Indholdsfortegnelse:
- Trin 1: 3D -udskrivning - Stevenson -skærm
- Trin 2: Kredsløbet
- Trin 3: IoT - Blynk
- Trin 4: Kode - Forberedelse af Arduino IDE
- Trin 5: Kode - Blynk
- Trin 6: Kode - Google Sheets
- Trin 7: Kode - Blynk & Google Sheets
- Trin 8: Afsluttende kommentarer

Video: En anden IoT -vejrstation: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27




Følgende var en fødselsdagsgave til min far; inspireret af en anden instruerbar, som jeg så og oprindeligt havde til hensigt at blive bevist for ham som et selvbygget kit. Men da jeg begyndte at arbejde på dette projekt med ham, indså jeg meget hurtigt, at den første tutorial, der inspirerede gaven, var forældet, og at mange af de andre online -tutorials havde betydelige huller i deres forklaringer. Jeg besluttede derfor at udgive endnu en IoT Weather Station, som forhåbentlig ville være let at følge fra start til slut.
Yderligere viser denne instruktør dig, hvordan du bruger Blynk, Google Sheets eller begge til at overvåge og registrere sensormålinger. Desuden skrives Google Sheets -poster direkte til arket (uden at skulle gå via en tredjepartstjeneste).
Med hensyn til Stevenson-skærmen er der mange tilgængelige online, der kan 3D-printes f.eks. https://www.thingiverse.com/thing:1718334. Jeg vil bygge videre på denne til denne Instructable.
En Stevenson -skærm er et "instrumentrum er et ly eller et kabinet til meteorologiske instrumenter mod nedbør og direkte varmestråling fra eksterne kilder, mens luft stadig cirkulerer frit omkring dem." (Wikipedia).
Dele
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (temperatur-, tryk- og luftfugtighedssensor) (USD 2,40)
- 6V 1000mA solpanel (USD 9,96)
- 5V 1A Micro USB 18650 Lithium Battery Charging Board Charger Module+Protection Dual Functions TP4056 (USD 0,99)
- 4x 1,2V NiMH genopladelige batterier
- Batteriholder (4x AA, side om side og ende til ende)
- Micro USB -hanstik
- Kabelbindere
- 3x vingemøtrikker
- Stang eller kostepind
- Epoxy og/eller superlim (set i bakspejlet kunne silicium måske have fungeret bedre)
Software
- Blynk App
- Google Sheets (hvis du vil have adgang til de historiske data)
- EasyEDA (til tegning skematisk)
- Arduino IDE
Værktøjer
- Loddekolbe
- Lodde
- Krympeslange
- 3D printer
- Limpistol
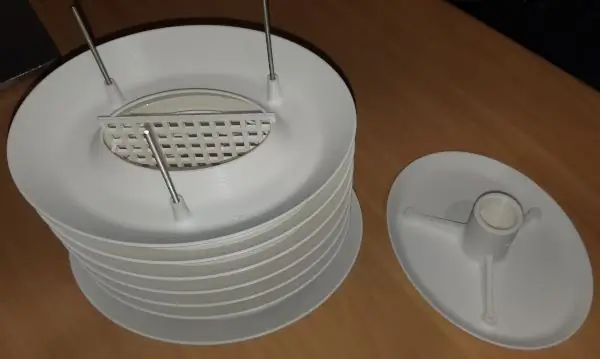
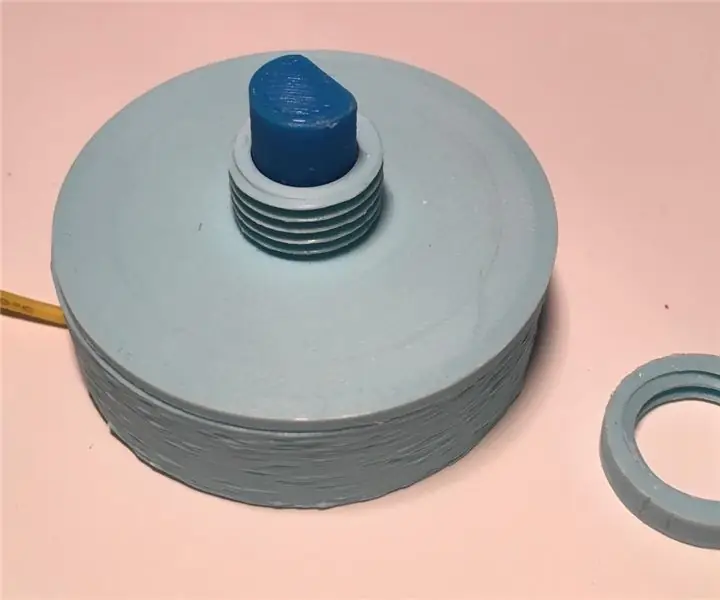
Trin 1: 3D -udskrivning - Stevenson -skærm



Som allerede nævnt skal du downloade filerne fra https://www.thingiverse.com/thing:1718334 og udskrive de nødvendige bits. Monteringsinstruktioner findes også i ovenstående link. Jeg lavede nogle ændringer (se noter herunder).
