Indholdsfortegnelse:
- Trin 1: Oversigt over løsningen
- Trin 2: Oprettelse af figuren
- Trin 3: Installer OSMC
- Trin 4: Konfigurer læseren
- Trin 5: Installer Node og opret projektet
- Trin 6: Koden, forklaret
- Trin 7: Prøv det
- Trin 8: Start automatisk

Video: Start dine feriebilleder diasshow med et strejf af magi!: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28


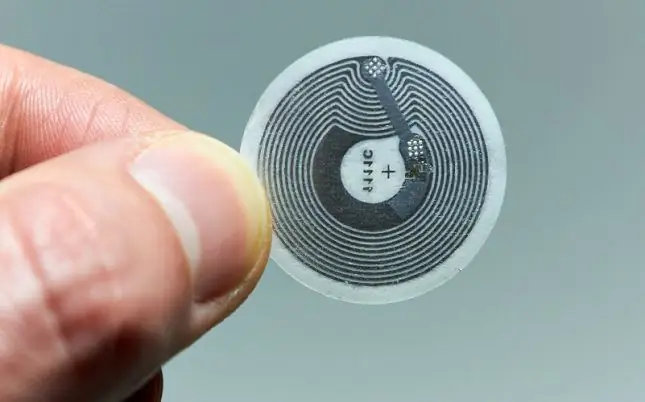
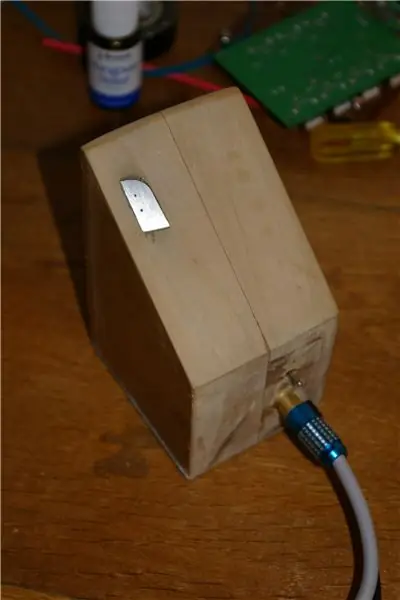
Gennem årene har jeg udviklet en vane med at tage en lille figur med mig, når jeg rejser: Jeg køber ofte en lille, tom artoy (som den på billedet) og maler den, så den matcher flag og tema i det land, jeg ' m besøger (i dette tilfælde Sicilien).
Ideen er derefter at tage billeder af figuren foran scener eller berømte monumenter fra det nævnte land: Jeg synes, det er meget sjovere end at have billeder med kun selve monumentet (der er Google til det, og det er meget billigere), men stadig lettere end at have at være på hvert billede selv (ikke en fan, for at være ærlig)
Da det altid er sjovt at samle de mennesker, du tog på ferie med et par dage efter at være kommet tilbage for at se billederne, tænkte jeg, at det ville være rart, hvis hver figur på en eller anden måde automatisk kunne starte et diasshow med billederne fra den tur, de blev lavet til.
Denne instruktive vil forklare, hvordan jeg gjorde det, ved hjælp af NFC, en hindbær pi, nodejs og osmc
Trin 1: Oversigt over løsningen


