Indholdsfortegnelse:
- Trin 1: Hvad du har brug for
- Trin 2: Brugervejledning
- Trin 3: Et par ord om RGB -farver
- Trin 4: Skemaerne
- Trin 5: Koden
- Trin 6: I aktion
- Trin 7: Videreudvikling

Video: Wildfire: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


Dette projekt blev inspireret af den mystiske løbeild i Game of Thrones, en grønlig væske, som, når den blev tændt, eksploderede i grønne flammer. Projektet koncentrerer sig om at bruge RGB SMD5050 LED -strips til tilpassede farveeffekter. Tre glasgenstande er udstyret med en stribe med hver seks RGB -lysdioder. En Arduino Uno skaber et ildlignende mønster til lysene. RGB -lysdioderne er nødvendige for at skabe et farveforløb fra mørkegrønt til lysegrønt hele vejen til det lyseste hvide. En simpel grøn LED er ikke nok, den har brug for de røde og blå komponenter for at skabe lys hvid. Som en bonus kan denne hardware producere andre farver. Glasobjekterne er nødvendige for at bryde lyset og skjule den faktiske lyskilde, dvs. de små, meget teknisk udseende RGB SMD5050 LED -strimler.
Ideen kan udvides til så mange objekter, du ønsker, og uanset dynamiske farveskemaer, du ønsker. Denne instruktive beskriver, hvordan jeg implementerede en opsætning med tre glasobjekter med følgende farveskemaer. Naturbrandordningen ses i introduktionsvideoen. Resten af ordningerne ses i en video på trin 6 -siden i denne instruks.
- Skovbrand. Et Game of Thrones inspirerede ildlignende skue.
- Unicorn Attraktor. Et skue, der falmer gennem regnbuens farver.
- Blinke. Tilfældig farveændring i to forskellige hastigheder.
- Falme. Smidig ændring af tilfældige farver i to forskellige hastigheder.
- Levende farver. Farv dine objekter med et lys, der svinger svagt omkring en bestemt farve.
- Lys. Få dine lysdioder til at efterligne en naturlig lysflamme.
Opsætningen
I den grundlæggende opsætning går du frem gennem de seks farveskemaer med et enkelt klik på knappen. Et dobbelt klik vil gå videre inden for et farveskema fra en indstilling til en anden, hvis det er relevant. Farveopsætninger kan tilføjes ved at redigere Arduino -programmet.
I en fremtidig udvidet version erstattes knappen af et ESP8266 -kort, som vil blive grænseflade til en webside, der styrer farveskemaerne. Websiden kan igen styres med en browser til mobilenheder. Dette giver meget mere variation i justering af ting:
- indstille hastighed og retning for ændring
- indstil farven på flimrende stearinlys
- indstil farvernes lysstyrke og mætning
Denne instruerbare fokuserer på den grundlæggende opsætning, som kun indeholder en trykknap som brugergrænseflade.
