Indholdsfortegnelse:
- Trin 1: Indledende test og layout
- Trin 2: Lodning af Matrix og Stripboard
- Trin 3: Integration af Bluetooth -modul
- Trin 4: Bordhacking
- Trin 5: Laserskårne dele
- Trin 6: Glediator
- Trin 7: Bluetooth seriel kontrol
- Trin 8: Spil
- Trin 9: Nyd det
- Trin 10: Opdater

Video: Bluetooth -styret Arduino LED sofabord: 10 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28




Dette var mit første rigtige Arduino -projekt og er også mit første instruerbare, så vær venlig i kommentarerne:) Jeg ville prøve at besvare de spørgsmål, der tog mig noget tid at finde ud af og give detaljerede instruktioner, så hvis du er meget fortrolig med hobbyist elektronik, så kan du sandsynligvis skumme igennem hvert trin, men hvis du er ny inden for dette, bør det give dig alt, hvad du har brug for.
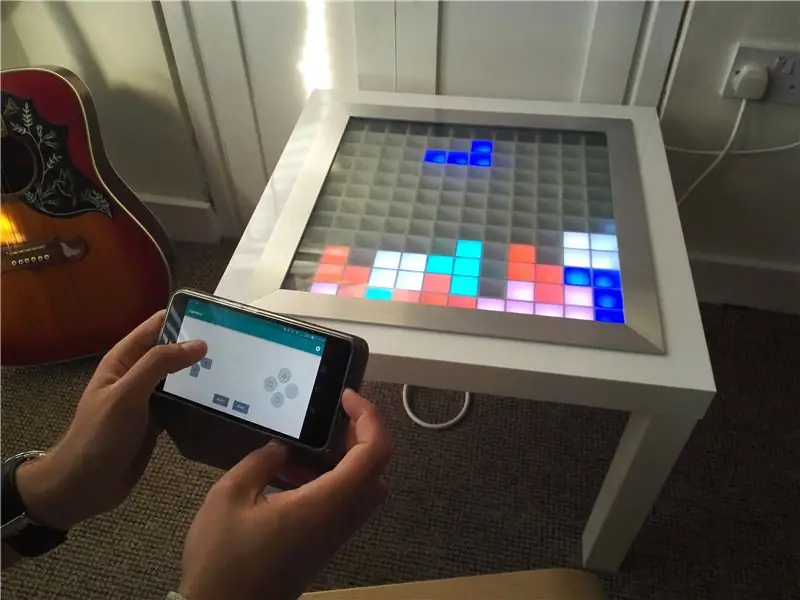
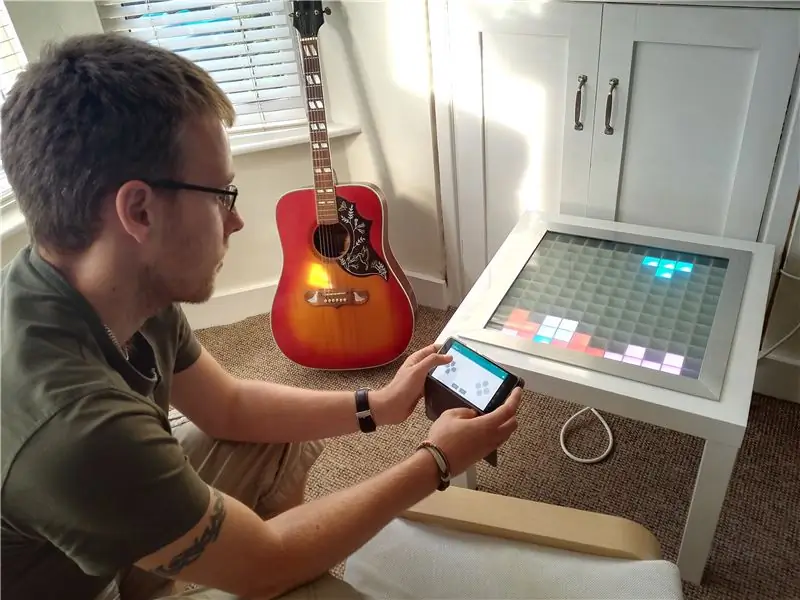
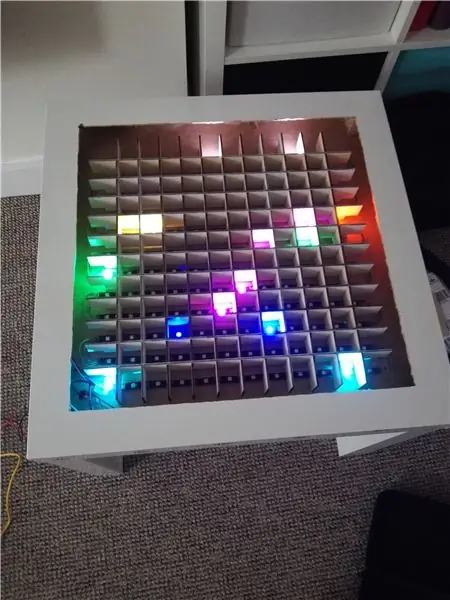
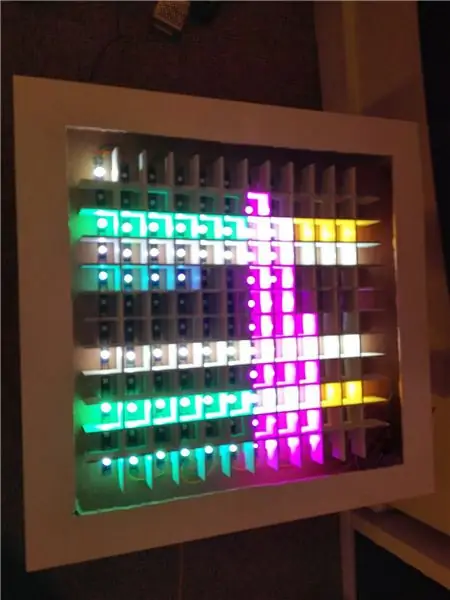
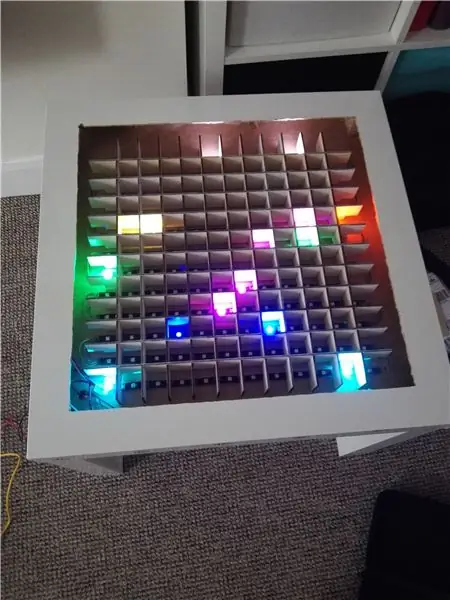
Målet med projektet var at skabe en 12 x 12 pixel skærm i et sofabord, der kan styres via bluetooth og bruges som et køligt rumlys/spille spil på den.
Til denne build skal du bruge disse dele:
- Arudino Mega (eller klon)-https://www.amazon.co.uk/Arduino-Mega-2560-R3-Micr…
- Arduino micro SD Card Shield (jeg brugte denne og lodde overskrifterne på) -
- Micro SD -kort - Enhver størrelse kan klare sig, men det skal formateres i FAT32
- 5m WS2812B tilføjelsesbar LED -strip -
- HC05 Bluetooth -modul -
- 5 V 6 Amp Strømforsyning-(jeg brugte dette, men der er hundrede andre på ebay)
- Ikea LACK -bord (hobbyfolkets klassiker) -
- Adgang til en laserskærer til 3 mm krydsfiner (eller en meget stabil hånd). Du kan bestille laserskårne dele online forskellige steder (https://www.hobbytronics.co.uk/laser-cutting f.eks.)
- Hvid spraymaling
- 2 m aluminiums T -sektion (1 1/2 x 1 1/2 x 1/8) -
- 450 mm x 450 mm x 6 mm glasplade (de fleste lokale glasurer kan skære tilpassede stykker til dig, men jeg brugte disse fyre
- 1 x 100 mikro Farad kondensator
- 2 x 1k modstand
- 1 x 2k modstand
- 1 x lineært rotationspotentiometer
- Forskellige jumpere (sandsynligvis et dusin under prototyping)
- Mindst tre farver relativt tykke kabler til lodning (dette kan trække nogle store strømme, så jeg vil ikke anbefale jumperwires til strømmen)
- Stripboard til det interne kredsløb (bare rolig, det er meget enkelt)
Nødvendige værktøjer:
- Et loddejern + loddetin
- Et par snips
- Wire strippere
- En slags Dremel eller et stiksav til at hakke bordet fra hinanden. Jeg brugte denne https://www.amazon.co.uk/gp/product/B0078LENZC/ref… med spiralskærende bits
Trin 1: Indledende test og layout



