Indholdsfortegnelse:
- Trin 1: Nødvendige materialer
- Trin 2: Byg LED -panelet
- Trin 3: Byg kontrolpanelet
- Trin 4: Rediger tabellen
- Trin 5: Forbered og monter kontakterne
- Trin 6: Forbered Arduino Nano
- Trin 7: Sæt alt sammen
- Trin 8: Sådan produceres animationer
- Trin 9: Bonus: en prototypeversion til kontrol af softwaren

Video: Animation sofabord: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

Der er mange meget gode instruktioner om, hvordan man laver interaktive sofaborde med LED -matricer, og jeg tog inspiration og tip fra nogle af dem. Denne er enkel, billig og mest af alt er den beregnet til at stimulere kreativitet: Med bare to knapper kan du oprette animationer på den!
Vi havde et IKEA LACK -bord med en bule, købte et nyt og efterlod det gamle til genbrug i et projekt. Toppen er 55x55x5cm, og den er hul, med kun et tyndt bræt på toppen og bunden, der er let at skære igennem med en boksskærer. Siderne er mere robuste, lavet af ~ 1 cm hardboard. Den er fyldt med pap i en bikage struktur, som let fjernes.
Den lokale isenkræmmer har 50x50cm plexiglas i forskellige tykkelser, farver og gennemsigtighed. Den 4 mm hvide uigennemsigtige er gennemsigtig nok, og prisen rimelig (4.50EUR - stadig den største udgift til projektet!).
I stedet for individuelt adresserbare lysdioder bruger jeg den let tilgængelige MAX7219 -chip. Den maksimale udgangsstrøm ifølge databladet er i alt 320mA, altså 5mA pr. LED. Lidt under den nominelle 20mA for 5 mm hvide lysdioder, men lys nok til dette formål.
Bruger kun 2 knapper kan brugeren lave eller ændre animationer. Arduinoen har 1 kB EPROM -hukommelse, så den passer til 128 billeder på 8x8 bits. Nok plads til at gemme 15 animationer på 1-15 billeder hver.
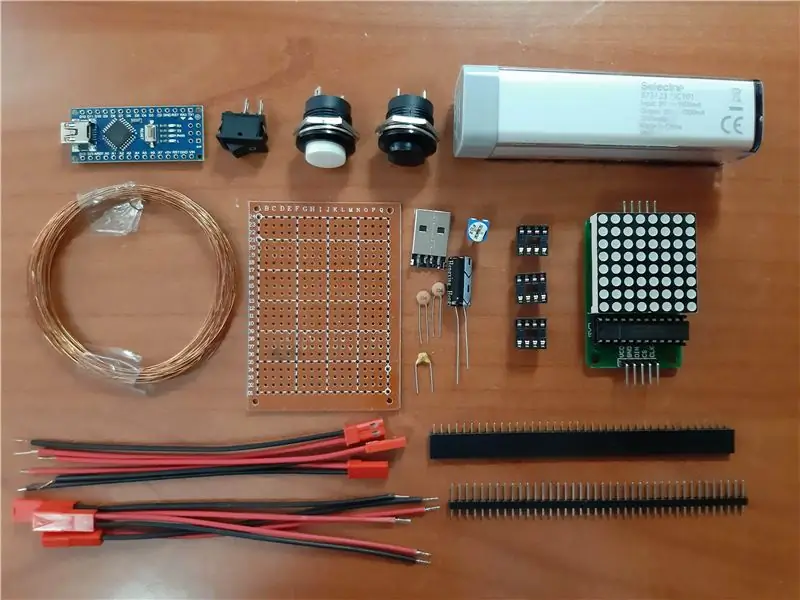
Trin 1: Nødvendige materialer