Trin 1: Hvad du har brug for


- En billig RGB LED -strimmel, som du kan skære i kortere strimler
- En kraftenhed, helst den 12 V 1,5 A ting, der fulgte med RGB LED -båndet
- En Arduino UNO eller lignende
- To ULN2803AP IC: s
- Et enkelt tryk på knappen
- Et Perma-Proto brødbræt
- Tråd
- En kasse til elektronikken
- Nogle glasgenstande skal tændes af RGB LED -strimler
- Værktøj (wire stripper, loddejern, loddemetal …)
LED -strimlen
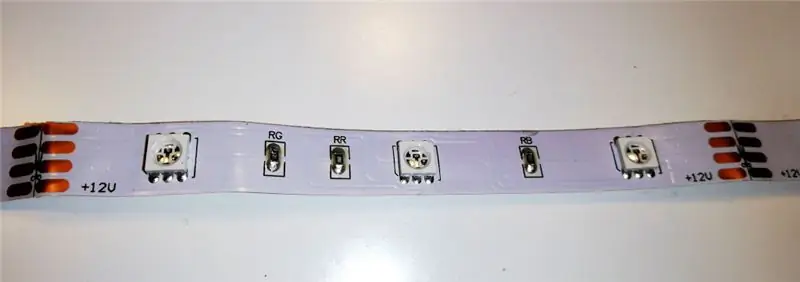
Jeg købte en billig led strip, som består af omkring 90 RGB SMD LED'er. En lille enhed driver lysdioderne og ændrer deres farve. Enheden er fjernbetjent, og strimlen kan ændre farver på forskellige måder. Men hele strimlen har samme farve. Det sjove er, at du kan klippe strimlen til små strimler, der kun indeholder tre rgb -lysdioder i hver strimmel. Hver strimmel, uanset hvor lang den er, skal drives med 12 V. Hver sektion på tre rgb -lysdioder har sit eget sæt modstande, der tager sig af spændingsfaldet for lysdioderne. Du skal kun levere 12 V og nok ampere, ja, milliamper. Til dette projekt bruger jeg tre strimler af LED -strimlen, som har 6 enheder i hver, og 12 V 1,0 A -strømforsyningen. Betjeningsenheden og fjernbetjeningen er ikke nødvendige.
ULN2803AP
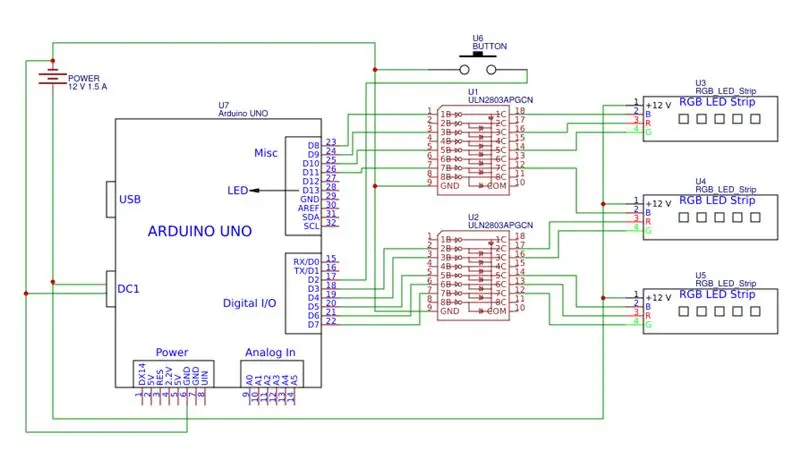
En enkelt LED behøver kun lidt strøm. Normalt kan du tænde en LED direkte fra en Arduino -datapind, så længe du har en modstand, der sænker datapinden 5 V til cirka 3 V for LED'en. Men en enkelt RGB SMD5050 LED består af tre lysdioder, en rød, en gren og en blå. Og til dette projekt bruger jeg strimler med 6 RGB SMD5050 lysdioder. En datapind på Arduino Uno styrer 6 lysdioder. Kun det ville skåle datapinden, hvis strømmen til at tænde lysdioderne ville komme fra datapinden. Men der vil i alt være ni sådanne datastifter, og det vil helt sikkert være for meget strøm for Arduino. Derfor går ULN2803AP i gang. ULN2803AP er en integreret chip med 8 darlington -transistorer. Jeg har brug for 9, så jeg bruger bare to ULN2803AP -chips. Det efterlader mig med 7 ekstra transistorer, hvis jeg vil udvide projektet til at sige fem objekter.
En enkelt LED inde i RGB SMD5050 LED trækker 20 mA. Seks af dem ville betyde 120 mA. En pin (en darlington -transistor) i ULN2803 kan synke 500 mA. Men hele chippen kan klare max 1,44 W varme produceret af strømmen. 120 mA producerer 0,144 W. Jeg lægger fem linjer på den ene af ULN2803 -chipsene og fire linjer på den anden. Det vil være 0,72 W på den ene chip og 0,58 W på den anden chip. Så jeg burde være okay. Brug af alle 8 linjer i en ULN2803 med 120 mA på hver ville varme chippen op med 1,2 W. Det ville blive varmt, men det ville stadig tåle det.
