Indholdsfortegnelse:
- Trin 1: Få alle dine nødvendige materialer - cirka $ 100
- Trin 2: Konfigurer partikelfoton
- Trin 3: Tilslut partikel til servo, brødbræt og summer
- Trin 4: Blinkende kode til fotonet
- Trin 5: Lav en kasse til alt
- Trin 6: SmartThings Device Handlers
- Trin 7: Sæt det hele sammen

Video: IoT Cat Feeder Brug Particle Photon Integreret Med Alexa, SmartThings, IFTTT, Google Sheets: 7 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29





Behovet for en automatisk kattefoder er selvforklarende. Katte (vores kats navn er Bella) kan være modbydelige, når de er sultne, og hvis din kat er som min, vil den spise skålen tør hver gang. Jeg havde brug for en måde til automatisk at dosere en kontrolleret mængde mad med tre metoder - 1. Alexa stemmekommando, 2. efter en tidsplan og 3. ved en knap i SmartThings. Jeg ville også have en måde at spore, hvordan og hvornår katten bliver fodret, så vi ikke fodrer to gange (nogle gange når min kone fodrer katten, og så fodrer jeg katten igen 15 minutter senere).
Dette projekt er ikke overdrevent svært, jeg er ingen udvikler eller ingeniør, men der var mange ressourcer online, der hjalp mig. Jeg samler alt, hvad jeg har brugt, og alle de trin, der er nødvendige for, at du også kan fuldføre dette projekt. God fornøjelse, og glad for bygningen!
Trin 1: Få alle dine nødvendige materialer - cirka $ 100

Her er alt, hvad jeg købte for at lave denne kattefoder. Det var omkring $ 100, hvilket er lidt mere end mine planlagte $ 75, men gik efter nogle dele af bedre kvalitet for at sikre, at det holder. Nogle materialer måtte jeg allerede lave boksen som trælim, varm limpistol, 18ga søm, sandpapir, træfyldstof osv. Disse falder under "værktøjer" efter min mening og er ikke alle nødvendige. Jeg går bare ud over nogle gange med at gøre tingene smukke.
Hvis du afviger fra disse nøjagtige produkter, skal du bare sørge for, at din servo har et metaludstyr og notere antallet af tænder, fordi din servoarm/horn skal have samme antal tænder. Servoen og armen nedenfor er 25T, hvilket betyder 25 tænder. Jeg brugte også en plastarm på den første omgang, og tænderne blev fjernet inden for en uge efter brug, så gå ikke på plastruten, få metal.
1. Particle Photon $ 19,99
2. Brødbræt og Jumper -ledninger $ 7,69
3. Servo $ 19,99
4. Metal servo arm/horn $ 8,98
5. Piezo Buzzer $ 5,05
6. Korn dispenser $ 14,95
7. Fiberplade fra isenkræmmer til æsken, 2 stk. Bare hvis du ødelægger $ 20
8. Rustoleum Hammered Spray Paint $ 5,97
8. Diverse. genstande som skruer, trælim, søm, sandpapir, træfyldstof osv.
Trin 2: Konfigurer partikelfoton
Det første trin er at forbinde din Particle Photon til internettet. Dette er meget let, især med guiderne fra Particle. Download Particle -appen på din telefon, opret en partikelkonto, og følg vejledningen til at få den tilsluttet din wifi. Se videoen, og følg disse instruktioner!
docs.particle.io/guide/getting-started/start/photon/
Trin 3: Tilslut partikel til servo, brødbræt og summer


