Indholdsfortegnelse:
- Trin 1: Trykte dele
- Trin 2: Elektronik
- Trin 3: Ledningsføring
- Trin 4: Mekanisk samling
- Trin 5: Kode
- Trin 6: Afsluttende tanker

Video: Coke Machine Level Detector - Nu Med Tale !: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28




Dette projekt er et remix af min Coke Machine Can Level-detektor, (https://www.instructables.com/id/Coke-Machine-Can-Level-Detector/) med nye sensorer og tilføjelse af talt lyd!
Efter at jeg havde lavet min første niveau detektor, tilføjede jeg en piezo -summer til at give hørbar feedback til synshæmmede. Det virkede, men var lidt, meh … Hvad betød hver enkelt lyd? Det var nødvendigt at forklare, så det var ikke for praktisk som en løsning. Jeg forlod det og gik ud for at gøre andre ting.
For nylig lavede jeg nogle portaltårne, der brugte DFPlayer Mini MP3-afspilleren (eller MP3-TF-16P). Det projekt fungerede ret godt, og da jeg en dag fik en drink ud af min cola -maskine, gik det op for mig: Jeg kunne bruge DFPlayer -chippen med en højttaler og endelig få den løsning, jeg oprindeligt ønskede at hjælpe synshæmmede! Det ville gøre, hvad det oprindeligt gjorde, men ville nu også TALE niveauet i maskinen!
Jeg ville også bruge VL53LOX -sensorerne til at ændre tingene. Jeg vidste, at de brugte I2C -bussen, og de brugte alle den samme adresse, så det var en ekstra udfordring at bruge 2 af dem sammen med LCD -skærmen på den samme bus.
Så nu giver denne version det samme grafiske display, når du nærmer dig maskinen, men når du kommer lidt tættere, vil den også fortælle dig, hvor mange dåser der er tilbage! Jeg konfigurerede det på denne måde med en relativt kort taleafstand for at undgå generende ture, når jeg arbejder omkring maskinen.
Efter min mening er dette en billig platform til at levere hørbar information fra forskellige sensorer. Der er meget mere plads i kassen og på Nano til andre sanseindgange. Nu er det bare at komme med andre applikationer!
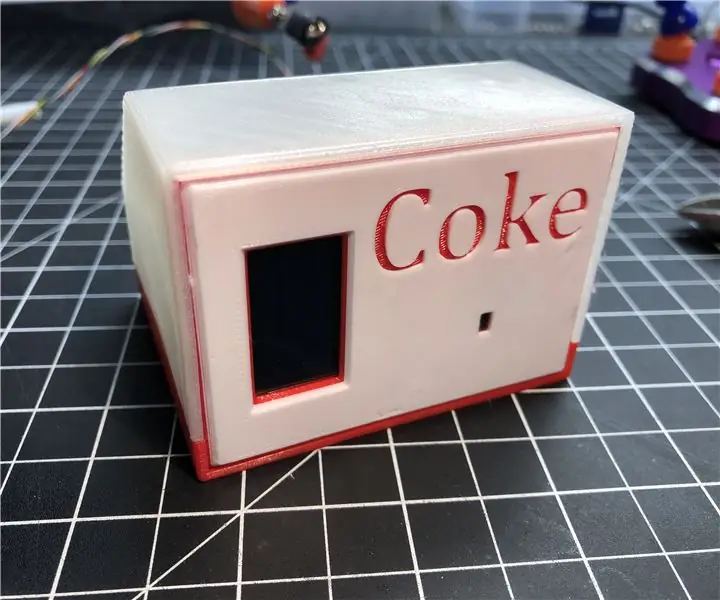
Trin 1: Trykte dele

Kassens fysiske design er stort set det samme som det tidligere design, men jeg var nødt til at flytte tingene rundt for at inkludere DFPlayer -chippen og 4 cm -højttaleren, som blev brugt i Turret -projektet.
Komponenterne udskrives på samme måde som min tidligere build, med den rød/hvide frontplade trykt ved hjælp af Prusa multi color print website: (https://www.prusaprinters.org/color-print/). Jeg ved stadig ikke, om denne gcode-inklusion vil fungere på andre printere uden multi-color-tilføjelserne, men jeg kan godt lide resultatet!
Dimensionerne er de samme som den tidligere konstruktion, hvilket betyder, at du kan udskifte de udskrevne dele (frontplade og sensorholder) og bruge de sensorkombinationer, du kan lide: HC-SR04 eller VL53LOX. Forskellen kommer ned til kode!
Toppen og bunden vist her fungerer sammen, så de ikke kan udskiftes med det gamle design.
Trin 2: Elektronik

