Indholdsfortegnelse:
- Trin 1: Materialerne
- Trin 2: Lav kredsløbet
- Trin 3: Opret en database
- Trin 4: Skrivning af sensordata til databasen
- Trin 5: Visning af din IP på skærmen
- Trin 6: Måling af sensorerne hvert 10. minut
- Trin 7: Lav webstedet
- Trin 8: Oprettelse af back-end
- Trin 9: Oprettelse af front-end
- Trin 10: Fremstilling af drivhuset
- Trin 11: Sæt alt sammen

Video: Mini-Serre: 11 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


Som studerende har jeg en dårlig vane med at glemme ting. På grund af det, hvis jeg vil dyrke en bestemt plantetype, glemmer jeg normalt det, og det dør, fordi der ikke er nogen, der kan tage sig af det.
Jeg vil prøve at løse dette problem med Mini-Serre. Mini-Serre er et automatiseret haveovervågningssystem, der sender data om de forskellige slags sensorer, der er installeret til en webserver, der kører på Raspberry Pi. På denne måde kan brugeren overvåge deres planter på et websted, uanset hvor de er. Dette koncept udvikles som et afsluttende projekt inden for det første år med multimedie- og kommunikationsteknologi i Howest Kortrijk, Belgien.
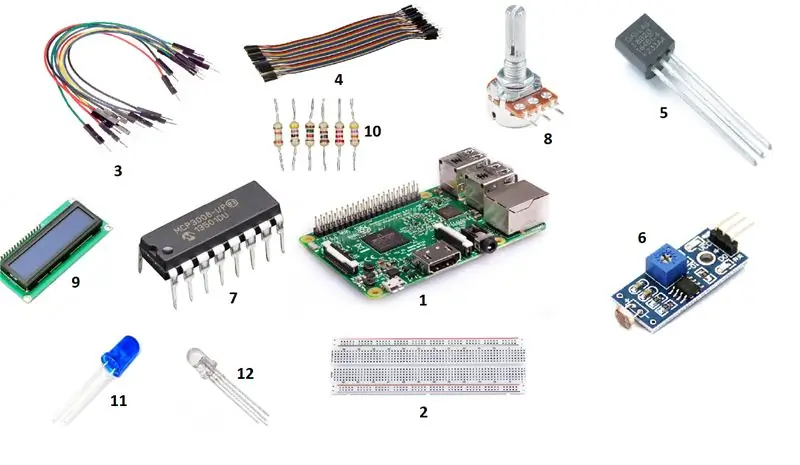
Trin 1: Materialerne

For at bygge dette projekt skal du bruge følgende elementer:
Elektronik
- Hindbær pi 3 - sæt
- Brødbræt
- Mand-til-han-stik
- Mand-til-hun-stik
- Dallas 18B20 (temperatursensor)
- Fotoresistordetektion Fotofølsom lyssensor
- MCP3008
- Potentiometer
- LCD-display
- Modstande
- Blå LED
- RGB LED
Kabinet:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Træplade (bunden af sagen) 15. Søm 16. Skruer
Værktøjer:
17. Hammer 18. Sav 19. Skruetrækker 20. Bor
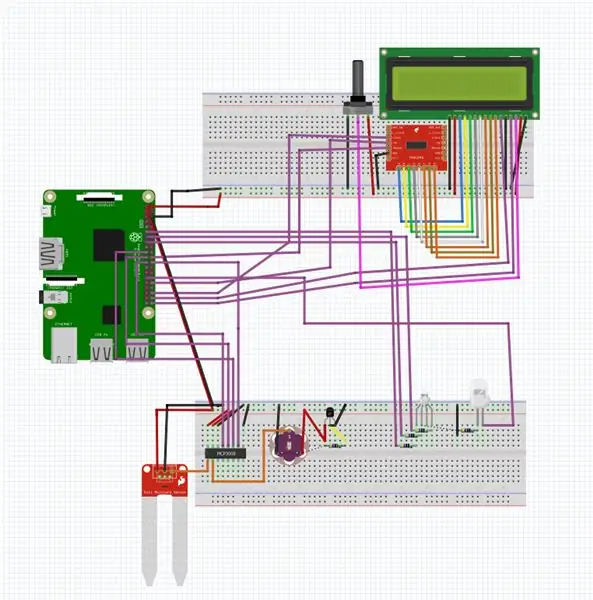
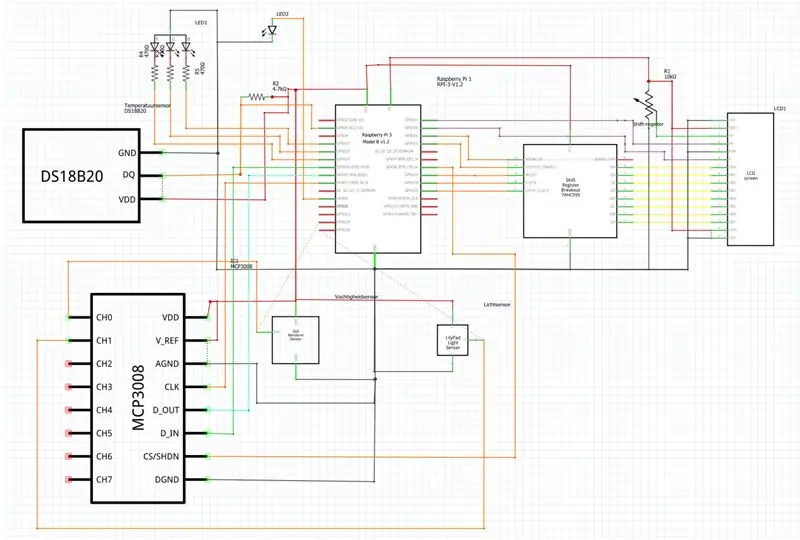
Trin 2: Lav kredsløbet