Da hele opsætningen indeholder et par ting, er her en generel oversigt over, hvad der er involveret for at hjælpe dig med at forstå alt det følgende:
Hardware
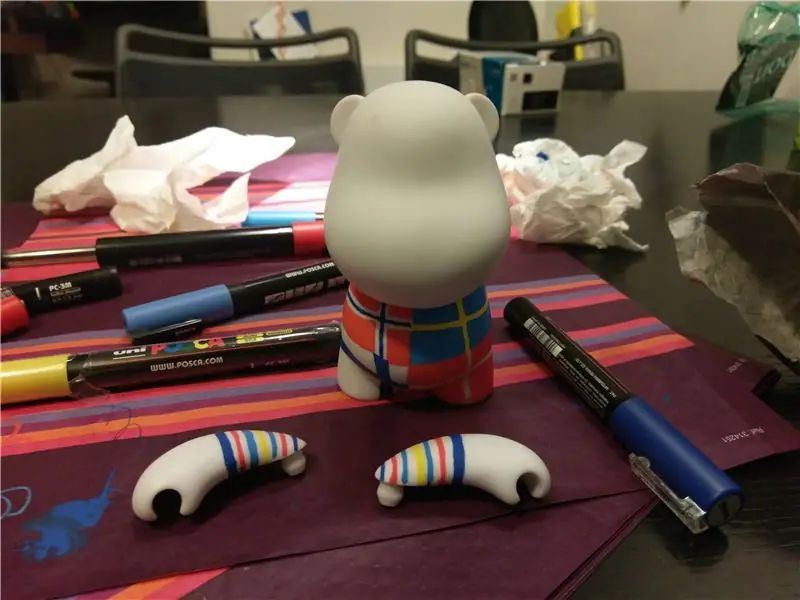
- figuren er hjemmelavet: da jeg skriver denne instruktør lige midt i en uges tur i København/Oslo/Stockholm/Helsinki, vil jeg inkludere et par billeder af figuren, der er lavet til denne rejse
- under hver figur er en NFC -chip: Jeg bruger runde klistermærker, som jeg kan passe under hver figur, men du kan bruge enhver anden formfaktor - bare sørg for, at den chip, du bruger, er kompatibel med din læser
- For at vise billederne vil jeg bruge en hindbærpi med OSMC installeret: det er min valgbare medieafspiller til tv -shows og film, så den er allerede forbundet til mit tv
- for at hindbær pi kunne læse NFC -tags, tilføjede jeg en NFC -læser - den jeg brugte er Explore -NFC fra NXP, tilgængelig på mange websteder: den tilsluttes Pi og fungerer som et skjold
Software
På Raspberry Pi venter et NodeJS -script på, at et NFC -tag skal læses: Når det er gjort, kontrollerer scriptet for dets ID mod en værdi/parliste med hver mappe fra billedkilden på OSMC og det tilsvarende NFC -id som konfigureret af brugeren.
Når tagget læses, og hvis ID'et er på listen, fortæller Node -scriptet OSMC om at starte diasshowet for denne specifikke mappe. For at opbygge/konfigurere denne liste starter det samme NodeJS -script en scanningsfunktion hvert 5. minut: det scanner efter hvert bibliotek inde i "Billeder" -kilden på OSMC (ved hjælp af JSON-RPC API, som Kodi tilbyder) og tilføjer det til en liste, der derefter gemmes på disken. Ved at redigere denne tekstfil direkte kan brugeren derefter tilføje det tilsvarende NFC -id for hvert album.
Trin 2: Oprettelse af figuren




Du kan bruge stort set alt, hvad du kan lide til din figur: Jeg elsker at bruge disse vinylkunstlegetøj, fordi de - relativt - er lette at tegne på, selv for en som mig, der ikke kan lide at tegne og ret nemme at have med. Jeg bestiller dem i deres tomme, DIY -version, i den mindste størrelse de kommer den, og trækker på dem ved hjælp af Posca -markører. Her kan du se den, jeg har lavet til denne rejse, med flagene i de fire lande, som vi besøgte - de var tilfældigvis ens nok til, at jeg kunne kombinere dem side om side. Du kan bruge flere lag maling, så længe du virkelig lader hver enkelt tørre, før du maler den næste. Efter jeg er færdig med at male, kan jeg godt lide at bruge en varmepistol på malingen i et par minutter, da jeg har læst, at det faktisk er varme, der hjælper Posca -malingssættet.
På det sidste billede kan du se Sven - jeg giver dem altid navne - holder en pause i Oslo efter en ret lang morgen. Han har ikke hovedet fra det originale legetøj, da det lykkedes mig at ødelægge det et minut før afgang: Jeg var nødt til at demontere et tidligere legetøj for at bruge hovedet i stedet. Jeg kan ikke sige, at det aldrig er sket før …
Trin 3: Installer OSMC