De udskrevne dele er:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL vedhæftet ovenfor)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL vedhæftet ovenfor)
Monteringsordren er:
- Træk hullerne
- Skru M3 -stængerne fast i gevindstikkene
- Låg
- Solid_Plate
- Mellemringe
- Skub Sensor_Grid ind
- Electronics_Mount
- Solid_Plate_Bottom
- Pole_Mount
- My_Solar_Cell_Mounts epoxies til toppen af Top_Cover
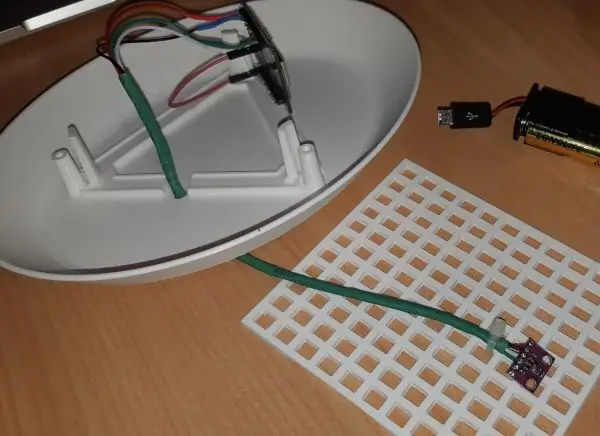
Jeg borede huller i de solide plader for at lade ladekablet fra solpanelet til at oprette forbindelse til opladeren og derefter et for at lade kablet køre fra controlleren til sensoren på Sensor_Grid.
Når sensoren var færdig, blev den programmeret til at foretage følgende aflæsninger hvert 60. minut:
- Temperatur
- Fugtighed
- Tryk
Noter
- Jeg tilpassede solcellebeslagene til at være bedre egnet til at holde min solcelle.
- Jeg installerede elektronikken mellem Pole_Mount og Solid_Plate. Dette syntes ikke at give god beskyttelse af elektronikken. Jeg modificerede derfor på Solid_Plate, så den havde et nederdel, som så ville lukke hullet og derved give bedre beskyttelse af elektronikken. Nogle af ovenstående fotos blev taget, før jeg foretog denne ændring.
- Min epoxy landede og holdt ikke solpanelet, som jeg derefter fastgjorde igen med superlim. Jeg tror, jeg vil lande med at skulle bruge silicium.