I trin 2 skal vi lave kredsløbet til dette projekt. Dette er det absolutte minimum, du har brug for, hvis du vil have det til at fungere. Brug fritz -bordet og diagrammet til at lave en kopi af kredsløbet. Det er her, du har brug for alle de elektriske materialer fra trin 1.
Information om kredsløbet:
Vi har 2 sensorer forbundet til MCP3008, som er lyssensoren og jordfugtighedssensoren. Temperatursensoren har en digital udgang og bruger en GPIO-pin på Raspberry Pi.
Ekstra:
Jeg har også implementeret en LCD-skærm, som senere vil gøre det lettere at oprette forbindelse til Raspberry Pi uden behov for at skulle oprette forbindelse til din bærbare computer. Dette er ikke nødvendigt, men det er stærkt foreslået.
Trin 3: Opret en database

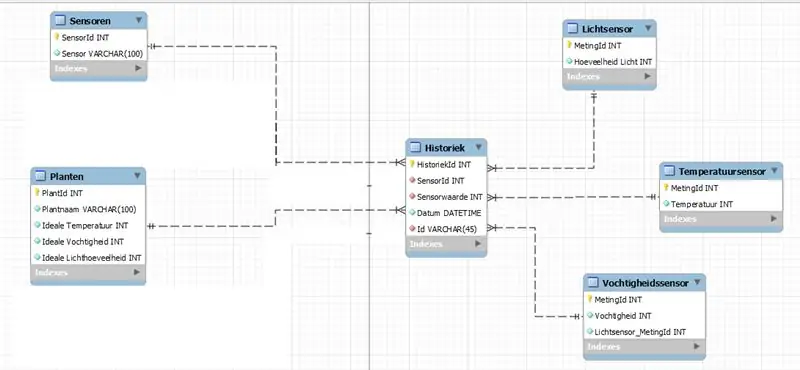
Det er meget vigtigt at gemme dine data fra sensorerne på en organiseret, men også sikker måde. Derfor besluttede jeg at gemme mine data i en database. På denne måde kan kun jeg få adgang til denne database (med en personlig konto) og holde den organiseret. På billedet ovenfor kan du finde mit skema fra min database og under en fil til eksport af databasen til et databaseprogram, f.eks. MySQL.
Databaseprogram Det er vigtigt, at vores database kan fungere alene fra vores Raspberry Pi. Du kan gøre dette ved at downloade MySQL eller MariaDB til Raspberry Pi. Du vil først lave databasen på din computer i MySQL Workbench. Dernæst eksporterer du denne database som en selvstændig fil. Opret nu forbindelse til din Raspberry Pi's database via MySQL Workbench og gendan databasen her. Nu har du databasen kørende på din Raspberry Pi!
Trin 4: Skrivning af sensordata til databasen
Når databasen kører på din Raspberry Pi, ønsker vi, at vores sensorer skal kunne gemme deres data i den. Vi kan gøre dette ved at oprette 3 separate scripts (hvilket gøres i PyCharm). En god funktion inkluderet i PyCharm er, at du kan oprette forbindelse til din Pi, og på denne måde kan du få adgang til din database og skrive direkte til den. Dataene læses også direkte af Raspberry Pi, og LED'erne lyser i overensstemmelse med det, du har brug for.
Blå LED lyser: Jorden er ikke fugtig nok. RGB LED lyser grønt: alt er fint. RGB LED lyser rødt: det er for varmt, åbn taget for at afkøle det lidt. RGB LED lyser blåt: det er for koldt, luk taget, hvis det er åbent.
Du kan downloade alle scripts fra mit github -lager:
Bemærk: Jeg brugte mine personlige loginoplysninger til databaserne, så du skal muligvis ændre dem, så de passer til dine.
Bemærk: Mappen DB1 indeholder en klasse 'database', som importeres i koden, der vil oprette forbindelse til din database.
Trin 5: Visning af din IP på skærmen

