Indholdsfortegnelse:
- Trin 1:
- Trin 2:
- Trin 3:
- Trin 4:
- Trin 5: Adgang til din Arduino over internettet
- Trin 6:
- Trin 7:
- Trin 8: Visning af sensordata på en webside

Video: Kom godt i gang med Arduino og Ethernet: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Din Arduino kan let kommunikere med omverdenen via en kablet Ethernet -forbindelse. Men inden vi går i gang, vil det blive antaget, at du har en grundlæggende forståelse for computernetværk, såsom viden om, hvordan du slutter computere til en hub/router med RJ45 -kabler, hvad en IP- og MAC -adresse er osv. Desuden er her en god hurtig oversigt over Ethernet.
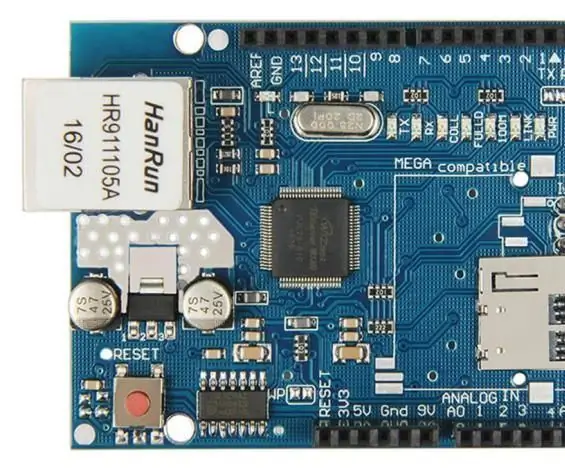
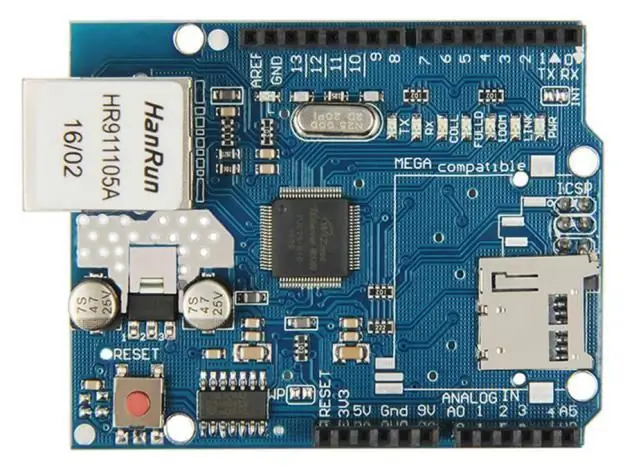
Du skal bruge et Arduino Uno eller kompatibelt kort med et Ethernet -skjold, der bruger W5100 Ethernet -controller -IC (stort set alle) i henhold til billedet.
Desuden skal du forsyne kortet via det eksterne DC -stik - W5100 IC bruger mere strøm, end USB -strømmen kan levere. En 9V 1.5A stikpakke/vægvorte er tilstrækkelig.
Trin 1:

Endelig - skjoldene bliver varme - så pas på ikke at røre W5100 efter længere tids brug. Hvis du ikke er sikker - dette er W5100 IC.
Trin 2:
Når du har din Ethernet-aktiverede Arduino og har den eksterne strøm tilsluttet-er det en god idé at kontrollere, at det hele fungerer. Åbn Arduino IDE, og vælg Fil> Eksempler> Ethernet> Webserver. Dette indlæser en simpel skitse, der viser data indsamlet fra de analoge input på en webbrowser. Upload dog ikke den endnu, den trænger til en lille ændring.
Du skal angive IP -adressen på Ethernet -skjoldet - hvilket gøres inde i skitsen. Dette er enkelt, gå til linjen:
IPAddress ip (10, 1, 1, 77);
Og ændre det, så det matcher din egen opsætning. For eksempel er routerens IP -adresse i vores hjem 10.1.1.1, printeren er 10.1.1.50, og alle pc'er er under … 50. Så jeg vil indstille min skjold -IP til 10.1.1.77 ved at ændre linjen til:
byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Men hvis du kun har et skjold, lad det være. Der kan være den meget, meget, statistisk sjældne chance for at have en MAC -adresse, der er den samme som din eksisterende hardware, så det ville være en anden tid at ændre den.
Trin 3:

Men hvis du kun har et skjold, lad det være. Der kan være den meget, meget, statistisk sjældne chance for at have en MAC -adresse, der er den samme som din eksisterende hardware, så det ville være en anden tid at ændre den.
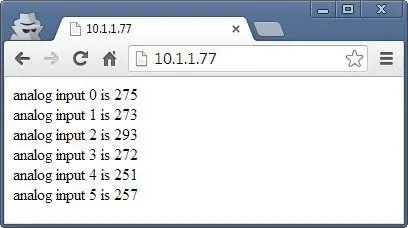
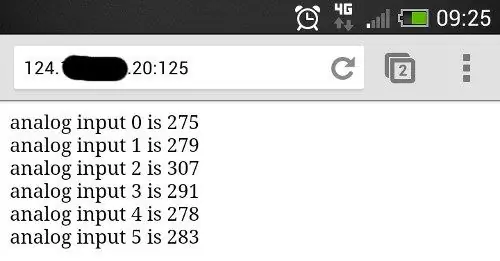
Når du har foretaget dine ændringer, skal du gemme og uploade skitsen. Åbn nu en webbrowser og naviger til den IP -adresse, du indtastede i skitsen, og du skulle blive præsenteret for noget, der ligner billedet.
Hvad sker der?
Arduino er programmeret til at tilbyde en enkel webside med værdierne målt ved de analoge indgange. Du kan opdatere browseren for at få opdaterede værdier. På dette tidspunkt skal du være opmærksom på, at Ethernet -skjoldene bruger digitale pins 10 ~ 13, så du kan ikke bruge dem til andet. Nogle Arduino Ethernet -skjolde kan også have et microSD -kortstik, som også bruger en anden digital pin - så tjek dokumentationen for at finde ud af hvilken.
Trin 4:
Ikke desto mindre, nu hvor vi kan se Ethernet -skjoldet virker, kan vi gå videre til noget mere nyttigt. Lad os dissekere det foregående eksempel på en enkel måde og se, hvordan vi kan distribuere og vise mere interessante data over netværket. Til reference varetages alle de Ethernet-relaterede funktioner af Ethernet Arduino-biblioteket. Hvis du undersøger den tidligere skitse, vi lige har brugt, er afsnittet, der vil være interessant:
for (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print ("analog input"); client.print (analogChannel); client.print ("er"); client.print (sensorReading); client.println (""); } client.println ("");
Forhåbentlig skal dette afsnit af skitsen være bekendt - husk hvordan vi har brugt serial.print (); tidligere, når du sendte data til den serielle monitorboks? Nu kan vi gøre det samme, men at sende data fra vores Ethernet -skjold tilbage til en webbrowser - med andre ord en meget grundlæggende type webside. Der er dog noget, du måske eller måske ikke vil lære for at formatere output i et læseligt format - HTML -kode. Jeg er ikke en webstedsudvikler (!) Så vil ikke dykke ned i HTML for meget.
Men hvis du ønsker at servere pænt formaterede websider med din Arduino og så videre, ville her være en god start. Af enkelhedens interesse vil følgende to funktioner være de mest nyttige:
client.print ("er");
Client.print (); giver os mulighed for at sende tekst eller data tilbage til websiden. Det fungerer på samme måde som serial.print (), så intet nyt der. Du kan også angive datatypen på samme måde som med serial.print (). Naturligvis kan du også bruge den til også at sende data tilbage. Den anden nyttige linje er:
client.println ("");
som sender HTML -koden tilbage til webbrowseren og fortæller den at starte en ny linje. Den del, der faktisk forårsager vognretur/ny linje er
som er en HTML -kode (eller "tag") for en ny linje.
Så hvis du opretter mere detaljerede websider, kan du bare indsætte andre HTML -tags i client.print (); udmelding. Hvis du vil lære mere om HTML -kommandoer, er her et godt selvstudiumssite.
Endelig - bemærk, at skitsen kun sender dataene, når de er blevet anmodet om, det er når den har modtaget en anmodning fra webbrowseren.
Trin 5: Adgang til din Arduino over internettet