Her er en liste over de indre dele på denne konstruktion:
- Arduino Nano
- Kuman 0,96 tommer 4-benet gul blå IIC OLED (SSD 1306 eller lignende).
- VL53LOX (antal: 2 til denne version)
- generisk 5,5 mm x 2,1 mm DC -stikpanelmonteringsstik (se billede)
- 4 cm højttaler, 4Ohm, 3Watt (del # CLT1026 eller EK1794 på Amazon)
- DFPlayer Mini MP3-afspiller (eller MP3-TF-16P)
- Lidt ledninger
2.1 -stikket er valgfrit, da enheden er kablet, så den kan drives via Nano.
I betragtning af strømforbruget til højttaleren og andre komponenter er en god strømforsyning nødvendig nu i forhold til det tidligere design.
Trin 3: Ledningsføring




De fleste forbindelser loddes sammen direkte med ledning. De områder, der kræver flere forbindelser, er 5V strømforsyninger og GND -forbindelser til sensorer og enheder fra Nano. Det samme gælder for I2C -bussen til sensorerne og LCD -skærmen. Jeg lodde dem sammen og brugte krympepakning for at holde det lidt ryddeligt og for at forhindre shorts.
Jeg kan godt lide at føre de enkelte komponenter på forhånd og derefter oprette forbindelser mellem dem og til Nano. Til sidst lavede jeg nogle af forbindelserne ved hjælp af stikforbindelser, f.eks. Til LCD -skærmen. Det betyder, at jeg let kan udskifte dem, hvis de brænder ud, men da displayet kun tændes, når nogen er foran, skal det være lang tid.
Trin 4: Mekanisk samling