Ikea mangelbord
50x50cm uigennemsigtigt plexiglas, 4 mm tykt
~ 0,5 kvadratmeter pap. Det robuste 3-lags bord, der bruges til møbelemballage, er det bedste.
Hvid maling
En Arduino Nano uden stifter
Et USB-A hanstik
Lille USB powerbank
MAX7219 IC
En 24-polet IC-stik (eller 3 8-benede stik)
Et 20 kOhm trimmerpotentiometer
64 hvide 5 mm lysdioder. Ideelt diffust, men klar er også fint.
~ 10m emaljeret tråd (eller anden isoleringstråd)
2 kortvarige trykknapper, 16 mm panelmontering
1 stor elektrolytisk kondensator (~ 1000muF)
1 keramisk kondensator (~ 1muF)
2 keramiske kondensatorer (~ 0.1muF)
1 rektangulær tænd/sluk -kontakt (10x15mm bådvipper)
Et 5x7cm prototype bord
4 hjørnestykker for at begrænse bevægelsen af LED -panelet
2 40-pins enkeltrækkeoverskrifter: 1 han og en hun
2 m strandet tilslutningstråd
3 JST-stik mand-hun-par med 10 cm ledninger
4 små træskruer
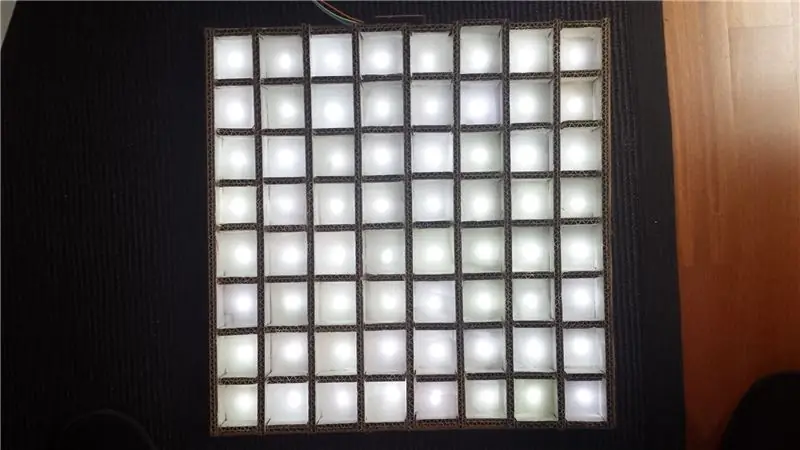
Trin 2: Byg LED -panelet



