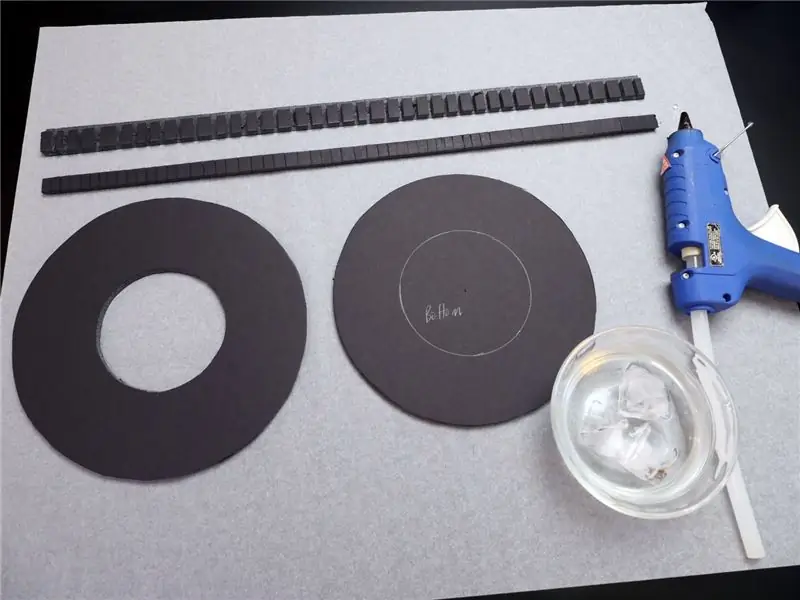
Dette projekt leder dig gennem opbygningen af et elektronikskab af foamcore -plade, som kræver en beskyttet arbejdsflade (skæremåtte eller flere lag skrotpap), metallineal og skarp værktøjskniv. Du kan enten bruge en varm limpistol til at samle stykkerne, eller vælge et håndværkslim som E6000. Et rundt glas spejl er i midten af uendeligt spejl, og et stykke gennemsigtigt spejlplast er den hemmelige ingrediens til uendelig tunneleffekten. Hvis du ikke har en plastikkniv, kan du bruge en robust saks til at klippe spejlplastikken, men efterlade en bredere margen, end du tror, du skal bruge, da spejlfilmen har en tendens til at flage lidt rundt i saks- afskårne kanter. Vær forsigtig, når du bruger skarpe værktøjer, opbevar en skål med isvand i nærheden af ethvert varmt limprojekt for hurtig forbrændingsbehandling, og brug korrekt ventilation til eventuelle klæbemidler.

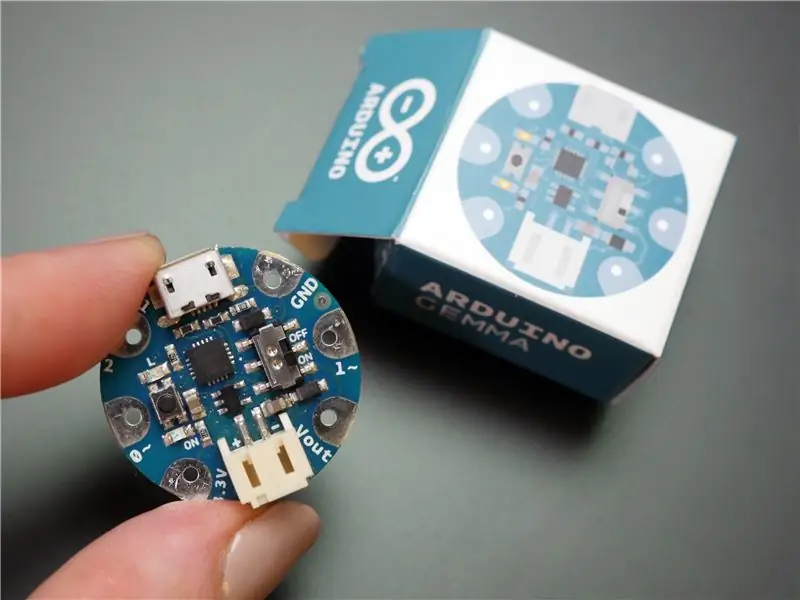
Arduino Gemma - Infinity mirror -projektet miniaturiserer Arduino -kredsløbet ved at erstatte Arduino Uno med en Arduino Gemma. Gemma er et lille bræt, der er bygget op omkring ATTiny85 mikrokontroller, som har mindre hukommelse og færre funktioner end Unos Atmega328, men det er også mindre og lavere omkostninger. De store puder er super lette at lodde til (og sy til med ledende tråd, men det er et emne for en anden klasse). Gemma bruger et mikro -USB -kabel til at oprette forbindelse til din computer og har en JST -port til tilslutning af et batteri. Du lærer at programmere Gemma fra Arduino -softwaren og bygge det ind i det endelige projekt. Du kan også bruge en Adafruit Gemma i stedet, men du skal udføre et ekstra trin for at konfigurere Arduino -softwaren.

RGBW NeoPixel strip - Denne digitalt adresserbare strip indeholder WS2812b chips, der styrer sammensatte LED'er i rød, grøn, blå og hvid. NeoPixel er Adafruit -mærket, men du kan også finde denne strip ved at søge efter "WS2812b RGBW -strip" på din foretrukne leverandørs websted. Prøvekoden i denne klasse fungerer ikke med RGB (ingen hvid) strimmel, analog LED -strimmel eller med nogen anden form for digital kontrolchip (som APA104 aka DotStar)
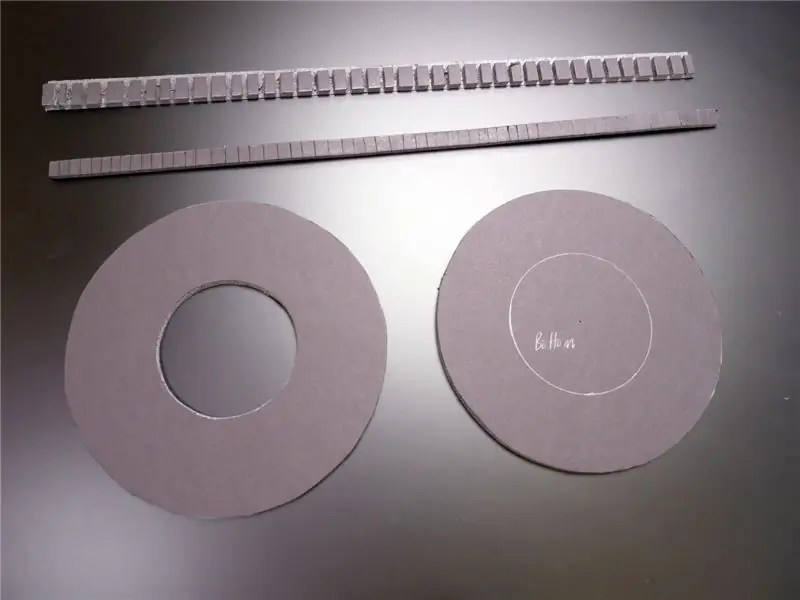
Trin 2: Skær rammestykker

Gør dig klar til noget papirarbejde! Dette trin involverer skarpe værktøjer og kræver opmærksomhed på detaljer, så sørg for at være veludhvilet, men heller ikke overdrevent koffeinfri. Brug skarp belysning og en stor, ren arbejdsflade beskyttet af en skæreunderlag eller pap.
Hvis du er ny til at skære og lime foamcore-plader, får du ekstra til træning og fejl- en tre-pakning 16x20in-plader burde være tilstrækkelig (og du kan lave andre projekter med det, hvis du har ekstra tilovers). For at forhindre personskade skal du bruge et skarpt blad, en metallineal, et langsomt tempo og masser af forsigtighed. Det er normalt at lave et par stykker om på grund af en fejlende bladskred eller hak.
Der er to måder at oprette de former, du vil klippe på: udskrive skabelonen eller tegne figurerne med et cirkeltegnet kompas. Der er heller ingen klar fordel, men dine evner og værktøjer kan påvirke dig på den ene eller den anden måde. Skabelonen fås som en flisebelagt PDF til papir i Letter-størrelse, som du vil tape sammen og bruge en limpind til at klæbe den til din foamcore. Der er også en version til skabelonen, hvis du vil udskrive den på en storformatprinter eller foretage ændringer.


