Indholdsfortegnelse:
- Trin 1: Nødvendige materialer og forsyninger
- Trin 2: Opsætning af Pi's miljø
- Trin 3: Få din Pi sat op (del 1)
- Trin 4: Få din Pi sat op (del 2)
- Trin 5: Skrivning af koden
- Trin 6: Kredsløbsdesign
- Trin 7: Smør dit brød… Bestyrelse
- Trin 8: Test
- Trin 9: Kontakt mig, hvis du har spørgsmål/feedback

Video: Website/WiFi -kontrolleret LED -strip med hindbær Pi: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Baggrund:
Jeg er teenager og har designet og programmeret små elektronikprojekter i de sidste par år, sammen med at deltage i robotteknikker.
Jeg arbejdede for nylig med at opdatere mit skrivebord, og jeg besluttede, at en god tilføjelse ville være noget stemningsbelysning. Først købte jeg lige en 5v batteridrevet LED -strip, der blev kontrolleret af en fjernbetjening, men det var ikke en meget tilfredsstillende proces, og jeg havde en idé. Jeg havde et par reservedele liggende, og havde forsøgt at tænke på noget at gøre med den Raspberry Pi, jeg havde fået til jul. Under en særlig kedelig dag i videnskabsklassen indså jeg, at jeg kunne bruge Raspberry Pi's GPIO -ben til at styre LED -lysene, så længe jeg havde dem til at udsende RGB -værdier.
Min første designplan var at få lysene styret af en berøringsskærm monteret på min væg eller skrivebord, men efter nogle revisioner besluttede jeg, at den nemmeste måde at gå ville være at styre det med en anden enhed. Mens jeg overvejede at skrive en app til min telefon i Java, virkede et lille websted meget mere effektivt.
Dette projekt er åbent for mange forbedringer, og mens mine html + php er lidt skitserede, får de jobbet gjort
Emner:
De vigtigste punkter, denne vejledning vil ramme, er ---
- Kontrol af GPIO på Raspberry Pi
- Hosting af en Apache -webserver på Pi
- Brug af webserveren til at styre en RGB LED -lysstrimmel
Trin 1: Nødvendige materialer og forsyninger
- 1 x Raspberry Pi (jeg brugte en Pi 2 Model B)
- MicroSD -kort
- Noget til at drive din Pi (USB -kabel og vekselstrømsadapter)
- 1 x USB WiFi -adapter ELLER en Ethernet -forbindelse
- 1 x USB til serielt kabel -
- 1 x GPIO -breakout -
- 1 x lille brødbræt -
- USB til MicroSD -
- Flere farver af solid kernetråd
- Et kabinet
- 3 x NPN -type transistorer (jeg brugte BC547b -transistorer)
- 1x 5V LED lysstrimmel
- Jumper til hun til mand -
Trin 2: Opsætning af Pi's miljø


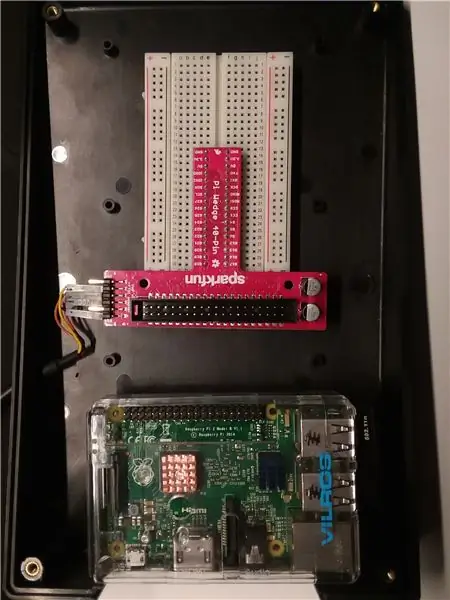
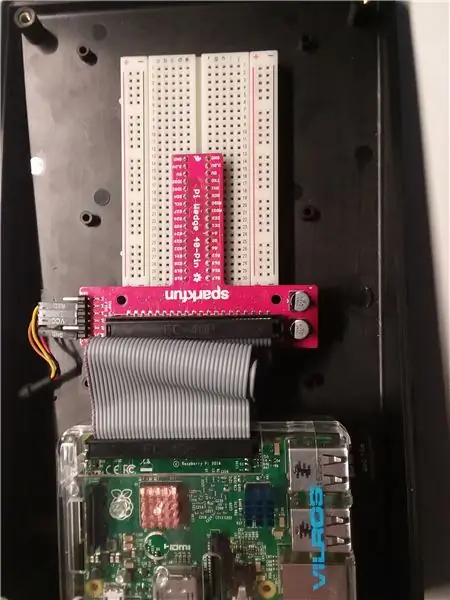
Jeg brugte en skrå plastkasse til at lukke projektet, så det ikke skiller sig ud på min hylde. Jeg borede et hul i siden til det serielle USB -kabel og placerede Pi ved siden af brødbrættet og Pi Wedge.
Trin 3: Få din Pi sat op (del 1)

