Indholdsfortegnelse:
- Trin 1: Hvad har du brug for?
- Trin 2: Hurtig prototyping
- Trin 3: Fremstilling af kabinettet
- Trin 4: Fremstilling af LED Matrix
- Trin 5: Skrivning af spilkoder og fejlfinding af hardware
- Trin 6: Sæt alt sammen

Video: Stackers Arcade Game: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Hej fyre, i dag vil jeg dele med dig dette fantastiske arkadespil, som du kan lave med en flok Ws2812b LED'er og en mikrokontroller/FPGA. Behold Stack Overflow - vores hardwareimplementering af et klassisk arkadespil. Det, der begyndte som et skoleprojekt, blev hurtigt et kærlighedsarbejde, da vi begyndte at bruge mere og mere tid på at udvikle vores spil og lære mere af det (og forsømme vores studier i processen xD). I sidste ende var vores spil så velbygget og godt modtaget af vores skole, at det blev konfiskeret (som demomateriale til det næste parti elev). Nå, vi kan altid bygge en anden. Lad os komme igang!
Online version af spillet:
Trin 1: Hvad har du brug for?




Materialer:
1. en mikrokontroller/mikrocomputer/FPGA - FPGA bruges til at implementere logikken i vores spil. Vælg dit board, til vores projekt er vi forpligtet til at bruge Mojo FPGA board. For de uindviede er det en type bræt, der bruger hardware til at implementere sine funktioner frem for koder. Derfor vil jeg sige, at det er ret lavt og helt anderledes, end hvis du bruger Arduino eller Pi. Hvis du bruger andre tavler, skal du skrive din egen kode, men dette spil er ret let at kode og hej! Nu kan du også lære at kode!
2. Ws2812b LED'er - Her bruger vi LED'erne til at konstruere displayet til vores spil. Kan ikke være en maker, hvis du ikke har rørt Ws2812b's før xD. Det er enkelt adresserbart, hvilket betyder, at du kan afskære enkelte lysdioder og indsætte dem i enhver formation, du kan lide. Og det er RGB, hvilket betyder, at du kan udsende enhver farve, du kan lide. Desuden er FastLED - Arduino -biblioteket til styring af Ws2812b meget veludviklet. Jeg vil anbefale folk at bruge Arduino i stedet for FPGA, hvis du ikke har en. Du kan købe lysdioderne fra Taobao/Amazon, men vi købte vores fra Sim Lim -tårnet i Singapore.
3. Træ-Til det udvendige kabinet brugte vi 1 cm tyk krydsfiner og til LED matrix brugte vi 0,3 cm tyk krydsfiner. Vi fandt vores forsyning af skrot fra vores skoles fab lab.
4. Lysdiffuserende akryl - Til vores skærm prøvede vi forskellige typer akryl, og vi fandt denne frostede akryl kaldet PL -422, som er virkelig god til at sprede lys. Hvis du ikke kan finde den nøjagtige model, kan du prøve at kigge efter frostet akryl. Vi købte vores hos Dama Plastics i Singapore.
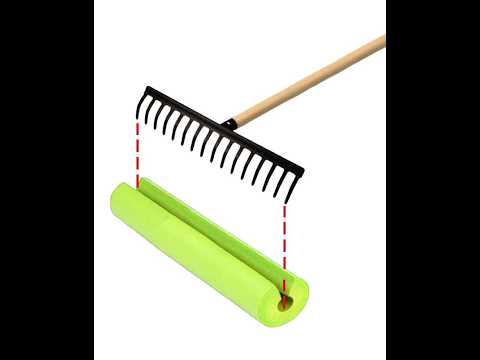
5. Skumplade - For at adskille hver enkelt pixel af lys havde vi brug for en gitterstruktur, og dette skum er det ideelle materiale til at gøre det. Vi købte 0,5 cm tykt skumbræt i vores skoleboghandel.
6. Stor rød knap - Ok, det er ikke nødvendigt for os at have sådan en stor rød knap, men det er altid godt at have en knap, så folk kan smække! xD Vi købte det på Sim Lim tower i Singapore.
Værktøjer:
1. Trælim
2. Loddejern
3. Lodning
4. Ledninger. Det er bedst, hvis du har bløde ledninger i forhold til de stivere. Og enkelt kerne sammenlignet med multicore.
5. Wire stripper
6. Trådskærer
7. Bor med 1 mm bor
8. Rullesav
9. Båndsav
Debugging:
1. Variabel strømforsyningsenhed
2. Oscilloskop
Trin 2: Hurtig prototyping