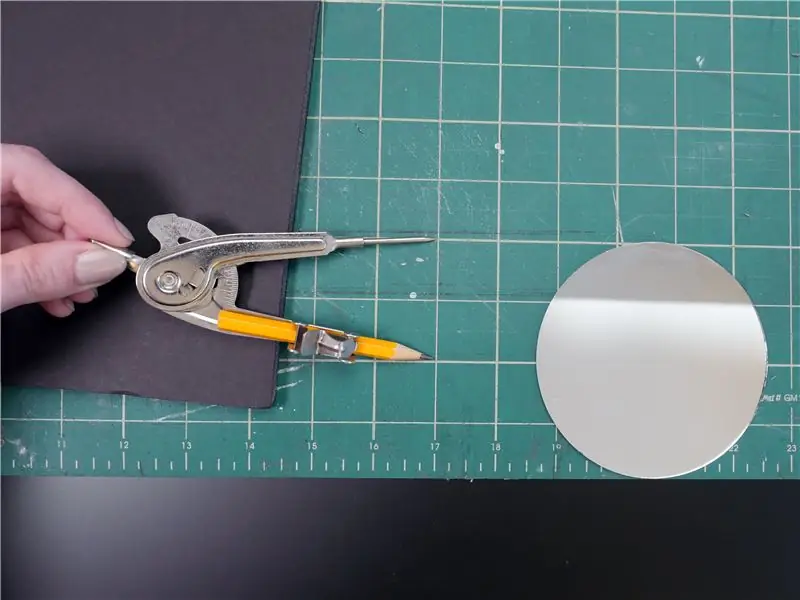
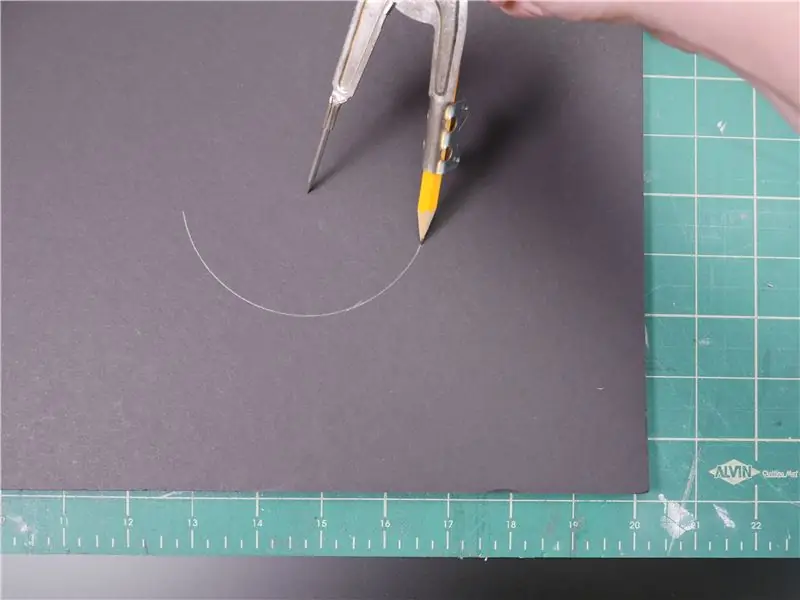
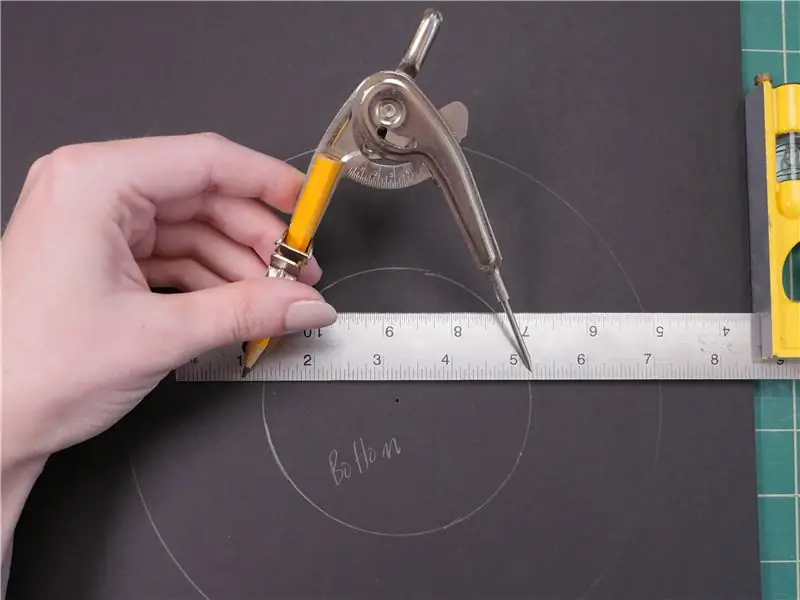
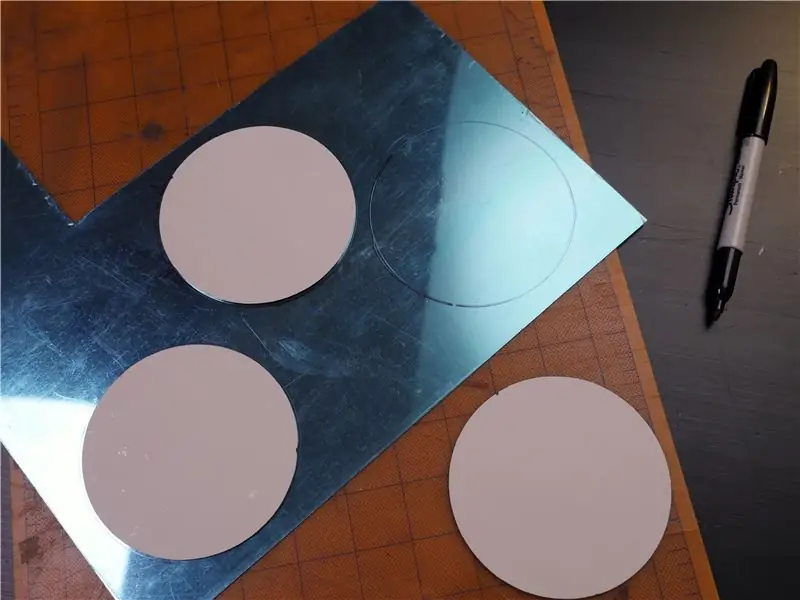
Det er virkelig simpelt at tegne figurerne i hånden, men jeg lover! Tegn først en cirkel, der matcher din spejlstørrelse, ved at indstille kompasset til dens radius (4 "spejl = 2" radius) og tegne en cirkel på din foamcore mindst 5 tommer fra hver kant. Sikker på, du kunne bare spore spejlets omkreds, men så skulle du finde og markere midten! Kompasset laver en fordybning i midten, der er praktisk til at lave den anden koncentriske cirkel.


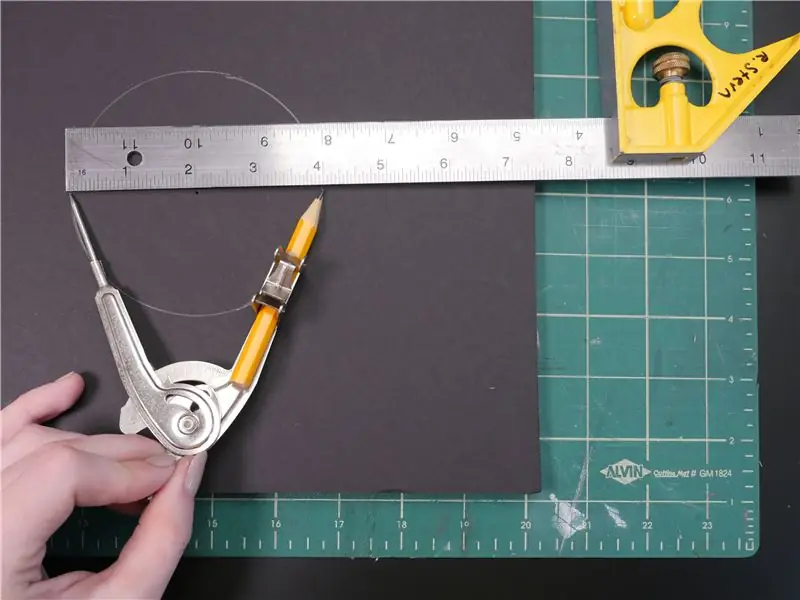
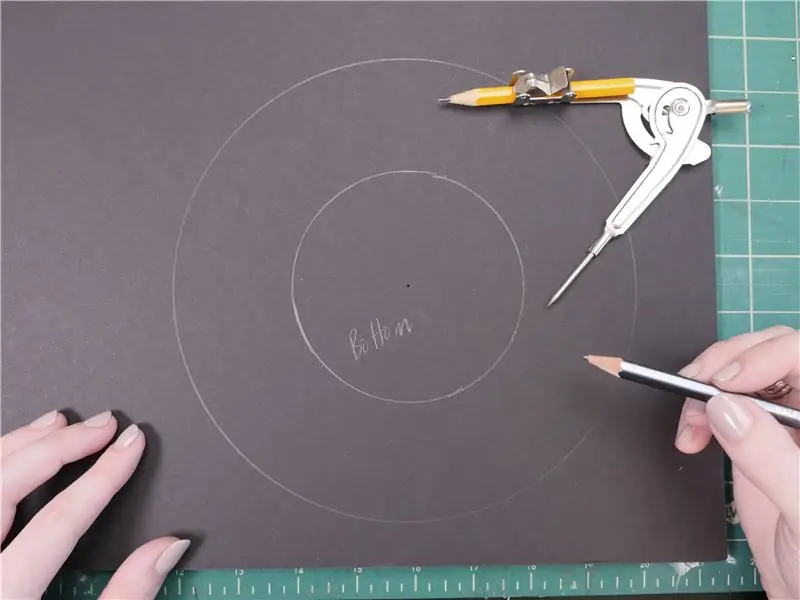
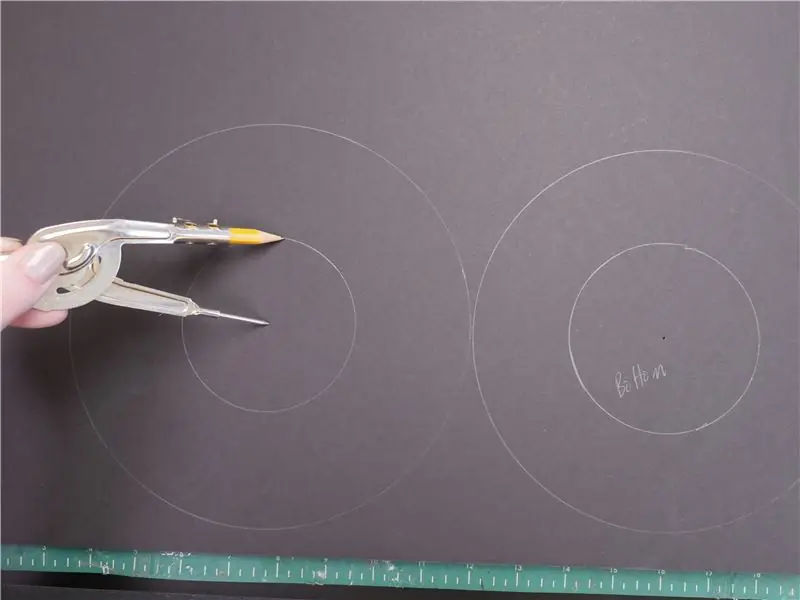
Udvid nu dit kompas til 4 og træk den større cirkel omkring den første. Dette er hele spejlets bund/bagside. Mærk det som sådan.


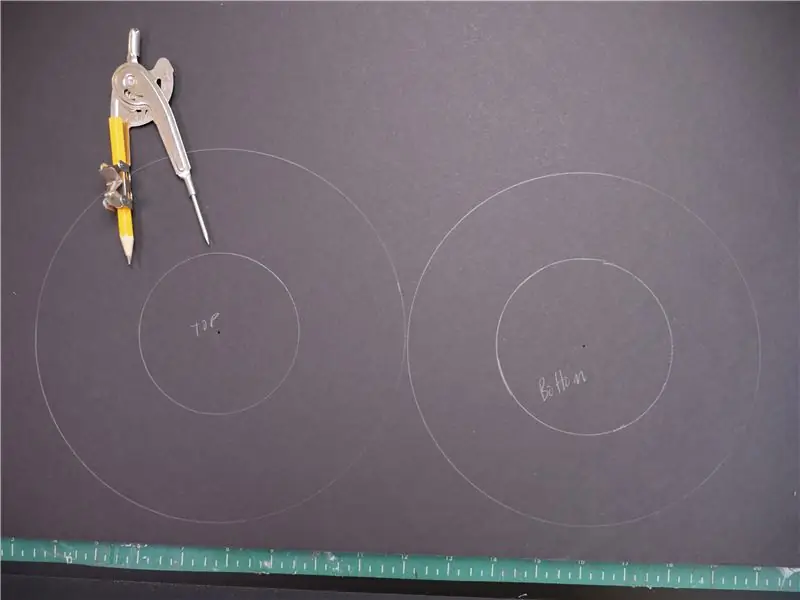
Toppen/forstykket skal være lidt større, så udvid dit kompas til 4 3/16 og træk det ud i sikker afstand fra bundstykket.