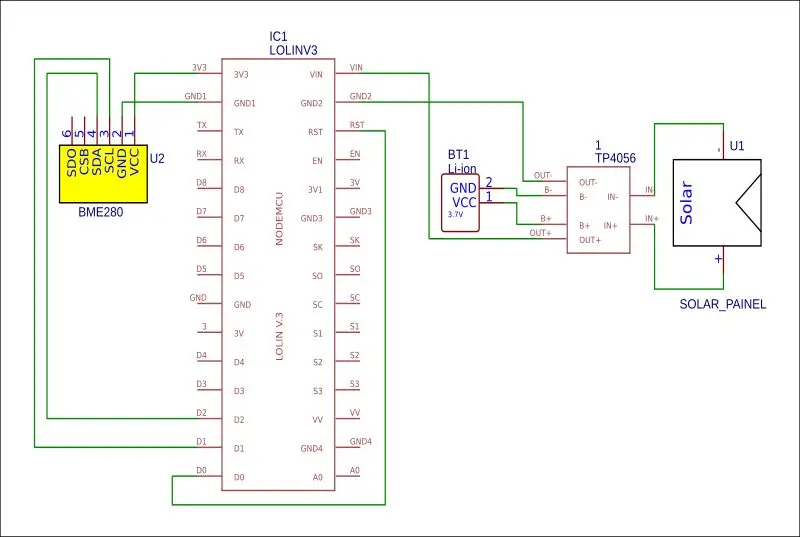
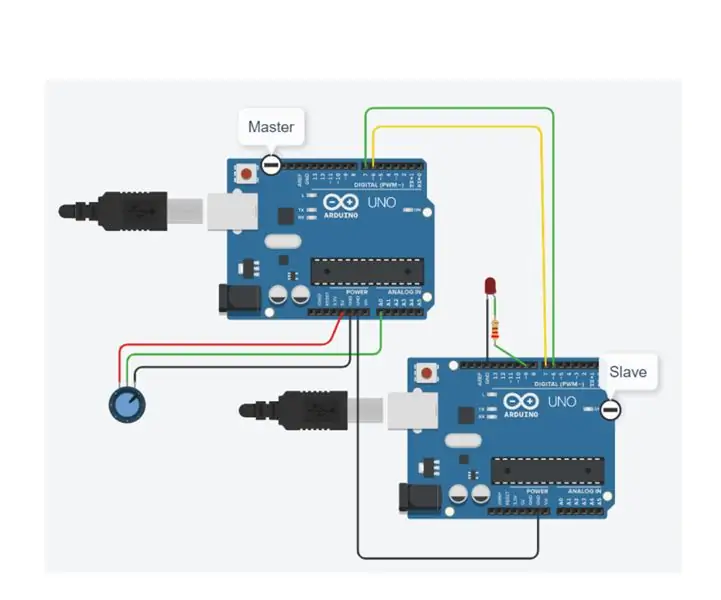
Trin 2: Kredsløbet


Tilslut kredsløbet som vist i skematikken, og monter LoLin og BME280 på det 3D-printede net som vist på billedet.
BME280 -> LiLon
- VCC -> 3,3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (dette er nødvendigt for at vække controlleren fra dyb søvn, men må først tilsluttes, når koden er blevet uploadet til controlleren)
BEMÆRK
Jeg havde udfordringer med at få et passende LiLon -batteri. Af en eller anden grund havde jeg heller ingen succes med at køre via VIN. Jeg drev derfor følgende:
- Output fra TP4056 blev forbundet til USB -hanstikket, der derefter blev tilsluttet kortets USB -stik for at forsyne det.
- B- og B+ på TP4056 blev forbundet til AA-batteriholderen, der indeholdt NiMH-batterierne.
Trin 3: IoT - Blynk




"Blynk er en hardware-agnostisk IoT-platform med mobilapps, der kan tilpasses, privat sky, reglermotor og dashboard til analyse af enhedsstyring". Grundlæggende giver det dig mulighed for sikkert at styre og overvåge fjernsensorer overalt i verden via Internettet. Selvom det er en kommerciel service, leveres hver konto med 2000 gratis kreditter. Med kreditter kan du knytte forskellige målere, displays, meddelelser osv. Til din sensor eller sensorer. Selvom abonnementspriserne ligger uden for en hobbyists budget, er de gratis kreditter nok til et enkelt projekt som dette.
