Indholdsfortegnelse:
- Trin 1: Påkrævede dele
- Trin 2: Arbejde
- Trin 3: Behandling
- Trin 4: Forbindelser, Arduino -kode og forklaring

Video: 4x4 tastatur med Arduino og behandling: 4 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



Kan du ikke lide LCD -skærme ??
Vil du få dine projekter til at se tiltalende ud?
Her er løsningen. I denne instruks kan du frigøre dig fra besværet med at bruge en LCD -skærm til at vise indhold fra din Arduino og også få dine projekter til at se godt ud med denne fantastiske og gratis GUI -software kaldet Processing. Ved afslutningen af dette projekt vil du være i stand til at interface forskellige typer tastaturer med Arduino og være fortrolig med Processing.
Hvad kan du gøre med dette?
- Interface 4x4 tastatur med arduino.
- Opret grafiske grænseflader efter eget valg
Hvad vil du lære af dette
- Interfacing ethvert tastatur med Arduino
- Behandlingssoftware.
- Kommunikation mellem Processing og Arduino.
Trin 1: Påkrævede dele
Du skal bruge følgende dele til dette projekt:
- Arduino (enhver Arduino vil gøre).
- Tastatur (det kan være 4x4 eller 4x3. Jeg har brugt et 4x4 tastatur).
- Behandlingssoftware.
- Tastatur bibliotek
Her er linkene, hvis du ikke har softwaren.
Arduino IDE
Forarbejdning
Udpak zip'en, og flyt den til biblioteksmappen i Arduino. Efter at have gjort det, skulle du kunne se nogle eksempler på skitser i Arduino IDE.
Trin 2: Arbejde


Lad os nu først forstå, hvordan tastaturet fungerer.
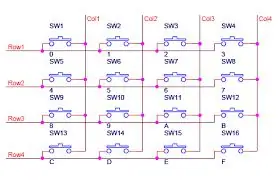
Tastaturet fungerer efter det simple princip om en switch, dvs. kredsløbet er færdigt, når der trykkes på kontakten.
Vi tildeler rækkenålene med en HIGH eller VCC og kolonnestifterne med en LOW eller GND. Dette kan gøres ved hjælp af GPIO -ben på Arduino. Derefter kontrollerer vi kolonnestifterne for en ændring af input.
Antag, at vi trykker på 1 på tastaturet, så ifølge diagrammet er det placeret på r1, c1. Derfor, hvis vi giver HØJ til række1, vil kolonne1 læse et HØJT på stiften. Sådan vil vi kunne finde ud af, hvilken tast der trykkes på. Da kun række 1 er givet HØJ, kan vi være 100% sikre på, at r1, c1 er trykket. Sådan kan du kortlægge alle tasterne.
Hvis du vil have yderligere forklaring, eller hvis dette ikke var nok, er der et stort antal videoer på youtube, der forklarer, hvordan et enkelt tastatur fungerer. Du kan se dem, hvis du vil.
Trin 3: Behandling