Visningsvinduet skal være lidt mindre end spejlet, selvom det ikke er vigtigt præcist, hvor meget. Indstil dit kompas til cirka 1/8 tommer mindre end spejlradius, og træk derefter cirklen ud ved hjælp af det samme midtpunkt som den større front/top omkreds.

Mærk dette stykke inden for den mindre cirkel, som vil blive skåret væk om et øjeblik.


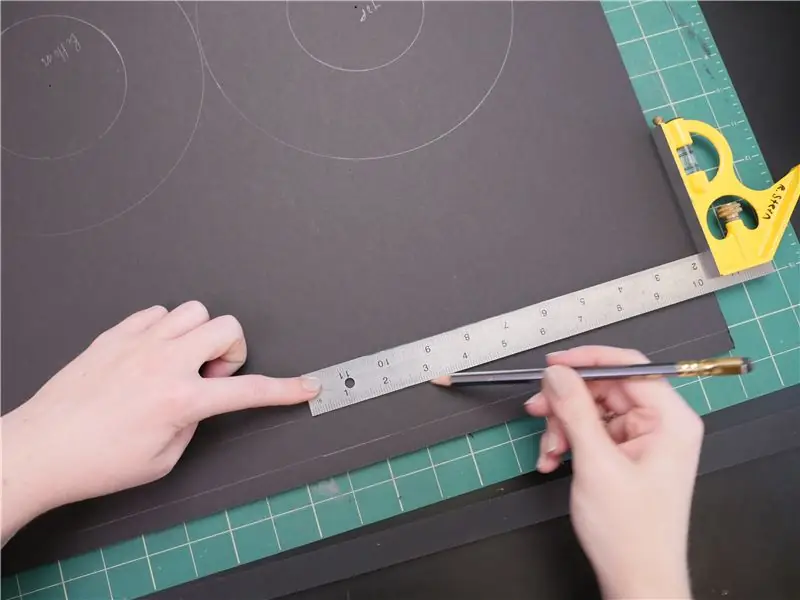
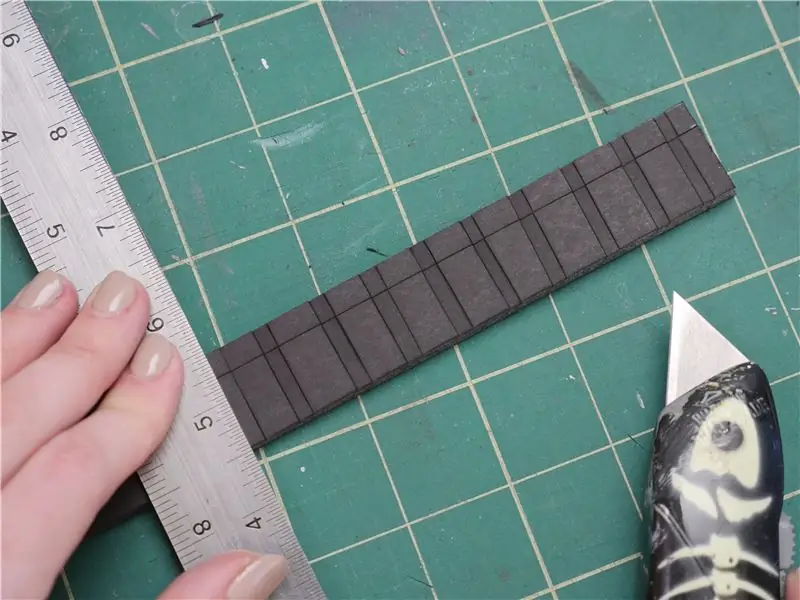
Langs den ene langside af din foamcore markeres og skæres en strimmel på 1/2 "bred og en anden på 1" bred.

Den smalle strimmel vil omfavne spejlet og understøtte din NeoPixel -strimmel, mens den bredere vil danne ydervæggen på den cirkulære ramme.


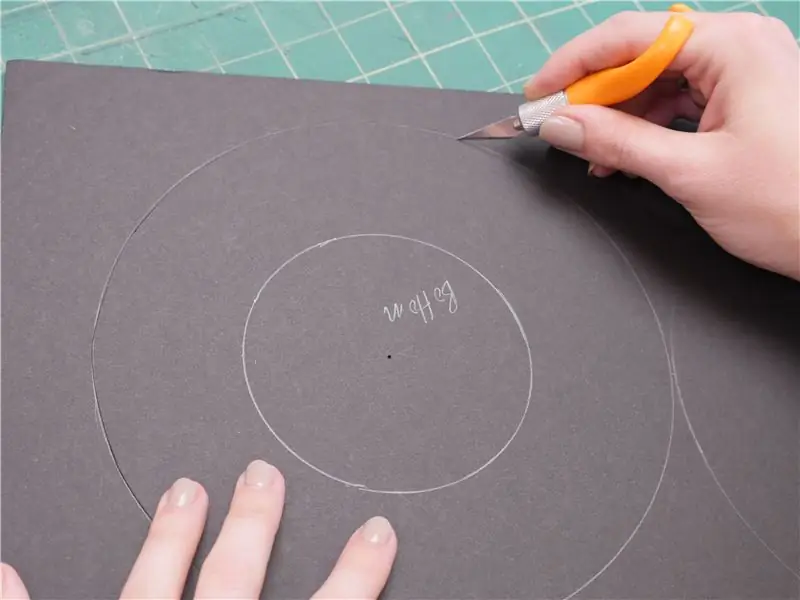
Til at klippe cirklerne! Nogle finesser og tålmodighed er nyttige her. Jeg kan godt lide at bruge en mindre håndværkskniv til at skære cirkler, fordi jeg føler, at jeg har mere kontrol. Den særlige kniv, jeg bruger her, tager almindelige X-acto-blade, og jeg fandt den i scrapbookinggangen.
Først skal du let trække din kniv rundt i hele omkredsen af bundstykket og kun gennembore det øverste lag papir. Under denne pasning er du fri til at vinkle bladet, men det er mest behageligt og giver den mest præcise form.
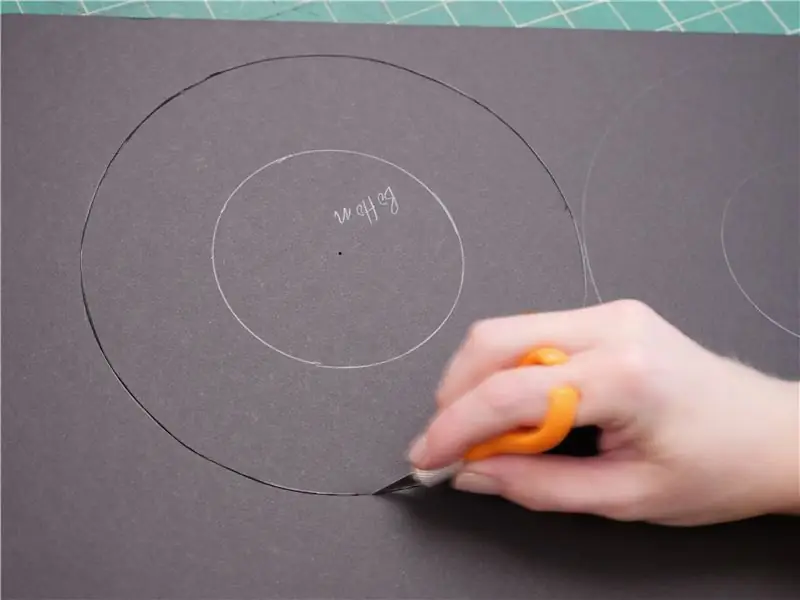
Skær rundt i cirklen igen og spor den linje, du lavede i forrige pas. Denne gang skal du være opmærksom på din bladvinkel, som skal være 90 grader (lige op og ned). Tryk fast, mens du laver dette snit, og hold fingrene væk fra bladet. Tag dit bræt op, og kontroller, om du skærer hele vejen igennem. Lav endnu en pasning med dit blad for at skære igennem de resterende pletter langs omkredsen.


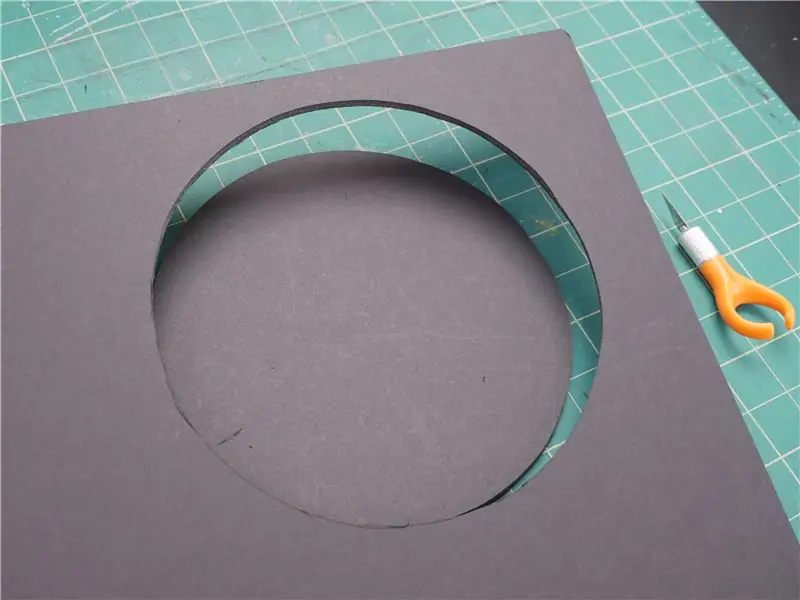
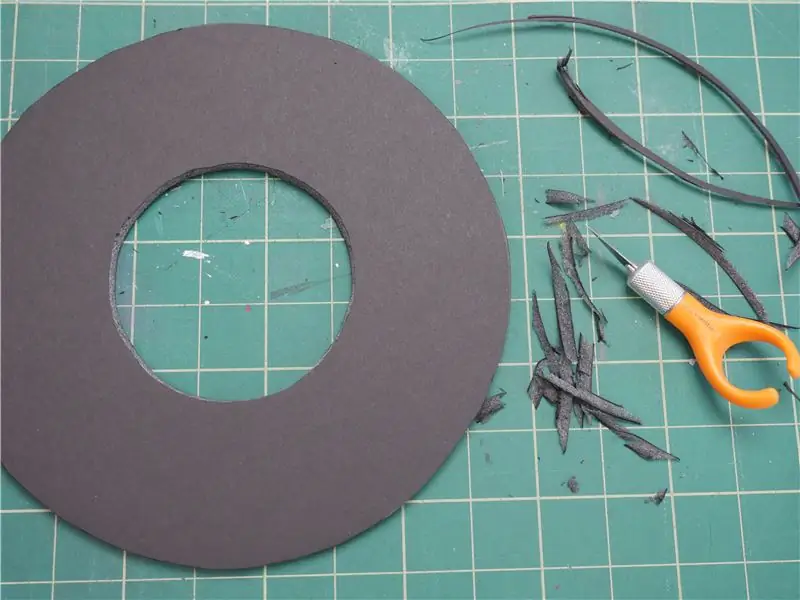
Skær derefter det øverste stykke ud, og skær derefter den indre cirkel ud. Dette stykke ses mere end noget andet, så giv det lidt ekstra oprydning for at rette op på kanter, der er ujævne.