For at begynde at bruge tjenesten skal du først downloade Blynk -appen til din telefon/enhed, oprette og oprette en konto (eller logge på med eksisterende konto) og derefter oprette et nyt projekt som følger:
- Vælg din hardware
- Giv dit projekt et navn (i dette tilfælde brugte jeg "Weather Station".
- Klik på "Opret"
- Du får derefter en Auth-kode sendt til dig.
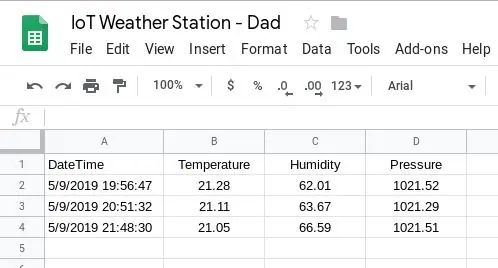
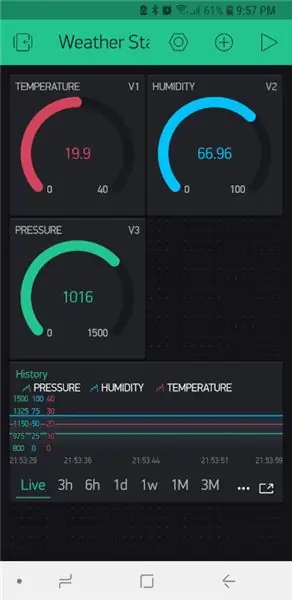
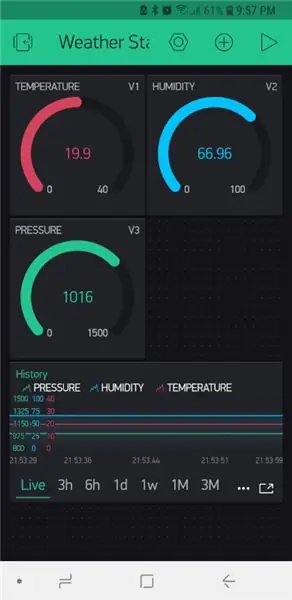
Du behøver ikke tilføje de nødvendige widgets. Med mine 2000 gratis kreditter tilføjede jeg følgende:
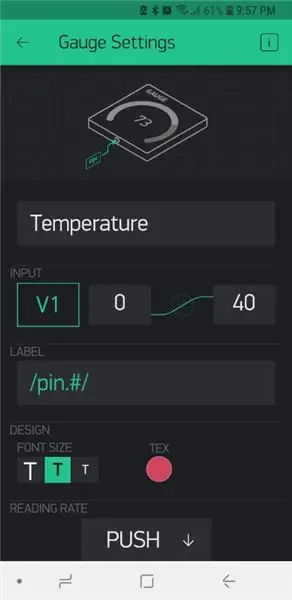
- 3 målere
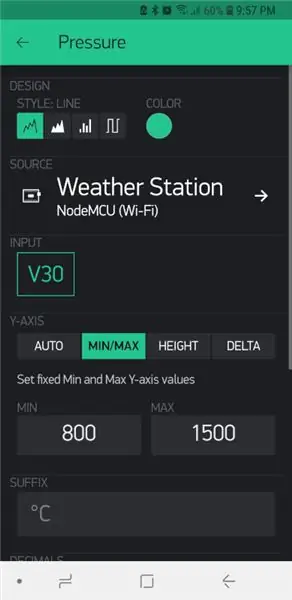
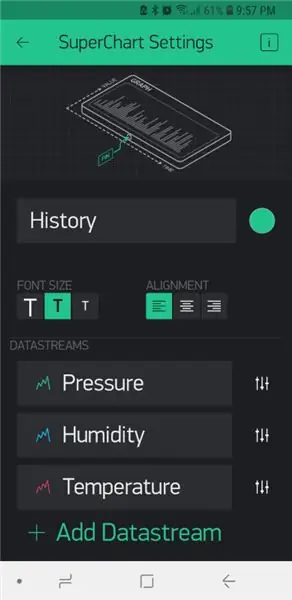
- 1 Super Chart
Målerne og diagrammerne blev opsat i henhold til de vedhæftede fotos, og hver blev tildelt sin egen virtuelle pin, der ville blive brugt sidstnævnte i koden.
