Indholdsfortegnelse:
- Trin 1: Hvad du får brug for
- Trin 2: Tilslut den digitale kropsvægt badevægt
- Trin 3: Konfigurer RFID -læseren
- Trin 4: Opsætning af LED Pathway
- Trin 5: Komponer blomsterne
- Trin 6: Byg træet
- Trin 7: Dekorer træet
- Trin 8: Koden
- Trin 9: Opret webappen
- Trin 10: Nyd oplevelsen

Video: Interaktivt træ: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

En interessant tradition vedrørende doktorafhandlingen og licentiatafhandlingen er, at de hænges på et træ i KTHs hovedbibliotek forud for det offentlige forsvar/seminar. Derfor, som et projekt for vores Physical Interaction Design and Realization -kursus, besluttede vores gruppe at mindes denne skik ved at oprette en interaktiv version af træet.
Trin 1: Hvad du får brug for


Materialer:
- 1x digital skala (med 4 vejeceller)
- Rengøringsklude lavet af bomuld og cellulose (vi brugte en klud pr. Blomst, 6 i alt)
- 2x skumkugler
- Tråd
- 4x træplanker (vores var 22x170x1600 mm hver)
- 6x udvendige hjørnelister (2 på 27x27x750 mm, 2 på 27x27x600 mm og 2 på 27x27x1350 mm)
- 1x træplade (ikke tykkere end 6-7 mm)
- 2x Træbrædder (2-3 cm tykke, 45x45 cm)
- Ledninger
- Lodde
- Varm lim
- Krympeslanger
- Dobbeltsidet klæbende tape
- 20x universalskruer (5x40 mm)
- 20x universalskruer (3,0x12 mm)
- 10x forstærkningsvinkler
- 1x Stripboard (prototypebord)
Elektronik:
- 1x - Arduino Uno
- 1x - Loadcelleforstærker
- 1x - ESP8266 Huzzah Feather mikrokontroller
- 1x - Adafruit RC522 RFID -læser
- 2x-Multiplexere (8-bit skiftregistre med 3-staters outputregistre)
- 16x - Røde lysdioder
- 16x - Modstande
- 6x - Servoer - Hitec HS -422 (standardstørrelse)
Værktøjer:
- Loddekolbe
- Varm limpistol
- Håndsav
- Coping Saw
- Power Skruetrækker
- Trærasp
- Stiksavværktøj til stiksav
Trin 2: Tilslut den digitale kropsvægt badevægt

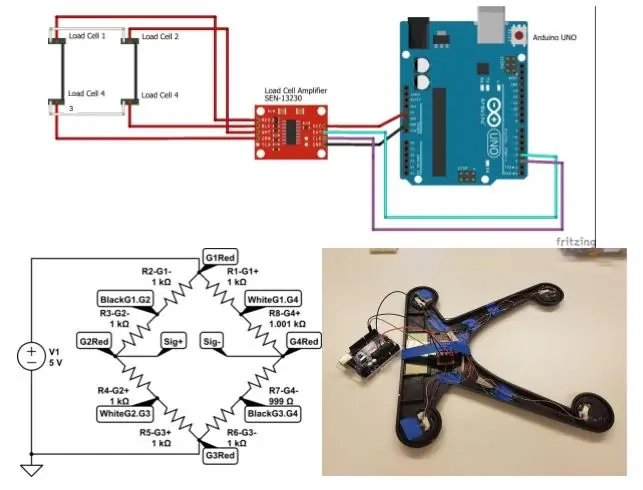
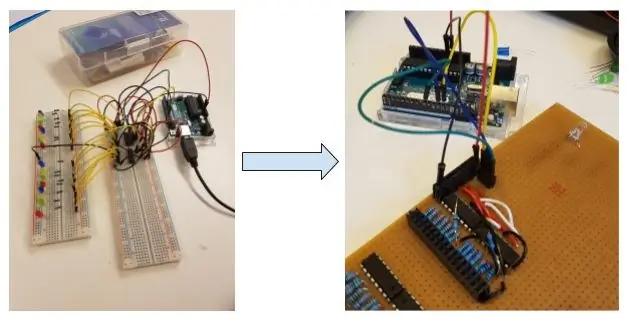
Til dette første trin brugte vi 4 vejeceller fra en badevægt med digital kropsvægt og HX711 Load Cell Amplifier. Stifterne er mærket med farver: RØD, BLK, WHT, GRN og YLW, som svarer til farvekodningen af hver vejecelle. De er blevet tilsluttet en hvedestenbroformation (se billeder). Vi anvender en excitation på Load Cell 1 og Load Cell 4 røde, og vi læser signalerne fra Load Cell 2 og Load Cell 3 røde (se link).
Trin 3: Konfigurer RFID -læseren