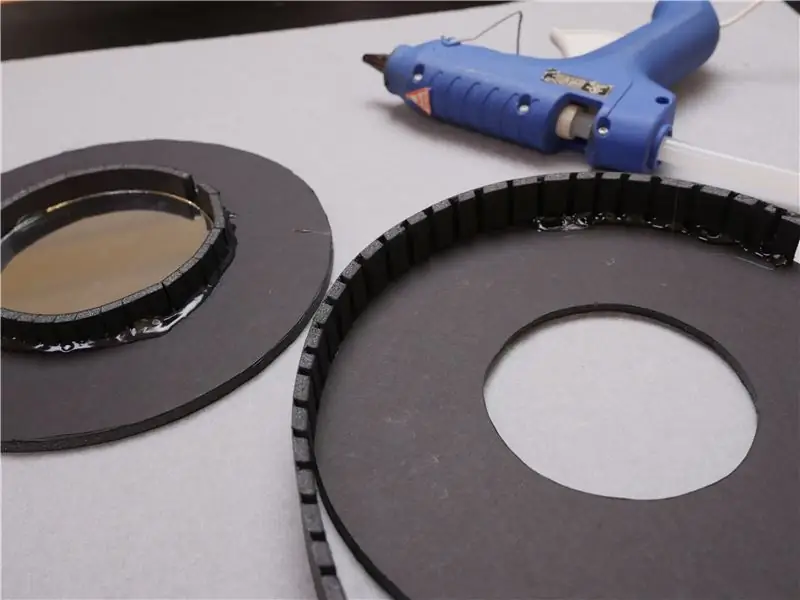
For den buede indre ring skal der laves tværsnit hver 1/4 eller deromkring langs den tyndere foamcore-strimmel, men skær ikke hele vejen igennem! Det er lettere end det lyder- bare lav to lyspasninger, så får du Hæng hurtigt på det. Disse snit gør det muligt for stykket at krumme, samtidig med at det giver en glat indvendig overflade.


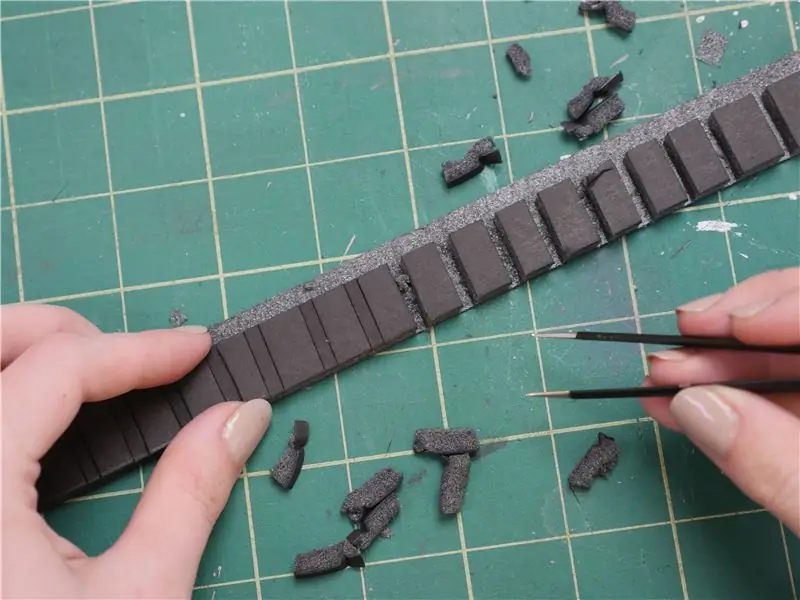
Det ydre rammestykke skal sætte det bedste ansigt udad, så vi laver tværsnit i et lidt anderledes mønster. Forbered først skødeleddet ved at score en linje 3/16 "fra kanten. Lav forsigtige tværsnit langs strimlen, skiftevis tykke og tynde sektioner på henholdsvis 3/8" og 1/8 ".

For at fjerne materialet, hvor kanten vil falde, skal du placere strimlen langs skærefladens kant og skubbe din kniv vandret for at fælde skumoverskuddet og efterlade det nederste lag papir.

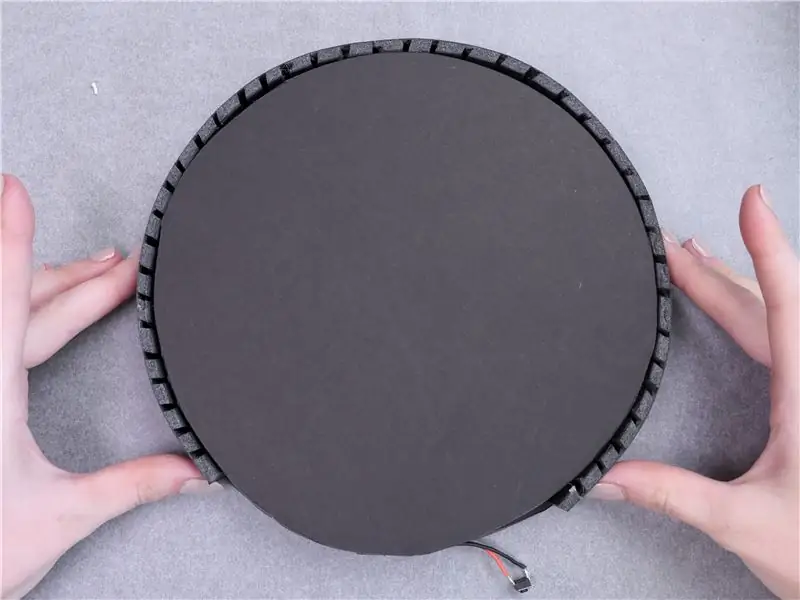
Fjern nu de tynde sektioner ved at rykke dem ud med en pincet eller tang. De frigiver med en tilfredsstillende poppende lyd. Med den ekstra plads kan strimlen nu krumme sig ind i sig selv og danne projektets rene ydre skal!


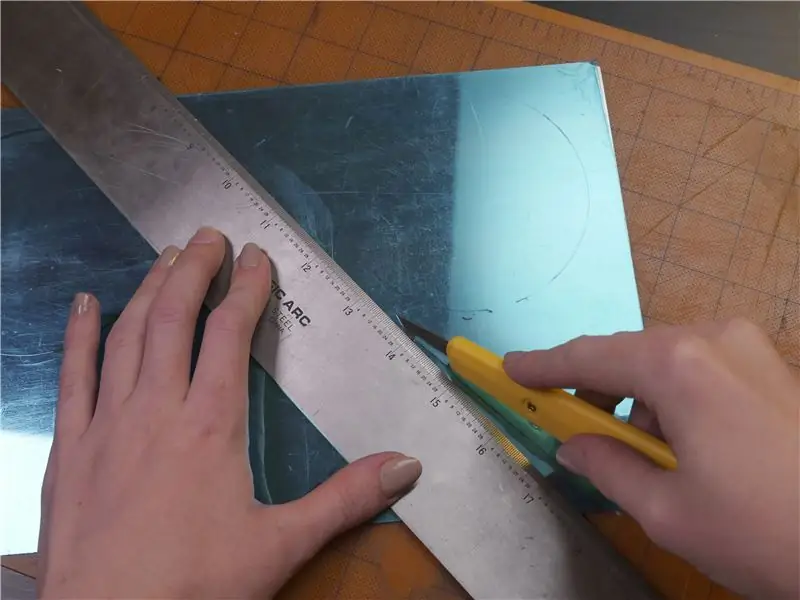
Skær et stykke af din gennemsigtige spejlplastik for at være større end dit spejl, men mindre end den ydre ramme. Gider ikke prøve at skære det i en cirkel. Hvis du har en plastikkniv, er det bedst. Træk hullet langs din lineal et par gange, og klik derefter på plastikken langs scoren. En kniv skærer imidlertid også let dette tynde materiale, omend med en vis afskalning af spejlmaterialet langs snitkanten, som alligevel vil være skjult inde i rammen.
Trin 3: Saml ramme


Beskyt din arbejdsflade med noget skrotmateriale. Varm din limpistol op, og klar en skål med isvand for at holde i nærheden, hvis du brænder dig selv. Du kan bruge forskellige lim til dette projekt, hvis du foretrækker det.


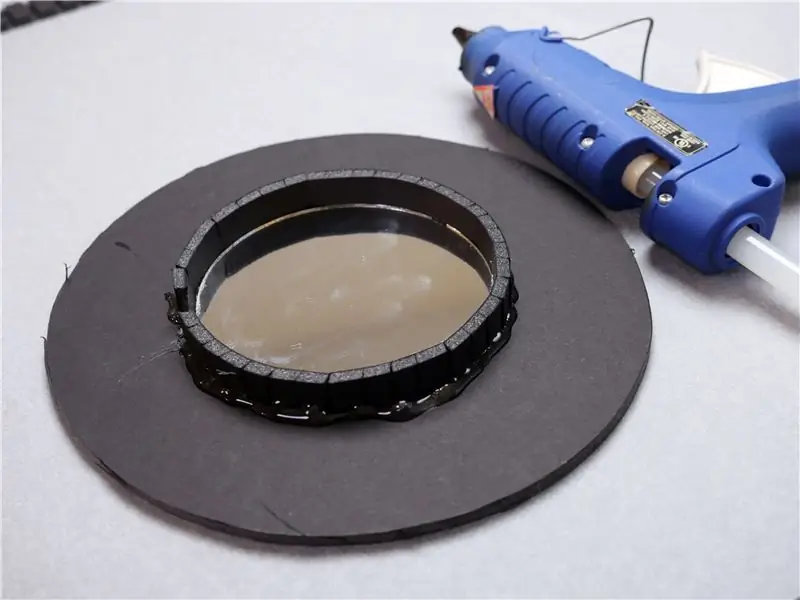
Påfør en klat lim på midten af den nederste cirkel, og sæt dit spejl på det. Drej og pres spejlet forsigtigt mod foamcore, og juster det med den markerede cirkel. Lim derefter din tynde strimmel til spejlets omkreds og riv alt overskydende af, så der er et lille mellemrum for ledninger til at passere igennem.


Læg dit forreste "donut" -stykke med forsiden nedad på arbejdsfladen, og lim på den skårne kant. Tryk disse stykker gentagne gange sammen og ned på arbejdsfladen, mens du limer rundt på farten, så forkanten bliver pæn og ren. Den ydre kant går ikke hele vejen rundt, og det er ok- du kan vælge at lukke dette hul senere, hvis du vil.