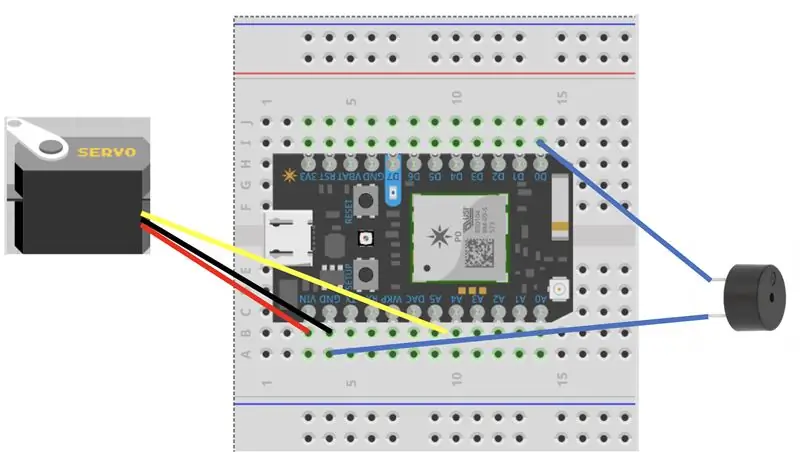
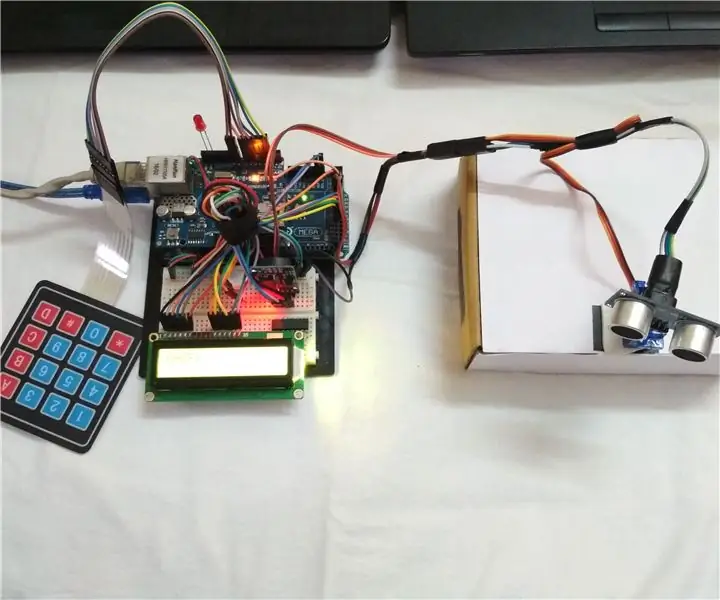
Ok, nu skal vi tilslutte partiklen til servoen og summeren ved hjælp af et brødbræt. Fastgør din partikel til brødbrættet og efterlad 2 huller på hver side, det er ikke ligegyldigt, hvor partiklen er placeret uden for den. Jeg lodde mine ledninger til summeren og brugte derefter varm lim til at sikre den. En enklere metode ville være at bruge terminalstik eller stikkontakter og krympe dem med en tang. Op til dig.
Tilslut servotråde:
VIN Rød servotråd
A5 Gul servotråd
GND Sort servotråd
Tilslut summerens ledninger (er ligegyldigt hvilken):
D0 summer tråd
GND -summertråd
Trin 4: Blinkende kode til fotonet

