Indholdsfortegnelse:
- Trin 1: Komponenterne
- Trin 2: Forbered dioderne
- Trin 3: Lod loddioderne på tavlen
- Trin 4: Forbered lysdioderne
- Trin 5: Lodd lysdioderne på bordet
- Trin 6: Sortér nok jumperkabler
- Trin 7: Klargør jumperkablerne
- Trin 8: Lod lod jumperkablerne til kortet og sæt dem i
- Trin 9: Byg klar
- Trin 10: Skematisk
- Trin 11: Bare knapperne
- Trin 12: Konfigurer knapnåle
- Trin 13: Scanning
- Trin 14: Ikke alle knaptryk skabes lige

Video: Arduino LED -knap, der driver behandling af animationer: 36 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28




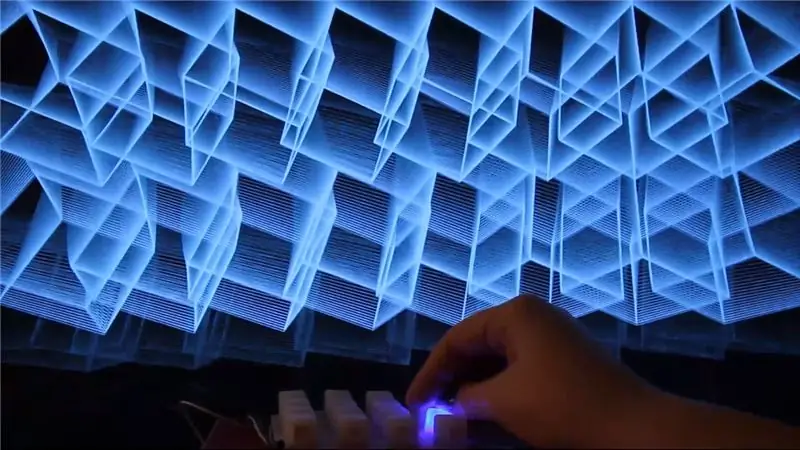
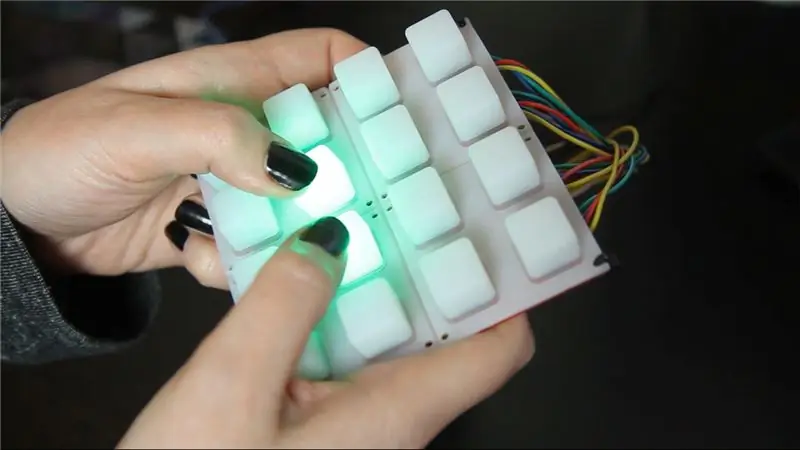
Denne knapplade er fremstillet ved hjælp af et printkort og andre komponenter fremstillet af Sparkfun. Den er drevet af en Arduino Mega. Hver knap er fin og squishy og tilfredsstillende at trykke på, og den har en RGB LED indeni! Jeg har brugt den til at styre animationer, jeg har kodet i Processing. Tastaturet sender en besked, når der trykkes på en knap, og siger hvilken knap det var. Behandling modtager disse meddelelser og ændrer variabler i skitsen afhængigt af, hvad der blev trykket på.
Hvorfor
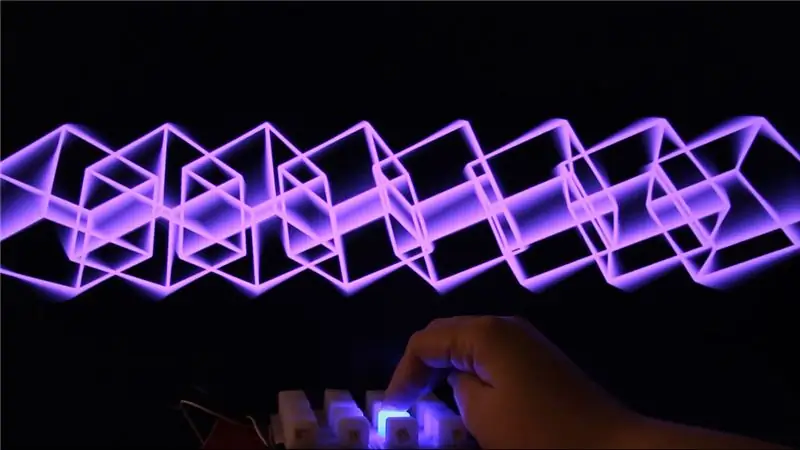
Lysdioder er fede. Knapper er sjove at trykke på. Animerede geometriske mønstre er flotte. Jeg ville kombinere alle tre. Jeg tog dette projekt til en fest, projicerede det visuelle på væggen og lod folk lege med knapperne. Det kunne også bruges af en VJ på en mere performativ måde, meget gerne en midi -controller, men mere DIY.
Hvordan
Der er fire hoveddele til dette projekt.
Den vedhæftede Youtube -video giver et godt kig på, hvordan tastaturet hænger sammen. Denne instruktionsbog dækker såvel Arduino- og behandlingskoden - (yderligere videoer til dem er under udarbejdelse)
-
Sammensætning af tastaturet - Starter i trin 1
Dette indebærer at forberede komponenterne og lodde dem til printkortet
-
Arduino -koden - Starter i trin 10
Til dette har vi brug for en forståelse af matrixscanning, som jeg vil tale igennem.
-
Behandlingskoden - starter i trin 24
Der er uendelige muligheder her, jeg vil gennemgå et eksempel, jeg har lavet hidtil.
-
Få Arduino til at sende beskeder til Processing - Trin 16 til afsendelse, Trin 30-31 til modtagelse
Dette er pænt og enkelt, det sender beskeden via en seriel forbindelse.
Niveau
Jeg prøver at skrive mine tutorials på en sådan måde, at en person med absolut ingen viden overhovedet i det mindste kan følge med. Du vil måske finde det nyttigt først at se nogle indledende selvstudier om behandling. Jeg ville starte med Daniel Shiffmans YouTube -kanal.
Kode
Hele koden (Arduino og Processing) er på min github her.
Credits
Jeg lærte en masse fra denne vejledning https://learn.sparkfun.com/tutorials/button-pad-ho… og meget af Arduino-koden er derfra, selvom jeg har redigeret den til at fungere lidt anderledes end nogen af eksemplerne der.
Trin 1: Komponenterne