Til dette projekt brugte jeg den nyeste version af ikke-desktop Raspbian
En vejledning til installation af Raspbian findes her:
(Du skal muligvis bruge en USB til microSD -adapter til din computer)
Når Raspbian er installeret på SD -kortet, kan du fortsætte med at tilslutte det til Raspberry Pi og tilslutte Ethernet -kablet eller USB WiFi -adapteren til Pi
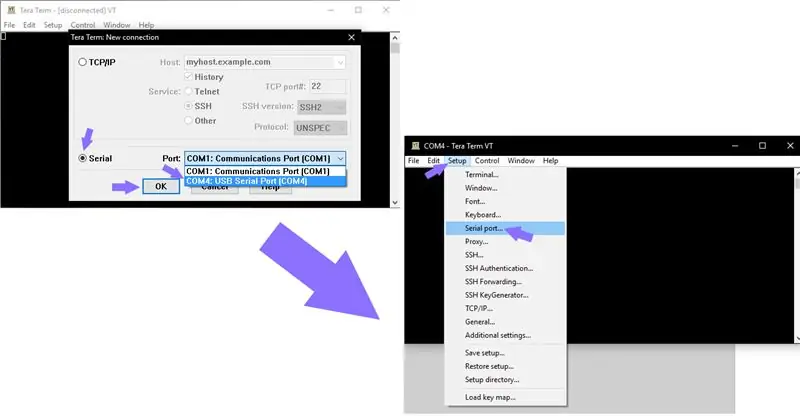
Installer derefter Tera Term på din computer, som giver dig mulighed for at kommunikere med Raspberry Pi's terminal via din pc:
Tilslut derefter USB -seriekablet fra Pi -kilen til pc'en. Det kan tilgås via Tera Term. Sørg for, at den serielle ports baudhastighed er indstillet til 115200.
Først vil Pi sende en prompt om at logge ind, hvis operativsystemet er korrekt installeret
Standard brugernavn og adgangskode er:
Brugernavn: pi
Adgangskode: hindbær
Trin 4: Få din Pi sat op (del 2)
Opsætning af WiFi
Kør kommandoen i terminalen
sudo nano/etc/network/interfaces
Indsæt derefter denne kode, og erstat SSID og PSK med din routers navn og adgangskode
auto lo
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "password"
Denne fil lader Pi oprette forbindelse til din WiFi
Genstart derefter Pi med linjen
sudo genstart
Installation af webserver
Log ind, og installer derefter Apache -serveren med
sudo apt -get install apache2 -y
og
sudo apt-get install php libapache2-mod-php -y
For at finde din Pi's IP -adresse, kør kommandoen
værtsnavn -I
Brug din browsing til at få adgang til den viste IP for at kontrollere, om den fungerer.
For eksempel ville jeg i Google Chrome skrive 192.168.1.72 i adresselinjen.
Dokumentation, du skal følge, findes på
PiGPIO -biblioteket skal også installeres, hvilket giver dig mulighed for at styre de data, der sendes over GPIO -benene.
sudo apt-get install build-essential unzip wget
og
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo lav installation
Trin 5: Skrivning af koden
Naviger til/var/www/html med linjen
cd/var/www/html
I biblioteket vil der være en standard html -fil, som du skal redigere.
sudo nano index.html
Inde i Nano skal du slette alt, der allerede er der, og erstatte det med følgende kode.
(Tera Term kan være lidt funky med kopiering og indsætning, men normalt når du har kopieret tekst, skal alt+v gøre jobbet)
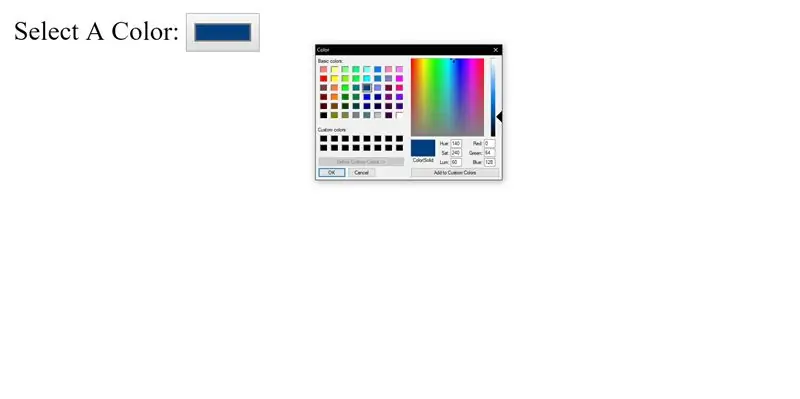
funktion readRGB (farve) {if (color.length == 0) {document.getElementById ("txtHint"). innerHTML = ""; Vend tilbage; } ellers {var xmlhttp = ny XMLHttpRequest (); xmlhttp.onreadystatechange = function () {if (this.readyState == 4 && this.status == 400) {document.getElementById ("txtHint"). innerHTML = this.responseText; }}; temp = encodeURIComponent (farve); xmlhttp.open ("GET", "action_page.php? q =" + temp, true); xmlhttp.send (); }} Vælg en farve:
Gem det derefter som main.html, i stedet for index.html
Koden ovenfor fungerer som den knap, du trykker på, og som den kode, der sender den farve, du vælger, til den anden fil.
Kør derefter kommandoen
sudo nano
og indsæt
$ r $ g $ b ;
exec ("grise p 17 $ g"); exec ("grise p 22 $ r"); exec ("grise p 22 $ b"); ?>
og gem den som action_page.php
Denne kode modtager RGB -værdien og indstiller PWM -værdierne på LED -strimlen.
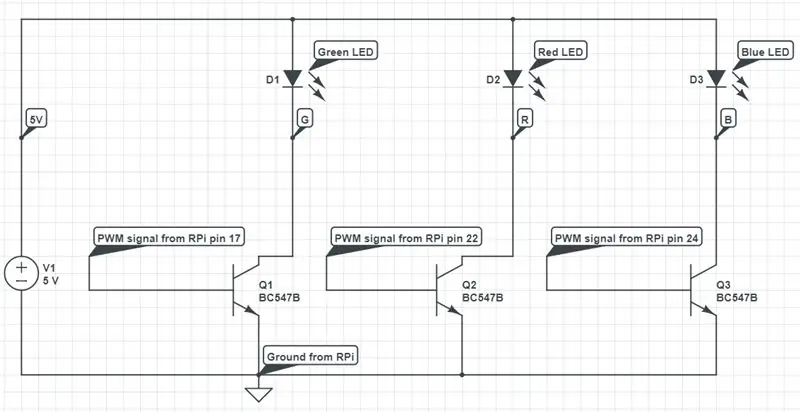
Trin 6: Kredsløbsdesign