Så lad os nu starte med GUI -delen. Til dette vil vi bruge en software kaldet Processing. Jeg har angivet linket i trin 1.
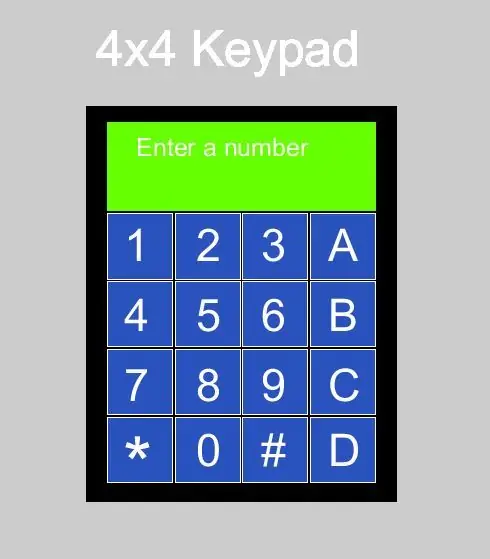
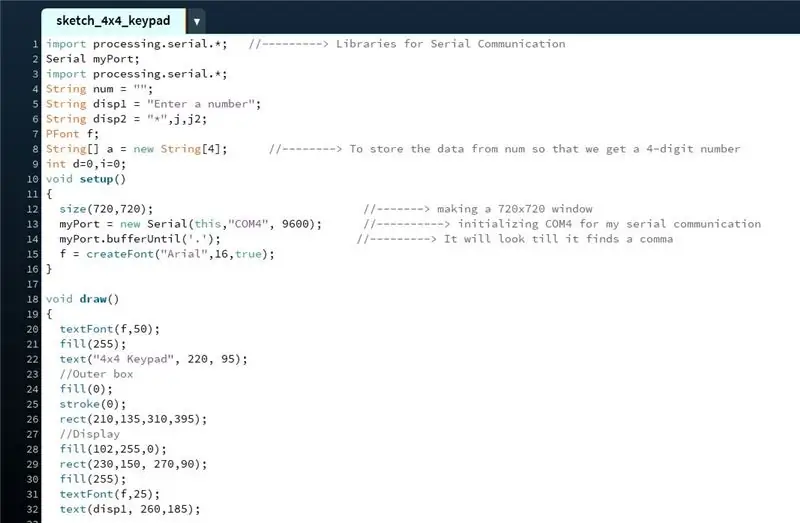
Det er dybest set her, vi vil visualisere vores output fra Arduino. Det første billede er, hvordan tastaturet ser ud fra koden, der følger det. Når du er fortrolig med Processing, kan du lave dit eget tastatur.
Nu for at forklare koden. Det er stort set let, da forklaringen på alle funktionerne kan findes på behandlingsstedet.
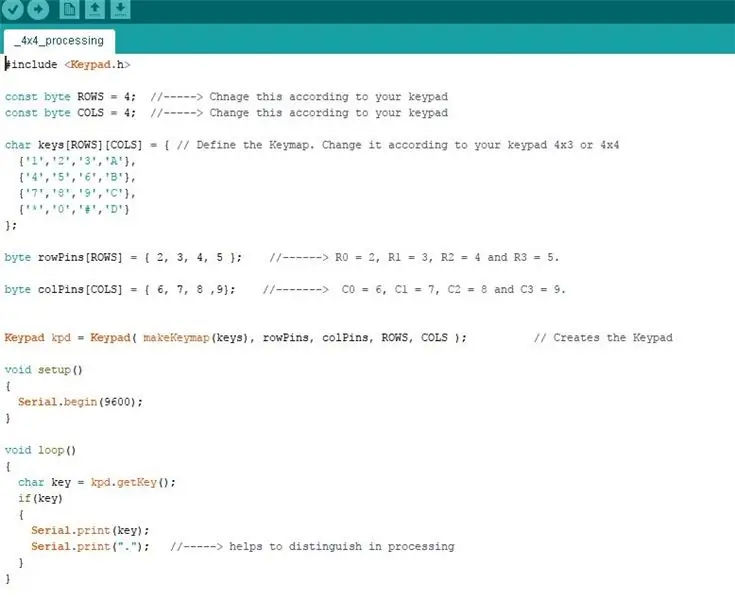
På det andet billede kan du se, at jeg har konfigureret alle de nødvendige biblioteker, og i tomrumsopsætningen () har jeg initialiseret vinduet, tekstskrifttypen og den serielle port.
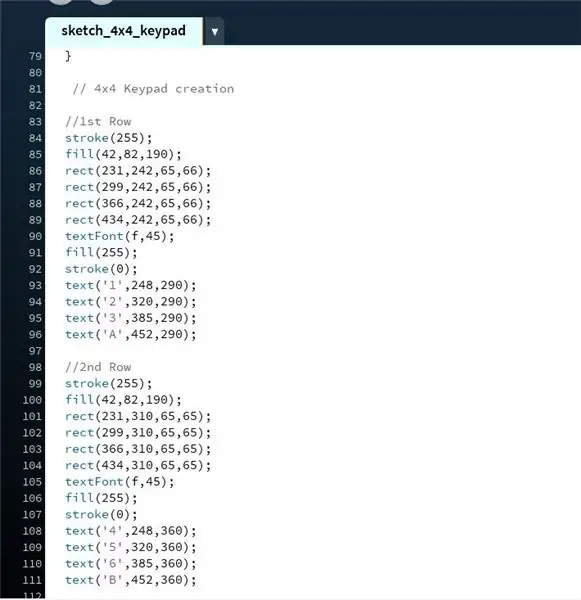
Det tredje billede er, hvor jeg faktisk har lavet tastaturet, tilføjet alle taster, firkanter, display osv.
Fjerde billede har betingelserne for, hvornår vi modtager et input via den serielle forbindelse. Grundlæggende får jeg tasterne til at flimre for at give et udseende af, at der trykkes på tasten.
Sidste billede er, hvor den serielle begivenhed finder sted, og det er her, vi får vores input.
Trin 4: Forbindelser, Arduino -kode og forklaring