Den første ting, jeg gjorde, var at installere OSMC på et micro SD -kort til Raspberry Pi: i vores opsætning fungerer det som medieafspiller til at se dine billeder. Jeg vil ikke gå i detaljer med dette aspekt, da det er ret veldokumenteret (der er et par instruktioner tilgængelige, hvis du har brug for hjælp). Download bare installationsprogrammet på din computer, og følg vejledningen. Da jeg var færdig, tilsluttede jeg bare et tastatur og en mus og tilsluttede HDMI til tv'et og fulgte installationsguiden for at konfigurere tidszonen osv.
Endelig tilføjede jeg biblioteket, hvor jeg gemmer mine billeder til kilderne: i mit tilfælde er de gemt på en NAS med en fast IP på det samme netværk, men du kan også gemme dem på et USB -drev eller i selve hjemmemappen, forudsat at dit micro SD er stort nok.
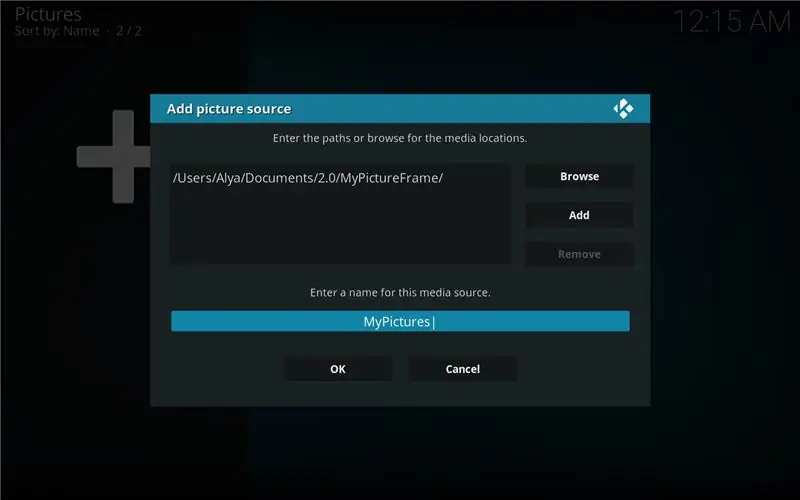
Når du tilføjer kilden, bliver du bedt om at indtaste et navn for den: du kan forlade standarden eller ændre den, men sørg for at skrive den ned, fordi vi får brug for den senere. I mit tilfælde kaldte jeg det "MyPictures"
Du skulle nu se indholdet i den bibliotek, du tilføjede, og gennemse dine billeder: i mit tilfælde har jeg en undermappe for hver rejse.
Tillykke, du har nu et mediecenter med dine billeder på og kan starte et diasshow til en bestemt mappe (som en bonus kan du også bruge den til at afspille dine videoer eller musik)
Trin 4: Konfigurer læseren
For resten af det instruerbare vil vi forbinde til Pi ved hjælp af kommandolinjen over SSH. For at gøre det skal du bare slutte Pi til dit netværk ved hjælp af et Ethernet -kabel og bruge terminalen eller en dedikeret sotware til at oprette forbindelse til Pi. På Mac OS og Linux er kommandoen
Du bliver bedt om at indtaste et kodeord, det er osmc igen
For at læseren skal kunne fungere, skal SPI være aktiveret: i de fleste distributioner som Raspbian kan dette gøres ved hjælp af raspi-config, et konfigurationsværktøj, der giver dig mulighed for at ændre nogle konfigurationsværdier.
OSMC inkluderer imidlertid ikke raspi-config for din egen sikkerhed, når du bruger det. I stedet skal du lukke hindbæret, skubbe micro SD -kortet ud og bare montere det på din computer: "boot" -partitionen skal nu være synlig. Der ved roden af volumen vil du se en fil kaldet "config.txt" - bare åbn den og tilføj denne linje i slutningen:
"dtparam = spi = on"
Du kan nu gemme filen, genstart og SPI skal være aktiveret.
Derefter skal du downloade den vedhæftede ZIP -fil og pakke den ud på hindbæret - jeg anbefaler at oprette en mappe Projekter og pakke den ud der. For at gøre det kan du enten oprette forbindelse til Raspberry ved hjælp af FTP over SSH (jeg bruger CyberDuck til at gøre det) eller lægge filen på et USB -drev og bruge Kodis filhåndtering til at kopiere den til Raspberry Pi.
Uanset hvad, når du har kopieret zip -filen til Pi, kan du derefter navigere til den mappe, du kopierede den til og pakke den ud, flytte til den resulterende mappe og installere pakken:
unzip SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Hvis alt går godt, skal du kunne tilslutte læseren, genstarte og derefter indtaste
explorenfc-basic
Hvis du nærmer dig en NFC -chip til læseren, skal den nu vise en masse oplysninger fra chippen (blandt andet dens ID)
Trin 5: Installer Node og opret projektet
Dernæst installerer vi NodeJS på hindbær for at skrive vores app.
Vi vil installere nodejs, men versionen af standardlageret er virkelig gammel, så du skal igennem et første trin før: i kommandolinjegrænsefladen skal du skrive
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Du kan derefter skrive
sudo apt installer nodejs
at installere den nyeste version af nodejs og npm til rådighed.
For at kontrollere KODI indefra nodejs vil vi bruge en npm-pakke kaldet kodi-ws.
Lad os starte med at oprette et nyt projekt: bare skriv kommandoen
npm init
Du bliver stillet en række spørgsmål: For de fleste af dem kan du forlade standarden, bare vælg et navn til din app og indtast dit eget navn til sidst. Når du bliver bedt om udgangspunktet, skal du bare forlade index.js
Dette vil oprette en package.json -fil, der opsummerer egenskaberne for din pakke, f.eks. Dens afhængigheder.
Du kan nu indtaste
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Hvis du åbner package.json efter det, vil du bemærke, at alle disse pakker blev føjet til afhængighederne.
Trin 6: Koden, forklaret