- 16 x 5 mm RGB -lysdioder (ikke adresserbare, bare almindelige almindelige katodele)
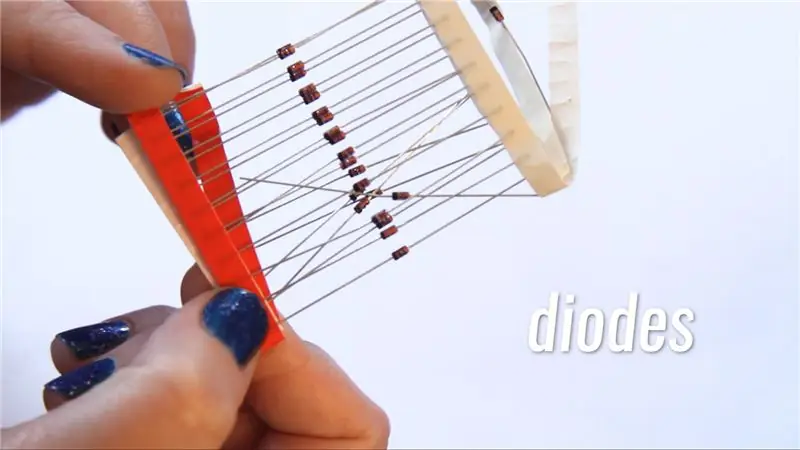
- 16 x 1N4148 dioder
- Silikoneknapunderlag
- Knapplade PCB
- Arduino Mega
- Jumper kabler
(Der er også en masse ting, du kan få fra Sparkfun til at huse det hele lidt mere pænt, men jeg har ikke gjort dette)
Trin 2: Forbered dioderne



