Indholdsfortegnelse:
- Trin 1: Designet
- Trin 2: Arduino Curcuit
- Trin 3: I/O -liste
- Trin 4: Koden
- Trin 5: Node-rød
- Trin 6: SQL
- Trin 7: Video
- Trin 8: Evaluering
- Trin 9: Forlæng projektet

Video: UCL - Industri 4.0: Candy Mixer 4.000: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28

Til vores projekt i Industri 4.0 har vi besluttet at lave en mixer til slik. Ideen er, at vi har et brugerpanel, lavet i Node-Red, hvor kunderne kan bestille deres slik, så vil en arduino behandle ordren og blande sliket i en skål. Så har vi en database i SQL, hvor vi holder statik over, hvilken slags slik der mest er bestilt og mængden bestilt.
Første udkast var at lave en mixer til 8 slags slik, og have motorer til at åbne og lukke for slikbeholderne. Vi havde nogle designproblemer med containerne, slik fortsatte med at sidde fast, så vi besluttede at gå væk fra motorerne og bruge nogle lysdioder til at indikere motorerne, der kører.
Trin 1: Designet


Vores model er lavet med 4 beholdere til sliket, hvor et skydelåg bruges til at åbne og lukke for sliket. Under beholderne har vi en rende ned til en skål. Skålen er derefter oven på en vejecelle.
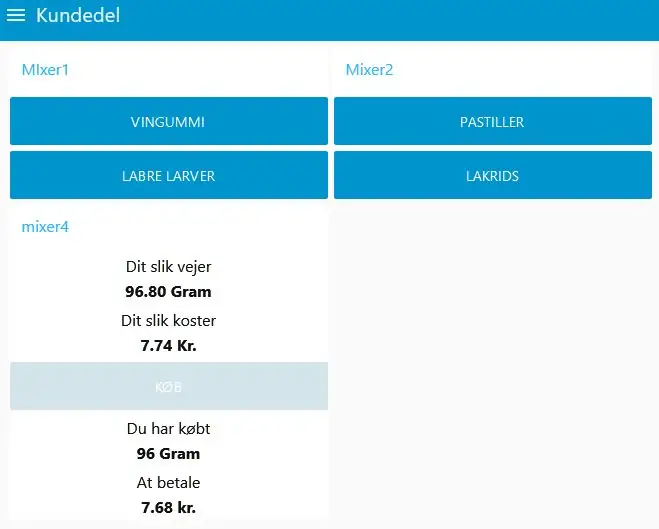
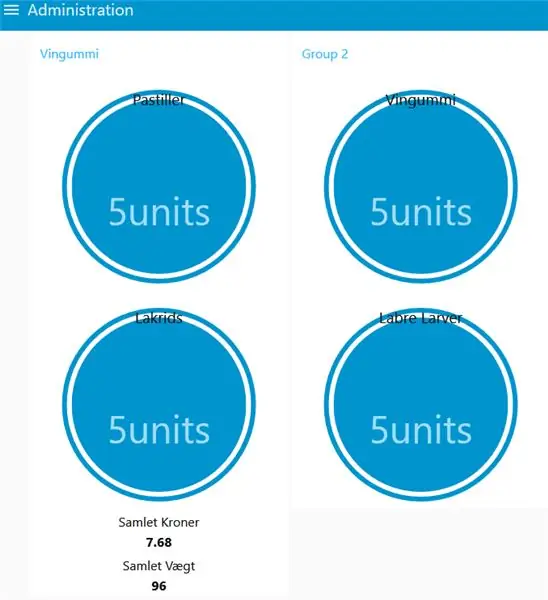
Designet i Node-Red er opdelt i 2 sektioner, Kunde og Administration.
I kundesektionen har vi 5 knapper, 4 af dem bruges til at bestille slik, og 1 bruges til at acceptere købet. Med købsknappen kan kunden se slikets vægt og den forventede pris, og når der trykkes på købsknappen, vises vægten og prisen i det købte.
I administrationsafsnittet kan vi se, hvor fulde vores beholdere er, og den samlede mængde slik, der er købt.
I SQL kan vi se statistikker over, hvad slik der vælges, og den samlede vægt og indkomst fra indkøbene.
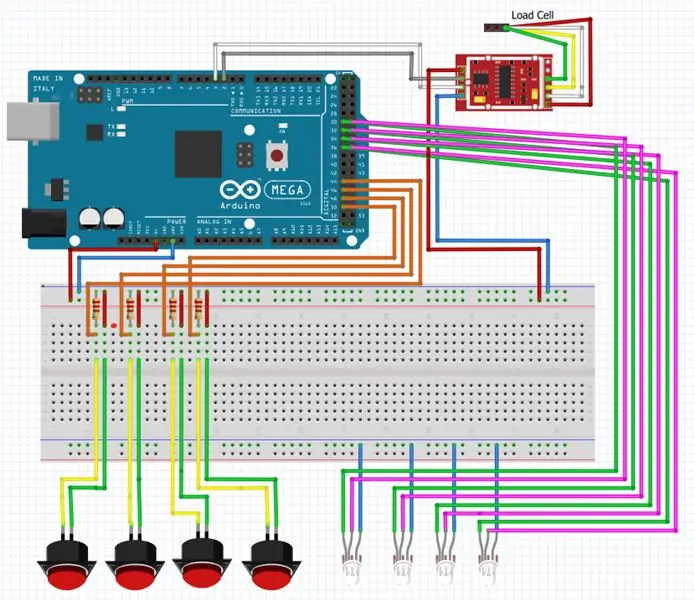
Trin 2: Arduino Curcuit