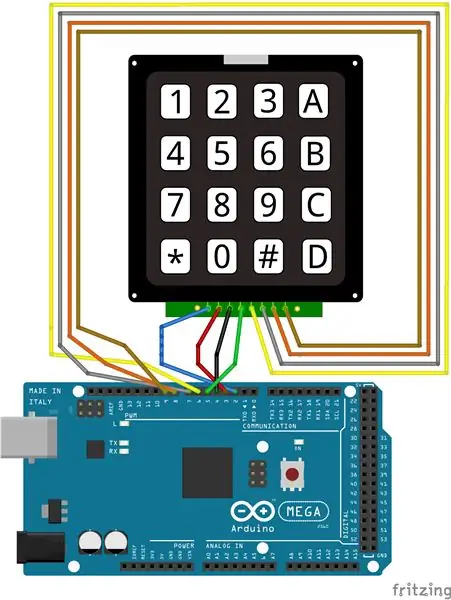
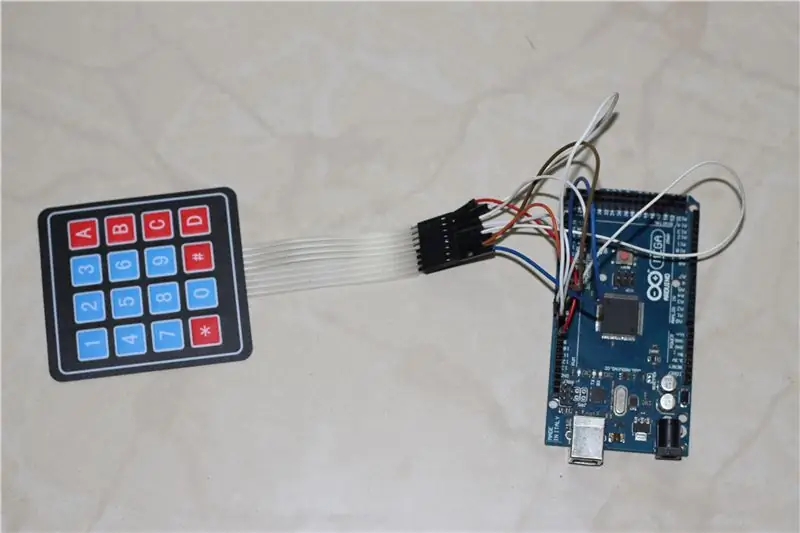
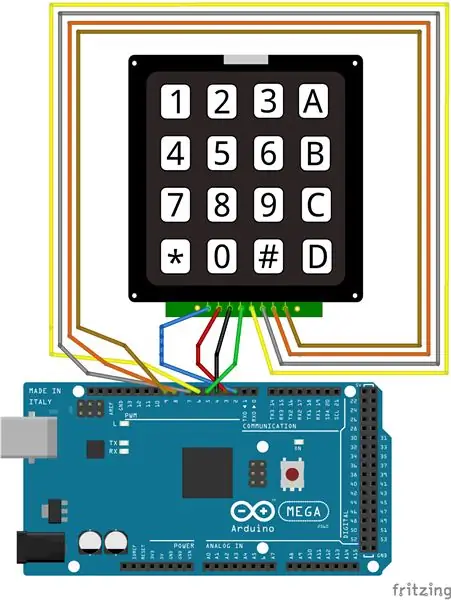
For at oprette forbindelserne skal du holde tastaturet med tasterne vendt mod dig. Fra venstre går det sådan her R0, R1, R2….
R0 - pin 2
R1 --- pin 3
R2 --- ben 4
R3 --- ben 5
C0 --- pin 6
C1 --- ben 7
C2 --- ben 8
C3 --- ben 9
Lad os nu se på Arduino -koden. Det er ikke noget ud over det sædvanlige. Som sædvanlig i void setup () starter du den serielle kommunikation med 9600 som baudrate. Så i void loop () har jeg brugt en variabel til at hente og gemme værdien fra tastaturet. Denne værdi sender jeg gennem den serielle port med et punktum efter den, så det bliver let at identificere slutningen af dataene i Processing. Vi gør dette, så den serielle port ikke bliver ved med at søge efter slutningen af dataene. I Processing bruger vi statement -bufferen, indtil den ser punktum. I den følgende video har jeg givet en detaljeret forklaring på processen.
Det er det. Udpak alle filerne, lav forbindelserne og nyd det.
Tak skal du have.
Anbefalede:
Arduino -lommeregner ved hjælp af 4X4 -tastatur: 4 trin (med billeder)