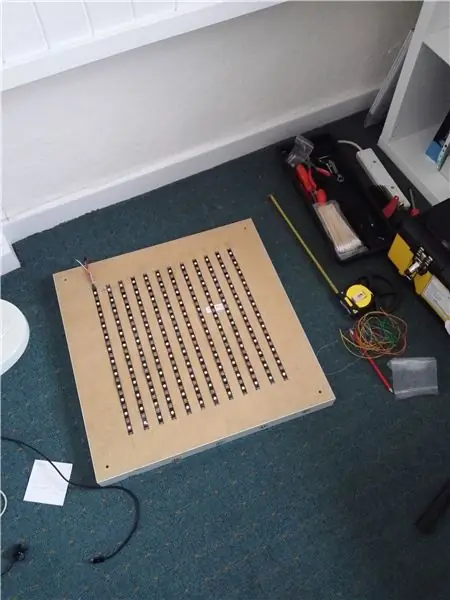
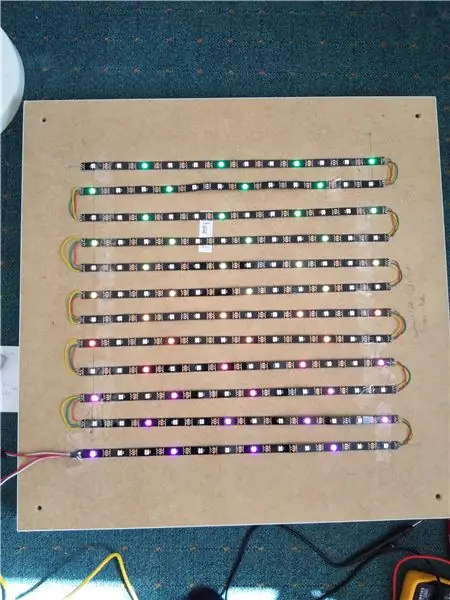
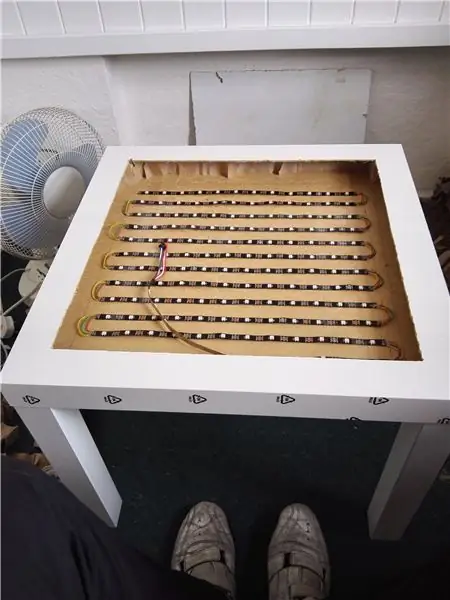
Den første anløbshavn er at skære LED -strimlen op i de længder, du har brug for. Denne LED -strip er virkelig nem at bruge, fordi den kun har 3 ben og får Arduino til at gøre det rigtige arbejde. Jeg skar spolen i 12 sektioner hver med længde 12 lysdioder som vist på figuren og lagde dem ud på bagsiden af bordet for at hjælpe mig med at visualisere, hvor jeg skulle hen med dette.
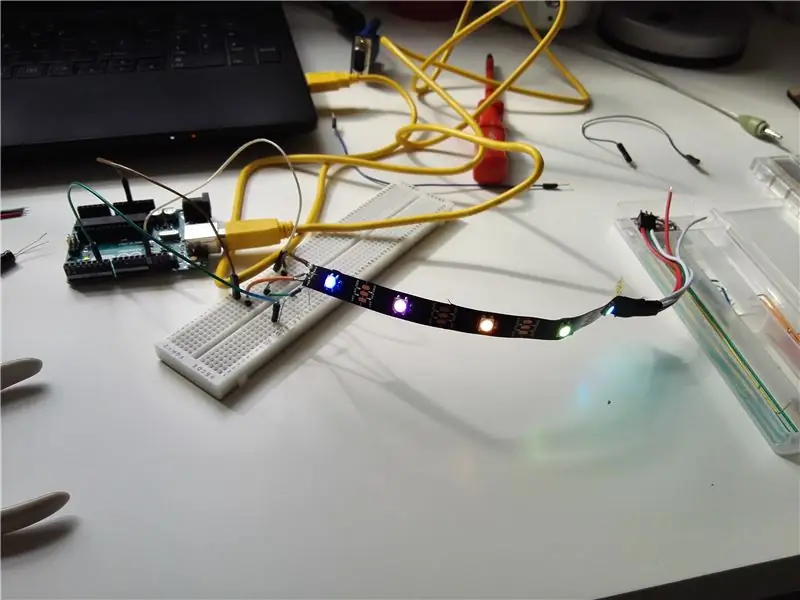
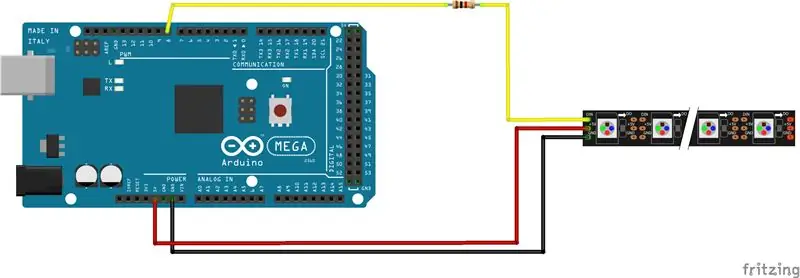
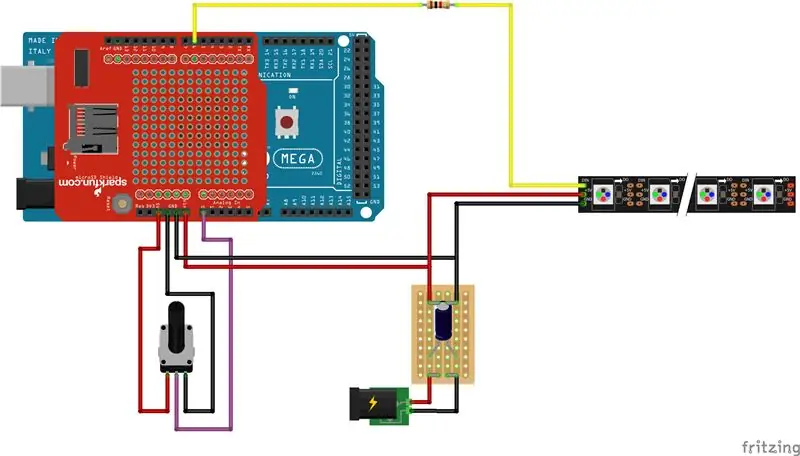
Jeg havde derefter et par lysdioder tilovers, så jeg sluttede dem til en Arduino UNO, jeg måtte teste, om de fungerede (du kan også bruge den Mega, der er nævnt i projektoversigten). For at gøre dette skar jeg og fjernede nogle mandlige til mandlige overskrifter og lodde dem til puderne på enden af LED -strimlen. På WS2812 -båndet brugte jeg 5V -ledningen er rød, jorden er hvid og data er grøn. Sørg for at være opmærksom på retningspilen, der er trykt på WS2812B -strimlen, så du ikke forsøger at sende data i den forkerte retning. Jeg sluttede 5V -linjen til 5V på Arduino, Ground til GND og Data til pin 6 med en 1k modstand i serie. Husk på, at Fritzing -skematikken for WS2812B LED'erne er lidt anderledes end dem, jeg havde leveret - det er tilstrækkeligt at sige, bare sørg for, at data er forbundet til pin 6, Gnd er forbundet til jorden og 5 er forbundet til 5V.
Med så få lysdioder (5 eller deromkring) skulle Arduino være fin til at levere strømmen; men du kan ikke drive mange, da LED'erne når helt hvide, tegner op til 60mA hver og kan hurtigt overvælde Arduino.
Forudsat at du har Arduino IDE (hvis ikke download og installer den), skal du indstille chipsættetypen til den Arduino, du har, og indstille COM -porten til den, der viser en Arduino i mulighederne. Download nu FastLED -biblioteket og installer det (https://fastled.io/). Åbn striptest.h -eksemplet, og indstil antallet af lysdioder i skitsen til, hvor mange du end har (jeg havde 5 tilbage). Hit bekræfte og (forudsat at alt går godt) uploade det til Arduino, og du skal se lysene på den lille strimmel tænde og ændre farve.
Trin 2: Lodning af Matrix og Stripboard