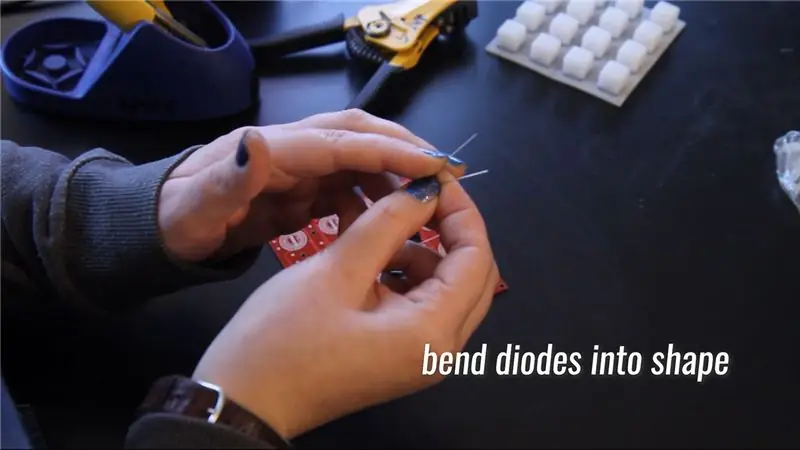
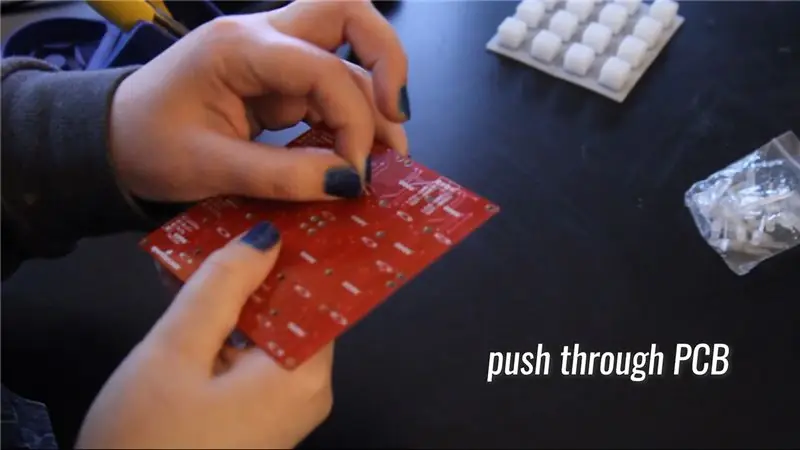
Bøj hver diode, og skub den derefter gennem printet.
Benene stikker ud på knappen side, hvilket vi ikke ønsker. Så tag dioden ud igen og klip benene korte. (Du har måske nogle snips, der lader dig skære benene i flugt med brættet, mens det stadig er derinde, hvilket vil gøre dit liv lettere, men jeg havde kun en normal saks, så jeg var nødt til at trække dem ud for at klippe dem kort nok.)
Det er super vigtigt at bøje benene og skubbe dem gennem printet, før du klipper dem korte. Hvis du først klipper dem korte, vil du ikke være i stand til at bøje dem i form.
Lav 16 af disse små myre-lignende ting.
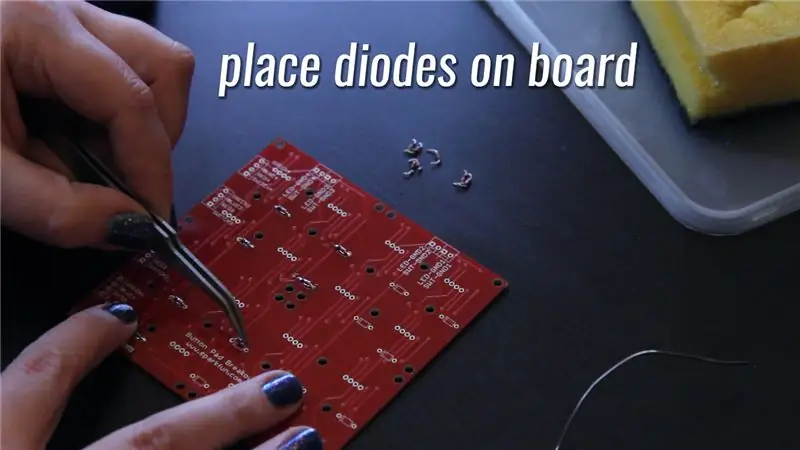
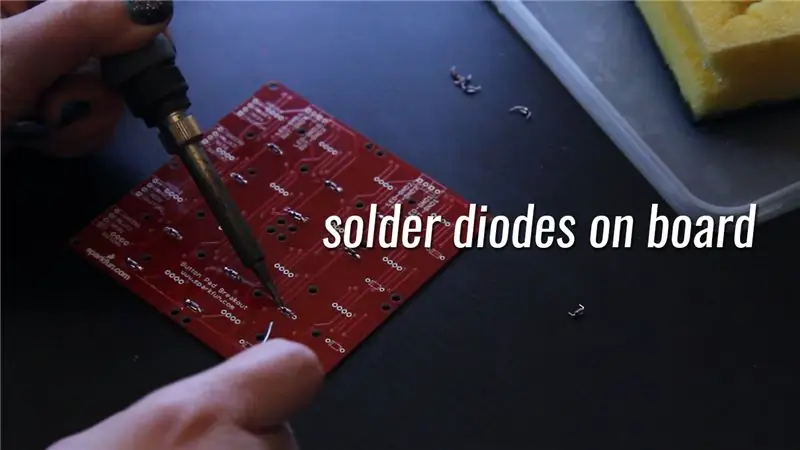
Trin 3: Lod loddioderne på tavlen



Læg hver af dioderne tilbage i tavlen. Det er vigtigt at kontrollere diodernes retning. Den har en sort streg på den ene side, som stemmer overens med linjen på printkortet. (Se billede)
Det er lidt besværligt at få dioderne på plads, og derfor sagde jeg, at hvis du har snips, der lader dig skære benene uden at fjerne dem, vil det gøre dit liv lettere. Det havde jeg ikke, så jeg brugte en pincet til at placere dem tilbage, hvilket hjalp lidt.
Lod hver af dioderne på plads.
Trin 4: Forbered lysdioderne




Skub lysdioderne gennem brættet, og skær derefter benene af. Ligesom med dioderne; det er vigtigt at skubbe benene først gennem brættet, for at få dem spredt til de korrekte vinkler, før man skærer benene.
Der er lidt prøvelse og fejl med at skære benene i den rigtige længde. Hvis du gør dem for lange, vil de stikke ud, men for korte, og det er svært at få lysdioden tilbage.
Forbered 16 af disse små amputerede gutter.
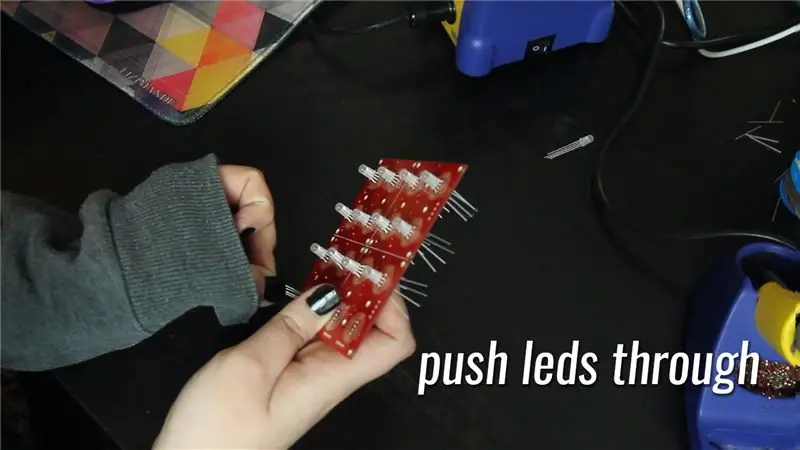
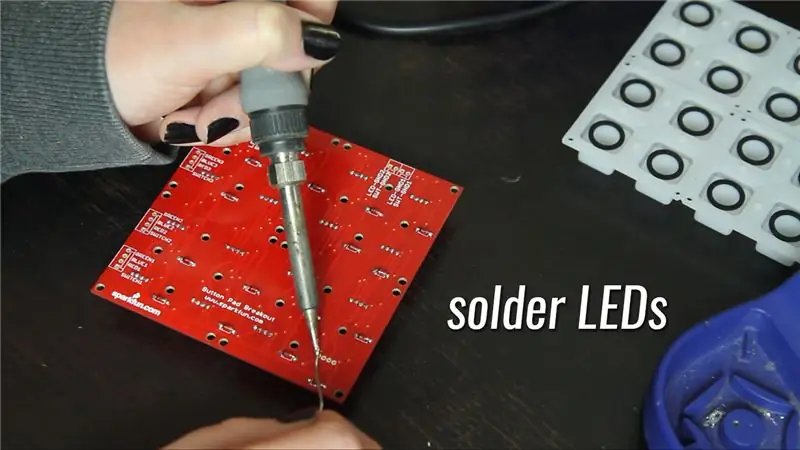
Trin 5: Lodd lysdioderne på bordet



