Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Opbygning af kredsløbet
- Trin 2: Hurtig oversigt over SPIFFS -filsystem
- Trin 3: Installation af SPIFFS Bootloader på Mac OS
- Trin 4: Installation af biblioteker
- Trin 5: Opret en Index.html- og Style.css -fil med følgende indhold
- Trin 6: Arduino -kode
- Trin 7: Upload Arduino -koden og filerne ved hjælp af SPIFFS Loader
- Trin 8: Bestem ESP32 -webserverens IP -adresse
- Trin 9: Test af den lokale webserver
- Trin 10: Adgang til en lokal webserver hvor som helst i verden ved hjælp af Ngrok

Video: Internetstyret LED ved hjælp af ESP32 -baseret webserver: 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Projektoversigt
I dette eksempel vil vi finde ud af, hvordan man laver en ESP32-baseret webserver til at styre LED-tilstand, som er tilgængelig overalt i verden. Du skal bruge en Mac-computer til dette projekt, men du kan køre denne software selv på en billig og laveffektcomputer som Raspberry Pi.
Forberedelse af ESP32 med Arduino IDE
For at begynde at programmere ESP32 ved hjælp af Arduino IDE og Arduino programmeringssprog, skal du bruge en særlig tilføjelse. Læs om, hvordan du forbereder Arduino IDE til ESP32 på Mac OS ved hjælp af følgende link.
Forbrugsvarer
Til denne vejledning har du brug for følgende elementer:
- ESP32 udviklingsplade 5 mm
- LED Modstand 220ohm
- 16x2 LCD -display med I2C -modul
- Brødbræt
- Jumper ledninger
- Micro USB kabel
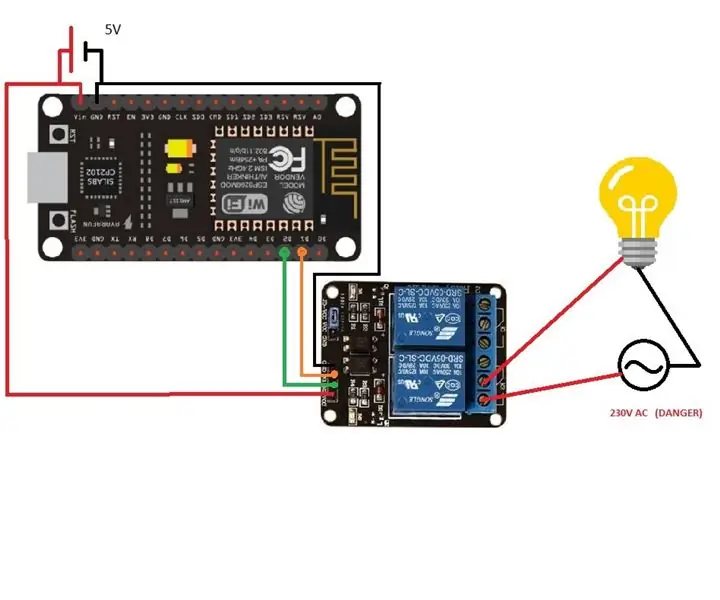
Trin 1: Opbygning af kredsløbet

Udfør forbindelser som vist i følgende skematiske diagram nedenfor
Start med at tilslutte 3V3 forsyningsspændingsudgang på ESP32 og GNDto brødbrættet. Tilslut LED via modstand til ESP32 ved hjælp af GPIO pin 23 som digital output pin. Derefter tilsluttes SDA -pin på 16x2 LCD -display til GPIO pin 21 og SCL til GPIO pin 22.
Trin 2: Hurtig oversigt over SPIFFS -filsystem
SPIFFS står for "Serial Peripheral Interface Flash File System", dvs. filsystem for flashhukommelse, der overfører data via SPI. Derfor er SPIFFS et forenklet filsystem designet til mikrokontrollere med flashchips, der overfører data via SPI -bussen (f.eks. ESP32 flashhukommelse).
SPIFFS er mest nyttig til brug med ESP32 i følgende situationer:
- Oprettelse af filer til lagring af indstillinger
- Permanent datalagring.
- Oprettelse af filer til lagring af en lille mængde data (i stedet for at bruge et microSD -kort til dette).
- Lagring af HTML- og CSS -filer til oprettelse af en webserver.
Trin 3: Installation af SPIFFS Bootloader på Mac OS