Til vores projekt brugte vi hurtig prototyping, inden vi byggede vores LED -matrix og programmerede vores spil. Grunden til at gøre det er, at vi ikke ønsker at bygge LED -matricen bare for at indse, at vores koder ikke virker, eller at vores spillogik er fejlbehæftet er på en eller anden måde.
På hardwaresiden testede vi i første fase netop vores logik om at skifte lysmønstre på vores egen enkle LED -matrix. Når vi testede, at logikken fungerer fint, gik vi derefter ud for at skære strimler med 5 Ws2812b lysdioder ud bare for at teste vores spillogik med forskellige rækker. Når det virker, fortsætter vi derefter med at fremstille LED -matricen i fuld skala.
Vi testede også forskellige akrylprøver med LED'en, inden vi nøjedes med PL-422 som den bedste lysdiffusor. Og for separatorstrukturen testede vi også forskellige højder for at LED'en kunne diffundere fuldt ud. Til sidst indså vi 3 cm*3 cm firkant med 4 cm højde for at være den bedste til diffusion. Baseret på denne optimale størrelse, besluttede vi også, hvad størrelsen af krydsfiner er nødvendig for en 5 x 11 LED -matrix ved at efterlade 0,5 cm mellemrum til skummet mellem firkanterne.
På softwaresiden forsøger vi at være så modulære som muligt - vi tester først, om lysdioderne kan tændes, før vi fortsætter med at tilføje skiftfunktionen og derefter andre. Resultaterne kan være katastrofale, hvis du ikke gør dette. Vi lærte dette på den hårde måde, da vi forsøgte at kode hele spillet i en stor bid, før vi indså, at vi ikke kunne fejlsøge det. Av!
Trin 3: Fremstilling af kabinettet




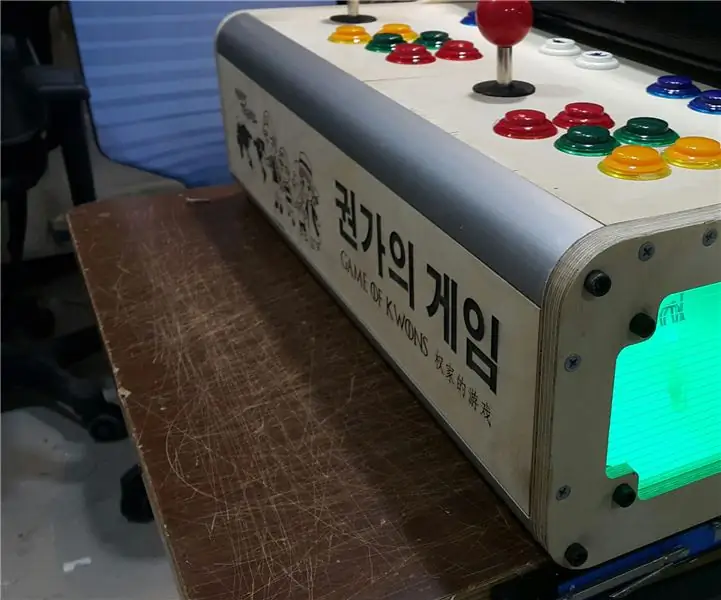
Til vores kabinet gik vi med klassiske arkademaskiner og føles. Først skærer vi noget tyndt krydsfiner for hurtigt at prototype formen, da det er lettere og hurtigere at skære tyndt krydsfiner og teste. Da vi var tilfredse med vores dimensioner og form, begyndte vi at bruge tykkere krydsfiner til at bygge kabinettet. Vi brugte en båndsav til at skære igennem den tykkere krydsfiner og en rullesav til at skære igennem de tyndere. Derefter brugte vi trælim til at lime dem sammen.
På bagsiden af krydsfiner ønskede vi let at få adgang til elektronikken indeni, derfor gjorde vi det til et låsbart sted, som du nemt kan fjerne, når du vil.
For at fastgøre knappen tegnede vi først en cirkel på størrelse med knappens mikrokontaktdiameter (den nederste lange del af knappen). Vi borede derefter et hul nær kanten og brugte rullesaven til at save en cirkel igennem. Derefter placerede vi knappen og skruede den fast.
Vi skar også et tyndt stykke krydsfiner som bunden af vores LED -matrix i henhold til de størrelser, vi har beregnet før.
Bemærk: Jeg beklager manglen på trin-for-trin proces. Vi dokumenterede ikke trinene hele vejen, og da vi indså, at vi skulle dokumentere trinene, var kappen allerede klar. Diagrammet er heller ikke de endelige dimensioner.
Trin 4: Fremstilling af LED Matrix


Ved hjælp af det tynde stykke, vi skar ud tidligere, markerer vi først placeringen af hver LED ved at tegne en firkant baseret på vores skumstruktur og tegne et kryds i midten af firkanten som det sted, hvor vi skal holde LED'en fast. Derefter borer vi også 3 små huller på hver side af LED'en, så ledningerne kan komme igennem og lodde dem til hver LED.
Vi daisy-chain hver række LED med deres Data In og Data Out pins, og vi lodder hver GND og VCC til en fælles ledning. Den førende Data In vil generere lysmønstrene for hver række, og vi koblede den til pinout på mikrokontrolleren/FPGA. Du kan også lodde de sidste data ud af en række til de førende data ind i en anden række. Den måde, Ws2812b LED'en fungerer på, er, at hver LED indeholder en IC, der tager de nødvendige data fra ledningen og sender resten ned i kæden. Vi baserede vores LED på en anden fantastisk Instructables (Faktisk kopierede vi den nøjagtigt! XD)
Her vil vi også gerne understrege vigtigheden af at bruge bløde ledninger. Hvis du bruger stive, hårde ledninger til den førende Data In -pin, er det, der sker, hver gang du trækker i ledningen, at den kan trække kobberpolstringen ud på din Ws2812b, som vil ødelægge den. I dette projekt, før vi skiftede til bløde ledninger, ødelagde vi i alt 40 lysdioder, hvilket er 1/3 af de lysdioder, der er nødvendige for vores projekt.
Instruktérbar:
Trin 5: Skrivning af spilkoder og fejlfinding af hardware