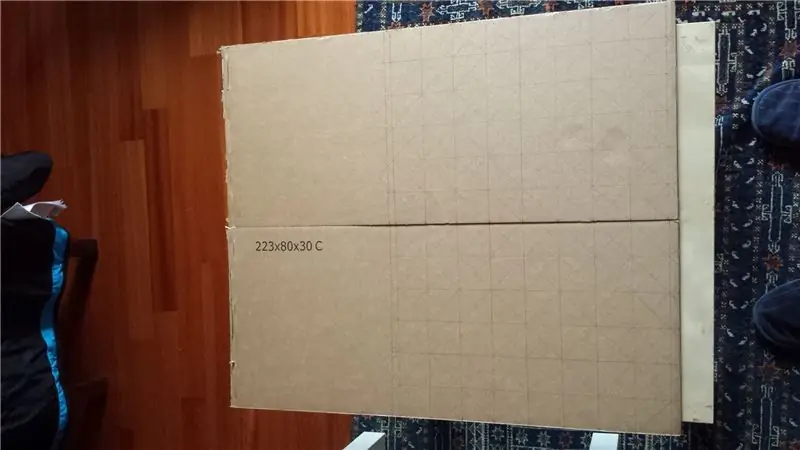
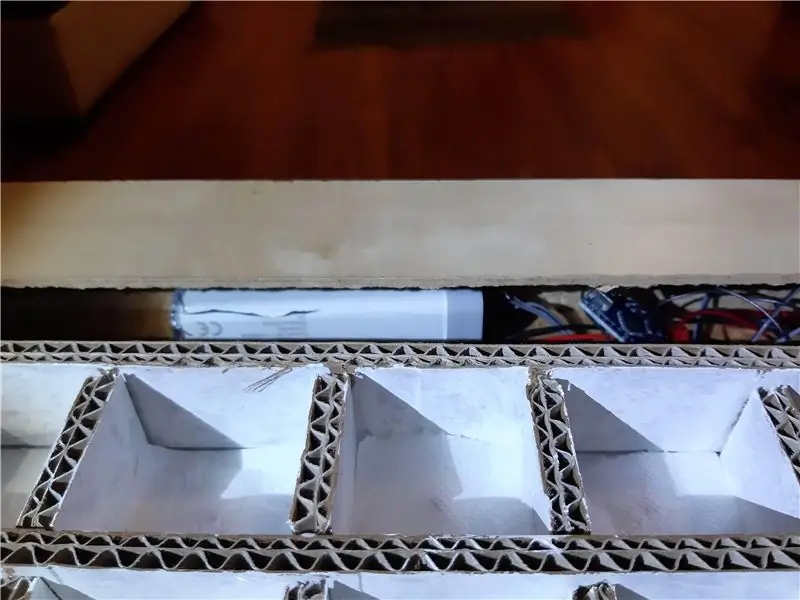
Tegn et gitter med 8x8 firkanter på 5x5 cm på pap. Tegn også diagonaler, så midten er let at finde. Skær det ud, men lad et ekstra mellemrum på 1 cm være omkring grænserne. Min pap var ikke stor nok, så jeg byggede den op fra to halvdele og brugte cellotape til at forbinde dem
Stik huller i midten af hver firkant, og stik en 5 mm LED igennem den. Bøj LED -benene med en vinkel på 90 grader mellem katoderne og anoderne. Forbind alle katoderne i en række sammen og alle anoderne i en kolonne. Jeg brugte emaljeret tråd og brændte bare belægningen af med loddejernet.
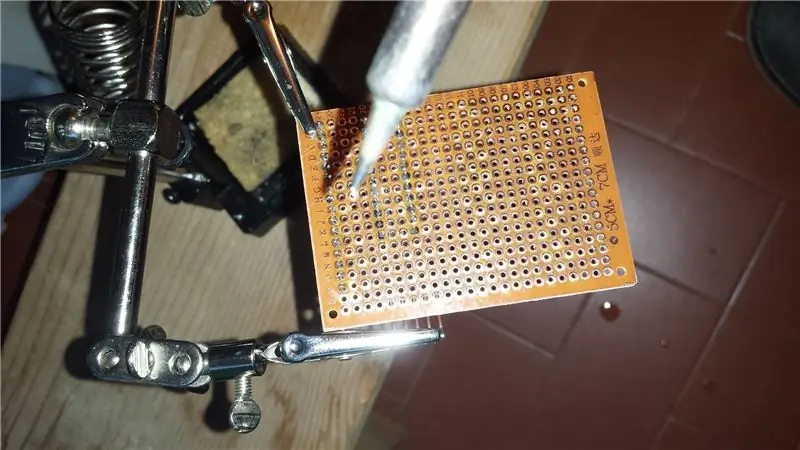
Skær et 16-benet stykke af den kvindelige pinhoved og lim det til midten af en af siderne. Lod alle 16 ledninger til stifterne: anoder på den ene side, katoder til den anden side. Test, at alle lysdioder lyser, når der drives en kombination af en katode og en anode med 5V i serie med en 1kOhm modstand.
Skær 9 strimler af 30x40,5cm pap Skær mere 3cm brede strimler, der derefter skæres i 72 rektangler på 4,5x3cm. Med varm lim monteres strimlerne og derefter rektanglerne for at danne en lille ‘kasse’ omkring hver LED. Mal indersiden af hver ‘kasse’ hvid for bedre lysrefleksion.
Trin 3: Byg kontrolpanelet