Skub alle LED'erne tilbage i kortet.
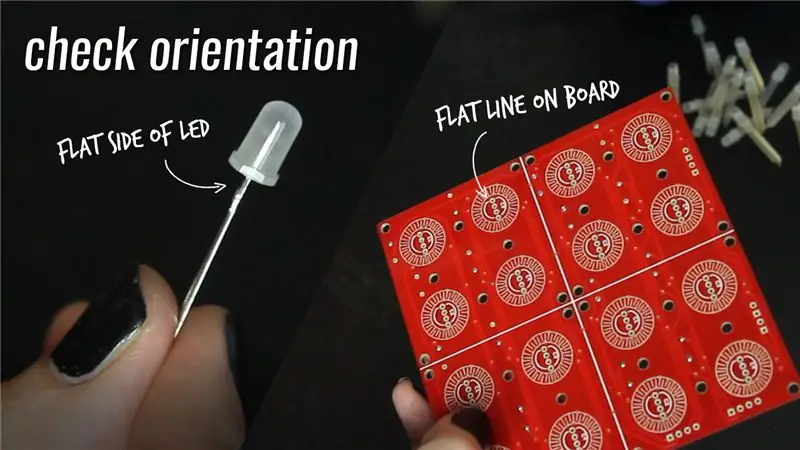
Orienteringen er vigtig igen her. Den ene side af lysdioderne har en flad kant, og denne skal stemme overens med den flade kant af cirklen på printkortet. (Se billede)
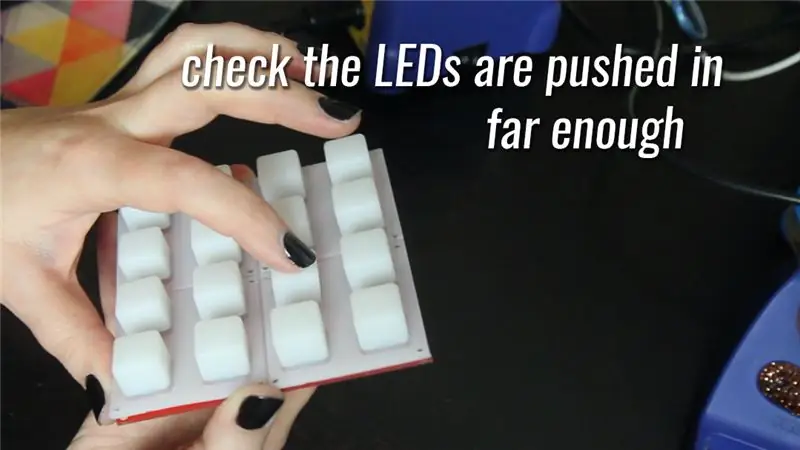
Se om lysdioderne er skubbet langt nok ind ved at lægge silikonepuden over brættet og kontrollere, at de ikke forstyrrer knapperne, der skubbes.
Lodde LED'erne på brættet.
Bemærk: Det er siden blevet påpeget for mig, at da det ikke betyder så meget, hvis lidt af benene stikker ud på ryggen, kan du bare skubbe lysdioderne igennem, lodde dem bagpå og derefter skære benene af.
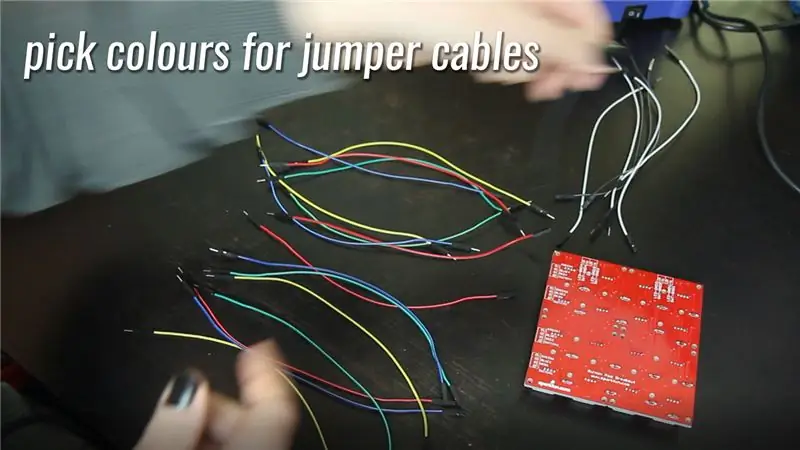
Trin 6: Sortér nok jumperkabler

