Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: BOM: Styklisten
- Trin 2: Opsætning af din Raspberry Pi 3B+
- Trin 3: Tilslutning af dine komponenter
- Trin 4: Oprettelse af en passende database
- Trin 5: Lav en funktionel backend
- Trin 6: Design af frontenden
- Trin 7: Opbygning af webstedet
- Trin 8: Implementering af funktionaliteten
- Trin 9: Realisering af et kabinet

Video: LabInv: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Med væksten i teknologi og informatik vokser skubbet fremad mod digitalisering og forenkling af job med det. I mit projekt vil jeg se hvordan man forenkler og digitaliserer vejning af stoffer i et laboratoriemiljø. I en normal klassisk labopsætning indsamles data på papir og har været det, så længe videnskab har eksisteret. Dette kommer dog med problemer, såsom at være tidskrævende, når man ønsker at digitalisere dataene, læsbarheden er helt afhængig af forfatteren, fraværssynethed, der fører til fejlagtigt at notere dataene osv.
Mit projekt søger at forenkle en anden ting, der er nært knyttet til indsamling af data i et laboratoriemiljø: lab management.
Nogle lagrede stoffer kan løbe hurtigere ud end andre, og det er op til den person, der sidst vejede stoffet, at rapportere til afdelingslederen eller de ansvarlige for at bestille og genopfylde. Dette kan let gå galt, fordi vi har en tendens til at glemme ting, når vi har andre presserende ting i tankerne.
Så løsningen er at overvåge stofferne og de hændelser, hvor de vejes. Her vil jeg bare udarbejde nogle grundlæggende ting: at holde styr på, hvor meget af et stof der tages ud, og hvem der får adgang til skabet, der indeholder stofferne.
Forbrugsvarer
Til dette projekt brugte jeg visse ting:
- Raspberry Pi 3B+
- RFID scanner
- OLED display
- Stregkodescannermodul (2D)
- Elektromagnetisk lås
- Vejecelle, inklusive et HX711 -bord
- Relæ (0RZ-SH-205L)
- Nok batterier til at lave en 12V kilde
- Transistor (BC337)
- En knap
- Et par modstande
- En flok kabler
Trin 1: BOM: Styklisten
Trin 2: Opsætning af din Raspberry Pi 3B+

Sørg for at anskaffe programmer som spartel for let adgang til Pi via fjernafstand. Monter et billede på Pi'en, der har Raspbarian og har en konsekvent APIPA -kjole.
Sørg for at installere flere programmer på Pi, såsom MySQL, Python og pip.
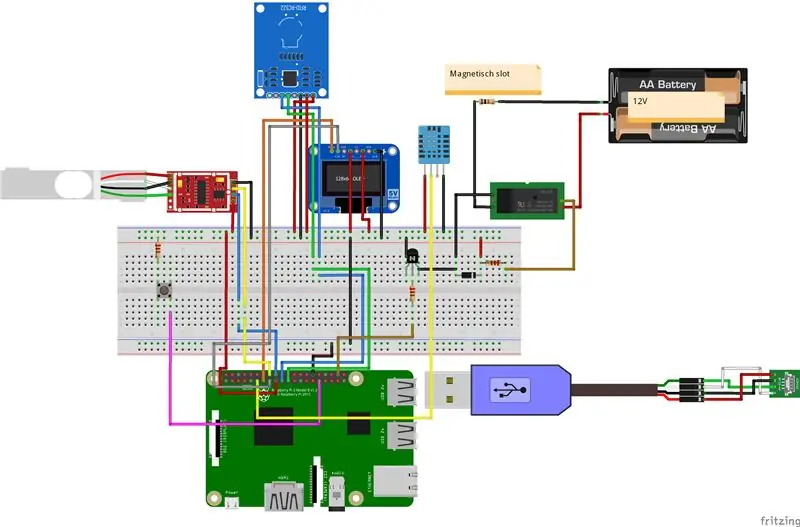
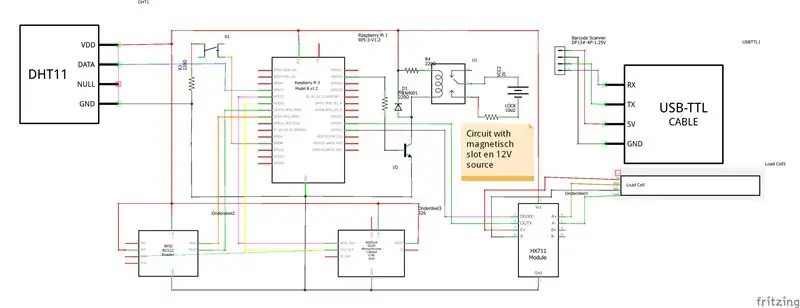
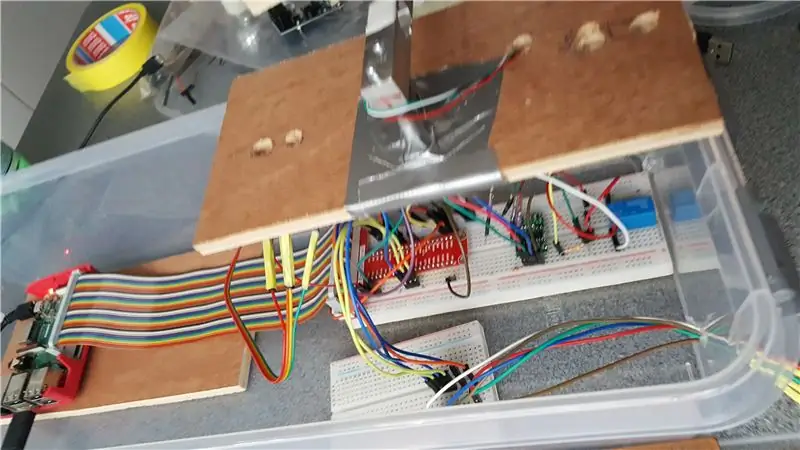
Trin 3: Tilslutning af dine komponenter