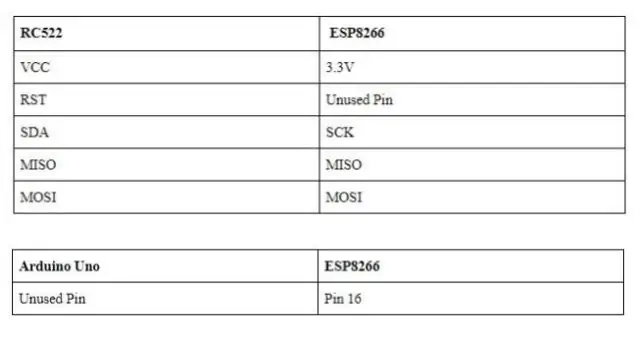
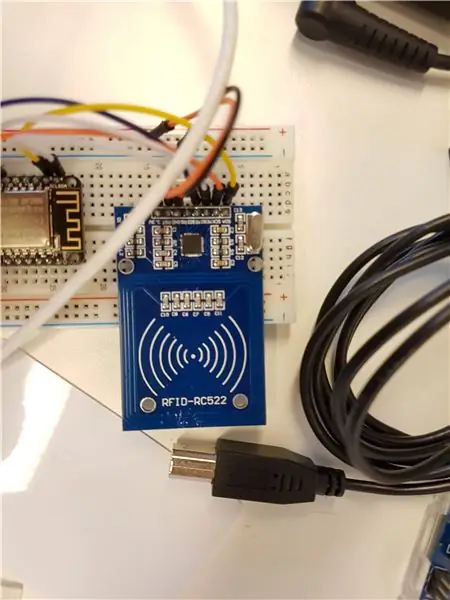
Til at samle scanneren brugte vi to stykker hardware; ESP8266 Huzzah Feather mikrokontroller og Adafruit RC522 RFID læser.
ESP8266 og RC522 havde 5 forbindelser mellem dem (se billede 1).
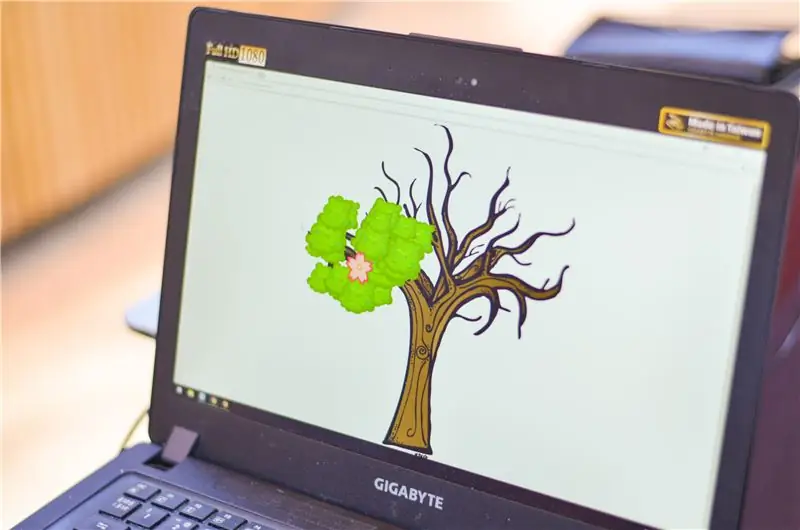
Formålet med scanneren var at scanne KTH -kortene, 13,6MHz, og sende kortets unikke id, eller i det ideelle tilfælde id'et til eleven, til en Google Firebase -database. Alt dette blev gjort ved hjælp af forudbyggede Arduino -pakker, MFRC522 til RC522, ESP8266 til wifi og Arduino Firebase til brandbasekommunikationen. Når oplysningerne blev sendt til databasen, blev en webside med et træ opdateret ved hjælp af D3.js -animation for at simulere en blomst, der blomstrede på et virtuelt træ.
Den sidste del af opsætningen var at sende informationen om, at et kort blev scannet til Arduino Uno mikrokontroller. ESP8266 og Arduino Uno havde 1 forbindelse mellem dem (se billede 1).
Pin 16 blev brugt specifikt, fordi den har en standardværdi på LOW, mens de andre pins havde standardværdierne HIGH. Når et kort er scannet, sendte vi en enkelt HØJ puls til Arduino Uno, som derefter udførte resten af koden.
Trin 4: Opsætning af LED Pathway