Mojo kører på Lucid HDL, som ikke er det mest populære sprog derude. Vi kan ikke finde nogen Ws2812b LED -biblioteker i Lucid, og derfor tyede vi til at skrive vores eget bibliotek, hvilket er en meget interessant oplevelse. For at gøre det analyserede vi først det signal, der forsvinder ved hjælp af Arduinos FastLED -bibliotek og skrev koder for at replikere det. Her er et trick med hardwarefejlfinding, oscilloskopet er meget, meget nyttigt at analysere signaler, det være sig fejlfinding af dit eget signal, som du ikke er sikker på eller kontrollere og kopiere andre signaler.
Efter at have skrevet biblioteket til Ws2812b, fortsætter vi derefter med at kode til spillet, vi brugte Bit shift -funktionerne til at flytte hver blok til venstre og til højre og brugte Bitwise OG til OG firkanterne i hver række til den forrige række. Du kan også tænke på at implementere det i Arduino, hvilket ikke burde være så svært. Vi har endda kodet spilskærme for sjov!
Vores spil havde 2 niveauer, hvilket er det synlige stablingsspil (grønt) og det andet niveau usynligt stablingsspil (blå).
Selv efter at vi havde en arbejdskode og fungerende LED -matrix, står vi nogle gange stadig over for problemer som f.eks. Lys, der blinker eller lys, der lyser, når de ikke burde. Problemet skyldes normalt forkert jordforbindelse, strømforsyningsniveau eller interferens. Det er her, du skal bruge andre hardware -fejlfindingsværktøjer, f.eks. Variabel strømforsyning, for at kontrollere, om Mojo/Arduinos strømforsyning er tilstrækkelig eller for høj. Efter min erfaring har Ws2812b en temmelig bred vifte af arbejdsspændinger fra 2,8v - 5v. Her har jeg en video, der viser, at lysene går helt amok, efter jeg øger effekten.
Imidlertid viste yderligere kontrol, at vi havde noget forkert loddemetal, efter at have loddet dem igen, var vores problem løst. Der kan også være et problem med interferens eller krydstale, men heldigvis stod vi aldrig over for nogen af dem.
Github-koder:
Arduino Bitwise Shift:
Arduino Bitwise OG:
Trin 6: Sæt alt sammen




Du har kabinettet og LED -matricen. Det er nu tid til at sætte alt sammen. Først placerer vi skummet på forsiden og LED -matrixen bag det og justerer positionen. Fordi skum har meget høj friktion, var det bare friktionsmonteret, mens LED -matrixen er varmlimet på plads. Derefter placerede vi skærmen foran gitteret. Vi sluttede derefter hver ræks pin til mikrokontrolleren og begyndte at spille!: D
En ting jeg kan lide ved dette projekt er dets fleksibilitet, du kan altid omprogrammere mikrokontrolleren til at være en del af et andet spil og prøve noget som f.eks. At lave animationer eller et reaktionsspil. Håber I nyder at lave dette og lærer noget for at lave dette. GgEz!
Anbefalede:
Platform med uendelige niveauer på GameGo med Makecode Arcade: 5 trin (med billeder)

Platform med uendelige niveauer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro gaming bærbar konsol udviklet af TinkerGen STEM education. Den er baseret på STM32F401RET6 ARM Cortex M4 -chip og lavet til STEM -undervisere eller bare folk, der kan lide at have det sjovt med at skabe retro -videospil
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Arduino Pocket Game Console + A -Maze - Maze Game: 6 trin (med billeder)

Arduino Pocket Game Console + A -Maze - Maze Game: Velkommen til min første instruerbare! Det projekt, jeg vil dele med dig i dag, er Arduino labyrintspil, der blev en lommekonsol, der var lige så god som Arduboy og lignende Arduino -baserede konsoller. Det kan flashes med mine (eller dine) fremtidige spil takket være ekspo
Arcade Game Machine With Raspberry Pi: 7 trin (med billeder)

Arcade Game Machine With Raspberry Pi: Making story: Arcade game machine with retro pi (hindbær pi3)
Arduino LED Laser Arcade Game: 3 trin (med billeder)

Arduino LED Laser Arcade Game: I denne instruktive vil jeg demonstrere, hvordan man laver et Laser Arcade Game ved hjælp af LED- og lyssensorer. Koden er inkluderet, og du behøver ikke mange dele for at bygge den. Jeg vil ikke fortælle dig, hvordan jeg bygger sagen, det skal du selv lave! T