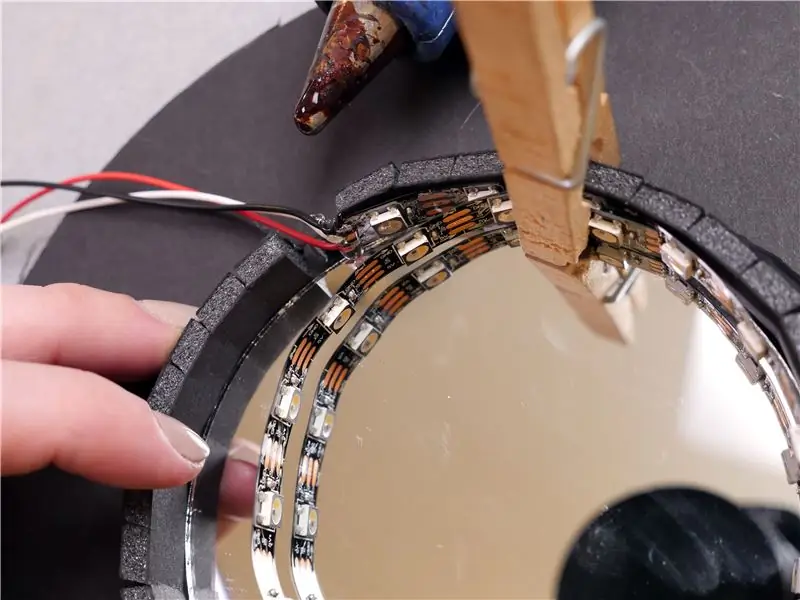
Før NeoPixel -strimlens ledninger gennem det lille hul på spejlkanten, og lim det til interiøret. Brug eventuelt en tøjnåle til at klemme strimlen på, mens limen afkøles. Prøv at undgå at få varm lim på spejlet, men hvis du gør det, er det ok! Lidt gnidningssprit frigiver greb om ikke -porøse overflader som glas.


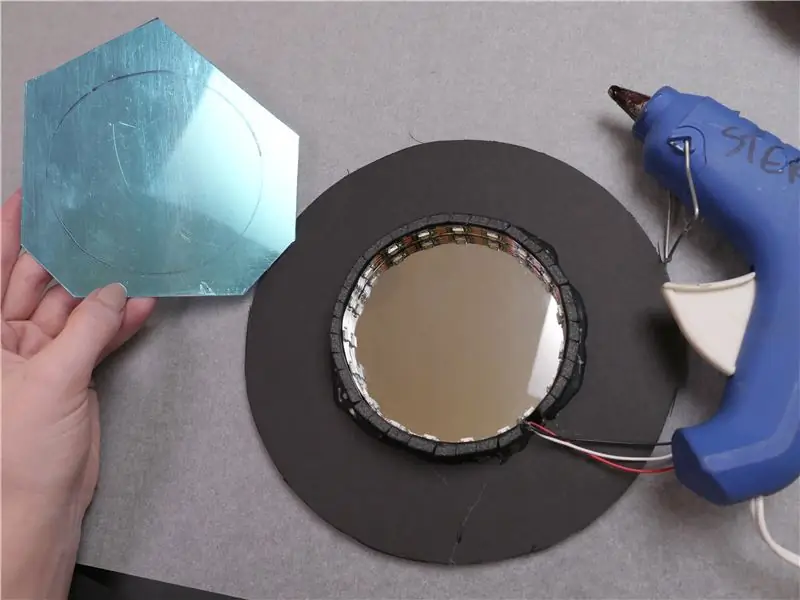
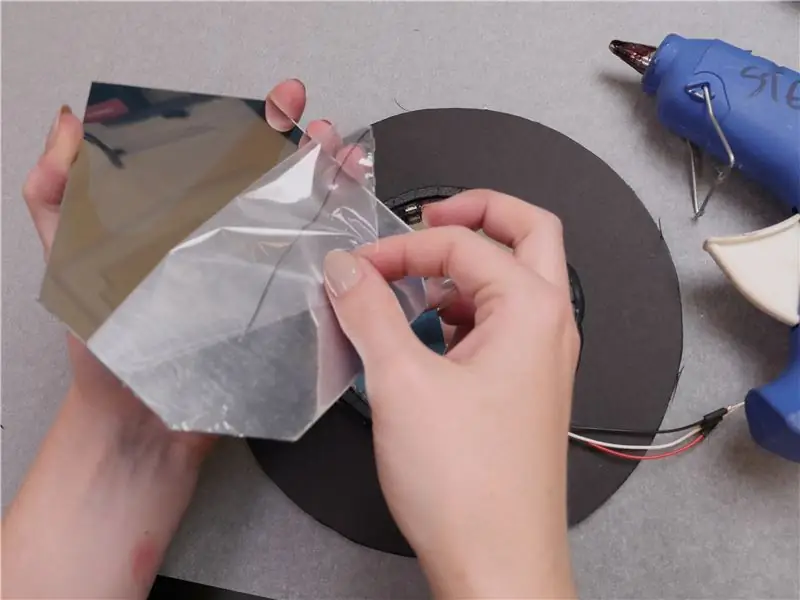
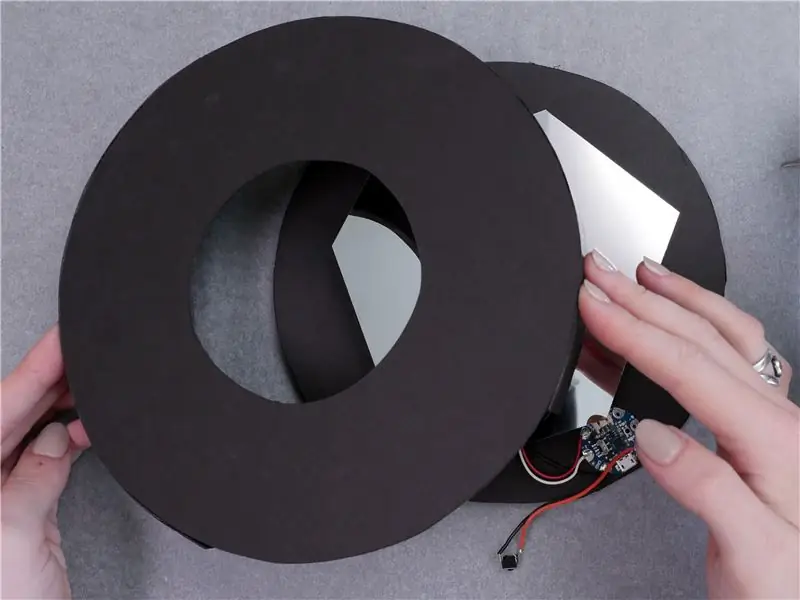
Rengør dit arbejdsområde for at fjerne støv og skumpor. Brug en fnugfri klud til at tørre spejlet helt rent, tag derefter dit gennemsigtige spejl og skræl beskyttelsesdækslet fra den ene side. Påfør en lille mængde lim på fire punkter rundt om den indvendige væg (sørg for at dine limpistolbevægelser ikke trækker hen over spejlet for at undgå løse strenge), og lim det gennemsigtige spejl på plads. Nu er dine reflekterende overflader forseglet og beskyttet mod støv.

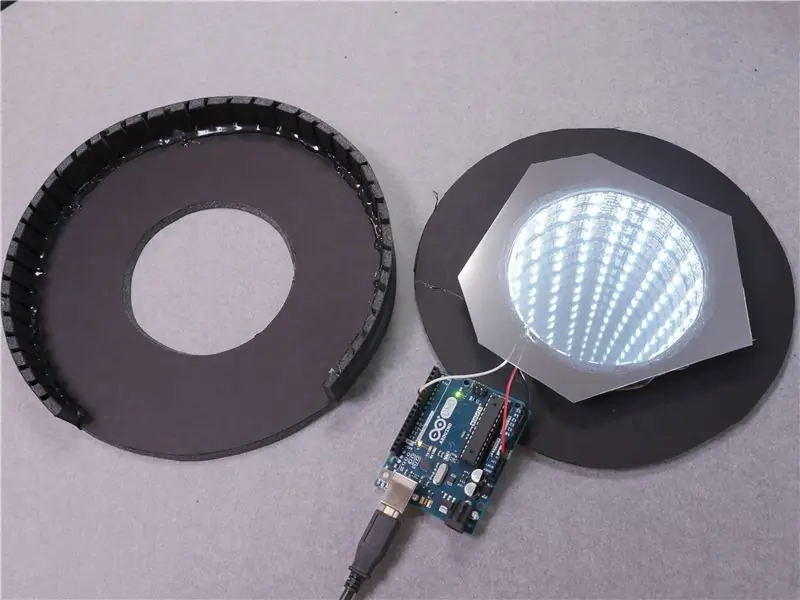
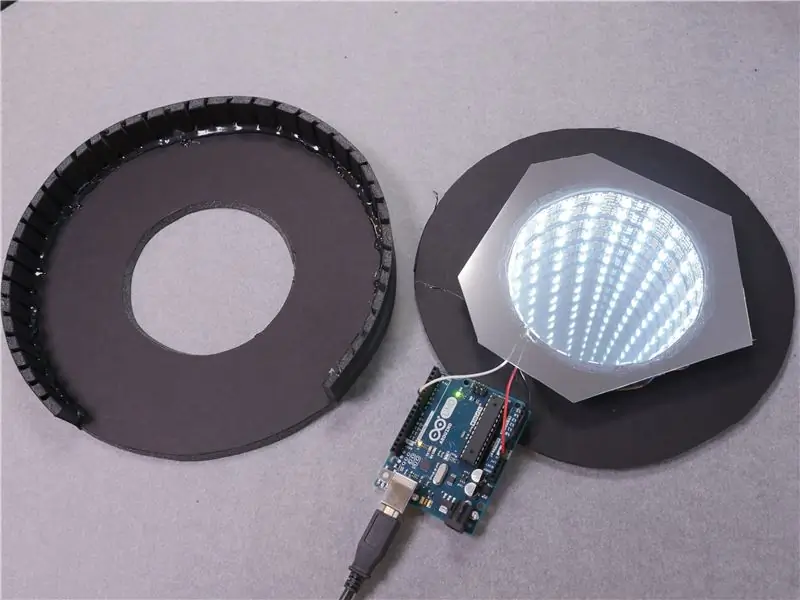
Nyd den dobbelte refleksivitet ved at tilslutte din NeoPixel -strip til dit Arduino -bord ved at køre den NeoPixel -kode, der er beskrevet i min Arduino -klasse -lektion om emnet.
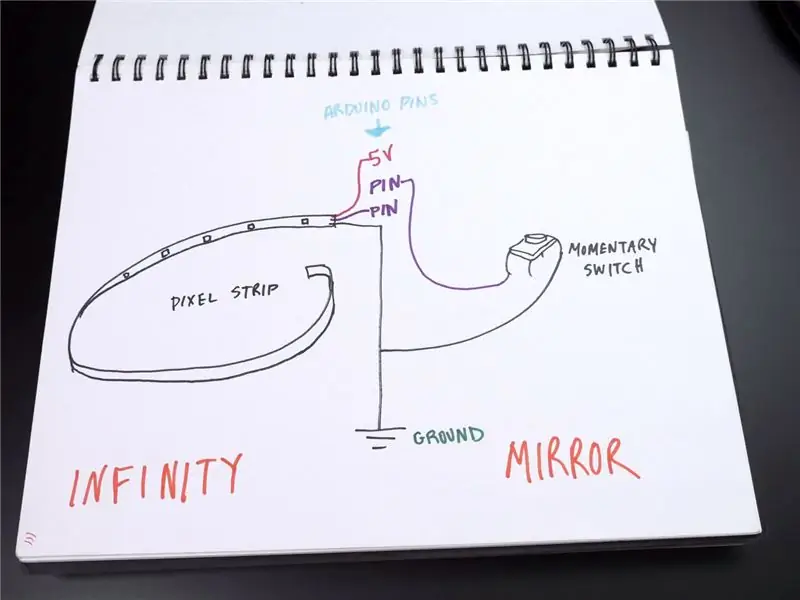
Trin 4: Kredsløbsdiagram og pseudokode