Nu er det tid til at begynde at oprette LED -matricen.
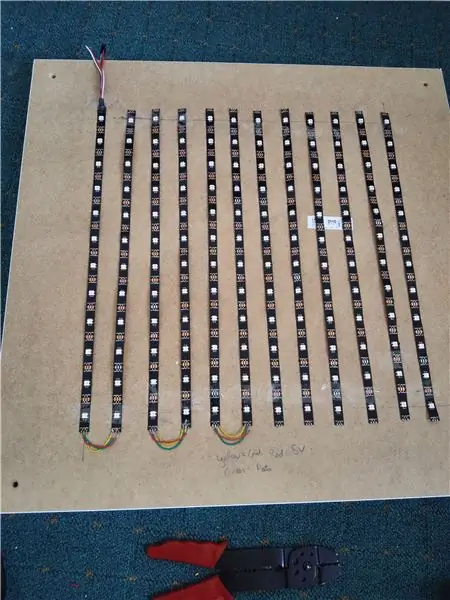
Klip 11 korte længder af hver af de tre trådfarver, du har. Sørg for, at de er lange nok til at gå fra slutningen af en strimmel til begyndelsen af den næste strimmel. Når du lægger LED -strimlerne ud, skal du sørge for, at dataflowpilen følger en slange. Når dette er lagt ud, loddes hver led række forsigtigt til den næste som vist på figuren. Dette er betydeligt lettere, hvis du bruger den samme farve til hver type forbindelse.
Nu, mere lodning, er vi nødt til at oprette den tavle, der skal håndtere strømmen fra lysnettet. Jeg loddet to søjler på strippebordet sammen til både 5V og GND, så det håndterede strømmen bedre. Se den vedhæftede skema for det kredsløb, du skal oprette. Ved lodning af kondensatoren skal det sikres, at den negative ende er fastgjort til GND -skinnen, ikke den 5V. Når tavlen er færdig, skal vi slutte +VE og GND til LED -båndet og også bruge den anden halvdel af de jumpere, vi skar tidligere til at forbinde Arduino til strømforsyningen og båndet. Nu ville det være et godt tidspunkt at tilføje SD -breakout -kortet til Arduino, så vi kan gemme filer på det og læse fra det senere. Når SD -breakout -kortet er på plads, kan vi forbinde 5V -skinnen til Vin -stiften og GND til enhver GND -pin på Arduino.
Endelig kan vi tilslutte et potentiometer til analog indgang A0 som vist, så vi har en måde at kontrollere lysdiodernes lysstyrke.
Når alt dette er gjort, kan vi uploade den striptestskitse igen og ændre antallet af lysdioder til 144. Sørg for at have strømforsyningen aktiv, før du uploader denne skitse. Forhåbentlig skal alle lysdioder lyse i mønstrene på den stripteste skitse, så vi ved, at alt fungerer.
Trin 3: Integration af Bluetooth -modul