Enkelt forklaret får RGB SMD LED -strip 12 V fra strømkilden. Fra LED -strimlen går strømmen fra hver af de tre farve -LED'er til sin egen pin i ULN2803AP og videre til GND. Kredsløbet er lukket, og LED'en lyser. Men ULN2803AP tændes/slukkes med 5 V datasignaler fra Arduino. Disse signaler trækker kun et par milliampere fra Arduino.
Glasgenstande og LED -strimler
Jeg havde disse mærkelige glasgenstande, som er beregnet til telys. Jeg skar tallerkener af birkestammer, så de kunne stå på og have noget at lime LED -strimlerne på. Jeg lavede nogle folder i strimlerne for at gøre dem til ringe, hvor de enkelte LED -enheder vendte opad. Vær forsigtig med folderne, så du ikke klipper stregerne.
Trin 2: Brugervejledning
Enheden vil have en enkel brugergrænseflade. Det tændes ved at tilslutte strømkilden til stikkontakten og starter med det første farveskema, som er Wildfire. Det slukker ved at tage stikket ud. Et klik klik vil gå videre til næste farveskema. Et dobbeltklik vil gå frem gennem delskemaerne i hvert farveskema. Jeg vil implementere følgende farveskemaer:
- Skovbrand. Et Game of Thrones inspirerede ild som skuespil, hvor grønne flammer bevæger sig fra et glasobjekt til det andet. Denne effekt vil se mest spektakulær ud, når glasgenstande placeres lodret til hinanden. Tre forskellige underordninger implementeres med varierende tempo i flammerne.
- Unicorn Attraktor. Et skue, der falmer gennem regnbuens farver. Fading sker på en roterende måde, ligesom hver farve bevæger sig fra et glasobjekt til det næste. Underordningerne vil have varierende fadehastigheder.
- Blinke. Tilfældig farveændring i to forskellige hastigheder. Underordninger vil have forskellige paletter (kun fuldmættede farver, halvt mættede farver, farver fra kun halvdelen af farvecirklen)
- Falme. Smidig ændring af tilfældige farver i to forskellige hastigheder. Lignende abonnementer som i #3.
- Levende farver. Farv dine objekter med et lys, der svinger svagt omkring en bestemt farve. Underordningerne sætter farverne til rød, orange, gul, grøn, blå, indigo eller lilla. Den oscillerende sker inde i en 10 graders sektor omkring den valgte farve. De tre glasgenstande har den samme valgte farve, men hvert objekt har sin egen tilfældigt skiftende frekvens for oscillerende, for at give hele sættet en levende levende farve.
-
Lys. Få dine lysdioder til at efterligne en naturlig lysflamme. Tre underordninger:
- "så rolig som muligt"
- "et åbent vindue et sted"
- "det var en mørk og stormfuld nat"
Trin 3: Et par ord om RGB -farver
I dette afsnit diskuterer jeg mit syn på RGB -farverummet. Du kan godt springe dette afsnit over. Jeg giver bare lidt baggrund for, hvorfor jeg behandler farverne på RGB -lysdioderne, som jeg gør.
Så RGB LED'en har kun rødt, grønt og blåt lys. Ved at blande disse skabes alle de farver, det menneskelige øje kan genkende (næsten). Mængden af hver del - rød, grøn eller blå - er i den digitale verden normalt defineret af et tal fra 0 til 255. En fuldmættet farve har brug for, at en af farvekomponenterne er nul og en farvekomponent til 255. I denne fornemme, at vi kun har 1530 forskellige fuldmættede farver i vores digitale verden.