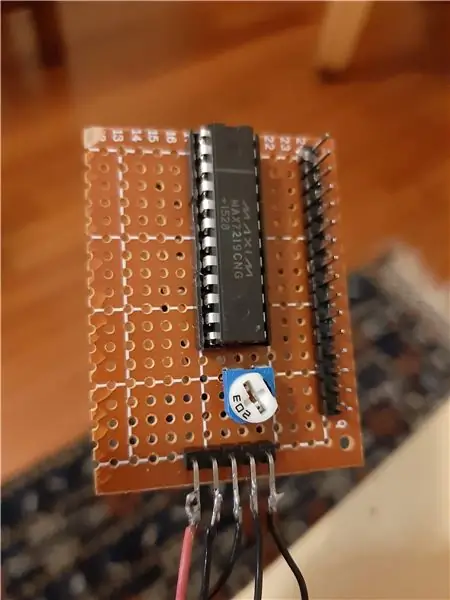
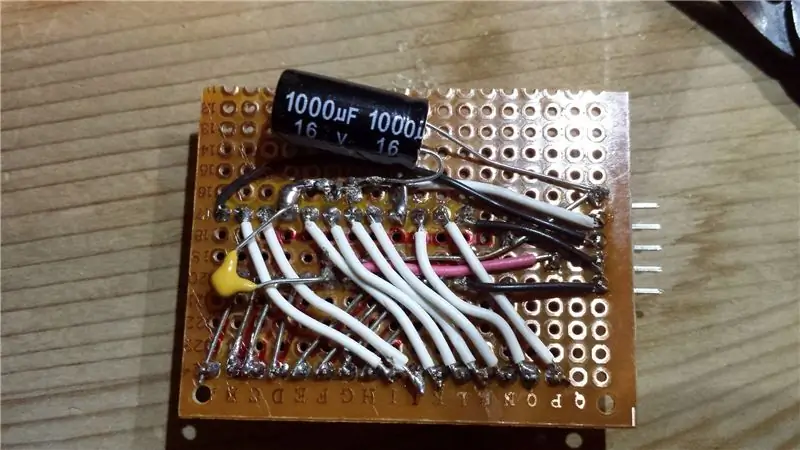
Kontrolpanelets komponenter passer let på et halvt 5x7cm prototypebræt. Lod det sammen i henhold til skemaerne og det viste billede. Bemærk, at rækkefølgen af kolonner (cifre) og rækker (segmenter) på MAX7219 ikke er i orden, men det kan let rettes i software.
Kondensatorerne er til filtreringseffekt, potten til at regulere intensiteten. Der er et 5-benet hanhoved med bøjede stifter til at forbinde med Arduino.
Trin 4: Rediger tabellen



Skær et firkantet hul på 48x48cm ud af bordets top. Materialet er blødt nok til, at det kan skæres med en kappeskærer ved hjælp af moderat kraft. Fjern honningkagefyldet. Bor eller hul to huller gennem den ene side af bordet til de to trykknapper. Lav et rektangulært hul til tænd/sluk -knappen på undersiden. Lim hjørnestykker for at begrænse bevægelsen af LED -panelet. Jeg opbevarer en kasse med tilfældige emballagematerialer, og der var tilfældigvis plastmøbler til vinkelbeskyttelse, der kun behøvede lidt trim. Du kan også lave disse af pap.
Trin 5: Forbered og monter kontakterne

Lod en 0,1 mUF keramisk kondensator over kontakterne på hver trykknap. Sammen med den iboende pull-up 20-50kOhm modstand på Arduino vil dette give anti-studs med en tidskonstant på tau = RC = 2-5ms. Lod de kvindelige JST -stik til trykknapperne og tænd/sluk -kontakten. Monter kontakterne på bordet.
Trin 6: Forbered Arduino Nano