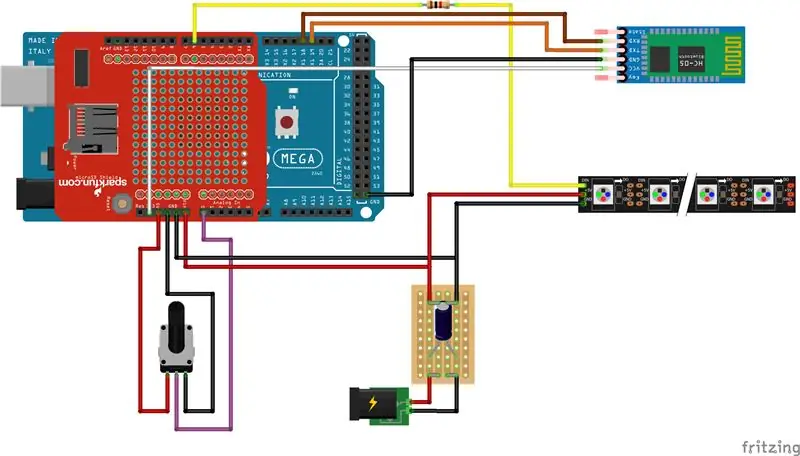
Det sidste stykke ledninger nu, HC05 -enheden tilsluttes Arduino Mega som vist i skematisk. Sørg for, at HC05 -enheden tilsluttes Rx1- og Tx1 -portene på mega - dette gør det meget lettere at programmere og undgår at bruge "softwareserial" -biblioteket.
NB. HC05 -enheden tager enten 5V in eller 3.3V in og fungerer generelt på 3.3V logik, så jeg tilsluttede den til 3.3V skinnen. Nogle andre instruktører har vist Tx (på Arduino) til Rx (på HC05 -enhed) med et potentielt divider -kredsløb for at banke 5 V -logikken fra Arduino til det native niveau for HC05 -modulet. Dette er grunden til, at jeg havde 1k og 2k modstande i delelisten; men jeg gad ikke, og det virker helt lykkeligt på mit bord:)
Trin 4: Bordhacking



Nu skal vi begynde at skære bordet fra hinanden for at give vores lysdioder og elektronik et nyt hjem.
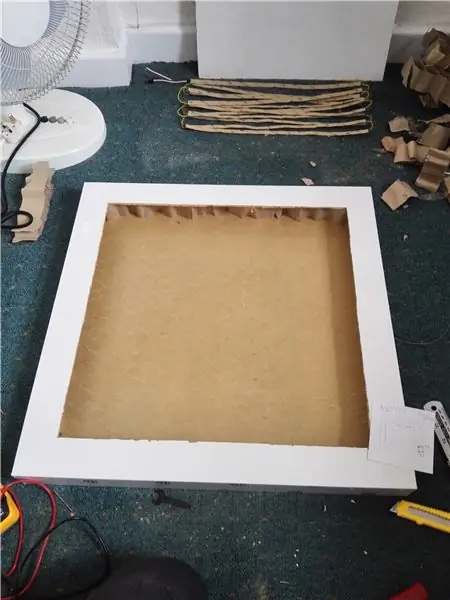
Marker først en firkant på 450 mm x 450 mm midt på toppen af LACK -bordpladen. Skær firkanten ud så godt du kan for at holde den lige ved hjælp af Dremel (eller et stiksav). Nu kan vi fjerne toppen og indersiden af pap, så du får en udhulet bordplade som vist på billedet. Ved at bruge Dremel igen kan vi bore et hul i hjørnet af bunden af bordet, så vi har et sted at føre netledningen igennem.
Når bordet er klargjort, kan vi tape LED'erne ned i nogenlunde de rigtige positioner, før vi går videre til de næste trin. Jeg fandt det nyttigt at sikre, at elektronikken var lige efter hvert trin, så prøv den stripteste skitse igen.
Når du har det godt, er alt på det rigtige sted, så kan du bore et par små huller for at montere strømforsyningen inde i bordkanten ved hjælp af små bolte. Jeg valgte at montere Arduino uden for bordet, så jeg let kan omprogrammere, hvis jeg vil, men den er monteret på hovedet på bunden af bordet og er ikke let synlig. Jeg monterede også potentiometeret gennem bunden af bordet, så lysstyrkekontrollen ser pæn og professionel ud.
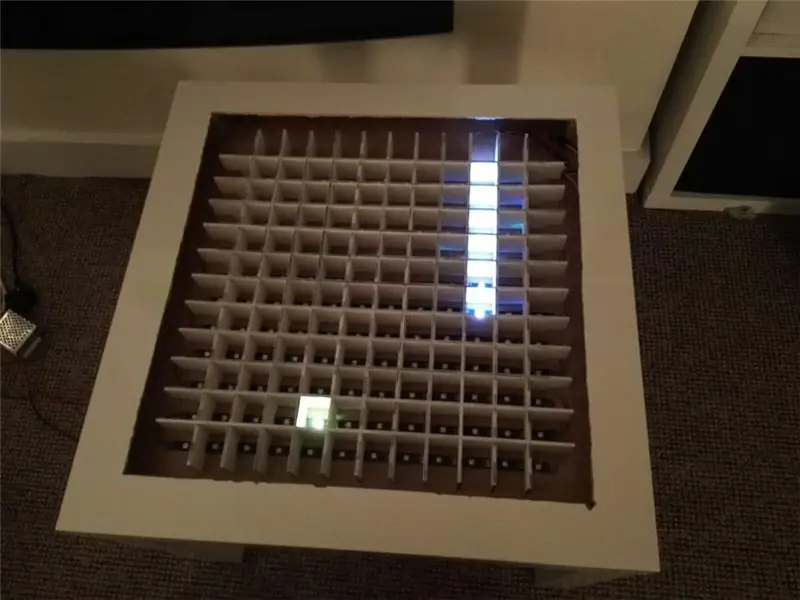
Trin 5: Laserskårne dele