Koden til appen er knyttet til dette trin.
Jeg har efterladt en hel del logning, der kan være ukommenteret for at forstå scriptet, men det bryder det sammen.
Du vil bemærke, at på trods af alle deklarerede funktioner, koden kun gør et par ting i starten:
kodi ('localhost', 9090).then (funktion (forbindelse) {
Scriptet forsøger at oprette forbindelse til OSMC JSON-RPC API. Når det lykkes (og kun derefter), fortsætter det med resten af filen.
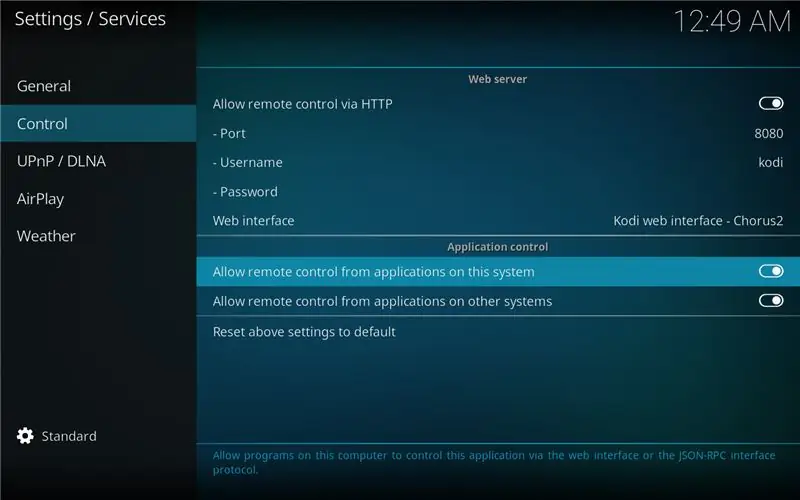
Hvis du af en eller anden grund ikke kører dette fra din Raspberry Pi, skal du ændre localhost til din IP -adresse. Sørg også for, at i serviceindstillingerne inde i OSMC (Settings/Services) afkrydsningsfeltet "Tillad fjernbetjening fra applikationer på andre systemer" (se billede)
Resten af filen er for det meste funktionserklæringer, som vi senere vil bruge: de to funktioner, der faktisk lanceres herfra, er (linje 172/173)
scanAndSetCron (); listenForTag ();
I scanAndSetCron:
- scanPictures -funktionen startes. Inde i den kontrollerer vi, om variablen "mypicturedirectory", som holder stien til vores billeder, er tom. Hvis det er tilfældet, beder vi OSMC om at give os alle de kilder, det har til billedindhold (inde i getPictureDirectory -funktionen, linje 11):
var piclist = afventer forbindelse. Files. GetSources ("billeder");
OSMC giver os et array til gengæld: For hvert element kontrollerer vi, om kildenavnet indeholder "My": hvis det er tilfældet, gemmer vi det som vores billedkilde (linje 16 og følgende). Det er her, du vil ændre strengen fra "My" til det, du tidligere har indtastet som et navn til din billedkilde
hvis (piclist.sources .label.includes ("My")) {console.log (">>> Funded the directory" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Nu hvor vi har stien til kilden (hovedsagelig rodmappen til vores album), beder vi OSMC om at scanne den og tilføje stien for hver mappe til et array kaldet album_directories (hvis den ikke allerede er der). Da denne funktion køres hvert X sekund, kontrollerer vi, at biblioteket ikke allerede er på listen, før vi tilføjer det, med NFC -id'et indstillet til en tom streng - på den måde vil hver ny mappe, du tilføjer til dine billeder, blive automatisk tilføjet - linje 46
for (var j = 0; j <directories.length; j ++) {if (directories [j].filetype.includes ("directory")) {if (searchDirectory (directories [j].file, album_directories)) {console. log (mapper [j].file +"allerede der"); } ellers {console.log (">> Tilføjelse af dir" + mapper [j].file); album_directories.push ({bibliotek: mapper [j].file, nfc: ""}); }}}
I slutningen gemmer vi album_directories-arrayet til en json-fil på Pi, som vi forsøger at indlæse hver gang funktionen udføres: dette sker i slutningen af scanAndSetCron-funktionen, hvor vi bruger en cron-lignende pakke til at sikre, at vores funktion kører hvert 15. sekund.
Den JSON -fil, som vi genererer, album_directories.json, kan åbnes ved hjælp af en notesblok -app. Når du har gjort det, vil du blive præsenteret for listen over dine fotoalbum, hvert med et tomt "nfc" felt:
[{"directory": "/home/osmc/Pictures/Mada 2016/", "nfc": ""}, {"directory": "/home/osmc/Pictures/NewFolder/", "nfc": "" }, {"directory": "/home/osmc/Pictures/Test/", "nfc": ""}]
I dette felt skal du nu indsætte id'et for det tag, du vil knytte til dette album. For at få dette id skal du bare navigere til SW2827-mappen, køre explorenfc-basic og scanne det tag, du vil bruge. I den output, du får, skal du bare kigge efter værdien ud for ISO14443A UID. Kopiér det til det album, du vil konfigurere. I mit tilfælde f.eks.
[{"directory": "/home/osmc/Pictures/Mada 2016/", "nfc": "040A12EAFC3881"}, {"directory": "/home/osmc/Pictures/NewFolder/", "nfc": " "}, {" directory ":"/home/osmc/Pictures/Test/"," nfc ":" "}]
Gem filen, og dens indhold indlæses, når du starter appen næste gang.