Selvom du er velkommen til at henvise til diagrammet, der er vist her under hele dit byggeri, opfordrer jeg dig stærkt til at tegne dit eget. Du får et hurtigt overblik, når du bygger dit brødbræt og sidste prototyper, og diagrammer over dine kredsløb vil gøre det lettere at designe dine egne projekter i fremtiden. Formålet med et kredsløbsdiagram er at vise alle de elektriske forbindelser i et kredsløb, ikke nødvendige deres fysiske positioner eller orienteringer.
Forbindelserne er som følger:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (data in) -> Arduino digital I/O -pin (konfigurerbar)
den ene side af den øjeblikkelige trykknapkontakt -> Arduino digital I/O -pin (konfigurerbar)
anden side af kortvarig trykknapkontakt -> Arduino GND
Dette kredsløb kombinerer NeoPixel-strip med en trykknap til udløsning af forskellige LED-animationer og vil bruge en intern pull-up-modstand, som du så i input/output-lektionen. Ved hjælp af alle disse oplysninger kan vi skrive en menneskelæselig mockup af vores Arduino-program, kaldet "pseudocode:"
Variabler: NeoPixel pin -nummer, knap pin -nummer, hvor mange lysdioder der er, hvor lyse lysdioderne skal være
Engangsopgaver: initialiser knapstift som input med intern pull-up-modstand, initialiser NeoPixel-strip, beskriv LED-animationer
Looping -opgaver: Kontroller, om der er trykket på knappen, og hvis den har, skift til en anden LED -animation
Det kan virke enkelt, men at tage sig tid til at skrive pseudokode til dit projekt hjælper dig med at skrive din sidste Arduino -skitse hurtigere og med mindre forvirring. Det fungerer lidt som en huskeliste samt en referencevejledning til, når du svømmer i kode og ikke kan huske, hvad du prøver at opnå!
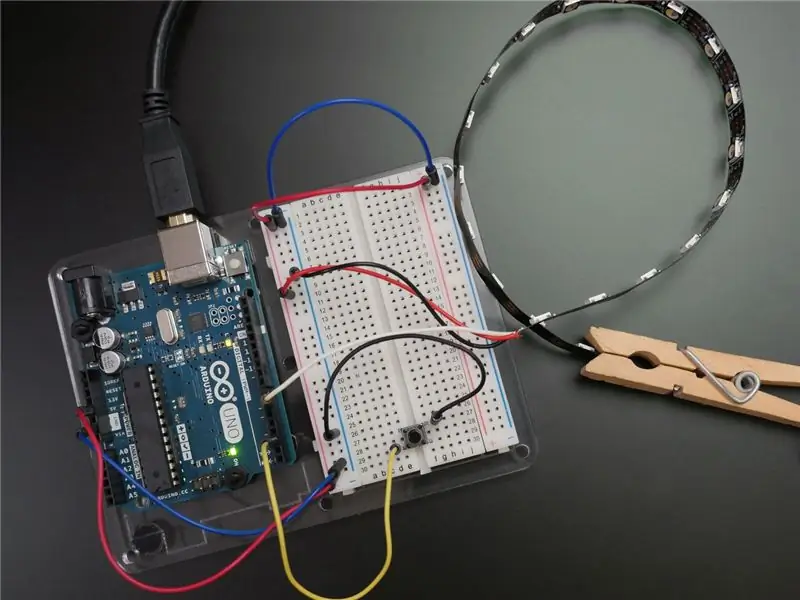
Trin 5: Breadboard Prototype

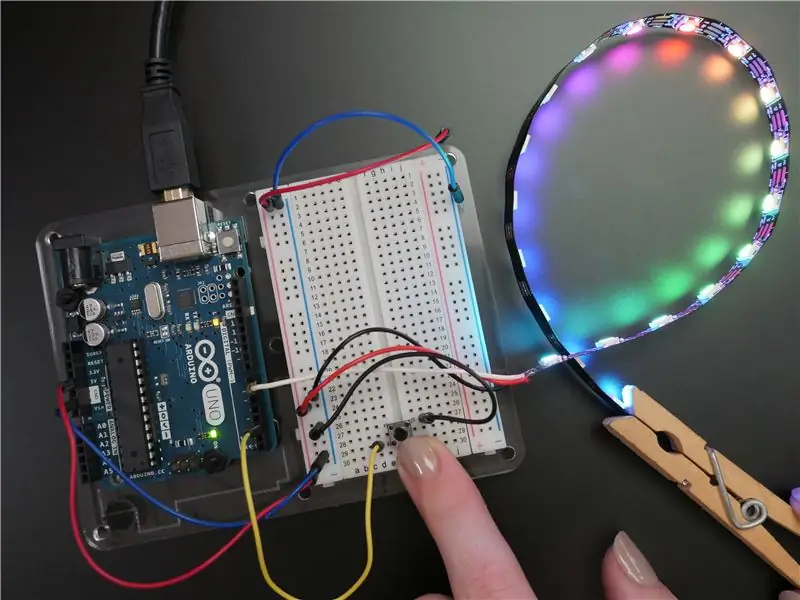
Tag fat i din Arduino og brødbræt, og sørg for, at USB -ledningen er trukket ud. Er dine NeoPixels stadig tilsluttet tidligere? Store! Hvis ikke, tilslut dem: 5V til power rail, Din til Arduino pin 6, GND til ground rail.
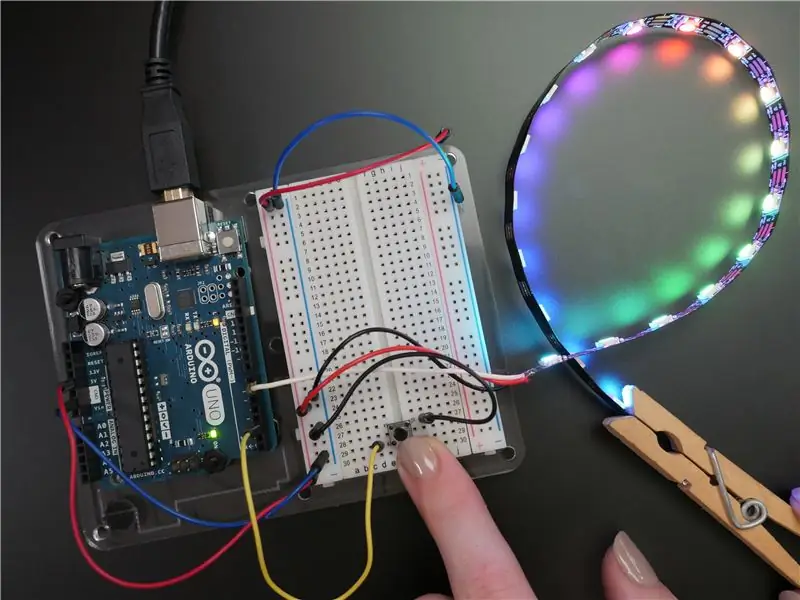
Tilføj derefter en kortvarig trykknap til dit brødbræt, der grænser op til den midterste skillelinje. Tilslut det ene ben til jordskinnen og dets naboben til Arduino pin 2. Download koden til dette projekt direkte eller i Autodesk Circuits -modulet ovenfor, klik på knappen "Code Editor", derefter "Download Code" og åbn filen i Arduino, eller kopier og indsæt koden i en ny tom Arduino -skitse.

Tilslut dit USB -kabel, og upload koden til dit Arduino -kort. Tryk på knappen; det skulle udløse en ny animation for at spille på tværs af NeoPixels. 5V -skinnen er tilstrækkelig til disse få pixels med begrænset lysstyrke, men til fremtidige projekter med flere lysdioder skal du bruge en separat strømforsyning, som diskuteret i færdighedstimen i min intro Arduino -klasse.
Trin 6: Kode
Lad os undersøge koden mere detaljeret:
#define BUTTON_PIN 2 // Digital IO -pin tilsluttet knappen. Det her vil blive
// kørt med en pull-up modstand, så kontakten // skal trække stiften til jorden et øjeblik. Ved en høj -> lav // overgang vil knappen tryk logik udføre. #define PIXEL_PIN 6 // Digital IO -pin tilsluttet NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parameter 1 = antal pixels i strimmel // Parameter 2 = pin-nummer (de fleste er gyldige) // Parameter 3 = pixeltypeflag, tilføj efter behov: / / NEO_RGB Pixels er forbundet til RGB bitstream // NEO_GRB Pixels er forbundet til GRB bitstream, korriger hvis farver byttes ved test // NEO_RGBW Pixels er forbundet til RGBW bitstream // NEO_KHZ400 400 KHz bitstream (f.eks. FLORA pixels) // NEO_KHZ800 800 KHz bitstream (f.eks. High Density LED strip), korrekt for neopixel stick Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
I lighed med NeoPixel -eksempelkoden opretter dette første afsnit NeoPixel -strimlen og variablerne til trykknap -pin, pixel -kontrolstift osv.
ugyldig opsætning () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Initialiser alle pixels til 'off'} Opsætningsfunktionen sætter pin 2 til en indgang med sin interne pull-up-modstand aktiveret, indstiller pixelernes globale lysstyrke og starter pixeldataforbindelsen.
void loop () {
// Få den aktuelle knaptilstand. bool newState = digitalRead (BUTTON_PIN); // Kontroller, om tilstanden er ændret fra høj til lav (tryk på knappen). hvis (newState == LOW && oldState == HIGH) {// Kort forsinkelse til afbrydningsknap. forsinkelse (20); // Kontroller, om knappen stadig er lav efter debounce. newState = digitalRead (BUTTON_PIN); hvis (newState == LOW) {showType ++; hvis (showType> 6) showType = 0; startShow (showType); }} // // Indstil den sidste knaptilstand til den gamle tilstand. oldState = newState; }
Loop -funktionen kontrollerer først den aktuelle tilstand af knappen og gemmer den i en boolsk variabel (kan være en af to tilstande: HIGH eller LOW). Derefter kontrollerer og dobbelter det for at se, om denne tilstand går fra HIGH til LOW. Hvis det gjorde det, øges showType med en, og startShow-funktionen kaldes, med den aktuelle showType sendt til det som et argument (showType er begrænset til 0-6). Variablen oldState opdateres for at afspejle, hvad den sidste knaptilstand var.
void startShow (int i) {
switch (i) {case 0: colorWipe (strip. Color (0, 0, 0), 50); // Sort/off pause; sag 1: colorWipe (strip. Color (255, 0, 0), 50); // Rød pause; sag 2: colorWipe (strip. Color (0, 255, 0), 50); // Grøn pause; sag 3: colorWipe (strip. Color (0, 0, 255), 50); // Blå pause; sag 4: pulseWhite (5); pause; sag 5: rainbowFade2White (3, 3, 1); pause; sag 6: fullWhite (); pause; }}
StartShow -funktionen indeholder en switch/case statement, som bare er en fancy hurtig måde at stable en masse if/else -udsagn på. Switch -tilfældet sammenligner variablen i med værdierne i hvert enkelt tilfælde og kører derefter koden i denne sætning. Nøgleordet
pause;
forlader switch/case statement. Denne switch/case bruges til at kalde forskellige animationsfunktioner hver gang du trykker på knappen.