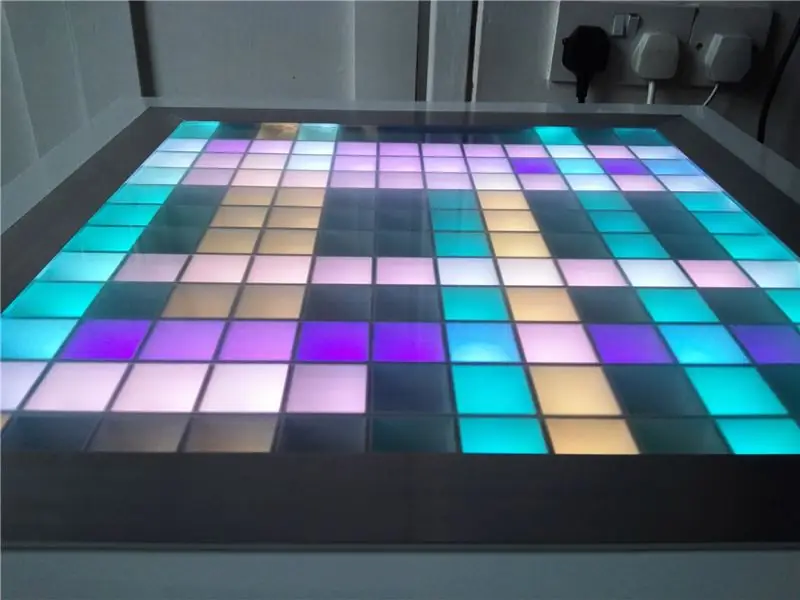
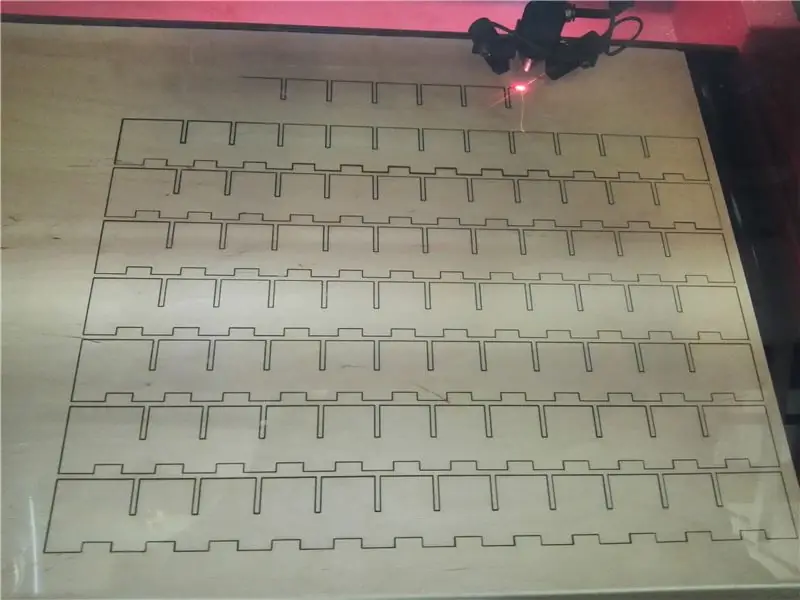
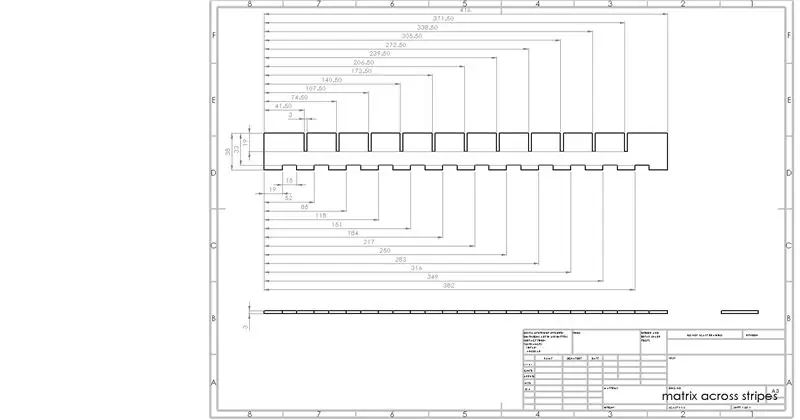
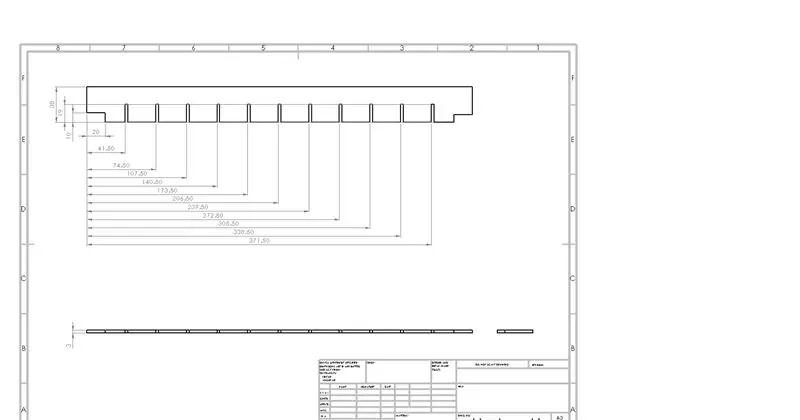
Nu skal vi introducere de laserskårne dele, der danner matrixen af firkanter, så vi har defineret pixels. Jeg har inkluderet dxf -filerne til de laserskårne dele, der danner træmatrixen og også billeder af dem, så du ved, hvordan de skal se ud. De er lavet af to separate stykker, den ene går langs hver række LED'er og den anden krydser dem. De dele, der krydser, har et 10 mm højt mellemrum skåret ud i bunden for at lade ledningerne passere. Dette hul kan reduceres til 5 mm, da jeg ser ud til at have en lille smule lyslækage fra den ene pixel til den næste.
11 kopier af begge dele skal laserskåret ud af 3 mm krydsfiner og derefter samle dem for at sikre, at de passer korrekt. Når du er glad, skal du tage matrixen fra hinanden igen og sprøjte den hvid for at forbedre bordets reflekterende egenskaber. Når de er tørre, skal du sætte dem sammen igen og placere dem over lysdioderne. Det kan være lidt sværere at passe dem sammen efter sprøjtning, da de nu er lidt tykkere, men bare rolig, tryk let på dem, før du lægger matrixen i bordet.
Trin 6: Glediator