Så langt så godt. Men hvad nu hvis du vil have adgang til din Arduino uden for det lokale netværk?
Du skal bruge en statisk IP -adresse - det vil sige, at den IP -adresse, din internetudbyder tildeler din forbindelse, skal forblive den samme. Hvis du ikke har en statisk IP, så længe du forlader dit modem/router permanent swiched på din IP, bør den ikke ændres. Det er dog ikke en optimal løsning.
Hvis din internetudbyder slet ikke kan tilbyde dig en statisk IP, kan du stadig gå videre med projektet ved at bruge en organisation, der tilbyder en dynamisk DNS. Disse organisationer tilbyder dig dit eget statiske IP -værtsnavn (f.eks. Mojo.monkeynuts.com) i stedet for et nummer, hold styr på din ændrede IP -adresse og knyt det til det nye værtsnavn. Efter hvad jeg kan indsamle, skal dit modem understøtte (har en indbygget klient til …) disse DDNS-tjenester.
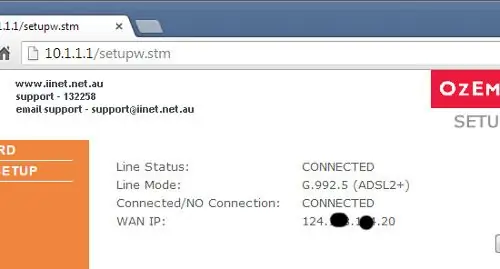
Som et eksempel er to virksomheder No-IP og DynDNS.com. Bemærk, at jeg ikke har brugt disse to, de tilbydes bare som eksempler. Nu for at finde din IP -adresse … normalt kan dette findes ved at logge ind på din routers administrationsside - det er normalt 192.168.0.1, men kan være anderledes. Kontakt din leverandør eller internetudbyder, om de har leveret hardwaren. For dette eksempel, hvis jeg indtaster 10.1.1.1 i en webbrowser, og efter at have indtastet mit modemadministrationsadgangskode, vises følgende skærmbillede i henhold til billedet.
Trin 6:

Det du leder efter er din WAN IP -adresse, som du kan se på billedet ovenfor. For at holde sjovene væk, har jeg mørklægd nogle af min adresse.
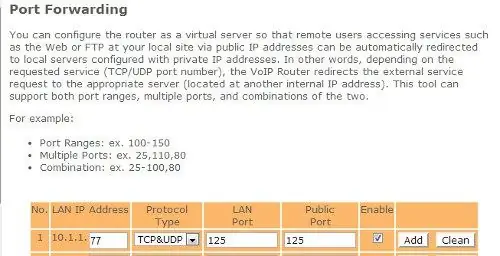
Den næste ting at gøre er at slå port-forwarding til. Dette fortæller routeren, hvor man skal omdirigere indgående anmodninger fra omverdenen. Når modemet modtager en sådan anmodning, vil vi sende denne anmodning til portnummeret på vores Ethernet -skjold. Bruger:
EthernetServer -server (125);
funktion i vores skitse har sat portnummeret til 125. Hvert modems konfigurationsskærm vil se anderledes ud, men som et eksempel her er et i billedet.
Trin 7:

Så du kan se fra linje nummer et i billedet ovenfor, de indgående portnumre er blevet indstillet til 125, og IP -adressen på Ethernet -skjoldet er blevet indstillet til 10.1.1.77 - det samme som i skitsen.
Efter at have gemt indstillingerne er vi klar. Den eksterne adresse på mit Ethernet -skjold vil være WAN: 125, så for at få adgang til Arduino vil jeg skrive min WAN -adresse med: 125 til sidst i browseren på den eksterne webenhed, som vil kontakte den ensomme Ethernet -hardware derhjemme.
Desuden skal du muligvis ændre dit modems firewallindstillinger, så port 125 kan være "åben" for indkommende anmodninger. Se venligst din modemdokumentation for at få flere oplysninger om, hvordan du gør dette. Nu fra stort set enhver internetforbundet enhed i den frie verden kan jeg indtaste mit WAN og portnummer i URL -feltet og modtage resultaterne. For eksempel fra en telefon, når den er forbundet til internettet via LTE -mobildata.
Så på dette stadie kan du nu vise data på en simpel webside oprettet af din Arduino og få adgang til dem overalt med ubegrænset internetadgang. Med din tidligere Arduino -viden kan du nu bruge data fra sensorer eller andre dele af en skitse og vise dem til hentning.
Trin 8: Visning af sensordata på en webside

Som et eksempel på visning af sensordata på en webside, lad os bruge en billig og populær temperatur- og fugtighedsføler - DHT22. Du bliver nødt til at installere DHT22 Arduino -biblioteket, som findes på denne side. Hvis dette er første gang med DHT22, kan du eksperimentere med den eksempelskitse, der følger med biblioteket, så du forstår, hvordan det fungerer.
Tilslut DHT22 med datapinden til Arduino D2, Vin til 5V pin og GND til … GND. Nu til vores skitse - for at vise temperatur og fugtighed på en webside. Hvis du ikke kender HTML, kan du bruge onlinetjenester som denne til at generere koden, som du derefter kan ændre for at bruge i skitsen. I eksemplet herunder vises temperatur- og fugtighedsdataene fra DHT22 på en simpel webside:
#include "SPI.h" #include "Ethernet.h"
// til DHT22 sensor
#inkludere "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Indtast en MAC -adresse og IP -adresse til din controller herunder.
// IP -adressen afhænger af dit lokale netværk: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip (10, 1, 1, 77);
// Initialiser Ethernet -serverbiblioteket
// med den IP -adresse og port, du vil bruge // (port 80 er standard for HTTP): EthernetServer -server (125); DHT dht (DHTPIN, DHTTYPE);
ugyldig opsætning ()
{dht.begin (); // Åbn seriel kommunikation, og vent på, at porten åbnes: Serial.begin (9600); mens (! Seriel) {; // vent på, at den serielle port skal oprette forbindelse. Kræves kun til Leonardo} // start Ethernet -forbindelsen og serveren: Ethernet.begin (mac, ip); server.begin (); Serial.print ("serveren er på"); Serial.println (Ethernet.localIP ()); }
hulrum ()
{// lyt efter indgående klienter EthernetClient -klient = server.available (); hvis (klient) {Serial.println ("ny klient"); // en http -anmodning slutter med en tom linje boolsk currentLineIsBlank = true; mens (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // hvis du er nået til slutningen af linjen (modtaget en ny linje // tegn), og linjen er tom, er http -anmodningen afsluttet, // så du kan sende et svar, hvis (c == 'n' && currentLineIsBlank) {// send et standard http -svaroverskrift client.println ("HTTP/1.1 200 OK"); client.println ("Indholdstype: tekst/html"); client.println ("Forbindelse: luk"); // forbindelsen lukkes efter afslutning af svaret client.println ("Opdater: 30"); // opdater siden automatisk hvert 30. sekund client.println (); client.println ("");
client.println ("");
// få data fra DHT22 sensor
float h = dht.readHumidity (); float t = dht.readTemperature (); Serial.println (t); Serial.println (h);
// herfra kan vi indtaste vores egen HTML -kode for at oprette websiden
client.print ( Office Weather
Kontortemperatur - );
client.print (t);
client.print ( grader Celsius
);
client.print ("
Fugtighed - );
client.print (h);
client.print ( procent
);
client.print ("
Siden opdateres hvert 30. sekund <
. );
pause;
} hvis (c == 'n') {// du starter en ny linje currentLineIsBlank = true; } ellers hvis (c! = 'r') {// du har fået et tegn på den aktuelle linje currentLineIsBlank = false; }}}} // giv webbrowseren tid til at modtage dataforsinkelsen (1); // luk forbindelsen: client.stop (); Serial.println ("klient afbrudt"); }}
Det er en ændring af IDE’s webserver -eksempelskitse, som vi tidligere har brugt - med et par ændringer. For det første opdateres websiden automatisk hvert 30. sekund - denne parameter er angivet på linjen:
client.println ("Opdater: 30"); // opdater siden automatisk hvert 30. sekund
… og den tilpassede HTML til vores webside starter under linjen:
// herfra kan vi indtaste vores egen HTML -kode for at oprette websiden
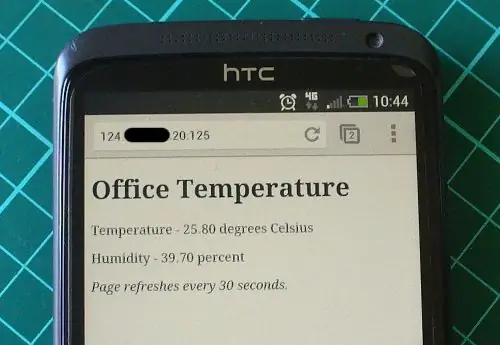
Du kan derefter simpelthen indsætte den nødvendige HTML inde i client.print () -funktionerne for at oprette det layout, du har brug for. Endelig - her er et eksempel på et skærmbillede af eksempelskitsen på arbejde.
Så her har du det, en anden nyttig måde at få din Arduino til at interagere med omverdenen. Dette indlæg bringes til dig af pmdway.com - alt for producenter og elektronikentusiaster, med gratis levering over hele verden.
Anbefalede:
Kom godt i gang med trådløse temperatur- og vibrationssensorer med lang rækkevidde: 7 trin