Lad os tale lidt om tavlen. Tavlen er arrangeret i 4 kolonner og 4 rækker lysdioder/knapper.
Hver af kolonnerne kræver 2 forbindelser, en til LED -jorden og en til knapbunden. Hver af rækkerne kræver 4 forbindelser, fordi vi har brug for en separat forbindelse til de røde, grønne og blå kanaler samt en forbindelse til Her er de kabelfarver og pin -numre, jeg valgte for hver af disse forbindelser.
| Række | Hvad det er til | Kabelfarve | Pinkode | PCB -etiket |
| Række 1 | Rød | Rød | 22 | RØD1 |
| Grøn | Grøn | 23 | GRØN1 | |
| Blå | Blå | 30 | BLÅ1 | |
| Knapindgang | Gul | 31 | SKIFT 1 | |
| Række 2 | Rød | Rød | 24 | RØD2 |
| Grøn | Grøn | 25 | GRØN2 | |
| Blå | Blå | 32 | BLÅ2 | |
| Knapindgang | Gul | 33 | SKIFT 2 | |
| Række 3 | Rød | Rød | 26 | RØD3 |
| Grøn | Grøn | 27 | GRØN3 | |
| Blå | Blå | 34 | BLÅ3 | |
| Knapindgang | Gul | 35 | SKIFT 3 | |
| Række 4 | Rød | Rød | 28 | RØD4 |
| Grøn | Grøn | 29 | GRØN4 | |
| Blå | Blå | 36 | BLÅ4 | |
| Knapindgang | Gul | 37 | SKIFT 4 |
| Kolonne | Hvad det er til | Kabelfarve | Pinkode | PCB -etiket |
| Kol 1 | LED jord | hvid | 38 | LED-GND-1 |
| Knap jord | Sort | 39 | SWT-GND-1 | |
| Kol 2 | LED jord | hvid | 40 | LED-GND-2 |
| Knap jord | Sort | 41 | SWT-GND2 | |
| Kol 3 | LED jord | hvid | 42 | LED-GND-3 |
| Knap jord | Sort | 43 | SWT-GND3 | |
| Kol 4 | LED jord | hvid | 44 | LED-GND4 |
| Knap jord | Sort | 45 | SWT-GND4 |
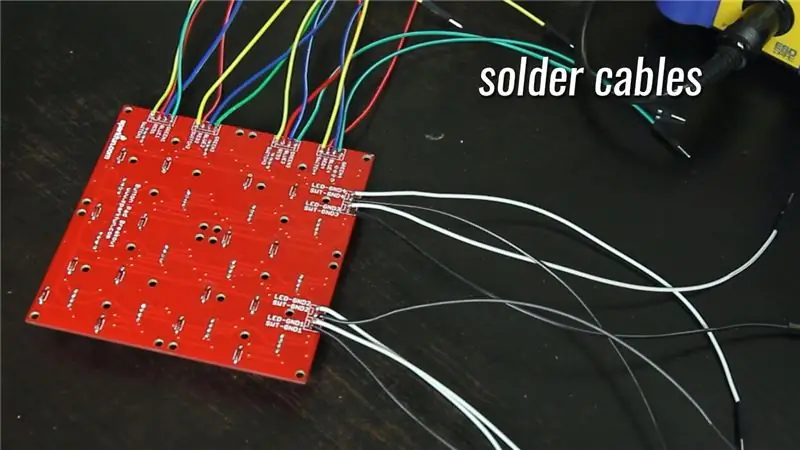
Trin 7: Klargør jumperkablerne


Hvert jumperkabel har brug for en han -ende og en ende, der er fjernet fra et par mm ledning. Jeg kan godt lide at bruge en slags beholder til at fange afskårne trådbits, da de ellers ender overalt i min lejlighed og muligvis værre end glitter.
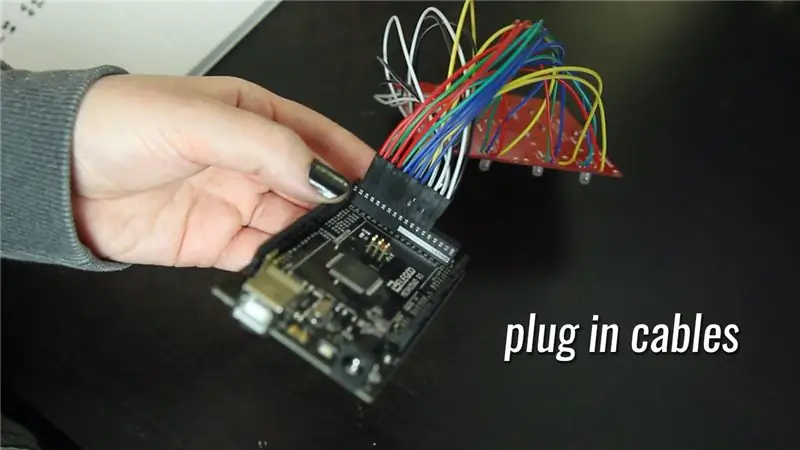
Trin 8: Lod lod jumperkablerne til kortet og sæt dem i