På arduino -kortet har vi tilsluttet 4 trykknapper, 4 to farve -LED'er og 1 vejecelle med et HX711 -modul.
Trykknapperne bruges til slikoperatøren til at skubbe, når beholderne er fyldt med slik.
Den tofarvede LED bruger rød og grøn farve. Den røde farve angiver, at beholderen er tom og skal fyldes, og den grønne farve angiver, hvilken slags slik der er valgt, og så kan vi åbne for den beholder. Denne del skulle være automatiseret, men på grund af designproblemer besluttede vi at gøre den manuel.
Trin 3: I/O -liste

Fra vejecellen får vi 4 kabinetter, der får forbindelse til et HX711 -modul
Rød til E+
Hvid til E-
Grøn til A-
Gul til A+
HX711 forbindes derefter til arduino -kortet med
GND til jorden
DT til Pin 3
SCK til Pin 2
VCC til 5V
Vores trykknapper er forbundet til ben 44, 46, 48 og 50, den grønne lysdiode er forbundet til benene 30, 32, 34 og 36, den røde lysdiode er forbundet til stifterne 31, 33, 35 og 37.
Trin 4: Koden
I arduino -koden starter vi med at definere vores variabler og indstille vores lysdioder og trykknapper til nogle stifter.
Vi konfigurerede også en variabel til genindlæsning af filen fra Node-Red.
Når der trykkes på vores knapper på arduinoen, sender vi status 5 til Node-rød, hvilket angiver, at beholderne er fyldt, og vi er klar til at sprede slik fra beholderen.
Når vi trykker på en knap på Node-Red kundesiden, sender vi nummeret 1-4 til arduino. Arduino kontrollerer derefter nummeret og åbner beholderen, der er knyttet til dette nummer. Dette gøres med den grønne LED tændt i 5 sekunder. Samtidig trækker vi 1 fra beholderstatus for at angive, at der er taget noget slik ud af beholderen.
Når beholderstatus når 0, tændes den røde LED for at indikere, at denne beholder skal fyldes op igen.
Når et køb foretages, får tallet 5 sendt til arduino, og derefter beregner det prisen og sender prisen og vægten tilbage til node-red og SQL.
Den sidste del af arduino-koden sender status 'og vægt/pris tilbage til note-red.
Trin 5: Node-rød


Node Red laver alle forbindelser mellem arduino og SQL -databasen.
Dataene, der kommer fra kundeskærmen i knuden-rød, går til arduinoen, hvor de behandles. De behandlede data går derefter tilbage til Node Red og Administration -skærmen.
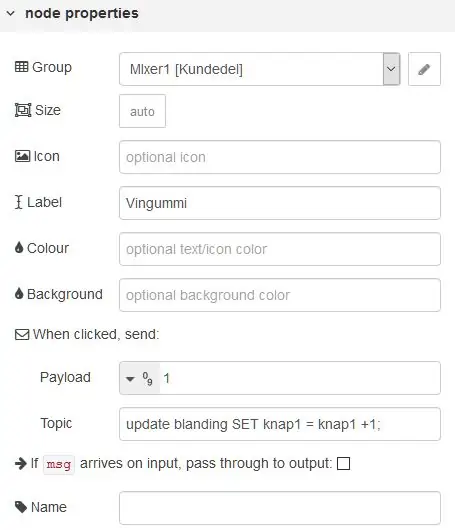
Hvis vi tager knappen 1 som excampel, har vi den forbundet med linjerne til både arudino gennem com4 og SQL -serveren. Når vi derefter åbner knappen, kan vi se, at den information, der sendes til arduinoen, er nyttelasten, og emnet sendes til SQL.
Vi bruger en funktion i Node-Red til at sende informationen fra arduinoen til SQL. I denne funktion har vi brug for noget java-kode for at fortælle Node-red, hvad de skal gøre med koden.
Funktionskode:
var data = msg.payload.split (","); var Vægt = data [13];
var Kroner = data [14];
var out = "UPDATE blanding SET Vægt = '"+Vægt+"', Kroner = '"+Kroner+"' WHERE id = 1";
msg.topic = ude;
return msg;
I koden her får vi en streng data fra arduino, og det er delt med et "," mellem tallene.
Til denne funktion har vi brug for tallene, der kommer på 13. og 14. plads, og vi sætter dem ind i variablerne "Vægt og Kroner". Vi tager derefter den kode, der skal eksekveres i SQL og sættes i variablen "out", og den sendes som emne til SQL.
Trin 6: SQL