Kom godt i gang med trådløse temperatur- og vibrationssensorer med lang rækkevidde: Nogle gange er vibration årsag til alvorlige problemer i mange applikationer. Fra maskinaksler og lejer til harddiskydelse, vibrationer forårsager maskinskader, tidlig udskiftning, lav ydeevne og påfører et stort hit på nøjagtigheden. Overvågning
Kom godt i gang med skinkeradio: 5 trin (med billeder)

Kom godt i gang med skinkeradio: Som en nyligt præget skinke -licenshaver vil jeg viderebringe den proces, jeg tog for at komme ind i skinkeradio. Jeg blev lokket af hobbyens selvhjulpenhed, hvilket gav folk en måde at kommunikere på, når andre metoder forstyrres. Men det er også givende at
Kom godt i gang med M5StickV AI + IOT -kameraet: 6 trin (med billeder)

Kom godt i gang med M5StickV AI + IOT kameraet: Kort oversigt anstændige specifikationer. Kameraet drives af utrolige
Kom godt i gang med Esp 8266 Esp-01 Med Arduino IDE - Installation af Esp -plader i Arduino Ide og programmering af Esp: 4 trin

Kom godt i gang med Esp 8266 Esp-01 Med Arduino IDE | Installation af Esp-tavler i Arduino Ide og programmering af Esp: I denne instruktion lærer vi, hvordan du installerer esp8266-tavler i Arduino IDE, og hvordan du programmerer esp-01 og uploader kode i den. Da esp-tavler er så populære, så jeg tænkte på at rette en instruks til dette og de fleste mennesker står over for et problem
Kom godt i gang med Arduino: Hvad du behøver at vide: 4 trin (med billeder)

Kom godt i gang med Arduino: Hvad du behøver at vide: Jeg har arbejdet med Arduino og elektronik i mange år nu, og jeg er stadig ved at lære. I denne stadig voksende verden af mikrokontrollere er det let at gå tabt og køre cirkler omkring dig selv for at finde information. I denne instruktive