En måde at modellere RGB -rummet på er en terning. Et hjørne af terningen er sort. Fra dette toppunkt kan vi rejse langs den røde, den blå eller den grønne kant. Ethvert punkt i terningen er en farve defineret af dens røde, grønne og blå koordinater. Når vi rejser til det fjerneste hjørne fra det sorte toppunkt, kommer vi til det hvide toppunkt. Med fokus på de seks hjørner eksklusive den sorte og den hvide, kan vi danne en sti, der krydser alle seks hjørner ved at følge kanterne. Hver kant har 256 punkter eller farver. Hvert toppunkt deles af to kanter, så det samlede antal punkter er 6 * 255 = 1530. Følger denne vej krydser alle 1530 fuldt mættede farver i farvespektret. Eller regnbuen. Hodepunkterne repræsenterer farverne rød, gul, grøn, cyan, blå og magenta.
Ethvert andet punkt i terningen repræsenterer en farve, som ikke er fuldstændigt mættet.
- Enten er punktet inde i terningen, hvilket betyder, at de røde, grønne og blå koordinater alle adskiller sig fra nul. Tænk på diagonalen fra det sorte toppunkt til det hvide toppunkt som linjen for alle grå nuancer. Og alle "ikke fuldt mættede farver" inde i terningen falmer fra fuld mætning i kanten mod denne diagonal af "nulmætning".
- Eller punktet ligger på en af terningens tre plane overflader, der rører ved det sorte toppunkt. Sådan farve kunne betragtes som fuldstændigt mættet, men mørklagt. Jo mere du mørkner det, jo mere mister det sin opfattede farvemætning.
I stedet for at have den seks kantsti rundt om terningen, der beskriver alle fuldmættede farver, kan vi placere disse 1530 farver i en cirkel, hvor vi har 255 forskellige farver i en 60 graders sektor - som når vi falmer fra rødt til gult ved at tilføje grønt til det. At køre gennem alle farverne i farvecirklen er som at glide tre farvekontroller, en i en tur, mens de to andre er i modsat langt de fleste positioner. Da jeg vil bruge farvecirklen eller regnbuespektret i nogle af farveskemaerne, vil jeg definere en farve (nuancen) som et punkt i cirklen ved hjælp af min egen 1530 -skala:
1530 skala standard 360 skala
============================== rød 0 0 orange 128 30 gul 256 60 grøn 512 120 turkis 768 180 blå 1024 240 indigo 1152 270 lilla 1280 300 pink 1408 330
Denne skala fra 1530 forenkler konvertering af regnbuefarver til værdier for RGB -lysdioderne.
Hvorfor 255 farver i hver sektion? Hvorfor ikke 256? Den 256. farve i en sektor er den første farve i den næste sektor. Du kan ikke tælle den farve to gange.
Endnu et par ord om PWM
En typisk LED er designet til at lyse klart ved en given spænding. Hvis denne spænding sænkes, kan lysstyrken falde, men selve LED'en er ikke designet til at kunne dæmpes bare ved at tabe spændingen. Ved halvdelen af spændingen tænder den måske slet ikke engang. I stedet opnås dæmpning ved at skifte mellem fuld spænding og nul spænding. Jo hurtigere skiftet er, jo mindre flimrende kan det menneskelige øje genkende. Hvis lysdioden er halvdelen af tiden tændt og halvdelen af frikvarteret, opfatter det menneskelige øje lyset, som om det skinner med halvdelen af effekten af en fuld lysende LED. Justering af forholdet mellem tidspunktet for fuld effekt og tidspunktet for nul effekt er, hvad dæmpning en LED handler om. Dette er PWM eller pulsbreddemodulation.
Den billige RGB SMD LED -strip, jeg købte til dette projekt, indeholder en enhed, der tager sig af PWM. I dette projekt opretter jeg i stedet PWM med Arduino UNO. RGB -farverummet, som typisk implementeret på en computerskærm, er en teoretisk struktur, hvor man forestiller sig, at hver farvekanal har en værdi fra 0 til 255, og kanalens lysstyrke lineært ville følge værdien. Computerens grafikkort kan kompensere for enhver forkortelse fra denne lineære forventning, som de faktiske lysdioder kan have. Uanset om SMD -lysdioderne, der bruges i dette projekt, følger lineært, er de anvendte PWM -værdier ikke omfattet af dette projekt. En PWM -værdi på 255 skaber det klareste lys. Men en værdi på 128 er muligvis ikke en lysstyrke, der opfattes som halvdelen af lysstyrken på 255. Og 192 opfattes muligvis ikke som en lysstyrke præcis i midten af 255 og 128.