Brug diagrammet fra et par trin tilbage for at få kablerne loddet til de korrekte steder på printkortet og sat i de rigtige stifter på Arduino.
Trin 9: Byg klar

Brug et lille øjeblik på at fejre tryk på nogle (endnu ikke -funktionelle) knapper og lad os derefter komme ind på en kode!
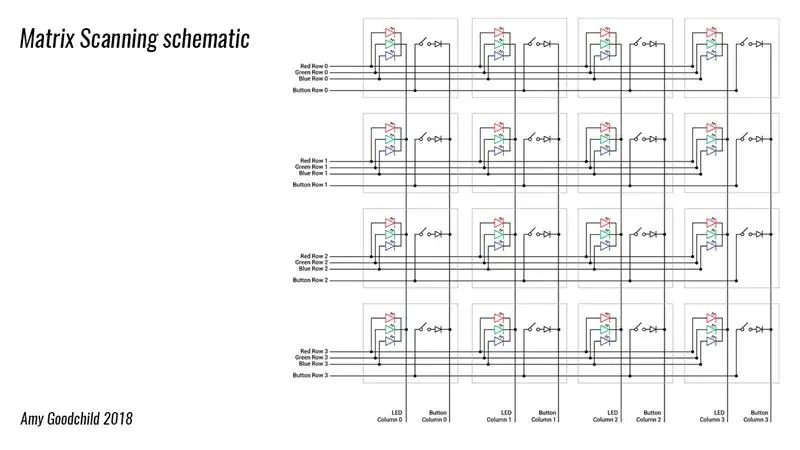
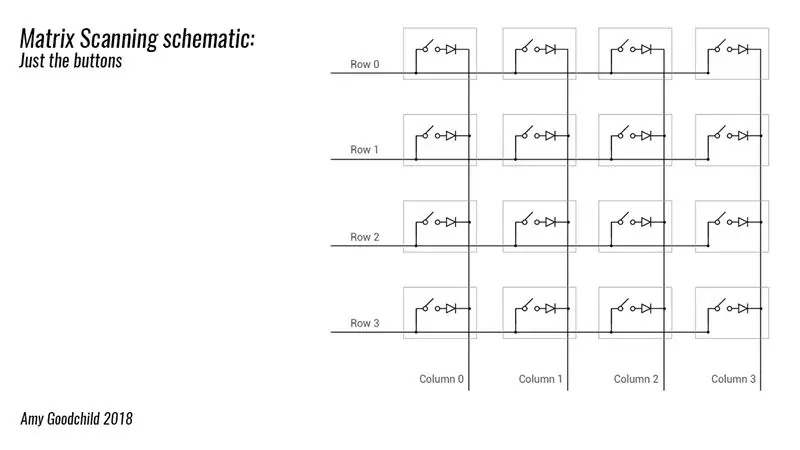
Trin 10: Skematisk

Dette er en skematisk af PCB og de ting, vi har loddet til det.
De grå kasser repræsenterer hver en af knapperne / LED -kombinationerne. Hvis dette ser super kompliceret ud (det gjorde mig første gang, jeg så det), så rolig, jeg vil bryde det ned.
Hvis du bare selv vil kigge koden igennem, er den på min github her.
Trin 11: Bare knapperne