Nu hvor du har den tilsluttet, kan vi blinke firmwarekoden til fotonet og teste, at summeren spiller en melodi, og servoen drejer.
Log ind på partikelopbygningskonsollen ved hjælp af din konto
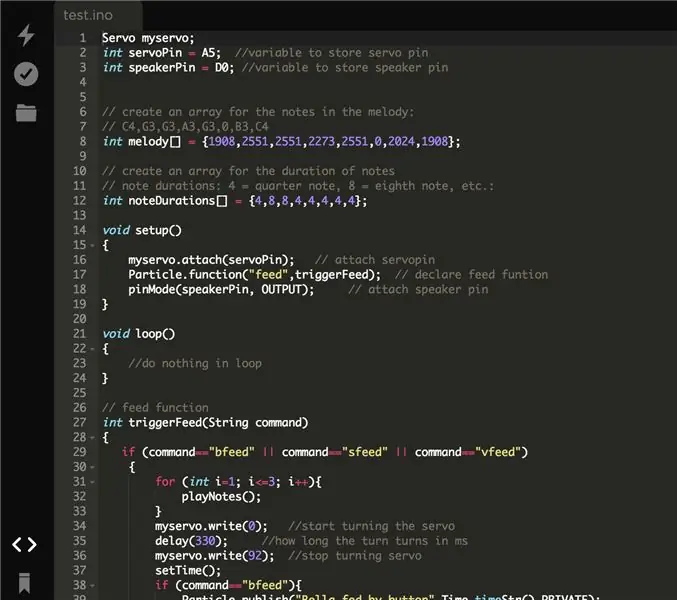
Klik på kodeknappen på værktøjslinjen i venstre side. Kopier og indsæt firmwarekoden (cat_feeder.c) i build -konsollen, erstat enhver eksisterende kode der som standard.
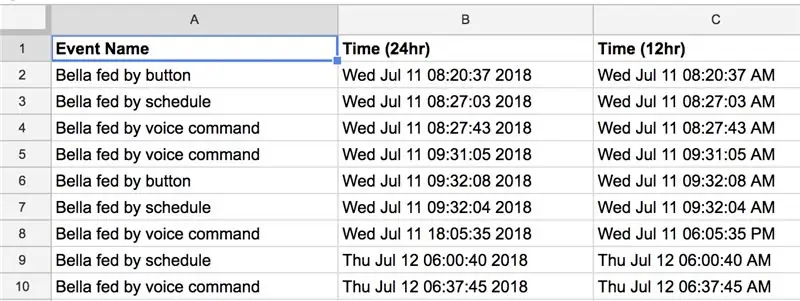
En lille forklaring på foderfunktionen. Da fodring kan påberåbes ved 3 forskellige metoder (knap, stemme, skema) har vi brug for 3 forskellige kommandoer for at udgive hver begivenhed, så vi ved, hvordan katten blev fodret. Disse kommandoer er "bfeed" når de fodres med knappen, "sfeed" når de bliver fodret efter tidsplan og "vfeed" når de bliver fodret med stemmekommando.
Klik på knappen Folder looking for at gemme din kode, giv den et navn efter eget valg.
Klik på bekræft -knappen (det ligner et flueben med en cirkel omkring). Efter et øjeblik skulle du se i den nederste statuslinje:
Udarbejder kode … Kode verificeret. Flot arbejde! Parat.
Klik nu på knappen Flash på venstre værktøjslinje (ligner et lyn). Efter et øjeblik skulle du se i den nederste statuslinje:
Blinkende kode … Flash lykkedes! Din enhed opdateres. Parat.
Log derefter på partikelkonsollen
Klik på din Particle Photon. Dette er en statusside for din enhed, du kan se i hændelseslogfiler, når der udføres handlinger, f.eks. Blinkende kode, eller når hændelser udgives fra påkaldelse af feedkommandoer. For at starte en feedkommando skal du bruge funktionen på siden i højre side af denne konsol. Da funktionen kaldes "feed" i koden, skal du se den og en argument inputboks.
Skriv "bfeed" i argumentindtastningsboksen, og klik på Opkald.
Dette skal afspille melodien og derefter dreje servoen. Hvis du vil, til testformål, ændre forsinkelsestiden i koden fra 330 MS til noget længere som 5000, hvis du vil kontrollere servo -drejningen. Du skal klikke på Flash -knappen, hver gang du foretager ændringer af koden. Du bliver sandsynligvis nødt til at justere forsinkelsen senere for at få den ønskede svingmængde (f.eks. Fodring af en hund, vil du måske gerne levere mere mad).
Trin 5: Lav en kasse til alt