Trin 4: Skemaerne

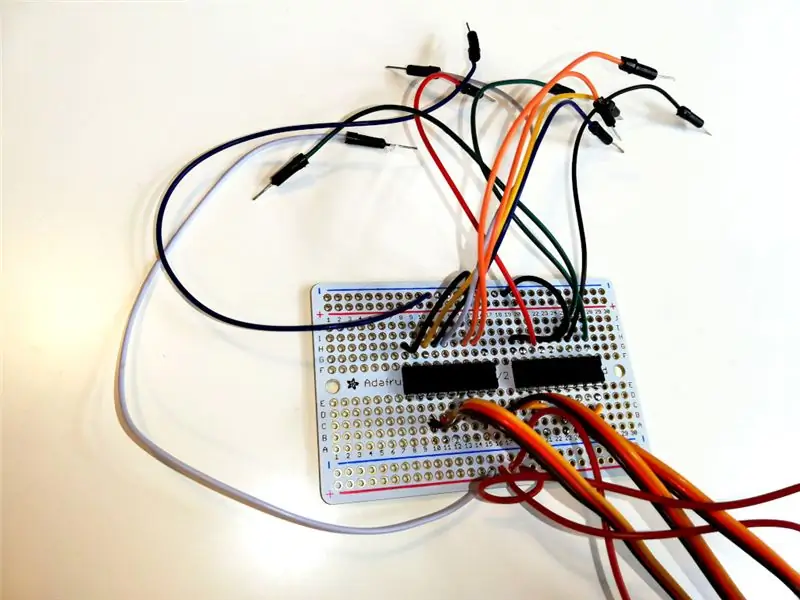
Her præsenterer jeg skemaerne for elektronikken. Billedet viser, hvordan min forbindelse ser ud. Jeg har loddet chipsene, ledningerne og knappen på et perma proto board. Indtil videre er komponenterne bare forbundet med ledningerne, men jeg overlader det til dig at designe, hvordan de skal placeres i en fin æske, og hvordan man trækker ledningerne til LED -strimlerne. Hvis du finder et 4 -leder fladt kabel, skal du bruge det, for en LED -strimmel har brug for 4 ledninger. Jeg havde kun 3 -leder fladt kabel, så jeg havde brug for en ekstra ledning, hvilket fik det til at se lidt grimt ud.
Trin 5: Koden
Koden er skrevet til en Arduino Uno. Uno har kun 6 PWM -kompatible stifter, men jeg har brug for 9 af dem. Så jeg bruger et særligt PWM -bibliotek skrevet af Brett Hagman. Dette skal installeres i din Arduino IDE.
wildfire.ino er hovedprojektfilen, den indeholder opsætnings- () og loop () -funktionerne samt nogle andre fælles funktioner for alle ordninger.
wildfire.h er den almindelige header -fil.
De forskellige skemafiler kan indsættes som separate faner i projektet.
Trin 6: I aktion


Trin 7: Videreudvikling
- Udskift enkeltknapgrænsefladen med en ESP8266 for at aktivere trådløs kontakt med en Android -telefon, hvor brugergrænsefladen er en webside til styring af ordningerne.
- Der er stadig omkring 70 RGB SMD LED'er tilbage i båndet, der skal bruges. Det er 24 strimler med 3 i hver. 24 flere kanaler har brug for en ny tilgang. Det ville have brug for en Arduino Mega 2560 og nogle flere ULN2803AP -chips, alternativt to 16 -kanals servokort, som ofte bruges til LED'er.
- Ubrugt er også fjernbetjeningen til den originale LED -strip, såvel som dens modtager. Jeg har ikke åbnet modtageren endnu, men den kan måske genbruges på en eller anden måde. Man kunne lade en Arduino kapre sin logik og få den til at levere numeriske data til Arduino for at styre lysshowet.
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
