Indholdsfortegnelse:
- Trin 1: Materialer
- Trin 2: Arduino -software
- Trin 3: Inverterlayout
- Trin 4: Relay Layout
- Trin 5: Byg
- Trin 6: Kodning

Video: JackLit: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

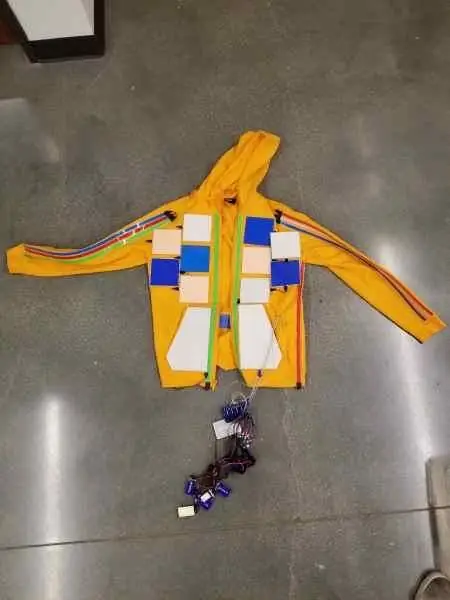
Dette projekt blev udført af studerende, der tilhørte partnerskabet mellem Fremont Academy Femineers og Pomona College Electronics 128 -kurset. Dette projekt var beregnet til at integrere hex-ware tech i en sjov jakke, der lyser i rytme med musik. Vores "JackLit" er i stand til at høre musik gennem en mikrofon og bruger en Fast Fourier -transformationskode til at sortere frekvenser i musikken, der kan kvantificeres og bruges til at skelne mellem bestemte lysgrupper på jakken. Ved at gøre det lyser elektroluminescerende panelgrupper, der er forbundet parallelt, med rytmen i enhver sang baseret på frekvensområdet, mikrofonen hører. Brugen af dette projekt er at give en underholdende jakke, der kan lyse op til rytmen i enhver sang. Den kan bæres ved sociale arrangementer eller anvendes på forskellige beklædningsgenstande. Teknologien kunne bruges i sko, bukser, hatte osv. Den kan også bruges til at opsætte belysning ved shows og koncerter.
Trin 1: Materialer
Alt materiale kan findes på adafruit.com og amazon.com.
- 10cmX10cm hvidt elektroluminescerende panel (x3)
- 10cmX10cm blå elektroluminescerende panel (x4)
- 10cmX10cm aqua elektroluminescerende panel (x3)
- 20cmX15cm aqua elektroluminescerende panel (x2)
- 100 cm grønt elektroluminescerende tape (x3)
- 100 cm rødt elektroluminescerende tape (x4)
- 100 cm blå elektroluminescerende tape (x2)
- 100 cm hvidt elektroluminescerende tape (x1)
- 12 volt inverter (x4)
- SainSmart 4 -kanals relæmodul (x1)
- 9 volt batteri (x5)
- 9 volt snap -stik (x5)
- Masser af ledninger
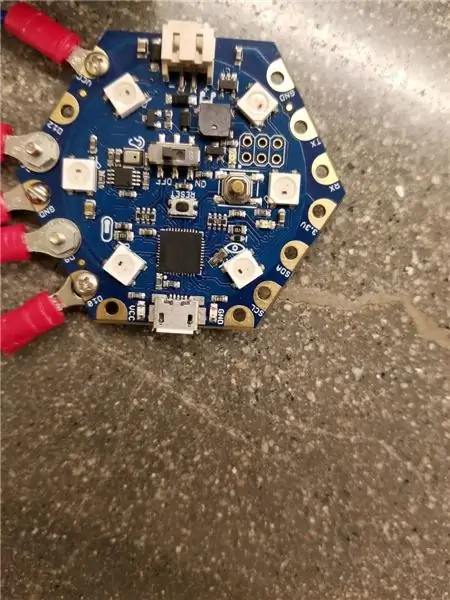
- HexWear
Trin 2: Arduino -software
Inden du går i gang med at bygge JackLit, skal du have de rigtige programmeringsværktøjer til at kontrollere den. Først skal du gå til Arduino -webstedet og downloade Arduino IDE. Når det er gjort, er her de trin, du skal følge for at blive konfigureret til at programmere din Hex.
- (Kun Windows, Mac-brugere kan springe dette trin over) Installer driveren ved at besøge https://www.redgerbera.com/pages/hexwear-driver-i… Download og installer driveren (.exe-filen, der er angivet i trin 2 på øverst på den linkede RedGerbera -side).
- Installer det nødvendige bibliotek til Hexware. Åbn Arduino IDE. Vælg "Indstillinger" under "Fil". Indsæt https://github.com/RedGerbera/Gerbera-Boards/raw/… i pladsen til Yderligere Boards Manager-webadresser. Klik derefter på "OK". Gå til Værktøjer -> Board: -> Board Manager. Vælg "Bidraget" i menuen øverst til venstre. Søg efter, og klik derefter på Gerbera Boards, og klik på Installer. Afslut og genåbn Arduino IDE. For at sikre, at biblioteket er installeret korrekt, skal du gå til Værktøjer -> Board og rulle til bunden af menuen. Du bør se et afsnit med titlen "Gerbera Boards", hvorunder der i det mindste skal vises HexWear (hvis ikke flere boards som mini-HexWear).
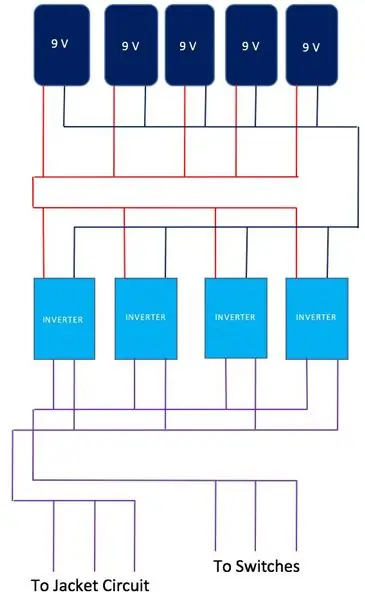
Trin 3: Inverterlayout