Dette trin består af dine gode tømrerfærdigheder. Jeg købte 2 -2x4ft fiberplader for at lave boksen, fordi den er stærk, glat at røre ved, relativt billig og let at skære/arbejde med. Du kan vælge ethvert materiale. Dette trin afhænger virkelig af, hvordan det er bygget, fordi alle har forskellige behov. Jeg har ikke et detaljeret trin for trin til fremstilling af kassen, men jeg kan dele tankeprocessen og metoderne, jeg brugte.
Der var en række faktorer, jeg tog i betragtning ved design af boksen. Jeg ville have denne ting så kompakt som muligt. Jeg ville have det let at kunne rengøre og/eller reparere det, hvis det nogensinde fungerede. Endelig ville jeg have dispenserrøret eksponeret, så jeg synligt kan se, hvornår maden er ved at løbe tør. Med dette i tankerne lavede jeg kassen først og målte derefter de indvendige dimensioner for at lave en firkantet ramme, som dispenserenheden, servoen og tavlen er fastgjort. På denne måde kan hele enheden løftes lige ud af kassen til service. Se billederne.
Trin 6: SmartThings Device Handlers



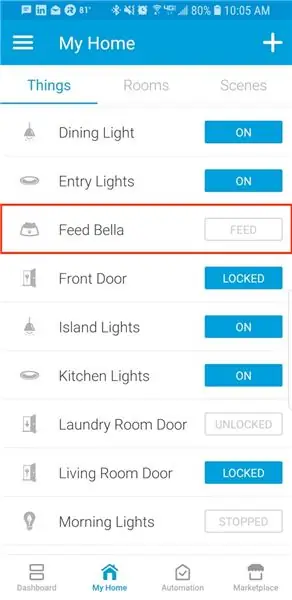
Dette trin forklarer, hvordan du implementerer opkald til feedfunktionen ved hjælp af SmartThings og Alexa. For at gøre dette måtte jeg skrive 2 groovy enhedshåndterere. En af behandlerne er til "bfeed", når jeg trykker på knappen i SmartThings, og den anden handler er til "vfeed", når jeg beder Alexa om at fodre Bella med stemmekommando. En anden grund til at have 2 forskellige behandlere er, at Alexa kun genkender enheder, der er kontakter, ikke knapper. Så jeg var nødt til at narre Alexa til at genkende en switch for at påkalde funktionen (slukke og tænde for at udføre den samme handling). Ok, lad os komme i gang.
Log ind (eller opret en konto) til IDE SmartThings -portalen på https://ide.smartthings.com ved hjælp af enten din Samsung -konto eller SmartThings -konto.
Bekræft, at din SmartThings -hub vises under "My Locations" og "My Hubs". Hvis det ikke vises, skal du fejlfinde dette, før du fortsætter.
Vi opretter først knappen Handler
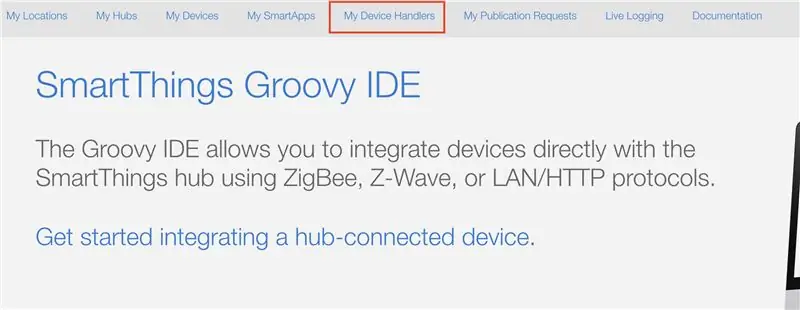
Klik på "My Device Handlers" på den øverste navigationslinje.
Klik på den blå knap "Opret ny enhedshåndterer"
Vælg fanen "Fra kode", og indsæt koden fra den vedhæftede fil button_handler.groovy. Klik derefter på Opret.
Klik på "Gem" og "Udgiv" "For mig". Du skal se en grøn meddelelse, der siger "Enhedstypen er udgivet med succes".
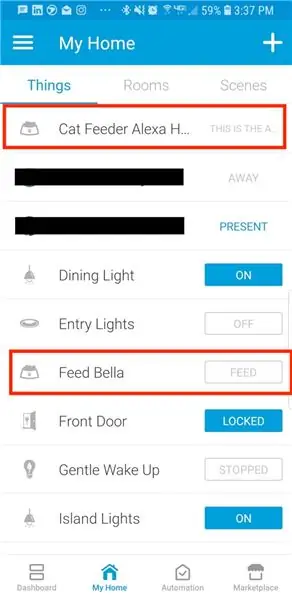
Gå nu over til din telefon, og åbn SmartThings -appen. Du skal se behandleren vises som en ny enhed. Du skal konfigurere håndtereren, så den sender til din partikel -enhed. Vælg den nyoprettede enhed, og åbn Indstillinger (ligner et tandhjulsikon).
Indtast enhedsnavn - Navngiv enheden, uanset hvad du vælger, jeg er sikker på, at din kat heller ikke hedder Bella.