Displayet viser IP-adressen, som din Raspberry Pi kører på, på denne måde kan du nemt tilslutte uden ledninger til din Raspberry Pi. Jeg skrev også et script til dette, der læser IP'en på din pi og viser det på displayet (bemærk at dine GPIO-pins matcher ellers fungerer det muligvis ikke). Raspberry Pi kører dette script automatisk ved opstart. Du kan gøre dette ved at tilføje noget kode til filen rc.local på din Raspberry Pi. Du kan komme dertil ved at skrive 'sudo nano /etc/rc.local', før den sidste kodelinje vil du tilføje 'Python3.5/home/user/filelocation &'.
Du kan finde scriptet her:
Bemærk: '&' i slutningen, dette får scriptet til at køre en gang og øjeblikkeligt stoppe det, så andre scripts også kan køre.
Trin 6: Måling af sensorerne hvert 10. minut

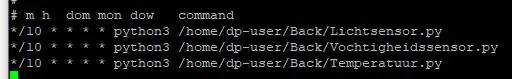
Vi ønsker ikke, at vores database skal udfyldes af sensordata nogensinde 0,001 sekunder, ellers vil det gøre det for svært for databasen at følge med i alle data, der kommer ind, og det kan gå ned. Det er derfor, jeg tilføjede et scrap til 'crontab' på Raspberry Pi. Crontab er et program, der holder styr på planlagte opgaver, så på denne måde kan du simpelthen køre scriptet hvert 10. minut bare én gang.
Sådan opsættes det:
Du kan konfigurere dette ved først at skrive i Raspberry Pi -kommandolinjen 'crontab -e', dette åbner editoren for crontab. Rul ned til bunden af filen og tilføj 3 linjer, en for hver sensor.
' */10 * * * * python3.5/home/user/filepath/sensor1'
Bemærk: '*/10' er de 10 minutter, vi vil have mellem hver måling. Koden, jeg skrev efter det, er den python -version, du kører, og den fil, du vil køre, så du skal skrive en linje for hver sensor, fordi de findes ud af 3 forskellige filer.
Trin 7: Lav webstedet

Jeg lavede min hjemmeside i et program kaldet Atom. Det er et meget enkelt at bruge program og tilrådeligt, hvis du er temmelig ny til at skrive HTML og CSS som mig.
Du kan finde al den kode og billeder, der bruges efter dette link:
Jeg lavede fronten af webstedet i Visual Studio Code, så hvis du ikke selv planlægger at lave HTML & CSS, kan du bare tilføje filerne til en ny mappe i Visual Studio Code i stedet for Atom.
Trin 8: Oprettelse af back-end
Back-end og front-end vil være de ting, der faktisk får noget til at ske på det websted, vi lige har lavet. I back-end opretter vi forbindelse til vores database igen og i stedet for at lægge data i databasen. Vi vil nu læse alle data fra de forskellige sensorer, og ved hjælp af Socket. IO sender vi dem til vores front-end, så vi kan vise dem på webstedet.
Du kan finde koden til back-end her:
Bemærk: Vi bruger den database -klasse, vi brugte tidligere før, så jeg inkluderede dette ikke i dette lager.
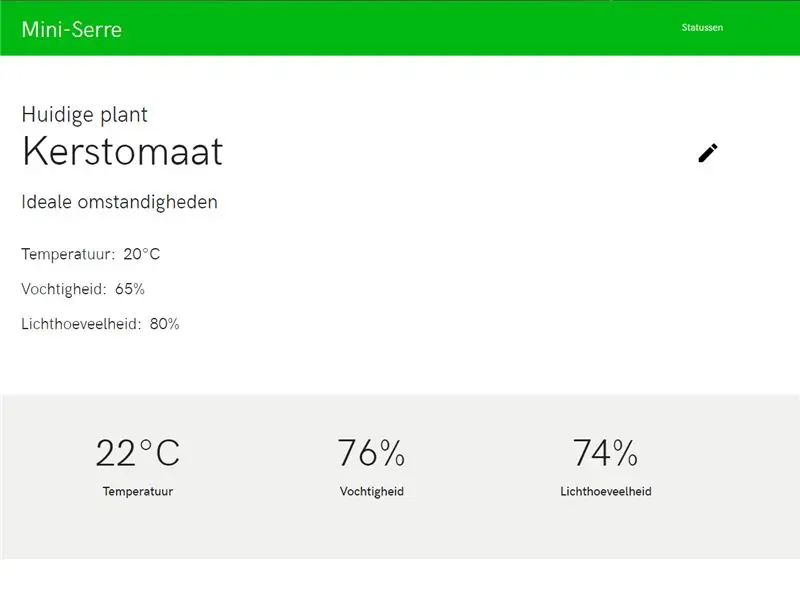
Trin 9: Oprettelse af front-end
Front-end er, hvor vi kombinerer vores HTML & CSS-kode sammen med JavaScript og vores Back-end. Javascriptet, jeg skrev, forsøger at oprette forbindelse til back-end, som skal være kørende. Nu sender Back-end os alle data fra sensorerne, og vi kan lave et par funktioner i JavaScript, som redigerer HTML-filen, så den passer til vores nuværende værdier.
JavaScript kan findes her:
Bemærk: Sørg for at linke i din HTML til den korrekte mappe på dit JavaScript -sted, ellers fungerer det muligvis ikke.
Trin 10: Fremstilling af drivhuset