Nu hvor al softwaren er konfigureret, er det tid til at arbejde på hardwaren.
Målet med kredsløbet er at sende PWM (Pulse Width Modulated) signaler fra Pi til LED -arrayet.
LED -strimlen har fire ben: rød, grøn, blå og strøm (5 volt i mit tilfælde).
Hver PWM -pin styrer en af de tre farver gennem en transistor, der fungerer som en switch.
Hver transistor har tre ben: kollektor, base og emitter.
PWM -signalet styrer driftscyklussen (hvor lang tid kontakten tænder og slukker).
Driftscyklussen resulterer i, at lysene er mørkere eller lysere.
Fordi lysene tændes og slukkes så hurtigt, ser folk det som fast lys med varierende lysstyrke.
BEMÆRK: I skematikken repræsenterer LED -symbolerne LED -arrayet og de strømbegrænsende modstande inden i ledningen.
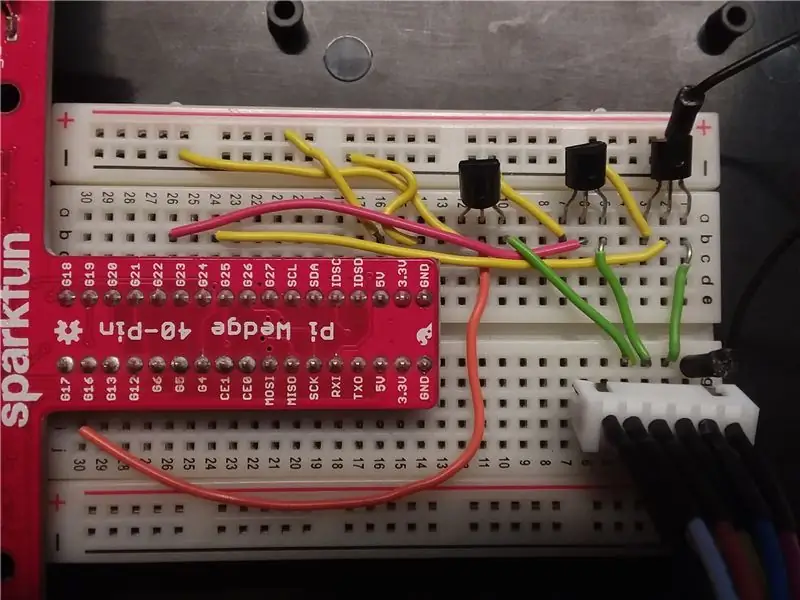
Trin 7: Smør dit brød… Bestyrelse