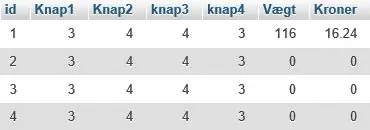
I SQL -databasen holder vi statistikken over, hvor mange gange hver type slik er blevet bestilt hver dag, og vægten og prisen på sliket.
Knappen statestik kommer fra en tæller, der er forbundet til hver knap i Node-Red, og vægten og prisen kommer fra arduino gennem en funktion i Node-Red.
Trin 7: Video
I videoen viser vi, at en beholder bliver fyldt i Admin -panelet, og derefter bliver der bestilt noget slik ved at klikke på knapperne på kundepanelet. Samtidig vises vægten og den anslåede pris for sliket på kundepanelet.
Når kunden er tilfreds med sin slikblanding, trykker han på købsknappen, og den faktiske vægt og pris vises under knappen. Dette fuldender derefter kundedelen, og derefter overføres vægten og omkostningerne til adminpanelet og vores database i sql.
I databasen sporer vi derefter, hvor mange gange der er bestilt et surt stykke slik, og hvor meget slik der har været vægt og omkostningerne ved det.
Trin 8: Evaluering
Dette var et godt projekt, hvor vi kom til at arbejde med 3 programmer og få dem til at interagere med hinanden. Først havde vi nogle funktioner, der blev udført i Node-Red og nogle i Arduino, men for bedre at holde overblikket besluttede vi at sætte alle funktionerne i arduino og derefter have Node-Red stand til alt det visuelle.
Trin 9: Forlæng projektet
Vores idé var at have en af containerne åbne med en motor, så det næste skridt ville være at lave et design, hvor sliket ikke ville sidde fast.
Anbefalede:
4 mikrofoner Mixer forforstærker: 6 trin (med billeder)

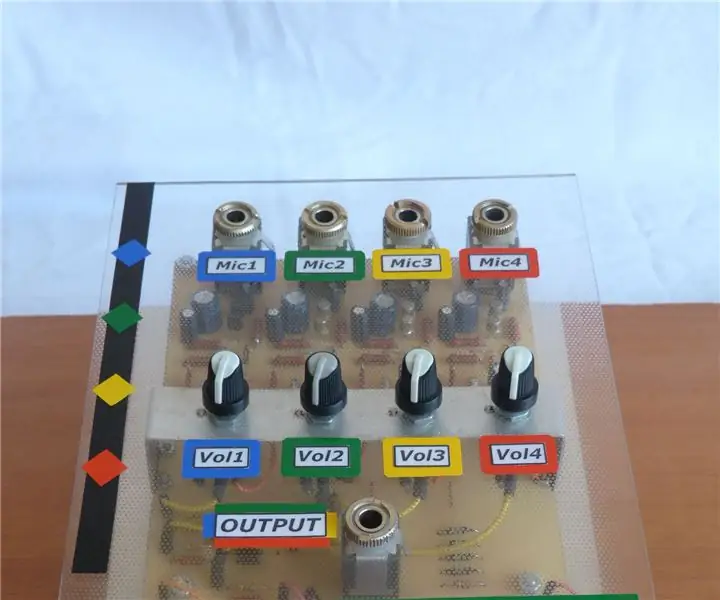
4 Mikrofoner Mixer Forforstærker: For nogen tid siden blev jeg bedt om at løse følgende problem: et lille kor spiller et antal fire faste mikrofoner. Lydsignalerne fra disse fire mikrofoner skulle forstærkes, blandes, og det resulterende signal skulle tilføres en lydstrøm a
3 CHANNEL AUDIO MIXER Integreret med en FM -radiosender: 19 trin (med billeder)

3 CHANNEL AUDIO MIXER Integreret med en FM -radiosender: Hej alle sammen, i denne artikel vil jeg guild dig til at bygge din egen 3 CHANNEL AUDIO MIXER integreret med en FM -radiosender
Bluetooth Cocktail Mixer: 9 trin

Bluetooth Cocktail Mixer: Dette er en billig cocktailmixer til at løse dine festproblemer på Arduino -måde Opsætningen består dybest set af en nano, to vandpumper, HC 05 BLE -enhed og en smule kodning! Så lad os springe lige ind i det
EAL - Embedded Programming: Candy Mixer 1000: 9 trin

EAL - Embedded Programming: Candy Mixer 1000: Til vores projekt i Arduino har vi besluttet at lave en mixer til slik. Ideen er, at brugeren kan trykke på en knap, og derefter begynder motorerne at skubbe sliket ud i en skål, og når programmet er kørt, stopper det. Det første udkast til
Sådan laver du en 36.000 Mah Powerbank?: 8 trin (med billeder)

Sådan laver du en 36.000 Mah Powerbank?: Hej venner, jeg er waqar I denne video vil jeg vise, hvordan du kan lave din egen 36.000 mah powerbank fra døde bærbare batterier på kun $ 7 uden at bruge specialiseret udstyr eller viden. Celler, der bruges i dette projekt, kaldes litiumionbatteri