Jeg købte en færdiglavet pakke fra Brico:
Følg bare de trin, der følger med pakken. Når dette er gjort, er vi ikke helt klar til at lægge vores Raspberry Pi derinde. Først skal vi lave et 'gulv' eller bund til drivhuset, du kan gøre dette ved at tage en træplade og måle ud, hvor stort det skal være for at få det til at passe. Jeg lavede først træramme, så træpladen har noget at hvile på.
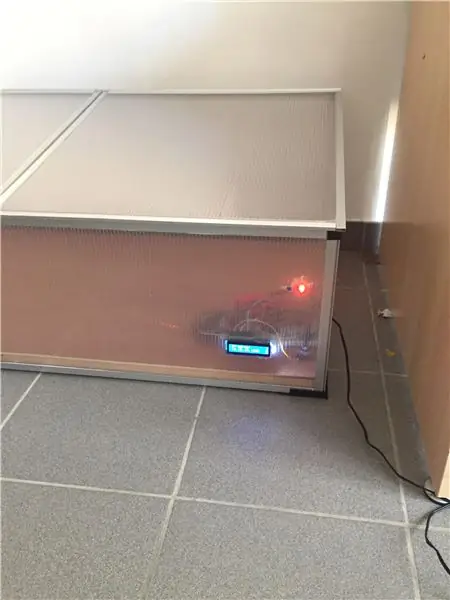
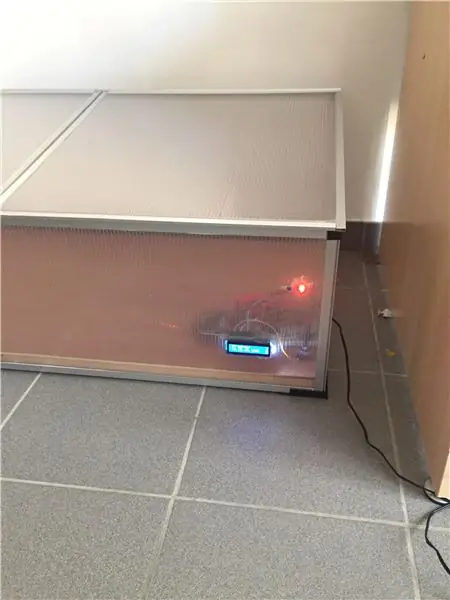
Trin 11: Sæt alt sammen



Vi er næsten klar! Bare dette sidste trin, og du er klar til at gå. Tag Raspberry Pi og drivhuset, lav et par huller, så du kan sætte lysdioderne igennem det, lave et hul til displayet og et hul til Raspberry Pi -strømforsyningen. Læg alt i drivhuset, tilslut Pi'en, og du er klar. Du har dit eget drivhus!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
Hjemmeautomatisering Trin for trin Brug af Wemos D1 Mini Med PCB -design: 4 trin

Hjemmeautomatisering Trin for trin Brug af Wemos D1 Mini Med PCB -design: Hjemmeautomatisering Trin for trin ved hjælp af Wemos D1 Mini med PCB -design For et par uger siden udgav vi en tutorial "Home Automation using Raspberry Pi" i rootsaid.com, som blev godt modtaget blandt hobbyfolk og universitetsstuderende. Så kom et af vores medlemmer