Nu har vi al hardware implementeret, vi kan begynde at se på software. Jeg downloadede og installerede software kaldet Glediator for at oprette animationer til lysdioderne (https://www.solderlab.de/index.php/software/glediat…). Installationsvejledningen kan være lidt besværlig, men følg webstedet nøje, og du skal have det godt. Vi skal også downloade skitsen fra Glediator -webstedet for at uploade til Arduino (https://www.solderlab.de/index.php/downloads/catego…). Vi bruger WS2812B LED'er, så sørg for at downloade den rigtige (WS2812 Glediator Interface). Når du har åbnet denne skitse, skal du ændre NUMBER_OF_PIXELS til 144 og uploade den til Arduino.
Når Glediator er installeret, kan vi begynde at spille animationer på bordet. For det første skal vi indstille matrixstørrelsen til 12 x 12 i Glediator -softwaren og også indstille udgangstypen til HSBL - Horisontal slange (startende) nederst til venstre, da det er den måde, vi har tilsluttet lysdioderne på og ændret farveorden til GRB (dette er hvad LED'erne tager data ind til). Åbn COM -porten på outputfanen, og LED -matrixen skal begynde at vise LED -mønsteret på den midterste skærm i Glediator -softwaren.
Du kan oprette animationer og optage dem i en.dat -fil, som vi kan uploade til SD -kortet, hvilket betyder, at dine yndlingsanimationer kan vises på bordet uden at det er nødvendigt at tilslutte en pc. Der er et par tutorials online om dette (f.eks. Https://hackaday.io/project/5714-glediator-from-sd…). Jeg har ændret et par forskellige koder til at fungere til dette, så min kode skulle være fin.
Når du gemmer dine animationer, skal du sørge for at gemme dem som "animX.dat", hvor X er et vilkårligt tal fra 1-15. Du kan implementere mere ved at ændre et par linjer i min kode.
NB- Når du optager Glediator-filer, har softwaren en fejl i den, hvilket betyder, at den ikke husker, hvordan du har forbundet LED-strimlen. I min kode har jeg implementeret en enkel funktion til at vende rækkefølgen på lige talrige rækker, hvilket betyder, at det hele vises korrekt
Trin 7: Bluetooth seriel kontrol