Dette diagram illustrerer kredsløbet, der forbinder de 9 volt batterier parallelt med omformerne og derefter videre til kappen. Bemærk, at det par ledninger, der kommer ud af hver inverter, bærer vekselstrøm, og det er vigtigt, at de parallelt tilsluttede ledninger, der kommer fra omformerne, er i fase, ellers vil nettogevinsten ikke være 1.
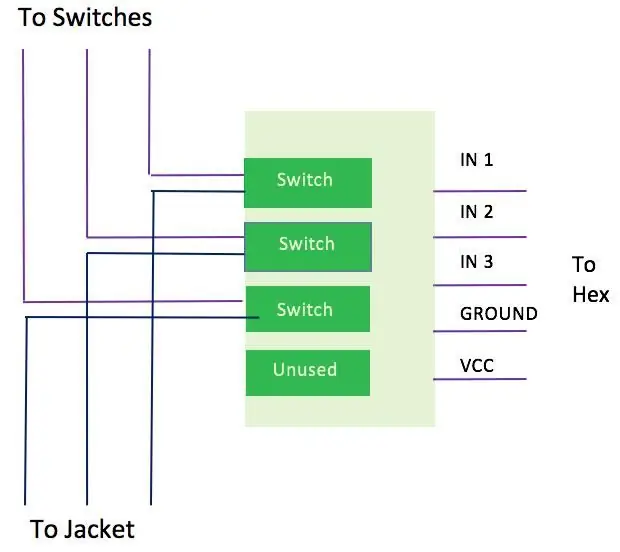
Trin 4: Relay Layout

Dette er den efterfølgende komponent i kredsløbet fra trin 3 mærket "til switches", som forbinder Hex med switches (relæmodul).
Trin 5: Byg