Når du er færdig med indstillingerne, kan du trykke på afspilningsknappen øverst til højre for at begynde at indsamle dato.
For mere information se
docs.blynk.cc/#getting-started.
Trin 4: Kode - Forberedelse af Arduino IDE
Følgende biblioteker skal tilføjes til Arduino IDE for at fuldføre dette projekt:
- https://github.com/adafruit/Adafruit_BME280_Library (behov for temperatur-, tryk- og fugtighedsføler)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (dette giver dig adgang til ESP8266 -kortet)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (Blynk-biblioteket)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect er nødvendig for at oprette forbindelse til Google Sheets)
For instruktioner om installation af biblioteker til Arduino IDE, besøg
Mine hardwareindstillinger er som følger:
- Board: NodeMCU 1.0 (ESP-12E-modul)
- Uploadhastighed: 115200
Når du bruger den vedhæftede kode i de følgende trin, skal du altid henvise til kommentarerne i koden med hensyn til tilføjelse af følgende:
- Wifi SID
- Wifi adgangskode
- Blynk autorisationsnøgle
- Google Script -id
- Nøgle til deling af Google Sheet
Trin 5: Kode - Blynk
Jeg kæmpede i evigheder for at få min BME280 -sensor til at fungere, indtil jeg fandt et eksempel, der indeholdt følgende linje.
status = bme.begin (0x76); // I2C -adressen på den sensor, jeg bruger, er 0x76
Det ser ud til, at jeg skulle indstille sensoradressen. Når jeg havde gjort dette fungerede det hele fint.
Blynk har en virkelig flot mobil brugergrænseflade, men den har dog følgende begrænsninger:
- Kun 2000 gratis kreditter, projekter, der kræver mere end det, kræver et dyrt månedligt abonnement (medmindre du hoster og vedligeholder din egen Blynk -server).
- Medmindre du er vært for din egen Blynk -server, kan du ikke eksportere historiske data.
Af ovenstående grunde kiggede jeg på, hvordan jeg kunne integrere min dataindsamlingsproces i et Google Sheet. Dette er dækket i det næste afsnit.
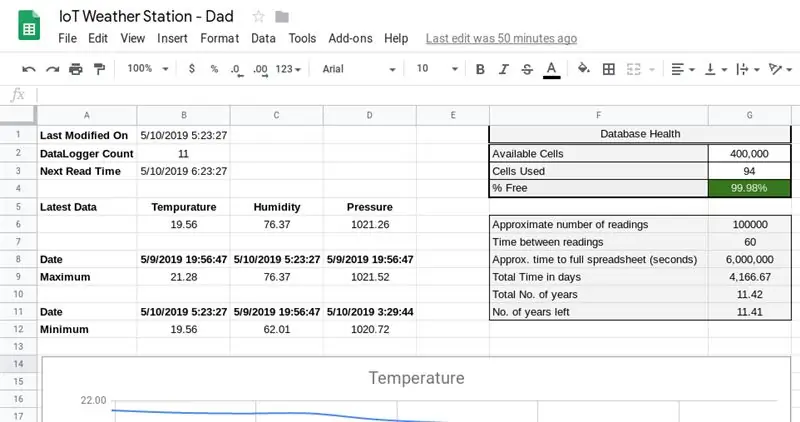
Trin 6: Kode - Google Sheets



For at registrere dine aflæsninger, så du kan analysere historiske data på et senere tidspunkt, skal du skrive det til en slags database. HTTPSRedirect -biblioteket lader os gøre dette ved at skrive vores data til et Google Sheet.