Mens du opretter forbindelser, skal du sørge for at have Pi slukket.
Placer Pi -kilen med en række stifter på hver halvdel af brødbrættet, og slut den til Pi med båndkablet. Jeg brugte solid kernetråd til at reducere rodet på brødbrættet og for at sikre, at intet ville komme til at komme ud af et uheld.
Placer transistorer på den øverste halvdel af brødbrættet (kolonne A), og tilslut LED -arrayet på den nederste halvdel (rækker H, I eller J).
Tilslut den negative strømskinne til GND -stiften på kilen og den positive skinne til 5V -stiften.
Tilslut den positive strømskinne til LED -arrayets strømforsyningsstift.
For hver transistor skal du tilslutte emitterstiften til den negative strømskinne og forbinde samlertappen til separate rækker, der svarer til LED -arrayets ben (jeg brugte række 1 som 5v og 2, 3 og 4 som grøn, rød og blå, i kolonne f). Tilslut derefter fire han- til hunstrømledninger fra brødbrættet til LED -strimlen.
Tilslut til sidst den grønne transistors basisstift til pin 17 på kilen, den røde transistorbase til pin 22 og den blå transistorbase til pin 24.
Trin 8: Test

I en webbrowser skal du navigere til Pi's IP -adresse og derefter skrive /main.html
Vælg en farve, og bliv overrasket over "moderne teknologiens vidundere"!
Trin 9: Kontakt mig, hvis du har spørgsmål/feedback
Hvis du har spørgsmål eller forslag, er du velkommen til at efterlade en kommentar eller DM mig her, og jeg vil forsøge at svare hurtigst muligt.
Held og lykke!
Anbefalede:
Cocktailmaskine med GUI Hindbær: 7 trin (med billeder)

Cocktailmaskine med GUI Hindbær: Kan du lide teknologi og fest? Dette projekt er lavet til dig! I denne vejledning opretter vi en automatiseret cocktailmaskine med en grafisk grænseflade. Alt styret af hindbær! EDIT: Jeg lavede en ny lettere og billigere linket her
Automatisk videokonference til bedstemor med hindbær Pi: 9 trin (med billeder)

Automatisk videokonference til bedstemor med Raspberry Pi: Jeg er bekymret for min 90-årige bedstemor, fordi selv hun skulle blive hjemme under COVID-epidemien, kommer hun hele tiden ud og gør " vigtigt " ting på gaden, som at købe nogle lotteri, snakke med naboer. Jeg
Hindbær Pi i naturen! Udvidet timelapse med batteristrøm: 10 trin (med billeder)

Hindbær Pi i naturen! Udvidet timelapse med batteristrøm: Motivation: Jeg ville bruge batteridrevet Raspberry Pi-kamera til at tage billeder en gang om dagen udendørs for at lave langsigtede time-lapse-videoer. Min særlige ansøgning er at registrere vækst i bunddækket plante i det kommende forår og sommer. Udfordring: D
Smart vækkeur: et smart vækkeur lavet med hindbær Pi: 10 trin (med billeder)

Smart vækkeur: et smart vækkeur lavet med Raspberry Pi: Har du nogensinde ønsket et smart ur? I så fald er dette løsningen for dig! Jeg lavede Smart Alarm Clock, dette er et ur, hvor du kan ændre alarmtiden i henhold til webstedet. Når alarmen går, kommer der en lyd (summer) og 2 lyser
Lav et radioteleskop med hindbær Pi: 6 trin (med billeder)

Lav et radioteleskop med Raspberry Pi: Det er virkelig let at få et optisk teleskop. Du kan bare købe en fra en producent af sådanne teleskoper. Det samme kan imidlertid ikke rigtig siges om radioteleskoper. Normalt skal du lave dem selv. I denne Instructable vil jeg vise, hvordan