Nu hvor du har en funktionel breadboard -prototype, er det tid til at gøre dette til et færdigt projekt ved hjælp af en Arduino Gemma, som er mindre, mindre fuldt udstyret og lavere omkostninger end Arduino Uno. Du kan også bruge en Adafruit Gemma i stedet, men du skal udføre et ekstra trin for at konfigurere Arduino -softwaren.
Skift først NeoPixel pin -variablen fra 6 til 1 i din kode:
#define PIXEL_PIN 1 // Digital IO -pin tilsluttet NeoPixels.
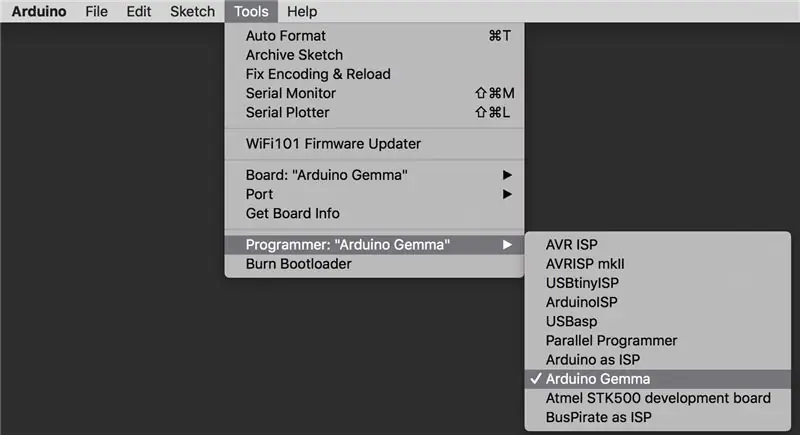
Tilslut din Arduino Gemma til din computer ved hjælp af et USB -kabel, og vælg "Arduino Gemma" som din boardtype i menuen Arduino Tools.

De begrænsede funktioner i ATTiny85 -mikrokontrolleren ombord understøtter ikke en seriel port på samme måde som Uno, så du behøver ikke vælge noget fra menuen Port. Sørg dog for at vælge "Arduino Gemma" under menupunktet Programmer.

Tavlen har brug for lidt hjælp til at vide, hvornår du prøver at programmere det, så tryk på reset -knappen på tavlen, og mens den røde LED blinker, skal du trykke på Upload -knappen for at indlæse din skitse på Gemma. Hvis din røde LED ikke pulserer, når du trykker på nulstillingsknappen, er dit USB-kabel muligvis kun strømforsynet og bør udskiftes med et USB-kabel, der har strøm- og dataforbindelser. En anden grund til, at din LED muligvis ikke pulserer, er, hvis du bruger en USB 3 -port (alle nyere Mac'er), som har problemer med at genkende Gemma bootloader. Brug en USB 2 -port på din computer eller en USB -hub mellem din computer og Gemma.
Trin 7: Loddekredsløb


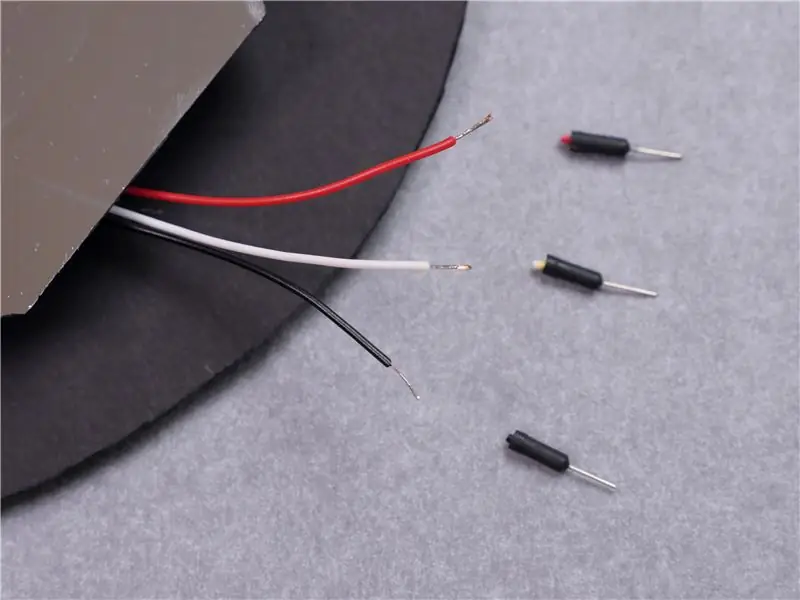
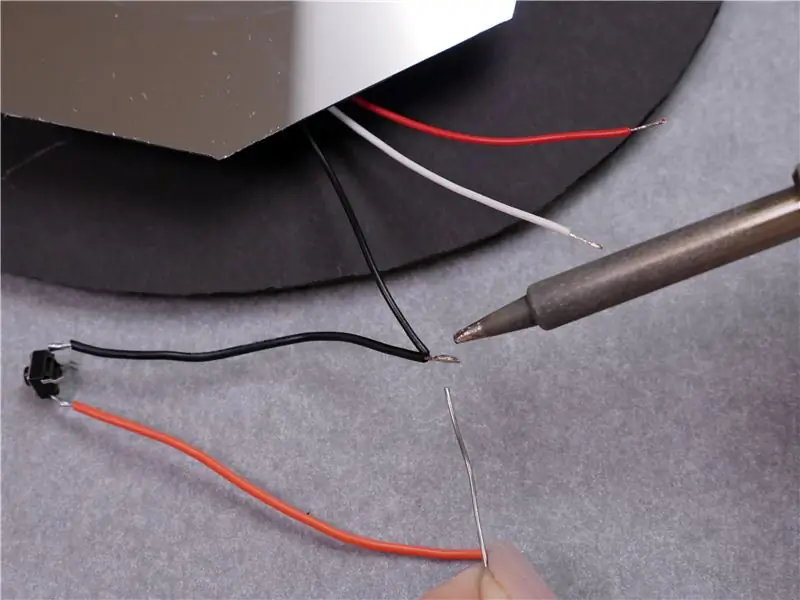
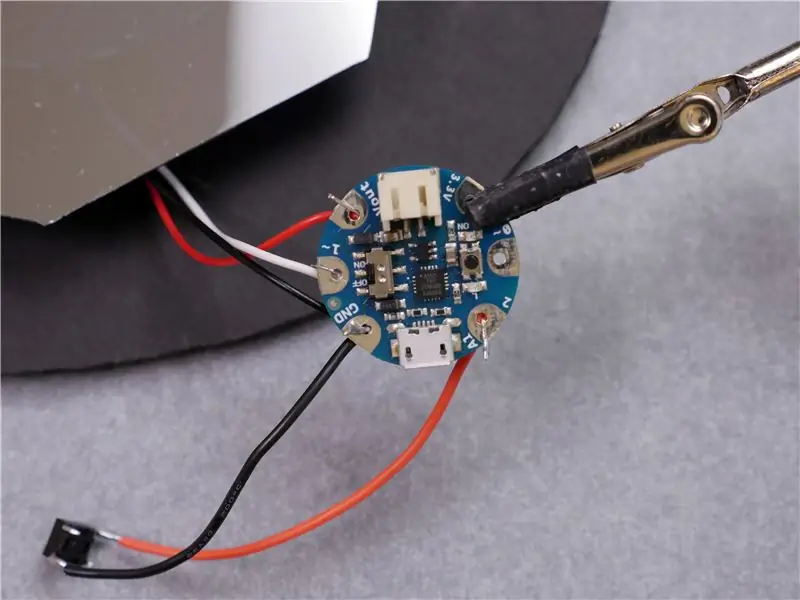
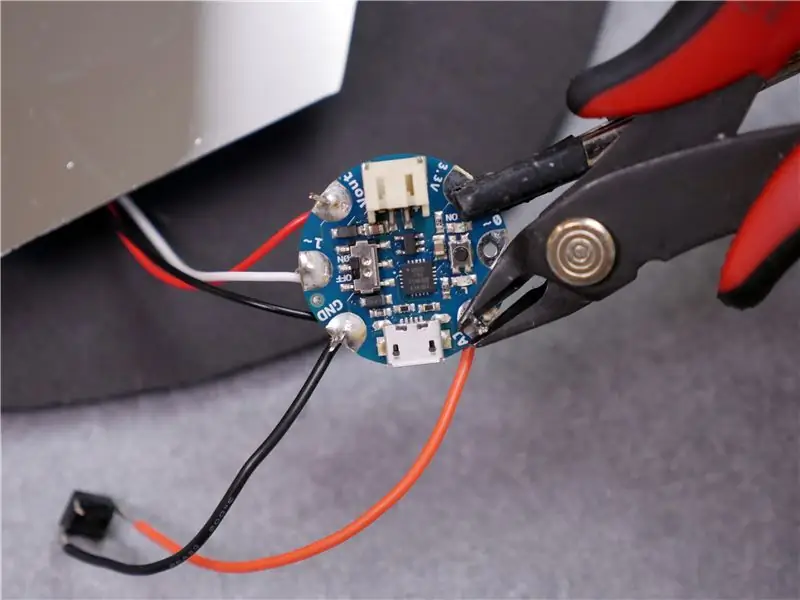
For at køre kredsløbet med din Gemma lodder vi ledningerne direkte til puderne på brættet. Skær brødbrætstikket af, og striml, drej og tin ledningerne på NeoPixel -båndtrådene. Loddetråde på diagonale ledninger på en trykknap på samme måde (du kan bruge knappen fra loddetimen). Vrid og loddet sammen de to jordledninger.