Lysdioderne og knapperne er faktisk adskilt fra hinanden (bortset fra at alle er forbundet til Arduino), så lad os bare se på knapperne først.
Hver grå boks indeholder en knap og en diode (dem vi lodde på - jeg forklarer formålet med dem om lidt).
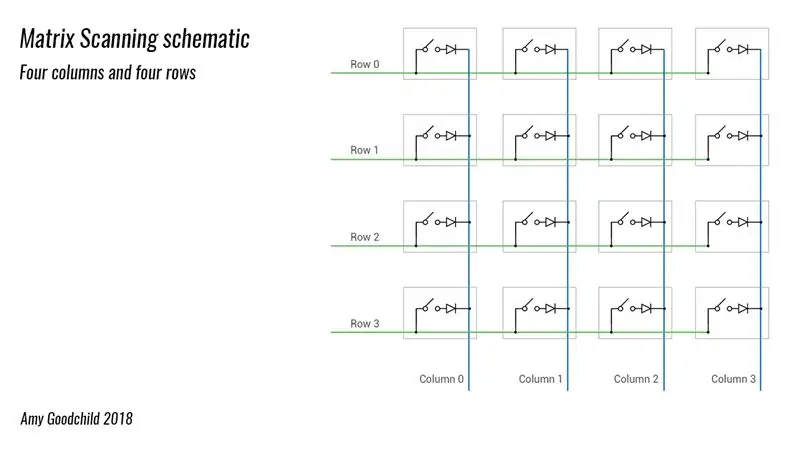
Bemærk: Jeg er sikker på, at dette er superindlysende for nogle mennesker, men jeg var ikke sikker på det, da jeg først begyndte at finde ud af dette, så jeg vil sige det! Rækkerne (i grønt) og kolonnerne (i blåt) er ikke forbundet, de er bare lagt på tværs af hinanden. Ting er kun forbundet, hvor der er en lille sort prik. Ved at lukke en af knapkontakterne skabes der imidlertid en forbindelse mellem rækken og kolonnen.
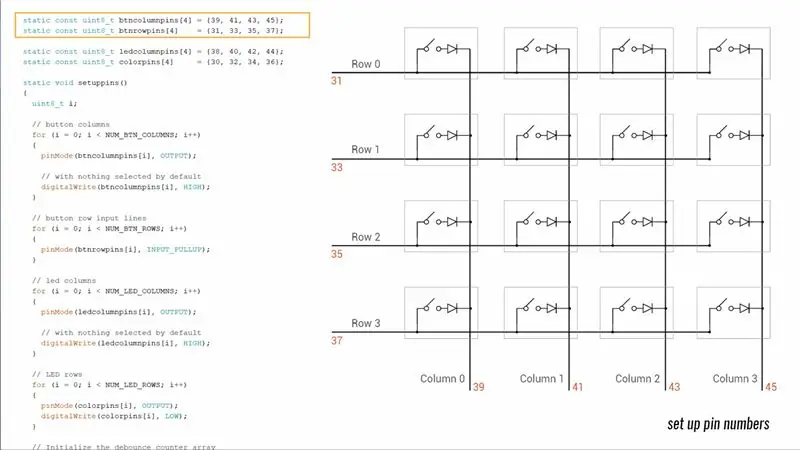
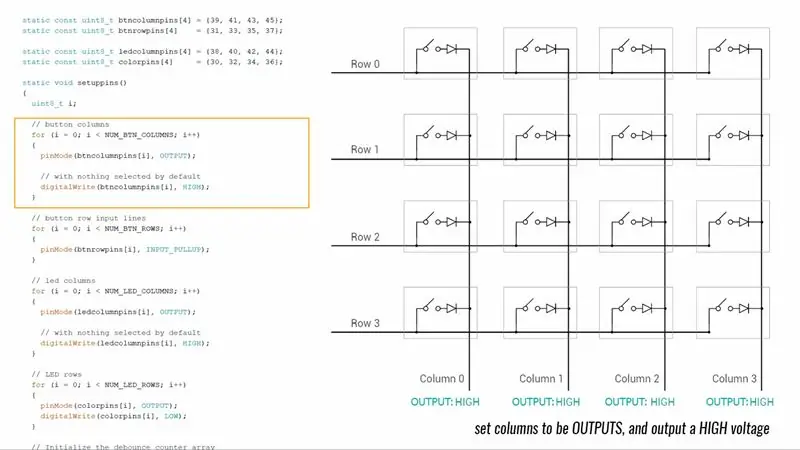
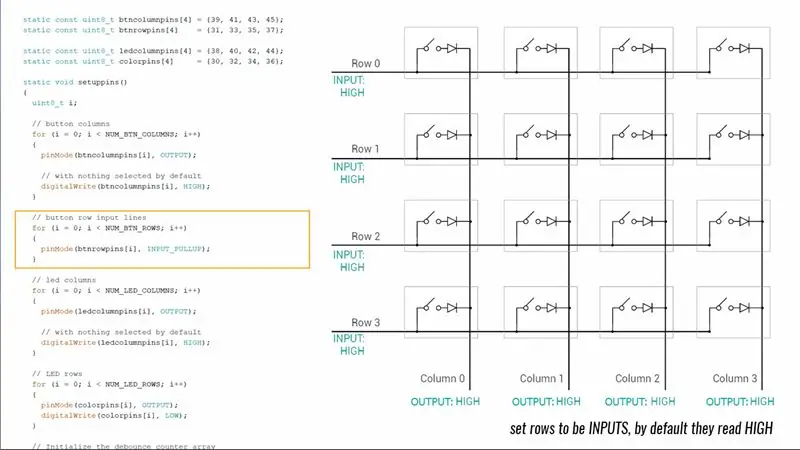
Trin 12: Konfigurer knapnåle



For knapperne vil vi bruge kolonnerne som output og rækkerne som input.
Vi vil være i stand til at kontrollere, om der trykkes på en knap, for hvis der er en forbindelse mellem en række og en kolonne, vil spændingen fra udgangen nå input. For at starte, sender vi i opsætningen () en høj spænding til alle kolonnerne. Vi satte rækkerne til at være pull up -input, hvilket betyder, at de som standard også læser højt.
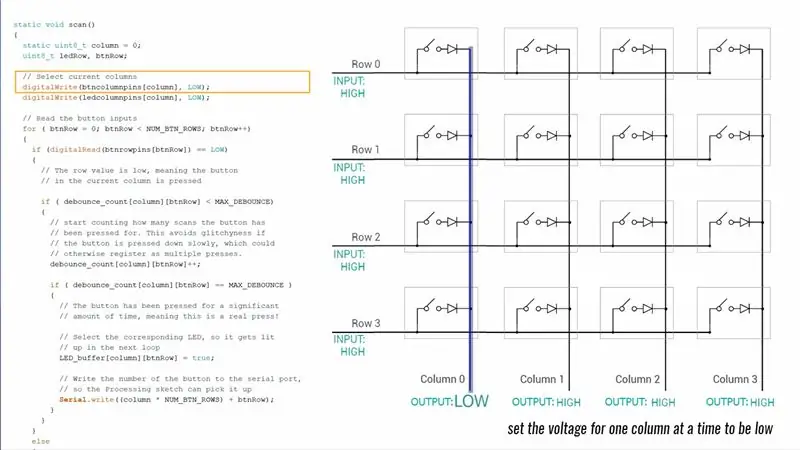
Trin 13: Scanning