I listenForTag -funktionen gør vi netop det: Da det ikke ser ud til at være en dedikeret port i læserbiblioteket til NodeJS, stoler vi på barneprocesser for at starte binæret for læseren:
var spawn = require ('child_process'). spawn, child = spawn ('/usr/bin/explorenfc-basic', );
Vi stoler på en eventlistener for at modtage output fra denne eksekvering: inde i tilbagekaldet til child.stdout.on ('data', funktion (data) analyserer vi output fra denne kommando ved hjælp af analyseOutput -funktionen: vi leder efter linje, som vi så tidligere, begyndende med "ISO14443A UID:", da det er her, ID'et for det tag, vi scannede, er gemt. Når vi finder denne linje, klipper vi det ned og gemmer ID'et til et objekt (kaldet ID, hvordan original).
Endelig forsøger vi at matche dette ID til de id'er, vi har indtastet i album_directories -arrayet med objekter (indlæst via album_directories.json -filen). Hvis der findes et match, instruerer vi OSMC om at starte et diasshow for den pågældende mappe:
var nfcid = analyseOutput (data); console.log ("nfcid er" + nfcid.id); var tilsvarende album = searchTag (nfcid.id, album_directories); hvis (tilsvarendealbum) {console.log ("Fundet album" + JSON.stringify (tilsvarendealbum) + "for dette tag"); var args = [{'sti': tilsvarendealbum.directory}]; connection.run ('Player. Open', args); } lytForTag ();
Du bemærker, hvordan vi ved slutningen af funktionen lancerer listenForTag igen? Det er den eneste løsning, jeg har fundet for at få appen til at fungere: explorenfc-basic vil som standard vente på et tag, læse det og derefter afslutte. App'en har en kontinuerlig tilstand, som vi kan kalde ved hjælp af explorenfc -basic -k, men i denne tilstand udsender child_process aldrig tagindholdet, da det aldrig slutter (med andre ord child.stdout.on ('data') affyres aldrig). Da jeg ikke har fundet nogen anden måde at bruge denne læser på, er det, vi gør her, grundlæggende at starte explorenfc-basic i enkelt tag-tilstand, og når et mærke læses, starter vi listenForTag og genstarter derfor explorenfc-basic.
Hvis jeg skulle tilbage (og det tror jeg, jeg vil), ville jeg vælge en NFC -læser, der tilbyder flere muligheder: Adafruit har for eksempel (du har måske bemærket, at jeg er meget glad for dem) denne læser https:// www.adafruit.com/product/789, der er kompatibel med libnfc, hvilket jeg mener betyder, at læseren vil være meget renere at interagere med end at kalde en børneproces inde fra node og analysere stdout!
Trin 7: Prøv det
For at starte appen skal du bare navigere til den mappe og skrive "node index.js" (eller npm start, da vi har konfigureret den tidligere i package.json). I logfilerne skal du se appen oprette forbindelse til OSMC/Kodi og scanne for første gang. Efter et par sekunder vil filen album_directories.json blive oprettet inde i projektmappen; Du kan derefter indtaste NFC -tag -id'erne som forklaret tidligere og knytte dem til de album, du ønsker.
Trin 8: Start automatisk
For at opsummere har vi oprettet Node-appen, som (1) scanner efter dit KODI-billedbibliotek og forsøger at finde den mappe, hvor du gemmer dine feriebilleder, (2) lytter efter NCF-tags ved at stole på explorenfc-basic og derefter (3) lancerer albummet, der er knyttet til dette NFC -id.
For at få hele denne proces til at køre i baggrunden, vil vi bruge PM2, en procesmanager for node.
På kommandolinjen skal du navigere til din projektmappe (hvor din index.js -fil er placeret) og skrive følgende linjer:
sudo npm installer pm2 -gpm2 start index.js
Din app overvåges nu af PM2 og genstartes automatisk! For at sikre, at den faktisk er lanceret, skal du skrive pm2 -listen, og du skal se den på listen. Hvis du vil se logfilerne, skal du bare skrive pm2 -logfiler.
Anbefalede:
VBScript Basics - Start dine scripts, forsinkelser og mere !: 5 trin