For at få en mere meningsfuld interaktion samt en synlig feedback af visse brugerhandlinger besluttede vi at arrangere en vej med lysdioder, der lyser op mod den udpegede gren. Derfor bliver brugeren guidet til, hvor han/hun specifikt skal hænge specialet.
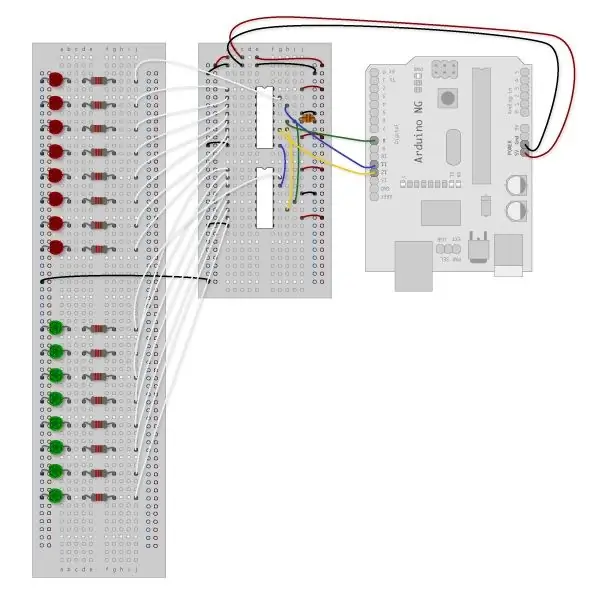
Til dette brugte vi to multiplexere: 8-bit skiftregistre med 3-state output-registre og 16 røde lysdioder. Multiplexeren giver kontrol over 8 udgange ad gangen, mens den kun optager 3 stifter på vores mikrokontroller. Forbindelserne er foretaget ved "synkron seriel kommunikation" (se link).
Trin 5: Komponer blomsterne



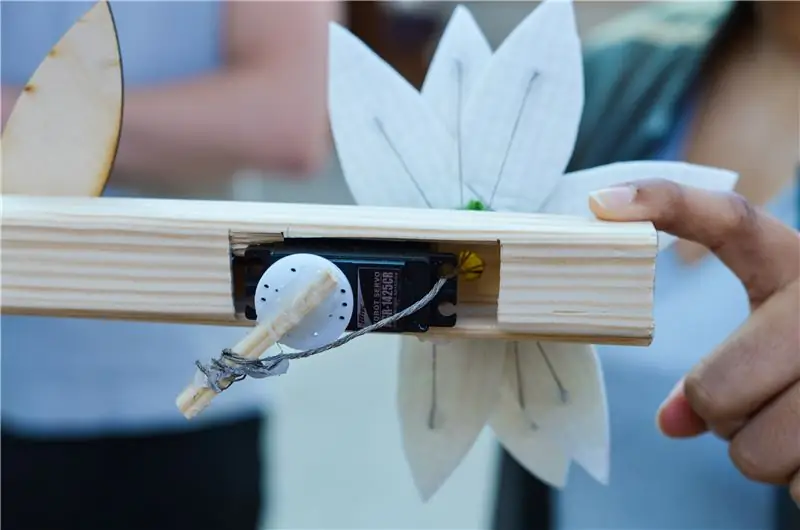
Til dette trin brugte vi et let og bøjeligt materiale - rengøringsklude. Kronbladformede stykker blev skåret ud af dette materiale. Følgelig er disse kronblade forbundet med en central struktur, der er lavet af en skumkugle. Hvert kronblad er fastgjort med en tråd, således at når det trækkes, bøjes kronbladet.
Trin 6: Byg træet



Vores hovedmateriale er træ. Træet består af fire separate træplanker skruet sammen i en firkantet form (5 skruer til at forbinde 2 planker). Grenene er lavet af træ uden for hjørnestøbning. Firkantede huller er skåret i træstammen for at indsætte grenene. Hver gren har enten en LED i ekstremiteten (den nederste og den øverste gren) eller to LED'er (den midterste gren). Hver LED er fastgjort med lim.
Efter at lysdioderne er korrekt sat på plads, har vi vedhæftet en blomst på hver gren. Hver blomst har en servo, der styrer blomstringen (se billeder). Vægten, lysdioderne og servoen er forbundet til Arduino gennem prototypebordet, der blev lavet under trin 4. Hver gren er fastgjort til bagagerummet fra venstre og højre side ved hjælp af forstærkningsvinklerne og de 3,0x12 mm universelle skruer.
En af de tykkere træplader vil blive brugt som en base for træet, og den anden vil blive skåret i rigtige trekantformer, som først skrues til træets stamme og derefter fastgøres til træpladen ved bunden.
Til bundtræpladen laves et firkantet hul til skalaerne for at gå igennem og derefter fastgør vægten til træpladen med det dobbeltsidede tape.
Arduino Uno var placeret i bunden af bagagerummet samt prototypebordet med alle de tilsvarende forbindelser.
Inden du lukker træet, skal du lave et firkantet hul i den sidste træplank ved bunden for at forbinde computeren til Arduino og ESP8266 Huzzah Feather mikrokontroller.
Trin 7: Dekorer træet