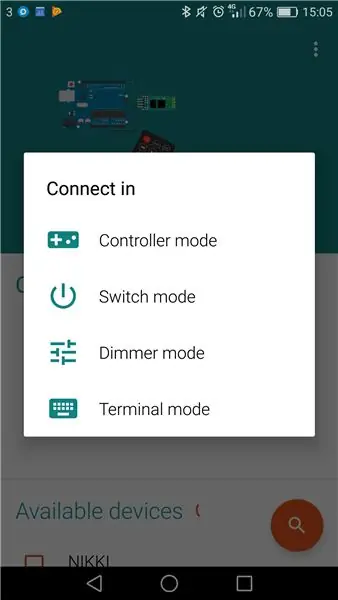
Opsætning af Bluetooth -kommunikation mellem en smartphone og Arduino viste sig overraskende vanskelig, men der er et par enkle trin, der vil gøre dette meget lettere. For det første skal du downloade en app til din smartphone. Jeg brugte https://play.google.com/store/apps/details?id=com…. men der er sandsynligvis en iphone -ækvivalent (som du skal betale for; p)
Du har muligvis bemærket, at HC05 -modulet har en lille switch på den. Hvis du tænder den med denne kontakt trykket ned, går den i AT-tilstand, hvilket betyder, at du kan forhøre parametre på den og ændre dem, hvis du ønsker det.
Upload den vedhæftede skitse til Mega, og indstil seriel hastighed på din pc til 9600. Afbryd strømmen til HC05 -enheden, og tryk derefter på knappen på den, når du tilslutter den igen. Blinkningen skal nu være cirka en gang hvert andet sekund - nu er HC05 i AT -tilstand.
Nu i den serielle skærm kan vi sende kommandoer til HC05 og se dens svar. Skriv "AT", og tryk på send, og du skal se "OK" komme tilbage på den serielle skærm - nu ved vi, at den lytter. Enhedens bluetooth -navn kan ændres ved at skrive "AT+NAME = XYZPQR", hvor XYZPQR er det, du vil have modulet kaldet. Jeg ringede til min LightWave. Standardadgangskoden for bluetooth -modulet er 1234 (eller 0000), men dette kan også ændres ved f.eks. At sende "AT+PSWD = 9876". Endelig kan vi ændre kommunikationshastigheden for HC05 ved at sende "AT+UART = 38400". Dette er standardhastigheden for de fleste HC05 -moduler, men mit blev indstillet anderledes, så det er god praksis at indstille det for at være sikker. Der er mange flere detaljer om disse kommandoer her: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M…, og der er også instruktioner om dette trin, der har meget flere detaljer https://www.instructables.com/id/Modify -The-HC-05-…
Nu kan vi prøve at sende kommandoer til modulet via en bluetooth -enhed. Afbryd først strømmen til HC05 -modulet, og tilslut det derefter igen. Du bør se, at LED'ens blinkende hastighed er meget hurtigere - det betyder, at den nu venter på at blive parret. Åbn Arduino Bluetooth Controller -appen på din smartphone, og find HC05 -modulet. Hvis du ikke har ændret navnet, vil det sandsynligvis blive kaldt HC05 eller lignende. Når du får mulighed for, hvordan du vil oprette forbindelse, skal du vælge Terminal -tilstand. Prøv nu at sende nogle numre og tekst og se, om den serielle skærm på pc'en rapporterer, at de er modtaget. Forhåbentlig har de det, så vi kan komme videre, hvis ikke er der masser af instruktører, der kan give dig et par tip (https://www.instructables.com/id/Bluetooth-Hc-05-W… for eksempel).
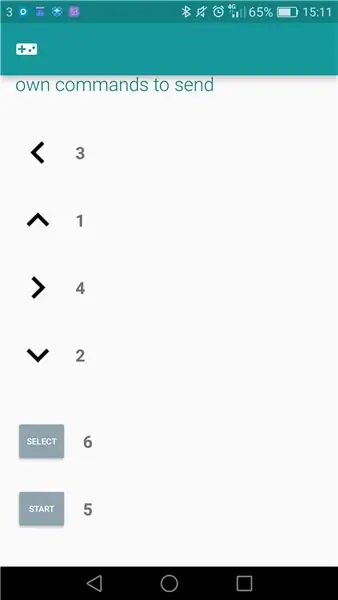
Den sidste ting at gøre her er at kortlægge controllerindgange til tal, Arduino kan gøre noget med. Jeg brugte følgende værdier:
Op = 1, Ned = 2, Venstre = 3, Højre = 4, Start = 5, Vælg = 6.
Trin 8: Spil

Jeg tager ingen kredit for spilkoden. Jeg brugte kildekoden fundet her https://github.com/davidhrbaty/IKEA-LED-Table skrevet af davidhrbaty. Jeg har dog ændret det på et par forskellige måder:
- Jeg tilføjede en lysstyrkebegrænsningsfunktion baseret på potentiometerværdien, så vi kan ændre lysstyrken
- Jeg fjernede mursten -spillet, fordi jeg ikke kunne få det til at kompilere
- Jeg ændrede farvekodningen på tetrisblokkene, så de var alle forskellige farver
- Jeg omarrangerede menuen
- Jeg implementerede en mulighed for at afspille animationer fra SD -kortet
- Jeg tilføjede high score tracking og en high score display mulighed i menuen
Den vedhæftede kode skal bare fungere med det samme, men hvis ikke ville mit forslag være at fjerne spil, der ser ud til at forårsage fejlmeddelelser og verificere koden igen, indtil du finder ud af, hvor problemet er. Tilføj derefter gradvist mere kompleksitet.
Den oprindelige forfatter til denne kode gjorde et fantastisk stykke arbejde med at bygge noget, der virkelig er modulært og let at tilføje til. Det er ikke så svært at tilføje i ekstra tilfælde for at tilføje flere funktioner til tabellen.
Indstillingerne i menuen er:
- SD -kort - Afspiller animationer, der er gemt på SD -kortet
- Tetris
- Slange
- Pong
- Terninger - Tilfældig nuber generator mellem 1 og 6
- Animation - En samling animationer fra FastLED -biblioteket
- Stars Animation - EDIT - Jeg har nu implementeret Conways Game of Life i stedet for denne animation
- Rainbow Animation
- High Scores - Viser høje scores for tetris og slange
Inden du begynder at spille, skal du oprette to txt -filer på SD -kortet, den ene kaldet "teths.txt" og den anden kaldet "snkhs.txt". I begge disse filer skal du sætte tallet 0 og derefter gemme dem i rodmappen på SD -kortet. Dette er sporingsfilerne med høj score og vil blive opdateret hver gang den høje score er slået. Hvis du vil nulstille det, skal du bare ændre værdierne tilbage til 0 på en pc.
Når du har uploadet LED_table -programmet til Arduino, kan du åbne den serielle skærm, og du bør kunne se bluetooth -kommandoerne, mens du sender dem - på denne måde ved du, at alt fungerer fint.
Trin 9: Nyd det



Det eneste, der er tilbage at gøre, er at uploade den vigtigste LED -bordkode til Mega og derefter nyde at spille og fortælle mig dine høje scores!
Jeg venter stadig på, at delene til bordpladen skal ankomme (Aluminium T -sektion og glas), men bordet fungerer nu fint, og jeg kan spille spil på det.
Lad mig vide, hvis du har kommentarer, redigeringer eller opdager de fejl, jeg lavede.
Trin 10: Opdater