VBScript Basics - Start dine scripts, forsinkelser og mere !: Velkommen til min første tutorial om, hvordan du laver VBScripts med notesblok. Med.vbs -filer kan du oprette nogle sjove sjov eller dødbringende vira. I denne vejledning viser jeg dig grundlæggende kommandoer som at starte dit script, åbne filer og meget mere. Ved t
Hjælp til børn med særlige behov - Makey Makeys magi: 10 trin

Hjælp til børn med særlige behov - The Magic of Makey Makey: Medlem Adam skriver: Efter at vi modtog 5 Makey Makey -kits på fizzPOP: Birmingham Makerspace, må jeg indrømme, at jeg sad fast i ideer til, hvordan jeg skulle bruge dem. Så jeg besluttede mig for at tage dem på arbejde og prøve dem med nogle af de autistiske unge, som jeg elskede
Brug magi til at styre din computer !: 7 trin (med billeder)

Brug magi til at styre din computer !: Har du nogensinde ønsket at bruge stave som Harry Potter? Med lidt arbejde og lidt stemmegenkendelse kan dette mestres. Ting, du har brug for til dette projekt: En computer med Windows XP eller Vista En mikrofon Nogen tid og tålmodighed! Hvis du nød denne instruktionsbog
Lav et dynamisk diasshow af dine snaps med Photo Story 3: 16 trin

Lav et dynamisk diasshow af dine snaps med Photo Story 3: Dette er en måde at lave et flot. Wmv foto diasshow med panorering og zoom effekter ved hjælp af hovedsageligt gratis software. Jeg forventer, at der er lettere måder, men jeg kunne ikke finde en instruerbar om emnet. Min metode går lidt rundt i husene, men det virker
Trådløs diasshow -klikker: 6 trin

Trådløs diasshow -klikker: // RustlabsOverview: dette er et diasshow -klikker, jeg slog sammen til en engelsk opgave for et par år siden. Det er dybest set et simpelt trådløst venstre museklik (til at bladre gennem PowerPoint -dias under et essay) .Story: godt, jeg ledte efter