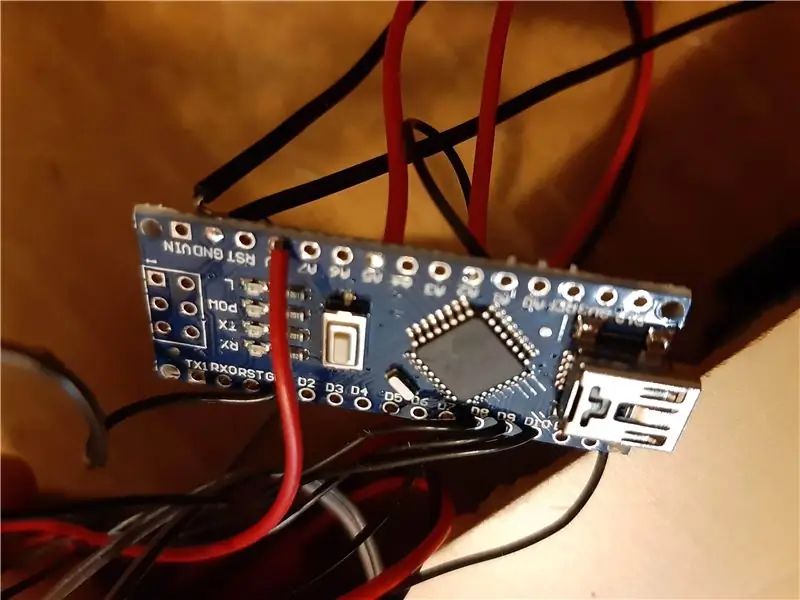
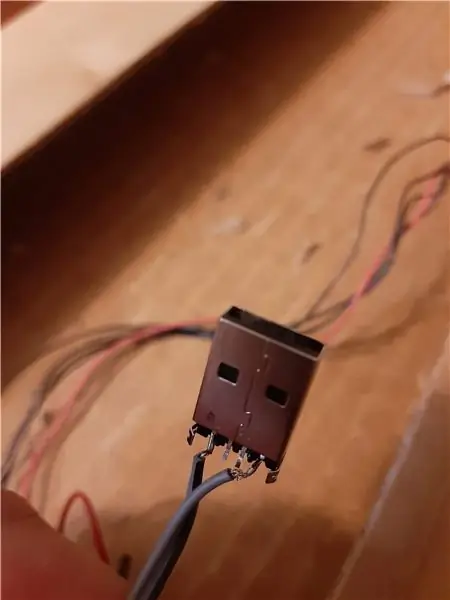
Lodde 5 strengede ledninger, de hanlige JST -stik og USB -hanstikket til Arduino i henhold til skemaet og billedet. Lod en kvindelig 5-benet pin-header til de strandede ledninger (eller lod den direkte til kontrolkortet).
Upload kør SetEEPROM.ino -skitsen til Arduino Nano. Dette sætter 15 animationer i EEPROM. Når de uploades (tager ~ 2 sekunder), lyser LED 13. Upload nu AnimationTable.ino -skitsen.
NB: På en eller anden måde nægtede.ino -filerne at uploade. Jeg omdøbte dem med.txt, og det var OK. Så efter download skal du ændre udvidelsen tilbage til.ino
Trin 7: Sæt alt sammen





Tilslut Arduino til kontrolkortet, kontakterne og powerbanken. Noget velcro på powerbanken er ideelt til at holde det på plads. Tilslut panelet til kontrolkortet, og læg det inde i bordet. Tænd for at se det lyse: før en animation starter, kommer alle lysdioder op og går ud. Derefter viser den den første animation, som faktisk er et statisk billede af et skakbræt. Dæk med plexiglas og kontroller, om belysningen inde i hver pixel er homogen. Hvis ikke, dæk LED'en med et lille stykke væv. Stik huller i de fire hjørner af plexiglas og skru det fast på bordet.
Trin 8: Sådan produceres animationer