Gemmas store huller gør det let at samle dette kredsløb uden yderligere dele- bare træk de fortinnede ledninger gennem hullerne og vikl det overskydende rundt om loddepuden. Forbindelserne er som følger:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1 ~ (digital pin 1)
- NeoPixel GND -> den ene side af trykknappen -> Gemma GND
- anden side af trykknap -> Gemma 2 (digital pin 2)
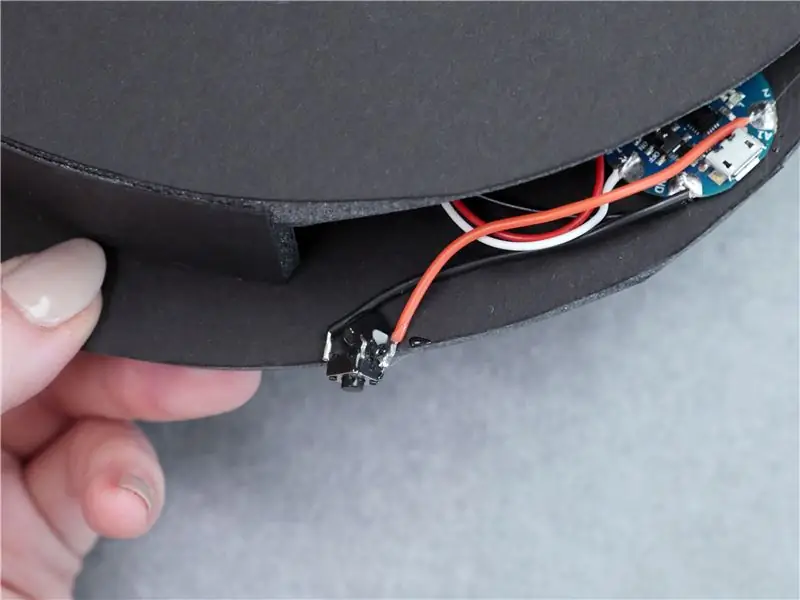
Sæt dit printkort op i et tredje håndværktøj, og varm forbindelserne op med dit loddejern, før du påfører noget mere loddemateriale for at opsluge puden og ledningen. Når alle forbindelser er afkølet, skal du fjerne overskydende ledning med dine flush -snips.


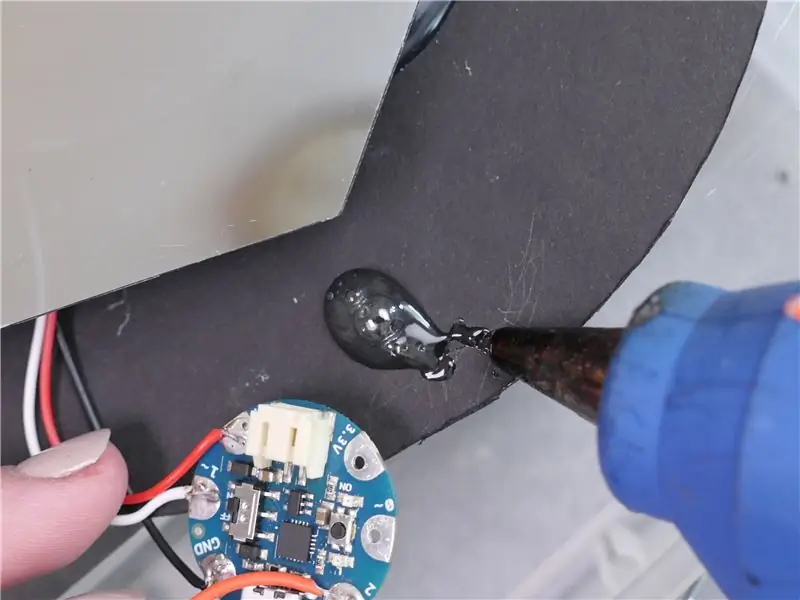
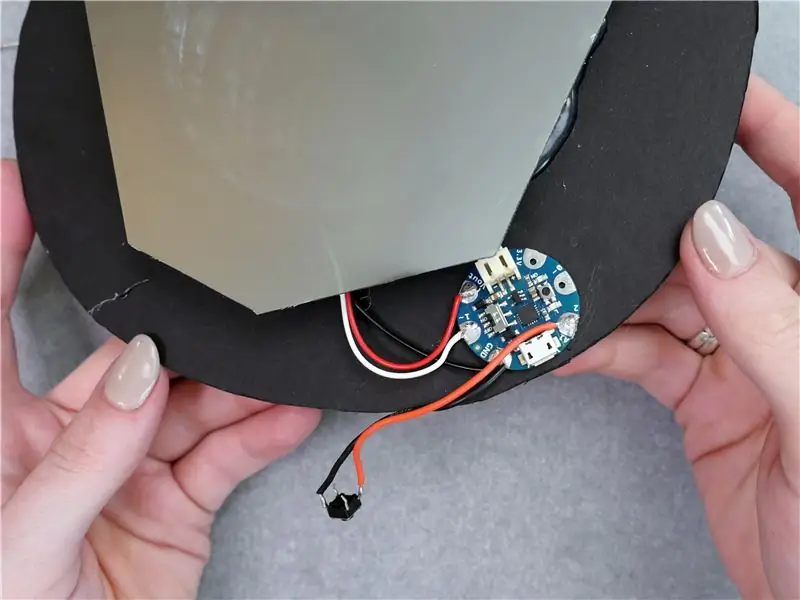
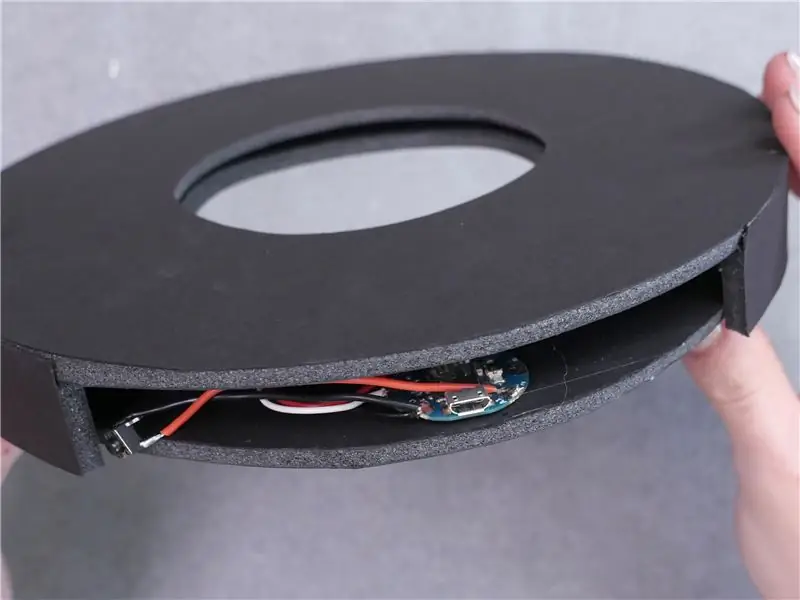
Varm lim din Gemma på plads med USB -porten mod kanten af cirklen.





Påfør front-/topdækslet, og manipuler kanten for at sætte stykkerne rent sammen. Du bliver muligvis nødt til at trimme din nederste cirkel lidt for at få den til at passe, og på samme måde trække kanten op for at rumme sin kammerat. Lim trykknappen på plads, hvor du vil.
Trin 8: Brug det
Tilslut et USB -kabel, tryk på knappen, og nyd det! Du kan skifte farver og animationer ved at ændre koden. Brug en USB -strømadapter, hvis du vil montere den på en væg. På dette tidspunkt kan du lave et andet lille foamcore kantstykke for at lukke det resterende hul, hvis du ønsker det. Nogle foreslåede anvendelser: hæng det på din væg, opbevar det ved dit skrivebord, giv det til en ven!

Du kan nemt køre dette projekt med et internt batteri i stedet for at tilslutte et USB -kabel. Retningen, hvor du limer Gemma, bestemmer adgangen til batteriporten, så du vil måske lime den igen i en anden vinkel. 19 RGBW pixels gange 80ma max strømstrøm (plus ~ 10ma for Gemma) er lig med 1530ma, hvilket betyder, at vi teknisk set har brug for et batteri med mindst så mange mAh. Koden til spejlet er imidlertid ikke i nærheden af at bruge alle fire pixelers lysdioder ved fuld lysstyrke sammen, så i virkeligheden er den maksimale strømtrækning langt mindre. Et sundt batteri kompromis er et genopladeligt 1200mAh lipoly batteri.

Tak fordi du fulgte med i dette Arduino -projekt! For at lære mere grundlæggende, tjek min indledende Arduino -klasse. Jeg kan ikke vente med at se dine versioner i kommentarerne og glæder mig over dine tanker og feedback.
Anbefalede:
Lav et uendeligt spejlur: 15 trin (med billeder)

Lav et uendeligt spejlur: I et tidligere projekt byggede jeg et uendeligt spejl, hvor mit ultimative mål for det var at gøre det til et ur. (Lav et farverigt uendeligt spejl) Jeg forfulgte ikke det efter at have bygget det, for selvom det så cool ud, var der et par ting med
Lav et 2 -sidet, stationært uendeligt spejl: 14 trin (med billeder)

Lav et 2 -sidet, stationært uendeligt spejl: De fleste uendelige spejle, jeg har set, er ensidige, men jeg ville bygge et lidt anderledes. Denne kommer til at være tosidet og designet, så den kan vises på et skrivebord eller en hylde. Det er et let, meget sejt projekt at lave
Lav et farverigt uendeligt spejl: 12 trin (med billeder)

Lav et farverigt uendeligt spejl: I min sidste instruktion lavede jeg et uendeligt spejl med hvide lys. Denne gang skal jeg lave en med farverige lys ved hjælp af en LED -strimmel med adresserbare lysdioder. Jeg vil følge mange af de samme trin fra den sidste instruerbare, så jeg vil ikke
Interaktivt uendeligt spejl: 9 trin (med billeder)

Interactive Infinity Mirror: Opgaven for denne klasse var enkel, men kompliceret: Lav noget interaktivt med en Arduino. Det skulle være designet godt, teknisk udfordrende nok og originalt for så vidt originale ideer går i disse dage på websteder som Instructables. Fro
DIY MusiLED, musik-synkroniserede lysdioder med et klik Windows & Linux-applikation (32-bit og 64-bit). Let at genskabe, let at bruge, let at transportere .: 3 trin

DIY MusiLED, musik-synkroniserede lysdioder med et klik Windows & Linux-applikation (32-bit og 64-bit). Let at genskabe, let at bruge, let at transportere .: Dette projekt hjælper dig med at forbinde 18 lysdioder (6 røde + 6 blå + 6 gule) til dit Arduino-kort og analysere din computers lydkorts realtids signaler og videresende dem til lysdioderne for at tænde dem i takt med slageffekterne (Snare, High Hat, Kick)