De vigtigste begrænsninger med denne tilgang er som følger:
- Ingen flot mobil brugergrænseflade
- Et Google -ark kan maksimalt have 400 000 celler. For dette projekt er dette ikke et stort problem, da det vil tage lidt over 11 år, før denne grænse er nået.
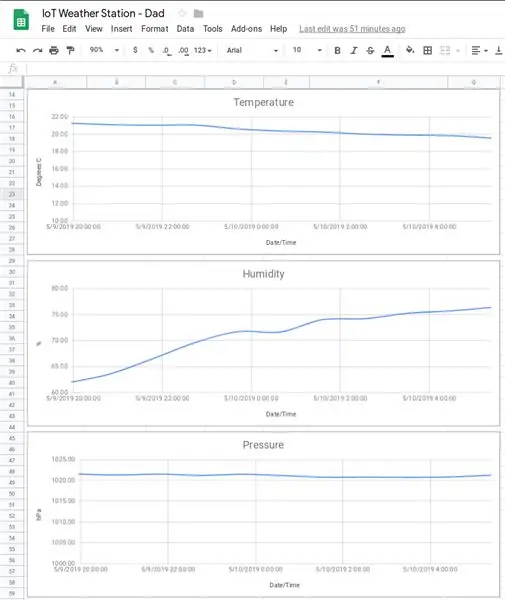
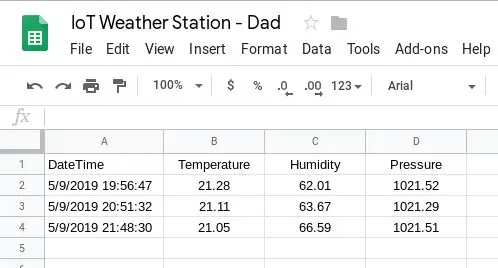
Google Sheet er konfigureret som følger.
Opret et Google -ark med to ark.
Ark 1: Data
Dataarket har brug for 4 kolonner, dvs. dato/tid, temperatur, luftfugtighed, tryk (kolonner A til D). Formater kolonnerne passende f.eks. Kolonne A skal være "Dato tid", så dato og klokkeslæt vises i cellerne.
Ark 2: Dashboard
Opret Dashboard -arket i henhold til de vedhæftede fotos, indtast formlerne som angivet nedenfor:
- B2: = counta (Data! B: B) -1
- B3: = B1+TIMEVALUE (CONCATENATE ("00:", Text (G7, "0")))
- B6: = forespørgsel (Data! A2: D, "Vælg B -rækkefølge ved A desc limit 1")
- C6: = forespørgsel (Data! A2: D, "Vælg C -rækkefølge ved A desc limit 1")
- D6: = forespørgsel (Data! A2: D, "Vælg D -rækkefølge ved A desc limit 1")
- B8: = forespørgsel (Data! A2: D, "Vælg en ordre efter B -grænse 1")
- C8: = forespørgsel (Data! A2: D, "Vælg en ordre med C desc limit 1")
- D8: = forespørgsel (Data! A2: D, "Vælg en ordre ved D desc limit 1")
- B9: = forespørgsel (Data! A2: D, "Vælg B -rækkefølge ved B -grænse 1")
- C9: = forespørgsel (Data! A2: D, "Vælg C -rækkefølge efter C -grænse 1")
- D9: = forespørgsel (Data! A2: D, "Vælg D -rækkefølge ved D -grænse 1")
- B11: = forespørgsel (Data! A2: D, "Vælg A, hvor B ikke er nul rækkefølge ved B asc grænse 1")
- C11: = forespørgsel (Data! A2: D, "Vælg A, hvor C ikke er nul rækkefølge ved C asc -grænse 1")
- D11: = forespørgsel (Data! A2: D, "Vælg A, hvor D ikke er nul rækkefølge ved D asc limit 1")
- B12: = forespørgsel (Data! A2: D, "Vælg B, hvor B ikke er nul rækkefølge ved B asc grænse 1")
- C12: = forespørgsel (Data! A2: D, "Vælg C, hvor C ikke er nul rækkefølge ved C asc -grænse 1")
- D12: = forespørgsel (Data! A2: D, "Vælg D, hvor D ikke er nul rækkefølge ved D asc limit 1")
- G3: = 4+B2*4+29+17
- G4: = (G2-G3)/G2
- G6: = G2/4 G8: = G7*G6
- G9: = (G8/60)/24
- G10: = G9/365
- G11: = (((((G2-G3)/4)*G7)/60)/24/365)
Google Sheets kan maksimalt have 400.000 celler. Dette bruges sammen med, at hver aflæsning bruger 4 celler, til at beregne, hvor meget plads der er tilbage, og hvornår det vil løbe tør.