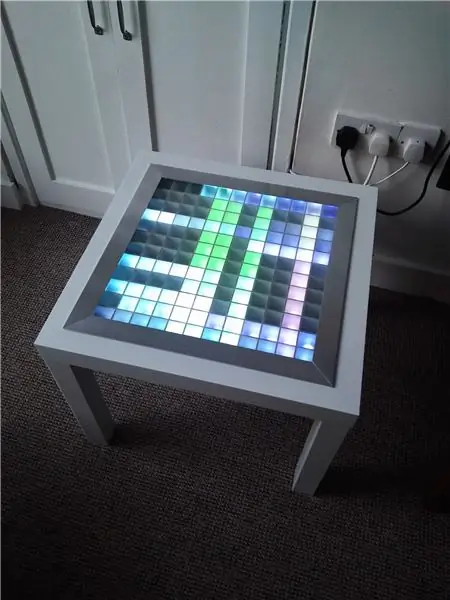
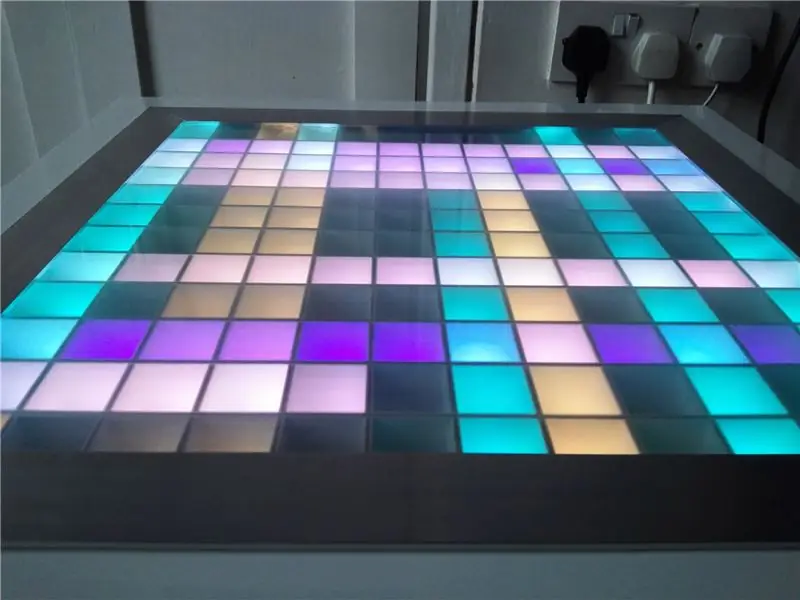
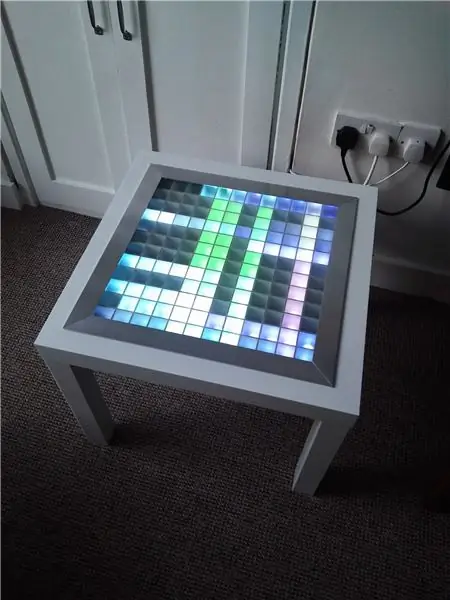
Nu er den helt færdig!:)
Jeg tog endelig leveringen af aluminiums -T -sektionen til kanterne og gjorde mit bedste arbejde med at give leddet (viser sig, at 45 grader er en af de hårdere vinkler), men det er næsten helt firkantet. Til toppen besluttede jeg at få et tykkere glasark (425 x 425 x 8 mm), og jeg frostede undersiden ved hjælp af Rustoleum glas frostspray. Jeg brugte almindelig caulk (silikontætningsmasse) til at samle toppen og vinkelstykkerne, så der er en lille smule fleks i samlingerne, hvis det kræves.
Opdateret opdatering. Nu har jeg tilføjet Conway's Game of Life som mulighed 7 i menuen i stedet for stjernernes animation, da jeg aldrig har brugt det. Hvis du ikke ved, hvad dette spil er, Google det, men grundlæggende er det et nulspiller -spil, der viser evolution baseret på tre enkle regler. Conways livsspil
Opdater^3. Jeg har foretaget nogle ændringer af koden, så den nu indeholder en fejlrettelse vedrørende dæmpning af røde lysdioder og også indeholder en juletræsanimation som mulighed 11 i menuen. God fornøjelse.
Anbefalede:
Arduino Interactive LED sofabord: 6 trin (med billeder)

Arduino Interactive LED sofabord: Jeg lavede et interaktivt sofabord, der tænder LED -lys under et objekt, når objektet placeres over bordet. Kun lysdioderne, der er under det objekt, lyser. Det gør det ved effektivt at bruge nærhedssensorer, og når proximit
Animation sofabord: 9 trin (med billeder)

Animation Sofabord: Der er mange meget gode instruktioner om, hvordan man laver interaktive sofaborde med LED -matricer, og jeg tog inspiration og tip fra nogle af dem. Denne er enkel, billig og mest af alt er den beregnet til at stimulere kreativiteten: med bare to knapper
Smart sofabord: 14 trin (med billeder)

Smart sofabord: Hej beslutningstagere, Vi er glade for at lave et projekt, der har været i tankerne længe og dele med jer. Smart sofabord. Fordi dette bord er virkelig smart. Det belyser dit miljø i henhold til vægten af din drink
CoffeeCade (Arcade Sofabord): 11 trin (med billeder)

CoffeeCade (Arcade Coffee Table): Jeg byggede dette projekt til en multimedieklasse. Før dette projekt havde jeg ingen erfaring med Raspberry Pi og nogle træbearbejdningsoplevelser. Jeg tror, at dette projekt kan udføres af nogen med et hvilket som helst niveau. Jeg lavede nogle fejl og
DIY interaktivt LED sofabord: 16 trin (med billeder)

DIY interaktivt LED sofabord: I dette instruktive vil jeg vise dig, hvordan jeg lavede et interaktivt LED sofabord trin for trin. Jeg besluttede mig for at lave et enkelt, men moderne design og fokuserede mere på dets funktioner. Dette fantastiske bord skaber fantastisk stemning i min stue. H