Indtast adgangstoken - Adgangstokenet findes i Particle Build -konsollen https://build.particle.io/ under Indstillinger (tandhjulsikon nederst til venstre). Adgangstokenet har en streng på 40 tegn.
Indtast enheds -id - Enheds -id'et findes på Particle Console -siden som en 24 tegnstreng og ses også i alle partikel -URL'erne, når du er logget ind på din konto, der arbejder på din partikel -enhed. Enheds -id vist fedt i URL'en:
Klik på Gem.
Klik på Feed -knappen!
Ved at klikke på feed -knappen skal du høre melodien og få servoen til at dreje. Du bør også se begivenheder offentliggjort i partikelkonsolens hændelseslog.
Dernæst opretter vi Device Handler til Alexa
Følg samme procedure som ovenfor. Gå til IDE SmartThings -portalen, og klik på "My Device Handlers" på den øverste navigationslinje. Klik på den blå knap "Create New Device Handler"
Vælg fanen "Fra kode", og indsæt koden fra den vedhæftede fil alexa_handler.groovy. Klik derefter på Opret.
Klik på "Gem" og "Udgiv" "For mig". Du skal se en grøn meddelelse, der siger "Enhedstypen er udgivet med succes".
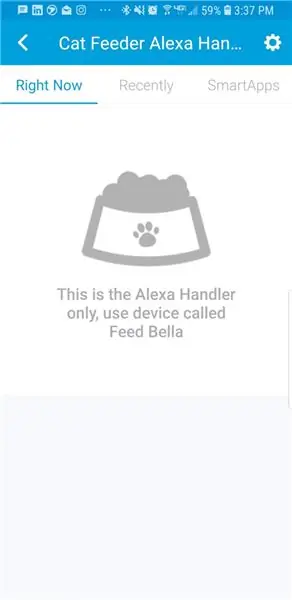
Gå nu tilbage til din telefon, og åbn SmartThings -appen. Du skal se håndtereren vises som en ny enhed, men denne gang uden nogen knap. Du skal konfigurere behandleren med dit Access Token og Device ID, ligesom du gjorde tidligere.
Vælg den nyoprettede enhed i SmartThings, og åbn Indstillinger (ligner et tandhjulsikon).
Indtast enhedsnavn - Navngiv enheden, uanset hvad du vælger, jeg kaldte den "Cat Feeder Handler for Alexa", så min kone ved, at det ikke er Cat Feeder -knappen.
Indtast adgangstoken og indtast enheds -id, og klik derefter på Gem.
Åbn nu din Alexa App på din telefon. Hvis du ikke allerede har gjort det før, skal du aktivere SmartThings Alexa Skill og linke din SmartThings -konto til Alexa -appen. Gå derefter til Smart Home -skærmen og klik på "Tilføj enhed". Dette kan også gøres ved at sige "Alexa, find enheder". En enhed skal dukke op med et switch -ikon, den vil blive navngivet uanset hvad du navngav håndtereren i SmartThings. Du kan ændre navnet på det i Alexa -appen, hvis du vil, men husk, at dette er en switchtype, så det vil kræve at sige "Alexa, tænd" eller "Alexa, sluk". Jeg ved, at det ikke er rart at sige "Tænd for kattefoderet", så et alternativ er at oprette en ny rutine i Alexa -appen og kalde den med den sætning, du gerne vil have. Jeg lavede en rutine kaldet "Feed Bella", som tænder katteføderkontakten.
Ved at klikke på kontakten i Alexa -appen, skal du nu med succes kalde feedfunktionen. Hændelsesloggen til Particle Console skal også bogføre de begivenheder, der angiver det.
Når du har alt navngivet, som du vil have det, skal du prøve det!
Trin 7: Sæt det hele sammen




