Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Vælg en tekstredigerer
- Trin 2: Opret dit nye projekt
- Trin 3: Opret dit Index.html
- Trin 4: Få dit kort
- Trin 5: Føj til webstedet
- KAFFEBUTIKKER NÆR DIG
- Trin 6: Forhåndsvisning
- Trin 7: Få det til at se bedre ud
- Trin 8: Få det til at se bedre ud Pt2
- Trin 9: REVISION

Video: Lav en café Find websted: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-02-01 14:39

I denne instruks vil jeg vise dig, hvordan du laver et simpelt websted, der viser kaffebarer i nærheden af dig, ved hjælp af Google Maps, HTML og CSS
Forbrugsvarer
En computer
En teksteditor (jeg bruger Atom)
En wifi forbindelse
Trin 1: Vælg en tekstredigerer

Jeg bruger Atom, som kan downloades her. Når den er downloadet, åbner den et nyt projekt
Trin 2: Opret dit nye projekt
- Åbn Atom
- Find fil
- Klik på ny under filen
- nederst til venstre (mac) vil der være en knap til at lave en ny mappe
- navngiv din mappe '' Kortwebsted ''
- Tryk på åben nederst til højre
Trin 3: Opret dit Index.html

- Tilføj en ny fil i din mappe (højreklik på mappen i atom, og tryk på ny)
- Navngiv denne fil 'Index.html'
- Tilføj denne grundlæggende HTML -struktur, Denne bruges i hvert HTML -projekt:
Trin 4: Få dit kort


- Besøg Google maps her: Google Maps
- Søg efter kaffe
- du bør få alle kaffebarer i dit generelle område
- klik på de tre linjer ved siden af kaffe
- find deling eller integrer kort
- vælg integrer kort
- Vælg kortets størrelse (jeg brugte Large), og afslut din placering
- tryk på kopier HTML
Trin 5: Føj til webstedet
- Gå tilbage til HTML -filen.
- mellem de to '' tags indsæt denne kode:
'
KAFFEBUTIKKER NÆR DIG
'DEN INDBEDDE KODE FRA GOOGLE -KORT'
'
Trin 6: Forhåndsvisning
Det er første del gjort!
gem filen og find den på din computer, Dobbeltklik på den, og den åbnes i din standardbrowser for at få vist et eksempel.
Trin 7: Få det til at se bedre ud
- Mellem de to '' tags tilføjer 'Caféer i nærheden af mig'
- Tilføj en ny fil på samme måde, som du oprettede 'Index.html', men navngiv den 'Style.css'
- tilbage til din HTML -fil, skriv denne kode over din titel,"
- Gå til google -billeder, og download en sød clipart af en kop kaffe
- Føj billedet til den mappe, der indeholder resten af vores filer
- Skriv følgende kode i CSS -filen: 'body {
- baggrundsbillede: url (BILLEDETS NAVN);
- baggrundsstørrelse: cover;
- }'
Trin 8: Få det til at se bedre ud Pt2
- hvis vi gemmer og forhåndsviser nu, kan vi se, at webstedets baggrund nu er flisebelagt med vores kaffekopper
- Desværre er det svært at læse vores overskrift
- Så tilføj følgende kode under 'body {}' i CSS: h1 {
- baggrundsfarve = rgb (255, 255, 255);
- skrifttype = 40px;
- }
Trin 9: REVISION
Det er det! Du er færdig. Du har lært det grundlæggende i HTML, CSS og integreret kode, Godt gået. Du kan redigere koden, så den passer til din smag og få den til at vise et kort over alt, hvad du ønsker. Fra da kan du fortsætte din webstedsopbygningsrejse og for evigt forbedre.
Anbefalede:
Find ud af, hvornår nogen kom ind i et rum ved hjælp af radarsensor Xyc-wb-dc: 7 trin

Find ud af, hvornår nogen kom ind i et rum ved hjælp af radarsensor Xyc-wb-dc: I denne vejledning lærer vi, hvordan du finder ud af, når nogen kom ind i et rum ved hjælp af RTC-modul, radarsensor xyc-wb-dc, OLED-display og arduino. demonstrationsvideo
Find dine karakterer på Bellarmines Moodle: 11 trin

Find dine karakterer på Bellarmines Moodle: Det er let at kende dine karakterer, hvis din professor afleverer dit papir med kommentarer og noter skrevet over det hele. Men med de nye online platforme, de fleste universiteter bruger, kan det blive kompliceret. Her er en måde at finde dine karakterer på, hvis du
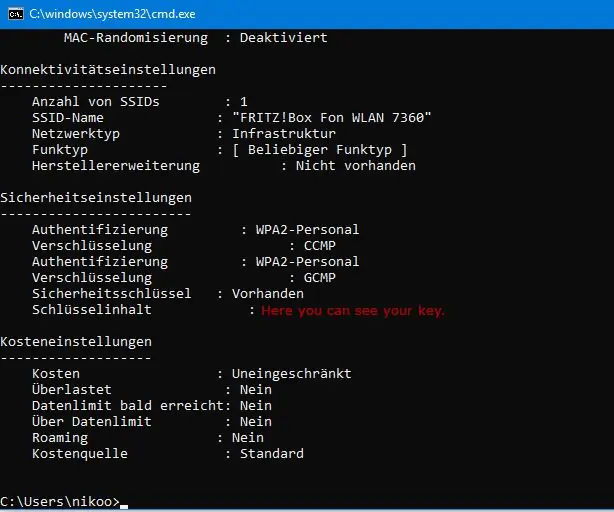
Find WLAN -adgangskode (skal bare være tilsluttet): 4 trin

Find WLAN -adgangskode (skal bare have forbindelse): Det, jeg vil vise dig i dag, er faktisk bare en kommando. Du kan dog også prakke dine venner med det! OBS: Dette er ikke et hack til at hacke en wlan -adgangskode. Det er kun en måde at finde ud af wlan -adgangskoden til den tilsluttede wlan
Sådan opretter du et websted (en trin-for-trin vejledning): 4 trin

Sådan opretter du et websted (en trinvis vejledning): I denne vejledning viser jeg dig, hvordan de fleste webudviklere bygger deres websteder, og hvordan du kan undgå dyre webstedsbyggere, der ofte er for begrænsede til et større websted. hjælpe dig med at undgå nogle fejl, som jeg gjorde, da jeg startede
Lav dit første websted fra bunden: 4 trin

Lav dit første websted fra bunden: Denne instruktive viser dig, hvordan du laver dit helt eget websted, helt fra bunden uden at lære stort set nogen html, og helt gratis, selvom der er brug for nogle færdigheder i et malingsprogram, men hvis du ikke har den færdighed kan du søge i