Alle komponenter er koblet som vist på figurerne.
Følgende grænseflader blev brugt:
- Seriel kommunikation til stregkodescanneren
- I2C til OLED -displayet og RFID
- Digital linje til HX711
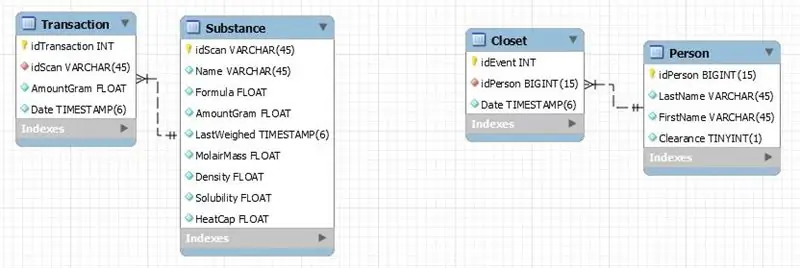
Trin 4: Oprettelse af en passende database

Mit projekt kan ses som 2 separate ting: skabet og balancen. Som sådan består min database også af 2 enheder: en databasemodel til saldoen og skabet.
Disse er ikke noget fancy, men de findes begge ud af 2 borde. Begge indeholder en tabel til historie, den ene indeholder en tabel til stofinformation og den anden har en tabel til personale.
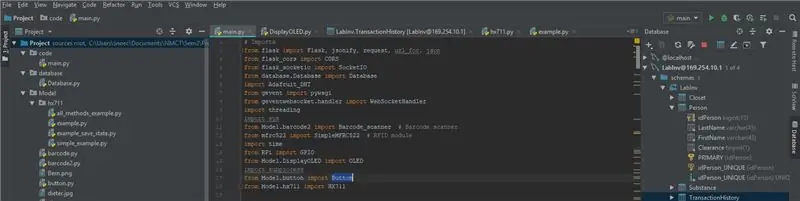
Trin 5: Lav en funktionel backend

Al kodning er udført i Python 3.5
Det har følgende afhængigheder:
- kolbe, flask_cors og flask_socketio
- gevent og geventwebsocket
- RPi
-
Indbygget:
- trådning
- tid
-
Lokal:
- SimpleMFRC522
- HX711
- Stregkode_scanner
- OLED
- Database
- Knap
Koden kan findes her.
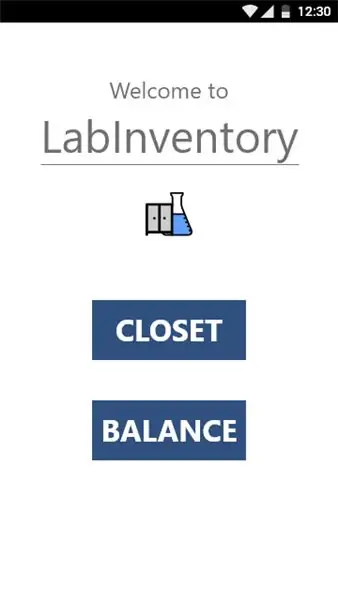
Trin 6: Design af frontenden