Du kan oprette, gemme og skrive data til filer, der er gemt i ESP32 -filsystemet direkte ved hjælp af plugin på Arduino IDE.
Først og fremmest skal du sørge for at have den nyeste version af Arduino IDE installeret, og derefter gøre følgende:
- Åbn følgende link, og download arkivet "ESP32FS-1.0.zip"
- Gå til Arduino IDE -biblioteket, som er placeret i mappen Dokumenter.
- Opret en værktøjsmappe, hvis den ikke findes. Inde i værktøjskataloget skal du oprette en anden mappe ESP32FS. Inde i ESP32FS opretter du en anden, som kaldes værktøj.
- Pak ZIP -arkivet ud, der blev downloadet i trin 1, til værktøjsmappen.
- Genstart din Arduino IDE.
- For at kontrollere, om plug-in'en blev installeret, skal du åbne Arduino IDE og klikke på "Værktøjer" og kontrollere, om der er et element "ESP32 Sketch Data Upload" i denne menu.
Trin 4: Installation af biblioteker
ESPAsyncWebServer og AsyncTCP biblioteker giver dig mulighed for at oprette en webserver ved hjælp af filer fra filsystemet i ESP32. For mere information om disse biblioteker, tjek følgende link.
Installer ESPAsyncWebServer -biblioteket
- Klik her for at downloade bibliotekets ZIP -arkiv.
- Pak dette arkiv ud. Du bør få mappen ESPAsyncWebServer-master.
- Omdøb det til "ESPAsyncWebServer".
Installer AsyncTCP -biblioteket
- Klik her for at downloade bibliotekets ZIP -arkiv.
- Pak dette arkiv ud. Du bør få AsyncTCP-master-mappen.
- Omdøb det til "AsyncTCP".
Flyt mapperne ESPAsyncWebServer og AsyncTCP til biblioteksmappen, der er placeret inde i biblioteket Dokumenter.
Endelig genstart Arduino IDE.
Trin 5: Opret en Index.html- og Style.css -fil med følgende indhold
HTML/CSS -skabelon til skift -knap blev taget fra følgende kilde.
Trin 6: Arduino -kode
Koden var hovedsageligt baseret på Arduino -koden, der blev taget fra ESP32 Web Server ved hjælp af SPIFFS og Sådan bruges I2C LCD med ESP32 på Arduino IDE.
Trin 7: Upload Arduino -koden og filerne ved hjælp af SPIFFS Loader
- Åbn skitsemappen for Arduino -kode.
- Inde i denne mappe skal du oprette en ny mappe kaldet "data".
- Inde i datamappen skal du sætte index.html og style.css.
- Upload Arduino -kode
- For derefter at uploade filerne skal du klikke på Arduino IDE på Værktøjer> ESP32 Sketch Data Upload
Trin 8: Bestem ESP32 -webserverens IP -adresse

Det kan findes på to måder.
- Seriel skærm på Arduino IDE (Værktøjer> Seriel skærm)
- På LCD display
Trin 9: Test af den lokale webserver

Åbn derefter en webbrowser efter eget valg, og indsæt følgende IP -adresse i adresselinjen. Du bør få et output svarende til nedenstående skærmbillede.
Trin 10: Adgang til en lokal webserver hvor som helst i verden ved hjælp af Ngrok

Ngrok er en platform, der giver dig mulighed for at organisere fjernadgang til en webserver eller en anden service, der kører på din pc fra det eksterne internet. Adgang organiseres gennem den sikre tunnel, der blev oprettet i starten af ngrok.
- Følg dette link og tilmeld dig.
- Når du har oprettet en konto, skal du logge ind og gå til fanen "Godkendelse". Kopier linjen fra feltet "Din Tunnel Authtoken".
- Klik på fanen "Download" i navigationslinjen. Vælg den version af ngrok, der matcher dit operativsystem, og download den.
- Pak den downloadede mappe ud, og kør kommandolinjen.
- Tilslut din konto ved at indtaste følgende kommando
./ngrok authtoken
Start en HTTP -tunnel på port 80
./ngrok http Your_IP_Address: 80
Hvis alt blev gjort korrekt, skulle tunnelstatus ændre sig til "online", og et omdirigeringslink skulle vises i kolonnen "Videresendelse". Ved at indtaste dette link i din browser kan du få adgang til webserveren overalt i verden.
Anbefalede:
Garageportåbner med feedback ved hjælp af Esp8266 som webserver .: 6 trin

Garageportåbner med feedback Brug af Esp8266 som webserver .: Hej, jeg viser dig, hvordan du laver en enkel måde at lave en garageportåbner.-ESP8266 er kodet som webserver, døren kan være åben overalt i verden-Med feedback, ved du, at døren er åben eller lukket i realtid-Enkel, kun en genvej til at lave
ESP8266 Nodemcu temperaturovervågning ved hjælp af DHT11 på en lokal webserver - Få rumtemperatur og fugtighed i din browser: 6 trin

ESP8266 Nodemcu temperaturovervågning ved hjælp af DHT11 på en lokal webserver | Få stuetemperatur og fugtighed i din browser: Hej fyre i dag laver vi en fugtighed & temperaturovervågningssystem ved hjælp af ESP 8266 NODEMCU & DHT11 temperatursensor. Temperatur og fugtighed opnås fra DHT11 Sensor & det kan ses i en browser, hvilken webside der skal administreres
Styring af 7-segment LED-display ved hjælp af ESP8266 webserver: 8 trin (med billeder)

Styring af 7-segment LED-display ved hjælp af ESP8266 webserver: Mit projekt har en Nodemcu ESP8266, der styrer en 7-segment skærm via http-serveren ved hjælp af html-formular
Internetstyret LED ved hjælp af NodeMCU: 6 trin

Internetstyret LED ved hjælp af NodeMCU: Internet of Things (IoT) er et system med indbyrdes forbundne computerenheder, mekaniske og digitale maskiner, objekter, dyr eller mennesker, der er forsynet med unikke identifikatorer og evnen til at overføre data over et netværk uden at kræve menneskelige
DIY stemme/internetstyret hjemmeautomatisering og overvågning ved hjælp af ESP8266 og Google Home Mini: 6 trin

DIY stemme/internetstyret hjemmeautomatisering og overvågning ved hjælp af ESP8266 og Google Home Mini: Hej !! Efter en lang pause er jeg her, da vi alle skal gøre noget kedeligt (job) for at tjene. Efter alle HOME AUTOMATION -artiklerne, jeg har skrevet fra BLUETOOTH, IR, Local WIFI, Cloud dvs. de svære, * NU * kommer lettest, men det mest effektive