Det kan være muligt at forbedre disse formler. Jeg lavede to ting her, dvs. at lære om forespørgselsformlen og derefter også skrive en formel på en sådan måde, at jeg kunne huske logikken bag dem.
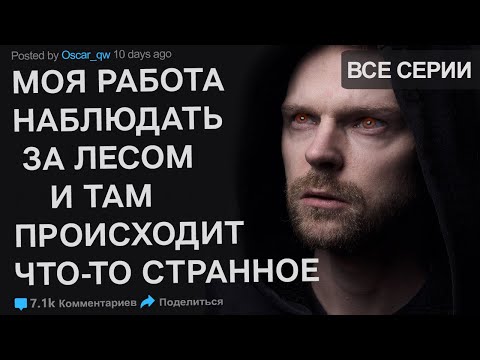
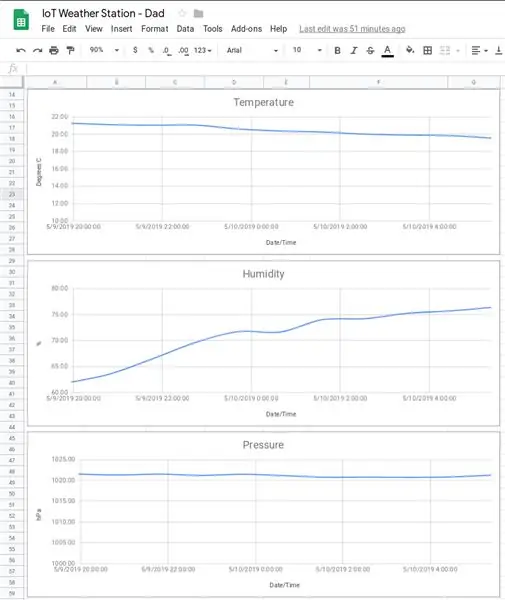
Skærmbilledet "Chart Editor" viser den grundlæggende opsætning for grafen Temperatur. De andre grafer blev oprettet ved hjælp af den samme opsætning. Den eneste forskel mellem graferne var de minimale vertikale akseværdier (findes under fanen Tilpas). Fanen Tilpas har også de andre indstillinger som adgangsnavne, grafitler osv.
Vi har nu brug for et Google Script, der gør det muligt for os at skrive vores data ved at kalde en URL.
Oprettelse af scriptet
Noter nøglen mellem "d /" og " / edit" i webadressen til Google Sheet. Dette er din -Your-Google-Sheet-Sharing-Key– og skal bruges i nedenstående kode.
Gå derefter til Værktøjer> Script Editor, og opret Google App Script, og indsæt koden i den vedhæftede GS -fil. Opdater var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key–/edit"); at afspejle din delingsnøgle.
Udgiv nu scriptet ved at gå til Publish> Deploy as Web App.
Kopiér den aktuelle webapp-URL og gem den et sted, da du får brug for den til at udtrække GScriptID (-Din-Google-Script-ID–). GScriptID er strengen mellem "s /" og " / exec?". Sørg for, at "Enhver, endda anonym" har adgang til appen. Under denne proces bliver du bedt om at give nogle tilladelser. Det er vigtigt, at du bevilger disse.
Bemærk: Når du ændrer din kode, skal du oprette en "ny" projektversion og udgive den, ellers rammer du stadig den samme gamle kode.