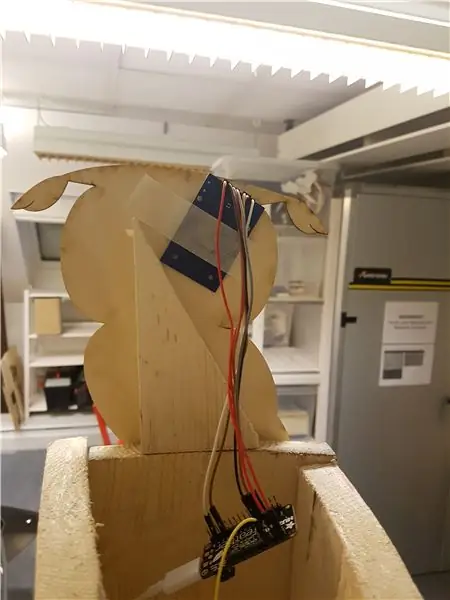
For at forbedre udseendet af vores prototype tilføjede vi nogle blade på grene, der er blevet laserskåret, samt en ugle (for at symbolisere viden).
Trin 8: Koden
Her har du forskellige koder, som du kan bruge til at teste, hvordan hver komponent fungerer (calibration_test.ino for skalaen, scanner.ino for RFID Reader og servo_test.ino for servos) og derefter alt i sin helhed (light_test.ino som en første test og main.ino som den endelige version).
Du skal også installere HX711 -biblioteket for at kunne arbejde med skalaen (link til biblioteket).
Trin 9: Opret webappen

Som en ekstra interaktion tilføjede vi en digital feedback via en webapp. App'en modtager det scannede id og som et resultat for det hængte speciale blomstrer blomsten på det virtuelle træ også.
Trin 10: Nyd oplevelsen


I sidste ende var vi glade for, at det lykkedes at få alle komponenterne til at fungere sammen. Processen har været både spændende og stressende, men på trods af alle udfordringerne er vi tilfredse med resultatet, og oplevelsen har været interessant og vigtigst af alt lærerig.
Anbefalede:
LED -gamingskærm i træ Drevet af Raspberry Pi Zero: 11 trin (med billeder)

Træ LED -gamingskærm Drevet af Raspberry Pi Zero: Dette projekt realiserer en 20x10 pixel WS2812 -baseret LED -skærm med en størrelse på 78x35 cm, som let kan installeres i stuen for at spille retrospil. Den første version af denne matrix blev bygget i 2016 og genopbygget af mange andre mennesker. Denne ekspert
Dobbelt højttalere på træ: 3 trin

Dobbelt højttalere på træ: Denne instruktør viser dig, hvad der sker, når du lægger et par højttalere på et stykke træ.Du kan prøve det selv og se ændringerne i lydoutput. Videoen viser, at ændringen i lyd ikke er mærkbar. Men at sætte højttalere på træ pr
DIY træ Bluetooth -højttaler: 8 trin (med billeder)

DIY træ Bluetooth -højttaler: Der er allerede tusinder af versioner af dette projekt på internettet. Hvorfor laver jeg en? Fordi jeg vil :) Jeg har min egen vision om en perfekt Bluetooth -højttaler (perfekt til mig), og jeg vil gerne vise dig mit design og bygge proces! Også
Træ Super Nintendo Entertainment System (SNES): 11 trin

Træ Super Nintendo Entertainment System (SNES): På en maker-faire i Wien, faldt jeg tilfældigvis over et træ Super Nintendo Entertainment System (SNES). Jeg plejede at lege med sådan en spillekonsol med min storebror, da jeg var barn. Da jeg genkendte at blive afhængig igen af Super Mario
USB -drevet brænder! Dette projekt kan brænde igennem plastik / træ / papir (sjovt projekt skal også være meget fint træ): 3 trin

USB -drevet brænder! Dette projekt kan brænde igennem plastik / træ / papir (sjovt projekt skal også være meget fint træ): GØR IKKE DETTE MED USB !!!! Jeg fandt ud af, at det kan beskadige din computer fra alle kommentarerne. min computer har det fint. Brug en 600ma 5v telefonoplader. jeg brugte dette, og det fungerer fint, og intet kan blive beskadiget, hvis du bruger et sikkerhedsstik til at stoppe strømmen