Arduino -lommeregner ved hjælp af 4X4 -tastatur: I denne vejledning bygger vi vores egen lommeregner med Arduino. Værdierne kan sendes ind via et tastatur (4 × 4 tastatur), og resultatet kan ses på en LCD -skærm. Denne lommeregner kunne udføre enkle operationer som Addition, Subtraktion, Multiplicat
Arduino Tastatur 4x4 Tutorial: 4 trin (med billeder)

Arduino Tastatur 4x4 Tutorial: Tastaturindgang viste til seriel skærm med arduino uno og 4x4 tastatur fuld kode
Interaktiv LED Dome med Fadecandy, behandling og Kinect: 24 trin (med billeder)

Interaktiv LED Dome med Fadecandy, Processing og Kinect: WhatWhen in Dome er en 4,2 m geodesisk kuppel dækket med 4378 LED'er. LED'erne er alle individuelt kortlagte og adresserbare. De styres af Fadecandy og Processing på et Windows -skrivebord. En Kinect er fastgjort til en af kuplens stiver, så
Sådan kontrolleres adresserbare lysdioder med Fadecandy og behandling: 15 trin (med billeder)

Sådan kontrolleres adresserbare lysdioder med Fadecandy og behandling: WhatThis er en trin-for-trin vejledning i, hvordan du bruger Fadecandy og behandling til at styre adresserbare lysdioder. Fadecandy er en LED-driver, der kan styre op til 8 strimler på 64 pixels hver. (Du kan forbinde flere Fadecandys til en computer for at øge
Temperatur- og fugtighedsvisning og dataindsamling med Arduino og behandling: 13 trin (med billeder)

Temperatur- og fugtighedsvisning og dataindsamling med Arduino og behandling: Intro: Dette er et projekt, der bruger et Arduino -kort, en sensor (DHT11), en Windows -computer og et bearbejdningsprogram (et gratis downloadbart) til at vise temperatur, luftfugtighedsdata i digital og søjlediagramform, vis tid og dato, og kør en optællingstid