Tilslut 9 volt batterier og invertere som vist i figur 1. Fem 9 volt skal være parallelle og tilsluttes også fire invertere parallelt. Udgangsledningerne fra omformerne skal forbindes parallelt og i fase. En af inverterens udgangsparallelle ledninger skal derefter sættes til side for at blive forbundet direkte til de elektroluminescerende paneler på kappen. Den anden vil blive forbundet til relæmodulet. Bemærk, at den ene går hvor er vilkårlig, fordi vi har at gøre med et vekselstrømskredsløb. Som illustreret i trin 4 skal du opdele de parallelle ledninger i tre, der hver forbinder til en af de fire kontakter. Én kontakt vil gå ubrugt. Se vejledningen på adafruit.com eller amazon.com for at vide, hvor dine ledninger skal forbindes til kontakterne. En anden ledning skal tilsluttes hver switch, der vil blive afsat til at forbinde til de elektroluminescerende paneler på kappen. Sørg for at tilslutte relæmodulet korrekt til Hex som vist i trin 4 og derover.
Går videre til kredsløbet integreret i jakken. Vi har nu et sæt med tre ledninger, der forbinder til omformerne, og et andet sæt med tre ledninger, der forbinder til switchene. De er i sæt med tre, fordi vi har 3 parallelle kredsløb af elektroluminescerende paneler på jakken. De elektroluminescerende paneler kan varmlimes på jakken og huller skæres i stoffet for at tråde trådene, så de ikke viser sig udvendigt. Det næste trin er det enkleste, men mest kedelige på grund af alle de elektroluminescerende paneler. Vælg, hvilke paneler du vil belyse samtidigt. Du kan tildele tre grupper paneler, og hver skal være forbundet parallelt. Der bør være positive indgangstråde parallelt og negative indgangstråde parallelt, selvom det er positivt og negativt er vilkårligt, fordi det er et vekselstrømskredsløb. Tilslut en af de tre ledninger fra omformerne til hver af de tre elektroluminescerende parallelle belysningsgrupper. Tilslut derefter en af de tre ledninger, der kommer fra kontakterne, til hver af de tre elektroluminescerende parallelle belysningsgrupper. Sørg for at dække udsatte ledninger, da de vil give dig et let stød.
Trin 6: Kodning
Vores kode bruger Arduino Fast Fourier Transform (fft) bibliotek til at nedbryde støj til de frekvenser, Hex hører. Selve matematikken bag Fourier Transforms er noget kompliceret, men selve processen er ikke for kompleks. For det første hører Hex støj, som faktisk er en kombination af mange forskellige frekvenser. Hex kan kun lytte i et bestemt stykke tid, før den skal rydde alle data og igen, så for at den kan høre en støj, skal denne støjs frekvens højst være halvdelen af den tid, Hex lytter efter siden Hex skal have mulighed for at høre det to gange, for at det kan vide, at det er sin egen frekvens. Hvis vi skulle tegne en ren tone som funktion af amplitude vs. tid, ville vi se en sinusbølge. Da rene toner i virkeligheden ikke er almindelige, er det vi ser i stedet en temmelig forvirrende og uregelmæssig svingende linje. Vi kan dog tilnærme dette med en sum af mange forskellige rene tonefrekvenser til en temmelig høj grad af nøjagtighed. Dette er, hvad fft -biblioteket gør: det tager en støj og bryder det ned i forskellige frekvenser, som det hører. I denne proces har nogle frekvenser, som fft -biblioteket bruger til at tilnærme den faktiske støj, større amplituder end andre; det vil sige, at nogle er højere end andre. Så hver frekvens, som Hex kan høre, har også en tilsvarende amplitude eller volumen.
Vores kode gør en fft for at få en liste over amplituderne for alle frekvenser i det område, Hex kan høre. Den indeholder kode, der både udskriver en liste over frekvenser og amplituder og tegner dem også, så brugeren kan kontrollere, at Hex rent faktisk hører noget, og at det ser ud til at svare til ændringer i lydstyrken, uanset hvad Hex er høring. Derfra, da vores projekt har 3 kontakter, opdelte vi frekvensområderne i tredjedele: lav, medium og høj og fik hver gruppe til at svare til en switch. Hex kører gennem de frekvenser, den hørte, og hvis noget i gruppen lav/medium/høj er over et bestemt volumen, tænder kontakten, der svarer til den gruppe, frekvensen tilhører, og det hele stopper for at lade lyset blive på. Dette fortsætter, indtil alle frekvenser er blevet kontrolleret, og derefter lytter Hex igen og hele processen gentages. Da vi havde 3 switches, opdelte vi sådan frekvenserne, men dette kan let skaleres til et vilkårligt antal switches.
En note om nogle af kodens særheder. Grunden til, at når vi gentager gennem frekvenserne, der starter ved den 10., er det ved en frekvens på 0, at amplituden er ekstremt høj uanset støjniveau på grund af en DC -forskydning, så vi starter bare efter det bump.
Se den vedhæftede fil for den faktiske kode, vi brugte. Spil gerne med det for at gøre det mere eller mindre følsomt, eller tilføj flere lysgrupper, hvis du vil! Hav det sjovt!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