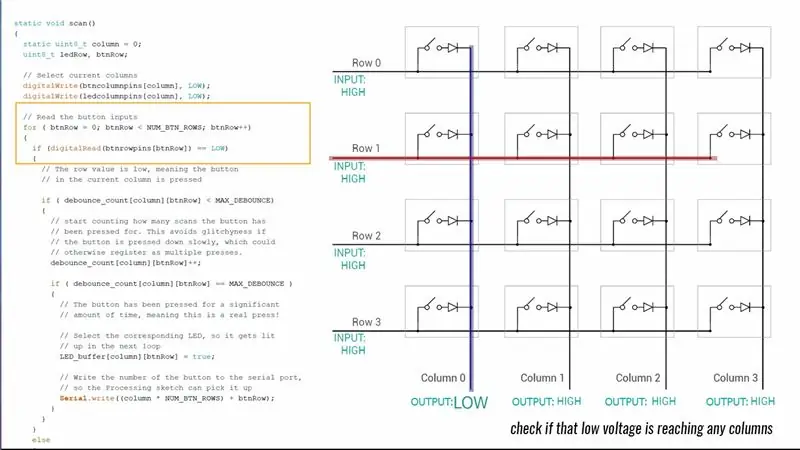
I sløjfen går en funktion kaldet scan () gennem en kolonne ad gangen og indstiller dens spænding til at være lav.
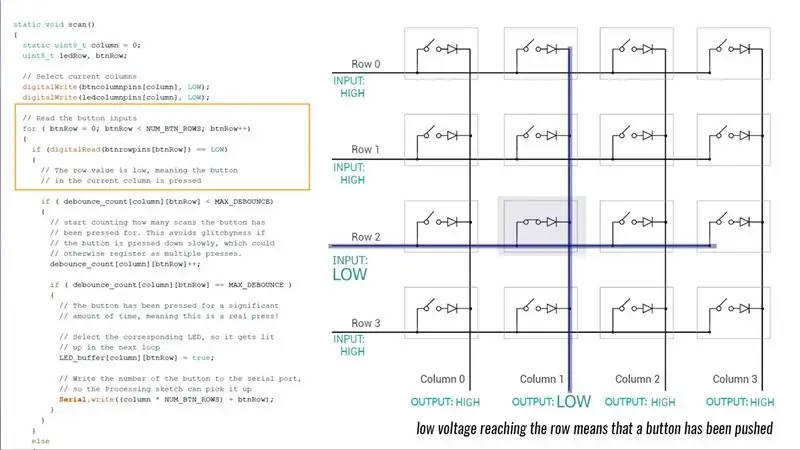
Derefter ser den på hver knapforbindelsesrække for at se, om nogen af dem læser lavt.
Hvis en knaprække læser lavt, betyder det, at den knap, der forbinder den række og kolonne, er blevet skubbet.
Trin 14: Ikke alle knaptryk skabes lige
Hvis knappen trykkes hurtigt og fast, vil spændingsoverførslen fra søjlen til rækken være pæn og ren.
Men hvis det skubbes lidt langsomt eller vanvittigt, kan spændingen rystes lidt, indtil der er en god forbindelse mellem knappladen og kontakterne på printkortet.
Det betyder, at et tryk på et knap, som et menneske tror er kun et, kan fortolkes af arduinoen som flere separate tryk.
Anbefalede:
SCARA Robot: Lær om Foward og omvendt kinematik !!! (Plot Twist Lær hvordan man laver et realtidsinterface i ARDUINO ved hjælp af BEHANDLING !!!!): 5 trin (med billeder)

SCARA Robot: Lær om Foward og omvendt kinematik !!! (Plot Twist Lær, hvordan du laver en realtidsgrænseflade i ARDUINO ved hjælp af BEHANDLING !!!!): En SCARA -robot er en meget populær maskine i branchen. Navnet står for både Selective Compliant Assembly Robot Arm eller Selective Compliant Articulated Robot Arm. Det er dybest set en tre graders frihedsrobot, der er de to første forskydninger
Interaktiv LED Dome med Fadecandy, behandling og Kinect: 24 trin (med billeder)

Interaktiv LED Dome med Fadecandy, Processing og Kinect: WhatWhen in Dome er en 4,2 m geodesisk kuppel dækket med 4378 LED'er. LED'erne er alle individuelt kortlagte og adresserbare. De styres af Fadecandy og Processing på et Windows -skrivebord. En Kinect er fastgjort til en af kuplens stiver, så
Sådan kontrolleres adresserbare lysdioder med Fadecandy og behandling: 15 trin (med billeder)

Sådan kontrolleres adresserbare lysdioder med Fadecandy og behandling: WhatThis er en trin-for-trin vejledning i, hvordan du bruger Fadecandy og behandling til at styre adresserbare lysdioder. Fadecandy er en LED-driver, der kan styre op til 8 strimler på 64 pixels hver. (Du kan forbinde flere Fadecandys til en computer for at øge
4x4 tastatur med Arduino og behandling: 4 trin (med billeder)

4x4 tastatur med Arduino og forarbejdning: Kan du ikke lide LCD -skærme? Vil du få dine projekter til at se tiltalende ud? Nå, her er løsningen. I denne instruks kan du frigøre dig fra besværet med at bruge en LCD -skærm til at vise indhold fra din Arduino og også gøre dit projekt
Temperatur- og fugtighedsvisning og dataindsamling med Arduino og behandling: 13 trin (med billeder)

Temperatur- og fugtighedsvisning og dataindsamling med Arduino og behandling: Intro: Dette er et projekt, der bruger et Arduino -kort, en sensor (DHT11), en Windows -computer og et bearbejdningsprogram (et gratis downloadbart) til at vise temperatur, luftfugtighedsdata i digital og søjlediagramform, vis tid og dato, og kør en optællingstid