Skitsen gør det muligt at oprette og afspille animationer ved hjælp af kun to knapper: 'rediger' og 'afspil'.
Ved opstart viser det den første animation, som egentlig ikke er en animation, da den består af en enkelt ramme (et skakbræt). Hvis du trykker på 'play', går den til den næste animation. Der er 16 i alt: 15 faktiske animationer med 1-15 billeder plus 1, der afspiller dem alle i en sekvens.
Hvis du trykker på 'rediger', vil rammen fryse, og en markør bevæger sig over skærmen. Når du trykker på 'rediger' igen, vender pixlen ved markørpositionen. Tryk på 'play' igen for at se resultatet og gå til et andet billede. Ændringerne gemmes i realtid i EEPROM, så de forbliver i hukommelsen, selv når de er slukket.
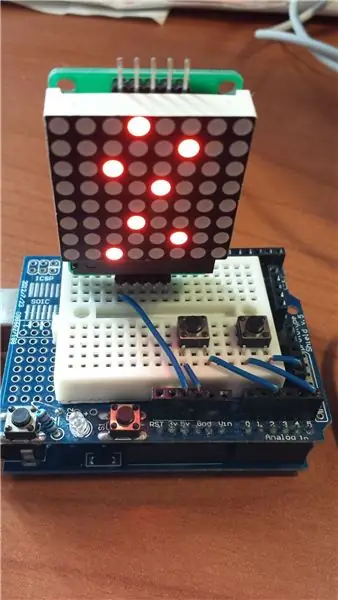
Trin 9: Bonus: en prototypeversion til kontrol af softwaren
Hvis du bare vil prøve animationsmaskinen i lille skala eller i et andet projekt, kan du gøre det med en prototypeskærm, en 8x8 LED -matrix med MAX7219 -modul påsat og to trykknapper, ligesom på billedet. Afkodningen af rækker og kolonner er ikke længere nødvendig, så kommenter linje 64-65 og ikke-kommenter linje 68-69.
Anbefalede:
Arduino Interactive LED sofabord: 6 trin (med billeder)

Arduino Interactive LED sofabord: Jeg lavede et interaktivt sofabord, der tænder LED -lys under et objekt, når objektet placeres over bordet. Kun lysdioderne, der er under det objekt, lyser. Det gør det ved effektivt at bruge nærhedssensorer, og når proximit
Bluetooth -styret Arduino LED sofabord: 10 trin (med billeder)

Bluetooth -styret Arduino LED sofabord: Dette var mit første rigtige Arduino -projekt og er også mit første instruerbare, så vær venlig i kommentarerne :) Jeg ville prøve at besvare de spørgsmål, der tog mig noget tid at finde ud af og give detaljerede instruktioner, så hvis du er meget bekendt med ho
Smart sofabord: 14 trin (med billeder)

Smart sofabord: Hej beslutningstagere, Vi er glade for at lave et projekt, der har været i tankerne længe og dele med jer. Smart sofabord. Fordi dette bord er virkelig smart. Det belyser dit miljø i henhold til vægten af din drink
CoffeeCade (Arcade Sofabord): 11 trin (med billeder)

CoffeeCade (Arcade Coffee Table): Jeg byggede dette projekt til en multimedieklasse. Før dette projekt havde jeg ingen erfaring med Raspberry Pi og nogle træbearbejdningsoplevelser. Jeg tror, at dette projekt kan udføres af nogen med et hvilket som helst niveau. Jeg lavede nogle fejl og
DIY interaktivt LED sofabord: 16 trin (med billeder)

DIY interaktivt LED sofabord: I dette instruktive vil jeg vise dig, hvordan jeg lavede et interaktivt LED sofabord trin for trin. Jeg besluttede mig for at lave et enkelt, men moderne design og fokuserede mere på dets funktioner. Dette fantastiske bord skaber fantastisk stemning i min stue. H