Denne enhed er designet til at blive samlet uden fastgørelseselementer. De små spidser eller stifter på topdækslet er sarte og kan bryde af. Jeg designede det på denne måde, så du kunne bore dem ud og bruge 2 mm eller lignende skruer, hvis det ønskes. Jeg tilføjer først dækslet, når jeg endelig er færdig og ikke har skullet ty til skruer (selvom jeg har brudt et par lokaliseringsnåle), da låsekrogene gør deres job.
Topdækslet med kroge er designet sådan, at du klemmer undersiderne, hvor krogene griber lidt ind i bundpladen for at frigøre dem og fjerne dækslet. For at gøre dette lettere kan du bore hullerne lidt ud, hvor benene går ind. Det ville gøre montering/demontering lettere.
Nano og DFPlayer klikker ret let på plads. Strømstikket skubbes igennem, og møtrikken låser det på plads. Højttaleren glider bare ind i den trykte vugge. VL53LOX er presset ind i dækslet og den separate sensorholder. Når de først er trykket ind, bevæger de sig ikke. (glem ikke, hvilken retning sensoren skal pege på, og glem ikke at fjerne den lille plastfilm på sensoren, før du installerer!) Det samme gælder for LCD -skærmen, men det kan kræve lidt finagling, hvis printkortets dimensioner fra leverandøren er lidt anderledes end dem jeg bruger. (Jeg har prøvet nogle, der har lidt forskellige dimensioner.) Jeg tilføjer måske en version, der vil bruge 2 skruer og en rem, som jeg har gjort med min Master Turret Controller.
Trin 5: Kode
Koden startede fra min første build, men blev derefter ændret. Jeg bruger de samme biblioteker til LCD -skærmen, men havde brug for at integrere VL53LOX og DFPlayer -bibliotekerne. Jeg prøvede oprindeligt Adafruit -biblioteket til VL53LOX -sensorerne, men de brugte HELE hukommelsen på Nano, før jeg kunne afslutte min kode! Jeg var nødt til at opgive det bibliotek og gå med noget, der brugte mindre hukommelse. De resulterende biblioteker, der bruges, er meget slankere og giver plads til flere sensorer! Et meget bedre resultat.
Jeg forsøgte at bryde op og kommentere koden, hvor det giver mening, så forhåbentlig skulle det være ret tydeligt, hvad der foregår derinde. Som sædvanlig tog dette projekt lidt forskning for at finde ud af, hvordan man fik bibliotekerne til at gøre, hvad jeg ville. Når jeg søger efter svar, finder jeg, at søgeresultaterne for det meste er de problemer, folk har, og ikke eksempler på løsninger på deres problemer. Forhåbentlig finder du disse eksempler nyttige. Jeg har inkluderet nogle som kommentarer i koden.
De lyde, jeg bruger, er vedhæftet som en zip -fil. De er bare optagelser af mig, der siger "Du har …" [antal dåser] "tilbage". Filerne bruges på samme måde som mine tidligere projekter, med filerne gemt som 0001.mp3, 0002.mp3 osv. I dette tilfælde er 0001 blot en aflæsning af tallet "et" for at svare til nummeret, der er læst højt.
Jeg begyndte at lede efter lydfiler af god kvalitet af en person, der læste fra 1 til 30, men de varer, jeg fandt, stod bag betalingsmur og sådan, så jeg tog bare en gammel mikrofon, tilsluttede den og registrerede mig selv tælle. Derefter skar jeg op og gemte dem som mp3'er ved hjælp af Audacity. Ret ligetil at lave en enkel løsning. Det sjove er at inkorporere andre optagelser eller lyde! God fornøjelse her!
Trin 6: Afsluttende tanker
Dette var et ret hurtigt redesign, da det kom bag på Portal Turret -projektet, og jeg holdt meget fra det originale design. Selvom jeg oprindeligt var lavet til at holde øje med min drikkevareforsyning, håber jeg, at denne enkle boks kan bruges til andre formål, hvor der er brug for sensorisk information, enten vist eller talt.
Lad mig vide, hvis du finder andre anvendelser til denne enkle platform!
Anbefalede:
Arduino & Neopixel Coke Bottle Rainbow Party Light: 7 trin (med billeder)

Arduino & Neopixel Coke Bottle Rainbow Party Light: Så min søn Doon opdager et meget fedt festlys lavet af gamle koksflasker og de sløvede indvendige Glow Sticks, og spørger, om vi ikke kan lave en til hans kommende skoleeksamener er over Blowout DELAYYY !! ! Jeg siger sikkert, men vil du ikke hellere have nogle af dem
Bubble Talk: Gør din tale til bobler !: 6 trin (med billeder)

Bubble Talk: Vend din tale til bobler !:”quod, ut dicitur, si est homo bulla, eo magis senex (for hvis, som man siger, mennesket er en boble, desto mere er en gammel mand)” - Marcus Terentius Varro (116 f.Kr. - 27 f.Kr.), De Re Rustica En sæbeboble er flygtig. Det varer kun et kort øjeblik og hviler
Arduino TTS (tekst til tale): 3 trin (med billeder)

Arduino TTS (tekst til tale): Hej fyre i dag i denne vejledning vil jeg lære dig, hvordan du får din Arduino til at tale uden noget eksternt modul. Her kan vi bruge dette i talrige projekter som tale termometer, robotter og mange flere. Så lad os starte med dette projekt uden meget spildtid
Simple Braille Writer (tale til punktskrift): 8 trin (med billeder)

Simple Braille Writer (tale til braille): Hej alle sammen. Alt dette startede med at lave en simpel XY -plotter efter at have gennemført den med succes, jeg tænkte på at udvikle en simpel tale til braille tekstkonverter. Jeg begyndte at søge på den online og uventet var priserne for høje , det boostede mig
Coke Machine Can Level Detector: 5 trin (med billeder)

Coke Machine Can Level Detector: Rev 2.5 - ryddet op i 3D -printede dele og opdaterede stikket til en fælles PCB -enhed Rev. 2 - ultralyd " knap " erstatter manuel trykknap. At trykke på en knap er så gammeldags, især når jeg allerede bruger en ultralydssensor
