Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Haciendo El Circuito
- Trin 2: Conectando El Photon Al Wifi
- Trin 3: Creando La App Para Controlarlo En Blynk
- Trin 4: Configurando El Botón En Blynk
- Trin 5: Programando El Photon En Build.particle.io
- Trin 6: Modificando El Código Y Subiéndolo Al Photon
- Trin 7: Usando La App

Video: IoT 101: Prendiendo Un LED Usando Blynk Y Photon: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27



En este primer tutorial af Internet of Things kan bruges til at producere og levere en LED -lampe til en ny foton, der kan bruges af en IoT -lampe.
Forbrugsvarer
Para este proyecto necesitamos:
- En computer med Internettet
- Un Smartphone med Android eller iOS
- Un LED
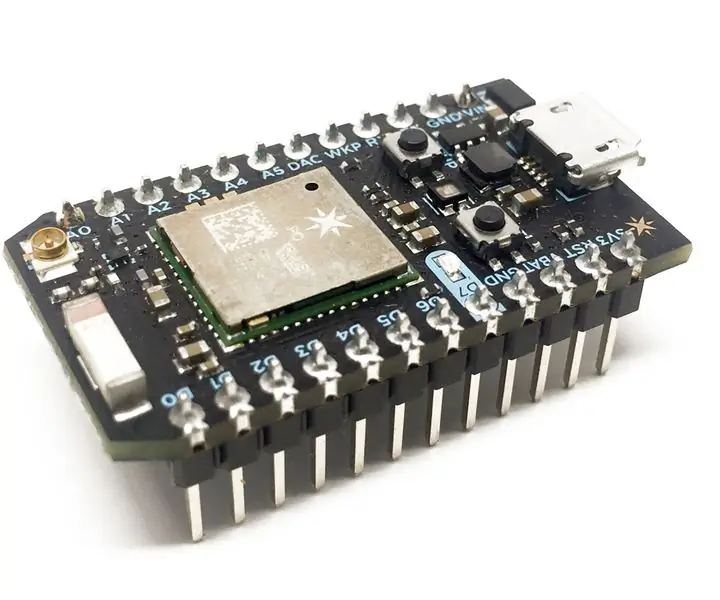
- Una tarjeta Photon, de Particle
- Brødbræt
- Kabel USB
Además necesitamos downloads las siguientes aplicaciones:
- Blynk
- Partikel
Trin 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Después vamos og colocar un LED. Den positive LED -lampe (terminalen) kan også bruges til at fastgøre en pin med D7 de nuestro Photon. El polo negativo del LED (o terminal corta) va a la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Trin 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- For at se en nyhed i Play Store eller App Store til download af partikler
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Al entrar a la pantalla de inicio, der kan klikkes på, og vælger "Set up a Photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el foton.
Du kan se, hvad der er vigtigt for et internetforbindelse.
- Damos el Password og esperamos a que conecte. Du kan også købe et elektronisk modem til en af vores mobiltelefoner og computere, der kan benytte wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- En este momento lysdiode af briller og farve azul claro.
Trin 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- For at downloade og downloade appen Blynk og installationer.
- Ahora podemos entrar a través de Facebook, por lo que que nos registramos and damos click en "log in with Facebook"
Du kan også se, at der er en nyhed, der klikker på "Nyt projekt".
- En la siguiente pantalla definimos que usaremosos "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". Da "Tilslutningstype" er "Wifi", kan du tilslutte nuestro foton til wifi.
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es importante para poder hacer funcionar nuestra app con nuestro foton.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
Tilbage En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Trin 4: Configurando El Botón En Blynk



Du kan også konfigurere en bot og blynk.
- Du kan også klikke på en af de største og mest populære kameraer med en LED -lampe.
- Ahora kan også vælges, og puerto al que está conectado nuestro LED. En el foran, conectamos nuestro LED al pin digital 7, o D7.
En "Mode" -podemos kan bruges sammen med en push -switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Vi kan også se, at der er programmeret nueston Foton til en interaktion med en app, der kan bruges.
Trin 5: Programando El Photon En Build.particle.io



Du kan også programmere nuestro foton til
- Nos va pedir el login que usamos fora entrar en la app
- Saltamos la pantalla de de doble seguridad dándole klik på "spring over nu"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Libraries" og buscamos la librería de blynk
- Aquí seleccionamos de "Eksempler" og seleccionamos el programa "01_Particle.ino"
- Ahora le damos da "Brug dette eksempel"
Trin 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código and vamos and colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token and vez de "YourAuthToken"
Para subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Trin 7: Usando La App

Abrimos la app en Blynk og nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender and apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En video, der kan bruges til LED -belysning, kan også bruges til en computer eller en enkel forbindelse til internettet.
Anbefalede:
Particle Photon IoT Personal Weather Station: 4 trin (med billeder)

Particle Photon IoT Personal Weather Station:
Vanding af indendørs planter med NodeMCU, Local Blynk Server og Blynk Apk, justerbart setpunkt: 3 trin

Vanding af indendørs planter med NodeMCU, Local Blynk Server og Blynk Apk, justerbart sætpunkt: Jeg har bygget dette projekt, fordi mine indendørs planter skal være sunde, selv når jeg er på ferie i en længere periode, og jeg kan godt lide tanken om at have kontrollere eller i det mindste overvåge alle de mulige ting, der sker i mit hjem over internettet
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT Brug af Blunk og Arduino IDE - Kontrol af lysdioder over internettet: 6 trin

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT Brug af Blunk og Arduino IDE | Kontrol af lysdioder over internettet: Hej Guys i denne instruks vil vi lære at bruge IOT med vores ESP8266 eller Nodemcu. Vi vil bruge blynk app til det. Så vi vil bruge vores esp8266/nodemcu til at styre lysdioderne over internettet. Så Blynk app vil blive forbundet til vores esp8266 eller Nodemcu
Introduktion til Particle Photon og IoT: 4 trin

Introduktion til Particle Photon og IoT: Partikel foton er en af de nyeste og efter min mening sejeste udviklingstavler derude. Det har WiFi -integrationer og en RESTful API, der giver dig mulighed for let at interagere med kortet, og du kan endda linke det til IFTTT
IoT Cat Feeder Brug Particle Photon Integreret Med Alexa, SmartThings, IFTTT, Google Sheets: 7 trin (med billeder)

IoT Cat Feeder ved hjælp af Particle Photon Integreret med Alexa, SmartThings, IFTTT, Google Sheets: Behovet for en automatisk kattefoder er selvforklarende. Katte (vores kats navn er Bella) kan være modbydelige, når de er sultne, og hvis din kat er som min, vil den spise skålen tør hver gang. Jeg havde brug for en måde til automatisk at dosere en kontrolleret mængde mad