Du kan nu teste scriptet ved at gå til https://script.google.com/macros/s/-Your-Google-Script-ID–/exec?Temperature=10&Humidity=11&Pressure=12. Hver gang du opdaterer dette link, skal der tilføjes en ny post til Google Sheet.
Dette ovenfor er taget fra følgende selvstudium: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Denne vejledning er dog forældet, og derfor er den tilhørende Arduino -kode i det næste afsnit blevet ændret for at rumme de nyeste HTTPSRedirect -biblioteker.
Arduino -koden
Se vedhæftede kode.
Trin 7: Kode - Blynk & Google Sheets
For at få det bedste ud af begge verdener kan man kombinere koden til både Blynk og Google Sheets.
Se vedhæftede kode.
Trin 8: Afsluttende kommentarer


Intet af ovenstående er mine ideer, men snarere et projekt bygget på andres ideer og arbejde. Jeg har nydt at trække det helt et sted. ved hjælp af forskellige teknologier og værktøjer til et sjovt og praktisk projekt. Jeg nød især at lære at gemme mine aflæsninger i et Google Sheet. For dette vil jeg takke ElectronicsGuy (Sujay Phadke).
Opdatering
Efter at have gennemført dette projekt var jeg nødt til at ændre mine trådløse indstillinger. Jeg arbejdede nu på en anden computer. Efter at have uploadet ændringerne, stoppede projektet med at fungere. Efter en del fejlfinding konkluderede jeg, at deepsleep -funktionen mislykkedes. Jeg tog projektet hjem og uploadede det der (ved hjælp af den samme kode), og det fungerede. Jeg har derfor konkluderet, at noget må have ændret sig på de biblioteker, som jeg tilføjede. Jeg har derfor knyttet de biblioteker, der aktuelt er på min hjemmecomputer, til dette afsnit; bare hvis en anden støder på dette problem.
Anbefalede:
En anden for det meste 3D -printet drejekontakt: 7 trin (med billeder)

En anden for det meste 3D -printet drejeskift: For et stykke tid siden oprettede jeg en for det meste 3D -udskrevet drejeskifte specielt til mit Minivac 601 -replika -projekt. Til mit nye Think-a-Tron 2020-projekt har jeg brug for endnu en drejekontakt. Jeg leder efter en SP5T panelmonteret switch. En tilføjelse
Brug din telefon som en anden skærm: 5 trin

Brug din telefon som en anden skærm: Vi har alle haft en oplevelse med at arbejde hjemmefra. Det giver os den luksus at fuldføre job eller opgaver hjemmefra. Imidlertid ønsker vi alle at udføre disse opgaver på den mest effektive og produktive måde, så
En anden MIDI til CV -boks: 7 trin (med billeder)

En anden MIDI til CV -boks: En anden MIDI til CV -boks er et projekt, jeg udviklede, da en Korg MS10 bankede på min dør og fandt sted i mit studie. Da mit setup stærkt relaterer sig til MIDI til at automatisere og synkronisere alle instrumenterne, da jeg købte MS10 det første problem, jeg havde
Send numeriske data fra en Arduino til en anden: 16 trin

Send numeriske data fra en Arduino til en anden: Introduktion af David Palmer, CDIO Tech. på Aston University. Har du nogensinde haft brug for at sende nogle numre på tværs fra den ene Arduino til den anden? Denne instruks viser hvordan. Du kan nemt teste det virker ved blot at indtaste en række tal, der skal sendes på S
Kør APK Blynk eller anden Android -app som HMI på Raspberry Pi: 7 trin

Kør APK Blynk eller anden Android -app som HMI på Raspberry Pi: Hej beslutningstagere! Dette er min første instruerbare … Dette er inden for rækkevidde af hindbær nybegynder. Jeg brugte meget tid på at finde de rigtige kombinationer for en god pålidelighed og hastighed af idriftsættelse. Efter at have fundet lidt information til at implementere dette