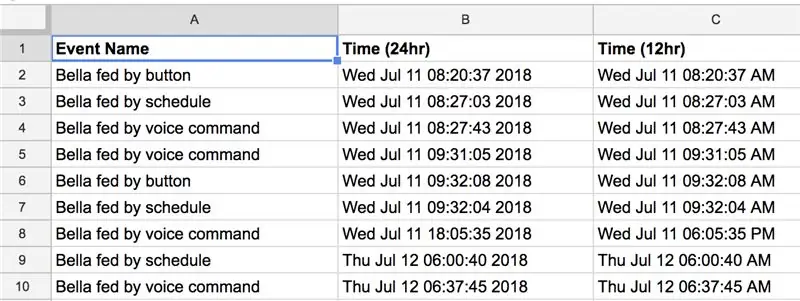
Det sidste stykke, jeg ikke har dækket, er, hvordan man planlægger feeds og registrerer de offentliggjorte begivenheder i et Google Sheet. Du tror sandsynligvis, at Alexa -appen kan bruges til at lave en rutine for skemaet, men det ville ikke tillade os at logge tidsplan vs stemmekommando eller knap. Så i stedet er der allerede en IFTTT -applet til partikel, som vi vil bruge.
Lad os oprette IFTTT -appletten til planlægning af feeds
Gå til https://ifttt.com eller download IFTTT smartphone -appen og log ind (opret en konto, hvis det er nødvendigt)
Hvis du er ny inden for IFTTT, er det meget ligetil. Hver applet består af et IF (en tilstand eller udløser) og et DET (nogle handlinger at gøre).
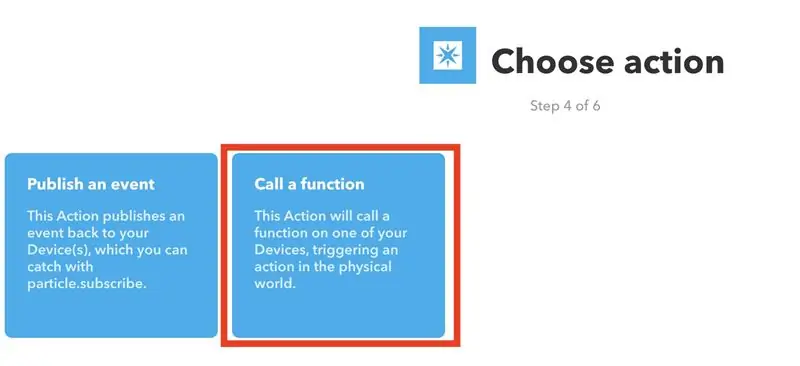
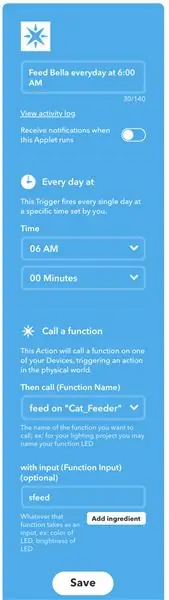
Så når du er logget ind på IFTTT, skal du oprette en ny applet, vælge IF og søge efter eller vælge "Dato og tid". Du konfigurerer dette til den plan, du foretrækker. Fortsæt derefter trinene, og når du kommer til THAT, vil du søge efter "Particle" og vælge "Call a Function". Udfyld felterne som på skærmbilledet ovenfor, sørg for at bruge "sfeed" som input, da dette er den kommando, der er nødvendig for at udgive en "Fed by schedule" -begivenhed. Du skal muligvis forbinde eller logge ind på din partikelkonto, mens du konfigurerer denne applet. Gem appleten, og du skal være god til at gå. Hvis du vil teste, skal du bare ændre dato og klokkeslæt til nær i fremtiden og se, om det udløser korrekt.
Nu for at oprette IFTTT -applets til håndtering af de 3 hændelsestyper
Der er 3 kommandoer, vi skal tage højde for, når katteføderen kører. Disse er hårdt kodet i partikel -firmware:
Bella fodret med skemaBella fodret med knapBella fodret med stemmekommando
Hvis dit kæledyr ikke hedder "Bella", vil du sandsynligvis ændre dette i firmwaren og blinke igen. Skift teksten i Particle.publish -linjen i partikelkoden.
Opret en ny IFTTT -applet. (skal gøre dette 3 gange for hver begivenhedstype)
Start med IF, søg efter Particle og vælg "Ny begivenhed offentliggjort". Begivenhedsnavnet skal være det nøjagtige publicerede hændelsesnavn, som du har i din firmware. For eksempel er "Bella fodret efter skema" det nøjagtige hændelsesnavn i den kode, jeg har givet dig. Tjek skærmbilledet, da jeg udfyldte det til reference. Du bliver nødt til at oprette yderligere 2 IFTTT for at håndtere de andre begivenheder. Denne applet opretter et nyt ark i dit google -drev, hvis det ikke allerede findes, og logger nye begivenheder til den næste tomme række.
Anbefalede:
3 CHANNEL AUDIO MIXER Integreret med en FM -radiosender: 19 trin (med billeder)