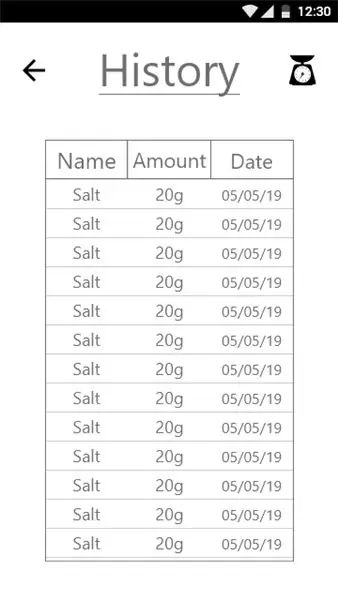
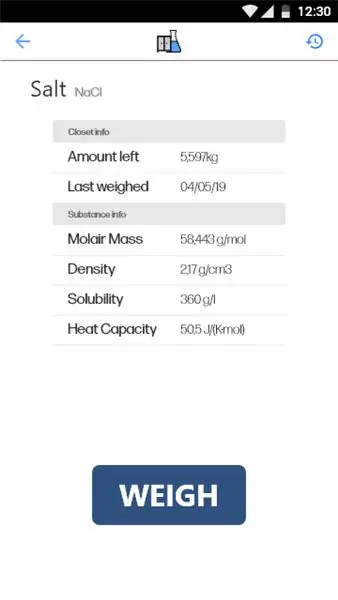
Et enkelt websted bør være tilstrækkeligt til ikke kun at vise de indsamlede data fra skabet og vejning. Men der bør også være en side, der præsenterer os med realtidsdata fra både scanneren og saldoen.
Det hele er designet til at være mobil først, holde det enkelt, holde det rent.
Nævnte kode kan også findes her.
Trin 7: Opbygning af webstedet

Webstedet blev kodet i HTML og CSS, og havde (for det meste) god praksis, f.eks. BEM -notation, i tankerne. Redaktøren, der blev brugt, var VS Code, til en hurtig og let lancering af servere (takket være plug-ins), oprydning og sortering af kode og hurtigt foreslået, hvad du muligvis skriver med rullemenuer. Webstedet (kode findes her) er forenklet og ikke noget fancy, men det vil gøre, især til det næste trin.
Trin 8: Implementering af funktionaliteten

Med fundamentet (stedet) nu på plads, kan vi begynde at implementere den funktionalitet, der er nødvendig for at repræsentere dataene på webstedet.
Dette gøres med Javascript, et let at lære sprog, der går hånd i hånd med HTML og CSS. Den pågældende editor er igen VS Code. Koden var også struktureret på en måde, der gør læsningen let og brugervenlig, alt takket være regioner.
Med dette kan webstedet kommunikere med databasen på hindbær pi og visualisere dataene for brugeren.
Igen kan det samme link bruges til at finde JS -koden.
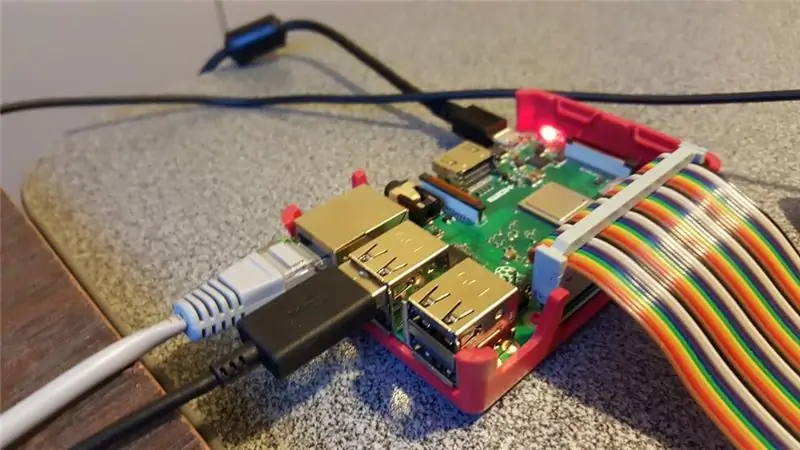
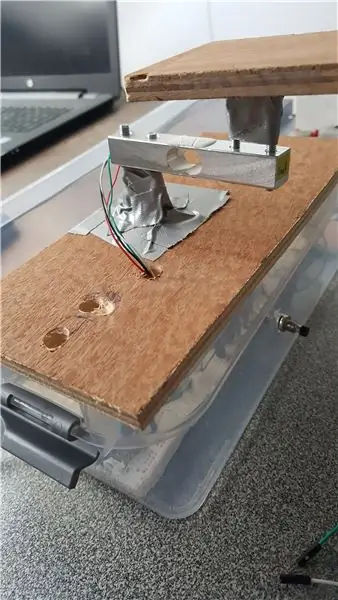
Trin 9: Realisering af et kabinet



En lille trækiste bruges til at efterligne et skab, der placerer den elektromagnetiske lås indeni. Det er groft, men man kan bruge tape til at binde de to komponenter sammen. Endvidere bores der et hul til kablerne.
Kabinettet til pi, hvor balancen vil gå, er en helt anden sag. Placeret i en aflang plastkasse, der bruges til opbevaring, er pi'en og dens ledninger sikre mod de fleste fysiske manipulationer. Der er lavet hul, så transport af data gennem kabler.
Selve balancen er vanskelig, jeg anbefaler at købe en forudbygget vejecelle, fordi jeg mildest talt har problemer med at samle det ønskede resultat. Jeg brugte selv en kombination af boring af træ med de korrekte mål, brug af bolte, der var de samme mål som borehovedet, og andetape, det stærkeste af bånd. Dette resultat er en balance, der er robust nok til at veje under 500g (fandt det ud på den hårde måde).
Med alt forbundet, skal det endelige produkt være klar.
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