3 CHANNEL AUDIO MIXER Integreret med en FM -radiosender: Hej alle sammen, i denne artikel vil jeg guild dig til at bygge din egen 3 CHANNEL AUDIO MIXER integreret med en FM -radiosender
Particle Photon IoT Personal Weather Station: 4 trin (med billeder)

Particle Photon IoT Personal Weather Station:
Lodret Bartop Arcade Med Integreret PIXEL LED Display: 11 trin (med billeder)

Vertikal Bartop Arcade Med Integreret PIXEL LED Display: **** Opdateret med ny software juli 2019, detaljer her ****** En bartop arkade bygget med den unikke funktion, som LED matrixteltet ændrer for at matche det valgte spil. Karakterkunsten på skabets sider er laserskårne indlæg og ikke stikkende
PIXELCADE - Mini Bartop Arcade Med Integreret PIXEL LED Display: 13 trin (med billeder)

PIXELCADE - Mini Bartop Arcade Med Integreret PIXEL LED Display: **** Forbedret version med Integreret LED Marquee Here **** En bartop arkade bygget med den unikke funktion i et integreret LED display, der matcher det valgte spil. Karakterkunsten på skabets sider er laserskårne indlæg og ikke klistermærker. En enorm
Hjemmesikkerhed med integreret system: 12 trin (med billeder)

Hjemmesikkerhed med integreret system: Hej læsere, dette er en instruks til konstruktion af et hjemmesikkerhedssystem i modsætning til alle andre sikkerhedssystemer. Dette system har en forbedret funktion TRAP og PANIC -tilstand, der forbinder offerhjemets ejer, nabo og politistation over netværk. I
